补间动画让物体动起来
动作补间动画详解课件

包括缩放、旋转、倾斜和透明度等,这些属性可以在关键帧 中设置,并在过渡帧中进行平滑的过渡。属性的变化可以产 生丰富的动画效果。
03
动作补间动画的创建与编辑
创建动作补间动画
确定动画主题和目标
在开始创建动作补间动画之前,需要 明确动画的主题和目标,以便更好地 规划和设计动画内容。
设置时间轴
在时间轴中设置每个关键帧之间的时 间间隔,以便软件根据时间间隔自动 生成中间帧。
多媒体制作
在多媒体作品中加入动作 补间动画,可以增强视觉 效果,提高作品的表现力 。
02
动作补间动画的原理
关键帧与过渡帧
关键帧
定义动画中的起始和结束状态,是动 画中最重要的帧。关键帧中的内容决 定了动画的整体效果。
过渡帧
连接关键帧之间的帧,用于平滑地过 渡动画效果。过渡帧的内容根据关键 帧的内容和补间类型进行计算。
补间动画
通过改变对象的关键属性,如位 置、大小、旋转等,在起始关键 帧和结束关键帧之间自动生成中 间帧,实现平滑过渡。
动作补间动画的特点 之间创建补间,软件会自动计算 并生成中间帧,实现平滑的动画
效果。
可控性高
可以通过调整补间的属性、运动轨 迹等参数,实现精细控制动画效果 。
成小球弹跳的中间帧。
实例二:旗帜飘扬动画
总结词
旗帜飘扬动画通过模拟旗帜在风中摆动的动作,展现出动态的美感。通过设置旗帜的形 态、摆动幅度和频率等参数,实现逼真的飘扬效果。
详细描述
首先确定旗帜飘扬的中心点,然后在关键帧中设置旗帜在不同状态下的形态,如静止、 摆动和飘扬等。通过调整摆动幅度和频率等参数,使旗帜在风中呈现出自然的飘动效果
动画更加自然流畅。
调整运动曲线
2.3补间动画让物体动起来教学设计2023—2024学年粤高教版(B版)初中信息技术八年级上册

3. 信息化资源:网络上的补间动画教程、案例分析、实际应用场景等,用于辅助教学和拓展学生视野。
4. 教学手段:讲解、演示、实践操作、小组讨论、作品展示等,结合学生的学习兴趣和能力,采用多样化的教学手段进行教学。
五、教学流程
教学内容与学生已有知识的联系:
1.学生在前置课程中已经学习了相关的动画制作知识,为本节课的学习打下了基础。
2.学生在生活中已经接触过各种动画,对动画有一定的认识,可以帮助他们更好地理解补间动画的概念。
二、核心素养目标
本节课的核心素养目标主要有以下几个方面:
1. 信息意识:培养学生对补间动画的认知,使学生能够主动发现和提出补间动画相关的问题,并利用已有的知识解决实际问题。
三、学习者分析
1. 学生已经掌握了哪些相关知识:
- 学生已经掌握了基本的计算机操作知识,能够熟练使用相关软件。
- 学生在前置课程中已经学习了动画制作的基本知识,包括帧的概念、关键帧的设置等。
- 学生对动画有一定的认知,能够理解动画的基本原理和效果。
2. 学生的学习兴趣、能力和学习风格:
- 学生对动画制作和信息技术应用感兴趣,希望能够通过学习制作出有趣的动画作品。
2.3补间动画让物体动起来 教学设计 2023—2024学年粤高教版(B版)初中信息技术八年级上册
课题:
科目:
班级:
课时:计划1课时
教师:
单位:
一、教学内容分析
本节课的主要教学内容是第2.3节“补间动画让物体动起来”,出自2023—2024学年粤高教版(B版)初中信息技术八年级上册。本节课的内容主要包括以下几个部分:
反思起来,我觉得在教学过程中,我注重了学生的参与和实践,这让他们更好地理解和掌握了补间动画的制作方法。在学生们制作动画的过程中,我不断给予他们指导和鼓励,这让他们更有信心去完成自己的作品。看到他们最后提交的动画作品,我感到非常欣慰,因为他们不仅掌握了知识,还发挥了创意,制作出了有趣的作品。
动作补间动画知识点总结

动作补间动画知识点总结动作补间动画是一种流行的动画制作技术,它可以让画面中的元素在不同位置,大小和角度之间流畅地过渡。
这种技术常用于电影,电视节目,广告和网站等。
本文将介绍有关动作补间动画的知识点,包括其工作原理,制作流程,常用工具和应用场景等。
一,动作补间动画的工作原理动作补间动画是通过在关键帧之间插入中间帧来模拟物体的运动。
关键帧是指动画中的重要帧,它们定义了物体的位置,大小和角度等属性。
而中间帧则是根据关键帧的信息自动生成的,用来平滑地过渡物体的运动。
动作补间动画的工作原理可以用以下步骤来说明:1.首先,动画师需要确定物体的起始位置和结束位置,以及在这两个位置之间的运动路径。
2.然后,动画师在起始位置和结束位置之间插入若干关键帧,每个关键帧定义了物体在某一时刻的属性,比如位置,大小和角度等。
3.接下来,动画制作软件会根据这些关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
总的来说,动作补间动画的工作原理就是通过在关键帧之间插入中间帧来模拟物体的运动,从而实现运动的流畅过渡。
二,动作补间动画的制作流程动作补间动画的制作流程包括以下几个步骤:1.确定动画的目标首先,动画师需要确定动画的目标,比如是制作一个人物的行走动作,还是制作一个物体的旋转动画等。
这个步骤非常重要,因为它决定了接下来的制作方向。
2.绘制关键帧一旦确定了动画的目标,动画师就可以开始绘制关键帧了。
关键帧可以用传统的动画绘制工具比如铅笔和纸,也可以用数字绘图软件比如Adobe Photoshop和Procreate等。
3.插入中间帧绘制好关键帧后,动画师需要使用动画制作软件比如Adobe Animate和Toon Boom等,来插入中间帧。
这些软件会根据关键帧的信息自动生成中间帧,使得物体在运动过程中能够平滑地过渡。
4.微调中间帧最后,动画师可以对中间帧进行微调,以确保物体的运动看起来自然和流畅。
2.3补间动画让物体动起来教学设计2023—2024学年粤高教版(B版)初中信息技术八年级上册

1.学生已经掌握了哪些相关知识:
(1)学生已经学习过Flash的基本操作,如导入图片、编辑文本等,这些知识为本节课的学习奠定了基础。
(2)学生已经了解了一些动画制作的基本原理,如帧的概念、关键帧的设置等,这些知识为本节课的学习提供了理论支持。
(3)学生已经学习过简单的动画制作,如逐帧动画的制作,为本节课学习补间动画提供了实践经验。
2.学生已经了解了一些动画制作的基本原理,如帧的概念、关键帧的设置等,这些知识为本节课的学习提供了理论支持。
3.学生已经学习过简单的动画制作,如逐帧动画的制作,为本节课学习补间动画提供了实践经验。
核心素养目标
本节课的核心素养目标旨在培养学生的信息意识、计算思维、数字化学习与创新、信息社会责任。
1.信息意识:通过学习补间动画的制作,使学生能够理解和掌握动画制作的原理和方法,增强对信息技术知识的认知和兴趣。
学生活动:
-听讲并思考:认真听讲,积极思考老师提出的问题。
-参与课堂活动:积极参与小组讨论、角色扮演、实验等活动,体验补间动画的制作过程。
-提问与讨论:针对不懂的问题或新的想法,勇敢提问并参与讨论。
教学方法/手段/资源:
-讲授法:通过详细讲解,帮助学生理解补间动画的概念、原理和制作方法。
-实践活动法:设计实践活动,让学生在实践中掌握补间动画的制作技巧。
2.课中强化技能
教师活动:
-导入新课:通过故事、案例或视频等方式,引出“补间动画让物体动起来”课题,激发学生的学习兴趣。
-讲解知识点:详细讲解补间动画的概念、原理和制作方法,结合实例帮助学生理解。
-组织课堂活动:设计小组讨论、角色扮演、实验等活动,让学生在实践中掌握补间动画的制作技巧。
-解答疑问:针对学生在学习中产生的疑问,进行及时解答和指导。
创建动作补间动画,补间动画让物体动起来 ppt课件

动画组成结构
动画
场景1
场景2 .......
图层1 图层2 .......
第1帧 第2帧 .......
帧 — 图层 — 场景 — 动画
场记板
动画的步骤:①
起始关键帧 起始位置
动画的步骤:②
终点关键帧 移到终点位置
动画的步骤:③
鼠标右键 创建补间
一件元件一个层, 互不干涉
创建补间动画--准备
创建元件
动画的步骤:①
起始关键帧 起始大小
动画的步骤:②
终点关键帧 终止大小
动画的步骤:③
鼠标右键 创建补间
创建动作补间动画,补间动画让物体动 起来
动作补间动画只能对元件进行补间,如果对 非元件的对象进行动作补间动画时,先将其 转化为元件。
Flash动画
补间动画让物体动起来
之创建动作补间动画
时间轴
帧:时间轴上每一小格就表示一帧,是动画的一个
最小时间片断。每一个帧其实也就是一幅组成动 画的静态图象。
空白帧:没有内容的帧,当播放头到达层内均为
空白帧时,就会停止放映动画。
关键帧:定义动画发生变化的帧。关键帧以实心的 黑点表示。
空白关键帧:动画内容发生变化的帧,但画面是空 白的,空白关键帧以空播心放的头 圆点表示。
空白关 键帧
关键帧
空白帧
动画的三个步骤:
①设置一个起始关键帧 ②设置一个终止关键帧 ③创建补间动画
Flash“动画补间”动画——移动的太阳

Flash“动画补间”动画——移动的太阳一、教学目标知识与技能:1.理解关键帧、层的意义;2.掌握“动画补间”动画制作的一般步骤,学会“动画补间”动画的制作方法;3.进一步熟悉常用工具的使用方法;4.进一步理解动画制作的原理。
过程与方法:1.通过制作“一个太阳从左向右移动的动画”,了解“动画补间”动画制作的一般步骤;2.通过自主探究学习,制作“旋转的风车”动画,提高学生制作动画的水平;3.通过拓展学习,达到分层学习的目的。
情感、态度与价值观:1.激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
2.培养学生自主探索、协作研究的精神。
二、教学重点和难点重点:“动画补间”动画的制作方法难点:理解关键帧、层的意义三、教具和教学手段教具:多媒体网络教室教学手段:讲解与演示相结合,自主学习与合作学习相结合四、教学过程1.创设情境,导入新课:教师播放“一个太阳从左向右移动的动画”。
提问:这个动画好不好看,同学们想不想学习制作一下,导入新课。
设计意图:激发学生的学习兴趣。
2.师生互动,自主学习:制作动画—“移动的太阳”⑴教师演示,学生根据教师的演示,并参照教材进行制作。
⑵学生依照教材中文字描述的操作步骤独立操作,教师巡视做个别指导。
制作步骤:①建立一个新文档,双击图层1,改名为“背景”;②执行“文件-导入-导入到库”命令,将一幅名为“绿色家园”的背景图导入到元件库中;③执行“窗口-库”命令,打开元件库。
选择“背景”层的第一帧,将元件库中的“绿色家园”图片拖入到场景,并调整好大小和位置;④选中第40帧,按F5键插入帧,使动画延长到40帧,即在1-40帧均能显示这幅图片,再锁定“背景”层;⑤单击图层区左下角的“插入图层”按钮创建图层2,改名为“太阳”;⑥执行“文件-导入-导入到哭”命令,将“太阳”图片导入到元件库中,并拖放到场景的左上方;⑦选中“太阳图片”,执行“修改-位图-转换为矢量图”命令,将“太阳”图片转换为矢量图。
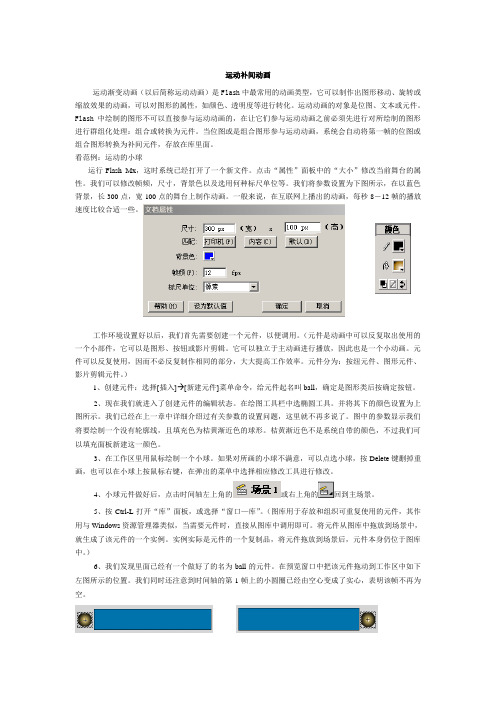
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
第三节 补间动画让物体动起来 课件ppt

信息技术粤教版
新知导入
Flash动画是 怎样构成的呢?先 做什么呢?有的同 学感到既好奇又兴 奋。那么,这节课 我们一块来学习动 画的制作。
新知讲解
问题
(1)Flash动画是怎样构成的? (2)什么是补间动画?如何运用 补间动画制作出大小、颜色和 位置変化的变幻效果?
将选中的“运动图片1”元 件从库中拖放到场景中, 调整图片的大小
然后,右键单击图片选择 “转换为元件”命令,如 图所示。
新知讲解
(2)设置图片属性
选中该图形元件,将属性面板中的颜色 Alpha值调为10%, 如图所示
将图形元件的 Alpha值调低,图片就变得半透明了。
新知讲解 (3)设定结束帧画面
从连续放映上考虑,要跳出局部细节,主要构思动画的场 景、画面元素及其变化的先后关系,从上而下,在整体上 把握整个动画的动作节奏和风格等。
(2)微观方面
从下而上,逐帧生成,小到每一个元件、每一 帧、每个图层都要仔细检査。
新知讲解
3.补间动画
Flash提供了一种新型的动画制作方式,即补间动画
只要确定动画起始与结束这两个关键帧的元件状态, Flash就会自动根据动作变化规律完成中间的变化过程 ,从而实现动画效果。
新知讲解
任务
运用各种不同变幻效果的动作动画制作一个 在闪动的图片下出现的动画标题。动画效果可 参照下图
新知讲解
1上,每一小格就表示一帧。
帧代表着某一时刻的画面,动画是由若干个不同画面的 帧组成的,不同动画任务需要不同类型的帧
新知讲解
帧的数量及其播放速度(每秒出现的帧数)决定 了动画的播放时间,如图所示。
新知讲解 (1)空白帧 空白帧指没有内容的帧。当播放头到达所有层均为空白
AE补间动画制作

AE补间动画制作AE(Adobe After Effects)是一款广泛应用于电影、电视、广告和动画制作中的专业视觉效果与动态图形制作软件。
它的强大功能和灵活性使得AE成为了许多创作者和设计师们的首选工具。
本文将介绍AE中的补间动画制作技巧和一些常用的方法。
首先,补间动画是指在连续的关键帧之间创建平滑的动画过渡效果。
在AE中,我们可以通过两种方式来创建补间动画:关键帧动画和形状层动画。
关键帧动画:关键帧动画是最常见的动画制作方式,它通过在时间轴上设置关键帧来定义物体在不同时间点的位置、旋转、缩放等属性。
以下是创建关键帧动画的步骤:1. 在AE中导入需要制作动画的素材,可以是图片、视频或者文字等。
2. 将素材拖动到合成窗口中的时间轴上,选择需要操作的图层。
3. 定位时间轴到动画起始的位置,设置图层的初始属性,如位置、缩放、透明度等。
4. 将时间轴定位到动画结束的位置,调整图层的属性,创建新的关键帧。
AE会自动计算关键帧之间的补间动画效果。
5. 可以通过调整关键帧之间的位置、缩放、曲线等属性,来修改动画的运动轨迹和速度。
形状层动画:形状层动画是指通过调整形状层的路径和属性来实现动画效果。
以下是创建形状层动画的步骤:1. 在AE中创建一个新的合成,选择图层类型为形状层。
2. 在合成中绘制所需的形状,可以使用矩形工具、椭圆工具或者钢笔工具等。
3. 选择路径工具,点击形状层的路径,并调整路径的关键帧来改变形状的形状和大小。
4. 可以通过添加形状效果(如填充、描边、渐变等)和调整属性(如透明度、旋转、扭曲等)来给形状层添加更多的动画效果。
除了这些基础的补间动画制作方法,AE还提供了丰富的插件和工具来增强动画效果的创造力。
例如,可以使用“蒙版”和“遮罩”来创建复杂的遮挡和混合效果;使用“形变”工具来实现形状的变形和扭曲效果;使用“粒子效果”来模拟自然的粒子运动等。
在制作补间动画时,还有一些注意事项需要牢记:1. 动画的速度和运动轨迹需要合理设计,保证动画的流畅性和自然性。
wps的islide的补间

wps的islide的补间
WPS Office是一款办公软件套件,其中包括了文字处理、表格
编辑、演示文稿等功能。
iSlide是WPS Office的一个插件,它提
供了丰富的演示文稿模板、图表、图标等资源,帮助用户快速制作
出色的演示文稿。
补间动画是iSlide中的一个功能,它可以让文本、形状或图片在幻灯片之间实现平滑过渡和动画效果。
补间动画在演示文稿中起到了很重要的作用,它可以让演示更
加生动、吸引人,提高观众的注意力。
通过补间动画,用户可以设
置对象的移动、旋转、缩放等效果,使得演示文稿更加生动。
在iSlide中使用补间动画可以通过以下步骤实现:
1. 打开WPS Office中的演示文稿,并进入编辑模式。
2. 选择要添加补间动画的对象,可以是文本框、形状或图片等。
3. 在iSlide插件中选择“动画”选项,然后选择“补间动画”功能。
4. 在弹出的设置窗口中,可以设置对象的移动路径、速度、延迟等参数,以及选择不同的动画效果。
5. 完成设置后,预览效果并保存更改。
补间动画的使用可以让演示文稿更加生动有趣,但需要注意的是过度使用补间动画可能会分散观众的注意力,因此在使用时需要注意恰到好处,避免过度炫耀。
同时,补间动画的设置也需要根据具体的演示内容和风格来选择,以达到最佳的呈现效果。
总的来说,iSlide中的补间动画功能为用户提供了丰富的选择和灵活的设置,可以帮助用户制作出色的演示文稿,提升演示效果和观众体验。
补间动画的原理

补间动画的原理
补间动画是一种常见的动画制作技术,它是指在动画序列中,通过在起始状态和结束状态之间插入一系列中间状态,形成平滑的动画过渡效果。
补间动画是一种基于关键帧的技术,在关键帧指定物体的某些属性,在关键帧之间,则由计算机自动计算出中间帧的属性值,从而形成动画效果。
实现补间动画的原理是通过对动画对象的属性进行插值计算。
例如,对于一个移动动画,起始状态和结束状态分别是物体在起点和终点的位置,而在它们之间的一系列动画帧则是根据物体的速度和加速度计算出的中间位置。
在动画序列中的每一个帧,都会根据动画对象的属性,比如位置、透明度、颜色等进行插值计算,然后根据插值计算的结果将物体渲染到屏幕上,从而形成平滑的动画过渡效果。
补间动画还可以通过曲线来控制不同的属性值的变化速率,从而实现更加自然的动画效果。
例如,可以使用缓动函数来控制物体的移动速度,使物体在开始和结束时减速,中间时加速,从而实现更加自然的移动效果。
总之,补间动画的原理是通过在起始状态和结束状态之间插入一系列中间状态,然后对这些状态进行插值计算,从而形成平滑的动画过渡效果。
补间动画是一种常用的动画制作技术,可以应用到各种类型的动画制作中。
补间动画的原理

补间动画的基本原理补间动画(Tween Animation)是一种常见的动画效果,通过定义起始状态和结束状态之间的过渡来实现平滑的动画效果。
补间动画可以应用于各种场景,比如移动、旋转、缩放等。
1. 基本概念在了解补间动画的原理之前,首先需要了解一些基本概念:•起始状态(Start State):动画开始时物体所处的状态,比如位置、大小、角度等。
•结束状态(End State):动画结束时物体所要达到的状态。
•插值(Interpolation):在起始状态和结束状态之间进行平滑过渡的计算过程。
•时间曲线(Time Curve):描述了时间与插值之间的关系,控制着补间动画的速度和加速度。
2. 原理解析补间动画的原理可以分为以下几个步骤:步骤1:定义起始状态和结束状态首先需要明确物体在动画开始时所处的起始状态和动画结束时所要达到的结束状态。
这些状态可以包括物体的位置、大小、颜色等属性。
步骤2:计算插值通过对起始状态和结束状态进行插值计算,可以得到在动画过程中物体每个时刻的状态。
插值计算的方式可以根据需要选择,常见的有线性插值、贝塞尔曲线插值等。
以位置属性为例,假设起始位置为(x1, y1),结束位置为(x2, y2),动画时长为t。
则在每个时刻t’(0 <= t’ <= t)上,物体的位置可以通过线性插值计算得出:x = x1 + (x2 - x1) * (t’ / t) y = y1 + (y2 - y1) * (t’ / t)步骤3:应用时间曲线时间曲线描述了时间与插值之间的关系,控制着补间动画的速度和加速度。
常见的时间曲线包括匀速、加速、减速、弹性等。
通过将插值与时间曲线进行组合,可以实现更加丰富多样的动画效果。
例如,使用加速时间曲线可以让物体在动画开始时慢慢加速,在结束时逐渐减速。
步骤4:更新物体状态在每个时刻上,根据插值计算得到的状态更新物体的属性。
例如,根据计算得到的位置属性更新物体的坐标。
《动作补间效果多》 知识清单

《动作补间效果多》知识清单在动画制作和多媒体设计中,动作补间效果是一种非常重要和实用的技术。
它能够让元素在画面中流畅地运动和变化,为作品增添生动性和吸引力。
下面就让我们来详细了解一下动作补间效果的各种特点和应用。
一、什么是动作补间效果动作补间效果,简单来说,就是在两个关键帧之间创建平滑的过渡,使对象在这一时间段内产生位置、形状、大小、颜色等方面的变化。
通过这种方式,可以让静态的元素“活”起来,呈现出动态的效果。
例如,一个圆形从画面的左侧移动到右侧,或者一个矩形逐渐变大并改变颜色,这些都是动作补间效果的常见表现形式。
二、动作补间效果的基本类型1、位置变化这是最常见的一种动作补间类型。
对象可以沿着直线、曲线或者自由路径在舞台上移动。
比如,让一个小球从顶部掉落到底部,或者让一个飞机沿着特定的航线飞行。
2、大小变化可以使对象在一定时间内逐渐增大或缩小。
比如,一个气球慢慢膨胀,或者一个图片逐渐缩小消失。
3、形状变化将一个形状逐渐转变为另一个形状。
例如,把一个正方形逐渐变成一个圆形,或者把一个三角形变成一个五角星。
4、颜色变化对象的颜色可以在不同的关键帧之间发生改变。
比如,一个物体从红色逐渐变成蓝色,或者从一种渐变色过渡到另一种渐变色。
5、旋转变化让对象围绕一个中心点进行旋转。
可以设定旋转的方向、速度和角度。
比如,一个风车不停地转动,或者一个车轮匀速旋转。
三、动作补间效果的关键要素1、关键帧关键帧是动作补间效果的基础,它们标记了对象在不同时间点的状态。
在设置动作补间时,至少需要两个关键帧来确定起始和结束的状态。
2、缓动缓动可以让动作更加自然和流畅。
它可以使对象在开始和结束时的速度有所变化,而不是匀速运动。
例如,一个物体在开始移动时速度较慢,然后逐渐加快,在接近终点时又逐渐减慢。
3、路径如果希望对象按照特定的轨迹运动,就需要绘制路径。
路径可以是直线、曲线或者复杂的形状,对象会沿着这条路径进行移动。
4、图层在复杂的动画中,合理地使用图层可以更好地组织和管理对象,避免它们之间的相互干扰。
2-3补间动画让物体动起来课件粤高教版(B版)初中信息技术八年级上册

1
作品欣赏
课前导入 讲解示范 实践操作 总结评价
任务:模仿制作上方动画,允许超越
2
动画的概念
课前导入 讲解示范 实践操作 总结评价
动作补间动画 —— 省时省力好帮手
表现同一对象在场景中的运动变化。 在起始关键帧上放置一个元件实例,然后在 结束关键帧中改变这个元件实例的属性(大小、颜 色、位置等),Flash 自动把中间的过程补充完整。
淡蓝色背景 + 长箭头
元件:蓝色边框线 【注意】动作补间动画只能对 元件 实现。
5
本课任务
课前导入 讲解示范 实践操作 总结评价
作业:爱心动画
首尾关键帧+补间
打散:Ctrl+B
创建爱心 元件
制作动作补间 动画
导入小人 图片
添加文字 再打散
测试影片
选择工具+Alt键
【文件】-【导入到库】
Ctrl+Enter
3
三步走
课前导入 讲解示范 实践操作 总结评价
制作动作补间动画三步走
确定起始关键帧: 动画开始处,插入或选择一个关键帧并设置一个元件。 确定结束关键帧: 动画结束处,插入或选择一个关键帧并设置该元件属性。 创建补间动画: 右键单击中间的普通帧,点击【创建补间动画】命令。
4
操作注意要点
课前导入 讲解示范 实践操作 总结评价
鼓励创新,保存为.fla文件,命名格式(804+两位座位号)
6
课堂小结
课前导入 讲解示范 实践操作 总结评价
动作补间动画制作三步走 1、确定起始关键帧 2、确定结束关键帧 3、创建补
〖2021年整理〗《补间动画让物体动起来》优秀教案3

只要学生说的有道理,哪怕是一点点,也不能错过鼓励的机会。如:这点说的很有道理,大家掌声鼓励一下。
批评是为了纠正学生的错误,为了能做得更好。但批评时语言一定要注意用语,语言都要运用灵活。
教学反思
通过本节课的教学实践,认为在教师在教学设计时,首先要把握课的重点,在细节的设计上不能太局限,上课时可灵活处理。其次是要及时对表现得好的同学给予表扬与鼓励,以学生为主体,充分肯定学生的价值,学生变被动学习为主动愉快的学习,通过多种学习方式(如自主学习、协作学习、自我创新等),获取信息,掌握操作。
动画补间的制作步骤
教学过程
教学环节
教师活动
预设学生行为
设计意图
一、导入
让大家先观看一个球在操场上上上下下弹跳的动画,观看后,问同学们会做吗?容易做吗?并提问这种动画是不是用“逐帧动画”的方法制作的,并引出主题动作补间动画。
同学们可能会说好难,这幅作品经过几十帧,何时才能画完、做成。
调动学生学习的兴趣。
引发求知欲。
分解动画
带领学生分析这个动画是由“操场”图片及“的上下变化,再通过软件的“创建补间动画”功能,就能很快地制作好了。
认真听老师讲课
分解这个动画,消除学生怕难的心理,激发学生学习的兴趣。
建立文档、导入背景
提问学生怎样建立文档、导入背景图层
再次让学生当老师,深入交流。
总结
教师总结这节课的重点、难点,完成动作补间动画需要的元素。
理清学生的思维,深入学习
板书设计
建立文档。
步骤:启动FLASH软件,点击FLASH文档。
制作背景图层
步骤: 文件——导入——导入到舞台——加入“操场图片”
制作立体小球
选用“圆”工具,设好颜色,按Shift键的同时,在舞台绘制一个圆。
〖2021年整理〗《补间动画让物体动起来》优秀教案2

补间动画让物体动起来一、教学内容分析:本节课是广东省九年级《信息技术》上册第一章《二维动画制作》第三节《补间动画让物体动起来》的第一课时。
在学习本节课之前,学生已经学习了动画软件及动画制作的基本原理,对于基本原理有了一个较清晰的理解;FLASH是当前非常流行的二维动画制作软件,很受动画爱好者的喜爱,在网络上见到的动画大多由其生成;而本节课,主要是从FLASH角度来学习和理解更深层次的动画制作知识。
二、学情分析:精彩的Fah作品目前在网络中非常受欢迎、非常流行,而制作这些作品的人被网络称为“闪客”;学生对网络世界的熟悉使得学生对fah动画并不陌生,并且学生对fah动画也抱有强烈的好奇心和学习兴趣,都想成为一个优秀的“闪客”,这为我们的教学打下坚实的基础,但是学生动画设计功底不是很好、缺乏耐心和细心,因此在本节里要注重培养。
三、教学目标分析:通过对动画制作的深入学习,让学生能更深层次地理解和掌握如何在运用Fah软件来完成自己的设计构思,创作出一个较好的作品。
1.知识与技能目标:补间动画的制作方法;掌握几种简单动画的制作。
2.过程与方法:通过引导学生完成一段fah动画,让学生养成构思动画、设计动画、制作动画的一系列过程。
3.情感、态度、价值观:通过本节课的学习,希望能将学生的强烈好奇心和学习兴趣转变成培养、激发学生的创作热情;提高他们的审美能力、语言表达、思维能力和和合作技巧;并能充分激发学生自身的信息技术潜力,让有某一方面特长的学生得到最大限度的发挥。
四、教学重点、难点:重点:如何恰当、合理运用fah的补间动画设计简单对象动画过程的制作方法。
难点:如何利用动画设计来开发学生的表达能力、创造力。
五、教学策略:在教学过程中,拟采用的教学流程是:欣赏作品、引入新课→学习新内容→小试牛刀→创意设计→展示交流→小结、课外延伸。
“欣赏作品、引入新课→学习新内容”环节:首先通过两个精彩的Fah作品来引起学生的兴趣,同时复习前面学习的动画知识,引导学生快速进入学习状态;然后分析作品的形成过程,及演示一个简单的Fah作品制作过程,引导学生真正理解动画的制作过程;从而让学生更深层次地理解动画的基本原理;“小试牛刀→创意设计→展示交流”环节:在整个过程让学生完成自主探究学习、协作学习,再通过所学知识进行实践创新等体验式学习,在学生设计的过程中,注意教师对学生的创意评价和闪光点的表扬,从而加深学生对所学内容的领会;“小结、课外延伸”环节:总结知识,取得经验,并提出问题,引导学生为下一节课的内容做好前期准备。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《补间动画让物体动起来》教学案例
一、教学目标
1.知识与技能
①了解帧的概念和类型,以及帧、图层、场景与动画的构成关系。
②熟练掌握插入帧、插入关键帧和新建图层的操作。
③理解补间动画的基本原理。
④熟练掌握补间动画的制作方法。
⑤学会多种测试动画效果的方法。
2、过程与方法
①在制作补间动画的过程中,学会正确地使用各种不同类型的帧。
②通过实例,掌握补间动画的三种主要变化形式:大小、颜色和位置。
3、情感态度与价值观
①在制作补间动作动画的过程中学习技术,感受Flash高效、简便的动画制作技术。
②体验多种变化形式的补间动画效果,培养学生大胆实践,细心观察,巧妙运用技术,充分发挥个性创意。
二、教学重点
①理解补间动画的原理。
②理解和运用关键帧,熟练创建补间动画。
③学会运用大小、颜色和位置改变制作多种变化形式的动画效果。
三、教学难点
①理解和区分各种类型的帧及其作用,尤其是对关键帧的作用。
②正确地调整颜色Alpha值,改变元件的透明度。
四、教学方法
本节课所涉及的操作性强,因此采用老师同步操作法和任务驱动的方式展开教学,学生容易接受与理解。
五、教学环境
多媒体网络教室。
六、教学课时
2课时,本节课为第1课时。
七、教学过程
九、教学反思
本节课操作性强,为了更好的讲解这节课,我认真研究教材,借鉴网上教学案例与教学课件,最后决定通过先讲解然后让学生完成任务的方式进行,这样有利于学生对课本知识的掌握。
不足之处:因为时间关系,在讲解时不够详细,下次有时间再给学生更细细的补充一下。
