最完整的Flash动画制作教案


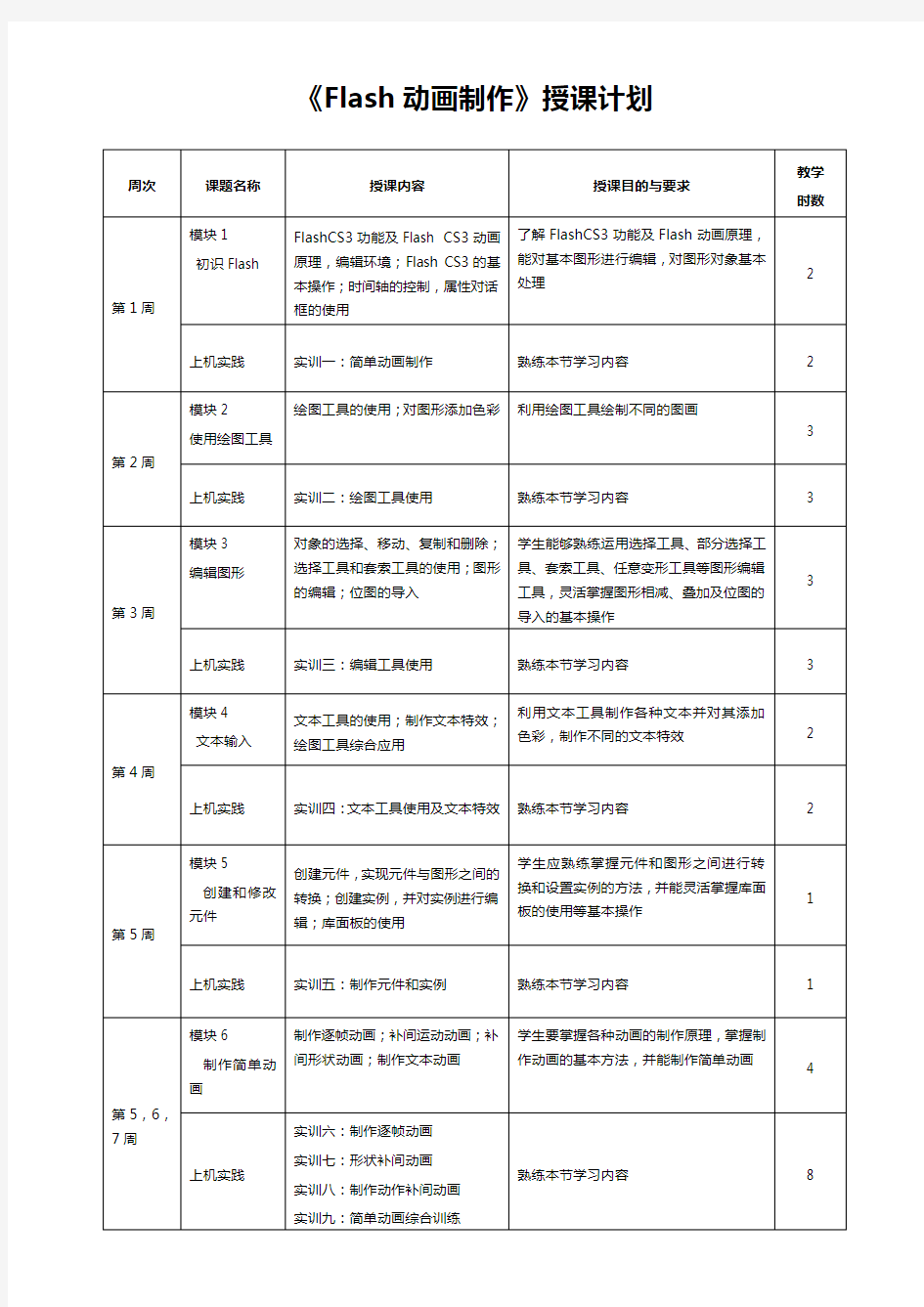
《Flash动画制作》授课计划
2.Flash的历史与发展
3.Flash的特点
1.2 Flash应用领域
1.3 Flash动画原理
1.动画原理
2.Flash动画制作原理
1.4 Flash工作环境
1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文
件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧
里,以安排电影内容播放的顺序。
3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,
修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的
修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效
果。
4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及
控制舞台放大比例的图标和选项,便于进行更为快捷的操作。
5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics),
按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。
6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。
例1:使用工具制作一个“笑脸”或“哭脸”
思考:如何让“哭脸”变成“笑脸”?
引入层的概念,将“嘴”放在新建的图层上
引入简单动画制作步骤:
a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的
位置。
b、选择所有帧,创建动画。
例2:小球的直线运动。
步骤1:在舞台上画出小球。
步骤2:在第20 帧上插入关键帧。
步骤3:移动小球,使其开始位置与结束位置不同。
步骤4:选择所有帧,创建形状渐变动画。
例3:小球沿规定的轨迹运行。
步骤5:在前一个动画的基础上添加引导层
讲述层的概述时,
可结合前期学习
过的Photoshop
中层的概念,这样
学生头脑中就有
了印象。
请学生注意动画
制作的过程,并能
自己制作上述两
个动画。
注意flash的两种
不同格式的文件,
源文件和播放文
件分别的打开方
式
第2周绘图基础
第3 周编辑图像
教学重点分布和相对于舞台;怎么样去解决和巧秒的去应用粘图现象;用变形面板、缩放和旋转对话框调节调整对象或者是画图
教学难点分布面板上的各个按钮的操作原理;怎么样的巧秒的去就用粘图来进行图象的切割改变图象叠放顺序;变形面板中各个按钮的作用
教学方法讲授演示法,任务驱动学习法和协作学习法
教学资源多媒体机房、投影仪、电子教学平台、视频演示教程、案例源文件、素材、ppt等。
教学过程备注复习旧课
指出上周实训中出现的问题。强调做文字特效时,一定要将文字打散。复习一下,矩形工具,
填充色的应用
导入新课
展示几个绘图实例,要完成这些实例,必须掌握FLASH中有些工具使用的技巧,这样才能增加动
画设计的美感。
讲述新课〔讲授法演示法〕
3.1 调整对象
1、排列对象
单击菜单中“窗口”|“对齐”命令,出现“对齐”面板。
对齐;分布;匹配;间隔
2、形状的切割融合组合叠放顺序的更改
1)形状的切割
Flash中将使用绘图工具绘制的图形称为形状。Flash 8新增了“对象绘制”按钮,在创建对象时如果选中“对象绘制”按钮,将创建独立的对象,与其他对象互不影响。相反,如果在绘制图形时没有选取“对象绘制”按扭,则对象之间将会产生影响,对象能够被切割或融合。
举例:直线分割椭圆矩形打孔
2)形状的融合
融合是将两个形状连在一起,此功能可创建绘图工具无法绘制的形状。使用时要注意,进行融合的形状的颜色要相同,没有边框,并且不是独立的对象(即在绘制对象时没有按下“对象绘制”按钮)。
3)组合对象
组合是将多个对象当作一个整体进行处理,可以更方便地对对象进行移动、变形等操作,还可以防止因为重叠而产生的切割和融合。在编辑组合时,其中的每个对象均保持各自的属性以及与其它对象的关系。
?创建组合Ctrl+G
?编辑组合,注意组合编辑环境
4)对象的叠放顺序单击菜单中“修改”|“排列”命令
Flash中,组合对象或实例等独立对象在叠放时,有上下顺序之分,上面的对象可以覆盖下面的对象。对象的上下顺序与创建时的次序有关,后创建的对象在先创建的对象上面。绘图工具创建的非独立的形状没有上下顺序之分,不能进行叠放顺序调整。
例1 风景画
教师绘制几个矩形分别演示对齐面板中的对齐、匹配、分布、间隔按钮的用法。强调“相对于舞台”按钮的用法
举例说明:直线分割椭圆矩形打孔
以一个椭圆和一个矩形融合举例说明
例2 镜面字
3.2变形面板、缩放和旋转对话框
1、变形面板
单击菜单中“窗口”|“变形”命令,可打开“变形”面板。比例缩放调节旋转角度调节::扭曲角度调节4.2.2 缩放和旋转对话框
选定对象后,单击菜单中“修改”|“变形”|“缩放和旋转”命令,出现“缩放和旋转”对话框
2、翻转对象和对象的扩展与柔化
1)翻转对象单击菜单中“修改”|“变形”命令,弹出下一级子菜单。
2)对象的扩展与柔化
选中填充形状,单击菜单中“修改”|“形状”|“扩展填充”柔化对象的边缘
选中形状,单击菜单中“修改”|“形状”|“柔化填充边缘”命令
例3 制作一朵七色花
例4 制作一个暂停按钮
3.3混色器和填充变形工具
1、混色器
1)、笔触颜色
2)、填充颜色
3)、黑白颜色和交换颜色
4)、颜色值
5)、渐色面板和亮度
6)、Alpha
7)、预览框
8)、颜色类型:无;纯色;线性;放射状;位图
2、调整渐变效果
1)填充变形工具:更改渐变中心;改变渐变填充的宽度;旋转渐变填充;改变填充半径。
2)溢出
溢出Flash 8的一个新增功能,当我们更改渐变中心或缩小渐变宽度时,会使图形的一部分或全部超出渐变的控制范围
3)锁定填充
在颜料桶工具和刷子工具的辅助选项里,有一个“锁定填充”的按钮,它的作用是锁定渐变填
充的区域。如果不锁定,颜料桶填充颜色将在被分开的区域分别产生渐变;锁定后,则在整个区域产生渐变。
例:制作带阴影的小球
使用“缩放和旋转”面板缩放对象只能将选中的图形对象按宽和高的比例整体放大或缩小,不能只对水平方向或垂直方向分别放大、缩小。
第4周文字
又称为RGB三基色系统,它的每一种基本颜色用两位十六进制数表示,因此用RGB三基色表示
的颜色用6位十六进制数表示。
4.1 文本的输入
1、静态文本的输入
1)、Flash 中文本的类型:静态文本,动态文本,输入文本
2)、静态文本输入、编辑与修改。
4.2常用的字效:
1、晕光字效
关键的技术要求:
1)、设置好影片背景和尺寸大小并输入文字;
2)、将文字选中并将其打散为离散图形;
3)、在选中离散文字的前提下,将文字图形进行柔化边缘填充;
4)、在边缘柔化了的文字图象中,将内部填充色删除即可。
2、空心字
关键的技术要求:
1)、设置影片尺寸大小和背景颜色;
2)、输入文字;
3)、将文字打散;
4)、用墨水瓶工具对打散的文字图形进行描边;
5)、最后将文字的内部填充色删除即可。
3、立体字
提示学生注意线
条转化为填充后,
笔触和填充选项
的变化
注意设置变化中
心
文本需进行两次
分离(Ctrl+B)
关键技术要求:
1)、设置影片尺寸大小并输入文字;
2)、按照制作空心字步骤做出空心字效果;
3)、将空心字复制并粘贴到相同位置;
4)、将复制的空心字往右平移2-4个像素并向上平移2-4个像素,初步造成叠影;
5)、将看不到的线条删除,并将文字的各对角相连;
6)、同理删除被遮掉的线条,即完成立体字。
4、双色(多色)字
关键技术要求:
1)、制作此类文字效果,只要将文字打散成离散的图形;
2)、然后用选取工具选取其中部分,再对选中部分进行颜色填充;3
3)、选取次数可以随意定。
5、彩虹字
关键技术要求:
1)、将输入的文字打散;
2)、对第一种情况来讲,只要文字的填充色直接通过混色器进行编辑即可;
3)、对第二种情况,需要用到油漆桶工具,在选中文字图形并设置好油漆桶的颜色值(渐变色)
后,点击被选文字,然后使用颜色填充变形工具将颜色的变化方向改变即可。
综合实例:雪花字、图案字、镜面字、风景字
请学生思考此例
制作的关键。
提示:阴影实际上
就是原图副本填
充灰色,然后进行
自由变形
课堂小结
滴管工具是负责改变线条的颜色,分离是把线条分离成了图形,文字的效果
很大就是应用几层文字不同状态的叠加效果
布置作业实训四:文本工具使用及文本特效
第5 周元件、实例
教学时间第5 周计划课时 1 课时+实训1课时序号 5 课程内容模块5:元件和实例
教学目标
掌握元件和图形之间进行转换和设置实例的方法
并能灵活掌握库面板的使用等基本操作
库面板构成:
·菜单:点击可打开库面板的命令菜单,进行
各项有关操作
·播放/停止按钮:用于播放或停止播放电影
元件
·排序按钮:改变元件的排列顺序
·显示切换按钮:以大图框/小图框方式显示
·新建元件按钮::单击建立新元件
·文件夹按钮:单击可创建文件夹
·属性按钮:单击打开所选项的属性面板
·删除按钮:单击删除选中的项目
5.2 创建图形元件
图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件
1.选择要变为元件的元素,可选择一个或多个
2.选择菜单“修改”→“转换为元件”或按F8键
3.在名称栏中输入元件名称,在行为栏中选择“图形”
4.单击"确定"按钮
二. 创建新的图形元件
1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元
件”按钮
2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容
4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式
5.3 创建影片剪辑元件
影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:
1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元
件”按钮
2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容
4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式
二.将舞台上的动画转换为影片剪辑操作步骤:
1.选择帧
?选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;
?选择多个连续的帧:单击某帧,再按住Shift 键并单击其它帧
2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”
3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。选择“影片剪辑”后单击“确定”
4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”
5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改
一.创建实例
在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部
创建实例步骤:
1)选中时间轴的层
2)选择窗口→库或按Ctrl+L键打开库面板
3)将元件拖到舞台上
二.改变实例的属性
每个实例可以有自己的属性,属性独立于元件。可以修改单个实例颜色、亮度、透明度;可以对实例进行缩放、旋转、扭曲;改变实体的类型和动画的播放模式。这些操作不会影响元件和其它实例。
1.改变实例的颜色和透明度:
选中要改变属性的实例,打开属性检查器的颜色下拉菜单选择以下选项:
?亮度:调整图象的相对亮度和暗度,100%为白色,-100%为黑色。0为默认值。
?色调:为实例着色,可以直接选择颜色,可以使用滴管工具,也可以直接输入红、绿、蓝颜色值,使用滑杆可设置色调百分比
?Alpha:调整实例的透明度,设置为0则实例完全不可见,100%则表示完全可见。
高级:同时设置红、绿、蓝颜色值与透明度参数
三.变形实例
1)选中要改变属性的实例;
2)使用变形工具;变形面板或修改菜单中的变形命令对实例进行缩放、扭曲、旋转等操作。
四.分离实例
如果想对实例作较大程度的修改而不影响实例所属的元件以及其他实例,则可执行此操作。即切断实例和符号之间的链接。方法:
1)选择舞台上的实例
2)选择修改>分离或按Ctrl+B键
5.5 元件的编辑与修改
在Flash中对元件可以根据需要随时编辑修改已制作的元件。如果修改元件,则所有该元件的实例都将更新。
方法:
1.打开元件的编辑编辑窗口,可采用以下方式
?在当前位置直接编辑:双击舞台上的元件实例。
?在新窗口编辑元件:选中舞台上的元件,右键单击后选择“在新窗口编辑”
2. 修改元件
3. 退出元件编辑窗口。可采用以下方式
?单击位于舞台顶上方左端的后退按钮
?单击位于舞台顶端左面的场景名
?如果是在新窗口编辑元件,单击右上角的关闭框关闭新窗口
对元件进行修改后将改变场景上所有引用该元件的实例的属性。
5.6 导入外部资源
在Flash中可以将外部对象导入到当前库中,也可以将其他Flash文档中的库资源导入到当前的Flash文档并使用
一. 导入外部对象
在Flash中可以导入其他应用程序中创建的插图。可以导入多种文件格式的矢量图形和位图也可以导入视频与声音。方法:
1.执行“文件”→“导入”→“导入库”或“导入到舞台”
2.选择要导入的文件,单击“打开”按钮完成对象的导入
3.打开库面板,将导入的资源拖入工作区,并进行变形、重新着色和修改等操作。
二. 在不同的Flash文件中复制库资源
在Flash文档之间可以拷贝库资源,从而可以将在其它Flash文档中创建的元件复制到当前文档中并使用。
方法一:通过拷贝和粘贴来拷贝库资源:
1.在源文档的舞台上选择资源
2.选择“编辑”→“复制”
3.将目标文档作为活动文档
4.将指针放在舞台上
?选择“编辑”>“粘贴到中心位置”,以将资源粘贴到可见工作区的中心位置。
?选择“编辑”>“粘贴到当前位置”,将资源放置在与源文档中相同的位置中。
方法二:通过拖动来复制库资源:
1.在Flash 中打开源文档,并打开库面板
2.打开目标文档,在源文档的“库”面板中选择资源。
3.将资源拖入目标文档的“库”面板中。
方法三:打开源库来复制库资源:
1.选择“文件”→“导入”>“打开外部库”。
2.在“作为库打开”对话框中选择源文档,然后单击“打开”。
3.将资源从源文档库拖到舞台上或拖入目标文档的库中。
例:情人节贺卡
课堂小结1.创建元件,实现元件与图形之间的转换
2.创建实例,并对实例进行设置
3.库面板的使用
布置作业实训五:制作元件和实例
第5 周逐帧动画
Flash动画制作实例——以地球的自转为例
Flash动画制作实例——以地球的自转为例 1教学诊断、课件选型 (1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要的地位,既是教学的重点,也是教学的难点所在。学生特点,对于刚进入初中的初中生来说,一下子要他们接受地球自转这一节抽象难懂的内容,对学生们来说是非常吃力的,所以急需一种简单易懂的教学方式来传授这节课的内容。 (2)Flash课件选题与选型 针对地球的自转是一节涉及地球的运动和变化的内容,所以选择动画的形式呈现给学生是再好不过了。 2教学目标确定及教学设计 教学目标:让学生们通过观察从南极与北极的上空观察到的地球自转方向来帮助学生学习和了解本节内容。 教学总体设计:本例是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式——自转和公转”一节中的内容制作的课件。因为本节课的内容涉及地球的自转运动和变化,内容抽象需要极强的空间想象能力,所以本课件将通过动画分别演示从南极与北极的上空观察到的地球自转方向来让学生学习南极上空看地球自转的方向是顺时针旋转的,而从南极上空看的时候是逆时针旋转的教学内容。 3 素材准备 构成本课件的基本元素包括课件封面、“北极动画”电影片段符号、“南极动画”电影片段符号组成。制作课件时,首先要创建相应的符号,再将符号拖入场景。 4 课件制作 下面将通过一个实例操作来演示整个Flash地理课件制作过程。 课件制作过程 4.1设置文件属性
在课件制作前,先设置好文件的属性。Flash文件属性主要包括动画的尺寸、背景颜色、动画播放速度等参数。 4.2文件保存 在课件制作的过程中,每隔一段时间,要单击“保存”按钮,保存对文件的修改,以免由于停电或死机等原因造成不必要的损失。 4.3制作课件封面 本课件运行界面由图形及文字构成。Flash中绘制的图形的边框线,称为线条或边框。线条的基本属性包括颜色、粗细、线型等。边框所包围的区域称填充区域,填充区域的颜色称为填充色。文字的输入是通过“文字”工具完成的,文字的属性包括字体、字号、文字颜色等。如图7,图8所示 图7 设置图形填充色图8 设置“信息”面板 4.4创建“北极”图形符号 符号是指一个可重复使用的图像、动画、按钮。可分为图形符号、按钮符号、电影片段符号三种。 色向外渐变成淡蓝的填充色。 ⑶按上述方法,第二个的半径设置为130,第三个和第四个为80、70,并使三个圆的中心点与符号编辑窗口中心店对齐,并将其中的两个圆改为虚线,如图10所示效果。单击“时间轴”面板layer1图层第1针将该帧所有图形选中,并按Ctrl+G键,将选中的图形组合起来,并将其锁定。
三维动画制作课程标准
课厦 程门 标软 准件 职 业 技 术 学 院 【三维动画制作】 课程代码:04143090 学时、学分:64学时、4学分 适用专业:游戏设计 编写人员:苏明辉、林晓丹、吴辉煌 专业建设指导委员会审批: 系部审批:
1课程性质与定位 《三维动画制作》是游戏设计专业的课程。该课程根据人才培养方案的要求制定,对动漫设计与制作专业起到辅助作用,是一门以实践为主,结合理论共同教学的课程。课程以美术为基础,结合软件基础类课程为前导,利用实践结合课堂的模式,基于工作过程的教与学,通过强化学生的操作技能,让学生熟练掌握三维动画制作的基础技术,让学生确实提高动画中期制作能力。 课程设计在理念上主要注重了以下几点:以职业能力为述求,重点突出学生的能力,强调以学生为主要,理论和实践一体化。 2课程设计思路 《三维动画制作》在课程建设中,首先根据专业人才培养目标及职业岗位群体对课程的需求确定课程目标,明确培养目标中的定位,分析课程的性质,确定课程内容。并以真实项目及工作流程为依据,融合序化教学内容,在教学实施工程中,根据教学内容的不同,采取相应的教学方法和手段,对教学效果进行检查廉价,判断是否达到课程目标要求。通过本课程学习,使学生能够应用3dsmax软件进行一般模型的制作、常见贴图与材质的绘制与制作,能深刻理解动画制作的完整流程。能够胜任使用3dsmax软件进行的基础动画制作,为系统地学习后续动漫专业的知识与技能打下坚实的基础。 具体思路如下: 1.教学内容上强调实用性,突出行业岗位实用能力培养,制定切合实际的教学标准,以岗位能力出发选择相关知识点、技能点,形成理论与实际相结合的课程模式。 2.教学模式上通过情景、过程、类比、模拟等教学模式提高学生的综合能力。通过多种形式教学途径与手段,通过课堂教学与实践教学紧密结合的育人模式调动学生学习积极性和主动性。 3.在教学方式上,采用“案例法”、“任务驱动”的方式使教学内容合理流动,使学生完成任务的过程中不知不觉实现知识的传递、迁移和融合,在研发认识和实践训练中深怕必须的专业理论和实践技能。
PowerPoint 动画制作教案
PowerPoint 动画制作教案 教学内容: 1、设置进入动画 3、设置退出动画 4、自定义动画路径 5、调整动画顺序 6、设置背景音乐 7、设置动作按钮 8、设置强调动画 9、设置字幕式动画 10、设置超级链接 教学过程: 一、设置“进入”动画 动画是演示文稿的精华,在画中尤其以“进入”动画最为常用。下面我们以设置“渐变式缩放”的进入动画为例,看看具体的设置过程。 1、选中需要设置动画的对象,执行“幻灯片放映→自定义动画”命令,展开“自定义动画”任务窗格。 2、单击任务窗格中的“添加效果”按钮,在随后弹出的下拉列表中,依次选择“进入→其他效果”选项,打开“添加进入效果”对话框。 3、选中“渐变式缩放”动画选项,确定返回即可。 注意:如果需要设置一些常见的进入动画,可以在“进入”菜单下面直接选择就可以了。
二设置动画播放方式 如果一张幻灯片中的多个对象都设置了动画,就需要确定其播放方式(是“自动播放”还是“手动播放”)。下面,我们将第二个动画设置在上一个动画之后自动播放。 展开“自定义动画”任务窗格,双击第二个动画方案,单击“开始”右侧的下拉按钮,在随后弹出的快捷菜单中,选择“之后”选项即可。 注意:在“自定义动画”任务窗格中,还可以快速设置动画播放“速度”等选项。 三定义动画路径 如果对Powepoint演示文稿中内置的动画路径不满意,可以自定义动画路径。下面,我们以演示“布朗运动”为例,看看具体的实现过程。 1、用“绘图”工具栏上的“椭圆”按钮,在幻灯片中画出一个(或多个)小“质点”。 2、分别选中相应的“质点”,单击“自定义动画”任务窗格中的“添加效果”按钮,选择“动作路径→绘制自定义路径→自由曲线”选项(此时鼠标变成一支笔)。 3、自“质点”处开始,发挥你的想像随意绘制曲线。 4、然后在“计时”标签中,将“重复”项设置为“直到幻灯片末尾”。 四调整动画顺序
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
ppt动画制作教案精
校本课程教案 《PPT自定义动画》教学设计 教学目标: 1、学生在摸索中掌握“自定义动画”的操作方法,培养团队合作能力; 2、通过《PPT设置对象动画》的学习,能独立制作具有动画效果的幻灯片。 教学重点与难点: 1、学会打开和使用“自定义动画”对话框; 2、掌握动画效果的制作及动画播放速度、播放顺序的调整。 课前安排: 教师准备: 1. 具有动画效果的课件; 2. 无动画效果的学生练习课件。 课时安排: 1课时 教学过程与设计意图: 一、激趣导入 师:今天,丽丽和她的朋友打算去动物园。路上太阳升起来了,白云飘来了。 出示具有动画效果课件 [设计意图]: 激发学生的好奇心,让学生发挥想像力,提高对设置幻灯片各种效果的兴趣。 师:大家想不想让你的太阳和白云也动起来呢? 二.自主探究,交流分享 A、学生动手自我探索 给幻灯片里的操作对象设置动态效果。 (学生操作,教师巡视) [设计意图]: 这一环节,可以提高学生自我摸索,自我探究的能力,培养独立思考的习惯。 B、交流反馈 (1)总结学生操作中的问题; (2)提示正确的操作步骤:
①、选定要操作的对象。②、单击“幻灯片放映”菜单。 ③、单击“自定义动画”。④单击“添加效果”命令“飞入”,方向“自左侧”。 C、自我练习,掌握基本操作方法 [设计意图]: 在自我摸索、教师总结之后,学生已经掌握了自定义的动画的正确方法,再设置“自我练习”这一环节,可以让学生对这部分知识得到巩固。 2、掌握动画播放速度、播放顺序的调整。 师:丽丽和她的朋友要过马路,可是如果她们不注意一些问题,将会发生一件很危险的事。会发生什么事呢?生:车祸。师:如何修改才能避免这一事故的发生。 A、自我摸索 放手让学生自我摸索,探究方法,教师适当提示、指点。 B、讲解操作要领,并演示 (1)调整动画播放速度。 (2)调整动画播放顺序。 小组合作,自主研究,选择最合适的动画效果; C、学生再次练习,掌握基本方法 (教师巡视,指导学生操作,给足充分的操作时间。) [设计意图] 到这一环节,学生已经掌握了正确的设置动画方法。通过小组合作这一环节,不仅可以增进同学间的感情,更能培养学生团队合作的能力,提高合作意识。 E、交流反馈 全体学生观看提交的作品,进行探讨,相互学习。 三、实践创作,展示评价 1、师:经过大家帮助,丽丽她们终于来到动物园。可以动物园的动物都不动,你能利用学到的知识让它们动起来吗? 作业:对《动物园》幻灯片进行动画设置。 [设计意图] 巩固加深对己学知识的练习。 2、学生作品展示评价。 四、梳理总结,拓展延伸 想一想这一节课我们学习了什么?希望大家利用我们学过的知识,制作更多更好的作品。
Cinema4D影视三维动画制作教案
《Cinema 4D影视三维动画》 教学教案 第1章 课时内容三维动画基础授课时长4学时 教学目标?了解CG行业的定义及行业标准?了解三维动画的发展历程 ?了解三维动画制作软件的分类 教学重点?了解三维动画的发展历程 教学难点?了解三维动画制作软件的分类 教学设计1、教学思路:(1)通过3dsmax、cinema4d软件的历史了解CG行业的诞生及发展; (2)通过商业案例了解CG的应用领域。 2、教学手段:(1)通过资料和Cinema4d的历史了解软件的诞生和发展史;(2)通 过商业案例了解CG的应用领域。 教学内容 讨论问题:1、CG技术在影视中的重要性? 2、CG技术为什么越来越受到影视行业的青睐? 3、Cinema4d与3dsmax、Maya的区别? 内容大纲:具体可结合本项目的PPT课件进行配合讲解。 1.1 三维动画概述 1.1.1 CG行业概述 1.1.2 三维动画的概念与分类 1.2 三维动画制作软件 1.2.1 三维动画制作软件的发展 1.2.2三维动画制作软件的分类 小结1、了解Cinema 4D的诞生和发展历史。 2、了解CG技术的应用领域。 3、了解Cinema 4D与3dsmax、Maya的区别。
课时内容操作入门授课时长4学时 教学目标?了解Cinema 4D软件的优势 ?了解Cinema 4D软件界面布局 ?熟练Cinema 4D软件的基本操作和视图控制 教学重点?熟练Cinema 4D软件的基本操作和视图控制教学难点?熟练Cinema 4D软件的基本操作 教学设计1、教学思路:(1)通过软件的操作演示讲解掌握界面操作和视图操作的方法;(2) 通过软件相关功能的解析学习Cinema 4D工作界面的基本操作方法。 2、教学手段:(1)通过操作演示掌握软件的基本操作方法;(2)通过软件功能解析 深入学习软件功能和制作特点。 教学内容 讨论问题:1、Cinema 4D的视图与Photoshop的工作区有什么区别? 2、现实世界的坐标系统有哪些? 内容大纲:具体可结合本项目的PPT课件进行配合讲解。 2.1 初识Cinema 4D 2.1.1 Cinema 4D概述 2.1.2 Cinema 4D的优势 2.1.3 Cinema 4D的应用领域 2.2 Cinema 4D界面 2.2.1 标题栏 2.2.2 菜单栏 2.2.3 工具栏 2.3 Cinema 4D基本操作 2.3.1 视图窗口 2.3.2 视图控制 2.3.3 视图菜单 小结1. 了解Cinema 4D的优势与应用领域 2. 了解软件的工作界面。 3. 熟练掌握软件的基本操作 4. 熟练掌握软件视图的控制
Flash8.0-动画制作实例教材
FLASH动画制作实例教材 一、熟悉Flash界面 二、动画的原理 看下面几幅画面: 图2-2 图2-3 图2-4 图2-5 图2-2中飞机位于图片的最左边, 图2-3中飞机位于图片的中间, 图2-4中飞机位于图片的最右边。当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。 动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。 三、帧/关键帧/空白关键帧 由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。每一幅画面我们都称它为一个帧, 记住: 一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!
如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右 进行。你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也 叫白色关键帧)这些名词。 空白关键帧 我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示: 关键帧 第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示: 看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。空白关键帧+内容(比如画个圆)=关
三维动画制作教案
【新课导入】 由观看翻书动画最终效果引入课题。 【提出任务】 制作翻书动画。 【讲解新知】 1.动画——将静止的画面变成动态的艺术,和电影的原理基本一样,是基于人 的视觉原理来创建运动图像; 2.3DSmax创建动画的方式——自动关键点模式和设置关键点模式; 3.关键帧编辑的方法——移动关键帧、复制关键帧(按住shift键并拖动鼠标)、 删除关键帧(按delete键删除); 4.【时间配置】对话框 帧速率——NTSC(美国和日本视频标准帧速率为30帧/秒)、PAL(中国和欧洲视频标准帧速率为25帧/秒)、电影(电影胶标准帧速率为24帧/秒)时间显示——帧(完全使用帧显示时间)、SMPTE(使用电影电视工程师协会格式显示时间)、帧:TICK(使用帧和程序的内部时间增量显示时间)、分:秒:TICK(以分钟、秒钟和tick显示时间 动画——开始时间(设置动画开始时间)、结束时间(设置动画的结束时间)、长度(设置动画的总长度)、帧数(设置可渲染的总帧数,它等于动画的时间总长度加1)、当前时间(设置时间滑块当前所在的帧) 5.【轨迹视图】对话框 恒定——在所有帧范围内保留末端关键点的值; 周期——在一个范围内重复相同的动画; 循环——在一个范围内重复相同的动画,但是会在范围内的结束帧和起始帧
之间进行插值来创建平滑的循环; 往复——在动画重复范围内向前或向后切换; 线性——在范围末端沿着切线到功能曲线控制动画的值。 【分析任务】 (一)创建主体 1. 在顶视图创建两个长方体box1和box2作为书本的上下两个部分; 2.使用多位子对象为长方体配置材质; (二)设置动画 1. 调整box2的中心轴位置; 2. 为box2添加弯曲修改器,在弯曲轴设置项中选X选项; 3.在限制卷展栏中设置上限值为100; 4. 启动自动关键点,移动时间滑块到第50帧,设置弯曲和限制参数; 5. 移动时间滑块到第100帧,设置弯曲和限制参数; 6. 为box2设置旋转和移动参数,关闭自动关键点; 7. 打开轨迹视图-曲线编辑器窗口,选择box2对象的所有功能曲线,设置其轨迹为线性功能曲线; 8. 选中box2对象的X位置、Z位置、Y轴旋转的第一个关键帧,在关键帧显示栏的文本框中输入50; 9. 调整box1的中心轴到合适的位置; 10. 为box1添加弯曲修改器; 11. 在弯曲轴设置项中点选X选项,设置上限为12,下限位-5; 12. 使用同样的方法调整box1中心轴位置;
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
制作简单的Flash动画教学设计.
制作简单的 Flash 动画教学设计 一、教学内容分析 1、课程标准内容 学会使用一种动画制作软件尝试制作简单的动画,了解动画生成的基本原理。 2、教材作用与地位 本节是江苏科学技术出版社 2007年出版的《信息技术》 (初中下册第 8单元动画制作中 Flash 部分的开端,设计为 2课时, 《制作简单的 Flash 动画》是第 2课时。这部分内容主要是让学生体验 Flash 动画制作的一般步骤, 初步理解 Flash 动画制作中的一些基本概念, 学会创建和调用图形元件。通过对制作过程的了解, 让学生消除动画制作的神秘感, 激发学生学习 Flash 动画制作的求知欲。在尝试制作的过程中理解基本概念, 形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 学生对 Flash 概念的认识是基于网络上流行广泛的各种动漫作品和 Flash 小游戏,因此, 体验活动仅仅是欣赏和娱乐。大多数学生没有去主动创作动画的意识, 对动画的制作有神秘感和距离感, 对动画制作的过程知之甚少, 甚至一无所知。通过上节课对源程序的分析学习,学生对一些基本概念比如:关键帧、图层、图形元件等已经有了一定的了解。学生产生了很强的实践欲望, 希望通过这节课亲手制作, 在制作过程中加深对基本概念的理解, 亲历制作的全过程。 三、教学目标 1、知识与技能 (1体验 Flash 动画制作的一般步骤;
(2初步理解 Flash 动画制作中的一些基本概念; (3学会创建和调用图形元件; (4常用图形工具、文本工具的使用方法; (5制作简单的补间动画; (6了解 Flash 动画制作的基本方法; 2、过程与方法 通过制作《打地鼠》简单动画,让学生了解通过导入位图制作动画的方法;通过制作《撞球》补间动画, 让学生了解利用绘图工具制作图形元件, 重复调用元件的方法。通过对 《撞球》中两个运动元素的动画制作, 让学生学会分析和分解运动过程, 并学会用已有的操作技能来恰当地表现这些运动。让学生体验了较为复杂动画制作的设计、制作过程, 初步领会 Flash 动画的基本设计、制作思路。 3、情感态度 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重点 (1体验 Flash 动画制作的一般步骤 (2了解 Flash 动画制作的基本方法 五、教学难点 (1理解 Flash 动画制作中的一些基本概念
MAYA三维动画教案
篇一:maya教案 教案 (2009—2010学年度第二学期) 第 1 册 系部:计算机信息与工程系 课程: maya动画制作 班级: 08级动漫设计与制作 教师:原磊 哈尔滨应用职业技术学院 教案 篇二:三维动画基础知识教案1 动画专业 授课内容:三维动画基础知识授课教师:范传凯授课班级:14动漫游戏与制作授课时间:2015年4月20日授课地点:教学楼508教室 1 2 3 4 5 篇三:《maya三维动画制作》精品课程 maya是由美国autodesk1998 2005年开设《maya 标明确、理论体系完整、实验实训教学内容充实的课程教学体系。在教学的改革与创 取得了丰硕的教学成果。 细介绍。 maya是由美国autodesk1998 制作领域中的首选工具之一。我校自2005年开设《maya 标明确、理论体系完整、实验实训教学内容充实的课程教学体系。在教学的改革与创 取得了丰硕的教学成果。 细介绍。maya一、课程的性质与作用 二、课程教学设计三、教学队伍介绍四、教学环境、设施和实训实习条件 maya是由美国autodesk公
司推出的著名三维建模和动画 领域中的首选工maya可以大大提高电影、电视、游戏等领域开发、设计、 hlsl着色工具和硬件着色api则可以大大增强新一 maya maya三维动画制作》课程 maya三维动画制作》课程是我院开设的动漫设计与制作、计算机游戏软件、影视动画等专业的核心课程。就该课程总体作用 其maya1 2maya基本的建模、动画及渲染与maya maya 计、影视 将来的 成 《photoshop平面图像处理》、《动画概论》、《flash 视后期制作》等。11 2 3 2(1)在 maya三维动画制作》课程为理论实 教学及实践全部设在实训室进行。(2)工学结合, 努力探索并形成全新的 2 念与思路(3) 3+3 (4) (5)多层次实训、由浅
Flash动画制作实例教程
Flash Flash Flash CS3 Flash
1.1
1.1.1
Flash
Flash
Flash
Adobe Flash
Flash
Internet
Flash
Dreamweaver
Fireworks
1.1.2 Flash
Flash 1 2 3 4 (.swf)
5 6 Flash .avi .gif .html .mov .smil 7 8 Action FS Command Dreamweaver Authorware Director FrontPage Flash .exe
gif
Flash
.fla Flash
1.1.3 Flash
Flash Flash 1-1
Flash
1-1
Flash
2
1-1
1.2
1.2.1 Flash CS3
Flash CS3
Flash CS3 Flash CS3 / 1-3 1-2 Flash
Flash CS3 Flash
3
1-2
Flash
1-3
Flash
5 Flash CS3
4
Flash 1-4
1-4
12
/ Flash
1.2.2 Flash
Flash Flash 1 / 1-5 Flash
1-5
Flash
2 / 1-6
5
浙教版高一Flash移动动画的制作的教学设计
浙教版高一《Flash移动动画的制作》的教学设计 温岭市新河中学狄卫红 邮编:317502 联系电话:8 电子信箱: 一、设计思想 从知识、能力思维两个方面对学生进行知识传授和能力培养,使学生运用所学知识,进行探究性的学习,培养学生的动手实践能力和创新意识。通过小组协作模式学习,开展信息技术学业性评价,提高学生的信息素养。 知识体系:复习原有知识(逐帧动画)→原有知识运用(“倒计时”逐帧动画)→逐帧动画的不足→引入新知识补间动画(移动动画和形状动画)→移动动画制作→移动动画剖析→移动动画运用→解决实际问题。 能力、思维体系:回忆原有知识(动手实践)→逻辑思维的培养(补间动画制作思想)→逻辑思维的培养(动手实践,制作从左往右移动动画)→发散思维的培养(修改为从上往下移动)→发散思维的培养(修改为从上往下,从下往上来回移动)→创新思维(大小缩放、颜色变化、旋转)→集合思维(发挥创意,制作一个移动动画)→发散思维(曲线轨迹运动)→情感教育(联系生活)。 二、教材分析 本节课是浙教版普通高中课程标准实验教科书高一信息技术选修模块《多媒体技术应用》第三章《二维动画制作》的内容,是利用Flash制作动画的入门课。从“逐帧动画”的不足之处开始,引入Flash的另一种动画类型——“补间动画”,补间动画有移动动画和形状动画两种类型。本节课主要学习移动动画,通过具体实例层层展现了移动动画的位置移动、大小缩放、颜色变化、旋转等效果,从而使学生学会移动动画的制作方法,制作出位置移动、大小缩放、颜色变化、旋转等效果的简单动画作品。 三、学情分析 在前面一节课中,学生已经学习了Flash的界面和基础操作,并理解了Flash动画中的时间轴、图层、帧、关键帧、面板等预备知识。如何利用Flash进行动画制作,制作出符合自己需要的动画是学生非常迫切想要知道和掌握的。学生这种强烈的求知欲成为一种动力,为本课的学习打下了良好基础。 四、教学目标 (1)知识与技能 1、理解补间动画的制作思想; 2、掌握移动动画的制作过程; 3、理解移动动画制作的三个必要条件; 4、了解关键帧、元件在动画制作中的作用; 5、学会移动动画制作过程中位置移动、大小缩放、颜色变化、旋转效果的处理。(2)过程与方法
flash动画制作备课教案
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
三维动画设计课程教学大纲
《三维动画设计》课程教学大纲 课程名称:三维动画设计 / Design of 3D 课程编码:12024011 课程类型:专业选修课 课程性质:专业基础课适用范围:05地理信息系统 学分数: 1 先修课程:计算机应用基础 学时数: 36 其中:实验/实践学时:36 课外学时: 考核方式:考查制定日期:2005年 制定单位:广州大学地理科学学院审核者:夏丽华 执笔者:周涛 一、教学大纲说明 (一)课程的地位、作用和任务 三维动画设计是GIS专业的一门重要专业技能课,在数字国土、虚拟现实、环境艺术设计、景观规划等方面有着广泛地使用。本课程以3DS MAX为主要三维动画制作工具,旨在讲授该软件的主要功能和操作技巧,为GIS专业的学生将来从事相关工作打下基础。本课程是一门兼技术性和艺术性的课程,所以在教学中要注重培养学生实际操作能力和艺术审美能力。 (二)课程教学的目的和要求 本课程的任务是通过理论和实验教学,使学生掌握三维建模的一般方法,具备运用修改器工具制作三维变形造型,并运用材质编辑工具给三维体赋予材质,掌握放置灯光和摄像机的方法,能创建一个完整的场景,最后通过参数设置制作计算机三维动画。 (三)课程教学方法和手段 该课程是一门实践性很强的应用学科,必须保证充分的上机操作时间,教学方法采取精讲多练,注重实际操作。加强操作能力培养是本门课程特色之一。除面授时加强操作教学外,学生自学复习时也要注重对动手、动脑、独立操作等方面能力的要求。 (四)课程与其他课程的联系 该课程的要求学生熟悉计算机的基本操作,已了解一定的计算机图形学基础知识,该课程与《GIS三维建模》课程相互依托,构成GIS三维设计的完整体系。 (五)教材与教学参考书 教材: 陈绑本.3ds max6效果图制作教程.清华大学出版社,2004 教学参考书: [1]沈大林.《3ds max 5.x 基础与案例教程》.高等教育出版社,2004年 [2]王克伟. 《3ds max 6实用教程》. 北京希望电子出版社,2004年 二、课程的教学内容、重点和难点 第一章操作基础 系统介绍了3ds max的工作环境和操作界面。内容主要包括 1、菜单栏。 2、工具栏。 3、视图区。 4、控制面板。 5、其他控制区。 教学重点:工具栏、视图区。 教学难点:结合操作界面和视图控制区正确认识与理解三维空间构成。
2019-2020年高中信息技术 FLASH+MX+动画制作综合实践教案 教科版选修2
2019-2020年高中信息技术 FLASH+MX+动画制作综合实践教案教科版选修2 一、基本说明 1、模块:高中信息技术选修(二)《多媒体技术应用》 2、年级:高中二年级 3、所用教材版本:广东教育出版社 4、所属的章节:第五章第二节 5、学时数:45分钟(机房授课) 二、教学设计 1、教学目标: 知识与技能:理解动画作品制作的基本流程;进一步掌握几种基本动画的制作方法;正确插入背景音乐。 过程与方法:培养学生自主学习能力、探索创新能力和综合运用知识的能力;提高学生的观察、总结能力。 情感态度价值观:体验利用信息技术制作作品的乐趣;养成自主学习的习惯;通过信息技术手段提倡中华传统美德教育,培养学生的感恩之心。 2、内容分析: 教材是以《快乐的校园》为例介绍了形状变化动画、运动动画、遮罩动画,但缺少完整的动画作品的制作过程。本节课教师提供给学生丰富的资源(动画作品欣赏和素材库),培养学生的动手能力和创新能力,让学生自己动手制作出“感父母恩”动画作品,给父母送上最真挚的祝福。 利用Flash制作一个完整的动画作品是本节课的重点 Flash中各操作的具体方法是本节课的难点。 3、学情分析: 学生在必修模块和前几节课中已学习过利用FLASH制作简单的动画,大部分学生能根据教师的演示和学习网站的提示完成教师布置的作业,并对背景音乐的处理、帧、组件、库、图层等已有了初步认识,同时,学生对学习FLASH动画制作兴趣浓厚。另一方面,学校在三月开展了关于感恩的一系列活动,学生们都积极参与相关活动,我感觉大部分学生心灵深处的真善美受到了不同程度的激发,在言行上也发生了明显的变化。
4、设计思路: 如果说母爱是船,载着我们从少年走向成熟;那么父爱就是一片海,给了我们一个幸福的港湾。五月和六月是父母的节日,我们有必要教会学生向父母表达自己的爱。本节课的设计是根据信息技术课程的教学目标、任务和学科特点,从学生终身发展的需要,以普通高中信息技术新课标准为出发点,以“为何做——如何做——动手做”思想进行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。通过创设情境,激发学生的兴趣和求知欲,再提出学习任务和要求,培养学生自主学习和探究学习的能力,提高学生信息获取、信息加工处理和信息应用的能力,同时也要注重培养学生的创新精神和实践能力。 三、教学过程: (一)情境导入(为何做) (1)教师提问:同学们注意过每天坐在学校门口的那个衣衫褴褛的中年妇女吗?(给学生讲述身边的一个真实的母爱故事) (2)教师展示:播放flash作品《母亲》。 通过听教师所讲的故事和观看动画作品震撼学生的心灵,感受动画的生动、直观及其强大的表现力,引入本节课的主题,激发学生的学习兴趣。 (二)分组讨论(如何做) 教师提问:刚才这个动画中,你看到了哪些对象,听到了什么,他们是怎样呈现的?(再次播放作品) 学生:分小组按照动画的文字稿本展开讨论。 1.动画名称:母亲 2.表达意图:用动画展示母亲的艰辛和劳累 3.文字稿本 出场顺序对象所在图层呈现方式 1 文字由小到大,由文字变成人物图像(例) 请小组同学代表公布他们的讨论结果,对学生讨论结果作出总结,通过PPT展示结论。
《三维动画制作》教学大纲(精)
《三维动画制作》教学大纲 三维动画制作是近几年来蓬勃发展起来的新的计算机三维图形制作技术,已经被广泛用于电脑游戏、电视广告、电影制作、机械制造、军事技术、科学研究、建筑艺术等各个领域。作为教育技术专业人才,有必要学习三维动画制作的基本技术,并有效的为教育技术服务。本课程以3DS MAX为主要三维动画制作工具,详细讲解其中各项功能。 一、说明 (一)本大纲依据天津体育学院教育技术学本科教学计划制定。 (二)该课程是教育技术学本科选修课程,通过本课程的学习使学生: 1、了解三维动画的基本概念和作用,以及在教育技术中的作用。 2、了解3DS MAX的性能,掌握基本的操作方法。 3、掌握基本几何物体和扩展几何物体的创建方法。 4、掌握曲线节点的概念,并能够创建二维平面曲线。 5、掌握两种复合物体创建方法:布尔运算和放样 6、掌握三维物体和平面曲线的基本编辑方法 7、掌握材质编辑器的使用方法,能够制作简单的材质。 8、掌握灯光和摄像机的使用方法。 9、掌握动画的制作方法,并能够进行简单的编辑。 10、了解粒子系统的工作方法和使用方法。 (三)该课程是一门实践性很强的应用学科,必须保证充分的上机操作时间,结合教育技术学的特点,教学方法采取精讲多练,注重实际操作。加强操作能力培养是本门课程特色之一。除面授时加强操作教学外,学生自学复习时也要注重对动手、动脑、独立操作等方面能力的要求。 二、学时安排 根据教学计划规定,本门课程总学时为72学时,教学时数安排如下:
三、教学内容提要 第一章精彩3DS MAX5 世界 1.13DS MAX系统简介 1.2感受3DS MAX立体世界 1.3 3DS MAX的系统支持 1.4 建立第一个3DS MAX模型第二章用户界面 2.13DS MAX5用户界面 2.2界面菜单区 2.3常用工具栏 2.4工作视图区 2.6 MAX脚本输入区 2.7 状态显示与提示区 2.8视图控制区 2.9命令面板区 第三章建立模型 3.1选择对象模型的几种方法 3.2创建标准三维几何体 3.3创建扩展三维几何体 3.4创建二维图形 3.5创建复合体 第四章对象的编辑和修改 4.1对象的选取 4.2对象的变换 4.3坐标系统 4.4轴心 4.5三维对象的修改 4.6造型对象的编辑 4.7放样对象的编辑 4.8网面编辑
动画制作教案设计
动画制作 第一节“动画基础知识”(第1课时)共2课时 一、学习目标 知识与技能: 1、了解动画制作的原理及动画技术的发展历程与现状。 2、学会从网上获取计算机动画的常用方法 3、了解常用的动画制作软件,学会用Ulead GIF Animator制作简单的GIF 动画。 过程与方法: 借助Ulead GIF Animator软件将一组相关图片合成动画,理解动画的原理,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 情感态度价值观: 通过了解动画的原理和发展历程,体会中国传统动画的艺术精髓,产生强烈的民族自豪感;通过下载动画素材,增强获取信息的能力,提高欣赏动画的素养;通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。 行为与创新: 用Ulead GIF Animator制作简单GIF动画 二、学习重点难点
重点:动画制作原理 难点:用Ulead GIF Animator制作简单GIF动画 三、学习方法 观看演示、完成任务、自主探究、互帮互助 四、学习过程 1、引入 同学们喜欢看动画吗?你知道动画有那些分类吗? 老师下面给大家播放三个动画,这三个动画分别对应着动画的两个分类,观看过程中请思考它是哪两个分类。 (播放“跳动的豹子.gif 、“喜羊羊与灰太狼8”、奇妙仙子) 看书第二页第一段落,教师总结: 在制作技术与手段上:传统动画与计算机动画 计算机动画:平面动画与三维动画 动画是如何制作成的呢? 2、活动 活动1: 教师给出8张豹子图,使用软件Ulead GIF Animator将其拼命在一起,让学生观察效果。
总结动画原理:利用人眼具有“视觉暂留”的特性,让一系列渐变的图像在前一幅图像还没有消失前显示出下一幅图像,形成了动态的影像。 得出结论:动画是将一张张静态的图片通过软件连续地播放,产生影像的动态效果。 活动2:看看可以提供动画素材的网站。 看书并上网实践 活动3:下载GIF动画,并观察动画 下载flash动画 3活动4:阅读动画历史的材料,了解动画发展历史 中国动画发展历程(补充学习) 20世纪中国的动漫产业先驱万氏兄弟(万籁鸣、万古蟾、万超尘、万涤寰)就开始研究动画制作,第一部中国自制的人画合演出的《大闹天宫》就是他们制作的,1936年,中国第一部有声动画《骆驼献舞》问世。1941年,受到美国动画的影响,制作了中国第一部大型动画《铁扇公主》,在世界电影史上,它是名列美国《白雪公主》、《小人国》和《木偶奇遇记》之后的第四部动画艺术片,标志着中国当时的动画水平接近世界的领先水平。 1947年,我国制作了第一部木偶动画《皇帝梦》 1958年,拍摄了第一部剪纸动画《猪八戒吃西瓜》 1960年,完成了第一部水墨动画《小蝌蚪找妈妈》
三维动画设计与制作教案
三维动画教案 前言三维动画基础 【教学内容】 1、三维动画的概念 2、三维动画的历史 3、三维动画的应用领域 4、三维动画的制作流程 5、三维动画常用软件 【教学目标】 1、使学生了解动画、三维动画的概念; 2、使学生了解三维动画的发展历史; 3、掌握三维动画制作的应用领域; 4、掌握并应用三维动画制作流程; 5、了解三维动画制作常用软件。 【教学方法】 以讲授为主,配合多媒体课件 【教学重点】 理解三维动画制作的一般性流程,特别是技术层面的六步骤。 【教学难点】 区别二维动画与三维动画。 【教学用具】投影、多媒体计算机 【课时计划】2课时 【教学过程】 导言:我们熟悉的动画——每个人都了解动画。我们来谈谈动画:动画是什么呢? 学生畅所欲言。
师小结:动画是通过把人、物的表情、动作、变化等分段画成许多画幅,再用摄影机连续拍摄成一系列画面,给视觉造成连续变化的图画。 新课内容: 1.三维动画的概念:(幻灯片出示) 三维动画又称3D 动画,是近年来随着计算机软硬件技术的发展而产生的一种新兴技术。三维动画软件在计算机中首先建立一个虚拟的世界,设计师在这个虚拟的三维世界中按照要表现的对象的形状尺寸建立模型以及场景,再根据要求设定模型的运动轨迹,虚拟摄影机的运动和其它动画参数,最后按要求为模型赋上特定的材质,并打上灯光。当这一切完成后就可以让计算机自动运算,生成最后的画面。 2.二维与三维动画的区别: (1)出示二维动画和三维动画例子,让学生从感官上区别两者 (2)学生谈论两者的区别 师小结:二维画面是平面上的画面。纸张、照片或计算机屏幕显示,无论画面的立体感有多强,终究只是在二维空间上模拟真实的三维空间效果。一个真正的三维画面,画中景物有正面,也有侧面和反面,调整三维空间的视点,能够看到不同的内容。 3.三维动画的历史: 起步:古老的文明——皮影;现代滥觞:手绘动画的奠基与巅峰—迪斯尼;特技革命:革新制作手段——卢卡斯和他的工业光魔;应运而生:三维动画来了——皮克斯;百花齐放:从独角戏到二人转再到春色满园。 4.三维动画的应用领域探讨:工业,教育,影视,传媒,游戏。 5.三维动画的一般制作流程讲解。 三维动画的一般制作流程为:建模、动画、材质和灯光渲染、特效、合成。 在制作动画之前,我们必须建立模型,简称建模,;然后制作模型之间的动作,即动画;给模型附于一定的图案,即贴上材质;之后便是灯光效果及一些特效的制作,渲染,合成。
