《多媒体设计》
课程设计作业
设计题目:我的个人网页
学号:1720134534
姓名:黄春明
院系:文法学院
专业班级:工业设计131班
指导老师:杨晶
日期:2016-5-10
一、设计思想
随着网络技术的飞速发展,网络已经遍及每个人的身边,通过个人网页把自己展示在网络上,不仅可以获得更多的朋友,有用的信息,也是跟随时代发展,做走在时代前沿的一个有效方式,本网站旨在设计一个个性化的个人网站,展现自己的生活,学习,爱好等等信息,通过本网站把自己展示出来。
二、开发环境及软件
Windows7,Macromedia DreamweaverCS6,photoshop等
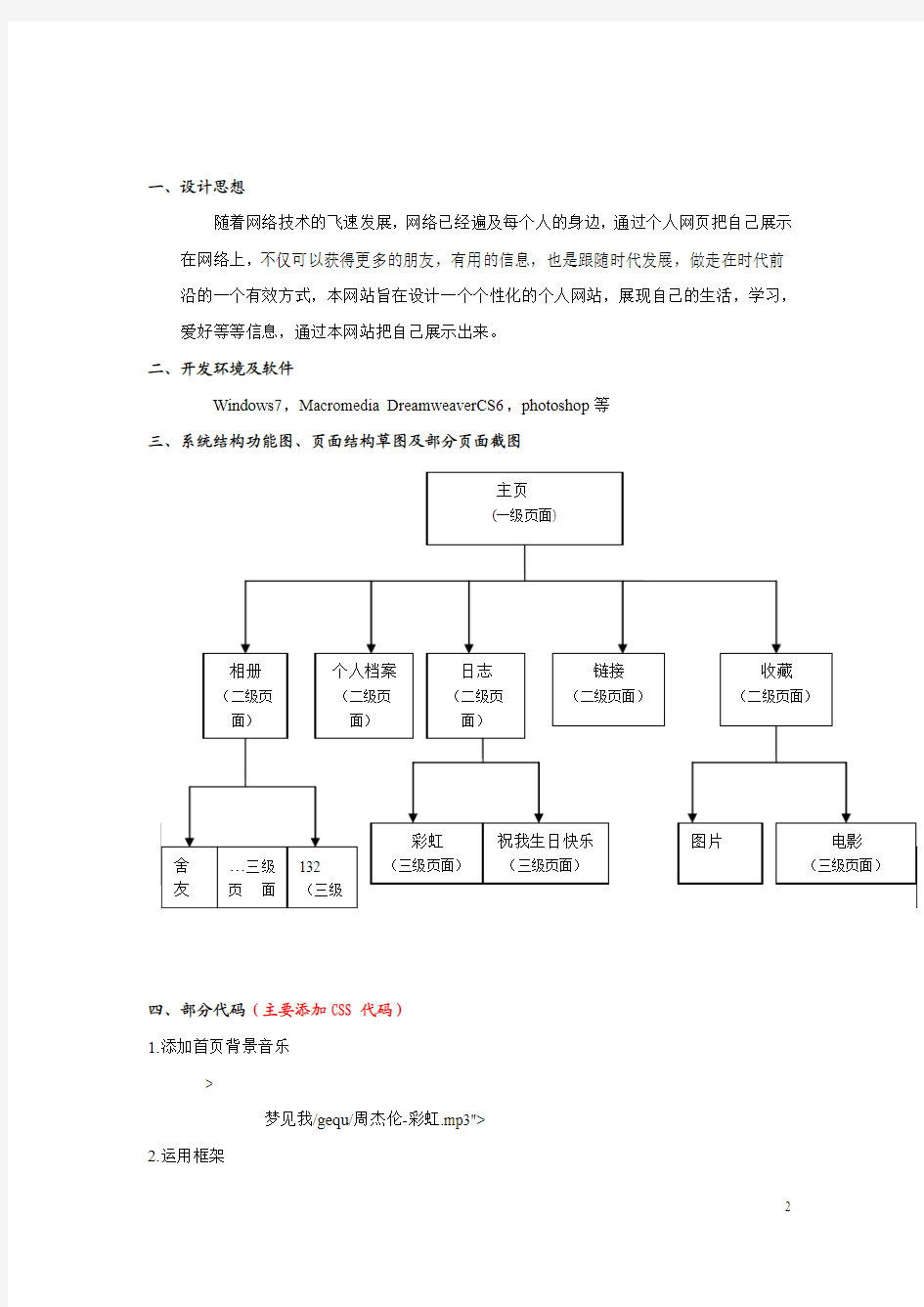
三、系统结构功能图、页面结构草图及部分页面截图
四、部分代码(主要添加CSS代码)
1.添加首页背景音乐
2.运用框架
</p><p>3.图片滚动</p><p><td colspan="5" valign="top"></p><p><marquee direction="left" loop="-1"><img src="../photos/图像220.jpg" width="134" height="133"><img src="../photos/图像224.jpg" width="134" height="133"><img src="../photos/图像231.jpg" width="134" height="133"></p><p></marquee></p><p></td></p><p>4.文本css样式</p><p>.s1 {</p><p>font-family: "宋体";</p><p>font-size: 18px;</p><p>font-weight: bold;</p><p>color: #3333CC;</p><p>text-decoration: blink;</p><p>text-align: center;</p><!--/p3--><!--p4--><p>vertical-align: middle;</p><p>}</p><p>.s3 {</p><p>text-indent: 2px;</p><p>font-family: "宋体";</p><p>font-size: 14px;</p><p>font-weight: normal;</p><p>text-decoration: none;</p><p>letter-spacing: normal;</p><p>text-align: left;</p><p>}</p><p>.a1 {</p><p>background-position: center center;</p><p>text-align: center;</p><p>vertical-align: middle;</p><p>}</p><p>.s2 {</p><p>font-family: "宋体";</p><p>font-size: 18px;</p><p>color: #0066CC;</p><p>text-decoration: blink;</p><p>text-indent: 2px;</p><p>font-weight: bold;</p><p>}</p><p>5.文字访问前、访问时、访问后的文字样式的变化a:link {</p><p>color: #663399;</p><p>text-decoration: none;</p><p>}</p><p>a:visited {</p><!--/p4--><!--p5--><p>text-decoration: none;</p><p>color: #996699;</p><p>}</p><p>a:hover {</p><p>text-decoration: underline;</p><p>color: #0066CC;</p><p>}</p><p>a:active {</p><p>text-decoration: none;</p><p>color: #CC6666;</p><p>}</p><p>五、部分原创素材</p><p>Logo图像</p><!--/p5--><!--p6--><p>页面中的图像</p><p>六、主要界面截图</p><p>1、主页</p><p>2.相册</p><!--/p6--><!--p7--><p>3.日志</p><p>4.收藏</p><!--/p7--><!--p8--><p>七、设计总结</p><p>第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。</p><p>第二,要仔细分析客户需求,使自己的设计具有实用性,在总体设计时要充分与客户交流,以免遗漏客户的要求。</p><p>第三,要充实自己的美学知识,网站在传播信息的同时还带给人们以美得享受,科学的应用美学知识在网站设计中尤为重要。</p><p>第四,网页设计需要设计者不怕失败,不断虚心学习,在制作过程中需要不断克服各种困难,直到任务完成。</p><p>第五,能够熟练引用Photoshop和Flash是网页设计必备的条件,在今后的学习中自己应加强学习。</p><p>第六,生活中的积累是做出好网页的前提,今后的生活中浏览网页时要多想网页设计的优点和缺点来提高自己</p><p>通过对本次设计的制作,我深深的体会到每一个漂亮作品的背后都有无尽的付出,网页设计更是如此。它不仅需要我们有很好的审美观,同时在制作之初要对网页的整体布局做精心的设计,对素材进行很好的收集,它需要有相当的耐心、细心,同时还要思考如何能够更好的运用我们所学的知识,对网页进行捎带技术含量。</p><p>在网页的过程中遇到了很多的困难,通过请教他人得到了解决。我深刻的明白到,没有什么事情是直接通向成功的,都要经历很多次的失败,而在每次的失败过后最重要的是总结。最后要谢谢老师的指导。</p><!--/p8--><!--rset--><h2>网页设计大作业word模板</h2><p>伊犁师范学院《网页设计》期末课程设计 设计题目:我的个人网页 学号:018 姓名:马建武 院系:电子与信息工程学院 专业班级:计科08-2 指导老师:王雪峰 日期:2011-6-20</p><p>一、设计思想 随着网络技术的飞速发展,网络已经遍及每个人的身边,通过个人网页把自己展示在网络上,不仅可以获得更多的朋友,有用的信息,也是跟随时代发展,做走在时代前沿的一个有效方式,本网站旨在设计一个个性化的个人网站,展现自己的生活,学习,爱好等等信息,通过本网站把自己展示出来。 二、开发环境及软件 Windows XP,Macromedia Dreamweaver 8,photoshop等 三、系统结构功能图、页面结构草图及部分页面截图 四、部分代码(主要添加CSS代码) 1.添加首页背景音乐 <body > <bgsound src="../梦见我/gequ/周杰伦-彩虹.mp3"> 2.运用框架 <frameset rows="154,*,87" cols="*" framespacing="0" frameborder="no" border="0"></p><p><frame src="untitled/" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset rows="*" cols="213,561*" framespacing="0" frameborder="no" border="0"> <frame src="untitled/" name="leftFrame" frameborder="no" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" application="" /> <frame src="untitled/" name="mainFrame" id="mainFrame" title="mainFrame" /> </frameset> <frame src="untitled/" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame" /> </frameset> <noframes> 3.图片滚动 <td colspan="5" valign="top"> <marquee direction="left" loop="-1"><img src="../photos/图像" width="134" height="133"><img src="../photos/图像" width="134" height="133"><img src="../photos/图像" width="134" height="133"> </marquee> </td> 4.文本css样式 .s1 { font-family: "宋体"; font-size: 18px; font-weight: bold; color: #3333CC; text-decoration: blink; text-align: center;</p><h2>作业设计的心得体会</h2><p>作业设计的心得体会</p><p>作业设计的心得体会 【篇一:课程设计心得体会】 心得体会 通过这次课程设计,让我更加深刻了解课本知识,和以往对知识的疏忽得以补充,在设计过程中遇到一些模糊的公式和专业用语,比如说经济刮板运输机及皮带运输的选择,在选择选择刮板皮带运输选型时,在使用手册时,有的数据很难查出,但是这些问题经过这次设计,都一一得以解决,我相信这本书中还有很多我为搞清楚的问题,但是这次的课程设计给我相当的基础知识,为我以后工作打下了严实的基础。 虽然这次课程是那么短暂的2周时间,我感觉到这些天我的所学胜过我这一学期所学,这次任务原则上是设计,其实就是一次大的作业,是让我对课本知识的巩固和对基本公式的熟悉和应用,计算力学和运动学及预选电动机过程中的那些繁琐的数据,使我做事的耐心和仔细程度得以提高。课程设计是培训学生运用本专业所学的理论知识和专业知识来分析解决实际问题的重要教学环节,是对三年所学知识的复习和巩固。同样,也促使了同学们的相互探讨,相互学习。因此,我们必须认真、谨慎、踏实、一步一步的完成设计。如果时间可以重来,我可能会认真的去学习和研究,也可能会自己独立的完成一个项目,我相信无论是谁看到自己做出的成果时心里一定会很兴奋。此次设计让我明白了一个很深刻的道理:团队精神固然很重要,担人往往还是要靠自己的努力,自己亲身去经历,这样自己的心里才会踏实,学到的东西才会更多。 课程设计是一个重要的教学环节,通过课程设计使我们了解到一些实际与理论之间的差异。通过课程设计不仅可以巩固专业知识,为以后的工作打下了坚实的基础,而其还可以培养和熟练使用资料,运用工具书的能力,把我们所学的课本知识与实践结合起来,起到温故而</p><h2>网页设计大作业</h2><p>网页设计与制作报告书 课程名称:网页设计与制作 报告题目:几米的空间 专业班级:旅管1002班 学号:100104110221 姓名:杨玉颖 指导教师:胡一波</p><p>目录 一、................................. 开发背景 二、................................. 网页设计技巧 三、................................. 网站结构 四、................................. 应用工具方案 五、................................. 频道栏目划分 六、................................. 测试 七、................................. 周期与成本估算 八、................................. 结论</p><p>摘要: 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。 关键字:网页制作;制作方法;设计要素;网页测试</p><p>一、网页制作开发背景 Dreamweaver以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。现在流行的网页制作软件有很多,如Macromedia 公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。工具准备好了,可根据你的个人喜好来选择一些素材,如图片、喜欢的文章等。 二、网页制作设计技巧 首先,我们来看一下创建一个只包含一个网页的站点。选择“文件”菜单的“新建”选项,单击“站点”命令,这时新建站点对话框就弹出来了,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点”图标,单击“确定”按钮。这就建立好站点了,我们现在来看一下新的站点里有什么,单击“视图”工具条的“文件夹”按钮。在文件夹列表里有一个网页文件,名字叫做“index.htm”。我们知道,每</p><h2>老师布置各科寒假作业最全设计方案</h2><p>老师布置各科寒假作业最全设计方案 语文 1. 每天坚持为家人朗诵10分钟文章或诗词。 2. 参考老师提供的书单,或自己挑选课外书,每天阅读。开学后给同学们推荐一本自己喜欢的书,并说明推荐理由。 3. 采访爷爷奶奶、爸爸妈妈、自己的小伙伴等三代人,记录整理他们的新年愿望,简要写出自己的采访感受。 4. 抄写自己寒假期间读到的最喜欢的一篇文章。 5. 与亲人一起观看春晚,开学和同学一起说说自己最喜欢哪个节目,为什么? 6. 原创3条新年祝福微信,搜集不少于10副春联,并为家里手写一副春联。 7. 当一次小老师,召集不少于三个同伴,尝试上一节语文课,用照片和视频记录过程。 8. 收集假期发现的广告牌、电视、杂志、报纸、期刊、网站、自媒体等上面的错别字,指出错在哪里,正确的字该怎么写,并记录。 9. 记录一两件家里最值得纪念的大事。一句话,一段话均可。 10. 研究十二生肖是怎么来的,收集各种说法,开学后讲给同学们听。 数学 1. 设计一份2019年台历。</p><p>2. 和家人罗列年货清单,购买年货,计算开支,高年级尝试把数据做成合适的统计图。 3. 记录每一笔压岁钱的来源及金额,想一想如何使用自己的压岁钱。 4. 发现生活中的对称现象,拍照记录,并查找其对应的对称类别。 5. 用身边的物品,根据自己的想象做一个3D图形。 6. 用尺子测量房间物体的长度,并记录。 7. 阅读一本你喜欢的数学读本,开学分享你的收获。 8. 认识七巧板里的图形,并拼组自己喜欢的图案,把它们画在纸上,涂上好看的颜色。 9. 找一找生活中的“植树问题”,并尝试讲解。 英语 1. 设计个性字母卡。 2. 用英文制作自己的家庭介绍海报以及新年贺卡。 3. 下载适合的配音APP,试着上传自己的英语配音作品。 4. 学唱一首“阳光、向上”的英文歌曲。 5. 用英语和画笔,将寒假去过的地方或读过的书展示出来。 6. 制作专属单词本(至少有3页,每页5个单词以上),从而了解英语字典的结构,理解所学词汇的含义。 7. 制作“Happy New Year”为主题的英语小报。 科学</p><h2>13-14JAVASCRIPT程序设计大作业</h2><p>西安欧亚学院2013-2014学年第一学期期末大作业 专业:软件技术 课程:JavaScript 程序设计 年级:12 一、作业题目: 题目:利用JavaScript 中特效编码,实现网页的动态效果。 从以下课程设计项目中选择一个作为自己的设计开发主题,如果自己有新的选题构想,要取得授课教师的批准方可进行设计,否则不计成绩。 网页主题参考(自己任选) 1、鼠标特效设计,如:跟随鼠标的小尾巴、鼠标跟踪动画、跟随鼠标的弹性文字等; 2、菜单特效设计,如:动画菜单、树形菜单、下拉菜单、右键菜单等; 3、图片特效设计,如:横向的相册效果,纵向的相册效果,滤镜图片轮播等; 4、背景特效设计,如:渐变背景、定时切换等; 5、时间特效设计,如:日期时间星期农历,动态时钟,时间倒计时等; 6、其它:如文字特效、密码验证特效等。 二、作业要求及评分标准: 1、作业要求 (1)涵盖知识点:贯彻事件驱动的程序设计思想,熟练使用JavaScript 中的对象,实现网页特效。 (2)网页要求 ? 主题突出,内容充实、健康向上,布局合理、结构清晰、规范; ? 色彩搭配合理、美观,设计新颖,有创意;页面布局尽可能平衡,色彩应用注意谐调,文本注意格式化 ? 技术运用全面,技术含量高;链接测试正确,跳转流畅; ? 代码应适当缩进,并给出必要的注释,以增强程序的可读性; ? 网页中涉及的所有“路径”必须使用“相对路径”; ? 设计过程中充分考虑浏览器兼容等问题,并做适当处理。 学号_____________ 班级___________ 姓名________ 座位号____ - - - - - - - - - - - - - - - - - - - - - - - - - -- - - -密 ○ - - - - - - - - - - - - - - - - - - - - - - - - 封 ○ - - - - - - - - - - - - - - - - - - - - - - - - 线 ○ - - - - - - - - - - -- - - - -- - - - -- - - -- - - --</p><h2>网页设计_期末报告</h2><p>2014-2015学年上学期 《网页设计》课程期末大作业说明 1.题目:*****网站设计与实现(根据学期初自已的选题确定) 其中应包含以下内容: (1)网站设计概述 ?需要掌握的基本技术及它们的作用 ?平台的搭建和开发工具的选择 ?你的设计目标:解释你设计的主题和目标 (2)典型网站设计分析及学习 ?以期中作业为基础,分析经典网站的设计 ?强调两点:文档标记的标准化与格式化,布局方式 ?从中你学到了什么?文件的组织结构、图片的大小、命名等,请自己 思考展开 (3)设计与实现 ?完成你自己的设计 ?整体布局思路:流式布局或固定布局?布局采用什么技术? ?包含适当的代码及截图 ?代码请保持良好的格式 ?页面中的支撑文本可以任取样本文字 (4)总结 ?从这门课你学到了什么? ?还有什么需要在今后的学习中加以拓展? ?WEB上的一些新的发展趋势,如HTML5你如何看? 2.请提交: (1)设计报告(A4纸打印) ?word文档 ?格式和基本内容要求(见附件1) (2)电子文件(以下文件压缩打包,以“学号_姓名”方式命名) ?HTML文档:index.html ?CSS文件:final.css ?图片文件夹img: ?设计报告的电子版:学号_姓名.doc 3.提交时间和方式: (1)完成时间表: ?2015年1月8日:提交最后完成的版本 (2)地点: ?上课地点 4.附件:报告格式</p><p>《网页设计》期末课程设计报告 题目:灵异世界网站 姓名:许蕾 学号:12990255 日期:2014年12月30日 摘要 请解释在这门课程的学习过程中,你学到了哪些知识?以及如何运用这些知识,来进行设计与实现的。 随着大三上学期正式的开始,抱着懵懂的心态,选择了网页设计与制作这门课程,曾记得第一节的课的时候,老师让每一位同学提一个问题,上完第一节课似乎我应该大概明白我们这学期学习网站关于哪方面的知识,接下来,在听完老师讲课的基础上,自己学习w3Cschool在线学习网站上关于html标记语言和css样式方面的教程。对此感觉这学期更加明白了网站标记与设计方面的理解,也增添了我对于网站学习的热情。 本学期学习到的知识有: 1.简单的html标记;例如 ; <h1></h1>; <pre></pre>; <frameset></frameset>;等等方面的标签,利用这些标签基本上可以实现了一些网页上的 基本功能,对于他们分别的属性也有所了了解,在设计你网页的时候,应用的更加得心应手。 2.布局方式上从原有的知识结构中只能用表格来规划整个网页的思想中解脱出来,了解了关于 div标签的浮动布局,“层”的应用,使整个网页布局显得不那么呆板,而是更加的灵活。因 此受益匪浅啊。 3.css样式 基于对于css样式的初步了解,使我在网页设计上减少了很多不必要时间的浪费,而且很多 功能实现起来比以前的方式更加的方便与灵活。但是关于css样式只是处于基本的了解层面, 更多的知识,我想我以后会在仔细的钻研。 你最初的目标是设计一个***类型的网站,以此为目标,你做了哪些工作?最终是否完成了既定目标? 我最初的目标是设计一个关于灵异世界方面的网站,以此为目标,我首先展开了对于灵异世界方面知识的收集,刚开始的时候是想按照自己的想法来设计的,后来觉得应该先有模仿,再有创新。因此接下来开始收集各种关于灵异世界网站,研究他们采用的布局和样式,在此期间,遇到了很多的问题,由于对网页代码,以及动态网站的了解是一片空白,因此在研究的时候真是白爪挠心,非常的痛苦,后来恍然大悟,学术这个东西是需要时间来慢慢研究的,不能急于求成,因此对此暂且放弃。开始着重关注css样式和页面设计这方面的东西,根据老师的推荐——禅意花园,在这个很好的学习css样式的网站中遨游,最终做出了自己还是比较满意的网站了吧。</p><h2>1303批次《网页制作》大作业题目及要求</h2><p>网络教育学院《网页制作》课程设计 题目: 学习中心: 层次: 专业: 年级:年春/秋季 学号: 学生: 辅导教师: 完成日期:年月日</p><p>2013年3月份《网页制作》课程设计 注意:从以下5个题目中任选其一作答。 题目一:制作一个在线课件点播系统 总则:利用Dreamweaver CS3结合ASP或JSP制作一个课件视频点播网站,数据库可以采用SQL Server、Mysql等任一 数据库系统软件。 要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹 中以子文件夹形式分类清楚。(如图片都放在子文件夹 image里,html页都放在pages子文件夹内,视频放在video 文件夹内,数据库文件放在DB文件夹内) (2)网站主页采用上方固定,左侧嵌套的框架集形式网页。 (3)建立简单的数据库,包含几个必要的数据库表(例如 视频课件分类表、课件详细信息表等),课件详细信息表 可以包括课件ID、课件名称、所属专业、课件日期、课 件大小等。 (4)将前台网页和后台数据库进行连接。 (5)制作若干个主页链接出去的跳转网页。 (6)运用网页设计的视频播放插件和元素,使视频可以流 畅播放。 (7)实现简单的留言板功能。 (8)附带一份网站设计及功能说明书,也放在站点总文件</p><p>夹中。 (9)将所制作的网页及相关文件压缩成一个文件,文件名 为[姓名奥鹏卡号学习中心](如戴卫东101410013979 浙江台州奥鹏学习中心[1]VIP ) 作业提交: 大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP) 以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。如下图所示。 截止时间:2013年2月24日前。 注意事项: 独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!</p><h2>数据库设计大作业模板</h2><p>郑州大学软件学院:11级信息工程专业第学三521小组组长:史军磊 数 据 库 设 计 说 明 书 数据库名称:学籍数据库管理系统 数据库管理系统:SQL server 小组成员:史军磊,宁明祥,乔八惠,孙佳宁,景亚鹏,郭佳文,李志帅 一.系统目标</p><p>二.学籍管理信息系统以计算机为工 具,通过对教务管理所需的信息管理, 把管理人员从繁琐的数据计算处理中 解脱出来,使其有更多的精力从事教务 管理政策的研究实施,教学计划的制定 执行和教学质量的监督检查,从而全面 提高教学质量,实现学生基本信息的管 理,学生选课以及成绩统计等功能,最 大限度地为老师和学生提供方便和提 高管理效率。 三.系统功能分析 1 基本信息管理—系统管理员负责对各种信息的录入、修改、删除等操作。 2 学生成绩管理—系统管理员负责对学生成绩的录入、修改、删除等操作,学生可以查询各科成绩。</p><p>3 信息系统统计—学生可以查询基本信息和各科的考试成绩,老师可以查询基本信息和授课信息,系统管理员负责把老师提交的学生成绩记性管理,计算总成绩和平均成绩,统计不合格学生信息和获得奖学金学生的信息,最后再输出所有的信息。 4 毕业生信息管理—系统管理员计算毕业生学生在学校期间所修课程的总学分,并进行审核,最后输出登记表和名册。 5 系统用户管理—系统管理员负责用不同地权限来限制不同用户对系统的使用。</p><p>图为学生学籍数据库系统功能模块 三数据需求及业务规则分析: 通过与学籍管理系统数据库用户的交谈、团队的分析、市场需求等方式、获得了管理系统的数据需求。 1 为了保证安全对于每个登陆的用户进行记录,一个用户在不同的诗句可能有多个登录信息。</p><h2>《网页设计》大作业设计说明书</h2><p>《网页设计与制作工程实训》 大作业 选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________ 班级:__软件工程081班______________ 学号:__8000108025________________ 南昌大学软件学院 2010.元</p><p>设计说明书: 一.选题的分析 1.我是怎么想到做女性网站的? 作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。想来想去,还是没有中意的方案。可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。终于得到了一个让我满意的方案,很开心。可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。 首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。 其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。 2.我要表达什么内容,如何展开设计? 打定主意便开始设计。这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。女性最关注的是什么呢?是她们的感情与魅力。Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。购物频道能让满足女性爱买东西的天性。我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。 二.如何运用网络的优点进行更好的表达 网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。她们在bbs里了解互相的故事,</p><h2>全员培训作业英语主题单元设计作业</h2><p>表3-1 主题单元教学设计模板 (填写说明:文档内所有斜体字均为提示信息,在填写后请删除提示信 息) 主题单元 English around the world 标题 作者姓名XXXXX</p><p>学科领域 (在内打√ 表示主属学科,打+ 表示相关学科) 思想品德 音乐 化学 信息技术 劳动与技术语文美术生物科学 数学外语历史社区服务体育物理地理社会实践其他(请列出): 适用年级 五年级所需时间One class / 40 minutes 主题单元学习概述 在规定的时间内完成教学内容,培养学生的学习 兴趣。 Be completed within the stipulated time teaching content, to develop students interest in learning. 主题单元规划思维导图(说明:将主题单元规划的思维导图导出为 jpeg 文件后,粘贴在这里;如果提交到平台,则需要使用图片导入的 功能,具体操作见《2013 学员教师远程研修手册》。) 主题单元学习目标</p><p>知识与技能:在规定的时间内完成教学内容,培养学生的学习兴趣。 1. Train the students' reading ability. 2.Learn some words and expressions 过程与方法: 1.Analyse the reading passage in detail 2.Discuss and question 3.Explanation to help Ss master some language points Teaching procedures: Step one:look at the pictures Ask Ss where they are different between American English and British English Step two:the First Reading Skimming :Read the passage quickly and finish the exercises on page 13. Step 5.Homework The topic is: Which kind of English is more popular now, American or English? What are you possible reasons? 情感态度与价值观:了解英美文化的差异和基本的听说的能力。清楚明白英语语言运用的广度和广泛性,重要性。正确使用英语在情景</p><h2>web期末设计大作业经典作品</h2><p>网站开发技术课程设计报告 题目:兄弟依旧 专业: 班级: 学号: 姓名: 老师: 成绩:_____________________</p><p>一、网站设计要求 ?站点题目:自定 ?具体内容自行设计; ?具体要求: 按照Fireworks作效果图—〉切图—〉页面布局的过程进行; 须提交完整的Fireworks页面效果图; 必须用CSS+DIV页面布局; 页面中必须包含JavaScript编程; 页面中必须包含Flash动画(须提交Flash源文件.fla); 二、信息等相关素材收集 基于设计网站的的要求,其内所包含的图片与文字信息皆来自互联网。并且其选材比较贴合电影说体现的主题,再加上其内的色彩调用,很会让人为之动容并有一种身临其境的感觉。 三、个人网站的总体规划和步骤 1、设计的目的 又一年毕业季,又是一个让彼此动容的季节,在向这段充满欢笑、充满浪漫、充满豪情壮志、也充满酸涩与淡淡忧郁的学生时代告别之际。为此做了个网站以怀念曾经的你和我、曾经一起奋斗的日子、以及那个他或者她。还有此刻的美丽,以及无限的未来向往。 2、设计布局 在网站的右上角有一个音乐播放器,重复播放着BEYONGD的代表作(光辉岁月),在其下面有一个利用JavaScript制作的一个图片轮显效果的界面。写满了对大学四年的怀念图片。网站的左上角用flash制作的一个标题,并在其下方有一个用户登录栏,主要是为了方便用户对网页进行操作。最后一个网站的右下角是主题介绍的大学毕业的微电影链接。 3、网站具体设计过程 首先选定本网页制作工具是网页三剑客:Adobe Dreamweaver CS3+Adobe Fireworks CS3+Adobe Flash CS3</p><h2>电子科大16年12月考试《网页设计与制作》期末大作业</h2><p>电子科大16年12月考试《网页设计与制作》期末大作业</p><p>————————————————————————————————作者:————————————————————————————————日期:</p><p>请同学及时保存作业,如您在20分钟内不作操作,系统将自动退出。 16年12月考试《网页设计与制作》期末大作业 试卷总分:100 测试时间:-- 单选题 多选题 一、单选题(共20 道试题,共80 分。) V 1. 在下列的HTML 中,哪个可以产生复选框? A. <input type="check"> B. <checkbox> C. <input type="checkbox"> D. <check> 满分:4 分 2. 如何产生带有正方形项目的列表? A. list-type: square B. type: 2 C. type: square D. list-style-type: square 满分:4 分 3. 如何改变元素的左边距? A. text-indent: B. indent: C. margin: D. margin-left: 满分:4 分 4. 在javaScript 中,可以使用Date 对象的()方法返回该对象的日期。 A. getDate B. getYear C. getMonth D. getTime 满分:4 分 5. 分析下面的JavaScript 语句:Str = "This apple costs "+50.5; 执行后str 的结果是()。 A. This apple costs 50.5 B. This apple costs 5.5 C. This apple costs 50.5 D. This apple costs 5.5 满分:4 分</p><h2>初中英语_主题单元设计作业_含思维导图孙志梅</h2><p>表3-1 主题单元教学设计模板</p><p>主题单元学习目标 语言知识:1、掌握并灵活运用虚拟语气相关知识。 2、针对性的完成相关习题和听力。 语言技能:1、能运用虚拟语气进行相关对话和文章书写。 2、通过活动给出对方建议,在听、说、读、写等方面全面进步。 情感态度:形成良好的心理素质,具备一定的承压能力,遇紧急情况能运用自己所学知识冷静处理。 学习策略:1、通过多媒体学习相关知识,并灵活运用,解决对话、调查、角色扮演等问题。 2、通过活动和老师创设的语境体会并运用英语相关知识。 文化意识:了解中外在给出建议方面的文化差异,从而更好地将知识与实际相结合。 对应课标 1.通过本单元学习学会谈论一些假设的虚拟的情况。 2.通过本单元学习达到如何使用虚拟语气提建议的目标。 3.学会运用知识处理自己面临的问题并形成良好的心理素质。</p><p>The first class: activity one 1. show ppt to students 2.learn reading from ppt with all the students and explain to them . 3.lead-in the activity ⑴ Students were studying in the classroom quietly .Suddenly the desk caught the fire. Because one student poured some oil that was easily fired on the desk . The teacher organized some students to put out the fire and other students run away quickly .call 119 ⑵Unluckily Tom’s arm was burnt and was dirty . one student help him deal with it(步骤如下: 可用冷水及时冲洗局部,以降低温度,减轻痛感与肿胀。烧伤的局部比较脏,可用肥皂水冲洗,但不可用力擦洗;蘸干水后,再涂上红花油,然后盖上无毒纱布加以包扎即可。并迅速打电话给120) ⑶ The fire was put out and Tom has already been sent to the hospital. ⑷学生轮换表演。教师当场得出结论。 通过本次活动设计学生,学生学习与火灾时如何处理及应对并且及时救治伤员.做到所学知识与学生生活实际相联系。 The second class: activity two: Students are at home. 1.My grandmother fell downstairs and wasn’t moving . 2.I’d hurry to call the hospital first .Yes speed is very important . 3.Get the medical help first then make her comfortable and stay with her .(老年人摔倒无法动弹,应如何紧急护理1、若有伤口,应紧急包扎,及时压迫止血。2、对呼吸困难、窒息和心跳停止的老年人,从速置头于后仰位、托起下颌,同时及时清理口腔分泌物,保持呼吸道通畅。施行人工呼吸、胸外心脏按压等复苏操作,原地抢救。3、脊柱损伤老年患者急救搬运过程中,必须注意保持伤员头颈部和躯干的伸直位,决不可使脊柱屈曲和扭转。尤其是颈椎伤,更应小心搬运,并加以固定。不可抬起头部、躯干或坐起。4、搬运工具最好用平板担架或门板,不宜轻易翻动伤员。--来自在家搜索的网络资源) 4.学生到达学校后,模拟演练,相互传教,形成结论。 设计此活动的目的让学生学会如何处理突发事件,有相关的知识武装自己,同时也挽救了别人,培养孩子们的乐于助人的精神和人文情怀。</p><h2>网页设计与制作大作业试卷A卷</h2><p>宁波大红鹰学院 2012-2013学年第一学期 2010级本科市场营销专业《网页设计与制作》(A卷) 期末考试试卷 考核方式:大作业 题目:制作完成一个中小型的电子商务网站 要求: 此次期末考试大作业上交期限为第18周星期三(2013年6月26日),必须按时上交否则无期末考试成绩。同学们一定要自己独立完成,发现他人制作或抄袭者,无期末考试成绩。(允许项目组同学合作完成,完成页面为:人数*5,由组长进行分工,上交一份详细页面制作分工说明,同时组内人员所有页面必须在一个站点下并管理好) 1、书写学生制作的电子商务网站规划书和设计书。内容包括:市场分析、建设网站目的及功能定位、网站的内容规划、网站设计过程中知识点运用情况说明,字数为800字以上。(20分) 2、学生上交的文件夹以班级、姓名进行命名,如10营销X班XXX。文件夹内不能有无用的图片、文章等,站点目录清晰,首页必须以index.html命名。(5分) 3、工作量考核:学生的电子商务网站制作中网页数至少为5页,1页为网站首页,1页是用户注册页,1页是个人介绍页。除个人介绍页外,其余页面需使用框架或模版,整体风格统一,效果美观,信息量适中,主题鲜明,主页至少包含5个以上栏目进行具体设计,5个页面中有2个独立网页介绍栏目。(25分) 4、网页中所有的文字及链接均要使用CSS样式表精确控制,能够实现许多网页的同时更新,提高网页下载速度,页面中制作至少使用2个CSS特效。(10分) 5、页面格式:(15分) (1)使用表格、布局表格和图层对网页元素进行排版。 (2)页面布局合理,体现主题,色彩均衡,整体协调。 (3)在主页中选择合适的文字或图像设置超级链接,其他页面中必须设置“返回主页”的超级链接,相关内容必须有返回相关主题内容的链接,浏览线路顺畅。</p><h2>中学物理单元教学设计模板(电与磁)(最新整理)</h2><p>中学物理单元教学设计模板</p><p>本单元知识梳理</p><p>术语,符号概念原理定律公式及意义单位图示/图像/图表磁场磁体周围存在着的 物质,它是一种看不 见、摸不着的特殊物 质。 方向的曲线。任何一 点的曲线方向都跟 放在该点的磁针北 极所指的方向一致。 磁感线的方向:在用 磁感线描述磁场时, 磁感线都是从磁体 的N 极出发,回到磁 体的S 极。 电流的磁效应通电导线的周围存 在磁场,磁场的方向 跟电流的方向有关, 这种现象称为电流 的磁效应。 安培定则:用右手握 住通电直导线,让大 拇指指向电流的方 向,那么四指的指向 就是磁感线的环绕 方向; 本单元教学计划 教学安排章节标题对应的目标标号教学方法 第一节磁现象、磁场探究法 实验法 授课发 第二节电生磁实验法 观察法 授课发</p><p>本单元测试评价方案及测试题 1. 评价学生达到学习的三个纬度的目标的方法: (1)、通过单元测试题对学生“掌握知识”的评价; (2)、通过学生的课堂反应及回答问题来对学生的感知理解新知以及抽象概括新知能力的评价。 2. 编写本单元的测试题目,并写出测试题分析见附表。 课后反思记录(包括目标是否达到,设计是否合理,需要继续改进的地方)</p><p>“” “” At the end, Xiao Bian gives you a passage. Minand once said, "people who learn to learn are very happy people.". In every wonderful life, learning is an eternal theme. As a professional clerical and teaching position, I understand the importance of continuous learning, "life is diligent, nothing can be gained", only continuous learning can achieve better self. Only by constantly learning and mastering the latest relevant knowledge, can employees from all walks of life keep up with the pace of enterprise development and innovate to meet the needs of the market. This document is also edited by my studio professionals, there may be errors in the document, if there are errors, please correct, thank you!</p><h2>网页设计方案大作业设计方案说明书</h2><p>网页设计方案大作业设计方案说明书</p><p>《网页设计与制作工程实训》 大作业 选题名称:__伊人网的制作与体会________________设计人:___李薇_______________ 班级:__软件工程081班______________ 学号:__________________ 南昌大学软件学院 .元 设计说明书: 一.选题的分析 1.我是怎么想到做女性网站的? 作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教</p><p>案的购物网站就没有其它更好的选择了,可是继续做教案时学的淘宝或拍拍太无新意,不和我意。想来想去,还是没有中意的方案。可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。终于得到了一个让我满意的方案,很开心。可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。 首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。 其次,一个女性网站能够包括购物频道和bbs频道,能够充分将我学到的知识运用上去而又不免于流俗。 2.我要表示什么内容,如何展开设计? 打定主意便开始设计。这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。女性最关注的是什么呢?是她们的感情与魅力。Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活<美容服饰等)的小信息。购物频道能让满足女性爱买东西的天</p><h2>网站设计大作业撰写模板</h2><p>大作业 课程名称:网站规划建设与管理 题目:企业网站 院(系):信息与控制工程学院 专业班级: 姓名: 学号: 指导教师: 年月日 西安建筑科技大学大作业设计(论文)任务书</p><p>专业班级:学生姓名:指导教师(签名): 一、大作业题目 企业网站 二、本次大作业应达到的目的 设计并实现一个简单的企业类相关的网站 三、本次大作业任务的主要内容和要求(包括原始数据、技术参数、设计要求等) 要求: 1、 Flash首页1个; 2、静态页面制作5幅; 3、网站计数器1个; 4、产品价格的录入与查询; 5、用户的信息反馈; 6、管理页面; 7、数据库设计 四、应收集的资料及主要参考文献: [1] 吉根林.《Web程序设计》.电子工业出版社 [2] 清源计算机工作室.《ASP动态网站设计与制作》.机械工业出版社 [3] 灯文渊.《ASP与网页数据库设计》.清华大学出版社 [4] 杨内.《精品动态网页制作》.清华大学出版社 [5] 黄明.《ASP课程设计》. 电子工业出版社 [6] 石志国.《ASP动态网站编程》. 清华大学出版社 [7] 五、审核批准意见 教研室主任(签字)</p><p>目录(小二号,黑体,居中,段前、段后各空行,两字符间插一空格符) 1 需求分析(小四号,宋体,两端对齐,行距为倍行距)………() 2 概要设计………………………………………………………()系统功能的实现…………………………………………() 系统整体框架图…………………………………………() 3 详细设计………………………………………………………() XX模块……………………………………………………() XX模块……………………………………………………()…… 4 调试分析………………………………………………………() 5 总结……………………………………………………………()参考文献………………………………………………………()</p><h2>网页设计作业</h2><p>网页设计作业 单选题(共40道题) 1.( 2.0分)在Dreamweaver 中,框架是按照()来进行排列的。 A、表格 B、水平线 C、对角线 D、行与列 2.(2.0分)下面关于使用框架的弊端和作用说法错误的是。() A、增强网页的导航功能 B、在低版本的IE浏览器(如IE3.0)中不支持框架 C、整个浏览空间变小,让人感觉缩手缩脚 D、容易在每个框架中产生滚动条,给浏览造成不便 3.(2.0分)下列说法中正确的是()。 A、APdiv元素的Z轴越小,APdiv元素的叠放位置就越靠近顶部 B、APdiv元素的Z轴越大,APdiv元素的叠放位置就越靠近底部 C、所有APdiv元素的Z轴的大小不能重复 D、在AP元素面板中睁眼的APdiv元素表示显示APdiv元素,闭眼的APdiv元素表示隐藏APdiv 元素 4.(2.0分)在使用表单时,文本域主要有几种形式。() A、1 B、2 C、3 D、4 5.(2.0分)Dreamweaver中,在将模板应用于文档之后,下列说法中正确的是()。 A、模板将不能被修改 B、模板的任何区域都可以被修改 C、文档将不能被修改 D、文档的任何区域都可以被修改 6.(2.0分)Dreamweaver模板文件的扩展名是()。 A、A.html B、B.htm C、C.dwt D、D.txt 7.(2.0分)在表单元素“列表”的属性中,()用来设置列表显示的行数 A、类型 B、高度 C、允许多选 D、列表值 8.(2.0分)在Dreamweaver中,下面关于行为面板的说法错误的是:() A、在行为面板左边的文字表示事件 B、在行为面板右边的文字表示事件(动作) C、左上角的加号和减号表示添加和删除行为 D、中间的向下的小三角形表示对行为的顺序的排列</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="19164002"><a href="/topic/19164002/" target="_blank">作业设计模板</a></li>
<li id="10908908"><a href="/topic/10908908/" target="_blank">网页设计大作业模板</a></li>
<li id="10190603"><a href="/topic/10190603/" target="_blank">自行设计作业模板</a></li>
<li id="4107360"><a href="/topic/4107360/" target="_blank">网页设计大作业</a></li>
<li id="6983913"><a href="/topic/6983913/" target="_blank">单元作业设计模板</a></li>
<li id="2726143"><a href="/topic/2726143/" target="_blank">网页设计期末大作业</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/2116862329.html" target="_blank">数学作业模板</a></li>
<li><a href="/doc/f219094479.html" target="_blank">模板作业布置</a></li>
<li><a href="/doc/7114491349.html" target="_blank">寒假作业,设计,模板</a></li>
<li><a href="/doc/9915071445.html" target="_blank">大作业报告模板汇总</a></li>
<li><a href="/doc/bc15388967.html" target="_blank">小学数学第12册数学作业设计模板</a></li>
<li><a href="/doc/0d4327236.html" target="_blank">网页设计大作业word模板</a></li>
<li><a href="/doc/e210779373.html" target="_blank">作业4:附件模板英语单元作业设计讲课稿</a></li>
<li><a href="/doc/5115143362.html" target="_blank">家庭作业布置模板</a></li>
<li><a href="/doc/8015136076.html" target="_blank">作业设计模板</a></li>
<li><a href="/doc/a112189852.html" target="_blank">单元作业设计模板小学数学</a></li>
<li><a href="/doc/e42705042.html" target="_blank">作业设计模板</a></li>
<li><a href="/doc/2a16458575.html" target="_blank">作业布置模板</a></li>
<li><a href="/doc/fe14000875.html" target="_blank">《书籍设计》作业模板</a></li>
<li><a href="/doc/7b768526.html" target="_blank">单元作业设计模板小学数学</a></li>
<li><a href="/doc/9c11700567.html" target="_blank">作业设计模板</a></li>
<li><a href="/doc/bc10768406.html" target="_blank">完整版单元作业设计模板小学数学</a></li>
<li><a href="/doc/ec5030223.html" target="_blank">小学语文作业的设计-模板</a></li>
<li><a href="/doc/4e9190911.html" target="_blank">数据库设计大作业模板</a></li>
<li><a href="/doc/8d5623729.html" target="_blank">图形创意设计课堂作业1</a></li>
<li><a href="/doc/a76155247.html" target="_blank">二年级下册 创意作业设计模版</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "018062c0f18583d04864598d";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html>