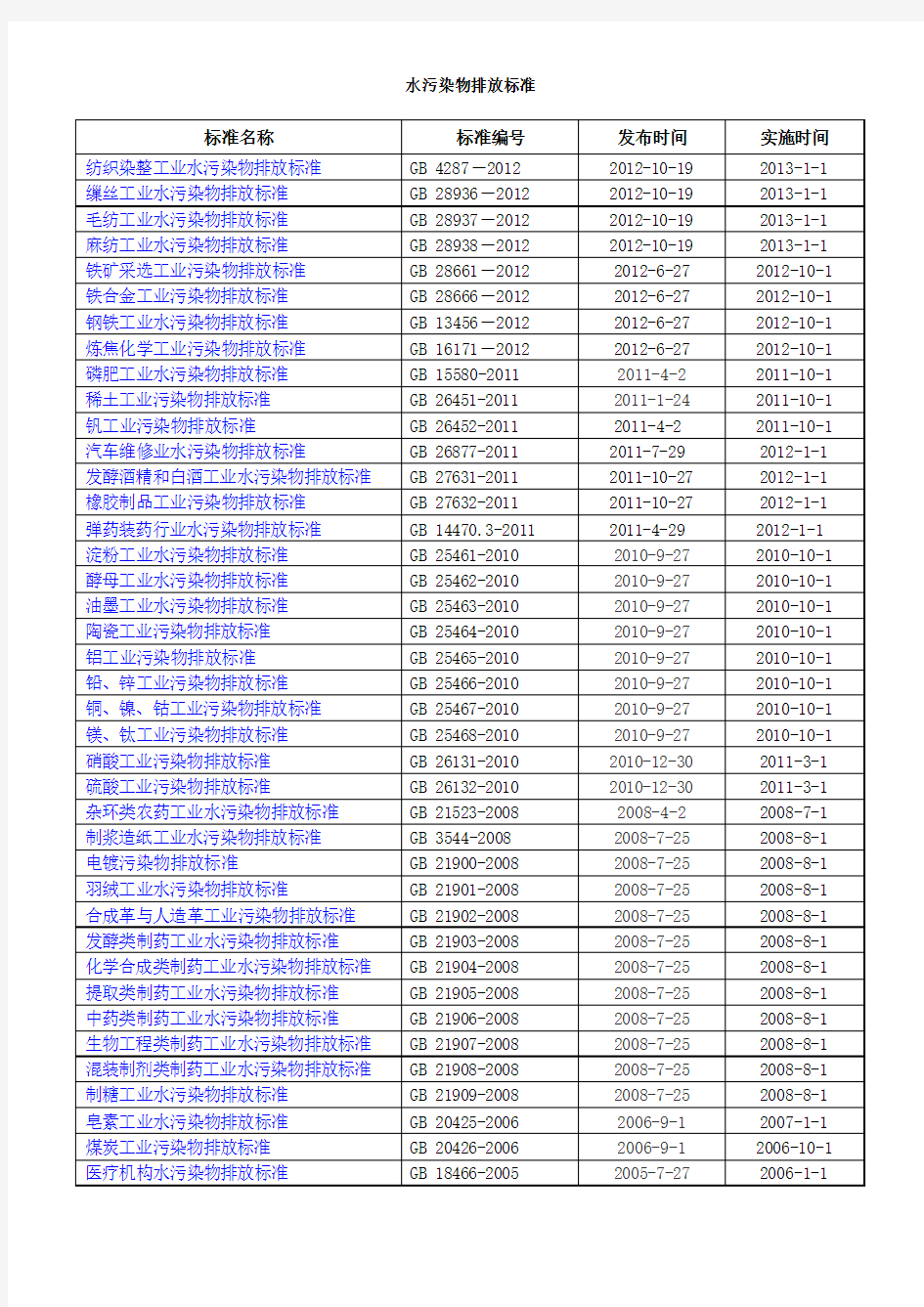
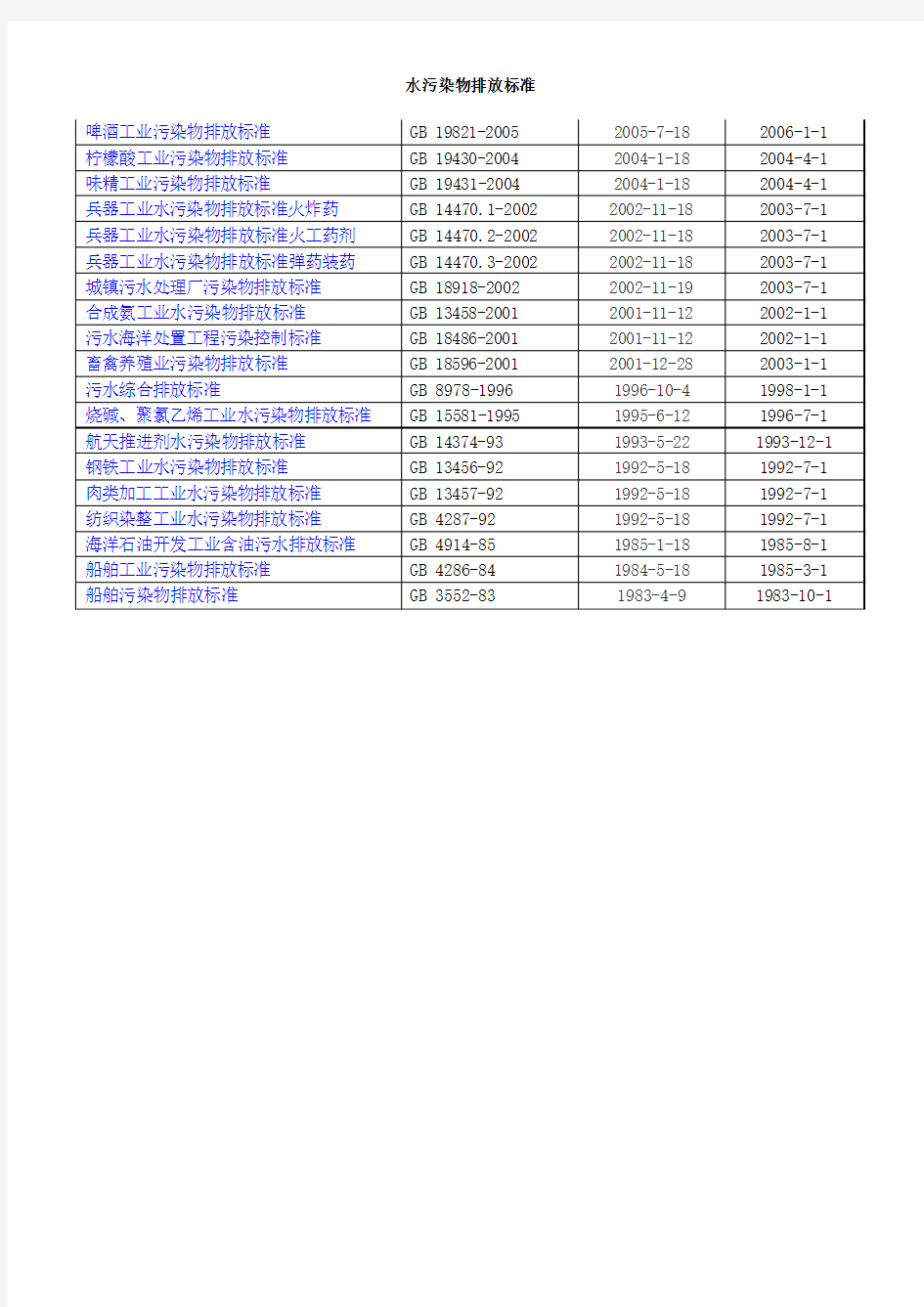
水污染物排放标准(网页链接版)


Dreamweaver中超链接的应用教案
公开课教案 课程名称《网页制作》教程 课题名称:Dreamweaver中超链接的应用授课班级: 任课教师: 授课时间:
时间分配教学内容及过程 教学方法 及教学内 容的拾漏 补遗 17’ 第三环节:教师演示、讲解操作步骤 Dreamweaver中超链接的应用 一、超链接的含义 超链接由源端点和目标端点两部分组成,其中设置了链接的一端称为 源端点,跳转到的页面或对象称为目标端点。 二、超链接的分类 1、按照源端点的不同,可以将超链接分为文本链接、图像链接和表 单链接3种。 文本链接:是指以文字作为超链接源端点的链接。 图像链接:是指以图像作为源端点的超链接。 表单链接:需要与表单结合使用,当用户单击表单中的按钮时,会自 动跳转至相应页面。 2、根据目标端点的不同,超链接可分为内部链接、外部链接、锚点 链接和电子邮件链接4种。 内部链接:其目标端点是本站点中的其他网页或文件。 外部链接:指链接的目标端点与源端点不在同一个站点中。 锚点链接:如果网页太长,可用锚点链接实现跳转到当前网页或其他 网页中的某一指定位置。 电子邮件链接:单击电子邮件链接,将打开系统默认的电子邮件收发 程序。 三、设置链接属性 在没有选中任何对象的前提下,单击“属性”面板上的“页面属性” 按钮,打开“页面属 性”对话框,首先在 左侧列表中选择“链 接”选项,然后在右 侧设置各项链接属 性。 演示 提问 讨论 讲授、 演示、 讨论
时间 分配 教学内容及过程 教学 方法 及教 学内 容的 拾漏 补遗30’ 四、设置常规超链接 常规超链接包括内部超链接和外部超链接,内部超链接是指目标文件位于站点内部的链接;外部超链接可实现网站与网站之间的跳转,也就是从本网站 跳转到其他网站。 1.内部超链接 内部超链接的设置非常灵活,在选中要设置超链接的文本或图像后,可以 在“属性”面板上的“链接”编辑框中直接输入要链接对象的相对路径; 也可以通过单击“属性”面板上“链接”编辑框右侧的“浏览文件”按 钮,在弹出的“选择文件”对话框中选择链接对象。 2.外部超链接 外部超链接只能采用一种方法设置,就是在选中对象后,在“属性”面板上的“链接”编辑框中直接输入要链接网页的网址。 五、设置文本超链接 要给某段文本设置超链接,可以先用鼠标选中该文本,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 六、设置图像超链接 给整个图像添加超链接,首先用鼠标选定要制作超链接的图像,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 知识扩展:给图像局部添加超链接给图像局部添加超链接也称为“图像热点”技术,很多时候都需要为一张图片的不同部位设置不同的链接,这就需要 讲 授、 演 示、 讨论
URL 筛选小工具 提取网页中的链接地址
这个VBS是用来将一个本地网页中的URL筛选出来并保存在新的网页文件中。当然,只要改变里面的正则表达式,就可以作其他用途了。 使用方法:将下面的代码保存为jb51.vbs 然后拖动你保存在本地的htm页面,拖放在这个vbs即可 代码如下: '备注:URL筛选小工具 '防止出现错误 On Error Resume Next 'vbs代码开始---------------------------------------------- Dim p,s,re If Wscript.Arguments.Count=0 Then Msgbox "请把网页拖到本程序的图标上!",,"提示" Wscript.Quit End If For i= 0 to Wscript.Arguments.Count - 1 p=Wscript.Arguments(i) With CreateObject("Adodb.Stream") .Type=2 .Charset="GB2312"s) s="" For Each Match In Matches s=s & "<a href=""" & Match.Value & """>" & Match.Value & "<p>" Next re.Pattern= "&\w+;?|\W{5,}" s=re.Replace(s,"") .Position=0 .setEOS .WriteText s .SaveToFile p & "'s URLs.html",2 .Close End With Next Msgbox "网址列表已经生成!",,"成功" 'vbs代码结束----------------------------------------------
最新整理小学信息技术小学信息技术《网页超链接的制作》教案.docx
最新整理小学信息技术教案小学信息技术《网页超链 接的制作》教案 小学信息技术《网页超链接的制作》教案 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: "动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题--超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作: 任务1同一站点内不同页面之间的链接
教你如何提取网页中的视频、音乐歌曲、
教你如何提取网页中的视频、音乐歌曲、flash、图片等多媒体文件(很实用) 打开网页后,发现里面有好看的视频、好听的音乐、好看的图片、很炫的flash,是不是想把它们弄到自己电脑上或手机、mp4上?但很多时候视频无法下载,音乐只能试听,或者好听的背景音乐根本就不知道什么名字,更别说怎么下了;至于图片直接右键另存为即可,不过如果网页突然关掉了,但又想把看过的图片弄下来,而忘了图片网页地址或者不想再通过历史记录打开,这时又该怎么办? 其实这些问题都能很好的解决,并且很简单,只要用一个软件 来替你从电脑的缓存中搜索一下就OK了,因为网页中显示的内容基本 上全部都在缓存中,如果自己手动搜索,那将是很累人滴,又不好找,东西太多,又没分类。 无意中发现一个小软件很强(对此感兴趣,本人玩过无数小软件),我一直在用,也是用它帮了很多网友的忙,为了让更多的网友解决问题,于是拿来和亲们分享一下。不废话了,下面进入主题: 这款免费小软件就是YuanBox(元宝箱)v1.6,百度一搜就能下载。 下面是我自己整理的使用步骤,供亲们参考(其实不用看就行,软件简单,不用学就会),我只是用的时间长了,很熟练罢了: 软件下好后,解压,打开里面的YuanBox.exe即可,不用安装;打开此软件前,先打开你要提取东西的网页(之后再关掉也行),这是为了保证电脑缓存中有你要的东西。 运行软件,初始界面如下图:
之后直接是flv格式视频搜索结果的界面,原因就是此软件的全称是 元宝箱FLV视频下载专家,不想要视频的话,点击最上面的设置或者最下面的高级设置,即可进行搜索范围设定
下面是搜索条件设定界面 以swf格式flash为例,进行搜索,选择类型中的第二项 点击确定,开始搜索,结果如下:
网页链接提取方法
https://www.360docs.net/doc/0c5502372.html, 网页链接提取方法 网页链接的提取是数据采集中非常重要的部分,当我们要采集列表页的数据时,除了列表标题的链接还有页码的链接,数据采集只采集一页是不够,还要从首页遍历到末页直到把所有的列表标题链接采集完,然后再用这些链接采集详情页的信息。若仅仅靠手工打开网页源代码一个一个链接复制粘贴出来,太麻烦了。掌握网页链接提取方法能让我们的工作事半功倍。在进行数据采集的时候,我们可能有提取网页链接的需求。网页链接提取一般有两种情况:提取页面内的链接;提取当前页地址栏的链接。针对这两种情况,八爪鱼采集器均有相关功能实现。下面介绍一个网页链接提取方法。 一、八爪鱼提取页面内的超链接 在网页里点击需要提取的链接,选择“采集以下链接地址”
https://www.360docs.net/doc/0c5502372.html, 网页链接提取方法1 二、八爪鱼提取当前地址栏的超链接 从左边栏拖出一个提取数据的步骤出来(如果当前页已经有其他的提取字段,这一步可省略)点击“添加特殊字段”,选择“添加当前页面网址”。可以看到,当前地址栏的超链接被抓取下来
https://www.360docs.net/doc/0c5502372.html, 网页链接提取方法2 而批量提取网页链接的需求,一般是指批量提取页面内的超链接。以下是一个使用八爪鱼批量提取页面内超链接的完整示例。 采集网站: https://https://www.360docs.net/doc/0c5502372.html,/search?initiative_id=tbindexz_20170918&ie=utf8&spm=a21 bo.50862.201856-taobao-item.2&sourceId=tb.index&search_type=item&ssid=s5-e&commend=all&imgfile=&q=手表&suggest=history_1&_input_charset=utf-8&wq=&suggest_query=&source=sugg est
从网站资源中轻松提取资料
从网站资源中轻松提取资料 1、从图片中提取文字 现在许多网站都有电子书下载,常见的格式有exe、chm、pdf等。为了保护作者的权益,这些电子书可以看,但是其中的内容却不能进行复制,因为它简直就像一幅图片一样。如果我们需要使用这些资料中的文本内容的话,是不是就一定要重新输入一遍呢?当然不用这么麻烦。下面就为大家介绍如何将这些内容从资料中提取出来。 第一种方法:用SnagIt工具进行文字提取。 首先使用SnagIt的文字捕捉功能将文字提取出来。SnagIt当前版本为7.1.1,大小为9756 KB,下载链接:https://www.360docs.net/doc/0c5502372.html,:8080/down/snagit.exe。启动SnagIt ,选择菜单“输入/区域”,选择菜单“工具/文字捕获”。 然后我们打开要捕捉的文件窗口,按下捕捉快捷键,选定捕捉区域即可捕捉到文字。 接着用相应工具重排文字。此时我们发现提取的文字可能会有很多空格或段落错乱等现象,而且字号、字体等不合自己的心意。这时我们可以用熟悉的Wps和Word软件进行重新编排。我们以Wps Office 2003为例看看如何对付提取后文章的编排。 用Wps Officd 2003打开提取文章;然后选择“工具”菜单下的“文字”\“段落重排”。
这时你会看到提取文章重新进行排版;接下来选择“工具”菜单下的“文字”\“删除段首空格”命令,使得文章的每段参差不齐的行首空格被删除;再选择“工具”菜单下的“文字”\“增加段首空格”,文章变为正常的书写格式;提取文章一般都留有空段,为删除这些空段,继续选择“工具”菜单下的“文字”\“删除空段”命令,这时文章完全变为我们所要的形式;用你熟悉的界面任意编辑(格式化)文章吧。 第二种方法:用屏幕截图然后让OCR软件识别。 打开带有文字的图片或电子书籍,翻页到你希望提取的页面,点击键盘上的捕获键(Print Screen)进行屏幕捕获;打开Windows自带的画图工具,将刚才捕获的屏幕截图,粘贴进去,保存为一个.bmp文件;接着打开刚才保存的文件,在编辑器中进行修正,根据你所要提取的文字进行裁剪,尽量去除不要的部分;最后启动OCR软件,在OCR中打开刚才保存的修改文件,进行文字识别,然后可随心所欲进行编辑。
网页超链接的制作
网页超链接的制作 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。 (2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮
制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: “动物——人类的朋友”站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:
超链接设置
教 案 《网页设计与制作》教案 序号:5 本次课程备课笔记 网 页 链 接 超链接是WWW 的魅力所在。为了把Internet 上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过简单地点击网页上的链接,用户就可以在信息海洋中尽情遨游。 超链接的分类,如图2.26所示。 下面将通过一些小例子讲述锚记链接、站点链接、图形热点链接等内容,同时结合 【文件】面板,介绍一些创建链接的高级技巧。 内部链接:在同一网站文档之间的链接 外部链接:不同网站文档之间的链接 锚记链接:同一网页或不同网页的指定位置的链接 E-mail 链接:电子邮件的链接 超链接 图2.26 超链接的种类 一、相对路径和绝对路径 先看最传统的链接创建方法。如果要给文字或图像创建链接,应先将文字或图像选中,直接在如图2.27所示的【链接】下拉列表框中输入要链接的网页文件路径和名字即可。 图2.27 链接下拉列表 单击【属性】面板中链接框旁的【浏览文件】图标,打开【选择文件】对话框,从中选择要链接的网页也可创建链接。【选择文件】对话框下面有【相对于】下拉列表框,里面有【文档】和【站点根目录】两项,如图2.28所示。 【文档】表示以文档相对路径方式链接;【站点根目录】表示以根绝对路径方式链接。相对路径与绝对路径是非常重要的概念,一定要掌握它们之间的区别。
1. 绝对路径 绝对路径是包括服务器协议(在本例中为HTTP协议)的完全路径,比如“网虫乐园——软件大观园”,绝对路径为“https://www.360docs.net/doc/0c5502372.html,/web/softroom”,如果所要链接当前站点以外的文档,就必须使用绝对路径。 图2.28 【选择文件】对话框 2. 相对路径 相对路径又可分为与根目录相对的路径和与文档相对的路径两种。 在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而根相对路径中的根就是指这个文件夹。 提示:根相对路径(也称相对根目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。例如D盘myweb目录就是名为“myweb”的站点,这时“/index.htm” 路径就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容需频繁更换的文件,这样即使站点中的文件被移动了,其链接仍可以生效。 如果目录结构过深,在引用根目录下的文件时,用根相对路径会更好些。例如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用根相对路径只要表示为“/img/a.gif”即可,其关系如图2.29所示。 绝对路径:如https://www.360docs.net/doc/0c5502372.html,/web/softroom 根相对路径:如/img/a.gif、/pc/oa/index.htm 文档路径 相对路径: 文档相对路径:如img/a.gif、a.gif、../a.gif 图2.29 相对路径与绝对路径 注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来。这是因为浏览器不承认站点的根文件夹为服务器。
在网页中建立各种超级链接
在网页中建立各种超级链接 实训目标 1.掌握内部、外部超级链接的创建方法; 2.掌握E-mail链接的创建方法; 3.掌握锚点链接的制作方法; 4.掌握链接颜色的设置方法; 5.了解图像映射的制作方法; 6.了解跳转菜单、翻转图像实例、导航栏的制作方法。 实训内容 准备工作 本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。 1、解压文件 解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials” 文件夹复制到D盘根目录下,并将其重命名为“future”。 2.新建站点 新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。 任务一、在网页中建立各种超级链接 设计目标 在实训一完成的index.htm页面中,制作一个具有超级链接的网页。其浏览效果见“实训\result”文件夹中的index4.html文件所示。当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。 2、页面分析 该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。 页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤 说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下; 在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。 (1)创建内部超级链接 内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ? 为“未来都市”文本创建超级链接 在网页中选定文本“未来都市” ,在“属性“面板中单击“浏览文件”,在打开的“选 择文件”对话框中选择需要的网页文件(ex4_city.html ); ? 在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;
《网页设计---用CSS设置丰富的超链接特效》公开课教案
《网页设计---用CSS设置丰富的超链接特效》公开课教案 计算机课组黄荣悦 授课时间:2011年11月14日(第十二周周一第4节) 授课地点:科技楼四楼403室 授课班级:10计算机班 课题:用CSS设置丰富的超链接特效 一、教学目的:通过这节课的学习,在前面所学的用CSS设置文字效果、CSS设置图片效果和CSS设置网页中的背景的基础上继续深入学习CSS设置超链接效果。本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态,在此基础上灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 二、教学方法:实例演示分析教学法 三、教学重点:本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态。 四、教学难点:本课难点在于灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 五、教学过程: (一):理解a 的4个伪类别:a:link,a:hover,a:visited,a:active 对应的不同状态。 (二)、简单修改各个伪类别的文字效果和下划线。(以第6章的“个人主页”为例) a: link{ /* 超链接正常状态下的样式*/ color:#005799; /* 深蓝*/ text-decoration: none; /* 无下划线*/ } a: visited{ /* 访问过的超链接*/ color:#000000; /* 黑色*/ text-decoration: none; /* 无下划线*/ } a: hover{ /* 鼠标经过时的超链接*/ color:#FFFF00; /* 黄色*/ text-decoration: underline; /* 下划线*/ }
教你怎样获取网页中视频的链接地址
教你怎样获取网页中视频的链接地址(转载+原创) 大家有这样的体会吧:进论坛或一些网站,看到好的mtv、视频短剧或Flash很想发出来和大家分享,可我是菜鸟,找不出这些视频资源的链接地址,怎么办?不急!看完本文你也就老家贼变大虾啦!呵呵!相信自己:你也一样棒! 其实这个问题是很容易解决的,因为对于互联网来说一切地址都是公开的,只要你运用了正确的方法,加上一些常用的工具,所有的资源链接地址都可以获得的。我们最常见的在web页面中内嵌视频的播放器是real、windows media player和flash三种系列的播放器和相对应的播放格式。对于不同的播放期需要采用不同的方法,下面一一进行介绍。 一、windows media player流媒体网址攻略篇 对于windows media player来说是非常简单的,你利用Media Player 的右键菜单,只需要用鼠标右键点击媒体播放器,在菜单中选择“属性”,即可在新出现的窗口中找到媒体文件的网络地址。嘿嘿!大家要注意wmv中的v代表video【视频】wma里面的a代表audio【音频】。请注意!知道了这一点还不够,你可能还会碰到如下问题: (1)右键失效 解决方法:a、建议换个浏览器,maxthon傲游浏览器有右键锁定破解的功能,点鼠标的那个图示就行了,这可能是最方便的一种方法。b、ie工具栏上面有查看一项,在里面有查看源文件这个命令。c、有很多破解右键锁定的方法,基本都是点击弹出的窗口然后不要松手点击右键。第一种情况,出现版权信息类的,破解方法:在页面目标上按下鼠标右键,弹出限制窗口,这时不要松开右键,将鼠标指针移到窗口的“确定”按钮上,同时按下左键。松开鼠标左键,限制窗口就被关闭了,再将鼠标移到目标上松开鼠标右键,这样弹出了鼠标右键菜单,限制被取消了。第二种情况,出现“添加到收藏夹”的。破解方法:在目标上点鼠标右键,出现添加到收藏夹的窗口,不要松开右键,也不要移动鼠标,而是使用键盘的TAB键,移动到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,右键又恢复了。第三种情况,超链接无法用鼠标右键弹出“在新窗口中打开”菜单的。用这一招:在超链接上点击鼠标右键,弹出窗口,不要松开右键,按键盘上的空格键,窗口消失了,这时在松开右键,右键菜单便会出现,选择其中的“在新窗口中打开”就OK了。 (2)弹出的窗口的大小不能改变,右键点击的是背景图片,没有查看源文件,只有图片另存为这些 解决方法:a、用maxthon或者腾迅tt浏览器,可以把探出的窗口最大化,这样就可以在扩大的地方点右键找到源文件了。b、在存放源文件的临时文件加里面找,这个确实有点麻烦。
如何给图片加超链接
如何给图片加超链接(详解) 现在就如何给图片加超链接在这里给大家讲讲。 如果要在图片后面加入超级链接,比如点击图片中后就能打开另一个网页,方法是: 在桌面上建一个记事本,在记事本里复制下面的命令: 在网页的图片上点右键查看“属性”就可以看到图片的地址和尺寸,“width”是宽度,“height”是高度。注意,图片的地址是右键单击图片属性得到的!!! 把记事本文档另存为,文件名前面随便起,关键是后缀为htm,例如:123.htm. 另一个关键的地方是,网址前面必需要带http://,而且,上面的连接网址两边的引号一定要是英文状态下的引号,如果用中文状态下的引号则链接不上!!当然,你也可以所有的引号都不用!这样也行!!
然后可以再桌面上看见刚刚保存的123.htm 文件,双击它,打开后,右键复制该图片,粘贴到你要插入图片的地方就行了!以后只要单击该图片,就能自动连接到你想要链接的网页了! 注意,刚刚在桌面上双击打开123.htm文件后,请不要左键单击图片,否则,它会自动连接到你要打开的网页上,当然,我们也可以用这个方法来验证一下你输入的代码是否正确,若正确,则能正确链接你要打开的网页。 下面的图片就是一个例子,单击图片后会链接到我的主页,呵呵! 另外,我发现有些朋友问我为什么有些论坛和贴吧或者自己的空间都不能给图片添加超链接,我只能说连这个最古老的敲代码的方法都不行,那我就帮不到了,但是,或许你会看见有人在这些论坛或贴吧给自己的图片做链接,这样方法无非有三种,一种是以付费的方式获得的,这种情况你可以到google或百度上搜搜就知道了;另一种,我这里有篇文章,叫,点一下就是它的下载链接了,这是我COPY到别人的,但是这样做很容易会被封号滴!呵呵;第三种就是虽然可以免费得到,但是要为别人做点广告,这个就有
腾讯网页视频链接提取教程
https://www.360docs.net/doc/0c5502372.html, 腾讯网页视频链接提取教程 本文介绍使用八爪鱼采集器简易模式采集提取腾讯网页视频的方法。 需要采集腾讯地图关键词搜索内容的,在网页简易模式界面里点击腾讯进去之后可以看到关于腾讯的三个规则信息,我们依次直接使用就可以的。 腾讯网页视频链接提取步骤1 采集腾讯视频-热播电影排行榜内容(下图所示)即打开腾讯网主页点击第三个(腾讯视频-最近热播电影排行榜)采集搜索到的内容。 1、找到腾讯视频-最近热播电影排行榜规则然后点击立即使用
https://www.360docs.net/doc/0c5502372.html, 腾讯网页视频链接提取步骤2 2、下图显示的即为简易模式里面的腾讯视频-最近热播电影排行规则 ①查看详情:点开可以看到示例网址 ②任务名:自定义任务名,默认为腾讯视频-最近热播电影排行 ③任务组:给任务划分一个保存任务的组,如果不设置会有一个默认组 ④翻页次数:设置要采集几页 ⑤示例数据:这个规则采集的所有字段信息
https://www.360docs.net/doc/0c5502372.html, 腾讯网页视频链接提取步骤3 3、规则制作示例 任务名:自定义任务名,也可以不设置按照默认的就行 任务组:自定义任务组,也可以不设置按照默认的就行 翻页次数:2 设置好之后点击保存,保存之后会出现开始采集的按钮 保存之后会出现开始采集的按钮
https://www.360docs.net/doc/0c5502372.html, 腾讯网页视频链接提取步骤4 4、选择开始采集之后系统将会弹出运行任务的界面 可以选择启动本地采集(本地执行采集流程)或者启动云采集(由云服务器执行采集流程),这里以启动本地采集为例,我们选择启动本地采集按钮
https://www.360docs.net/doc/0c5502372.html, 腾讯网页视频链接提取步骤5 5、选择本地采集按钮之后,系统将会在本地执行这个采集流程来采集数据,下图为本地采集的效果 腾讯网页视频链接提取步骤6
轻松实现网站连接跳转的方法
将外站的链接跳转至自己网站内部链接的方法 如何将外站的链接跳转至自己网站内部链接?除了缩短网址之外,其实还有一个挺简单的方法就是利用连接跳转代码的方法,和大家分享一下。 首先,建立一个html文件,如123.html,然后编辑此文件,写入代码如下
http-equiv="Content-Language" content="zh-CN"如何实现在线批量网页链接提取
https://www.360docs.net/doc/0c5502372.html, 如何实现在线批量网页链接提取 在进行数据采集的时候,我们可能有提取网页链接的需求。网页链接提取一般有两种情况:提取页面内的链接;提取当前页地址栏的链接。针对这两种情况,八爪鱼采集器均有相关功能实现。 一、八爪鱼提取页面内的超链接 在网页里点击需要提取的链接,选择“采集以下链接地址” 八爪鱼提取页面内的超链接图1
https://www.360docs.net/doc/0c5502372.html, 二、八爪鱼提取当前地址栏的超链接 从左边栏拖出一个提取数据的步骤出来(如果当前页已经有其他的提取字段,这一步可省略)点击“添加特殊字段”,选择“添加当前页面网址”。可以看到,当前地址栏的超链接被抓取下来 八爪鱼提取页面内的超链接图2 而批量提取网页链接的需求,一般是指批量提取页面内的超链接。以下是一个使用八爪鱼批量提取页面内超链接的完整示例。 采集网站:
https://www.360docs.net/doc/0c5502372.html, https://https://www.360docs.net/doc/0c5502372.html,/search?initiative_id=tbindexz_20170918&ie=utf8&spm=a21 bo.50862.201856-taobao-item.2&sourceId=tb.index&search_type=item&ssid=s5-e&commend=all&imgfile=&q=手表&suggest=history_1&_input_charset=utf-8&wq=&suggest_query=&source=suggest 步骤1:创建采集任务 1)进入主界面,选择自定义模式 八爪鱼提取页面内的超链接图3 2)将上面网址的网址复制粘贴到网站输入框中,点击“保存网址”
网页制作超链接公开课教案
网页制作超链接公开课教案 福宝中学公开课教案 第 3 周星期三第 3 节 20 16 年 3 月 9 日执教: 刘云授课班级: 14计升A班课型 : 新授课 课题“教材简介”——超链接的应用 知识目标掌握超链接的几种类型及操作方法教 学通过超链接的制作,培养学生观察力,动手操作能技能目标 目力。 通过学习,培养学生浓厚的学习兴趣,提高学生自标情感目标 主、合作、探究的学习能力,培养学生创新精神。 超链接的几种类型及其操作方法,设置超链接的方教学重点 法 教学难点超链接的设置 对学生的分析以及 具有一定自学能力,模仿能力强。好奇心强。要解决的主要问题 教学方法形式 PPT演示文稿、讲授法、演示法教学效果评价方式机房实践检查作品 一、导入新课 (1-2分钟) 二、理论知识讲解 (18分钟左右,设计意图:提高学生理论素 教养) 学 1.超链接基础 过 2.链接路径 (绝对路径、文档相对路径、站点根目录相对 程路径)
3.链接的几种类型(链接到其他文档或文件、电子邮件链 接、空链接和脚本链接、命名锚记链接) 4.创建链接的三种方法(使用属性检查器创建链接、使用 “指向文件”:图标创建链接、使用“超链接”命令) 5.链接目标(_blank _parent _self _top) 6.超链接标签超链接标签为 三、实战演练 (20分钟左右,设计意图:通过教师演示和学生操作,提高学生动手能力,培养学生兴趣。) 1、点我看大图 2、网页与网页直接的链接 3、与互联网链接 (友情链接) 4、电子邮件链接 5、FTP链接 6、空链接 7、下载链接 8、锚记链接 四、课程总结、作业布置 (3-5分钟) 1、完成课后思考题 2、机房实践熟练操作链接的几种类型 3、完成教材案例项目4 4、学有余力的同学自己发挥想象设计一个书本目录五、板书设计 URL、链接路径(3种)、链接类型、创建链接方法 教学评议
提取网页图片链接的JAVA代码.
1// AnalizeIMG.java 2 3 // 主程序 4 5 import java.io.BufferedReader; 6import java.io.File; 7 import java.io.FileReader; 8 import java.io.FileWriter; 9 import java.io.IOException; 10 11 12 public class AnalizeIMG { 13 14 public void p(String s 15 { 16 System.out.println(s; 17 } 18 19 public void analizeFile(String infile,String outfile throws Exception 20 { 21 File file = new File(infile; 22 if (file == null || ! file.exists( { 23 p( "File" + infile + "not exits !" ; 24 } 25 26 if ( ! file.canRead( { 27 p( "File" + infile +" can't read !" ; 28 29 } 30 31 String strLine = null ; 32 FileReader frd = new FileReader(infile; 33 BufferedReader bufferedReader = new BufferedReader(frd; 34 try { 35 AnalizeWebParse parse = new AnalizeWebParse(; 36 String s = parse.parse(bufferedReader; 37 38 createFile(outfile,s; 39 40 } catch (Exception ex { 41 throw ex; 42 } finally { 43 frd.close(; 44 bufferedReader.close(; 45 } 46 } 47 48 private void createFile(String filename, String content { 49 FileWriter f = null ; 50 try { 51 f = new FileWriter(filename; 52 if (f == null || content == null { 53 return ; 54 } 55 56 f.write(content; 57 f.flush(; 58 f.close(; 59 60 } catch (Exception e { 61 62 } finally { 63 if (f!= null { 64 try { 65 f.close(; 66 } catch (Exception e { 67 68 } 69 } 70 } 71 } 72 73public static void main(String arg[] 74 { 75 AnalizeIMG ana = new AnalizeIMG(; 76 try { 77 ana.analizeFile("E:\\1.txt" , "E:\\out.lst"; 78 } catch (Exception ex { 79 ex.printStackTrace(; 80 } 81 } 82 } 83 84 第二个文件时解析文件 1// AnalizeWebParse.java 2 3 // 网页分析代码,需要用户根据自己需要做适当修改 4 5 import java.io.BufferedReader; 6 import java.io.StringReader; 7 import java.util.regex.Pattern; 8 9 import javax.swing.text.MutableAttributeSet; 10 import javax.swing.text.html.HTML; 11 import javax.swing.text.html.HTMLEditorKit.ParserCallback; 12 import javax.swing.text.html.parser.ParserDelegator; 13 14 public class AnalizeWebParse extends ParserCallback { 15 16 StringBuffer sb = new StringBuffer(; 17 18 boolean start =false ; 19 boolean finished =false ; 20 21 public void p(String s 22 { 23 System.out.println(s; 24 } 25 26 public void handleStartTag(HTML.Tag tag, MutableAttributeSet attribs, 27 int pos { 28 29 if (finished == true 30 { 31 return ; 32 }
提取网页图片链接地址代码
原计划中使用过的LZW图片压缩算法: LZW压缩算法是一种新颖的压缩方法,由Lemple-Ziv-Welch 三人共同创造,用他们的名字命名。 它采用了一种先进的串表压缩不,将每个第一次出现的串放在一个串表中,用一个数字来表示串,压缩文件只存贮数字,则不存贮串,从而使图象文件的压缩效率得到较大的提高。奇妙的是,不管是在压缩还是在解压缩的过程中都能正确的建立这个串表,压缩或解压缩完成后,这个串表又被丢弃。 1.基本原理 首先建立一个字符串表,把每一个第一次出现的字符串放入串表中,并用一个数字来表示,这个数字与此字符串在串表中的位置有关,并将这个数字存入压缩文件中,如果这个字符串再次出现时,即可用表示它的数字来代替,并将这个数字存入文件中。压缩完成后将串表丢弃。如"print" 字符串,如果在压缩时用266表示,只要再次出现,均用266表示,并将"print"字符串存入串表中,在图象解码时遇到数字266,即可从串表中查出266所代表的字符串"print",在解压缩时,串表可以根据压缩数据重新生成。 2.实现方法 A.初始化串表 在压缩图象信息时,首先要建立一个字符串表,用以记录每个第一次出现的字符串。一个字符串表最少由两个字符数组构成,一个称为当前数组,一个称为前缀数组,因为在GIF文件中每个基本字符串的长度通常为2(但它表示的实际字符串长度可达几百甚至上千),一个基本字符串由当前字符和它前面的字符(也称前缀)构成。前缀数组中存入字符串中的首字符,当前数组存放字符串中的尾字符,其存入位置相同,因此只要确定一个下标,就可确定它所存贮的基本字符串,所以在数据压缩时,用下标代替基本字符串。一般串表大小为4096个字节(即2 的12次方),这意味着一个串表中最多能 存贮4096个基本字符串,在初始化时根据图象中色彩数目多少,将串表中起始位置的字节均赋以数字,通常当前数组中的内容为该元素的序号(即下标),如第一个元素为0,第二个元素为1,第15个元 素为14 ,直到下标为色彩数目加2的元素为止。如果色彩数为256,则要初始化到第258个字节,该字节中的数值为257。其中数字256表示清除码,数字257 为图象结束码。后面的字节存放文件中每一个第一次出现的串。同样也要音乐会前缀数组初始化,其中各元素的值为任意数,但一般均将其各位置1,即将开始位置的各元素初始化为0XFF,初始化的元素数目与当前数组相同,其后的元素则要存入每一个第一次出现的字符串了。如果加大串表的长度可进一步提高压缩效率,但会降低解码速度。 B.压缩方法 了解压缩方法时,先要了解几个名词,一是字符流,二是代码流,三是当前码,四是当前前缀。字符流是源图象文件中未经压缩的图象数据;代码流是压缩后写入GIF 文件的压缩图象数据;当前码是从字符流中刚刚读入的字符;当前前缀是刚读入字符前面的字符。 GIF 文件在压缩时,不论图象色彩位数是多少,均要将颜色值按字节的单位放入代码流中,每个字节均表示一种颜色。虽然在源图象文件中用一个字节表示16色、4色、2色时会出现4位或更多位的浪费(因为用一个字节中的4位就可以表示16色),但用LZW 压缩法时可回收字节中的空闲位。在压缩时,先从字符流中读取第一个字符作为当前前缀,再取第二个字符作为当前码,当前前缀与当前码构成第一个基本字符串(如当前前缀为A,当前码为B则此字符串即为AB),查串表,此时肯定不会找到同样字符串,则将此字符串写入串表,当前前缀写入前缀数组,当前码写入当前数组,并将当前前缀送入代码流,当前码放入当前前缀,接着读取下一个字符,该字符即为当前码了,此时又形成了一个新的基本字符串(若当前码为C,则此基本字符串为BC),查串表,若有此串,则丢弃当前前缀中的值,用该串在串表中的位置代码(即下标)作为当前前缀,再读取下一个字符作为当前码,形成新的基本字符串,直到整幅图象压缩完成。由此可看出,在压缩时,前缀数组中的值就是代码流中的字符,大于色彩数目的代码肯定表示一个字符串,而小于或等于色彩数目的代码即为色彩本身。 C.清除码 事实上压缩一幅图象时,常常要对串表进行多次初始化,往往一幅图象中出现的第一次出现的基
