ps教程入门


第9章三维空间——3D功能
职业能力目标
能够应用3D功能制作电影海报
能够应用3D模块及相关操作制作明信片
9.1案例1——十七岁的单车
9.1.1 案例情境
3D功能是Photoshop软件最新开放的功能,在Photoshop CS4版本的升级中3D功能更加的完善,已然成为了photosho软件的新亮点。
本任务是以3ds源文件为基础,制作不同透视效果的单车图像,已达到从多角度同时对一件物品的观看视角,制作一张电影海报。大家都知道,Photoshop是强大的平面软件,对于三维物体只能是简单粗糙的模仿,同时也不能进行实时的观察和操作,3D功能就简单的解决了这个问题,随着三维技术的普及,该功能将得到更为广泛的应用。
9.1.2 案例分析
在此案例中,通过3ds格式的3D源文件,通过导入到视图中,进行多角度的调整来实现在一个视图中多角度观察三维物体的最终效果。
图9-1 各角度效果
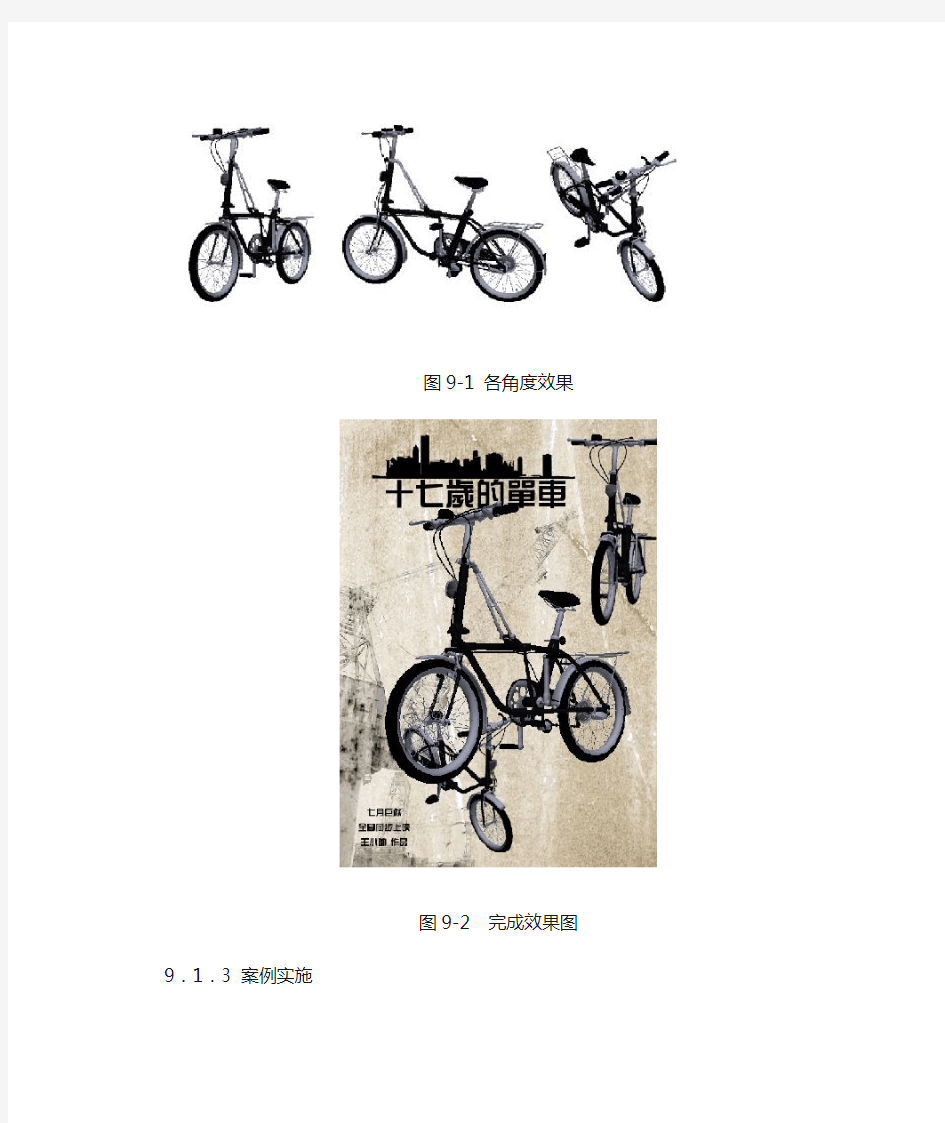
图9-2 完成效果图
9.1.3 案例实施
1)建立新文件
选择菜单“文件”→“新建”命令,调出“新建”对话框,按照如图4-3所示进行设置(“名称”文本输入框中输入:十七岁的单车;“预设”下拉框中选择为自定;“宽度”为240像素;“高度”为350像素;“分辨率”为72像素/英寸;“颜色模式”为RGB颜色)。单击“确定”按钮。
图9-3 “新建”对话框
2)打开调整素材文件。
①打开素材“工业.png”。同时观察素材“工业.png”效果,这事一幅以工业为主题的仿旧画面效果,斑驳的纹理和工业感极强的机械形成了这个画面的风格。
②将“工业.png”图像拖拖拽到新建的“十七岁的单车”文件中,可以看到在图层面板中自动增加了一个新的图层,存放文件。选择菜单“编辑”→“变换”→“缩放”命令或按
③使用同样办法,打开“建筑剪影.png”文件,拖拽到“十七岁的单车”文件中并调整图像大小。如图9-4所示。
图9-4 “工业”和“建筑剪影”图像图9-5 “图层”面板
④改变图层名称。双击“工业”所在图层的名称,输入图层名称“工业”,如图4-5所示;或者在“建筑剪影”所在图层上单击鼠标右键,在弹出快捷菜单选择“图层属性”,在“名称”文本框内输入:建筑剪影,单击“确定”按钮。如图9-6所示。
图9-6 “图层属性”对话框
3)输入并调整文字
①单击文本按钮,在“建筑剪影”的下方单击并输入“十七岁的单车”字样。
②通过文字光标全选所有文字,并将字体改成“汉仪综艺体繁”(如果没有载入字体也可以选择“幼圆”字体)。字体大小为“57”。颜色为黑色。
③添加文字,在整个画面的左下角单击光标,并输入文字“七月巨献全国同步上映王小帅作品”。文字大小为“16”。颜色为黑色。如图9-7所示。
图9-7 合并图像
4)导入并调整3D素材
①执行菜单命令行中的“3D”→“从3D文件新建图层”,在弹出的对话框中选取“单车.3ds”文件,并点击打开按钮。
②点击工具箱中的按钮,并在绘图区域通过鼠标的移动调整3D文件
到适合的角度。如图9-8所示
图9-8 调整3D文件观察角度
③复制3D图层,依照同样的方法和工具,利用图层菜单中的隐藏功能等,制作出不同
角度的效果。并调整大小和位置。如图9-9所示.
图9-9 复制单车图层
这时我们观察发现,单车的图层由于重叠在一起显得非常凌乱,需要调整后面的图层,以突出主要的图层。
④首先,将三个单车的图层“栅格化”。在图层面板选择单车图层,单击鼠标右键,选择“栅格化3D命令”。对“单车2”和“单车3”执行同样的操作。调整“单车2”和“单车3”图层的透明度为40。完成制作。如图9-2所示。
9.1.4知识扩展
1.3D功能
在Photoshop中,3D功能作为PhotoshopCS4的一个升级亮点,与之前的版本相比,它增加了光源、纹理、3D模型渲染以及创建模型等多方面的功能。
2.3D面板
3D面板用于控制3D模型的贴图、纹理和灯光。在菜单栏中选择“窗口”“3D”命令。该面板分为四部分。他们分别是“场景调板”、“网格调板”、“材料调板”、“光源调板”。如
图9-10所示。
图9-10 3D各类面板
3.3D模型控制工具
“3D旋转工具”按钮:用于对3D模型的旋转。
“3D滚动工具”按钮:用于滚动3D模型。
“3D平移工具”按钮:用于对3D模型的整体画面进行平移。
“3D滑动工具”按钮:用于对3D模型的滑动。
“3D比例工具”按钮:用于对3D模型的比例调整。
“3D环绕工具”按钮:用于控制3D模型的环绕。
“3D滚动视图工具”按钮:用于滚动3D视图。
“3D平移视图工具”按钮:用于平移3D视图。
“3D移动视图工具”按钮:用于移动3D视图。
“3D缩放工具”按钮:用于对3D模型的缩放。
在工具栏上方的状态栏有与之功能一一对应的功能按钮,也可以通过状态栏的按钮进行相关工具的操作。如图9-11所示
图9-11 3D工具状态栏按钮
9.1.5 触类旁通
通过网站或者其他途径收集后缀为“3ds”格式的三维文件,并进行导入以及多角度的操作。
图9-12 “3ds”格式文件
9.2 案例2——“精彩2008”奥运主题明信片
9.2.1案例情境
明信片是用硬纸卡印制的,正面印有邮资图(或印有线框标志贴邮票位置)和收信人、寄信人地址、姓名的格式,背面供书写通信内容。本任务通过制作一个多角度的3D明信片设计来展示P hotoshop的强大功能,同时熟悉3D功能的相关操作。
9.2.2案例分析
此任务的主要目的是让大家能够初步掌握3D图层在P hotoshop中的应用,以及改变三维物体背景样式的操作,为今后制作更为复杂的3D效果文件打下坚实的基础。
图9-13 “精彩2008”明信片设计
9.2.3案例实施
1)建立新文件
①新建一个文件,(“名称”文本输入框中输入:精彩2008;“预设”下拉框中选择为自定;“宽度”为240像素;“高度”为350像素;“分辨率”为72像素/英寸;“颜色模式”为
RGB颜色)。如图9-14所示。
图9-14 新建文件
②选择菜单“图像”→“图像旋转”→“90度(顺时针)”命令,旋转画布。
③创建一个新图层,在菜单栏选择“3D”→“从图层新建3D明信片”。
④将新建好的3D明信片图层重命名为“背面”,复制一个3D明信片图层重命名为“正
面”。如图9-15所示。
图9-15 复制和重命名图层
2)导入素材图像
①打开“鸟巢.jpg”素材文件,添加到“精彩2008”文件中。并调整位置和大小。同时将图层名称更改为“鸟巢”。如图9-15所示。注意要观察背景图层时,应当将“正面”与“背面”图层隐藏起来。
图9-16 添加素材文件鸟巢.jpg
②将图层“背面”设置为显示状态,利用“3D旋转工具”和“3D比例工具”将该图层进行调整。如图9-17所示。
图9-17 调整3D明信片角度效果
③在图层“背面”的图层面板中,鼠标双击“纹理”下面的“背景”按钮,之后会弹出一个新的图层窗口在绘图区域。接下来打开事先已经制作完成的文件“明信片背面.jpg”将该文件直接覆盖到新弹出的图层内。关闭该图层,在弹出的对话框中选择“是”。完成制作得到如图9-18所示。
图9-18 改变3D图层的背景效果
④将图层“正面”设置为显示状态,依照上面的方法调整3D图层。如图9-19所示。
图9-19 调整3D明信片角度效果
⑤依照调整3D图层“背面”的方法将3D图层“正面”的背景图像设置。如图9-20所示。
图9-20改变3D图层的背景效果
⑥添加文字完成制作。如图9-21所示。
图9-21 完成制作
9.2.4知识扩展
“3D”菜单栏
“从3D文件新建图层”:用于导入和新建3D图层。
“从图层新建3D明信片”:用于在图层上建立可以调整的类似明信片的三维面片。
“从图层新建形状”:用于从图层新建几何形状。软件提供了11中默认形状。
“从灰度新建网格”:用于建立灰度模式的网格模型。
“从图层新建体积”:用于从图层建立体积。
“渲染设置”:用于设置渲染的参数和属性。
“自动隐藏图层以改善性能”:通过自动隐藏图层用于性能的改变。
“隐藏最近的表面”:用于隐藏最近的表面模型。
“仅隐藏封闭的多边形”:将封闭的多边形隐藏而其他图形不改变。
“反转可见表面”:将可见的表面进行反转。
“显示所有表面”:将所有的表面显示出来。
“3D绘画模式”:改变3D的绘画模式,可供改变的选项有漫射、凹凸、光泽度、不透明度、反光度、自发光、反射。
“选择可绘画区域”:用于选择可绘画的区域。
“创建UV叠加”:当选择3D物体材质时可将其激活,扩展选项有线框、着色、正常映射。
“新建拼贴绘画”:用于新建拼贴的绘画模式。
“绘画衰减”:用于在弹出的对话框中修改参数进行设置。
“重新参数化”:将画面重新参数化的设置。
“合并3D图层”:将3D图层进行合并。
“导出3D图层”:将3D图层导出的工具。
“为最终输出渲染”:用于最终输出渲染的选项。
“栅格化”:将3D图层转化为二维的图层,栅格化后不可进行三维操作。
“联机浏览3D内容”:登录ADOBE公司的网站浏览3D内容。
9.2.5 触类旁通
利用“从图层新建形状”菜单,制作一个简单的魔方。如图
图9-22 魔方制作
思路
1)新建一个名字为“魔方”的文件。
2)在菜单中点击“从图层新建形状”→“立方体”
3)制作六个颜色不同的魔方样式的图片。
4)利用图层面板中的不同面的纹理将不同颜色的模仿块添加到不同的面上。
5)利用“3D旋转工具”可以观察其他面的效果。
本章小结
3D功能是Photoshop中的新功能,随着版本的更新该功能在不断的完善中,通过本章的学习,我们已经初步的掌握并能够将该功能应用到实际的操作中。
在第一节中,我们学习和了解了3D功能的初步知识,并且学习了“导入”和”变换观察”3D模型。
在第二节中,我们学习了如何在平面中建立三维的物体和三维界面,通过制作简单的案例了解了三维功能的操作。
通过两个简单案例的学习,对于继续深入学习3D的强大功能是有很大帮助的,通过继续深入的研究和学习一定能够更好的掌握该功能。
photoshop基础教程(新手入门)(免费)
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏
ps工具使用入门教程
PS工具使用入门教程 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 图1-1- 7
最好的PS最基础教程-新手必备
Photosop的基础知识 一·Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷·广告设计·封面制作·网页图像制作·照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形·给黑白图像上色·进行图像格式和颜色模式的转换。 二·Photosop7.0的启动与退出 1·启动Photoshop的方法; 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2·退出Photoshop的方法; 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三·Photoshop的窗口组成(标题栏·菜单栏·工具栏·工具箱·图像图口·控制面板·状态栏·Photoshop 桌面) 1·标题栏;位于窗口最顶端。 2·菜单栏;其中包括9个菜单。位于标题栏下方。 3·工具栏;位于菜单栏下方。可以随着工具的改变而改变。 4·工具箱;位于工具栏的左下方。 5·图像窗口;位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6·控制面版;窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7·状态栏;位于窗口底部,提供一些当前操作的帮助信息。 8·Photoshop桌面;Photoshop窗口的灰色区域为桌面。其中包括显示工具箱·控制面板和图像窗口。 四·图像窗口;图像窗口由(标题栏·图像显示区·控制窗口图标) 1·标题栏;显示图像文件名·文件格式·显示比例大小·层名称以及颜色模式。 2·图像显示区;用于编辑图像和显示图像。 3·控制窗口图标;双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 1 / 78
Photoshop基础入门教程
Photoshop入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不那么简单,或者可以引伸出很多知识点;不会举一反三你就永远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践
浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了; 12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的;
ps新手入门实例大全详细教程
ps新手入门实例大全详细教程(二) 来源:网络作者:admin 发布时间:2011-06-29 点击:1262 目录 4.照片边框处理 5.简单照片合成 6.快速蒙版教程 7.认识色阶——————————————————————————————————————(4):照片边框处理 今天我们来学习制作一个简单的照片边框,通过制作过程,来熟悉PS的一些工具与制作手法。 1、打开PS,打开一张照片。现在我们要为这张照片做一个背景图,并改变一下照片的边框。 2、为背景层改名。在图层面板,现在有一个图层名为“背景”。这个背景层的右边有一个小锁。凡是第一次打开一个图片总是有这样一个上了锁的背景层。现在我们要改变它的名称。双击背景层,弹出一个对话框。在名称中写上“照片”后按“好”字。 3、创建新的图层。按一下图层面板最下面的“创建新的图层”按钮,在背景层的上面出现了一个新图层,名称为“图层1”。新图层是不会上锁的,改名就比较容易。我们可以双击这三个字,改名称为“新背景”。
4、凡是新建的图层,都是全透明的。我们可以看到在“新背景”这三个字左边有个小图,全是格子,这表示它是透明的。 我们还可以把“照片”层前的小眼睛关闭,这时,工作区中只有透明的格子样子了。现在我们要把“新背景”层填上颜色。 填充颜色分为两个步骤: A、第一步:要确定前景色还是背景色。 现在到窗口菜单下点“颜色”,出来一个颜色面板。在颜色两字的下面,有二个方的色块。前面黑色的是前景色,后面白色的是背景色。你需要设置前景色时(多数情况下我们是设置前景色),就点前面那块。现在我们按下前景色按钮。黑色的方块的外面多了一个外框,表示现在是设置前景色。 B、第二步:选择颜色。可以选择颜色的地方有好几个。右边的R右边由黑到红的长条下面,有一个小三角形,可以拉动它来改变颜色。你可以把这三条都拉一下,再看前景色有什么变化。 最右边的数字框也可以直接填入由0到255之间的数字。例如:在R(红)里,填入217;在G (绿)里,填入253;在B里填入249,现在前景色变成了浅绿色。这是RGB三原色组合表示一种颜色的方法。最下面有一个多彩的粗条,在这里可以多选一些颜色。最右边是黑白两色。这个颜色面板是非常方便来选择颜色的。更直观的方法是点“色板”标签。
ps基础教程
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法
适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法
Photoshop菜鸟入门教程(一)
Photoshop新手入门教程 Author: Mr.Chicken 一、最重要的一些概念 1.像素 很多同学在初次接触Photoshop这样的图像处理软件的时候常常对像素、分辨率这种东西感到困惑。我们来看看以下两幅图。 如果单纯问你哪一幅图像素更高时,你会说“左边那幅”,这说明你的头脑中,你对像素早已有了初步的概念。 我们可以这么认为,像素就是点。在计算机上,所有东西都是数字化的,所以我们看到的图像自然是由一个个点所构成的。 对于我们平常接触最多的位图(可以先不管位图是什么)来说,一幅图被制作出来之后,它的像素是固定的,比如400x400,它构造了一个长四百点,宽四百点的图形。 我们最熟悉不过的便是1024x768了,这在生活中经常见到,假设我们电脑的分辨率便是
1024x768,它表明我们的电脑屏幕长有1024个点,宽有768个点,至于点与点之间的距离是多少,我们就不管了,反正它足够小,根据电脑宽度为768个点,我们便能目测上述左边图形的宽所占点数为768/2,长所占点数也能估计出来。到这里,有的同学会说,那两幅图像素点数不管是长还是宽应该是一样啊。其实这么说是对的,对于左边的图来说,它原本就那么大,我没有对它进行其它操作,而右边的图则不同,它最原始的图像如下所示。 如图所示,这张图原本的宽所占的点估计只有768/4,根据你的电脑是768目测便可知道,但我却人为给它拉伸到了768/2,这样多余的点怎么补充呢?计算机会傻瓜式地进行填充,造成图像失真、模糊。 我们还有另外一种很简单的理解方法,上面的小图,原本像素点就少,携带的信息量本来就小,人为增大它所含像素点数,是没法增加它的信息量的,它的信息量只能减小不能增加,所以现在你就了解了为什么我们把一张图放大会模糊,但是缩小却时常还是显得很清晰。一张位图,信息量固定,所以你放大,按理说信息量要相应增大你才不会觉得别扭,然而它的信息量没变(电脑所自动增加的信息量几乎毫无用处,所以看作信息量没变),所以你看到的就模糊。相反,一张原图放在那里,你将它缩小,信息量应该相应减小,所以电脑按N个点逐次扔掉点不显示就行了,这样你看到的图仍清晰,但也不绝对就这样,但它总会比放大的效果好得多。 所以现在你知道了,对最上面两幅图来说,既可以说它们像素一样多,也可以说不一样,重点在于你是否把计算机自动增加的信息看作信息。 2.矢量图与位图
Photoshop 7.0基础教程(新手入门)
Photosop 基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即
ps基础图文教程新手入门必看—新手速成之秘诀
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
Photoshop 新手入门教程(免费但实用)
Photoshop新手入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不 那么简单,或者可以引伸出很多知识点;不会举一反三你就永
远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践 浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了;
12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的; 19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;
ps新手入门教程
第一课:开场白与照片虚化处理 今天,我们开始了PHOTOSHOP的讲座。PHOTOSHOP是鼎鼎大名的绘图软件了,对我们非常有用。这不必我多说了。 我想说的是:学习PS跟学习FLASH有不同的地方。如果说FLASH是以动画原理为主,类似于数学公式或是物理公式,那么,PS就有点儿像学化学,无数的化学分子式,稍稍有所不同,效果就完全不一样了,就像是四氧化三铁和三氧化二铁,看上去差不多,性质完全不一样。PS的方式方法,条理性的少,感性化的多。FLASH是线多点少,而PS是线少点多,无数个知识点,如天空中的繁星一样闪闪发光,学不胜学。再打一个不太恰当的比方:FLASH是西药,PS是中药。三分党参二分甘草、三分甘草二分党参再加四分何首乌,效果完全不一样的。所以,学PS需要较强的记忆力。要在理解的基础上去记忆,需要我们记忆的内容特别多。不然的话,学了后面忘了前面,当时会做的效果,一段时间不做,又全忘记了。所以,我要特别提醒大家边学边记,努力记住。不光要记住知识点,同时也要记住一种效果的制作步骤与思路。当然,我在编写过程中,也会特别努力让大家容易记住,强调要记住的东西,反复实验,以加强记忆。 好了,开场白就说到这儿了。现在上第一课。为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。 这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具), 会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课都要提到“选区”的。选区就是我们要进行处理的范围。 3、到菜单“选择”下的“变换选区”点一下,在选区的四周出现了大方框(调整框),它有一个中心点与八个方点(调整点)。 4、现在可以拉动右边的小方点,会把椭圆拉宽;再拉下面的小方点,可以把椭圆拉长一点;拉四角的小方点,可以放大缩小框子;在框外移动鼠标,可以旋转调整框;点框内空白处,可以移动整个调整框 。这样,不断地调整,直到满意为止。不过,不要拉到离照片边缘太近的地方,需要留出一点余地。按一下回车,调整框就消失了。 5、现在选区的位置已经定好了。我们来制作边界的虚化效果。到菜单“选择”点“羽化”,
ps教程PS快速入门教程
PS抠图方法. 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能;
3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。
Photoshop新手入门实例大全详细教程
目录 1.照片虚化处理 2.照片轮廓虚化处理 3.照片裁剪和照片大小处理 (1):照片虚化处理 为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们 来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突 出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。
这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具) 会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不
准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课 都要提到“选区”的。选区就是我们要进行处理的范围。 3、到菜单“选择”下的“变换选区”点一下,在选区的四周出现了大方框(调整框),它有一个中心点与八个方点(调整点)。
4、现在可以拉动右边的小方点,会把椭圆拉宽;再拉下面的小方点,可以把椭圆拉长一点;拉四角的小方点,可以放大 缩小框子;在框外移动鼠标,可以旋转调整框;点框内空白处,可以移动整个调整框。这样,不断地调整,直到满意为 止。不过,不要拉到离照片边缘太近的地方,需要留出一点余地。按一下回车,调整框就消失了。
5、现在选区的位置已经定好了。我们来制作边界的虚化效果。到菜单“选择”点“羽化”, 在羽化半径中填写20。这个20是指我们需要虚化的边缘的宽度,就是从清晰到不清晰直到消失的一个过渡的宽度值,这是
photoshop基础教程(入门者使用)(免费)
如对你有帮助,请购买下载打赏,谢谢! Photoshop的基础知识 一、Photoshop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photoshop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photoshop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photoshop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会 发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photoshop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。
photoshop_cs5入门教程[1]
初学者必读 对于初学PS的朋友来说,在学习的过程中感到十分的迷茫,当看到网上好多优秀的PS作品后,总是感到无从下手,那些优秀的作品是如何制作出来的呢?其实对于初学者来说,认真的学习PS中的最基础性的操作,才是关键。借此作者总结了一些初学者常用的技术技巧与效果制作,希望初学者能够切实的到帮助。 1. 了解PS中的基本概念 1.1 PS中的基本概念 位图:位图图像在技术上称为栅格图像,它使用像素来表现图像。选择“缩放”工具,在视图中多次单击,将图像放大,可以看到图像是由一个个的像素点组成的,每个像素都具有特定的位置和颜色值。位图图像最显著的特征就是它们可以表现颜色的细腻层次。基于这一特征,位图图像被广泛用于照片处理、数字绘画等领域。 矢量图:矢量图形也称为向量图形,是根据其几何特性来描绘图像。矢量文件中的图形元素称为对象,每个对象都是一个自成一体的实体。使用“缩放”工具将图像不断放大,此时可看到矢量图形仍保持为精确、光滑的图形。 分辨率:简单讲即是电脑的图像给读者自己观看的清晰与模糊。图像尺寸与图像大小及分辩率的关系:如图像尺寸大,分辩率大,文件较大,所占内存大,电脑处理速度会慢,相反,任意一个因素减少,处理速度都会加快。
通道:很多读者对于通道概念都感到困惑不解。其实它很简单,通道代表了色彩的区域。一般来说一种基本色为一个通道,例如RGB颜色模式,R为红色,代表图像中的红色范围,G为绿色,B为蓝色。 图层:在制作一幅作品时,要使用多个图层。图层就像把一张张透明拷贝纸叠放在一起,由于拷贝纸的透明特征,使图层上没有图像的区域透出下一层的内容。 1.2 图像的色彩模式
PS经典教程——Photoshop经典实例教程3000例
PS经典教程 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop]制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop]PS打造淡彩风格的幻眼效果 13、Photoshop]用Photoshop滤镜打造梦幻艺术效果 14、Photoshop]巧用PS打造镶满诱人钻石的文字 15、Photoshop]PS制作幽冥火焰 16、Photoshop]简单的叠影制作方法 17、Photoshop]制作冬季恋歌浪漫雪景效果 18、Photoshop]用Photoshop设计另类树皮人体 19、Photoshop]教你设计绚丽光芒效果 20、Photoshop]教你设计胶片风情电影海报 21、Photoshop]教你设计神秘炫光黑洞效果 22、Photoshop]PS特效字:闪亮钻石效果 23、[Photoshop]巧绘晶莹剔透的水晶樱桃 24、Fireworks]QQ空间初级玩家必学的11条技巧 25、Flash]给FLASH初学者的10点制作经验 26、Flash]Flash全屏效果全攻略 27、Photoshop]利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop]Photoshop制作逼真的洁白羽毛 29、Photoshop]用PS把秋景照片变为冬景效果 30、[Photoshop]Photoshop教你给MM的衣服换个颜色 31、Photoshop]用PS制作周迅的怀旧效果图 32、Photoshop]转用PS轻松给MM衣服添加图案 33、Photoshop]用PS的动态画笔制作鞭炮 34、Photoshop]教你做天使翅膀的卡通效果 35、Photoshop]制作融化的冰淇淋 36、Photoshop]打造宇宙场景爆炸星球特效 37、Photoshop]教你设计恐怖电影海报 Photoshop]制作奔驰中的汽车 [Photoshop]蝴蝶结边框 [Photoshop]印章制作小教程(ps新手适用)[Photoshop]Photoshop高级柔化处理人物照片
ps新手入门实例大全详细教程1
ps新手入门实例大全详细教程(一) 本教程使用版本为photoshop7.0,其他版本的PS操作步骤基本雷同! 我想说的是:学习PS跟学习FLASH有不同的地方。如果说FLASH是以动画原理为主,类似于数学公式或是物理公式,那么,PS就有点儿像学化学,无数的化学分子式,稍稍有所不同,效果就完全不一样了,就像是四氧化三铁和三氧化二铁,看上去差不多,性质完全不一样。PS的方式方法,条理性的少,感性化的多。FLASH是线多点少,而PS是线少点多,无数个知识点,如天空中的繁星一样闪闪发光,学不胜学。再打一个不太恰当的比方:FLASH是西药,PS是中药。三分党参二分甘草、三分甘草二分党参再加四分何首乌,效果完全不一样的。所以,学PS需要较强的记忆力。要在理解的基础上去记忆,需要我们记忆的内容特别多。不然的话,学了后面忘了前面,当时会做的效果,一段时间不做,又全忘记了。所以,我要特别提醒大家边学边记,努力记住。不光要记住知识点,同时也要记住一种效果的制作步骤与思路。当然,我在编写过程中,也会特别努力让大家容易记住,强调要记住的东西,反复实验,以加强记忆。 好了,开场白就说到这儿了。现在上第一课。为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。 这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具)会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课都要提到“选区”的。选区就是我们要进行处理的范围。
