51CTO下载-kindeditor使用方法(jsp+strcuts2.0)


Kindeditor的使用方法
注:本使用法是针对jsp+stcuts2.0的用法
1.从kindeditor官网https://www.360docs.net/doc/0d18817132.html,/下载kindeditor编辑器。
2.解压kindeditor压缩包,然后把解压的文件夹放到相应项目的WebRoot下。
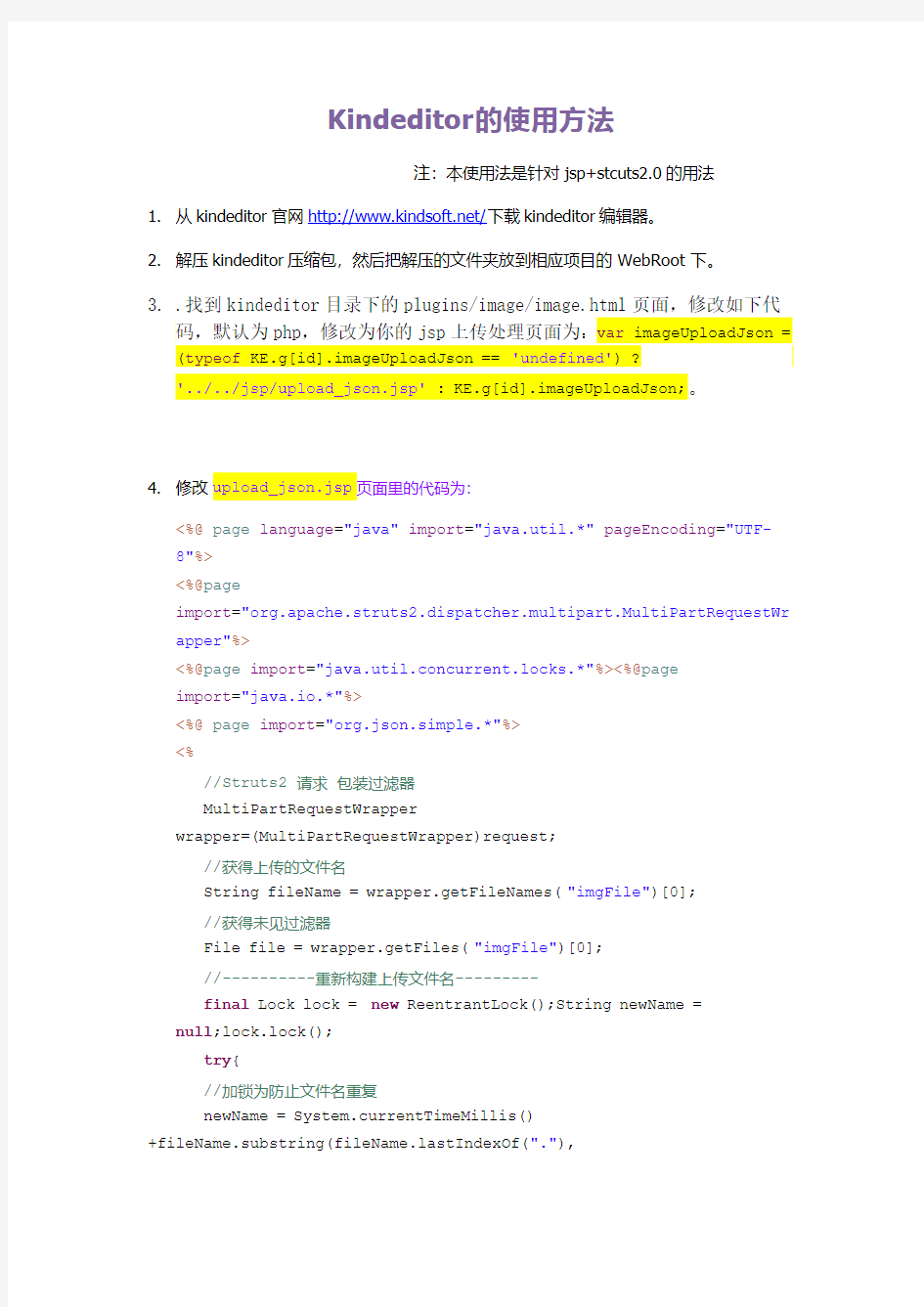
3..找到kindeditor目录下的plugins/image/image.html页面,修改如下代
码,默认为php,修改为你的jsp上传处理页面为:var imageUploadJson = (typeof KE.g[id].imageUploadJson == 'undefined') ?
'../../jsp/upload_json.jsp' : KE.g[id].imageUploadJson;。
4.修改upload_json.jsp页面里的代码为:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page
import="org.apache.struts2.dispatcher.multipart.MultiPartRequestWr apper"%>
<%@page import="java.util.concurrent.locks.*"%><%@page
import="java.io.*"%>
<%@ page import="org.json.simple.*"%>
<%
//Struts2 请求包装过滤器
MultiPartRequestWrapper
wrapper=(MultiPartRequestWrapper)request;
//获得上传的文件名
String fileName = wrapper.getFileNames("imgFile")[0];
//获得未见过滤器
File file = wrapper.getFiles("imgFile")[0];
//----------重新构建上传文件名---------
final Lock lock = new ReentrantLock();String newName = null;lock.lock();
try{
//加锁为防止文件名重复
newName = System.currentTimeMillis()
+fileName.substring(https://www.360docs.net/doc/0d18817132.html,stIndexOf("."),
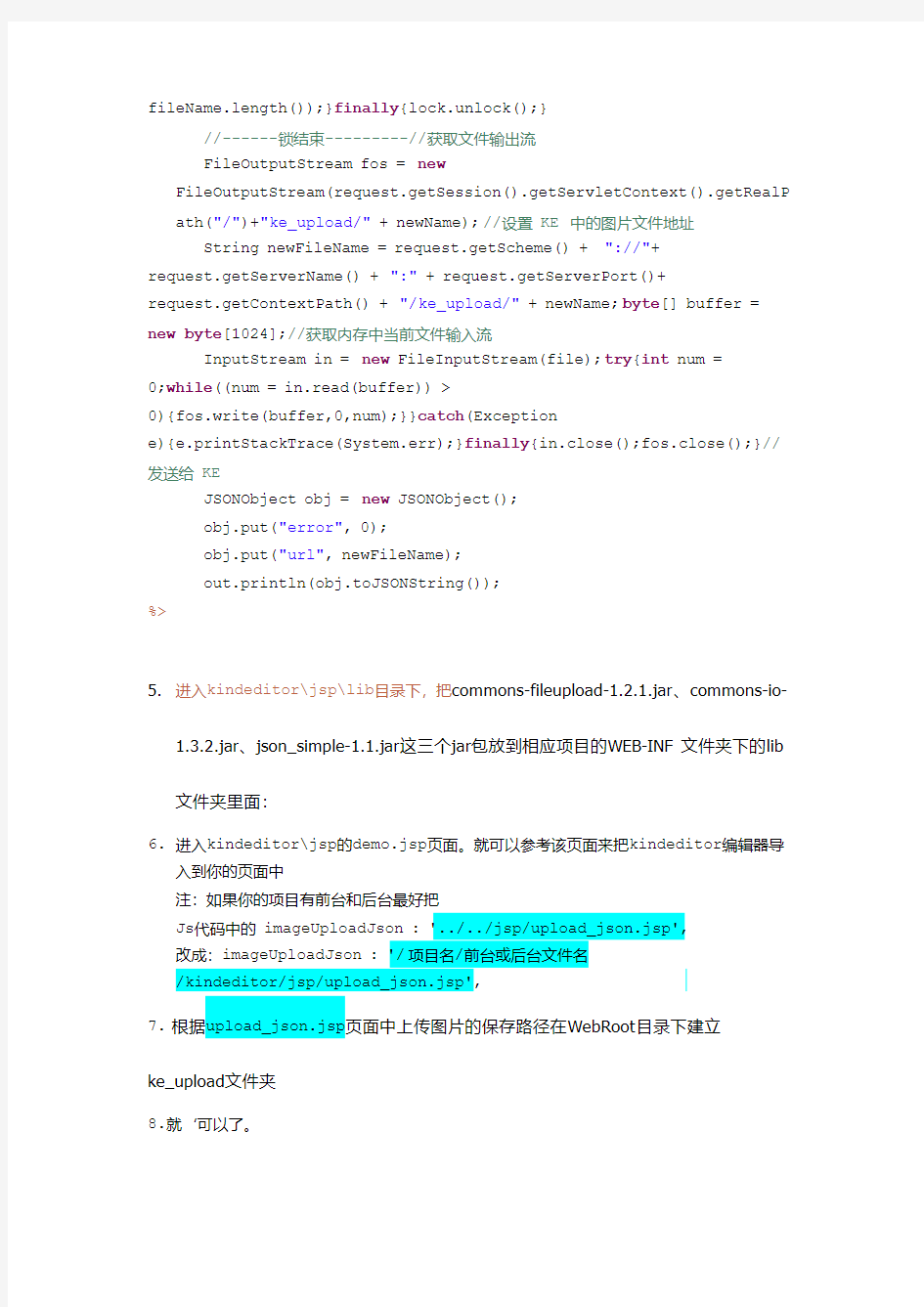
fileName.length());}finally{lock.unlock();}
//------锁结束---------//获取文件输出流
FileOutputStream fos = new
FileOutputStream(request.getSession().getServletContext().getRealP ath("/")+"ke_upload/" + newName);//设置 KE 中的图片文件地址String newFileName = request.getScheme() + "://"+
request.getServerName() + ":" + request.getServerPort()+
request.getContextPath() + "/ke_upload/" + newName;byte[] buffer = new byte[1024];//获取内存中当前文件输入流
InputStream in = new FileInputStream(file);try{int num =
0;while((num = in.read(buffer)) >
0){fos.write(buffer,0,num);}}catch(Exception
e){e.printStackTrace(System.err);}finally{in.close();fos.close();}//发送给 KE
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", newFileName);
out.println(obj.toJSONString());
%>
5.进入kindeditor\jsp\lib目录下,把commons-fileupload-1.2.1.jar、commons-io-
1.3.
2.jar、json_simple-1.1.jar这三个jar包放到相应项目的WEB-INF 文件夹下的lib
文件夹里面:
6.进入kindeditor\jsp的demo.jsp页面。就可以参考该页面来把kindeditor编辑器导
入到你的页面中
注:如果你的项目有前台和后台最好把
Js代码中的 imageUploadJson : '../../jsp/upload_json.jsp',
改成:imageUploadJson : '/项目名/前台或后台文件名
/kindeditor/jsp/upload_json.jsp',
7.根据upload_json.jsp页面中上传图片的保存路径在WebRoot目录下建立
ke_upload文件夹
8.就‘可以了。
kindeditor使用方法==
kindeditor详细使用说明 1.下载KindEditor 最新版本。打开下载页面 2. 解压zip文件,将所有文件上传到您的网站程序目录下。例如:http://您的域名/editor/ 3.在需要显示编辑器的位置添加TEXTAREA输入框。 id在当前页面必须是唯一的值,还有,在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。 在TEXTAREA里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、https://www.360docs.net/doc/0d18817132.html,等)直接显示内容,则必须转换HTML特殊字符(>,<,&,")。具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、https://www.360docs.net/doc/0d18817132.html,、PHP、JSP。 4.在该HTML页面添加以下脚本。注:KE.show的原理是先执行KE.init设置一些变量,等DOM 全部创建以后才开始执行KE.create创建编辑器。如果浏览器不触发DOMContentLoaded事件(例如:jQuery的$.ready,点击某个按钮,通过innerHTML 插入HTML等),则不能使用KE.show,需要直接调用KE.init和KE.create。 KE.init({ id : 'editor_id'});$.ready(function() { KE.create('editor_id');});调用KE.show和KE.init时,除id之外还可以设置其它的参数,具体属性请参考编辑器初始化参数。
几种常用网页文本编辑器总结
文本编辑器应用总结 一.lhgeditor文本编辑器 lhgeditor组件文件结构: 1. lhgeditor.js:组件的核心JS文件 2. lhgeditor.css:组件的样式表文件 3. images:组件所需的图片都在此文件夹中 以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。 lhgeditor组件使用说明: 1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。 2. 在window.onload函数里加入J.editor.add(编辑器的id).init(); 例:
二.nicEdit文本编辑器 //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php Note ?第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。 ?通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考编辑器初始化参数。 var options = { cssPath : '/css/index.css', filterMode : true }; var editor = K.create('textarea[name="content"]', options); 4. 获取HTML数据 // 取得HTML内容 html = editor.html(); // 同步数据后可以直接取得textarea的value editor.sync(); html = document.getElementById('editor_id').value; // 原生API html = K('#editor_id').val(); // KindEditor Node API html = $('#editor_id').val(); // jQuery // 设置HTML内容 editor.html('HTML内容'); Notekindeditor图片上传后生成带域名绝对路径配置及提交空格无法保存解决方法
kindeditor图片上传后生成带域名绝对路径配置方法 kindeditor默认上传图是不带域名域名绝对路径了,如果我们希望生成之后带上域名就需要进入urlType进行设置了,我们kindeditor中的urlType有几个参数默认这空值”“、”relative”、”absolute”、”domain”了。 关键在于初始化kindeditor时指定以下参数: urlType ”“ 空为不修改URL ”relative”相对路径 ”absolute”绝对路径 ”domain”带域名的绝对路径。 ============================================================================== 关于kindeditor提交空格问题的解决办法 版本4.1.10 问题反馈:后台编辑器段首空格无法正常保存到数据库。 变通办法:早期,通知用户使用全角空格,但后面发现提交后显示正常,再次编辑时未出现空格。 最终解决办法: 修改kindeditor.js 725行 部分我公司调整后的js行数为752行 将本行修改为: var re = /([ \f\n\r\t\v]*)<(\/)?([\w\-:]+)((?:\s+|(?:\s+[\w\-:]+)|(?:\s+[\w\-:]+=[^\ s"'<>]+)|(?:\s+[\w\-:"]+="[^"]*")|(?:\s+[\w\-:"]+='[^']*'))*)(\/)?>([ \f\n\ r\t\v]*)/g; 就是把第一个和最后一个\s 替换成[ \f\n\r\t\v]
修改前请注意备份
细数几款免费好用的在线HTML编辑器
细数几款免费好用的在线HTML编辑器 先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了
div的加载方式,以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。xhEditor完全基于Javascript 开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、https://www.360docs.net/doc/0d18817132.html,、JA V A等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。 主要特点:精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,充分满足残疾人的上网需求。内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓
KindEditor-编辑器配置参数属性
KindEditor-编辑器配置参数属性 KindEditor编辑器的使用方法,通过使用KE.show(config)方法即可将编辑器添加到文档中。下面是一段源码: KE.show = function(args) { KE.init(args); KE.event.ready(function() { KE.create(args.id); }); }; 从源码中可以看出,有两种使用编辑器的方法: 法一:KE.show(config); 法二:KE.init(config);KE.create(id); ·无论使用哪种方式使用KindEditor编辑器,都必须进行参数配置;·可以在KE.show()和KE.init()方法中传递配置参数config; ·配置参数config是一个对象,一般使用字面量对象; ·其中,id参数是唯一必须进行配置的,其他参数可以省略。 参数设置例子 KE.show({ id : "content_1", width : "70%", //编辑器的宽度为70%
height : "200px", //编辑器的高度为100px filterMode : false, //不会过滤HTML代码 resizeMode : 1 //编辑器只能调整高度 }); 配置参数 1、id TEXTAREA输入框的ID,必须设置。 数据类型:String 2、items 配置编辑器的工具栏,其中"-"表示换行,"|"表示分隔符。 数据类型:Array 默认值: ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
7款国产的在线HTML编辑器
7款国产的在线HTML编辑器 在线HTML编辑器或者是基于浏览器的所见即所得的HTML编辑器广泛用于各种类型网站的文章发布、论坛发贴等功能。例如在oschina网站上发帖、写博客、提交新闻、添加开源软件等处都会用到这种编辑器。 目前有非常多非常优秀的在线HTML编辑器,而且这些编辑器大多数都是开源的,而国产的编辑器也已成熟,雄踞一方,本文罗列一些非常优秀的出自国内程序员之手的HTML 编辑器,如有不足请大家补充,请看具体列表(排名不分先后顺序): KindEditor KindEditor可以说是目前最为优秀、成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,为众多网站所使用(本站也部分采用了KindEditor编辑器,将来将会全面使用)。 xhEditor xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。xhEditor文档也非常全面,支持插件开发。
SinaEditor 新浪编辑器应该算是最贴近网友体验的编辑器,简洁、大方,并且使用方便、功能强大。贴图为证: eWebEditor
eWebEditor是基于浏览器的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件(如:Word)所具有的强大可视编辑功能。WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框,使最终用户可以可视化的发布HTML格式的网页内容。eWebEditor!已基本成为网站内容管理发布的必备工具! TQEditor 这是国内第一个兼容IE9的在线编辑器,也是一个功能体积比最优的的在线编辑器 uuHEdt uuHEdt(在线网页编辑器)是基于Web的所见即所得的HTML网页编辑器。可以非常简单的在您的网站中嵌入可见即所得的网页编辑功能。广泛的支持常见的浏览器如 IE,Opera,Firefox,Google Chrome and Safari。
基于thinkphp的在线编辑器kindeditor
首先,去官网下载最新版的kindeditor,然后把里面asp,jsp,net,example的全删除,然后改名为editor放进public(最外层目录的public)文件夹里面。 在目录lib目录建立ORG文件夹(个人习惯用ORG存储公用类),建立一个共用类,editor.class.php 下面是这个类的具体代码 欢迎使用编辑器
” * */ function editor($Height="500px",$Width="700px",$V alue="
欢迎使用编辑器
") { $this->Value = $Value; $this->Height = $Height; $this->Width = $Width; } /*此方法是在线编辑器的调用 * 在需要编辑器的地方调用此函数 */ function createEditor(){ return ""; } /*使用在线编辑器必须在html之间调用此方法,才能正确调用, * 内容主要都是script */ function usejs(){ $str=<<
miniUI_KindEditor使用
KindEditr在miniUI中的应用 系统:Win7 开发环境:Java 框架:OSGI 前台jsp先定义一个textarea,如下: 我把它的取值和赋值都放在了js中,如下: var editorId = "editor_id";//定义变量为富文本ID var editor = null;//定义富文本 //写一个调用方法showeditor function showeditor() { //KindEditor.ready();方法用了之后在FireFox中无法编辑,所以用 了.create试试 editor = KindEditor.create('#' + editorId/*这里是富文本ID*/, { resizeType: 1,//设置只能改变高度 allowPreviewEmoticons: false, allowImageUpload: true, afterBlur:function(){this.sync();},//失去焦点(blur)时执 行的回调函数。在画面编辑富文本时,同步数据,如果不写,无法用时取到最 新的值,那么保存到数据库的值就是旧的 afterCreate:function(){this.sync();}//当我不点击富文本直接进行其他操作时,就靠这个方法同步数据,用a fterBlur是无法同步的items: []//,//控制工具栏显示哪些按钮,不写时默认成全部显示 }); } 新建,要将富文本设置为空时,如下: KindEditor.html("#editor_id",""); 有试过miniUI提供的editor.html("");,editor.html(null) ;,但是都不行,赋值不成功,在网上看到有大拿用这种写法的,试了发现好用,特别开心。
kindEditor富文本框简介及常见问题处理
kindEditor的简介及一些问题处理 一、简介: KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。 二、资产监督管理系统中的应用: 2.1 在资产监督管理系统中的具体界面: 在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图: 界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。 2.2具体的实现方法: 资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。具体的方法调用如下,
其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。 相关jsp界面中对js的调用有以下两条: kindeditor-min.js主要是kindEditor调用的具体方法。其中: _version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。Items中为所提供的所有编辑功能。
如何将UEditor部署到PHP程序上
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。最近在开发程序的时候需要集成一个富文本编辑器,UEditor的UI及UE比CKEditor、KindEditor要好出不少。所以简单地对UEditor研究了一下,记录于此。 一、下载UEditor编辑器 UEditor官方网站:https://www.360docs.net/doc/0d18817132.html,/ 在下载频道可以下载到最新版本的UEditor UEditor的下载方式分为两种,完整下载与定制下载,完整下载提供UTF-8与GBK两种编码的版本,定制下载目前只有UTF-8编码,推荐使用定制下载,按需求定制,如果程序不是UTF-8编码,可以使用EditPlus等工具将压缩包里所有的HTML及JS文件转码,记得同时修改HTML文件中的charset=utf-8。 二、精简UEditor编辑器 完整版的相关文档与示例页面较多,可以自行研究一下,下面为定制版中可以精简的文件。 index.html是所定制的UEditor编辑器的示例文件,删除之。 editor.js与editor.min.js内容相同,editor.min.js是editor.js的压缩版,使用时加载editor.min.js 即可,所以editor.js也可以删除。 三、将UEditor部署到PHP程序上 1.将UEditor的所有文件放在PHP程序的目录中,这里我把文件放在/ueditor目录下。 2.在网页中引入UEditor文件 3.在textarea标签下初始化UEditor 四、配置UEditor编辑器 editor_config.js是UEditor的配置文件,首先对路径进行配置。
KindEditor使用手册
KindEditor使用手册 一简单使用方法 1. 把所有文件上传到程序所在目录下,例如:http://你的域名/editor/。 2. 在此目录下创建attached文件夹,并把权限改成777。3. 要添加编辑器的地方加入以下代码。(原来的TEXTAREA或其它编辑器可以先注释。) 这里[]里的内容要根据你的实际情况修改。 ----------------------------------------------------------------------- <input type="hidden" name="[原TEXTAREA名字]" value="[这里放你要编辑的内容]"> <script type="text/javascript" charset="utf-8" src="[JS路径]/KindEditor.js"></script>
<script type="text/javascript"> var editor = new KindEditor("editor"); //创建编辑器对象editor.hiddenName = "[原TEXTAREA名字]"; editor.editorWidth = "[编辑器宽度,例如:700px]"; editor.editorHeight = "[编辑器高度,例如:400px]"; editor.show(); //显示 //提交时获得最终HTML代码的函数 function KindSubmit() { editor.data(); } </script>
kindEditor4.1版修改上传图片宽高(图片自适应)
KindEditor 4.1上传图片宽高设置 需求:需要将图片设置为自适应,让该图片在任何尺寸的页面中都能正常显示不拉伸,也就是平时使用的给宽度设置百分比,因此需要修改源码。 在网上看了很多文档,有人说要遍历得到的编辑器的内容,找到标签,获取该图片的原始宽高,然后进行修改,我个人表示没有看懂,不清楚怎么实现的。还有人说要修改kindEditor.js中第3168行附近,在下面代码: var html = '
kingcms asp 更换编辑器的方法
kingcms后台编辑器不能用,kingcms更换编辑器 kingcms后台编辑器好像自从用了告别了IE6就不再好用,网上找了很多资料终于找到解决的办法并测试成功。 方案:把kingcms后台编辑器更换为kindeditor 最新版本是4.1.10更换成功后比原来的FCKeditor更好用, 步骤 1、下载kindeditor 2、上传至服务器的admin/system/editor目录下并把文件夹改名为"kindeditor" 3、在page/system/fun.asp文件里找到public sub form_editor(l1,l2,l3,l4)函数,在函数select case lcase(r_editor)语句里再加一个case,代码如下: case"kindediter" Il "" Il "" Il "" Il "" Il "" Il "" Il "" 三、默认的KindEditor文件包没有上传图片加水印功能,需要另外修改相关文件,配置方法
