如何使用大数据移动BI软件FineBI添加移动端


如何使用大数据移动BI软件FineBI添加移动端1. 描述
数据分析模版除了可以在PC端查看之外,还可以在移动端,如手机,pad等进行查看,让最终用户可以不通过PC就可以方便地用手指触摸的方式浏览查看需要分析的数据,下面分别介绍手机端和pad端查看FineBI模版的步骤。
2. 功能
1、支持模版组件动态展示的效果、数据点提示、图例、组件联动、图表钻取、坐标轴提示;
2、支持控件模块,控件可过滤条件与PC端一致。
3、移动端模版单个组件会自适应屏幕大小。
4、模块组件支持手势化操作。
5、可进行组件的维度,指标等切换、修改。
6、表格可支持冻结字段,方便查看特定数据。
7、移动端支持维度,指标排序,效果与PC端保持一致。
8、支持即时备注与分享数据。
3. 移动端使用步骤
移动端使用分为三个步骤,
1、管理员授权并设置移动平台
2、移动端设置并登录服务器
3、查看BI数据分析
4. 操作步骤
首先在PC端搭建好数据决策系统,然后再在手机端连接该决策系统。
4.1 进入配置界面
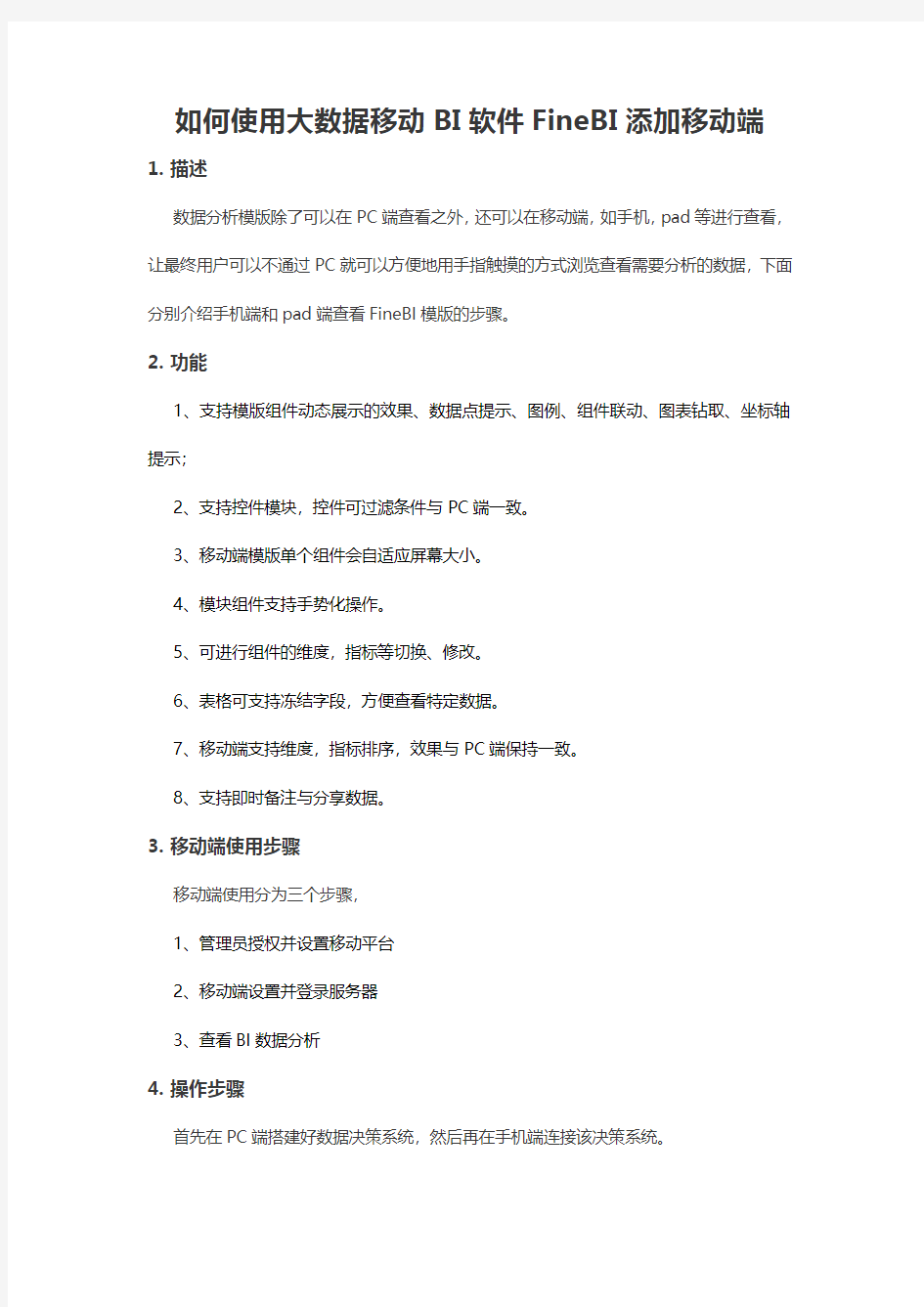
打开软件,默认连接内置的在线demo服务器,如果需要连接用户自己的系统,首先需要退出当前登录服务器即注销,点击右上角的按钮,选择弹出页面底部的注销按钮,如下图:
进入服务器选择列表界面,如下图:
如图所示,当前页面上面的列表就是已经添加成功的服务器列表。现在需要添加新的服务器的话,点击页面底部的新建服务器按钮,如图所示:
4.2 添加服务器
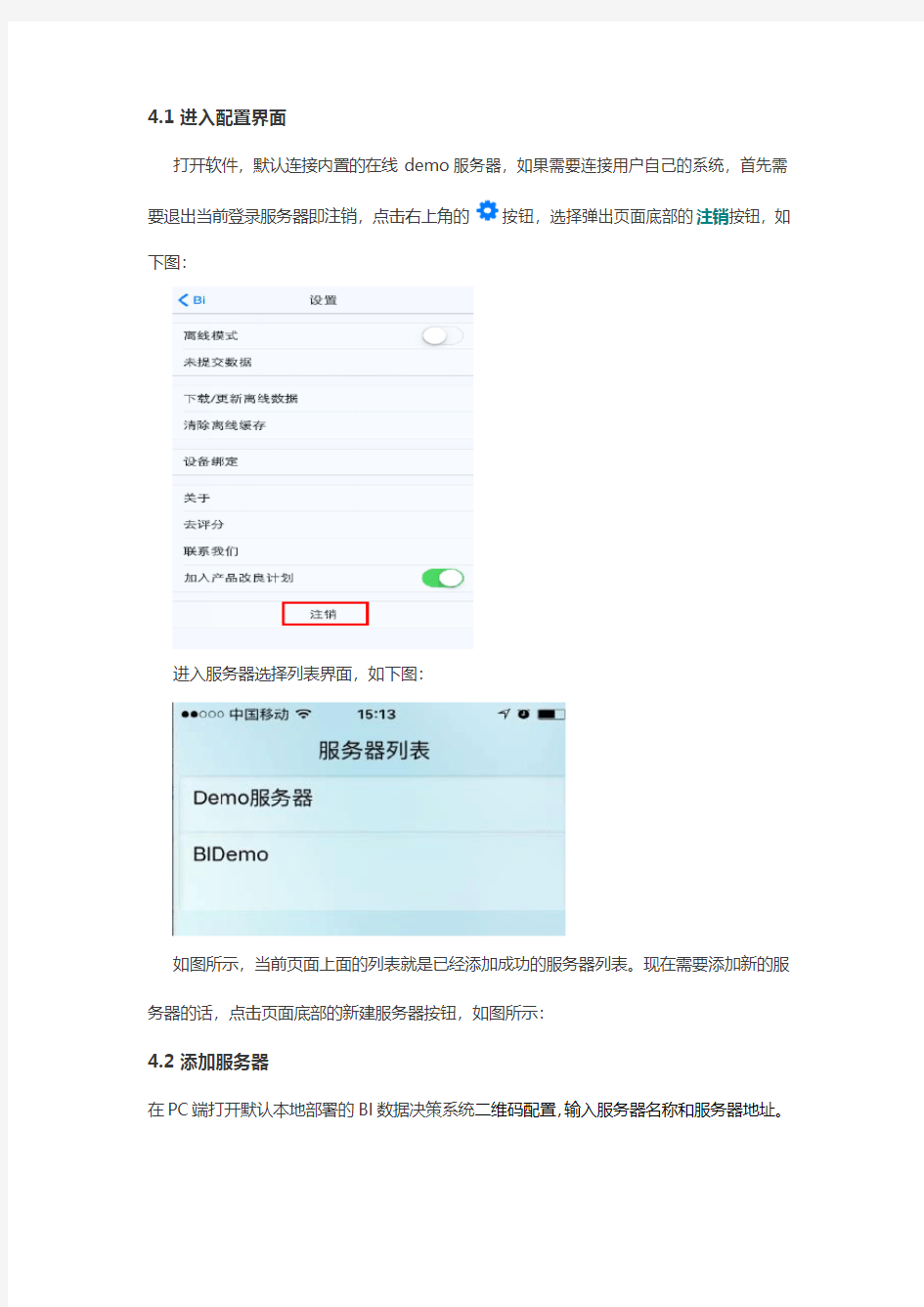
在PC端打开默认本地部署的BI数据决策系统二维码配置,输入服务器名称和服务器地址。
回到移动端设备上,点击服务器界面上的添加服务器按钮,跳转到二维码扫描界面,如下图,扫描PC端上的二维码:
注:也可不用二维码扫描,直接手动输入URL及名字,可根据自己实际情况来。
4.3 用户登录
扫描完成之后,页面自动跳转会服务器添加界面,选中刚刚新增的服务器,输入用户名密码,如下图:
点击登录,移动端就会登录系统,用户名密码验证成功,则会跳转到系统首页,如下图:
如果在管理系统>平台外观>首页选项中的默认首页设置为空的话,那么登陆成功之后,页面就会跳转到系统目录节点页面,如下图:
数据采集终端简介
移动数据采集终端 应用背景: 在当今互联网时代的大背景之下,互联网技术正以难以想象的迅猛速度发展,互联网时代的前景为业界看好,移动生活也已深深植入我们日常生活。移动终端作为载体,在我们的生活中无处不在,其发展趋势将对移动互联业务产生深远影响。 移动开放平台,是以智能手机、平板电脑等硬件设备为载体,提供一个专业性的服务平台,它向商户和用户开放,供它们使用。商户利用平台能够快速地将自己的行业应用整合接入,以互联网网页、移动互联网网页、移动客户端的形式提供给用户。用户可以在各类型的平台上分别获得如电子商务、生活缴费、社交等各种类型的服务。平台届时将产生海量的数据,其带来的数据价值将十分可观。 伴随着智能终端(智能手机及平板电脑)及移动通信(3G)的发展,原来运行在PC上的信息系统(如邮件系统、即时通信、网页浏览、协同办公、网络购物、社交网站等)逐渐转移到智能终端设备上。可以预见未来几年60%以上的业务将会逐渐转移到智能终端系统上来。产品概述: 移动数据采集终端由平板电脑、拍摄支架、及文通OCR识别软件组成。他采用主流平板电脑配置后置800万高清自动对焦摄像头,可快速获取清晰证照图片。通过OCR识别软件,可以快速识别身份证、驾照、名片等多种身份证件,以及车辆行驶证、车牌号等车辆信息。配合专有拍摄支架及视频触发、自动分类功能,可以实现快速批量采集证件信息。 功能特点: 可脱机运行:通过相机置的存储功能,可实现对于固定车辆的管理,无需工控机,实现无人值守 主流硬件配置,系统运行流畅,小巧便携,功能齐全。 采用文通文字识别(OCR)技术,可识别身份证、名片、驾照、护照、港澳台证件、军官证等身份证件,以及行驶证、机动车VIN码、车牌号等车辆信息。 支持自动触发、自动裁边旋转、自动分类;配合拍摄支架,位置角度固定、光线均匀;方便用户操作,提高识别率,非常适合批量证件快速处理。 根据用户需求可以定制开发其他类型证照(如印业执照、发票、支票等)。 提供Android开发JAR包。 典型应用领域: 出租屋式旅业(小旅馆)管理:入住旅客登记 流动人口管理:入户普查 特种行业:开锁业、家政、中介等行业证件登记 展会、访客、会员卡:证件、名片登记 警务通:巡逻执勤、交警执法(驾照、身份证、车牌、行驶证识别) 保险:车险查勘(采集车辆信息及驾驶人身份信息),寿险销售(身份证、名片) 电信实名制:代理网点采集身份证 信用卡申请:采集身份证信息 二手车交易:采集身份证、行驶证
移动数据采集方案
移动数据采集解决方案 3G时代的到来,使得移动应用日渐热门。由于移动终端的携带方便,信号覆盖广,操作便捷等优势,使得移动终端已经成为生活必带随身用品,人们对其给予了越来越高的关注与期望。 企业和政府依托移动终端,采用无线数据传输技术、定位技术、通过事件分类编码体系、地理编码体系,形成科学的数据采集和更新机制,完成对流程、管理问题的表单、图像、声音和位置信息实时传递,实现精确、快捷、高效、可视化、全时段、全方位覆盖的管理模式,实现应用与管理方式的多样化。 一、移动终端应用分析 传统的数据采集方式的问题: υ依赖于纸质表格和手工填报,之后输入至相关的计算机系统。这样的操作方式存在很多问题,如手段单一、数据传递不及时、无法确认数据采集的地理位置、时间等。 υ数据质量难以保证。 υ数据采集的过程无法监控。 υ大量繁杂的事后录入工作,不但增加了工作量,录入错误的几率也很高。 传统数据获取方式的问题: υ要求复杂的数据交互,同时兼顾现场数据查询和数据录入。 υ需要固定场所、固定布局的企业和政府信息化建设。 υ人们需要在企业、政府的内网完成数据查询与阅览。而随时随地的获取所需信息至关重要。人们不可能将海量数据带在身边,尤其是当这些数据存储在内网的数据库中的时候。 二、数据采集解决方案 移动数据采集系统以移动终端为载体,结合2G/3G等移动通信网络,建立起一套可移动化的信息系统,通过将企业、政府的内部办公、业务系统扩展到移动终端的方式,帮助用户摆脱时间和空间的限制,使用户随时随地关联内网系统,获取所需任务与信息,按照标准
化的工作流程,快速执行采集任务的填报工作,完成对文字、表单、图像、声音和位置信息的采集和实时传递,保证采集任务的快速构建和及时传输、摆脱地域性和网络资源设备的限制,实现精确、快捷、高效、可视化的数据采集模式。 通过整合移动数据采集、信息查询、第三方系统等,形成一套完备的移动应用平台,终端应用可完成数据录入、查询展示等功能,后台管理系统用于接收终端上报的采集数据、管理任务分类和派发、查看任务进展、信息反馈、数据统计、分析和展示以及工作监督等相关工作。 同时对所有移动终端设备进行分层次的集中式管理,遵循“分级建设、集中管理、全网服务、在线升级”的原则,为参与移动应用的终端设备提供状态监视、信息推送、文件推送、软件推送、终端控制等操作,支持相应的统计工作。 1、设计原则 基本原则如下: 1.突出重点。以摸清采集对象基本情况,查实数据为主,辅之以其他必要的内容。 2.优化方式。核对与登记一次完成,多种采集手段相结合,以提高效能,减轻中间环节与工作负担。 3.统一组织。在集中管理下,统一设计方案、统一布置培训、统一实施调查、统一处理数据、统一发布数据。 4.创新手段。充分运用现代信息技术,全面采用手持电子终端设备和电子地图,实现数据的采集、报送、处理等手段的自动化、电子化,提高信息化水平。 2、系统组成 采用B/S架构组建后台的综合管理服务平台,通过政府或企业的信息专网与互联网之间安全认证以及协调工作,保证内外网之间信息交互的安全性、可靠性、及时性,为用户提供丰富、可靠的管理和数据支持;移动终端采用C/S架构组建前端数据采集系统,提供录入、拍照、定位等多种手段采集数据,通过有线网络上传下载业务流程所需数据。 其核心是移动终端上的数据获取与采集,对业务数据、表单和基础信息数据库导出的信息进行核查,同时全面采集业务流程中的所有数据。此外,在抽取一定比例的数据,通过对填报率、主要指标的填报情况,如差错率等进行质量抽查,由其结果评估基础数据质量。
APP手机客户端开发技术方案-完整版
手机客户端技术方案 中国电信集团系统集成有限责任公司内蒙古分公司 2010年5月 手机客户端技术方案 2 目录 述 “. 3 2需求分析 “ 3系统设计目 . .4 3.1建设意义 “. 3,2建设原 3.3建设模式 “ 4技术解决方案 “. 4,1移动中间件系统概述“, 4.2系统架 构.. 4.3系统组 4,4移动化原理
4.5中间件服务器配置 “. 5系统功能设 6手机适配型 7配置清单“. 手机客户端技术方案 3 1概述 为了提升企事业单位信息化管理水平,提高各级部门的办公效率,加强单位内部 的执行力、凝聚力,自上而下咼度重视信息化系统的建设工作,实现日常公文收 发审批、工作安排、公告通知等日常办公的统一管理,显的日趋重要。 在当前信息化管理平台的基础上,各企事业单位希望引入移动信息化技术,为相关职能部门及工作人员提供手机移动办公,将办公信息化延伸至使用 人员的手机上,实现随时、随地办公,以便能够推动各级部门的精确化、 高效化管理。 中国电信内蒙古分公司作为业界领先的移动信息化解决方案提供商,己经在区内 成功实施了多个综合办公移动化适配项目。内蒙古电信公司有足够的实力将本系 统建设成为一套精品的移动办公信息化平台 2需求分析 传统的信息化管理系统面临的问题: 1)传统办公的缺陷导致了企事业单位整体对外竞争力的降低、工作效率的 低下、成本的增加。 2)发布通知公告,采用人工或者电话、口头通知方式难免出现疏忽与意外,造成遗漏、延误、缺席等。 需求描述: 定制开发企事业单位移动办公系统,包括以下具体内容:定制开发移动办公手 机客户端系统,包括windows mobile、windows等手机操作系统的手机客户端软件;搭建中间件服务器。 定制要求:
移动信息数据采集解决方案
移动数据采集解决方案 由于移动终端的携带方便,信号覆盖广,操作便捷等优势,使得移动终端已经成为生活必带随身用品,人们对其给予了越来越高的关注与期望。 企业和政府依托移动终端,采用无线数据传输技术、定位技术、通过事件分类编码体系、地理编码体系,形成科学的数据采集和更新机制,完成对流程、管理问题的表单、图像、声音和位置信息实时传递,实现精确、快捷、高效、可视化、全时段、全方位覆盖的管理模式,实现应用与管理方式的多样化。 一、移动终端应用分析 传统的数据采集方式的问题: 依赖于纸质表格和手工填报,之后输入至相关的计算机系统。这样的操作方式存在很多问题,如手段单一、数据传递不及时、无法确认数据采集的地理位置、时间等。 数据质量难以保证。 数据采集的过程无法监控。 大量繁杂的事后录入工作,不但增加了工作量,录入错误的几率也很高。
传统数据获取方式的问题: 要求复杂的数据交互,同时兼顾现场数据查询和数据录入。 需要固定场所、固定布局的企业和政府信息化建设。 人们需要在企业、政府的内网完成数据查询与阅览。而随时随地的获取所需信息至关重要。人们不可能将海量数据带在身边,尤其是当这些数据存储在内网的数据库中的时候。 二、数据采集解决方案 移动数据采集系统以移动终端为载体,结合2G/3G等移动通信网络,建立起一套可移动化的信息系统,通过将企业、政府的内部办公、业务系统扩展到移动终端的方式,帮助用户摆脱时间和空间的限制,使用户随时随地关联内网系统,获取所需任务与信息,按照标准化的工作流程,快速执行采集任务的填报工作,完成对文字、表单、图像、声音和位置信息的采集和实时传递,保证采集任务的快速构建和及时传输、摆脱地域性和网络资源设备的限制,实现精确、快捷、高效、可视化的数据采集模式。 通过整合移动数据采集、信息查询、第三方系统等,形成一套完备的移动应用平台,终端应用可完成数据录入、查询展示等功能,后台管理系统用于接收终端上报的采集数据、管理任务分类和派发、查看任务进展、信息反馈、数据统计、分析和展示以及工作监督等相关工作。
中国移动上网日志留存系统三期规范-LTE采集解析设备规范-软采v10
QB-╳╳-╳╳╳-╳╳╳╳ Equipment Specification for China Mobile Netlog System (Signal Collection for LTE Part) 版本号:1.0.0 ╳╳╳╳╳╳-╳╳-╳╳实施╳╳-╳╳-╳╳发布 中国移动通信企业标准中国移动上网日志留存系统三期规范-LTE采集解析设备规范(软采分册)中国移动通信集团公司发布 QB-╳╳-╳╳╳-╳╳╳╳ 目录 1 范围.................................................................................................................................... .. (1) 2 规范性引用文件 (1) 3 术语、定义和缩略语 (1) 3.1 术语、定义 (2) 3.2 缩略语 (2) 4 设备在网络中的位置 (3) 5 功能要求 (3) 5.1 采集设备接入、输出要求 (3) 5.2 采集解析功能要求 (4) 5.3 数据采集解析设
备 (4) 5.4 数据处理功能要求 (4) 5.5 数据存储功能要求 (4) 5.6 数据输出功能 (5) 6 性能指标和可靠性要求 (5) 6.1 可靠性 (5) 6.2 安全性 (6) 6.3 性能要求 (6) 6.4 完整性和准确性要求 (7) 6.5 时延要求 (7) 6.6 软件要求 (7) 6.7 硬件要求 (8) 6.8 可扩展要求 (8) 6.9 部署要求 (8) 6.10 处理容量要求 (8) 6.11 容灾能力要求 (8) 7 接口要求 (9) 7.1 设备输入接口 (9) 7.2 设备输出接口 (10) 8 时间同步要求 (10) 9 网管要求.................................................................................................................................. 11 9.1 配置管
移动数据采集软件需求描述
软件开发需求 1引言 1.1编写目的 本报告的目的是规范化本软件的编写,旨在提高软件开发过程中的能见度,便于对软件开发过程中的控制和管理,同时提出,移动数据采集软件开发过程,便于客户和程序员之间的交流、协作,并作为工作成果的原始依据。 本文档进一步确定了软件开发过程中的细节问题,明确软件需求、安排项目规划和进度,组织软件开发与测试,便于用户与开发商的协作。本文档面对的项目委托单位的管理人员,项目承担单位的管理人员、开发人员、设计人员。 1.2项目背景 传统的与位置相关的数据采集时在纸质地图上标会采集信息,然后在纸质的表格中记录采集相关属性信息。回到办公室后需要把采集的图形信息进行手工数字化,同时把与其相关的属性数据录入数据库。随着GIS、PDA技术及移动互联网的飞速发展和不断进步,使得和位置相关的数据采集不受时空限制,能够做到数据的实时采集和上传。提高数据采集的质量和可用性。 移动数据采集软件是GIS、GPS、RS、移动通讯、互联网、多媒体等技术的集成。移动GIS为用户提供类似于桌面GIS系统功能和服务。开发一套通用的移动GIS软件,使其能够应用于 1.3术语说明 对于本文档中用到的一些专业术语解释如下:
1.1.表0-1术语表 1.4参考资料 《城市地理信息系统设计规范GB/T 18578—2001》《专题地图信息分类与代码GB/T 18317—2001》 《数字地形图系列和基本要求GB/T 18315—2001》
《全球定位系统(GPS)测量规范GB/T 18314—2001》2.项目概述 2.1系统操作流程 2.2产品功能WBS列表 产品功能WBS列表
浅谈移动网络在统计数据采集的应用
浅谈移动网络在统计数据采集的应用 进入21世纪以来,信息对人类经济社会发展的影响愈加深刻。信息的产生依赖于一组或者多组数据,它是数据的内容和解释。数据是信息的符号,作为一种社会资源,正在给人类的生活带来深远的影响。数据的收集过程,称为数据采集。大数据时代,人们更加认识到数据的重要性。我们希望更多、更快、更方便地获取跨行业的多种数据,从中提取出有价值的信息,服务于我们的社会经济发展。 1计算机技术及移动网络推动了数据采集工作的进步 上世纪80年代,计算机技术的应用已经取得了很大的发展,这也表现在数据采集方面。企业数据由人工填写在纸介质的报表上,然后通过计算机软件,录入到电脑系统里,进行数据编辑、审核、汇总、分析等一系列的信息生产。计算机技术的发展和推广使用,无疑使数据采集水平提高了一个台阶。但是,在纸介质报表、计算机软硬件和固定互联网这个技术架构下,数据采集仍然有一定的不足。首先,数据从纸介质的报表到电脑系统,有一个相对的时间滞后,从数据使用效率上仍有提升空间;其次,如果数据出现错误,必须物理上回到数据源头,进行排查,这样导致数据纠错不太方便。移动网络技术的发展,又一次推动了数据采集工作的进步。(1)移动通讯网络的建设和发展。一是网络覆盖范围广,到处都可感知到移动信号的存在。二是应用灵活。目前,大家熟知的“4G全网通”技术,使移动用户可以更随意搭配SIM卡,移动、联通与电信卡搭配使用时,任意卡槽都可选择4G网络,全网通可以使用户更随意的选择信号较好的运营商,而不必考虑通讯设备是否与之匹配。(2)手持移动数据终端设备的制造。手持移动数据终端(PDA)具有操作系统、处理器、内存、屏幕,具有硬键盘或者软键盘,可以配置扩展存储,具备数据存储处理能力,通过移动网络进行数据传输,自身有电池,可以移动使用。因为它具备一台电脑主机的基本结构,因此也叫做掌上电脑。(3)手持移动数据终端应用软件开发。各种精彩纷呈的应用软件把移动网络技术的发展成果尽情的展现给广大用户,用户将他们自己的设备携带到工作场所,下载他们自己需要的应用程序。就数据采集软件而言,应用软件具备了数据扫描、数据录入、数据编辑、数据审核、数据简单汇总、数据存储、数据传输等功能。这样,数据采集工作就可以基于移动通讯网络、手持移动数据终端设
移动通信网络数据采集方法分析
移动通信网络数据采集方法分析 摘要:移动互联网是移动通信与互联网两个概念结合的产物。目前移动通信运 营商3G、4G技术的发展以及Wifi覆盖范围的扩大也使得网速越来越快,用户体 服务需求体验越来越迫切;想用户之所想,急用户之所急的商业竞争地位思维是 需要大量用户数据支撑并分析的前提。因此对用户数据合理采集并不断发掘分析,才能满足移动互联网用户日益增长的智能化需求。 关键词:移动通信;WAP网关;用户数据 一、概述 目前移动通信网络飞速发展,GSM、TD-SCDMA、CDMA2000以及WCDMA各 制式无线网络基础设施升级换代频繁、核心网3G无线网络与核心网络与2G网络 互相兼容兼容性,各地运营商根据实际需求考虑使用4G、3G与2G三大独立的 无线、接入、核心网络并存的局面。在全网同步引入HSDPA和HSUPA技术的同时,对2G核心网中对原有GPRS/EDGE网络升级改造。 利用2G网络频率范围在890-960MHz的穿透性强的优势,不仅减轻3G、4G 基站的运维负担,还可以弥补4G网络的覆盖盲区。所以在移动通信用户数据采 集时不能不考虑现存2G网络的丰富数据参考价值。 随着ISO和安卓系统的智能手机的大众化,曾经的GPRS技术里数据经过WAP网关的处理逐渐弱化,用户终端可接入移动网络经过GGSN网关连接互联网 并访问其内容,2G网络GPRS数据业务和EDGE技术与WAP网关相连。2G时代,WAP无线协议互联网无直接访问功能,所以添加WAP网关是用户上网。智能手 机之前的Symbian系统处理能力不及PC主机,无论是网速还是现实视频、音频、互动性媒体、发布主题等等都与宽带互联网甚至光纤入户的PC家用主机电脑无 法匹敌,在2.5G时代,GSM通信系统中的配套设备模块中的WAP网关只能根据MS手机终端的应别能力进行通信网与互联网的交。 二、移动通信网络数据 移动互联网在2G/3G时代,核心网是两个独立的域,控制语音相关的叫电路 域(CS域:Circuit Switch),控制数据业务相关的叫分组域(PS域:Packet Switch)。相应的,与语音相关的控制都放在了电路域,比如上面的语音呼叫建立、返回振铃、判断并执行呼叫转移,业务短信等等。与数据相关的控制则放在 了分组域,比如上面的与因特网服务器(通信网与因特网是两张网)建立数据连接、区分当前流量是微信还是微博等等。自2G时代以来WAP网关是承载移动数 据业务的网元。 2.1 用户数据 移动通信的空间自由度与互联网的内容形式丰富结合处移动互联网的新品种。目前移动通信运营商3G、4G技术的发展以及Wifi覆盖范围的扩大也使得网速越 来越快,用户体服务需求验越来越迫切;用户数据分为两种:一种是用户注册信 息将自己的身份识别与手机号码相关联,在信息层面上存入数据库,咋数据层面 上存入HLR中为通信系统的呼叫、寻址、和计费分配信道等工作提供服务;另一 种是指通过无线基站近乎于log日志的形式,使用户主观意愿被动或不知情的前 提下在系统存储设备上记录用户位置更新,小区切换,小区重选等为用户提供的 移动通信服务功能。这类数据的产生不由用户的主观意愿为选择,是为了完成一
谈谈移动端屏幕适配的几种方法
谈谈移动端屏幕适配的几种方法 文/腾讯莫振中 移动端web开发相对于PC端web开发,我们可以庆幸不用兼容那么多浏览器了,但是随之而来的却是各种屏幕尺寸的适配,个人觉得,比PC端还要费精力。在使用了腾讯优测进行软件测试后,问题得到了有效解决。 响应式布局 简而言之,就是页面元素的位置随着屏幕尺寸的变化而变化,通常会用百分比来定位,而在设计上需要预留一些可被“压缩”的空间。 如上图,其实就相当于页面被压矮了。 Cover布局 就跟background-size的cover属性一样,保持页面的宽高比,取宽或高之中的较小者占满屏幕,超出的内容会被隐藏。此布局适用于主要内容集中在中部,边沿无重要内容的设计。
如上图,第一张是原设计稿,第二张把左右隐藏掉了一部分,第三张则是把上下隐藏掉了一部分。 Contain布局 同样,也跟background-size的contain属性那样,保持页面的宽高比,取宽或高之中的较大者占满屏幕,不足的部分会用背景填充。个人比较推荐用这种方式,但在设计上需要背景为单色,或者是可平铺的背景。
如上图,红框部分为原始宽高比,根据不同屏幕尺寸进行缩放,并加背景填充。 好了,接下来再说说常用的实现方法吧。 样式缩放 最省事的适配方法,直接用px为单位按视觉进行开发,然后通过计算屏幕与网页的宽高比,用transform:scale来对网页进行全局缩放。 不过此方法会有一个小问题,就是如果网页内有动画的话,缩放后会稍微降低页面性能,在低配的安卓机器上表现的比较明显,iOS上没发现有性能问题。 Rem缩放 Rem是个好东西呀,谁用谁知道,这里就不多做解释了。原理跟上面的样式缩放相通,只不过是通过Rem为单位来进行视觉开发,然后通过计算后改变html的front-size来对页面进行缩放。 关于以Rem为单位进行开发,目前比较流行Font-size=62.5%,而后1rem=10px 的这种方法,有试过直接换成px也是可以的,就看个人的计算习惯吧。
移动端网页大小自适应的实现方法
移动端网页大小自适应的实现方法 下面小编就为大家带来一篇移动端网页大小自适应的实现方法。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。 目前比较常用的方法有: ?首先要让页面大小铺满屏幕又不能溢出。只需要在html
标签内加入viewport (如下),参数分别表示:页面宽度=屏幕宽度,最大和最小伸缩比都是1,不允许 用户拉缩。 1. ?百分比自适应:把长度单位转换为百分比来表示,这样在不同的宽度下,元素的长宽也会随之变化。 优点:宽度之间无缝衔接,操作起来也相对比较方便。 缺点:字体大小需要另外一套自适应方法来调整;当屏幕宽度大于700px后,继续按 照百分比元素会偏大,这个时候调整起来会比较麻烦。 ?rem、em自适应:用媒体查询的方法,确定在不同屏幕宽度下,改变或 的fontsize。再用rem, em替代 px作为单位实现自适应。 优点:可以根据不同屏幕宽度来设置,可以完美解决上面说的屏幕偏大时的比例问题。字体的大小也不存在问题。 缺点:根据宽度区间来设置,无法实现无缝变换。-------------------------------------------------------------------------------- 这些兼容方法各有优缺点,都不算完美,怎样才能把优点结合在一起,同时避免缺点呢? 在参考淘宝网的自适应方法时,偶然发现页面的fontsize会根据屏幕的宽度自动调整,而且屏幕宽度和所设字体大小的商是一定的。 于是猜想它是用JS获取屏幕宽度后,按照固定比例缩小后作为rem的单位长度实现自适应。 这不就是优点全有滴解决方法吗!?请容许我激动一下下(☆_☆) -------------------------------------------------------------------------------- JS代码写起来非常简单,而且完美解决了用rem来设置无法达到无缝衔接的问题。 但移动端测试后问题就出现了,移动端safari在html加载完毕之前将JS以迅雷不及掩耳盗铃之势执行了,在页面没有按照viewport设置好宽度前,JS就读取了错误的宽度,导致元素变成原来的两倍大0^0, 需要用setTimeout()解决问题。 -------------------------------------------------------------------------------- 最终代码 1.Zepto(function($){ 2. var win = window, 3. doc = document; 4.
HTML5移动页面自适应手机屏幕的方法有哪些
HTML5移动页面自适应手机屏幕的方法有哪些 本篇文章小编给小伙们分享一些HTML5移动页面自适应手机屏幕的方法,对HTML5开发感兴趣或者是想要学习HTML5开发的小伙伴们,对于HTML5移动页面自适应手机屏幕的技巧还是需要掌握和了解的。下面就和小编起来来了解一下吧。 1、使用meta标签:viewport H5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该标签的解释方式及支持程度不同造成了不能兼容所有浏览器或系统。 viewport 是用户网页的可视区域。翻译为中文可以叫做"视区"。 手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。 viewport标签极其属性: 每个属性的详细介绍:
2、使用css3单位rem rem是CSS3新增的一个相对单位(root em,根em),使用rem为元素设定字体大小时, 是相对大小,但相对的只是HTML根元素。通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是一个例子: p {font-size:14px; font-size:.875rem;} 默认html的font-size是16px,即1rem=16px,如果某div宽度为32px你可以设为2rem。 通常情况下,为了便于计算数值则使用62.5%,即默认的10px作为基数。当然这个基数可以为任何数值,视具体情况而定。设置方法如下: Html{font-size:62.5%(10/16*100%)} 具体不同屏幕下的规则定义,即基数的定义方式:可以通过CSS定义,不同宽度范围里定 义不同的基数值,当然也可以通过js一次定义方法如下:
如何解决PC端和移动端自适应问题
如何解决PC端和移动端自适应问题? 做网页时,我们通常需要考虑到不同电脑屏幕尺寸,以及不同手机屏幕大小等问题,解决样式发生改变的情况,那么如何解决呢?现在主要是采用自适应来解决高度,宽度的,以及图片自适应问题,下面就PC端和移动端来总结一下,通常进行自适应高度和宽度,图片时,一般与页面的布局存在关系。 1、最小尺寸分辨率1024*768(传统17寸显示器),则可以采用940px、960px、或者常用的980px作为最小宽度 2、1024*768之后稍大的分辨率就是1280*768了,则可以采用1200px或者1220px作为稍大的网页宽度 3、支持css3、html5的高级浏览器可以利用CSS3 Media Queries让网页在不同分辨率下自动调节布局标签 4、不支持css3、html5的脑残浏览器特别是<=ie8系列则需要用js以及resize 事件来控制html的布局标签宽度了 5、宽度自适应需要对每个显示模块进行不同宽度的计算,在做html布局时需要大量的计算与适配。 6、宽度自适应为不同宽度显示器写布局元素时常用的css 下面我们看下,如何用js和css来自适应屏幕的大小。 一:了解高度和宽度的基础 下面用图片来说明:
网页可见区域高宽为:document.body.clientHeight||document.body.clientWidth 网页正文的区域高宽为: document.body.scrollHeight||document.body.scrollWidth(包括滚轮的长度) 网页被卷去的上左区域:document.body.scrollTop||document.body.scrollLeft 二: css自适应高度 1.两栏布局,左边固定,右边宽度自适应 方法一: //html部分
2018年移动网数据采集分析软件行业分析报告
2018年移动网数据采集分析软件行业分析报告 2018年10月
目录 一、行业主管部门、监管体制、主要法律法规及政策 (4) 1、行业主管部门和监管体制 (4) 2、行业主要法律法规及政策 (5) 二、行业竞争情况 (7) 1、行业竞争格局及市场化程度 (7) 2、行业主要竞争企业 (7) (1)深圳市中新赛克科技股份有限公司 (7) (2)因诺微科技(天津)有限公司 (8) (3)南京森根科技发展有限公司 (8) 3、市场供求状况及变动原因 (8) 4、行业利润水平的变动趋势及变动原因 (9) 三、影响行业发展的因素 (11) 1、有利因素 (11) (1)国家产业政策支持 (11) (2)无线通信技术的快速发展带动上下游产业升级 (11) (3)移动宽带覆盖和用户高速增长,拉动移动网数据采集分析产品需求 (12) 2、不利因素 (14) (1)研发投入较高 (14) (2)我国高素质、创新型人才相对缺乏 (15) 四、行业主要壁垒 (15) 1、技术壁垒 (15) 2、人才壁垒 (15) 3、客户壁垒 (16)
五、行业技术水平、经营模式、周期性、区域性和季节性特征 (16) 1、技术水平和技术特点 (16) (1)多技术综合运用、协同发展 (16) (2)技术迭代迅速、研发能力是公司核心竞争力 (17) (3)快速响应能力要求提升 (17) (4)技术积累是未来发展的关键 (17) 2、经营模式及特点 (18) 3、周期性 (18) 4、区域性 (18) 5、季节性 (19) 六、行业上下游的相关性 (19) 1、与上游行业的相关性 (19) 2、与下游行业的相关性 (20)
手机客户端技术方案
手机客户端技术方案中国电信集团系统集成有限责任公司内蒙古分公司 2010 年5月手机客户端技术方案目录 1 概述...............................................................................................................................................3 2 需求分析.......................................................................................................................................3 3 系统设计目标...............................................................................................................................4 3.1 建设意义.............................................................................................................................4 3.2 建设原则.............................................................................................................................4 3.3 建设模式.............................................................................................................................5 4 技术解决方案...............................................................................................................................5 4.1 移动中间件系统概述................................................................................... ......................5 4.2 系统架构.............................................................................................................................6 4.3 系统组网.............................................................................................................................7 4.4 移动化原理.............................................................................................. ...........................8 4.5 中间件服务器配置.............................................................................................................8 5 系统功能设计...............................................................................................................................9 6 手机适配型号..............................................................................................................................10 7 配置清单.....................................................................................................................................11 1概述为了提升企事业单位信息化管理水平,提高各级部门的办公效率,加强单位内部的执行力、凝聚力,自上而下高度重视信息化系统的建设工作,实现日常公文收发审批、工作安排、公告通知等日常办公的统一管理,显的日趋重要。在当前信息化管理平台的基础上,各企事业单位希望引入移动信息化技术,为相关职能部门及工作人员提供手机移动办公,将办公信息化延伸至使用人员的手机上,实现随时、随地办公,以便能够推动各级部门的精确化、高效化管理。中国电信内蒙古分公司作为业界领先的移动信息化解决方案提供商,已经在区内成功实施了多个综合办公移动化适配项目。内蒙古电信公司有足够的实力将本系统建设成为一套精品的移动办公信息化平台。2需求分析传统的信息化管理系统面临的问题:1)传统办公的缺陷导致了企事业单位整体对外竞争力的降低、工作效率的低下、成本的增加。2)发布通知公告,采用人工或者电话、口头通知方式难免出现疏忽与意外,造成遗漏、延误、缺席等。需求描述:定制开发企事业单位移动办公系统,包括以下具体内容:定制开发移动办公手机客户端系统,包括windows mobile、windows CE 等手机操作系统的手机客户端软件;搭建中间件服务器。定制要求:1、移动办公系统要在现有办公系统上开发,不影响现有的办公自动化系统正常工作。2、中间件可在Linux 或windows 等操作系统上部署。手机客户端技术方案3、为了保证现有系统的安全性,移动客户端开发时无需访问目前系统的底层数据。4、为了保证访问的安全性,手机客户端的安装使用需要一定的认证措施。 5、采用目前主流开发技术开发,如:.net、java 等开发平台或工具。功能要求:1、手机客户端登录账户、界面风格等需与现有办公系统一致。 2、保证访问速度。3、具体功能要求按照当前办公系统有选择的定制。 4、页面的局部内容维护灵活。 5、支持手机附件下载打开功能。3系统设计目标 3.1 建设意义通过移动办公系统可以实现手机办公,真正做到随时随地处理日常事务。通过手机能够处理绝大多数的办公审批事务,收发邮件,使日常工作更加便捷。 3.2 建设原则安全性移动办公系统应能提供有效的安全保障,具备完善的身份认证、访问控制、日志管理、系统审计、数据加密等安全保密机制,保证网络系统、主机系统和应用系统的安全,为移动办公提供完整的安全机制。先进性在保证方案可靠性和技术成熟性的基础上,采用先进的系统体系结构、先进的系统软硬件平台、先进的应用软件设计思想和实现技术,确保本系统起点高、
Html 5 屏幕适配解决方案:马太航
Html 5 屏幕适配解决方案 随着移动和HTML5的持续火热,移动市场涌现出了大量基于HTML5开发的移动APP。由于移动市场的高速发展,移动设备的快速更新,使得市场上出现了种类繁多具有各种屏幕尺寸和分辨率的移动设备,开发者在开发HTML5应用时就必须考虑所有屏幕尺寸和分辨率类型的应用场景,为移动应用做屏幕尺寸和分辨率的适配工作。 想要为移动应用做屏幕适配首先要了解一些概念。物理像素,即屏幕上的最小显示单元;设备独立像素,即由程序使用的虚拟像素(如CSS中的px);设备像素比,设备像素比= 物理像素/ 设备独立像素,定义了物理像素与设备独立像素间的对应关系,简称dpr(device pixel ratio)。在不同屏幕上,CSS像素呈现的大小(物理尺寸)是一致的,不同的是一个CSS像素对应的物理像素个数是不同的。举例来讲,普通屏幕的每个像素点与CSS中定义的像素点大小相同,但是苹果的retina屏幕一个CSS像素对应4个物理像素。因此,在开发应用时就需要对不同屏幕(高清和非高清)进行区分处理。就一张普通的图片(PNG、JPG、GIF等)来讲,其最小的数据单元称为位图像素。理论上,一个位图像素对应一个物理像素,这样图片才能完美的清晰展示,但是对于高清屏幕(Retina)就会出现位图像素点不够的情况,这样会导致图片模糊。遇到这种情况,通常要准备两张图片,如一张200×300(CSS px),并提供一张400×600的高清图片,这样位像素点就是原来的4倍,在retina 屏幕下正好与其物理像素点一一对应,图片自然就清晰了。当然,具体要加载那种图片是有dpr来判断的,在JavaScript中,可以通过window.devicePixelRatio获取到当前设备的dpr,在css中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio 和-webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配。与图片问题类似,高清屏幕还存在一种“失真”的问题,即border:1px问题。对于border:1px
移动端适配解决方案
1. 问题的引出 最近阅读白树的博文《移动web资源整理》时,他在博文中有一段指出,如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-size的代码: html{font-size:10px} @media screen and (min-width:321px) and (max-width:375px){html{font-size:11px}} @media screen and (min-width:376px) and (max-width:414px){html{font-size:12px}} @media screen and (min-width:415px) and (max-width:639px){html{font-size:15px}} @media screen and (min-width:640px) and (max-width:719px){html{font-size:20px}} @media screen and (min-width:720px) and (max-width:749px){html{font-size:22.5px}} @media screen and (min-width:750px) and (max-width:799px){html{font-size:23.5px}} @media screen and (min-width:800px){html{font-size:25px}} 在实际项目中,把与元素尺寸有关的css,如width,height,line-height,margin,padding 等都以rem作为单位,这样页面在不同设备下就能保持一致的网页布局。举例来说,网页有一个.item类,设置了width为3.4rem,该类在不同分辨率下对应的实际宽度如下: 321px <= device-width <= 375px,font-size:11px ---> .item的width:34px 376px <= device-width <= 414px,font-size:12px ---> .item的width:37.4px 415px <= device-width <= 639px,font-size:15px ---> .item的width:40.8px 640px <= device-width <= 719px,font-size:20px ---> .item的width:51px 720px <= device-width <= 749px,font-size:22.5px ---> .item的width:76.5px 750px <= device-width <= 799px,font-size:23.5px ---> .item的width:79.8999999px 800px <= device-width ,font-size:25px ---> .item的width:85px
