jQuery获取标签属性
在页面开发中,操作HTML比较简单,Ajax获取表单中的内容,封装数据比较简单了,假设是JSON的,key值填写ID值,value值填写标签内容值,不需要重复的选择器去选择,需要注意的是ID值要和JAVA对象里面的属性值保持一致。前后代码变得非常简单。
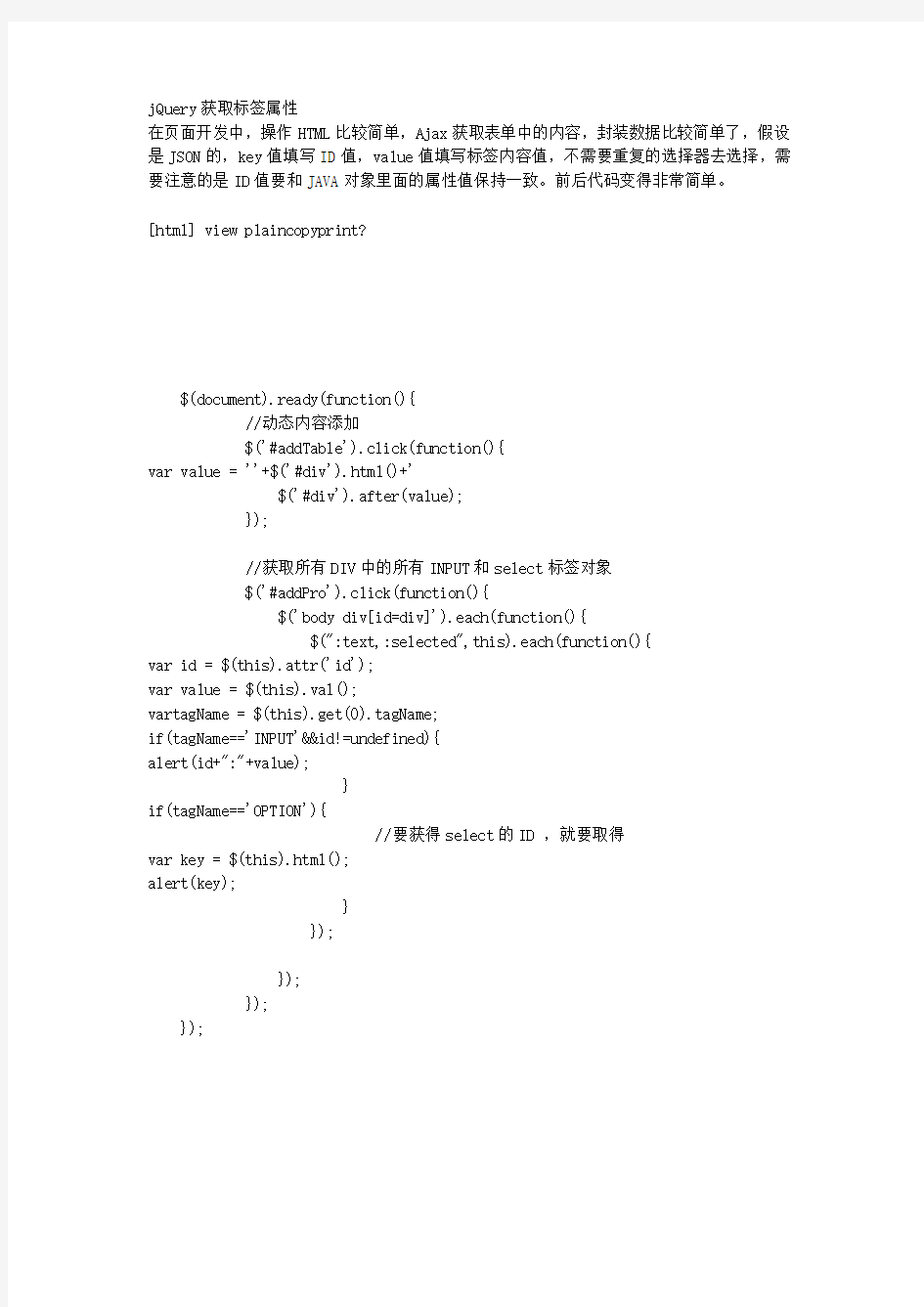
[html] view plaincopyprint?
Insert title here加下jquery插件。
jQuery常用方法中文解析
jQuery常用方法中文解析 jQuery设计思想 【目录】 一、选择网页元素 二、改变结果集 三、链式操作 四、元素的操作:取值和赋值 五、元素的操作:移动 六、元素的操作:复制、删除和创建 七、工具方法 八、事件操作 九、特殊效果 一、选择网页元素 jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。这是它区别于其他函数库的根本特点。使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。选择表达式可以是CSS选择器: $(document) //选择整个文档对象 $('#myId') //选择ID为myId的网页元素 $('div.myClass') // 选择class为myClass的div元素 $('input[name=first]') // 选择name属性等于first的input元素 也可以是jQuery特有的表达式: $('a:first') //选择网页中第一个a元素 $('tr:odd') //选择表格的奇数行 $('#myForm :input') // 选择表单中的input元素 $('div:visible') //选择可见的div元素 $('div:gt(2)') // 选择所有的div元素,除了前三个 $('div:animated') // 选择当前处于动画状态的div元素
二、改变结果集 如果选中多个元素,jQuery提供过滤器,可以缩小结果集: $('div').has('p'); // 选择包含p元素的div元素 $('div').not('.myClass'); //选择class不等于myClass的div元素 $('div').filter('.myClass'); //选择class等于myClass的div元素 $('div').first(); //选择第1个div元素 $('div').eq(5); //选择第6个div元素 有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法: $('div').next('p'); //选择div元素后面的第一个p元素 $('div').parent(); //选择div元素的父元素 $('div').closest('form'); //选择离div最近的那个form父元素 $('div').children(); //选择div的所有子元素 $('div').siblings(); //选择div的同级元素 三、链式操作 选中网页元素以后,就可以对它进行某种操作。jQuery允许将所有操作连接在一起,以链条的形式写出来,比如: $('div').find('h3').eq(2).html('Hello'); 分解开来,就是下面这样: $('div') //找到div元素 .find('h3') //选择其中的h3元素 .eq(2) //选择第3个h3元素 .html('Hello'); //将它的内容改为Hello 这是jQuery最令人称道、最方便的特点。它的原理在于每一步的jQuery操作,返回的都是一个jQuery对象,所以不同操作可以连在一起。jQuery还提供了.end()方法,使得结果集可以后退一步: $('div').find('h3').eq(2).html('Hello').end() //退回到选中所有的h3元素的那一步.eq(0) //选中第一个h3元素.html('World'); //将它的内容改为World
jQuery选择器
$的选择器部分: 凡是运用$,其返回值是一个object $选择器主要用于选择标签.基本用法是同css的选择器.但是,很让人兴奋的是,他支持常见的浏览器,而css中很多选择器是IE6所不支持的. 1.基本选择器(3种): $("标签名"),如$("p")是选取了所有的p标签节点 $("#id名"),如$("#test")是选取了id为test的标签节点 $(".class名"),如$(".test")是选取了所有class为test的标签节点 上面的$("标签名")和$(".class名")返回的都是所有满足的节点,至于进一步筛选可以添加一些函数,如eq,gt,lt 等等. 2.组选择器: 下面还是现做一个约定:把"标签名或#id名或.class名"记作mix,则mix表示一个标签名,或一个#id或一个.class. $("mix,mix,mix,..."),如:$("div,#test1,p,.test2,#test3") 3.后代选择器: $("mix mix"),当然可以是多个嵌套,但后代选择器可以是深层子代,所以$("mix mix mix ...")这种写法作用不大.例子:$("div .test"):在div标签内的所有具有test的class的后代元素(就是被div嵌套的class属性为test 的标签) 可以见DEMO。 4.子选择器: $("mix>mix"),这个放在后代选择器后面是为了和它做对比.子选择器只能选择第一代子代.不处理深层嵌套.例子: $("div>.test")
对这里的p段落标签有效.但对
对这里的p段落标签无效,这里要用 $("div .test) 5.临近选择器: $("mix+mix"),选取下一个兄弟节点.如:$("div +#test"),id为test的的节点必须是div的下一个兄弟节点.
在$("div + #test")中能取到p段落节点
则不能取到 6.属性选择器: 把属性选择器不放在css选择器里面是因为jQuery中写法是不一样的.至于css中写法可以参考我之前写的一篇css的选择器一文.jQuery中是和xPath类似的写法: $("mix[@attr]"):选取所有该mix且具有attr属性的节点 $("mix[@attr=a_value"]):选取所有该mix且具有attr属性并满足属性值为a_value的节点 $("mix[@attr^=a_value_head"]):attr属性的属性值是以a_value_head开头的 $("mix[@attr$=a_value_end"]):attr属性的属性值是以a_value_end结尾的 $("mix[@attr*=a_value"]):attr属性的属性值中包含a_value 7.进一步选择器:
jQuery入门教程(很不错)
jQuery入门[1]-构造函数 https://www.360docs.net/doc/1017371577.html,/archive/2008/03/05/1091816.html jQuery优点 ?体积小(v1.2.3 15kb) ?丰富的DOM选择器(CSS1-3 + XPath) ?跨浏览器(IE6,FF,Safari,Opera) ?链式代码 ?强大的事件、样式支持 ?强大的AJAX功能 ?易于扩展,插件丰富 jQuery的构造函数接收四种类型的参数: jQuery(expression,context) jQuery(html) jQuery(elements) jQuery(fn) 第一种根据表达式(ID,DOM元素名,CSS表达式,XPath表达式)找出文档中的元素,并组装成一个jQuery对象返回。 DEMO: DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.360docs.net/doc/1017371577.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
jQuery basic title> <style type="text/css"> .selected { background-color:Yellow; } style> <script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript">script> head> <body> <h3>jQuery构造函数h3> <ul> <li>jQuery(expression,context)li> <li>jQuery(html)li> <li>jQuery(elements)li> <li>jQuery(fn)li> ul> <script type="text/javascript"></p><h2>jQuery常用功能大全</h2><p>jQuery常用功能大全 1、关于页面元素的引用 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery 对象(集合对象),不能直接调用dom定义的方法。 2、jQuery对象与dom对象的转换 只有jquery对象才能使用jquery定义的方法。注意dom对象和jquery对象是有区别的,调用方法时要注意操作的是dom对象还是jquery对象。 普通的dom对象一般可以通过$()转换成jquery对象。 如:$(document.getElementByIdx_x("msg"))则为jquery对象,可以使用jquery的方法。 由于jquery对象本身是一个集合。所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。 如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。 以下几种写法都是正确的: $("#msg").html(); $("#msg")[0].innerHTML; $("#msg").eq(0)[0].innerHTML; $("#msg").get(0).innerHTML; 3、如何获取jQuery集合的某一项 对于获取的元素集合,获取其中的某一项(通过索引指定)可以使用eq或get(n)方法或者索引号获取,要注意,eq返回的是jquery 对象,而get(n)和索引返回的是dom元素对象。对于jquery对象只能使用jquery的方法,而dom对象只能使用dom的方法,如要获取第三个<div>元素的内容。有如下两种方法: $("div").eq(2).html(); //调用jquery对象的方法$("div").get(2).innerHTML; //调用dom的方法属性</p><h2>Jquery练习题2</h2><p>单选: 1、下面哪一种不属于Jquery的选择器。(D) A:基本选择器B:层次选择器 C:表单选择器D:节点选择器 2、使用jquery检查<input type="hidden" id="id" name="id" />元素在网页上是否存在。(B) A:if($("#id")) { //do someing... } B: if($("#id").length > 0) { //do someing... } C: if($("#id").length() > 0) { //do someing... } D: if($("#id").size > 0) { //do someing... } 3、<a href="xxx.jpg" title="温家宝出席学校...">新闻</a>,获取<a>元素title的属性值。(C) A:$("a").attr("title").val(); B:$("#a").attr("title"); C:$("a").attr("title"); D:$("a").attr("title").value; 4、执行下面语句 $(document).ready(function(){ $("#click").click(function(){ alert("click one time"); }); $("#click").click(function(){ alert("click two time"); });</p><p>}); 单击按钮<input type="button" id="click" value="点击我"/>,这个会有什么效果。(C) A:弹出一次对话框,显示click one time 。 B:弹出一次对话框,显示click two time 。 C:弹出两次对话框,依次显示click one time,click two time。D:js编译错误。 5、页面中有三个元素,如下:<div>div标签</div><span>span标签</span>p标签 ,如果这三个标签要触发同一个事件,那么正确的写法是(A)。 A:$("div,span,p").click(function(){ //…}); B:$("div || span || p").click(function(){ //…}); C:$("div + span + p").click(function(){ //…}); D:$("div ~ span ~ p").click(function(){ //…}); 6、页面中有一个select标签,代码如下: <select id="sel"> <option value="0">请选择</option> <option value="1">选项一</option> <option value="2">选项二</option> <option value="3">选项三</option> <option value="4">选项四</option> </select>,要使“选项四”选中的正确写法。(B)</p><h2>jquery选择器 之 获取父级元素、同级元素、子元素</h2><p>jquery选择器之获取父级元素、同级元素、子元素 1、父级元素 1.1 parent() 方法返回被选元素的直接父元素。 如:$("span").parent(); 1.2 parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素(<html>)。 如:$("span").parents();</p><p>也可以使用可选参数来过滤对祖先元素的搜索。 如:$("span").parents("ul"); 1.3 parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。 如:$("span").parentsUntil("div");</p><p>2、同胞 2.1 siblings() 方法返回被选元素的所有同胞元素。如:$("h2").siblings(); 返回属于<h2>的同胞元素的所有元素: $("h2").siblings("p");</p><p>2.2 next() 方法返回被选元素的下一个同胞元素。 如:$("h2").next(); 2.3 nextAll() 方法返回被选元素的所有跟随的同胞元素。如:$("h2").nextAll();</p><p>2.4 nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。 如:$("h2").nextUntil("h6");</p><p>2.5 prev(), prevAll() 以及prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素。 3、子元素 3.1 children() 方法返回被选元素的所有直接子元素。 如:$("div").children(); 返回类名为"1" 的所有元素,并且它们是<div>的直接子元素。$("div").children("p.1");</p><h2>jQuery获取Select选择的Text和 Value</h2><p>一、jQuery获取Select选择的Text和Value:语法解释: 1.$("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 2.varcheckText=$("#select_id").find("option:selected").text(); //获取Select选择的Text 3.varcheckValue=$("#select_id").val(); //获取Select选择的Value 4.varcheckIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值 5.varmaxIndex=$("#select_idoption:last").attr("index"); //获取Select最大的索引值 二、jQuery设置Select选择的Text和Value:语法解释: 1.$("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中 2.$("#select_id ").val(4); // 设置Select的Value值为4的项选中 3.$("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中 三、jQuery添加/删除Select的Option项:语法解释: 1.$("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项) 2.$("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置) 3.$("#select_idoption:last").remove(); //删除Select中索引值最大Option(最后一个) 4.$("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个) 5.$("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option 6.$("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option 四、获取值 1.jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中项 的值var item = $('input[@name=items][@checked]').val(); 2.获取select被选中项的文本:var item = $("select[@name=items] option[@selected]").text(); 3.select下拉框的第二个元素为当前选中值:$('#select_id')[0].selectedIndex = 1; 4.radio单选组的第二个元素为当前选中值:$('input[@name=items]').get(1).checked = true; 5.文本框,文本区域:$("#txt").attr("value"); 6.多选框checkbox:$("#checkbox_id").attr("value"); 7.单选组radio:$("input[@type=radio][@checked]").val(); 8.下拉框select:$('#sel').val(); 五、控制表单元素: 1.文本框,文本区域:$("#txt").attr("value",'');//清空内容 2.$("#txt").attr("value",'11');//填充内容 3.多选框checkbox:$("#chk1").attr("checked",'');//不打勾 4.$("#chk2").attr("checked",true);//打勾 5.if($("#chk1").attr('checked')==undefined) //判断是否已经打勾 6.单选组radio:$("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项 7.下拉框select:$("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项 8.$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option 9.$("#sel").empty();//清空下拉框 10.//遍历option和添加、移除option functionchangeShipMethod(shipping){ varlen = $("select[@name=ISHIPTYPE] option").length if(shipping.value != "CA"){ $("select[@name=ISHIPTYPE] option").each(function(){ if($(this).val() == 111){ $(this).remove(); } }); }else{ $("<option value='111'>UPS Ground</option>").appendTo($("select[@name=ISHIPTYPE]")); } } //取得下拉選單的選取值 $(#testSelectoption:selected').text(); 或$("#testSelect").find('option:selected').text(); 或$("#testSelect").val(); 六、下拉框: 1.var cc1 = $(".formc select[@name='country'] option[@selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格) 2.var cc2 = $('.formc select[@name="country"]').val(); //得到下拉菜单的选中项的值 3.var cc3 = $('.formc select[@name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值 4.$("#select").empty();//清空下拉框//$("#select").html(''); 5.$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option 稍微解释: 1.select[@name='country'] option[@selected] 表示具有name 属性,并且该属性值为'country' 的select元素里面的具有selected 属 性的option 元素;可以看出有@开头的就表示后面跟的是属性。 2.单选框:</p><h2>jquery学习总结(超级详细)</h2><p>window.onload $(document).ready() 执 行时机必须等待网页中所有的内容加载完毕后(包括 图片)才能执行 网页中所有DOM结构绘制完毕后就 执行,可能DOM元素关联的东西并 没有加载完 编写个数不能同时编写多个,以下代码无法正确执行: window.onload =function({alert("test1");}window.onload = function(){alert("test2");}结果只会输出 "test2" 能同时编写多个 简 化写法无 $(document).ready(function(){}); 可以简写成$(function(){}); 一、选择网页元素 jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。这是它区别于其他函数库的根本特点。 使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。 选择表达式可以是CSS选择器: $(document)//选择整个文档对象 $('#myId')//选择ID为myId的网页元素 $('div.myClass')//选择class为myClass的div元素 $('input[name=first]')//选择name属性等于first的input元素 也可以是jQuery特有的表达式: $('a:first')//选择网页中第一个a元素 $('tr:odd')//选择表格的奇数行 $('#myForm :input')//选择表单中的input元素 $('div:visible') //选择可见的div元素 $('div:gt(2)')//选择所有的div元素,除了前三个 $('div:animated')//选择当前处于动画状态的div元素</p><h2>jQuery选择器的工作原理和优化</h2><p>jQuery选择器的工作原理和优化 至于有那些选择器,在帮助手册中都有,自己去看,这篇主要是分析他的工作原理,而优化我们写的选择器,尤其在页面内容很多的情况下,更应该需要优化。下边就言归正传。 每次申明一个jQuery对象的时候,返回的是 jQuery.prototype.init 对象,很多人就会不明白,init明明是jQuery.fn的方法啊,实际上这里不是方法,而是init的构造函数,因为js的prototype对象可以实现继承,加上js的对象只是引用不会是拷贝,new jQuery,new jQuery.fn和new jQuery.fn.init的子对象是一样的,只是有没有执行到init的不同,这里就不讲原因了,等下一篇再讲为什么会是这样。 当我们使用选择器的时候$(selector,content),就会执行 init(selectot,content),我们看看inti中是怎样执行的: if ( typeof selector == "string" ) { //正则匹配,看是不是HTML代码或者是#id var match = quickExpr.exec( selector );</p><p>//没有作为待查找的 DOM 元素集、文档或 jQuery 对象。 //selector是#id的形式 if ( match && (match[1] || !context) ) { // HANDLE: $(html) -> $(array) //HTML代码,调用clean补全HTML 代码 if ( match[1] ){ selector = jQuery.clean( [ match[1] ], context ); } // 是: $("#id") else {</p><h2>JQuery插件教程</h2><p>JQuery插件教程.txt我很想知道,多少人分开了,还是深爱着。ゝ自己哭自己笑自己看着自己闹。你用隐身来躲避我丶我用隐身来成全你!待到一日权在手,杀尽天下负我狗。jQuery 插件开发全解析 jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法。jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法。下面就两种函数的开发做详细的说明。 1、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。典型的例子就是$.AJAX()这个函数,将函数定义于jQuery的命名空间中。关于类级别的插件开发可以采用如下几种形式进行扩展: 1.1 添加一个新的全局函数 添加一个全局函数,我们只需如下定义: jQuery.foo = function() { alert('This is a test. This is only a test.'); }; 调用的时候可以这样写:jQuery.foo(); 或$.foo(); 1.2 增加多个全局函数 添加多个全局函数,可采用如下定义: jQuery.foo = function() { alert('This is a test. This is only a test.'); }; jQuery.bar = function(param) { alert('This function takes a parameter, which is "' + param + '".'); }; 调用时和一个函数的一样的:jQuery.foo(); jQuery.bar(); 或者$.foo(); $.bar('bar'); 1.3 使用jQuery.extend(object); jQuery.extend({ foo: function() { alert('This is a test. This is only a test.'); }, bar: function(param) { alert('This function takes a parameter, which is "' + param +'".'); } }); 调用时和一个函数的一样的:jQuery.foo(); jQuery.bar(); 或者$.foo(); $.bar('bar'); 1.4 使用命名空间 虽然在jQuery命名空间中,我们禁止使用了大量的javaScript函数名和变量名,通过</p><h2>JQuery基础、选择器</h2><p>jQuery入门 什么是jQuery jQuery是一个JavaScript库,通过封装原生的JavaScript函数得到一整套定义好的方法。它是JohnResig于2006年创建的一个开源项目,随着越来越多开发者的加入,jQuery已经集成了JavaScript、CSS、DOM和Ajax于一体的强大功能。以最少的代码,完成更多复杂而困难的功能,从而得到了开发者的青睐。 主旨:以更少的代码、实现更多的功能(write less ,do more!) 官网:https://www.360docs.net/doc/1017371577.html,/ jQuery的功能和优势 jQuery作为JavaScript封装的库,它的目的就是为了简化开发者使用JavaScript。主要功能有以下几点: 像CSS那样访问和操作DOM; 修改CSS控制页面外观; 简化JavaScript代码操作; 事件处理更加容易; 各种动画效果使用方便; 让Ajax技术更加完美; 基于jQuery大量插件; 自行扩展功能插件。 jQuery最大的优势,就是特别的方便。比如模仿CSS获取DOM,比原生的JavaScript</p><p>要方便太多。并且在多个CSS设置上的集中处理非常舒服,而最常用的CSS功能又封装到单独的方法。 最重要的是jQuery的代码兼容性非常好,你不需要总是头疼着考虑不同浏览器的兼容问题。 其他JavaScript库 目前除了jQuery,还有5个JS库较为流行,他们分别是YUI、Prototype、Mootools、Dojo和ExtJS。 YUI,是雅虎公司开发的一套完备的、扩展性良好的富交互网页工具集。 Prototype,是最早成型的JavaScript库之一,对JavaScript内置对象做了大量的扩展。 Dojo,Dojo强大之处在于提供了其他库没有的功能。离线存储、图标组件等等。 Mootools,轻量、简洁、模块化和面向对象的JavaScript框架。 ExtJS,简称Ext,原本是对YUI的一个扩展,主要创建前端用户界面。(付费的) jQuery代码的编写 配置jQuery环境 1、获取jQuery最新版本 从官网下载:https://www.360docs.net/doc/1017371577.html,/ 3、jQuery环境配置 jQuery不需要安装,把下载的jQuery.js放到网站上的一个公共位置,想要在某个页面上使用jQuery时,只需在该HTML文档中引入该库文件即可。 4、在页面中引入jQuery 由于jQuery是JavaScript的一个库文件,也就是jQuery本质是一个.js文件,所以使用<script type=”text/javascript” src=”jQuery存放的路径”></script>引入。 简单的jQuery示例</p><h2>jQuery非常之经典实战教程(可拷贝源码)</h2><p>j Q u e r y非常经典实战教 程 第1章基础之篇 第1讲jQuery简介 【1】适合JQuery课程学习的人员:①准备做Ajax 前台开发;②熟悉Java、.Net、PHP、Python、Ruby 等;③熟悉JavaScript,了解Ajax,想要提高; ④网页设计师,熟悉CSS;⑤想熟练掌握JQuery 的使用方式。 【2】JQuery的特点: ①写尽可能少的代码,做尽可能多的事情(Write less,Do more); ②用很简洁的代码完成很丰富的工作,会改变我们写JavaScript代码的一些方式; ③支持各种主流浏览器,包括IE6以上,FireFox2以上,Safari2以上和Opera9以上的版本; ④以强大的CSS选择器为基础,几乎所有的操作都先使用选择器查找DOM对象,然后对其进行各种操作; ⑤屏蔽浏览器差异,对DOM的操作提供了方便 的扩展,易用的事件处理API和动画API; ⑥强大的插件机制; ⑦社区活跃,文档非常齐全,全部配有示例。学习容易,易用性很高。 【3】学习环境准备: ①任何你喜欢的编辑器或IDE; ②各种主流浏览器; ③一个自己熟悉的应用服务器。 【4】jQuery是一个轻量级的 JavaScript库,它极大地简化了JavaScript编程。 【5】【点击后隐藏的效果】 <html> <head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function () { $("p").click(function () { $(this).hide(); }); }); </script> </head> <body> If you click on me, I will disappear. </body> </html> 【6】jQuery库位于一个JavaScript文件中,其中包含了所有的jQuery函数,可以通过下面的标记把jQuery添加到网页中: <head> <script type="text/javascript"src="jquery.js"> </script> </head> 第2讲jQuery语法 【1】jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。 基础语法是:$(selector).action() ·美元符号定义jQuery ·选择符selector“查询”和“查找”HTML元素·jQuery 的action()执行对元素的操作 【2】【$(this).hide():隐藏当前Html元素】 <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function () { $("button").click(function () { $(this).hide(); }); }); </script> </head> <body> <button type="button">Click me</button> </body> </html> 【3】【$("#test").hide():隐藏所有 id="test" 的元素】 <html> <head></p><h2>jquery常用的选择器整理</h2><p>jquery: 基本的选择器: $('#id').css('color','blue');//根据id属性为id,设置css样式颜色设置成蓝色 $('h2').css('background-color','pink'); $('input').css('width','500px'); $('.apple').css('background-color','lightgreen');//class属性值查找 $('*').css('background-color','gray');//通配符 $('h2,#usertel,#userqq').css('color','lightblue');//联合选择器 层次选择器: $('div span');//在div内部获得span节点,不考虑层次,只获得div内第一个span节点,,注意不考虑层次 $('div > span')//在div内部获得子元素span节点 $('div+span')//在div后边获得紧紧挨着的第一个兄弟关系的span节点,获得的是span节点 $('div~span')//在div后边后边获得全部兄弟关系的span节点 并且选择器: $('li').css('color','red'); $('li:first');//:first第一个 :last 最后一个 $('li:eq(3)').css('color','red')//eq(下标索引号码) 获得节点的下标索引值与给定索引值相等 gt(索引号) great than 节点索引值,大于某个范围 lt(索引值) less than 节点索引值,小于某个范围 $('li:gt(5)').css('background-color','pink'); $('li:lt(5)').css('background-color','orange'); :even 匹配到下标索引值为偶数的节点 :odd 匹配到下标索引值为奇数的节点</p><h2>jQuery 核心函数以及jQuery对象</h2><p>一、jQuery 核心函数 首先介绍jQuery 的几个核心函数,在jQuery 中它们起着至关重要的作用,在实际的前端开发过程中用到最多的也是它们。 1、jQuery(elements) 将一个或多个DOM元素转化为jQuery对象。 这个函数也可以接收XML文档和Window对象(虽然它们不是DOM元素)作为有效的参数。 返回值:jQuery 对象 参数 elements:用于封装成jQuery 对象的DOM 元素 复制代码代码如下: // 将当前页面的背景色设为黑色 jQuery(document.body).css( "background-color", "black" ); 再看以下代码 // 将当前页面的背景色设为黑色 $(document.body).css( "background-color", "black" ); 代码也可以正常运行,并且执行的效果跟前面的代码一致;那么这儿的$ 和前面的jQuery 标识符到底有什么关系呢? 打开jQuery 的源文件jquery-1.3.2.js 发现以下代码 jQuery = window.jQuery = window.$ = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' return new jQuery.fn.init( selector, context ); } 原来$ 与jQuery 代表的是jQuery 框架中同一个function,使用jQuery 和$ 的效果是一样的;实际上jQuery 框架中采用$ 来作为jQuery 方法的一个别名(更易于使用),由于担心$ 与其它javascript 框架(比如https://www.360docs.net/doc/1017371577.html, ajax)甚至个人代码中的$ 标识符产生冲突,也可以通过jQuery.noConflict() 函数来移除$ 与jQuery 函数的关联,这样$ 就不代表jQuery 方法了,而是代表那个原始的$ 对象了。 2、jQuery(expression,[context]) 这个函数接收一个包含CSS 选择器的字符串,然后用这个字符串去匹配一组元素。 jQuery 的核心功能都是通过这个函数实现的。jQuery中的一切都基于这个函数,或者说都是在以某种方式使用这个函数。这个函数最基本的用法就是向它传递一个表达式(通常由CSS 选择器组成),然后根据这个表达式来查找所有匹配的元素。 返回值:jQuery 对象 参数</p><h2>jQuery选择器种类</h2><p>jQuery选择器种类 由于经常使用jQuery,但是其中的很多选择器又不太能够熟练记牢使用,所以趁着上周有人分享,我再仔细的把jQuery的选择器过一遍,争取一次拿下,以后做到运用自如。jQuery选择器主要来分可以分为三种:(1)基本选择器(2)层次选择器(3)过滤选择器(4) 表单选择器 1、基本选择器 基本选择器主要就是比较常见和常用的集中,是必须要掌握的。 #ID id选择器返回一个对象$("#div") .class类选择器返回集合$(".content") Element 标签选择器返回集合$("input") * 匹配所有元素返回集合$("*") selector1,selector2,selector3,....合并每个选择器匹配的元素,返回集合$("#div,.class,input") 2、层次选择器(主要是选择层次下面的元素) $("E F") 选择E元素中的所有F后代元素(注意:是子孙元素) 返回集合 $("P>C") 选择P元素下的C子元素(注意:是子元素)返回集合 $("P+N") 选择P元素后的相邻元素(即下一个兄弟元素),和$("P").next("N")方法执行效果相同 $("P~S") 选择P元素之后的所有S兄弟元素,和$("P").nextAll("S")方法执行效果相同,<SPAN style="COLOR: #ff0000">另pre()方法和next()方法相对。</SPAN>preAll()和nextAll()相对。 注意siblings()方法和nextAll()方法的区别:siblings()是所有前后的兄弟元素,nextAll()是所有后面的兄弟元素 第三和第四个选择器常常用后面的写法代替</p><h2>Jquery选择器分类应用(最全最新)</h2><p>现在我们开始Jquery 的选择器之旅哈哈。 下面的选择器分类中, 带有“过滤器”的分类表示是“过滤”选择器, 否则就是“选择”功能的选择器。 jQuery 选择器分为如下几类: [说明] 1.点击“名称”会跳转到此方法的jQuery 官方说明文档。 2.可以在下节中的jQuery 选择器实验室测试各种选择器 1. 基础选择器 Basics 名称 说明 举例 #id 根据元素Id 选择 $("divId") 选择ID 为divId 的元素 element 根据元素的名称选择, $("a") 选择所有<a>元素 .class 根据元素的css 类选择 $(".bgRed") 选择所用CSS 类为bgRed 的 元素 * 选择所有元素 $("*")选择页面所有元素 selector1, selector2, selectorN 可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几 个选择器匹配的内容. $("#divId, a, .bgRed") [学习建议]: 大家暂时记住基础选择器即可, 可以直接跳到下一节“jQuery 选择器实验室”进行动手练习, 以后再回来慢慢学习全部的选择器, 或者用到的时候再回来查询。 2.层次选择器 Hierarchy</p><p>child必须包含在parent中并且父类是 parent元素.选择CSS类为myList元素中的直接子节点<li>对 象. prev + next prev和next是两个同级别的元 素. 选中在prev元素后面的next元 素. $("#hibiscus+im g")选在id为hibiscus元素后面的img对象. prev ~ sibling s 选择prev后面的根据siblings 过滤的元素 注:siblings是过滤器 $("#someDiv~[ti tle]")选择id为someDiv 的对象后面所有带有title 属性的元素 3.基本过滤器Basic Filters 名称说明举例 :first匹配找到的第一个元素查找表格的第一 行:$("tr:first") :last匹配找到的最后一个元素查找表格的最后一 行:$("tr:last") :not(selector)去除所有与给定选择器匹配的元 素 查找所有未选中的 input 元素: $("input:not(:checked )") :even匹配所有索引值为偶数的元素,从 0 开始计数 查找表格的1、3、5...行:$("tr:even") :odd匹配所有索引值为奇数的元素,从 0 开始计数 查找表格的2、4、6行:$("tr:odd") :eq(index)匹配一个给定索引值的元素 注:index从0 开始计数 查找第二行:$("tr:eq(1)") :gt(index)匹配所有大于给定索引值的元素 注:index从0 开始计数 查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") :lt(index)选择结果集中索引小于N 的 elements 注:index从0 开始计数 查找第一第二行,即索引值是0和1,也就是比2小:$("tr:lt(2)") :header选择所有h1,h2,h3一类的 header标签. 给页面内所有标题 加上背景色: $(":header").css("bac kground", "#EEE"); :animated匹配所有正在执行动画效果的元只有对不在执行动</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="18397129"><a href="/topic/18397129/" target="_blank">jquery选择器</a></li>
<li id="13838712"><a href="/topic/13838712/" target="_blank">jquery选择器大全</a></li>
<li id="11003443"><a href="/topic/11003443/" target="_blank">jquery函数</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/5011931211.html" target="_blank">Jquery</a></li>
<li><a href="/doc/8f9559593.html" target="_blank">JQUERY选择器按照功能主要分为</a></li>
<li><a href="/doc/e04363918.html" target="_blank">jQuery选择器总结(全)</a></li>
<li><a href="/doc/2718646593.html" target="_blank">Jquery练习题2</a></li>
<li><a href="/doc/4a5871695.html" target="_blank">JQuery基础、选择器</a></li>
<li><a href="/doc/676509807.html" target="_blank">JQUERY选择题</a></li>
<li><a href="/doc/aa4676753.html" target="_blank">04课堂练习-BTC-Jquery-01-Jquery过滤选择器案例</a></li>
<li><a href="/doc/f88645114.html" target="_blank">实验一 jQuery选择器</a></li>
<li><a href="/doc/338795216.html" target="_blank">jQuery精品教程资料:1-jQuery基础</a></li>
<li><a href="/doc/57884855.html" target="_blank">Jquery和JS获取ul中li标签</a></li>
<li><a href="/doc/7811236954.html" target="_blank">第2讲、Jquery基本选择器</a></li>
<li><a href="/doc/b118832444.html" target="_blank">JQuery语法</a></li>
<li><a href="/doc/2410049935.html" target="_blank">jQuery选择器</a></li>
<li><a href="/doc/4c2552457.html" target="_blank">jQuery选择器的工作原理和优化</a></li>
<li><a href="/doc/6c3971151.html" target="_blank">Jquery(很好的PPT教程,技术较为全面,分享给大家)</a></li>
<li><a href="/doc/9a18497290.html" target="_blank">实验一 jQuery选择器</a></li>
<li><a href="/doc/f7922045.html" target="_blank">1、jquery选择器实现表格隔行换色效果。</a></li>
<li><a href="/doc/306671570.html" target="_blank">html标签的jquery选择器</a></li>
<li><a href="/doc/4814528602.html" target="_blank">jQuery选择器种类</a></li>
<li><a href="/doc/6d7037901.html" target="_blank">JQuery实例--选择器</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "1e6b2907f78a6529647d5399";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a> <a href="/tousu.html" target="_blank">侵权投诉</a> ©2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html>