webstorm、phpstorm、idea等使用技巧


概述
此文章用来记录jetbrain系列工具使用的小技巧。如果没有特别说明的话,这些技巧在webstorm、phpstorm、idea中是通用且是跨平台的。
live edit功能与浏览器实现同步实现步骤
live edit是一个免刷新的功能,能捕捉到页面的改动(css、html、js改动),然后浏览器自动刷新,这样提高了开发的效率。很赞的一个功能,唯一不足的是,要安装JB插件到浏览器中,对于不能安装该插件的浏览器来说,该功能就鸡肋了。
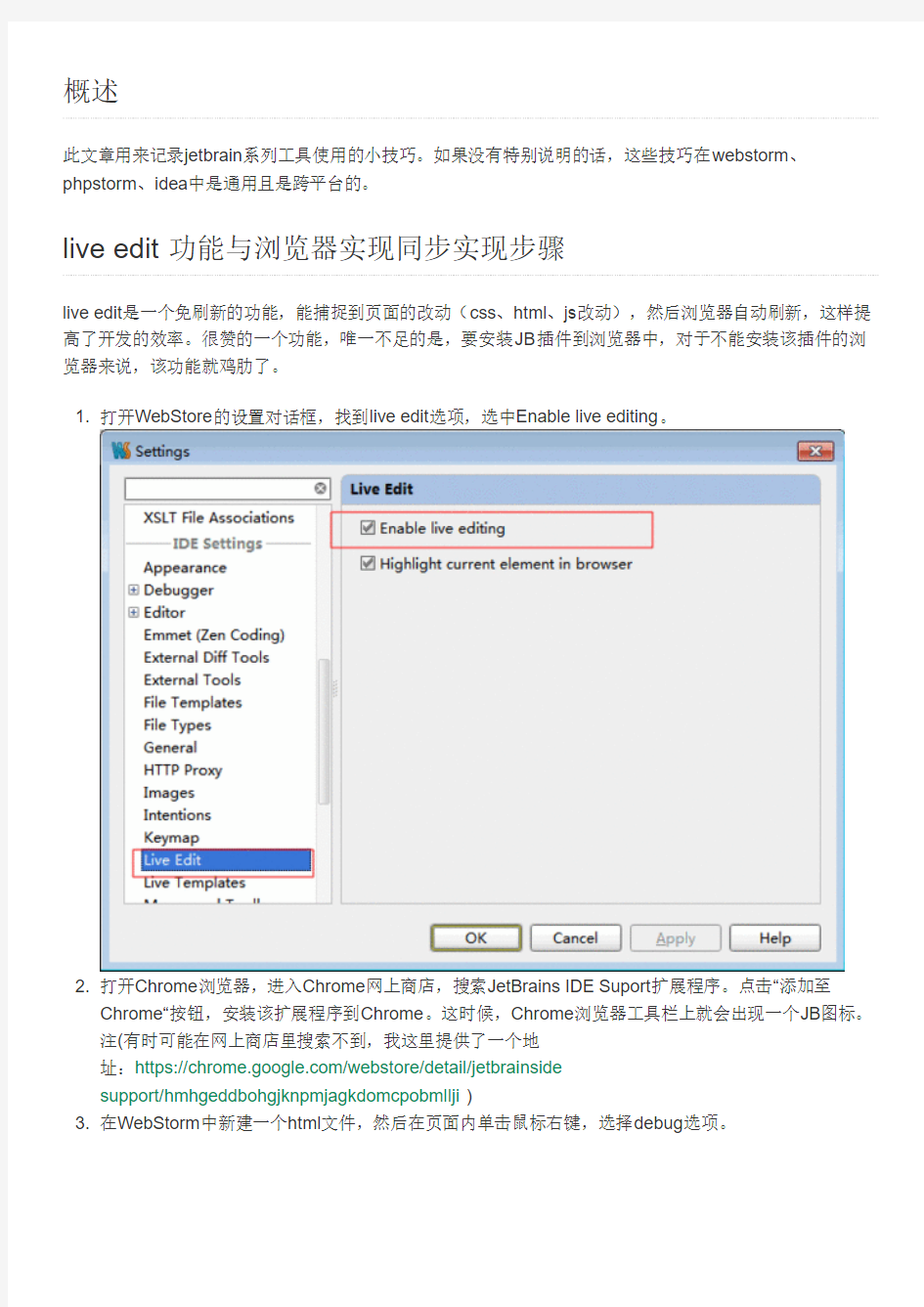
1. 打开WebStore的设置对话框,找到live edit选项,选中Enable live editing。
2. 打开Chrome浏览器,进入Chrome网上商店,搜索JetBrains IDE Suport扩展程序。点击“添加至
Chrome“按钮,安装该扩展程序到Chrome。这时候,Chrome浏览器工具栏上就会出现一个JB图标。
注(有时可能在网上商店里搜索不到,我这里提供了一个地
址:https://https://www.360docs.net/doc/273363224.html,/webstore/detail/jetbrains-ide-
support/hmhgeddbohgjknpmjagkdomcpobmllji )
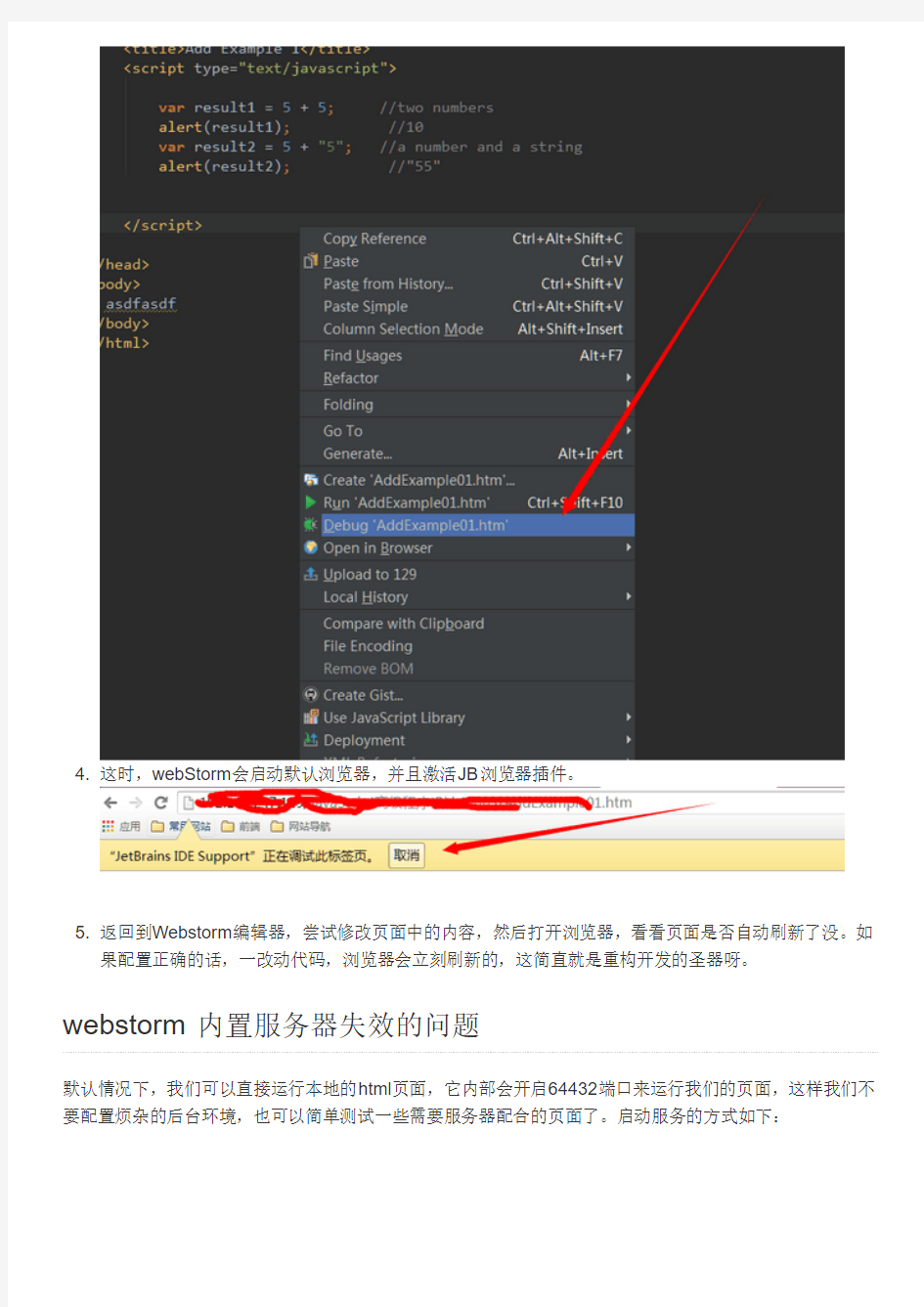
3. 在WebStorm中新建一个html文件,然后在页面内单击鼠标右键,选择debug选项。
4. 这时,webStorm会启动默认浏览器,并且激活JB浏览器插件。
5. 返回到Webstorm编辑器,尝试修改页面中的内容,然后打开浏览器,看看页面是否自动刷新了没。如
果配置正确的话,一改动代码,浏览器会立刻刷新的,这简直就是重构开发的圣器呀。webstorm内置服务器失效的问题
默认情况下,我们可以直接运行本地的html页面,它内部会开启64432端口来运行我们的页面,这样我们不要配置烦杂的后台环境,也可以简单测试一些需要服务器配合的页面了。启动服务的方式如下:
如图我们可以有三种方式或者通过快捷键的方式来启动内置服务器了。这时会在浏览器打
开http://localhost:63342/projectName/*.html这样的页面。可是有一次配置了sftp导致了启动不了内置服务。原因是webstom会把项目当作sftp中的项目发布出去。而发布的url是web server root url指定的。如图所示:
所以每次我们运行的项目中的页面的时候,我们希望是通过内置服务器运行的,但是浏览器中打开的连接是图中红线指定的URL。所以我们可以将其置空,告诉浏览器不要使用sftp指定的URL,而是使用内置服务器生成的URL。(完美搞定)
webstorm中设置nodejs使它能智能提示。
这是我在SF问题社区中的提的问题,问题可见https://www.360docs.net/doc/273363224.html,/q/1010000002447282。默认情况下。我们写的NodeJS脚本是不会智能提示的,如图所示:
图中是一个NodeJS的服务器程序,我们让服务器监听端口时,下面显示的只能提示都来自ECMASript。那么如何开启呢?
第一步,File→setting→language and frameworks→javascript→libraries→勾选要用到的库,即(Node.js v0.10.24 Core Modules)
第二步,编辑刚才勾选的项目。选中该项目并且单击右则的Edit按钮,IDE会弹窗一个窗口,如下所示:
如果先前箭头指向的部分已经自动存在,那么我们无需配置其他的选项,退出编辑窗口,保存配置就行了,如果不出意外的话,智能提示就能使用了。如果箭头指向的部分显示为空的话,那怎么办呢?别急,我们接着配置就行了。同样按下面的顺序打开File→setting→language and frameworks‐>Node.js and NPM!
图片描述
在第二个箭头指向的地方,即sources of Node.js Core Modules指向的地方,有可能出现两种情况,第一种就是上面图上显示的那样,显示Core Module已经安装了。另外一种
是https://www.360docs.net/doc/273363224.html,/q/1010000002447282提问中显示的情况,
如果是这种情况的话,单击Configure按钮下载源码即可,下载完成后,不做其他的修改,保存配置,退出即可。 如果是第一种情况的话,即sources of Node.js Core Modules下面的选项不为空,但是源码又没下载,这时就得靠自己手动下载NodeJS的源码,下载后得到的是一个归档压缩包,解压它并建议放在NodeJS安装的目录下。
准备就绪后,重复第一步和第二步的操作。单击图中箭头指向的按钮。
由于NodeJS的源代码不是单一的JS文件。所以选择添加目录选项(attach Directories)。最后把刚下载好的源码添加到目录中去。
运用并且保存更改的配置后,不出意外的话,在项目的External Libraries会出现我们刚才添加的库。
这时,智能提示就能使用了。
除此之外,我们还以按住CTRL键并点击所选择的方法,可以看看他的源码实现。ok,总结来说,配置还是蛮麻烦的。并且以后智能提示这块,原理和示例差不多。
如何快速比较两个文件的不同
这也是一个很常用的功能吧,有时候想比较两个文件的异同,但是又不想使用svn或者其他的diff工具的话,这时webstorm就派上了用场了。使用方法也很简单,选中两个文件,然后按下CTRL+D快捷键,这时webstorm的diff工具就被调用了。
webstorm配置sftp
在配置sftp之前,需要确认的是你的linux已经配置了ssh,至于ssh的配置可以参考我的这篇文
章:https://www.360docs.net/doc/273363224.html,/blog/liangyi/1190000002492828
如果已经安装好了,可以直接配置了,配置的流程如下:Tools‐>Deployment‐>Configuration,之后就会弹出一个配置的对话框。如图所示:
注意一定要选择SFTP,不能选择FTP和FTPS。Name的配置项最好选择对应服务器的IP地址名。之后就是各种配置了。
配置的时候有个要注意的地方。如果设置了Web server root URL就会导致上面说的那样。导致webstorm 静态服务器的指向会一直指到这个URL地址。
填写完毕后,单击测试按钮,即Test SFTP connection,第一次会要求你确认验证一些信息。如果不粗意外的话,那么上都能正确连接上。
测试测功后,我们就可以,把服务器上的项目导入的本地来了,这样本地不需要配置一些复杂的环境,而只是安静的提供编码环境了。
PHP生成静态页面--实例
看到很多朋友在各个地方发帖问PHP生成静态文章系统的方法,以前曾做过这样一个系统,遂谈些看法,以供各位参考。好了,我们先回顾一些基本的概念。 一,PHP脚本与动态页面。 PHP脚本是一种服务器端脚本程序,可通过嵌入等方法与HTML文件混合,也可以类,函数封装等形式,以模板的方式对用户请求进行处理。无论以何种方式,它的基本原理是这样的。由客户端提出请求,请求某一页面----->WEB服务器引入指定相应脚本进行处理----->脚本被载入服务器----->由服务器指定的PHP解析器对脚本进行解析形成HTML 语言形式---->将解析后的HTML语句以包的方式传回给浏览器。由此不难看出,在页面发送到浏览器后,PHP就不存在了,已被转化解析为HTML语句。客户请求为一动态文件,事实上并没有真正的文件存在在那里,是PHP解析而成相对应的页面,然后发送回浏览器。这种页面处理方式被称为“动态页面”。 二,静态页面。 静态页面是指在服务器端确实存在的仅含HTML以及JS,CSS等客户端运行脚本的页面。它的处理方式是。由客户端提出请求,请求某一页面---->WEB服务器确认并载入某一页面---->WEB服务器将该页面以包的形式传递回浏览器。由这一过程,我们对比一下动态页面,即可方现。动态页面需由WEB服务器的PHP解析器进行解析,而且通常还需连接数据库,进行数据库存取操作,然后才能形成HTML语言信息包;而静态页面,无须解析,无须连接数据库,直接发送,可大大减轻服务器压力,提高服务器负载能力,大幅提供页面打开速度和网站整体打开速度。但其缺点是,不能动态地对请求进行处理,服务器上必须确实存在该文件。 三,模板及模板解析。 模板即尚未填充内容html文件。例如: temp.html
WEB网站架构分析HTML静态化
HTML静态化 1介绍 其实大家都知道,效率最高、消耗最小的就是纯静态化的html页面,所以我们尽可能使我们的网站上的页面采用静态页面来实现,这个最简单的方法其实也是最有效的方法。 但是对于大量内容并且频繁更新的网站,我们无法全部手动去挨个实现,于是出现了我们常见的信息发布系统CMS,像我们常访问的各个门户站点的新闻频道,甚至他们的其他频道,都是通过信息发布系统来管理和实现的,信息发布系统可以实现最简单的信息录入自动生成静态页面,还能具备频道管理、权限管理、自动抓取等功能,对于一个大型网站来说,拥有一套高效、可管理的CMS是必不可少的。 除了门户和信息发布类型的网站,对于交互性要求很高的社区类型网站来说,尽可能的静态化也是提高性能的必要手段,将社区内的帖子、文章进行实时的静态化,有更新的时候再重新静态化也是大量使用的策略,像Mop的大杂烩就是使用了这样的策略,网易社区等也是如此。 同时,html静态化也是某些缓存策略使用的手段,对于系统中频繁使用数据库查询但是内容更新很小的应用,可以考虑使用html静态化来实现,比如论坛中论坛的公用设置信息,这些信息目前的主流论坛都可以进行后台管理并且存储再数据库中,这些信息其实大量被前台程序调用,但是更新频率很小,可以考虑将这部分内容进行后台更新的时候进行静态化,这样避免了大量的数据库访问请求。 提升网站性能的方式有很多,例如有效的使用缓存,生成静态页面等等,本文主要介绍Java高并发:HTML静态页化。 1.1什么是静态页面 静态页面是独立的html、htm后缀文件,不需要经过服务器的编译,可以直接加载到客户浏览器上显示出来。 1.2为什么要将网站修改为静态页面 1)加快页面打开浏览速度,不用调用数据库,访问速度比一般动态网站快5-10倍。 2)有利于搜索引擎优化SEO,百度谷歌等搜索引擎都会优先收录静态页面。不仅被收录 的快还收录的全。并且在排名中静态页面的排名权重要高于动态路径的页面。 3)网站更安全,静态页面从理论上讲是完全没有漏洞的。数据库出错时,不影响网站 正常访问。 4)缺点:无法即时更新,每次更新内容都需要生成静态页面。 1.3静态化需要考虑三个方面的事情 1,对SEO,能够让搜索引擎更方便的进行采集和分类,提升其速度和准确性。 2,对用户,不能影响版面的展示,不能为了速度影响了美观和可用性。 3,对维护,一些内容可以方便的更换,比如菜单调整,连接调整,广告位的调整等。
论文写作中MathType应用技巧必备
论文写作中MathType应用技巧 1. 快捷键 首先是一些需要熟练掌握的常用快捷键,比如, (1) 插入常用符号 上标:Ctrl+H 下标:Ctrl+L 积分号:Ctrl+I 根式:Ctrl+R 上横线:Ctrl+Shift+连字符 矢量箭头:Ctrl+Alt+连字符 单撇:Ctrl+Alt+' 双撇:Ctrl+Alt+" 小括号:Ctrl+9或Ctrl+0 中括号:Ctrl+[ 或Ctrl+] 大括号:Ctrl+{ 或Ctrl+} 分式:Ctrl+F 斜杠分式:Ctrl+/ 先按“Ctrl+T”放开后,再按N(n次根式)、S(求和符号)、P(乘积符号)等。 (2) 微调符号的位置 先选取要移动的符号; 再用“Ctrl+箭头键”配合操作即可实现上、下、左、右的平移; 用“Ctrl+Alt+空格”键可适当增加空格。 (3) 符号大小缩放 100%:Ctrl+1 200%:Ctrl+2
400%:Ctrl+4 800%:Ctrl+8 2. 批量修改公式的字号和大小 论文投稿之后,一不小心被拒稿了,这时只能重新找个期刊再投。然而,这个期刊对格式的要求可能和前面一个期刊的要求不一样。这样的话,排版需要修改公式的大小,一个一个手动修改不仅费时费力,而且容易漏掉。 有没有批量修改的办法?按照下面几步操作就能实现: (1)双击一个公式,打开MathType,进入编辑状态; (2)点击size菜单——define——字号对应的pt值,一般五号对应10pt,小四对应12pt; (3)点击preference->equation preference -> save to file ->存一个与默认配置文件不同的名字; (4)关闭MathType回到word文档; (5)点击word界面上的MathType——format equation——load equation preferrence选项下面的browse按钮,选中刚才存的配置文件,点选whole document 选项,点确定,搞定。 3. 公式的自动编号 第二次的投稿,终于没有被拒稿,但是需要大修。大修的时候,需要添加一些公式,也要删掉一些公式。如果手动编号,需要一个个重新编号,修改工作量变得巨大。这时,采用自动编号和自动引用会方便很多。 MathType提供四种类型的公式输入: inline(文本中的公式) display style 没有编号的单行公式
网站html静态化解决方案
网站html静态化解决方案 篇一:关于网页是否要静态化HTML的问题 关于网页是否要静态化HTML的问题 很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?有人问关于网页静态化的问题:很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?专家回答如下: 虽然页面静态化在一定程度上提高了页面访问速度和有利于搜索引擎优化以外,其实静态化带来的问题和后续成本也是不容忽视的:1、由于生成的文件数量较多,存储需要考虑文件、文件夹的数量问题和磁盘空间容量的问题,导致需要大量的服务器设备;2、程序将频繁地读写站点中较大区域内容,导致硬件损耗大、站点备份麻烦;3、页面维护的复杂性和大工作量,增加了更新维护难度和网站管理人员工作强度。 楼上说的有道理,不是每个网站都耗得起这个成本,如果你们公司的开发人员实力和时间都允许,那么可以实施你们的网站静态化,否则不提倡。 页面静态化有利用于蜘蛛的抓取,可以增加网页的权重. 楼上的楼上,不用担心,网页的静态化不会增加多少磁
盘容量,一个网页也就是几十K,现在硬盘很便宜.页面的维护不会有问题,网站后台还是采用动态的数据库管理,前台显示页面,可以生成静态的html 篇二:WEB网站架构分析HTML静态化 HTML静态化 1 介绍 其实大家都知道,效率最高、消耗最小的就是纯静态化的html页面,所以我们尽可能使我们的网站上的页面采用静态页面来实现,这个最简单的方法其实也是最有效的方法。但是对于大量内容并且频繁更新的网站,我们无法全部手动去挨个实现,于是出现了我们常见的信息发布系统CMS,像我们常访问的各个门户站点的新闻频道,甚至他们的其他频道,都是通过信息发布系统来管理和实现的,信息发布系统可以实现最简单的信息录入自动生成静态页面,还能具备频道管理、权限管理、自动抓取等功能,对于一个大型网站来说,拥有一套高效、可管理的CMS是必不可少的。 除了门户和信息发布类型的网站,对于交互性要求很高的社区类型网站来说,尽可能的静态化也是提高性能的必要手段,将社区内的帖子、文章进行实时的静态化,有更新的时候再重新静态化也是大量使用的策略,像Mop的大杂烩
Word中MathType公式调整的一些技巧
Word中MathType公式调整的一些技巧 一、批量修改公式的字号和大小 数学试卷编辑中,由于排版等要求往往需要修改公式的大小,一个一个的修改不仅费时费力,还容易产生各种错误。如果采用下面介绍的方法,就可以达到批量修改公式大小的效果。 (1)双击一个公式,打开MathType,进入编辑状态; (2)点击size(尺寸)菜单→define(自定义)→字号对应的pt(磅)值,一般五号对应10pt(磅),小四对应12pt(磅); (3)根据具体要求调节pt(磅)值,然后点击OK(确定)按钮; (4)然后点击preference(选项)→equation preference (公式选项)→save to file(保存到文档),保存一个与默认配置文件不同的名字,然后关闭MathType 回到Word文档; (5)点击Word界面上的菜单MathType→format equations(公式格式)→load equation preferrence(加载公式选项),点击选项下面的browse(浏览)按钮,选中刚才保存的配置文件,并点选whole document(整个文档)选项,最后单击OK(确定)按钮。 到此,就安心等着公式一个个自动改过来吧…… 但这样处理后,下次使用Word文档进行MathType公式编辑时,将以上述选定的格式作为默认设置。如果需要恢复初始状态,可以按以下步骤操作:(1)双击一个公式,打开MathType,进入编辑状态; (2)然后点击preference(选项)→equation preference (公式选项)→Load factory settings(加载出厂设置),然后关闭MathType回到Word文档。 二、调整被公式撑大的Word行距 点击“文件”菜单下的“页面设置”项。在“文档网格”标签页中的“网格”一栏,勾选“无网格”项。 但此时也存在一个问题,就是此时的行间距一般比预期的行间距要小。这时
网站生成静态面的几种策略精编
网站生成静态面的几种 策略精编 Document number:WTT-LKK-GBB-08921-EIGG-22986
[转]网站生成静态页面的几种策略 2008-02-02 11:13 网站生成静态页面,及网站数据采集的攻、防原理和策略 目前很多人都开始注重动态页面生成HTML页了,但选择哪种生成HTML的方法和防采集却不防搜索引擎的问题却经常困扰大家。解决此问题则是本文产生的原因。 首先祥细说一下常用的几种生成HTML的方法: 生成HTML方法主要步骤只有两个: 一、获取要生成的html文件的内容 二、将获取的html文件内容保存为html文件 我在这里主要说明的只是第一步:如何获取要生成的html 文件的内容: 目前常用获取html文件的内容的方法有几下几种: 1、 str="内容" str=str&"内容数据库读取内容........." 这种方法与是在脚本内写要生成的html内容,不太方便预览生成页面的内容,无法可视化布局页面,更改html模板时会更加复杂。 用这种方法的人很多,但我感觉这种方法是最不方便的。
2、 制作单独的HTML模板页,动态的内容用特定的字符作为标记(如:有人用$title$标记为网页标题),用或者将其模板内容载入,然后再用替换方法把原先定好的标记替换为动态内容(如:Replace(载入的模板内 容,"$title$",rs("title" ) ) )。 3、 用XMLHTTP或serverXMLHTTP获取动态页所显示的HTML内容, 我常用的生成html文件的实例: 'weburl是要获取的动态页地址 'getHTTPPage(weburl)是获取动态页内容的函数 weburl="")&""‘指定动态页地址 body=getHTTPPage(weburl)'用函数取到动态页地址的内容 此方法最大的好处就是不用费力气专门去写静态的模板页面,只是将原来就有的动态页面转换为HTML静态页面,但生成速度不是太快。 我常用的生成HTML的方法就是第3种:用XMLHTTP获取动态页生成的HTML内容,再用或者保存成html文件。 第二步是生成文件的方法: ASP里常用的有用生成文件和生成文件两种 1、
mathtype技巧
一些常用快捷键掌握一些快捷键对提高工作效率帮助很大,下面是我总结的一些快捷键(括号内为实现的功能)。1.放大或缩小尺寸 Ctrl+1(100%);Ctrl+2(200%);Ctrl+4(400%);Ctrl+8(800%)。 2.在数学公式中插入一些符号 Ctrl+9或Ctrl+0(小括号);Ctrl+[ 或Ctrl+](中括号);Ctrl+{ 或Ctrl+}(大括号); Ctrl+F(分式);Ctrl+/(斜杠分式);Ctrl+H(上标);Ctrl+L(下标);Ctrl+I(积分号); Ctrl+R(根式);Ctrl+Shift+连字符(上横线);Ctrl+Alt+连字符(矢量箭头); Ctrl+Alt+'(单撇);Ctrl+Alt+"(双撇);先按“Ctrl+T”放开后,再按N(n次根式)、S(求和符号)、P(乘积符号)等。 3.微移间隔 先选取要移动的公式(选取办法是用“Shift+箭头键”),再用“Ctrl+箭头键”配合操作即可实现上、下、左、右的平移;用“Ctrl+Alt+空格”键可适当增加空格。 4.元素间的跳转 每一步完成后转向下一步(如输入分子后转向分母的输入等)可用Tab键,换行用Enter键。 添加常用公式 MathType的一大特色就是可以自己添加或删除一些常用公式,添加的办法是:先输入我们要添加的公式,然后选中该公式,用鼠标左键拖到工具栏中适当位置即可。删除的方式是右击工具图标,选择“删除”命令即可。 在编辑word文档时,如果需要录入公式将是一件非常痛苦的事情。利用Mathtype作为辅助工具,会为文档的公式编辑和修改提供很多方便。 下面介绍几种mathtype中比较重要的技巧 一、批量修改公式的字号和大小 论文中,由于排版要求往往需要修改公式的大小,一个一个修改不仅费时费力还容易使word产生非法操作。 解决办法,批量修改:双击一个公式,打开mathtype,进入编辑状态, 点击size菜单-》define->字号对应的pt值,一般五号对应10pt,小四对应12pt 其他可以自己按照具体要求自行调节。其他默认大小设置不推荐改动。 然后点击preference->equation preference -> save to file ->存一个与默认配置文件不同的名字,然后关闭mathtype回到word文档。 点击word界面上的mathtype ->format equation -> load equation preferrence选项下面的browse按钮,选中刚才存的配置文件,点选whole document选项,确定,就安心等着公式一个个改过来。 二、公式的自动编号和引用功能 mathtype提供四种类型的公式输入inline(文本中的公式) display style 没有编号的单行公式, left numbered display style 编号在左边 right ... 编号在右边 在编辑公式时,如果出现删除公式的情况,采用手动编号会使得修改量变得很大,采用自动编号和自动引用会方便很多,这些功能都已经在安装mathtype后集成在word的按钮上了,将鼠标悬停在相应的按钮上就可以看到具体的功能描述,由于应用十分简单,就不再此赘述了。 三、与latex代码之间的转换 mathtype编辑器中的translator 里面提供了向latex,amslatex等格式的方便转换。选择相应的翻译目标后,将下面的两个inculde 选项去掉,你的mathtype就可以直接将公式翻译称为latex代码了,这对于latex的初学者和记不住latex 代码的人非常重要。 四、 书写数学符号时,请参考下面的给定数学符号,需要时直接复制即可. 另外还有几个表示思路: (强调:平时考试不可乱用下面两行的符号,这些写法只适合在论坛发帖)
MathType使用技巧
目录 1 详解MathType中如何批量修改公式字体和大小 (2) 2 如何在等号上插入容 (3) 3 详解MathType快捷键使用技巧 (3) 4 数学上的恒不等于符号怎么打 (3) 5 MathType表示分类的大括号怎么打 (3) 6 编辑公式时如何让括号的容居中 (3) 7 MathType怎么编辑叉符号 (3) 8 怎样用MathType编辑竖式加减法 (3) 9 如何用MathType编辑除法竖式 (3) 10 如何用MathType编辑短除法 (3) 如何调整MathType矩阵行列间距 (3) 12在MathType中怎样表示将公式叉掉 (3) 13 MathType怎么输入字母上方的黑点 (3) 14 MathType如何编辑大于或约等于符号 (3)
1 详解MathType中如何批量修改公式字体和大小 MathType应用在论文中时,有时会因为排版问题批量修改公式字体和大小,一个一个的修改不仅费时费力,还容易出现错误,本教程将详解如何在MathType公式编辑器中批量修改公式字体和大小。批量修改公式字体和大小的操作步骤: 步骤一双击论文中的任意一个公式,打开MathType公式编辑器软件。 步骤二单击菜单栏中的大小——定义命令,打开“定义尺寸”对话框。如果使用的是英文版MathType,点击size——define即可。 步骤三在“定义尺寸”对话框中,通过更改pt值的大小可以达到修改MathType字体的效果。英文版下为“Full”。
一般情况下,五号字对应的pt值为10,小四号字对应的pt值为12。因为“磅”是大家比较熟悉的单位,用户也可以将pt值换成“磅”来衡量。 步骤四菜单栏中的选项——公式选项——保存到文件,选择保存路径。英文版的MathType点击preference——equation preference —— save to file 步骤六关闭MathType软件后,点击word文档中的MathType——Insert Number——format equation,打开format equation对话框。
静态化技术文档
2010-01-26 09:59 首先说说为什么要静态化。 对于现在的Web Application来说,动态页面是占有绝对高的地位的,正因为有了动态化,才有了现在Web的丰富多彩,但是如同所有别的事实一样,好处往往都是有代价的。 为了产生出动态的效果,每一次对页面的请求都会要求服务器对页面进行编译或者执行,这些操作都很消耗系统资源。如果这期间还有和数据库的通讯,那么代价将会更大。 如果一个页面在一定的时间内,其内容没有发生改变,那么就不必为每一次对它的访问进行一次“新”的编译或执行。我们可以把它在这段没有发生改变的时间内的结果保存到一个静态的页面里面,然后每次访问这个页面时,就用刚才保存的静态页面进行回复。这样便能大大地减少系统资源的消耗,并且提高对客户的响应速度。而这个过程就称之为页面静态化。 现在所面临的问题就是如何在JSP中将页面的内容保存下来。 在访问JSP页面的时候,服务器会先将JSP文件编译为Servlet文件,然后对这个Servlet编译、执行,并最终把结果返回给客户端。而我们的任务就是要把这个最终生成的HTML静态页面保留下来,存放在服务器上。 解决的方法其实很简单。普通的对于JSP的访问,最终的数据流是回写到客户端的,如果我们把它重定向,让它回写到服务器上一个本地的文件,这样就能把JSP的执行结果保存起来,而这个文件就是我们想要得到的静态化的结果。 好了,说了那么多废话,现在说说具体怎么实现。 看过将JSP编译成的Servlet文件以后,可以知道这个Servlet是通过一个"JspWriter"类型的对象将数据回写给客户端的,而这个对象正是JSP里面的内置对象"out",现在我们只需要定义一个自己的类,让它继承"JspWriter"类,覆盖里面的输出相关函数,让数据都输出到一个指定的文件就可以了。 例如(省略了部分重载函数): 程序代码 import java.io.*; import javax.servlet.jsp.*; public class ConstPageWriter extends JspWriter { private PrintWriter pw; public ConstPageWriter(String fileName){ super(JspWriter.DEFAULT_BUFFER, false); try{ pw = new PrintWriter(fileName, "UTF-8"); }catch(Exception e){ e.printStackTrace(); } } @Override public void print(String arg0) throws IOException { pw.print(arg0);
HTML静态页制作规范
HTML静态页制作规范 一、总则 (2) 1.1 目的及效力 (2) 1.2页面制作工作的原则 (2) 二、文件及文件夹 (2) 2.1 文件夹 (2) 2.2 图片文件 (3) 2.3 页面文件 (3) 2.4样式表文件 (4) 2.5 JavaScript文件 (4) 三、代码规范 (4) 3.1 样式表 (4) 3.2 HTML代码 (5) 四、页面内容 (5) 4.1 页面布局 (5) 4.2形象页、页头页尾 (6) 4.3内容显示 (6) 4.4表单 (7) 4.4链接 (7) 4.5 英文字体 (7) 4.6 积极沟通 (7) 五、标准代码 (8) 附录一 (8) 按住CTRL并单击目录可直接定位
一、总则 1.1 目的及效力 1.制订本规范的目的是使静态页面制作工作标准化,便于阅读、理解和程序合成,实现流水 化作业,以期提高代码质量、提升开发效率、减少错误。 2.页面制作人员必须严格遵守此规范。 3.本规范应用于2015年9月1日以后制作的项目中,不溯及以往。 4.本规范随时根据需要修订,请注意版本号的变化。当前为2.0版。 1.2页面制作工作的原则 1.页面制作人员应有手写代码的能力。 2.页面制作必须在规定的时间内完成。 3.页面制作必须按照合同规定完成,如使用table/div布局等。 4.页面制作要遵循设计人员制作的效果标准,对设计效果有疑问的要和设计师协商明确,不 得随意更改设计效果。页面制作完成后需检查是否与设计效果一致,然后提交设计师确认,确认完毕后安排程序制作。 5.设计人员设计的所有页面效果都必须制作成静态页面,不得缺漏。 6.所有网站中需要用到的功能性页面都必须制作,不得缺漏。 7.多语言版网站,所有语言版的页面都必须制作,不得缺漏。 8.使用统一的样式表文件、统一的文件和文件夹命名,标准模块使用公司统一的静态代码。 9.页面制作时使用的文字和图片资料尽量使用客户的真实信息。无法获得客户相关资料的, 可以使用安徽安搜信息技术有限公司的相关资料代替。页面中严禁出现其他客户的名称、标志及联系方式等信息。 10.页面制作必须要保证在多分辨率下的显示效果。 11.页面制作必须要保证在多浏览器下的现实效果。至少保证在IE6.0,IE7.0,IE8.0, FireFox,360等常用浏览器下的显示效果。 12.页面制作时必须考虑到以后维护内容时可能出现的各种特殊情况,如:新闻或栏目名 称标题较长、暂无内容或内容较少、页数较多、日期长短不一等。 13.在不增加代码复杂度、不降低显示效果的情况下,应尽量缩减图片和页面尺寸。 14.必须遵守互联网相关法律法规,如备案信息的处理、网页内容的健康等。 二、文件及文件夹 2.1 文件夹 1.静态页面制作完成后,所有的工作结果需放置在一个项目文件夹内。 2.项目文件夹命名:中文拼音首字母_中文名,其中字母一律小写。
MathType使用技巧大全
MathType是“公式编辑器”的功能强大而全面的版本。如果要经常在文档中编排各种复杂的数学、化学公式,则MathType是非常合适的选择。MathType用法与“公式编辑器”一样简单易学,而且其额外的功能使你的工作更快捷,文档更美观。 MathType包括: (1)Euclid字体设置了几百个数学符号。 (2)具有应用于几何、化学及其他方面的新样板和符号。 (3)专业的颜色支持。 (4)为全球广域网创建公式。 (5)将输出公式译成其他语言(例如:TeX、AMS-TeX、LaTeX、MathML及自定义语言)的翻译器。 (6)用于公式编号、格式设置及转换Microsoft Word文档的专用命令。 (7)可自定义的工具栏,可容纳最近使用过的几百个符号、表达式和公式。 (8)可自定义的键盘快捷键。 在编辑word文档时,如果需要录入公式将是一件非常痛苦的事情。利用M athtype作为辅助工具,会为文档的公式编辑和修改提供很多方便。下面介绍几种mathtype中比较重要的技巧 一、批量修改公式的字号和大小 论文中,由于排版要求往往需要修改公式的大小,一个一个修改不仅费时
费力还容易使word产生非法操作。 解决办法,批量修改:双击一个公式,打开mathtype,进入编辑状态, 点击size菜单->define->字号对应的pt值,一般五号对应10pt,小四对应12pt 其他可以自己按照具体要求自行调节。其他默认大小设置不推荐改动。 然后点击preference->equation preference -> save to file ->存一个与默认配置文件不同的名字,然后关闭mathtype回到word文档。 点击word界面上的mathtype ->format equation -> load equation pr eferrence选项下面的browse按钮,选中刚才存的配置文件,点选whole doc ument选项,确定,就安心等着公式一个个改过来。 word中被行距被撑大的解决方法 -------------------------- 在Word文档中插入公式后,行距便会变得很大,简单的调整段落的行距是行不通的。逐个点选公式,然后拖动下角的箭头倒可以将它任意放大缩小以调整行距,但是如果在一篇文档中使用了大量的公式,这种操作显然太麻烦,手工操作也容易使得公式大小不一,一些小的公式还会影响到显示的效果。下面介绍两种调整公式行距的方法: ·全部一次调整 依次单击菜单命令“文件→页面设置”。单击“文档网格”选项卡,如图1所示。选中“无网格”,单击“确定”按钮就可以了。
JSP生成静态页面
jsp生成静态页面 转自:https://www.360docs.net/doc/273363224.html,/space/?233 生成静态页面技术解决方案系列(一) 2006-10-26 相信很多人都希望自己的页面越快越好,最好是能静态的,提高客户访问速度。也便于搜索引擎搜索。所以,就希望我们的动态读取数据库的页面,尽可能的生成静态页面。一下系列文章,介绍一下个人的解决方案。 本系列将介绍个人的一种方法,在不改变原来jsp 文件的基础上,只需 要加入少量的代码,就让你的新闻发布系统,很容易就完全变成静态的页面。 本文假设你是用java开发的web动态页面。 第一步,加入servlet.代码如下。 public class ToHtml extends HttpServlet { public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String url = ""; String name = ""; ServletContext sc = getServletContext(); String file_name = request.getParameter("file_name");// 你要访问的jsp 文件名,如index,不包括扩展名 // 则你访问这个servlet时加参数.如 http://localhost/test/toHtml?file_name=index url = "/" + file_name + ".jsf";// 你要生成的页面的文件名。我的扩展名为jsf . name = ConfConstants.CONTEXT_PATH+"\\"+ file_name + ".htm";// 这是生成的html文件名,如index.htm.文件名字与源文件名相同。扩展名为htm //ConfConstants.CONTEXT_PATH为你的应用的上下文路径。
word公式编辑器MathType使用技巧
word公式编辑器MathType使用技巧 当你在用mathtype编辑公式的时候,是否因频繁的鼠标点击而对这个软件颇有抱怨,其实mathtype 的研发人员早就替你想到了这一点并给出了解决的方案。 1. 常见的数学符号的快捷键(Ctrl是王道) (1) 分式 Ctrl+F(分式) Ctrl+/(斜杠分式) (2) 根式 Ctrl+R(根式) 先按“Ctrl+T”,放开后,再按N(n次根式)。 例如,先按“Ctrl+T”,放开后,再按N,然后在空格中分别填入2,3就得到2的3次方根。 (3) 上、下标 Ctrl+H(上标)例如,按y Ctrl+H+2 就得到 Ctrl+L(下标)例如,按y Ctrl+L+2就得到 Ctrl+J(上下标)例如,按y Ctrl+J 然后在空格中分别填入2,3就得到 (4) 不等式 先按“Ctrl+K”,放开后,再按逗号,就得到小于等于符号≤ 先按“Ctrl+K”,放开后,再按句号,就得到大于等于符号≥ (5) 导数、积分 Ctrl+Alt+'(单撇(导数符号)) Ctrl+Shift+”(双撇(二阶导数符号)) Ctrl+I(定积分记号) Ctrl+Shift+I, ! (不定积分记号) (6)上横线、矢量箭头 Ctrl+Shift+连字符(上横线) Ctrl+Alt+连字符(矢量箭头) (7)括号快捷键(效率提高50% o(∩_∩)o ) Ctrl+9或Ctrl+0(小括号) Ctrl+[或Ctrl+](中括号) Ctrl+{ 或Ctrl+}(大括号) (8)放大或缩小尺寸,只是显示,并不改变字号 Ctrl+1(100%) Ctrl+2(200%)
wordpress 全站生成静态html页面插件
wordpress 全站生成静态html页面插件 wordpress 全站生成静态html页面插件 只要被浏览页面就会自动生成一个html页面 文件名可以自己设,网上找的,分享下, 说明: **** 概述**** cos-html-cache 将会大大地提高你wordpress的运行效率和载入速度。该插件会在页面第一次载入的时候产生和url对应的真正的html文件作为缓存,后面的运行将会直接载入该html从而大大的提高了页面的效率。当页面内容发生变化时将会自动更新对应的页面,更新缓存的触发事件有:修改文章、删除文章、评论成功提交,同时这些事件也将会更新与之相邻的文章。 cos-html-cache2.0和之前的版本相比大大的提高了速度,改进了缓存的机制,使之更加科学 **** 安装**** 1. 下载插件,解压缩,你将会看到一个文件夹cos-html-cache,请确认文件夹里面没有二级目录,然后将其放置到插件目录下,插件目录通常是 `wp-content/plugins/`; 2. 在后台对应的插件管理页激活该插件; 3 在网站的根目录下创建一个文件 "index.bak",并将属性设置成0666 4 安装完成; **** 卸载插件 **** 1. 进入后台 admin->设置->cos-html-cache; 2. 点击按钮删除所有的html缓存文件(请一定要删除);
3. 删除首页根目录下的index.html(如果存在); 4. 进入插件管理界面,禁用该插件; 5. 卸载完成,若还有相关的html文件,请手动删除之。 **** FAQ **** 1. 我后缀名是.htm不是.html的可以用么? 后缀名是html或者html均可,其他方式不可以 2. 如果我的永久连接是目录形式的可以用么? 不可以,插件将会在目录下生成index.html文件。 3. 缓存的静态HTML文件在哪里? 放在你URL链接对应的地方,比如你页面的地址是https://www.360docs.net/doc/273363224.html,/dir1/dir2/2.ht ml那么静态文件就在 dir1/dir2 目录下 4. 为什么后台没有批量更新了? 请看最前面的说明,2.0的机制发生变化,已经不需要这个功能了! 5. 如果我的永久连接不合理怎么办?放心修改就是,不用担心链接失效问题,我自己都修改过几次。 6. 静态化后不支持pingback,如何处理? 在你的模板文件夹下的header.php文件中,加上这样的pingback meta:” />,加在css调用之前,当调用静态文件的时候,htaccess和这个meta会帮你处理ping back的! 7. 如何确定静态化成功? FTP查看有没有html文件生成,或者看看当前页面的源代码的最后面是否有这样的代码: 8. 生成了index.html为什么访问的还是index.php 服务器配置文件访问优先级的问题,本插件无能为力,请修改服务器配置,如果你的服务器支持自定义htaccess,请在htaccess中增加DirectoryIndex index.html index.htm in dex.php index.cgi。 9. 无法生成cache,如何处理? 页无法生成是因为你的网站根目录不让写入文件,你可以自行建立index.html,设置属性为
MathType_使用技巧教程
1、Aurora 方程的类型 在Aurora中有三种类型方程,分别为:inline, display和numbered display。inline 是指该方程与其它的文字混在一起,构成文档的一行,可以理解为行内方程。display类型是指该方程单独构成一个段落,并且居中显示,可以理解为行间显示的方程。numbered display类型就是带数字标号的行间显示。 2、快捷键 Microsoft Word 为了避免跟其他应用程序冲突, 在word里使用Aurora快捷键大多数都是以
教你制作静态网页的方法
教你制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开和保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b. 设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c. 设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d. 网页文本的输入和属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项
目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e. 网页图片的插入和属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。 在图像属性面版中设置 f. 插入层 方法: 1、点击插入面版中的“描绘层”;2、在网页编辑器窗口中按住鼠标左键拖画出定位用的层; 3、可以随意移动层的位置; 4、可在层中插入图像、文字等。 g. *插入表格,用表格定位 方法: 1、先用鼠标点至欲插入表格的位置; 2、点插入面版中的“表格”—“插入表格”; 3、确定行数、列数后确定即将表格插入到选定位置了; 4、可在表格中任何单元格里插入图像、文字等。 h. 建立超链接 方法: 1、选中要建立超链接的文字或图像; 2、点右键“创建链接”打开的窗口或在属性的链接栏里,填入链接的目标。(如:本网站另一个网页,或外部网页如https://www.360docs.net/doc/273363224.html,,或电子邮件如:mailto:zdhwangji@https://www.360docs.net/doc/273363224.html,) 3、在页面属性里修改链接的属性:修改--页面属性(链接、活动链接、访问过链接) 二、制作实例1
MathType常用快捷键-精心整理
MathType中的一些精彩技巧 一些常用快捷键掌握一些快捷键对提高工作效率帮助很大,下面是我总结的一些快捷键(括号内为实现的功能)。 1.放大或缩小尺寸 Ctrl+1(100%);Ctrl+2(200%);Ctrl+4(400%);Ctrl+8(800%)。 2.在数学公式中插入一些符号 Ctrl+9或Ctrl+0(小括号);Ctrl+[ 或Ctrl+](中括号);Ctrl+{ 或Ctrl+}(大括号); Ctrl+F(分式);Ctrl+/(斜杠分式);Ctrl+H(上标);Ctrl+L(下标);Ctrl+I(积分号); Ctrl+R(根式);Ctrl+Shift+连字符(上横线);Ctrl+Alt+连字符(矢量箭头); Ctrl+Alt+'(单撇);Ctrl+Alt+"(双撇);先按“Ctrl+T”放开后,再按N(n次根式)、S(求和符号)、P(乘积符号)等。 3.微移间隔 先选取要移动的公式(选取办法是用“Shift+箭头键”),再用“Ctrl+箭头键”配合操作即可实现上、下、左、右的平移;用“Ctrl+Alt+空格”键可适当增加空格。 4.元素间的跳转 每一步完成后转向下一步(如输入分子后转向分母的输入等)可用Tab键,换行用Enter键。 添加常用公式 MathType的一大特色就是可以自己添加或删除一些常用公式,添加的办法是:先输入我们要添加的公式,然后选中该公式,用鼠标左键拖到工具栏中适当位置即可。删除的方式是右击工具图标,选择“删除”命令即可。 在编辑word文档时,如果需要录入公式将是一件非常痛苦的事情。利用Mathtype作为辅助工具,会为文档的公式编辑和修改提供很多方便。 下面介绍几种mathtype中比较重要的技巧 一、批量修改公式的字号和大小 论文中,由于排版要求往往需要修改公式的大小,一个一个修改不仅费时费力还容易使word产生非法操作。 解决办法,批量修改:双击一个公式,打开mathtype,进入编辑状态, 点击size菜单-》define->字号对应的pt值,一般五号对应10pt,小四对应12pt 其他可以自己按照具体要求自行调节。其他默认大小设置不推荐改动。
【IT专家】如何动态生成HTML页面
本文由我司收集整编,推荐下载,如有疑问,请与我司联系 如何动态生成HTML页面 我想知道一些新闻网站,如新浪,他们的新闻网页生成的都是html,我知道如何动态生成HTML页面,我想知道大概的一些原理。你可以写一些在后台运行的程序,比如一些用DELPHI写的DLL,在你要访问的链接里传送参数,在后台自动生成HTML代码,发送到客户端!!!当然如果你用的是JSP开发,也可以用JAVA写一些JAVABEAN或者是SERVLET,要实现的功能和DLL差不多! 新浪由于访问量极大,肯定不会每次访问都用服务器程序动态生成页面,不然服务器早就跑死了。他们会在网页内容创建或者更新时自动生成静态HTML页面,以后的浏览全部引向静态页面。其实CSDN也是同样的策略:论坛的帖子并不是动态生成的,而是已经生成好的静态页面(XML格式)。只有当有人回复时,才会调用服务器程序,重新生成静态页面。例如我要做一个信息发布的系统,后台管理系统把信息加到数据库当中,然后同时生成html文件储存在服务器上。我这样认为对吗?但是还有问题,如果我要把信息列表出来(例如主页要列表信息的题目,还有链接),那么是否还是要读数据库?还有一个问题,当我做搜查的时候,例如我要实现搜查信息的时候,我还是要通过数据库搜查吧?你知道一个论坛(例如CSDN)的浏览次数与发帖次数之比是多少吗?大概是10:1。也就是说,生成静态页面将减少90%的服务器程序运行次数。如果网站的每日页流量是1000万,这个比例就意味着一台小型机。没用处?你告诉我什么有用处?tokafeleung(梁继宗):一种常见的做法就是像你所说的这样。将信息列表和搜索实际上是同一个操作:根据某种条件得到一系列文章(最近做CMS,习惯说“文章”这个词,请多谅解)。如果文章正文普遍比较大,可以根据需要建索引字段,能够极大地提高搜索速度。在一个普通的CMS 中,最大的开销是读/写文章正文时的数据流。由于CMS的读/写次数之比更大(常常达到100:1甚至更大),因此实际上最大的开销就是读取文章正文的动作。如果有索引字段,搜索动作是不需要读取文章正文的。生成静态HTML文件之后,普通的(无修改的)浏览动作也不需要从数据库读取文章正文。一般情况下,这样就可以达到性能要求了。楼上所说的搜查,是建立一个索引表,将文章正文的关键字加入
