如何运用ps制作立方体贴图


如何制作立方体贴图?
(上)
效果图:
操作过程:
1. 打开三幅大小一样的风景图像,图像的宽高最好一样。这里三幅图像均为
907×907pixels。
2. 按下Ctrl+N组合键新建一RGB图像文件,新图像的宽高应大于上边的三幅图像中的任一幅。这里为1200×1200pixels。
3. 切换到第一幅风景图像,按Ctrl+A组合键选中图像,再按Ctrl+C组合键复制;然后切换到新图像,按下Ctrl+V组合键粘贴风景图像到新图层中。
4. 重复上步将其他两幅图像也复制到新图像中,然后关闭所有的风景图像。此时新图像将增加三个图层,每个图层对应一幅风景图像。
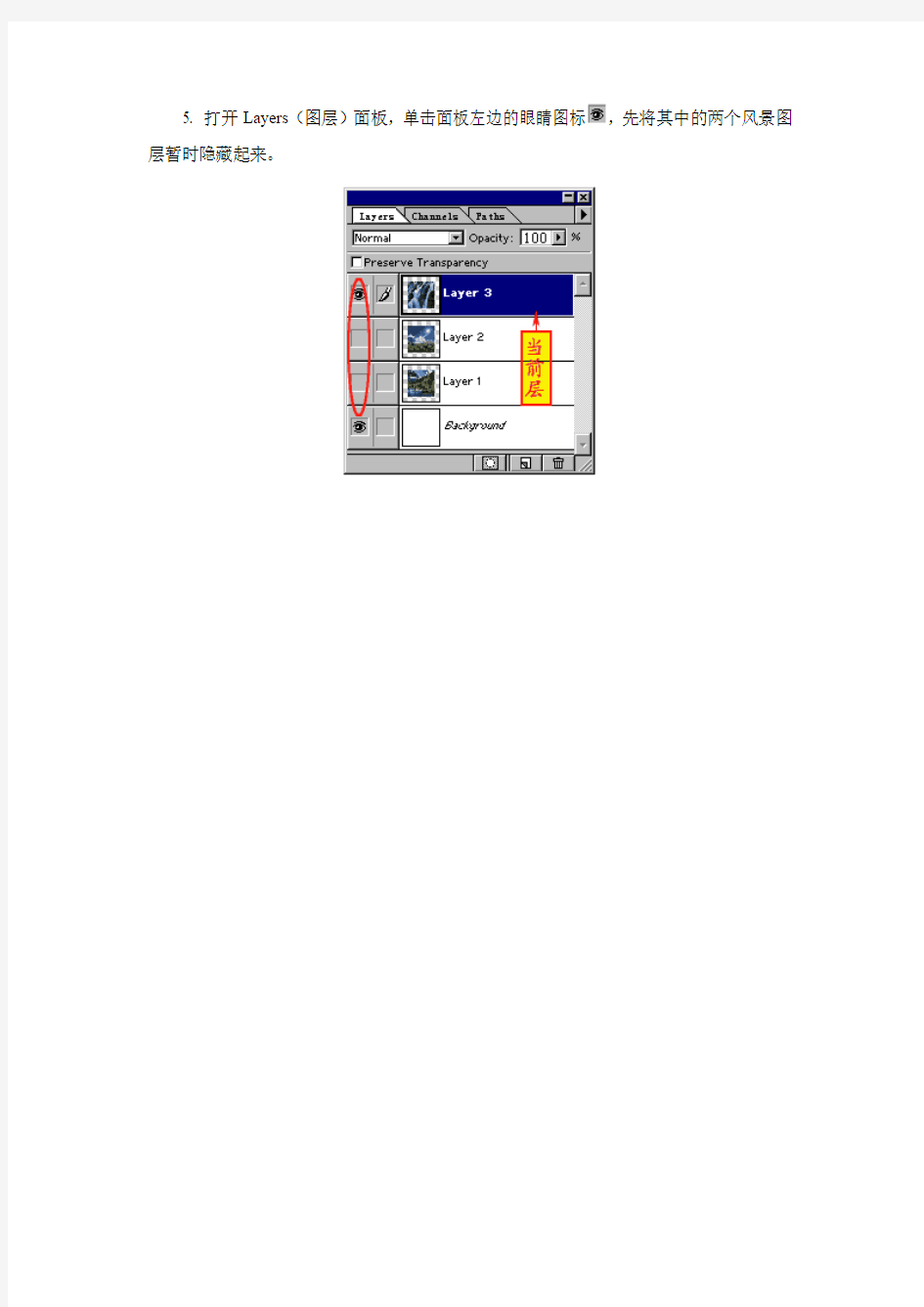
5. 打开Layers(图层)面板,单击面板左边的眼睛图标,先将其中的两个风景图层暂时隐藏起来。
PhotoShop制作教程500例电子书(精)
PhotoShop制作教程500例电子书[提供下载] [Photoshop] 炫彩效果[Photoshop] 可爱歪框框 Fireworks] 半阴影字 用蒙版制作蒙太奇效果 如何在Photoshop中使用清晰的小号汉字 Photoshop极品美女打造性感睫毛 Photoshop 打造精致按钮 Photoshop天使翅膀的制作 照片处理:Photoshop修复残破照片 Photoshop拼贴图的简单做法 Photoshop学习之路之抠图 PS制作缺憾美之艺术边框 滤镜打造绚彩水晶花朵 PS照片处理:美眉照片变名画主角 给美眉照片添加柔焦效果 Photoshop冲击波制作教程 Photoshop给卡通动漫线稿上色:龙珠封面 [Photoshop] 艺术照片的处理过程..大部分MM喜欢这种! 照片处理:优化MM照片的眉毛、睫毛和眼睛
用Photoshop精细绘制飘逸发丝 飞扬的韵律—用Photoshop制作打散效果图 新建Photoshop图像 巧用Photoshop色阶功能打造水粉特效 photoshop图文教程:制作光盘封面 图层混合基础知识 Photoshop滤镜组合打造丰富肌理背景Photoshop] 制造水雾玻璃流水痕迹Photoshop] 古老的拉丝 PS效果教程:画虚线的两种方法Photoshop] 让你的图上只保留一种颜色 美女的秀发:Photoshop纯色背景抠图[Photoshop] 颓废感觉.... 3Dmax教程:千纸鹤多边形建模 小窍门AI 快速做眼球效果 Logo边学边做(蚕食效果 Photoshop打造色彩绚丽的高光背景 PS打造超炫人物效果 Photoshop 打造精致按钮 Photoshop极品美女打造性感睫毛 PS 打造精致按钮(五黑蓝色玻璃风格
游戏贴图技术入门-法线贴图
第一部分:法线贴图的制作示例:岩石的法线贴图制作什么叫做法线贴图,简单的说就是将一个高边模型上的细节信息在另一个低边模型上面显示出来,这就叫做法线贴图。高边模型和低边模型必须是同一个模型,只区别在于面数和细节的差异。为什么要给低边模型渲染法线贴图,原因就是高边模型的面数过高,当然细节也很丰富。在游戏里面显示的话,会占非常大的内存,相应的对电脑的要求也会相应的高;然而低边模型是用到游戏里面的,并且它所占的内存比起高边模型来说,非常小,但是细节和质感不比高边模型的好,所以为了有更高质量的游戏,但又占内存小的游戏,我们自然就需要法线贴图来为我们的游戏增加更多细节和质感。法线贴图一般都是用在次时代游戏里面,网络游戏还是非常少,因为还关键的是用什么引擎。只要支持法线贴图的,那么它的游戏里面也会用上法线这效果。下面我以岩石的法线贴图来做个例子:首先创建一个低边模型的岩石(需要展开UV),然后再复制一个出来,通过ZB或在MAX里面制作出它的高边模型(不需要展开UV),如图: 有了高模和低模后,我们就可以给它创建法线贴图了,在渲法线之前,需要一些设置,下面开始法线制作。选择低模,然后点击对齐工具,将低模和高模对齐到一块,如图:
下面开始设置,法线属性,按0快捷键,进入渲染纹理面板,如图
先选择低模。点击进入卷展栏,然后点选,拾取高模,设置如图: 这时候你会发现在修改面板里增加了一个修改命令,并且模型也会表面也会出现一个蓝框,如图:
点击卷展栏,再点击,出来的对话框中,选择法线贴图,然后设置贴图大小,和将这两个打上勾 。设置如图: 设置完成,下面开始渲染法线。法线效果,如图:
photoshop图片卷角翻页效果的制作
1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。 2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图
ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出, 可反复尝试,直到合适的效果 4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实)
5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢
6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区 7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%。
8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区
ps贴图技巧教学文案
p s贴图技巧
PS抠图方法、技巧大集合 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下:
凹凸贴图、法线贴图、置换贴图
凹凸贴图、法线贴图、置换贴图 Warband 的模型相对于1.011又前进了一步,现在大多的服装都加上了法线贴图,看起来细腻了很多而原先我们只能在墙壁、树皮上看到一点法线贴图的效果.... 所以下一轮的模型设计,这个元素是热点..... 先转这篇文章过来谈谈概念,二楼讲如何制作。 其实我本人对模型制作、3D之类完全外行,转这个只是想抛砖引玉,欢迎大家讨论,灌水顶贴就不必了。 首先我想说,对于凹凸贴图在计算机图形领域中的研究,最早开始于70年代末,至今已经有接近30年历史了。NormalMap只是一种目前很流行的凹凸贴图技术,而这里将会介绍一些目前游戏和在XBOX360和 PlayStation3这种新世代主机上将会运用的凹凸贴图技术。 BumpMapping 凹凸贴图 做过CG的朋友一定比 FXCarl还要更早的认识BumpMap。这种贴图是一种灰度图,用表面上灰度的变化来描述目标表面的凹凸,因此这种贴图是黑白的,如果节省空间的画,甚至可以把贴图的Alpha通道征用来用作Bump。值得注意的是,这种贴图表面上存储的东西是高度域--即每个点和原始表面的高度差,记住,每个点的颜色不是色彩,是高度,一个数值!因此,对这个贴图做任何的操作都会影响到这个物体3D的外观质感。不能凭感觉用事。 在游戏中,所使用的算法确切的说应该叫做fake bump mapping ,假凹凸贴图。因为在游戏中BumpMap并没有改变物体的表面而只是影响光照的结果,欺骗眼睛而已。最简单的做法是,直接把BumpMap叠加在已经渲染好的表面上,造成亮度上的扰动,从而让人以为是凹凸的--这个很容易理解,把一面白色的墙面有技巧的部分划成灰色就会变成蚀痕,这些诸位会比小的更擅长。而计算复杂度是基本加减法。这个所谓的 FakeBumpMapping 从Geforce2就开始硬件 支持,但是从来没有大范围的应用过。 不过有趣的是,BumpMap这个东西却从未过时,在后来的渲染算法中,其储存表面高度域的特 性仍然发挥着巨大的作用。我们后文再提 NormalMapping 法线贴图 NormalMapping在游戏领域中的实践是一个非常值得记住的时期--Geforce3上市,GPU概念出现,硬件可编程流水线的出现(Shaders),NormalMapping是一种凹凸贴图技术,它的另 外一个名字叫做Dot3 bump mapping。
PhotoShop平面效果图后期处理实例
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
3D游戏中法线贴图技术的应用
3D游戏中法线贴图技术的应用 /view-1 法线贴图的原理 一个表面的凹凸信息可以通过每个点的法线向量在RGB通道中记录并保存下来。使用贴图的时候根据记录的法线向量来实现视觉上凹凸效果。法线贴图的颜色看起来有些奇怪,这是法线贴图的RGB值取得并不是颜色,而是每个点的法线向量的三个分量,一个三维向量由X、Y、Z等3个分量组成,以这3个分量当作红绿蓝3个颜色的值存储。 2 法线贴图的应用以及存在的问题 使用法线贴图可以将高精度模型的细节转换为一张图,然后将其应用在低多边形的模型上,通过渲染以实现所要表现的细节,这大幅减少了实际需要计算的模型面数,加快了显示和渲染的速度。我们除了通过计算高精度模型的凹凸细节和低精度模型之间的差值来获取法线贴图外,还可以使用PHOTOSHOP软件,按照法线贴图的颜色来制作,但这种通过绘制的方法得到的法线贴图,并不准确,在游戏模型的制作中用的不多,所以得到法线贴图的最常用方式还是通过高精度模型与低精度模型的计算而得到的。 在使用法线贴图时,我们都知道视角接近水平时法线贴图的缺点很明显,法线贴图只是改变了的表面上的光照结果,并没有像置换贴图那样实际改变模型的形状,这给游戏模型的制作过程中带来的具体问题就是:在模型边缘处有着明显的接缝,接缝的部分无法让模型产生所谓“真正”的细节。另一个方面,法线贴图也无法实现自身内部
的遮挡,不能够有效解决解决更大的凹凸情况,在表现平面上凹凸起伏较大的场景时效果不佳,在游戏制作中,它只能用在对遮挡关系不敏感、凹凸起伏不大的场景中。 3 法线贴图与视差贴图的关系 为了解决法线贴图弊端,在法线贴图的基础上出现了新的视差映射贴图技术。视差映射贴图在控制纹理的技术上有了进一步提高,打开它的阿尔法通道,你会看到在阿尔法通道中除了储存有与法线贴图相同的信息外,还有通过饱和度来记录表面凹凸高度信息的功能,这一点是法线贴图所不具备的。由于在阿尔法通道中记录有表面凹凸高度的信息,这样就可以实现一个表面前部的凹凸纹理能够遮蔽到后面的纹理,这样就具有更为符合实际情况的凹凸效果。视差贴图和法线贴图在原理上、使用方法上基本是一样的,我们可以把它理解为一种功能增强的法线贴图,视差贴图为游戏玩家提供了比法线贴图更好的视觉效果,而对于游戏美术制作人员来说,这种功能增强的法线贴图也能保证游戏模型真实性的情况下,大幅度降低模型的面数。 视差映射贴图作为虚拟3D领先的技术,其在游戏画面上视觉效果也已经达到了非常逼真的程度,但是视差映射贴图与法线贴图一样该变不了模型本身,这是他们技术的本质所决定的,这也是法线贴图、视差贴图的共有缺陷――游戏玩家的视角和平面的夹角接近于平行 的时候侧面看起来永远是平的。视差贴图比法线贴图的优点表现在,在相对视角会发生一定的变化时,尤其在入视角接近水平时,仍能获得不错的质量,图2中的对比可以看出,入视角接近水平时,左侧的
Photoshop绘制产品效果图教程--打印机
Photoshop绘制产品效果图教程 新建画布,练习时建议选web下较适合自用屏幕分辨率的模式即可,下例:
依照下图步骤置入底图 将图片缩放至适当的观察大小,过程中鼠标置于四角按住shift和alt键拖动鼠标,完成后enter。
下面我们首先绘制打印机箱体的部分 用钢笔工具绕这部分描一圈,闭合后按ctrl+enter,将其转化为选区。注意复习钢笔工具的使用,圆角变尖角按alt点击节点,特别注意控制节点的数量和位置!
接下来点击前景色设置按钮,不必理会弹出的拾色器,直接用变成吸管的光标靠近原图较有代表性的色块区域点选(靠感觉找跟箱体颜色最近的灰色块),在拾色器上点 确定。新建一个图层,按alt+delete将其填充入上图选区。 不要取消选区,用黑箭头将上图所示部分上移,上移过程中建议按住shift键保证垂直上移。
从原图上观察到有以下特征:1、转角处发黑;2、边缘处有反光发白;3、整体有少许塑料质感的黑白混色。下面我们一一绘制出这几个特征。 按键盘的B键激活画笔工具,发黑和发白的地方都用画笔工具描绘出来,描绘前注意做以下设置。 第一项选择柔边圆,绘出的线条有自然的毛边过渡,不会显得僵硬。数值根据各自情况设置,按左右方括号实时改变笔触大小。不透明度和流量置调小,这样可以保证一笔画出来不会太重,反复几次拖绘达到想要的效果,这个数值各人可以灵活设置。 然后按键盘D恢复默认前景黑背景白,以此为画笔颜色。 首先绘制黑色部分,参考原图起止位置,按住shift保证走直线,反复几笔完成效果。
同理将边缘处的反光(白色)绘制上去,改小笔触,按键盘的X键调换前背景色,此时白色在前,画笔就是白色。 反复几次调整后效果如下,大家尽量观察原图特征依照绘制即可。 最后完成黑白混色的效果,复制图层,复制出的图层默认在上,并被激活,此时作如下操作。
怎样用ps做出金属光泽的效果
手绘 南京-大脚瘦子(81716267) 17:58:10 保留质感强烈部分 南京-大脚瘦子(81716267) 17:58:16 必要的时候做些纹理 吸取该部分的主体色,用画笔20-30透明度涂抹 与原始的相比肯定有区别,你把它想象成3D做的模型,明暗面光线注意,纹路也要做的 必要的时候还要找素材做纹路 京-大脚瘦子(81716267) 18:07:29 比如这样的钢板纹路 南京-大脚瘦子(81716267) 18:07:38 南京-大脚瘦子(81716267) 18:07:58 https://www.360docs.net/doc/3d8916181.html,/architecture/mx_diwen/jinshuguangze/image_b6 367e7ffce9f3dc.htm 东莞-剑鬼(763838425) 18:08:22 哦,明白了,像是用3D材质那样对吧 南京-大脚瘦子(81716267) 18:08:32 还有这样的 南京-大脚瘦子(81716267) 18:08:28 南京-大脚瘦子(81716267) 18:08:34 都可以
只要你能想到,就一定可以做到 南京-大脚瘦子(81716267) 18:10:19 图层改为明度 南京-大脚瘦子(81716267) 18:10:30 这个杂色太多 东莞-剑鬼(763838425) 18:11:56 哦,是版本的问题,我CS的 南京-大脚瘦子(81716267) 18:12:09 都有 巧用滤镜制作金属质感的枫叶[2008-5-17] 来源:天极作者:王伟光 本教程介绍金属质感图形的制作方法。思路:先使用滤镜效果制作出金属质感的大图。使用到的滤镜效果比较多。然后把自己想要的图形画出选区,然后把多余的部分删除,再整体调整下,效果 就出来了! 最终效果
ps灯光处理楼体要点
Photoshop模拟灯光场景3D渲染光感 Photoshop也可以处理出很好的场景效果,我们平时在3D中渲染的一些效果图,如一些灯光场景的渲染后期处理,让图片变得更逼真,光感更强,下面作者给我们分享使用PS来处理这些“光”的场景。 这是我以往做的一些作品,在制作之前,我都会去思考一些能够出彩的细节,比如制作什么时间段的夜景、是否有夕阳或者月光、是冬天还是下雨天。考虑到这些因素,我的作品的细节就会更加丰富。为了有更好的画面效果,还有一个相关因素就是自己的审美能力,这是至关重要的,要善于观察现实世界里的点滴。 每次,当我确定好需要制作成夜景效果的图片时,在我脑海中闪现的第一念头就是要马上反应出来,接下去我做的是照明设计,还是普通的夜景再现?我得根据任务的不同,来准确把握夜景的最后效果。限于篇幅原因,这次我就来说说普通夜景的制作过程,我们就拿下面这张照片来说说。
通过对这张照片的分析,主要的照明分为三种,一种是功能性照明,一种是装饰性照明,还有一种就是住宅内透,这三种照明手法顾名思义,就不需要我多介绍了。 好了,现在要开始进入枯燥地抠层阶段了,通常我比较喜欢用钢笔工具来抠层,每当一个封闭的路径变成选区,我会羽化选区0.3-0.5左右,这样的好处就是在复制层的时候,边缘不至于有很多锯齿。
抠层需要把建筑看成BOX,我通常是把所有正面的墙面复制到一层里,把侧面复制到另一层,如果有底面,还要把所有的底面也复制到一层,图层的命名由自己喜欢。(个人观点:前期工作做细一点,后面会做得更顺手) 这是我分的层
层分好了,现在要让画面整体暗下来了,我通常会用色相/饱和度里面的明度,直接调到我想做什么时间段的明度。
景观效果图制作使用工具—Photoshop 使用教程
景观园林效果图 后期培训 ps-培训手册景观效果图制作公司
第一章 索引 本教程分为三个部分; 一画纸---------图层 二画笔---------工具栏 三定位工具---选择工具 四调色盘---颜色修改命令 五其他工具 2017-9-16
二画笔-----工具栏ps-培训手册 三定位工具---选择工具图层窗口工具---图层概念是ps 学习中重要的学习理解基础是ps 的精华所在我。我们大致可以把它理解为在透明纸上添加我们的制作信息,最终的效果是所有透明纸累积叠加的汇总效果。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具工具栏工具大至可分为两种;画面工具、画布工具,画面工具只对视窗的显示产生作用,对文件不产生任何编辑作用。画面工具可以直接对文件产生作用所以编辑均影响文件。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。魔棒 容差越大选择色彩范围越大 以当前像素信息和像素点的魔棒属性容差值为准 建立快速选区 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。框选 在文件中创建矩形、椭圆、单行、单列的规则选区。 可以确立所建选区的长宽比和长宽的像素比 。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
Photoshop无缝贴图制作技巧
Photoshop无缝贴图制作技巧 2008-05-24 21:51 无缝贴图就是采用一小块图案,平铺成包含重复纹理的大幅画面的技术。砖墙类是其中最难处理的案例,并对素材的质量依赖性较高。 当为砖墙拍摄照片用于素材时,一定要尽量减小透视效果,以便于后续的纹理处理。 我使用Jeremy Englemans Public Textures下载的砖墙照片来做示范。 第一步是在照片中选择一块正方形区域进行裁切。注意选框要沿着砖缝走,而且上下两条砖的排列要错开,这样平铺时纹理的衔接才会更自然。
裁切好后,选择‘滤镜>其它>位移’工具,‘未定义区域’选‘折回’,水平和垂直方向各位移一半的图像距离。如图所示,红线标注的墙缝应该对齐到蓝线标注的位置。有两种方法可以做到。一种是加宽画面,让红色和蓝色对接上,另一种是把中间的结合处缩短一点。从最后的效果来看,我选择加宽。但这样做有一个缺点,就是画面的分辨率会有损失。不过没关系,一般游戏用的贴图尺寸为256像素,我裁切的大小有400多像素,由画面拉伸造成的分辨率损失不会对最终效果有任何影响。 检查完毕,在位移中输入相反的数值,让图像恢复原样。 观察纹理还会发现一个问题——照片的透视变形。从红线可以看出墙缝是斜的,左边比右边窄。在对接墙缝之前,先把这个问题处理掉。
使用‘变换>移动>透视’来修正上面的问题。 按住 shift 键分别朝左上和左下方向拖动两个相应位置的控制点。稍微移动一点距离,图片的透视变形效果就被纠正了。
按 ctrl+a 选择整个画布,然后分别按下 alt+i 和 alt+p 裁切选区,这样就把刚才拉伸出来的左半边多出画面的部分删除掉了,避免后续的位移操作中再次出现。 现在使用编辑>变换>缩放工具将图像沿右侧方向拉宽,根据最开始观察的位移图,可以判断大概多出半个砖头的距离。注意不要按着 shift 键,那样就变成‘按比例缩放’了。 重新按ctrl+a全选画布并裁切,去掉多出画面的部分。 重复最开始的步骤,位移画面,墙缝的各处接线已经对齐了,使用‘仿制图章’工具抹除颜色接缝。
PS建筑效果图制作教案(很实用附图)
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色
模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
免费PS经典教程超级详细——Photoshop经典实例教程3000例
文章由情难枕精心整理,希望对大家的学习和工作带来帮助整理人:情难枕 整理时间:2011-4-10 PS经典教程 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体
19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框
Trainz材质修改方法及法线贴图的简单制作方法
Trainz材质修改方法 修改材质需要的软件:Im Editor 一、Im Editor的调试 打开Im Editor得到如下界面: 我们在修改材质以前需要调整一个地方。点击File-sittings: 将General选项卡下的“Professional”mode勾上,使得软件支持修改材质。
二、材质类型的介绍及其修改 Trs里一共有种7材质:,onetex,gloss,reflect,notex,tbumptex, tbumpgloss,tbumpenv,TRS中运用最广泛的是前3种材质,后4种因为在trs中表现不明显,完全可以不使用。所以接下来会重点介绍前3种,当然了,后4种也会略提一下。。 1.notex notex是一种不带贴图的材质,仅适用于阴影(shadow)的纯黑模型,一般模 型并不需要,所以此处略过。 2.onetex onetex材质是TRS里应用非常广泛的一种材质,简而言之就是以颜色贴图 (diffuse map)作为纹理的一种材质。这种材质的优点是可以通过添加或者调整贴图的alpha通道来确定模型各个部分的透明度,当然当alpha通道为纯黑 的时候,那么模型的透明度最大而不显示,可以用作为拆模型的一种简单的 方法。 以SS9的贴图材质为例,点击右部object:0使其展开,点击Material得到以 下对话框。 红框:材质名称及材质种类 绿框:打勾为双面贴图,不打勾为单面贴图 橙框:控制贴图显示的基准色,通常为255,255,255 紫框:贴图关联面板,从上到下依次为颜色贴图,法线贴图,反射贴图 黄框:贴图的自然光反射颜色 接下来我们将会把材质改为onetex。
3dmax贴图教程:教你如何制作一个真实的金属材质
3dmax贴图教程:教你如何制作一个真实的金属材质 我们利用3dmax贴图制作金属材质,有一部分需要ps处理,最后的效果见下图。 首先,建模,给它一个贴图坐标器。 然后,贴图展开的修改器,赋予它一个网格材质。网格材质容易看出扭曲来,可以通过手调他的重复次数来使它有合适的贴图比例。打开在视图中显示贴图的选项是很有帮助的,对于这个物体我需要的是1.3和1的重复次数,所以比率是1.3:1。然后用texporter的展开贴图弄一个快照,并且保存为tif格式。(tga也不错,我们必须要确定的是得到一个alpha通道)。我需要的是高度为800象素的图片,因此呢我的宽度是800*1.3=1040。 其实也没有必要弄得这么准确,但是我做这个事情主要是避免它在某个方向上有扭曲现象。好多时候你也可以根据texport来估计贴图的比率。 下面是展开图的网格物体,我们准备在他的上面绘制贴图。在ps中我复制alpha通道到一个新的图层然后修改模式为multiply。这中方法黑色的线框将要显示,但是所有的白色的物体将要是透明的,这可以让你轻松的看到你所绘制的东西。这一层是在最顶端的它总是阻止以外的绘制出现。
我然后放置了一层黄色的油漆和绿色的油漆,我是利用了一些有文理的照片,然后在它上面绘制颜色。 图为铜锈贴图
图为铜锈贴图 它在ps中的状况如图: 在网格物体的指导下我们可以绘制油漆脱落的部分,我们需要重新建立一层在他上面用黑和白色涂料的图层,我们用印章工具绘制出高对比度的图象,还有在需要的地方小心手绘。
图为ps绘图
图为ps绘图效果 材质基本上完成了,让我们给他做旧一点。另外建立了一层,并且设置为multiply,用很大的,柔软的笔用一个棕色的颜色来绘制污迹。特别关注的是一些角落和拐角处,那些地方聚集了很多的灰尘。保持他的柔软度调整他的硬度也可以得到很难看的材质。 现在是给表面加罩的时候了,这需要沿着边也要很大的表面就象中间的材质一样用一个大的刷子来进行。
Photoshop制作阳光散射特效方法探讨
Photoshop制作阳光散射特效方法探讨 天极网软件频道2011-05-20 08:40 分享到:我要吐槽 更多精彩相关文章推荐: AfterEffects制作草原上的阳光特效视频 Photoshop合成特效:乌云中透出的阳光 Photoshop特效:阳光穿透的卷积云彩 点击查看更多设计软件资讯>>茂密的树林中,一缕缕阳光透过层层树叶倾泻而下,就如同一道道光箭,给人一种很梦幻的感觉……你一定很羡慕这种特效吧?现在,我们就请出Photoshop,让你的风景照片也拥有这种亦幻亦真的梦境。 本文使用Photoshop CS5软件制作拥有光线散射效果的图片,研究“模糊”滤镜选项以及多重模糊对图片的影响,比较两种“模糊”滤镜的效果。 Photoshop CS5自带的“径向模糊”滤镜功能相比其他模糊滤镜在渐变方向上更有针对性。可以利用图片的高光区域,产生直线发散型模糊渐变效果。
方法一、白线+高斯模糊 1.运行Photoshop CS5,打开一张树林图片。依次点击菜单栏“图层→新建→图层”(也可以按下Shift+Ctrl+N快捷键),在弹出窗口中点击“确定”,新建一个图层。 2.根据图片中树叶的位置,画一条直线以代表光线。点击左侧工具栏的“直线工具”,在其属性的“粗细”选项中根据光线的宽度设定数值,比如30px(注:这里将光线宽度设大点,是为了方便大家查看图片效果,实际可以设得更小一些),并保证前景色为白色,然后在图片上画出直线(如下图)。
3.点击“路径”窗口,用右键点击刚刚生成的直线蒙版,选择“建立选区”选项,羽化半径设为3像素。再切换到“图层”窗口,右键点击刚刚生成的图层,选择“栅格化图层”选项(如下图)。
ps制作各种光效教程
ps制作各种光效教程 怎么样的光线效果才能令画面更加纯净清新?POCOer RED 李小蕾为你讲解其中的光效后期技巧,精彩内容不要错过~! 手工添加胶片漏光效果 第一步:选择画笔工具。第二步:选择一个漏光想要的颜色。第三步:新建一个空白图层。 第四步:开始用画笔在图片上画漏光,画笔大小可自己调节,但是画笔硬度一定要为0。 第五步:调整漏光图层的图层融合模式,改为柔光或叠加即可。为了让漏光更丰富,可以加入其它颜色,然后选图层融合模式为正常,修改透明度即可。图层融合模式为正常时,画面漏光表现是不一样的效果。 图层模式在这选,柔光or叠加 不透明度会造成效果影响程度上的变化。
图层模式为正常时,漏光效果大不同,此时使用不透明度控制变量 漏光效果示范作品 后期模拟从窗外斜射而入的阳光 第一步:新建一个空白图层第二步:使用多边形套索工具第三步:使用多边形套索工具制作出如图蚂蚁线形状 第四步:把蚂蚁线里填充白色,然后按CTRL+D 取消蚂蚁线。第五步:使用滤镜-模糊-高斯模糊柔化光束。第六步:将图层模式改成柔光或叠加,这样会使光束更自然,修改不透明度可以调整光束的亮度。为了制作更多光束,大家可以复制图层,然后利用自由变换工具来调整光线位置和角度。 用模糊工具制作夜景流动慢快门感觉 第一步:复制图层第二步:对复制出来的图层进行动感模糊处理 第三步:对复制的图层叠加一个蒙版,然后把蒙版填充黑色。填充黑色的快捷键:ALT+DELETE。然后选择白色画笔,
点击一下蒙版,然后在画面上涂抹公路汽车出现的区域,吧刚才制作的动感模糊效果涂抹出来。 这个方法也可以用于风景摄影模拟慢门效果: 如果教程有不明的地方,请到论坛发帖提问:ps新手求助
Photoshop经典实例教程3000例《免费版》
Photoshop经典实例教程3000例 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用
(完整word版)ps室内效果图后期处理的详细步骤
1.打开渲染好的图象. 2.调整一下饱和度 3.调整色阶 4.调整色彩平衡 5.复制一个背景层 6..在新复制的图层调整亮度对比度 7..将新图层指定为柔光 8.设置不透明度为40% 9.拼合图层 10.再复制一个背景层 11.在新复制的图层使用高斯模糊,指定像素为7 12.将新图层指定为屏幕模式 13.设置透明度为60% 14.再次拼合图层 15,将图象转换为LAD模式 16.在通道L进行USM锐化,锐化数量为150,,其它各为.1 ... 2.... 17.在A通道使用高斯模糊,半径为1 18.在通道D也进行高斯模糊,半径为1 19.最后将图象还原为RGB模式 20.最后的效果 . . 我一点一点来讲一下自己的ps过程,相信很多人对渲染过的图在修图方面是个空白在这我也纠正一些人的ps技法 纵观上图,不难看出毛病有以下几点: 1\画面偏灰 2\墙面看起来灰,不白 3\筒灯处理简单,不符合现实物理现象
4\电视墙正面是偏黄的射灯.在墙上灯光色本意是偏红偏黄的色调,现在白灰 5\墙面石漆墙凹凸不明显 首先解决 1\画面偏灰 画面偏灰这个可以说是很多人遇到的难题,当然这同个人操纵软件也有直接关系每个软件对渲图中的图片过滤值要求不径相同,这个不是我们要讨论的重点我们知道灰是一种明暗关系,它的出现直接影响画面的色纯度,那么提高画面的明暗关系是我第一步要做的 我们可以用ps做一个试验,在ps中画一个如图的红蓝各半图片 上面的图我们在ps中新建一个层并用线性过渡改变透明度44%不难看出,色彩的纯度降低,纯度的降低直接影响明暗关系 首先我们来ps中将这种明暗关系确立出来 我们知道不同的色调之间也存在着对比度,这是人的感官所决定的 调整对比度不失一种解决办法 先本人建议大家在原有毛坯图的基础上复制一个同样的图.为什么这么做?因为我们在用3d软件的时候,由于或者别的原因做的图有灯光有暴图的,或者我们的毛坯图的照度刚刚好,不需要太多的调整,而对比度的调整有提亮的作用如果在一个层上调整,可能暴光的地方更暴 ps的自动对比度(快键:Ctrl+shift+Alt+L)有一个好处就是,在对比后整个画面的色调不会改变,不会发生色相上的偏差
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。 之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你
自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是
