使用phantomjs操作DOM并对页面进行截图需要注意的几个问题
phantomjs是一个无界面浏览器,可用于网页截图和前端自动化测试,基于webkit 内核(也就是chrome使用的内核),并使用js编写业务脚本来请求、浏览和操作页面。最近前端监控需要用到phantomjs,特地研究了一下这个组件,遇到几个坑,这里汇总起来,希望对大家尤其是刚入门者有所帮助。
1、如何操作页面中的DOM元素?
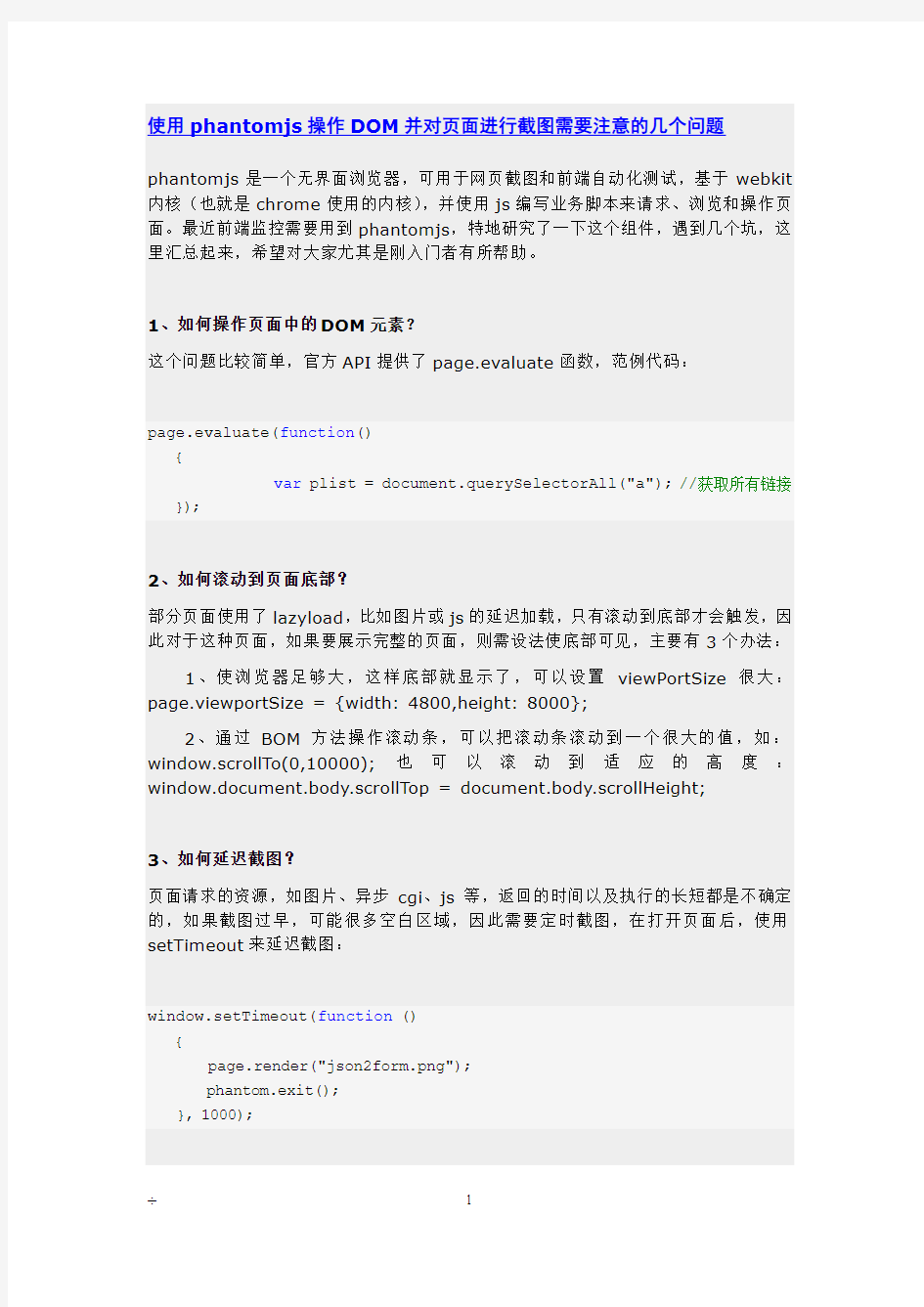
这个问题比较简单,官方API提供了page.evaluate函数,范例代码:
page.evaluate(function()
{
var plist = document.querySelectorAll("a");//获取所有链接 });
2、如何滚动到页面底部?
部分页面使用了lazyload,比如图片或js的延迟加载,只有滚动到底部才会触发,因此对于这种页面,如果要展示完整的页面,则需设法使底部可见,主要有3个办法:
1、使浏览器足够大,这样底部就显示了,可以设置viewPortSize很大:page.viewportSize = {width: 4800,height: 8000};
2、通过BOM方法操作滚动条,可以把滚动条滚动到一个很大的值,如:window.scrollTo(0,10000);也可以滚动到适应的高度:window.document.body.scrollTop = document.body.scrollHeight;
3、如何延迟截图?
页面请求的资源,如图片、异步cgi、js等,返回的时间以及执行的长短都是不确定的,如果截图过早,可能很多空白区域,因此需要定时截图,在打开页面后,使用setTimeout来延迟截图:
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 1000);
4、注意page.evaluate中的回调函数作用域链
对于初学者,很可能写出这样的代码(不是吗?看起来很正常,JS支持闭包呀?):
var page = require('webpage').create();
var url = 'http://json2form.wikisoft.me//';
var globalVar = 1;
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
}
page.evaluate(function()
{
var x = globalVar;//引用本js的一个全局变量
page.method();//执行phantomjs的一个api
});
});
有个问题需要明白,page.evaluate中的函数是在目标网页执行的,其上下文、作用域链已经不能与phantomjs执行这个js同日而语,因此请勿在evaluate中引用phantomjs的api或你这个js文件中的全局变量,否则出了错,都很难定位。
上述几个总结如有谬误也欢迎指正,最后附上一个完整的代码(请求某网页、对链接标记红框,并延迟截图,已验证):
var page = require('webpage').create();
var url = 'https://www.360docs.net/doc/3a12194254.html,/';
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
phantom.exit();
}
page.evaluate(function()
{
//此函数在目标页面执行的,上下文环境非本phantomjs,所以不能用到这个js 中其他变量
window.scrollTo(0,10000);//滚动到底部
//window.document.body.scrollTop = document.body.scrollHeight;
window.setTimeout(function()
{
var plist = document.querySelectorAll("a");
var len = plist.length;
while(len)
{
len--;
var el = plist[len];
el.style.border = "1px solid red";
}
},5000);
});
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 5000+500);
});
截屏效果图:
设计线路导入奥维互动地图操作说明修订稿
设计线路导入奥维互动 地图操作说明 WEIHUA system office room 【WEIHUA 16H-WEIHUA WEIHUA8Q8-
设计线路及控制点导入奥维互动地图操作说明
1说明 工程开工前,需要进行施工调查及现场踏勘,以及前期的施工准备工作和精密控制网加密桩位选取等,如果在现场就能知道当前位置与线路的里程及线路中线的位置关系,将为我们的工作带来极大的方便。 奥维互动地图可以实现这一功能,奥维互动地图是由北京元生华网公司开发的基于Google API、Baidu API、Sogou API的跨平台地图浏览器,支持 iOS(iPhone、iPad)、Android、Windows、WindowsPhone、Web五大平台。奥维地图集多种知名地图与一体,拥有强大的设计功能与地理信息展现技术,可满足各行各业地理信息规划的需求。所以我们需要将设计线路导入到奥维地图中。 开工前,设计院一般会提供线路曲线要素以及坐标系统,根据曲线要素将线路中桩计算出来,再通过某种方法将设计线路导入到手机安装的奥维互动地图中,通过手机定位就能知道目前位置与线路中线的关系,将为我们的工作带来极大的便利,下面将制作奥维地图线路导入文件的操作步骤举例介绍。 2操作步骤 奥维互动地图线路文件的制作 制作奥维互动地图线路文件前需要收集的资料 工程开工前,需收集设计院提供的线路曲线要素表和控制网坐标成果,控制网坐标成果应包含采用的平面坐标系统及控制点坐标及对应的经纬度。 如果没有对应的经纬度,在WGS-84坐标系,可以通过相关软件将坐标转换成大地坐标,也可以现场测得大地坐标。 现就铁四院CoorTran-坐标转换软件转换为例,转换步骤如下: (1)将投影参数以及待转换点输入软件
原生JavaScript对于DOM的操作总结
一、DOM创建** DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性。DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数: 1:Element,元素 2:Attribute,属性 3:Text,文本 DOM节点创建最常用的便是document.createElement和document.createTextNode方法: var node1 = document.createElement('div'); var node2 = document.createTextNode('hello world!'); **二、DOM查询** // 返回当前文档中第一个类名为"myclass" 的元素 var el = document.querySelector(".myclass"); // 返回一个文档中所有的class为"note"或者"alert"的div元素 var els = document.querySelectorAll("div.note, div.alert"); // 获取元素 var el = document.getElementById('xxx'); var els = document.getElementsByClassName('highlight'); var els = document.getElementsByTagName('td'); Element也提供了很多相对于元素的DOM导航方法: // 获取父元素、父节点 var parent = ele.parentElement; var parent = ele.parentNode;//只读,没有兼容性问题 var offsetParent=ele.offsetParent;//只读,找到最近的有定位的父节点。//没有定位父级时,默认是body;但在IE7以下,如果当前元素没有定位属性,返回body,如果有,返回HTML;//如果当前元素某个父级触发了haslayout,则返回触发了haslayout这个元素。 // 获取子节点,子节点可以是任何一种节点,可以通过nodeType来判断 var nodes = ele.children;//标准下、非标准下都只含元素类型,但对待非法嵌套的子节点,处理方式与childNodes一致。 var nodes = ele.childNodes;//非标准下:只包含元素类型,不会包含非法嵌套的子节点。 //标准下:包含元素和文本类型,会包含非法嵌套的子节点。 //获取元素属性列表 var attr = ele.attributes;
4:JavaScriptjavaDOM
JavaScript制作页面特效课后练习 1.在某页面中有一个图片和五个超链接,如下图所示,单击不同的数字超链接显示不同的 图片: 图1 图片幻灯片显示效果 提示: (1)默认显示一个图片,五个超链接调用同一个传参函数,参数设置为显示图片的名称。 (2)使用“对象名.属性值”或setAttribute()的方式改变图片的名称。 2.做一个模仿删除用户的页面,功能如下: 默认情况下,在一个Table 里面放置若干用户信息,后面有“删除”链接:
图2 模仿删除用户的页面效果1 点击“删除”链接,弹出对话框,提示用户是否继续操作: 图3 模仿删除用户的页面效果2 用户点击确定后,要删除的一行,自动加上删除线,表示处于删除状态: 图4 模仿删除用户的页面效果3 提示: (1)使用confirm 弹出确认框,如果用户点击“确定”,则返回true,进行下一步操作; (2)定义一个类样式,用来标识删除状态,如果用户点击了“确定”按钮之后,该行所对 应的tr 标签,自动应用该类样式。 3.做一个横向导航菜单,并且每一项均包含一个二级的菜单,效果图如下:
图5 横向导航菜单 当鼠标不在菜单上时,二级菜单不显示,当鼠标移动到任一项上时,显示该项对应的二级菜 单。 提示: (1)使用对象的display 属性可以控制对象的显示与隐藏; (2)使用相对定位/绝对定位来控制二级菜单的显示位置; (3)使用鼠标的两个事件(onmouseove/onmouseout)来触发控制函数。 4.做一个横向不间断滚动的特效,效果图如下:
图6 图片横向滚动特效 要求:图片始终横向向左滚动,并且每一张图片首尾相连,不存在间断。 提示: (1)若要使图片不间断,则需要将图片列表重复一次,这样第一遍的末尾图片和第二遍的 开始图片就能相连了,即使用innerHTML 属性让图片内容翻倍;(2)使用setInterval()方法,可以控制一个函数每隔多少毫秒执行一次; (3)使用绝对定位与相对定位结合,可以使图片所在的层相对于父层的位置可控,方便随 着计时器的执行,left 的值递减;
奥维互动地图手机版使用手册_v311
1、地图定位 (2) 2、地图下载(包括自定义区域和系统预定义区域) (3) 2.1区域选择 (5) 2.2区域下载 (6) 3、地图导入 (7) 4、离线浏览地图 (14) 5、主地图界面元素 (14) 6、地图锁定 (17) 7、地图管理 (17) 8、路线搜索 (19) 9、导航 (22) 10、如何修改导航线路(添加途径点) (23) 11、当偏离导航路线时 (23) 12、关屏导航 (24) 13、实时路况 (24) 14、周边搜索 (24) 15、编辑地图元素 (27) 15.1、编辑标签 (27) 15.2、编辑区域 (30) 15.3、编辑轨迹 (33) 15.4、编辑测距 (35) 16、收藏夹 (38) 17、如何进行轨迹记录 (42) 18、注册登录 (44) 19、好友 (47) 20、信息分享 (53) 21、好友位置 (54) 22、好友位置轨迹 (55) 23、车队出行 (56) 24、跟车 (57) 我的财产(新增) (58) 轨迹的分享与发布(新增) (62) 1. 用户分享轨迹 (62) 2. 用户发布轨迹 (65) 发布签名(新增) (66) 探索(新增) (73)
1、地图定位 打开奥维互动地图,点击左下角【定位】按钮,地图将定位到您的位置。如下图所示。 再次点击定位图标奥维打开了指南罗盘,如下左图,可以查看经度,纬度和海拔等信息,以及倾斜角度和旋转角度。继续点击将进入图随路转模式,如下右图。
2、地图下载(包括自定义区域和系统预定义区域) 通过主界面右下角的【更多…】->【下载地图】,进入下载地图的界面,如左下图所示, 下载地图时,需要选择下载区域,单击【添加新区域】,就进入选择区域的界面,如右下图示。下载时需要注意根据手机设置下载地图的字体,手机是高清屏如iphone4、iphone5或ipad3或安卓手机分辨率在320*640以上的,就要选大字体,手机是iphone3、ipad1、ipad2以及分辨率在320*640以下的安卓手机就不用选大字体。可以在【更多…】->【选择地图】->【显示比例】->【大字体模式】选择字体模式。
《HTML CSS JavaScript网页制作案例教程》_教学大纲讲解
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
第4章 JQuery中的DOM操作-实训报告
邯郸学院信息工程学院实训报告
需求说明 在页面中有四幅小图片和一个图片展示区域,当鼠标移入某幅小图片时,在图片展示区域可看到其对应的大图。为凸显当前的小图状态,把其它三幅小图透明度设为,如图1所示。 图1 图片展示效果 实现思路及步骤 1.设计页面HTML结构,应用CSS样式。 2.为四幅小图片绑定鼠标移入事件。 3.获取当前发生鼠标移入事件的小图片的src属性,将其作为大图的src属性值。这样大图也就随之改变了。 4.为凸显当前的小图状态,把其它三幅小图透明度设为。 实训2.制作留言板前端局部更新效果 训练要点 (1)进一步练习选择器的使用 (2)练习创建节点和插入节点的方法 需求说明 当在“昵称”和“留言内容”文本框内输入信息后,单击“单击这里提交留言”按钮,输入的信息会显示在页面上端的留言板中,如图2所示。若没有输入昵称
和留言内容,单击“单击这里提交留言”时不能发送留言。 图2 留言板前端局部更新效果 实现思路及步骤 1.设计页面HTML结构,应用CSS样式。 2.找到“单击这里提交留言”按钮,绑定onclick事件。 3.在“昵称”和“留言内容”文本框中显示提示文字,获得焦点时提示文字消失,失去焦点时若内容为空,则再次显示提示文字。 4.获取用户输入的“昵称”和“留言内容”。 5.若用户输入了“昵称”和“留言内容”,则创建一条留言,并显示在页面上面的留言板中。 6.将“昵称”和“留言内容”文本框的value值变为初始值。 实训3. 制作邮件删除效果 训练要点 (1)进一步练习选择器的使用 (2)练习删除节点的方法
需求说明 在邮件列表前都有一个复选框,单击可以选中或取消选中。当单击“全选/全不选”按钮,所有复选框都随之选中或取消选中。单击“删除邮件”按钮可删除被选中的邮件,如图3所示。 图3邮件删除效果 实现思路及步骤 1.设计页面HTML结构,应用CSS样式。 2.找到“全选/全不选”按钮,绑定onclick事件。 3.查找所有的复选框,把每个复选框的checked属性值变为true或false,实现全选或全不选。 4.找到“删除邮件”按钮,绑定onclick事件。 5.查找所有checked属性值为true的复选框,删除其所在的行,即删除了该邮件。实训4. 表格隔行变色和当前行变色 训练要点 (1)进一步练习选择器的使用 (2)练习追加样式、删除样式、改变css样式的方法 需求说明 请使用jQuery实现如图4所示的学生信息表,表格的奇数行和偶数行背景颜色不同,奇数行背景色为#d9ffdc,偶数行背景色为#a5e5aa。表头的背景色为#00a40c,
网页设计与制作项目教程(HTML+CSS+JavaScript)(一般)
《网页设计与制作项目教程()(一般)》试卷 得分 一、单选题(每题2分,共计30分) 1.关于<>标记的描述,下列选项中正确的是()。() A、是表格中的单元格标记 B、可以单独使用 C、是表格中的行标记 D、没有属性 2.若超链接的属性,需要链接到页面中的锚点,以下书写正确的是()() A、 B、 C、 D、 3.中,通过链接伪类可以实现不同的链接状态。下列用来定义未访问时超链接状态的是()()A、 B、 C、 D、4.下列有关样式,说法正确的是()。() A、样式必须写在一对;标签内部 B、用于设置页面中的文本内容、图片的外形以及版面的布局等外观显示样式 C、只有外部的文件才是符合结构与表现分离的特点 D、目前流行的版本为3 5.下列样式代码中,可以实现相对定位模式的是()。() A、: ; B、: ; C、: ; D、: ; 6.关于样式代码“{:200; :15; :20;}”下列说法正确的是()。() A、的总宽度为200 B、的总宽度为270 C、的总宽度为235 D、以上说法均错误 7.关于行内式引入样式表,以下书写正确的是()() A、 :12; ;段落文本; B、 :12, ;段落文本; C、 :12; ;段落文本; D、 :12; ;段落文本; 8.使用标签指定式选择器,让段落应用名为的类,下列写法正确的是( )() 总分题号一二三四五题分 得分
A、 {;} B、{;} C、{;} D、{;} 9.下列选项中,调用名为"" 的函数正确的是()() A、 B、() C、() D、 10.认真阅读下面代码,并按要求进行作答。1=" a "2=" "312;根据上述代码,3的运算结果是()() A、 B、 C、 D、 11.关于有序列表的描述,下列说法正确的是()() A、有序列表没有排列顺序 B、有序列表按顺序排列,并不带有序号 C、有序列表按顺序排列并通过属性定义序号样式 D、有序列表不可以和无序列表嵌套使用 12.若要在网页中插入样式表,以下用法中正确的是()() A、; B、; C、; D、; 13.下列选项中,用于删除当前节点的子节点的方法是()() A、() B、() C、() D、() 14.以下属性中,不能增加盒子尺寸的属性是()。() A、 B、 C、 D、 15.网页程序设计中,运行下面的代码,则对话框中将显示()。< ""> 3 2 (2)(z);<>() A、2 B、2.5 C、5 D、16 得分 二、多选题(每题3分,共计15分)
HTML DOM简要教程
第一部分HTML DOM简介 1 DOM简介 HTML文档对象模型 HTML文档对象模型(Document Object Model)定义了访问和处理 HTML 文档的标准方法。HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。 什么是 DOM? 通过JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。 要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。 DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3) DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。 ?Core DOM 定义了一套标准的针对任何结构化文档的对象 ?XML DOM定义了一套标准的针对XML 文档的对象 ?HTML DOM定义了一套标准的针对HTML 文档的对象 2 DOM节点 节点 根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的: ?整个文档是一个文档节点 ?每个HTML 标签是一个元素节点 ?包含在HTML 元素中的文本是文本节点 ?每一个HTML 属性是一个属性节点 ?注释属于注释节点 Node层次 节点彼此都有等级关系。 HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。 下面这个图片表示一个文档树(节点树): 3 DOM节点树 文档树(节点数)
web开发知识练习(HTML标签和JavaScript脚本)
网上客服培训考核 ---阶段二HTML标签和JavaScript脚本 试题类型:HTML标签和JavaScript脚本 考核类型:开卷
1. HTML(Hypertext Markup Language超文本标记语言)是一种用来制作超文本文 档的简单标记语言。利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息 2.HTML的标记总是封装在由 < 和 > 构成的一对尖括号之中。 除少数几个转义序列之外,HTML标记忽略大小写,即
等价于<TITLE> 3. <html> 标记用于Html文档的最前边,用来标识Html文档的开始。而</html>标记 恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束。所有其它HTML标记和文档内容都包含在这对标记之间。 4.<head> 与 </head> 之间的头部信息通常含有 <title> 标记,用来确定HTML文件 的标题,即显示在浏览器左上角标题栏处的文字。 5. <head></head> 构成Html文档的开头部分,此标记对之间包含的是HTML文档 的头信息,如标题、说明内容等等,其中可包括<title>、等标记对 6. 之间的内容是HTML文档的主体部分,在此标记对之间可包含、 、
、
、
、
等众多的标记它们所定义的文本、图像等将会在浏览器的框内显示出来,标记中还可以有很多属性,以下是主要的几种设置背景颜色bgcolor =”颜色码”,设置文本颜色 text = “颜色码”,设置链接颜色 link = “颜色码”,设置已使用的链接的颜色 vlink = “颜色码”,设置正在被击中的链接的颜色 alink = “颜色码”。 7.
之间的内容是HTML文档的标题,标题的显示位置不是浏览器的 文本区,而是在Web浏览器窗口最左上方的蓝色标题栏里。 8.标记对是用来创建一个段落(Paragraph),在此标记对之间加入的文 本将按照段落的格式显示在浏览器上。另外,标记还可以使用align属性,它用来说明对齐方式 9. 是典型的单标记,使用也很简单,它的功能是用来创建一个回车换行 10.
标志对用来排版大块Html段落,也用于格式化表,此标志对的用法与 标志对非常相似,同样有align对齐方式属性。 11.
标记用于显示预格式化文本(Preformatted Text),在这对标记之 间的文本,与其他HTML文本的格式编辑方式不同 12.Html语言提供了一系列对文本中的标题进行操作的标记对:
……,一共有六对标题的标记对 13.用来使文本以粗体效果的形式输出; 14.用来使文本以斜体效果的形式输出; 15.用来使文本以带下划线的形式输出。 16.则用来输出加重语气文本(通常也是斜体加黑体)。 17. 是一对很有用的标记对,它可以对输出文本的字体大小、颜色进 行随意地改变,这些改变主要是通过对它的两个属性 size 和 color 的控制来实现的。 size属性用来改变字体的大小,取值范围从1到7;而color属性则用来改变文本的颜色 18. ![]() 是单标记,它通过src属性指定当前位置要插入的图像文件,标记还有alt、
是单标记,它通过src属性指定当前位置要插入的图像文件,标记还有alt、javascript_dom
什么是DOM? 通过JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。 要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。 在1998年,W3C发布了第一级的DOM规范。这个规范允许访问和操作HTML页面中的每一个单独的元素。 所有的浏览器都执行了这个标准,因此,DOM的兼容性问题也几乎难觅踪影了。 DOM可被JavaScript用来读取、改变HTML、XHTML以及XML文档。 DOM被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3): Core DOM 定义了一套标准的针对任何结构化文档的对象 XML DOM 定义了一套标准的针对XML文档的对象 HTML DOM 定义了一套标准的针对HTML文档的对象。 HTML DOM 节点 HTML文档中的每个成分都是一个节点。 节点 根据DOM,HTML文档中的每个成分都是一个节点。 DOM是这样规定的: ?整个文档是一个文档节点 ?每个HTML标签是一个元素节点 ?包含在HTML元素中的文本是文本节点 ?每一个HTML属性是一个属性节点
注释属于注释节点 Node 层次 节点彼此都有等级关系。 HTML文档中的所有节点组成了一个文档树(或节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。 文档树(节点数) 请看下面这个HTML文档:
DOM Tutorial DOM Lesson one
Hello world! 上面所有的节点彼此间都存在关系。 除文档节点之外的每个节点都有父节点。举例, 和的父节点是节点,文本节点"Hello world!"的父节点是节点。 大部分元素节点都有子节点。比方说,节点有一个子节点:
节点。<title>节点也有一个子节点:文本节点"DOM Tutorial"。 当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1>和是同辈,因为它们的父节点均是<body>节点。 节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是<html>节点的后代,而第一个文本节点是<head>节点的后代。 节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把<html>节点作为先辈节点。</p><h2>关于JavaScript DOM的学习总结</h2><p>关于JavaScript的学习总结 通过对《JavaScript DOM编程艺术》这本书的学习,总共学习到三大部分的内容:JavaScript1,JavaScript DOM和CSS样式表。CSS和JavaScript 都是通过控制页面标签的方式,来完善页面,使页面更美观,内容更丰富。 一、JavaScript部分 1.关于JavaScript js脚本语言 JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 2.JS变量 2.1 JS的变量为易变量,没有类型的限制可以等于所有的类型。 2.2 JS变量的命名规则和java相同,且区分大小写。 JS的数据类型有7种:Number 数字类型、String 字符串类型、Boolean 布尔类型、Array 数组类型、Object 对象、Null 空对象、Undefined 未定义。 2.3 变量的声明,直接用var关键字声明即可:var a=90。也可以一次性声明多个变量:var b=1,c=2,d=3。如果一个变量没有声明就使</p><p>用,或是声明了没有设置值都是undefined。 3.数据类型的定义 数值类型: var age=33; 字符串类型: var mood=”happy” 布尔值类型: var add=true; 数组类型: var list= Array(2) list[0]=”jhon”; list[1]=33; 或者: var list=Array(“jhon”,33) (注:数组内可定义任意类型的数据,且数组下标从0 开始) NULL类型: var name=null ;或name=””; Undefined类型: var person; 对象类型: var jer= new person; 对象类型是一种非常重要的数据类型.对象是自我包含的数据集合,包含在对象里的数据可以通过两种方式--属性(property)和方法(method) 访问 例如: person.age Math.round() 4.JS操作符 算数操作符:加法(+),减法(-),乘法(*),除法(/) 如: var num=1+1; var num=num-1; var num=num*num; var num=num/2;</p><h2>DOM常用节点类型汇总</h2><p>https://www.360docs.net/doc/3a12194254.html, web前端培训教程:DOM常用节点类型汇总 DOM 基础课程中,我们了解了DOM 的节点并且了解怎样查询和操作节点,而本身这些不同的节点,又有着不同的类型。</p><p>https://www.360docs.net/doc/3a12194254.html, 1.Node 类型 Node 接口是DOM1 级就定义了,Node 接口定义了12 个数值常量以表示每个节点的类型值。除了IE 之外,所有浏览器都可以访问这个类型。</p><p>https://www.360docs.net/doc/3a12194254.html, 虽然这里介绍了12 种节点对象的属性,用的多的其实也就几个而已。 alert(Node.ELEMENT_NODE); //1,元素节点类型值 alert(Node.TEXT_NODE); //2,文本节点类型值 我们建议使用Node 类型的属性来代替1,2 这些阿拉伯数字,有可能大家会觉得这样岂不是很繁琐吗?并且还有一个问题就是IE 不支持Node 类型。 如果只有两个属性的话,用1,2 来代替会特别方便,但如果属性特别多的情况下,1、2、3、4、5、6、7、8、9、10、11、12,你根本就分不清哪个数字代表的是哪个节点。当然,如果你只用1,2 两个节点,那就另当别论了。 IE 不支持,我们可以模拟一个类,让IE 也支持。 if (typeof Node == 'undefined') { //IE 返回 window.Node = { ELEMENT_NODE : 1,</p><p>https://www.360docs.net/doc/3a12194254.html, TEXT_NODE : 3 }; } 2.Document 类型 Document 类型表示文档,或文档的根节点,而这个节点是隐藏的,没有具体的元素标签。 document; //document document.nodeType; //9,类型值 document.childNodes[0]; //DocumentType,第一个子节点对象 document.childNodes[0].nodeType; //非IE 为10,IE 为8 document.childNodes[1]; //HTMLHtmlElement document.childNodes[1].nodeName; //HTML 如果想直接得到<html>标签的元素节点对象HTMLHtmlElement,不必使用childNodes属性这么麻烦,可以使用documentElement 即可。 document.documentElement; //HTMLHtmlElement 在很多情况下,我们并不需要得到<html>标签的元素节点,而需要得到更常用的 <body>标签,之前我们采用的是:document.getElementsByTagName('body')[0],那么这里提供一个更加简便的方法:document.body。</p><h2>JAVASCRIPT</h2><p>Javascript 114、alert怎样换行? \r\n 115、什么情况用HTML控件,什么情况用WEB控件,并比较两者差别 如果有数据提交到server端时用web control好。一般为了提高效率能用html control在客户端执行,就用html control。 116、JavaScript中的对象. JavaScript中的Object是一组数据的key-value的集合,有点类似于Java中的有这些数据都是Object里的property.通常情况下,JavaScript中建立一个对象用”new”加上constructor function来实现.如new Date(),new Object()等. var book=new Object(); https://www.360docs.net/doc/3a12194254.html,="JavaScript is Cool"; book.author="tom"; book.pages=514; 上面例子中的name和page就是名为book的对象中的property.我们可以用delete 来删除Object中的property:“delete https://www.360docs.net/doc/3a12194254.html,;”.除了Object,Date等buildin 的对象外,我们可以写自己的constructor function,然后使用new就可以建立自己的对象.如上面的book可以写成: function Book(name,author,page){ https://www.360docs.net/doc/3a12194254.html,=name; this.author=author; this.page=page; } var abook=new Book("JavaScript is Cool","tom",514); 117、function的用法 在JavaScript中,function是一种数据类型,所有的function都是从buildin的Function object衍生的对象.所以在JavaScript中function可以作为参数传递,可以作为Object的property,也可以当作函数返回值.function在JavaScript中有两种用法,一种是当作constructor,前面加上new keyword用来建立对象.一种是当作method,为其他对象调用. 注意function和method在中文里的意思相当,在有些语言里也可以通用.但是在JavaScript中,它们还是有所区别的.function本身是是一个对象,而当作为一个方法他属于一个对象时,就成为了一个这个对象的method,相当于一个对象种的属性.也就是说method是相对于一个对象而言的,function在某些情况下成为了一个对象的method. function Book(name,author,page){ https://www.360docs.net/doc/3a12194254.html,=name; this.author=author; this.page=page;</p><h2>设计线路导入奥维互动地图操作说明(2)</h2><p>设计线路及控制点导入奥维互动地图操作说明</p><p>1说明 工程开工前,需要进行施工调查及现场踏勘,以及前期的施工准 备工作和精密控制网加密桩位选取等, 与线路的里程及线路中线的位置关系, 便。 奥维互动地图可以实现这一功能, 网 公司开发的基于 Google AP I Baidu AP I Sogou API 的跨平台地图浏 览器,支持 iOS(iPho ne iPad) An droid 、Win dows 、Win dowsPho ne 、 Web 五大平台。奥维地图集多种知名地图与一体,拥有强大的设计功 能与 地理信息展现技术,可满足各行各业地理信息规划的需求。 所以 我们需要将设计线路导入到奥维地图中。 开工前,设计院一般会提供线路曲线要素以及坐标系统, 根据曲 线要素将线路中桩计算出来,再通过某种方法将设计线路导入到手机 安装的奥维互动地图中,通过手机定位就能知道目前位置与线路中线 的关系,将为我们的工作带来极大的便利,下面将制作奥维地图线路 导入文件的操作步骤举例介绍。 如果在现场就能知道当前位置 将为我们的工作带来极大的方 奥维互动地图是由北京元生华</p><p>2操作步骤 2.1奥维互动地图线路文件的制作 2.1.1制作奥维互动地图线路文件前需要收集的资料 工程开工前,需收集设计院提供的线路曲线要素表和控制网坐标 成果,控制网坐标成果应包含采用的平面坐标系统及控制点坐标及对 应的经纬度。 如果没有对应的经纬度,在 WGS-84坐标系,可以通过相关软件 将坐标转换成大地坐标,也可以现场测得大地坐标。 现就铁四院CoorTran 坐标转换软件转换为例,转换步骤如下: (1)将投影参数以及待转换点输入软件 (2)将成果导出到EXCLE 表</p><h2>使用phantomjs操作DOM并对页面进行截图需要注意的几个问题</h2><p>使用phantomjs操作DOM并对页面进行截图需要注意的几个问题 phantomjs是一个无界面浏览器,可用于网页截图和前端自动化测试,基于webkit 内核(也就是chrome使用的内核),并使用js编写业务脚本来请求、浏览和操作页面。最近前端监控需要用到phantomjs,特地研究了一下这个组件,遇到几个坑,这里汇总起来,希望对大家尤其是刚入门者有所帮助。 1、如何操作页面中的DOM元素? 这个问题比较简单,官方API提供了page.evaluate函数,范例代码: page.evaluate(function() { var plist = document.querySelectorAll("a");//获取所有链接 }); 2、如何滚动到页面底部? 部分页面使用了lazyload,比如图片或js的延迟加载,只有滚动到底部才会触发,因此对于这种页面,如果要展示完整的页面,则需设法使底部可见,主要有3个办法: 1、使浏览器足够大,这样底部就显示了,可以设置viewPortSize很大:page.viewportSize = {width: 4800,height: 8000}; 2、通过BOM方法操作滚动条,可以把滚动条滚动到一个很大的值,如:window.scrollTo(0,10000);也可以滚动到适应的高度:window.document.body.scrollTop = document.body.scrollHeight; 3、如何延迟截图? 页面请求的资源,如图片、异步cgi、js等,返回的时间以及执行的长短都是不确定的,如果截图过早,可能很多空白区域,因此需要定时截图,在打开页面后,使用setTimeout来延迟截图: window.setTimeout(function () { page.render("json2form.png"); phantom.exit(); }, 1000);</p><h2>JavaScript对Table操作大全</h2><p>js对Table操作大全 <html> <head> <style> .btf{ height:28px; background-color:#F8F0E1; } </style> <script type="text/javascript"> var objTable; function PageLoad(){ objTable = document.getElementById( "dataGrid" );//找到操作Table } function copyRow(){ var objTempRow = objTable.rows[2];//找到Table的模版行 var objNewRow = objTable.insertRow( objTable.rows.length );//在Table 的末尾新增一行 objNewRow.className = "btf";//给表格的添加行样式 objNewRow.id = objTable.rows.length - 1; //以模版行建立新行内容 for ( var i=0 ; i<objTempRow.cells.length ; i++ ){ var objNewCell = objNewRow.insertCell( i ); objNewCell.innerHTML = objTempRow.cells[i].innerHTML; } } function deletelastRow(){ if ( objTable.rows.length -1 > 0 ){ objTable.deleteRow(objTable.rows.length-1); //删除指定行} } function deletecheckedRow(){ if(document.all('idarray').value!='undefined'){ for(var i=document.all('idarray').length-1;i>-1;i--){ if(document.all('idarray')[i].checked==true){ var r=Number(document.getElementById('tb'+document.all('idarray')[i].value) .rowIndex); objTable.deleteRow(r); } } } } function deleteRow(r){ var i=r.parentNode.parentNode.rowIndex; objTable.deleteRow(i); } function addRow1(){ var crTR = objTable.insertRow(); //增加一行 var crTDa = crTR.insertCell();//第一个TD var crTDb = crTR.insertCell();//第二个TD,带rowspan=2 crTDb.rowSpan=2;//设成rowspan=2; crTDb.colSpan=3;//设成colSpan=3;</p><h2>关于DOM的操作以及性能优化问题</h2><p>关于DOM的操作以及性能优化问题 大家都知道DOM的操作很昂贵。 然后贵在什么地方呢? 一、访问DOM元素 二、修改DOM引起的重绘重排 一、访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScript)各自想象为一个岛屿,它们之间用收费桥梁连接,ECMAScript每次访问DOM,都要途径这座桥,并交纳“过桥费”,访问DOM的次数越多,费用也就越高。因此,推荐的做法是尽量减少过桥的次数,努力待在ECMAScript岛上。我们不可能不用DOM的接口,那么,怎样才能提高程序的效率? 既然无法避免,那就减少访问。(width、offsetTop、left。。。能少就少,可以缓存起来的,就缓存) 复制代码 // code1错误 console.time(1); for(var i = 0; i < times; i++) { document.getElementById('div1').innerHTML += 'a'; } console.timeEnd(1); // code2正确 console.time(2); var str = ''; for(var i = 0; i < times; i++) { str += 'a'; } document.getElementById('div2').innerHTML = str; console.timeEnd(2); //////////////////////// 复制代码 html集合&遍历DOM html集合类似数组,但是跟数组还是不一样的。如:document.getElementsByTagName('a') 返回的html集合。这个集合是实时更新的,即后面代码修改了DOM,会反映在这个html 集合里面。可尝试代码。 复制代码 <body> <ul id='fruit'> <li> apple </li> <li> orange </li> <li> banana </li></p><h2>js和DOM的区别</h2><p>JavaScript和HTML DOM的区别与联系区别: javascript JavaScript 是因特网上最流行的浏览器脚本语言。很容易使用!你一定会喜欢它的! JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。 HTML DOM HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。 HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。 HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。 联系: 通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。 要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。 Javascript主要是利用HTML DOM去获得、改变、创建HTML元素,从而达到美化页面、操作页面元素的目标。因此,在Javascript中最常见的就是各种各样的HTML DOM元素以及它们各自的属性。除了这些DOM元素外,Javascript有自己的对象,例如数组。 简单说,可以认为Javascript主要是操纵HTML DOM。两者是不一样的。Javascript是语言,DOM是可以在各种语言中(不仅js,php也有的)动态修改文档的模型。 下面单独拉出JavaScript与DOM的关系给大家详解</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="16321255"><a href="/topic/16321255/" target="_blank">javascript操作dom</a></li>
<li id="15218366"><a href="/topic/15218366/" target="_blank">dom操作</a></li>
<li id="19404359"><a href="/topic/19404359/" target="_blank">奥维互动地图截图说明</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/139719663.html" target="_blank">web开发知识练习(HTML标签和JavaScript脚本)</a></li>
<li><a href="/doc/3117795696.html" target="_blank">第十五章 JavaScript_HTML DOM对象</a></li>
<li><a href="/doc/997016764.html" target="_blank">(完整word版)HTML CSS JavaScript教学教案</a></li>
<li><a href="/doc/eb8677393.html" target="_blank">HTML&JavaScript编程笔试题(前端)</a></li>
<li><a href="/doc/003074788.html" target="_blank">在JS里操作DOM树</a></li>
<li><a href="/doc/2614386159.html" target="_blank">javascript_dom</a></li>
<li><a href="/doc/662439105.html" target="_blank">JavaScript语言操作DOM</a></li>
<li><a href="/doc/b815410764.html" target="_blank">基于javascript实现表格的简单操作</a></li>
<li><a href="/doc/fe7115082.html" target="_blank">JavaScript精品教程资料:2.JavaScript操作BOM对象</a></li>
<li><a href="/doc/0d16494816.html" target="_blank">网页设计与制作项目教程(HTML+CSS+JavaScript)(一般)</a></li>
<li><a href="/doc/3112746801.html" target="_blank">《HTML CSS JAVASCRIPT网页制作案例教程》_教学大纲</a></li>
<li><a href="/doc/916822803.html" target="_blank">第二十一讲 JavaScript HTML DOM 对象(二)</a></li>
<li><a href="/doc/de18630804.html" target="_blank">javascriptDom节点API个人总结</a></li>
<li><a href="/doc/2c12768553.html" target="_blank">JAVASCRIPT</a></li>
<li><a href="/doc/4110232950.html" target="_blank">Javascript_DOM编程艺术翻译版</a></li>
<li><a href="/doc/ba5167977.html" target="_blank">JavaScript精品教程资料:3.JavaScript操作DOM对象</a></li>
<li><a href="/doc/f96323061.html" target="_blank">原生jsDOM节点操作集合</a></li>
<li><a href="/doc/0415318976.html" target="_blank">《HTML CSS JavaScript网页制作案例教程》_教学大纲讲解</a></li>
<li><a href="/doc/3a12194254.html" target="_blank">使用phantomjs操作DOM并对页面进行截图需要注意的几个问题</a></li>
<li><a href="/doc/7513479930.html" target="_blank">JavaScript操作HTML文档</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "3a296ba55a8102d276a22fe0";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a> <a href="/tousu.html" target="_blank">侵权投诉</a> ©2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html>

![]() 是单标记,它通过src属性指定当前位置要插入的图像文件,标记还有alt、
是单标记,它通过src属性指定当前位置要插入的图像文件,标记还有alt、