我学院:unity3d修改Cube每个面的贴图UV方法


unity3d修改Cube每个面的贴图UV方法
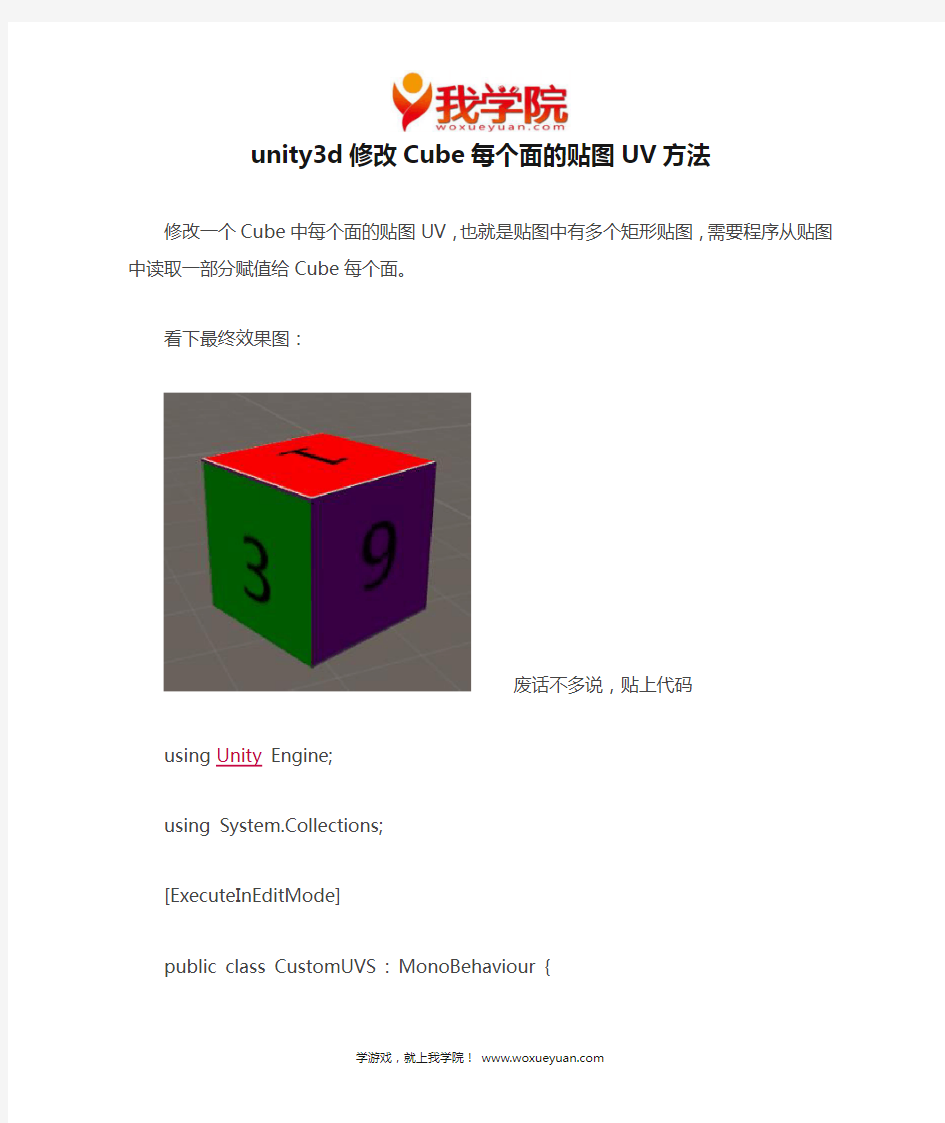
修改一个Cube中每个面的贴图UV,也就是贴图中有多个矩形贴图,需要程序从贴图中读取一部分赋值给Cube每个面。
看下最终效果图:
废话不多说,贴上代码using Unity Engine;
using System.Collections;
[ExecuteInEditMode]
public class CustomUVS : MonoBehaviour {
public Vector2 topPoint;
public Vector2 bottomPoint;
public Vector2 leftPoint;
public Vector2 rightPoint;
public Vector2 frontPoint;
public Vector2 backPoint;
private Mesh m_mesh;
public enum CubeFaceType
{
Top,
Bottom,
Left,
Right,
Front,
Back
};
// Use this for initialization
void Start () {
MeshFilter meshFilter = GetComponent();
if (meshFilter == null) {
Debug.LogError("Script needs MeshFilter component");
return;
}
#if UNITY_EDITOR
Mesh meshCopy = Mesh.Instantiate(meshFilter.sharedMesh) as Mesh; // Make a deep copy https://www.360docs.net/doc/49328112.html, = "Cube";
m_mesh = meshFilter.mesh = meshCopy; // Assign the copy to the meshes
#else
m_mesh = meshFilter.mesh;
#endif
if (m_mesh == null || m_mesh.uv.Length != 24) {
Debug.LogError("Script needs to be attached to built-in cube");
return;
}
UpdateMeshUVS();
}
// Update is called once per frame
void Update ()
{
#if UNITY_EDITOR
UpdateMeshUVS();
#endif
}
void UpdateMeshUVS()
{
Vector2[] uvs = m_mesh.uv;
// Front
SetFaceTexture(CubeFaceType.Front, uvs);
// Top
SetFaceTexture(CubeFaceType.Top, uvs);
// Back
SetFaceTexture(CubeFaceType.Back, uvs);
// Bottom
SetFaceTexture(CubeFaceType.Bottom, uvs);
// Left
SetFaceTexture(CubeFaceType.Left, uvs);
// Right
SetFaceTexture(CubeFaceType.Right, uvs);
m_mesh.uv = uvs;
}
Vector2[] GetUVS(float originX, float originY)
{
Vector2[] uvs = new Vector2[4];
uvs[0] = new Vector2(originX / 3.0f, originY / 3.0f);
uvs[1] = new Vector2((originX + 1) / 3.0f, originY / 3.0f);
uvs[2] = new Vector2(originX / 3.0f, (originY + 1) / 3.0f);
uvs[3] = new Vector2((originX + 1) / 3.0f, (originY + 1) / 3.0f); return uvs;
}
void SetFaceTexture(CubeFaceType faceType, Vector2[] uvs) {
if (faceType == CubeFaceType.Front) {
Vector2[] newUVS = GetUVS(frontPoint.x, frontPoint.y);
uvs[0] = newUVS[0];
uvs[1] = newUVS[1];
uvs[2] = newUVS[2];
uvs[3] = newUVS[3];
}else if (faceType == CubeFaceType.Back) {
Vector2[] newUVS = GetUVS(backPoint.x, backPoint.y);
uvs[10] = newUVS[0];
uvs[11] = newUVS[1];
uvs[6] = newUVS[2];
uvs[7] = newUVS[3];
}else if (faceType == CubeFaceType.Top) {
Vector2[] newUVS = GetUVS(topPoint.x, topPoint.y);
uvs[8] = newUVS[0];
uvs[9] = newUVS[1];
uvs[4] = newUVS[2];
uvs[5] = newUVS[3];
}else if (faceType == CubeFaceType.Bottom) {
Vector2[] newUVS = GetUVS(bottomPoint.x, bottomPoint.y); uvs[12] = newUVS[0];
uvs[14] = newUVS[1];
uvs[15] = newUVS[2];
uvs[13] = newUVS[3];
}else if (faceType == CubeFaceType.Left) {
Vector2[] newUVS = GetUVS(leftPoint.x, leftPoint.y);
uvs[16] = newUVS[0];
uvs[18] = newUVS[1];
uvs[19] = newUVS[2];
uvs[17] = newUVS[3];
}else if (faceType == CubeFaceType.Right) {
Vector2[] newUVS = GetUVS(rightPoint.x, rightPoint.y);
uvs[20] = newUVS[0];
uvs[22] = newUVS[1];
uvs[23] = newUVS[2];
uvs[21] = newUVS[3];
}
}
}
使用的贴图
给一个Cube添加改图片材质。并添加CustomUVS.cs脚本。修改需要截取的区域原点
注意:由于图片是3×3的,所以截取区域中按3等分截取。
学游戏,就上我学院!https://www.360docs.net/doc/49328112.html,/
Unity3D游戏开发之添加背景图片
Unity3D游戏开发之添加背景图片 每个游戏在开始前都有登陆注册界面,但是登陆注册界面不只是几个Label,几个Button 组成的,还要有背景图片,可以怎么我们在只学习了GUI的前提下,怎么添加背景图片呢?我今天主要的任务就是做登陆注册界面,登陆注册界面要想好看点就要有背景图片,在unity中添加背景图片有两种方法,一种是通过代码来完成,还有一种是手动添加,我们都 来看看吧。 先来看看效果图: 通过代码完成: 1.//声明一张图片 2.public Texture2D img; 3. 4.//通过OnGUI方法执行下面操作 5.void OnGUI() 6.{ 7. string aa = ""; 8. 9. //构造一个空的GUIStyle 10. GUIStyle bb = new GUIStyle(); 11. 12. //设置bb正常显示时是背景图片
13. bb.normal.background = img; 14. https://www.360docs.net/doc/49328112.html,bel(new Rect(0, 0, 1370, 780), aa, bb); 15.} 手动添加: 1、先创建一个新的摄像机,命名为Background Camera; 2、新建一个GUI Texture,命名为Background Image; 3、在Background Image的Inspector面板【狗刨学习网】中点击Layer下拉窗口, 选择“Add Layer”添加一个新的层名称为“Background Image”; 4、选中Background Image,做如下操作: 5、该GameObject的Layer值设置为之前你添加的Background Image; 6、选中Background Camera,进行如下操作:
Unity3D自带功能:灯光及光照烘焙
Unity3D自带功能:灯光及光照烘焙 这一篇比较偏重于功能介绍,具体的实例操作请参考其他文章:未完成 游戏场景中灯光照明的构成 现实生活中的光线是有反射、折射、衍射等特性的。对这些基本特性的模拟一直以来都是计算机图形图像学的重要研 究方向。 在CG中,默认的照明方式都是不考虑这些光线特性的,因此出来的效果与现实生活区别很大。最早期的时候,人们利用各种方式来模拟真实光照的效果,比如手动在贴图上画上柔和阴影,或者用一盏微弱的面积光源去照明物体的暗部以模拟漫反射现象等等。 然后出现了所谓的高级渲染器,用计算机的计算来代替我们的手工劳动来进行这个“模拟”的工作。在漫长的发展过程中,出现过很多很多计算方案,总体上分为这样几类: 直接模拟光线从被光源发出到最终被物体完全吸收的正向 过程,也就是常说的GI(Global Illumination); 不直接模拟光线,而是反向搜集物体表面特定点的受光照强
度来模拟现实照明效果,也就是常说的FG(Final Gathering); 完全不考虑光线的行为,单纯基于“物体上与其他物体越接近的区域,受到反射光线的照明越弱”这一现象来模拟模拟现实照明(的一部分)效果,也就是常说的AO(Ambient Occlusion); 将场景光照结果完全烘焙到模型贴图上,从而完完全全的假冒现实光照效果,也就是我们所说的Lightmap。 不论是GI还是FG,计算量都是非常大的,一帧图片需要几十分钟甚至几十小时来渲染,所以很难被应用在游戏设计领域。 因此在游戏设计领域,光照贴图技术依然是目前的主流方式。 由于光照贴图需要事先烘焙(baking)出来,且仅支持静态物体(Static Object),而我们的游戏场景中几乎不可能全都是静态物体,所以通常游戏场景中的灯光照明是多种照明方式的混合作用。 对于静态物体来说,大多使用光照贴图来模拟间接光的照明效果,然后加上直接光源的动态照明效果; 对于运动物体来说,则仅用直接光源的动态照明效果,或者使用光照探针来模拟间接光的照明效果。
Unity3D之调整画质(贴图)质量
Unity3D之调整画质(贴图)质量 当我们在Unity中,使用图片进行2D显示时,会发现显示出来的画面有明显的模糊或者锯齿,但是美术给的原图却十分清晰。 要改善这一状况实际上很简单。 造成这样的原因,是Unity在导入图片(或者纹理)时会自动进行压缩,以便减少运行时游戏的内存占用率,提供性能。 注意:下面实例使用的Unity版本为4.3.4。版本不同的话可能某些显示不完全相同,但关键点是一样的。 实现 我们以下列背景图为例(大小为2048*640): 当我们把它作为背景显示时,在Game界面会看到下面的效果: 可以发现,上面的画质不怎么尽如人意,例如左上角的帆船和右上角的皮球,有明显的模糊和锯齿。 观察该图片对应的Inspector面板(注意这里的纹理类型是Sprite),如下所示:
其中对画质有影响的部分,已经用红框圈出。根据官网文档的解释,其含义分别如下: Filter Mode 当该纹理由于3D变换进行拉伸时,它将如何被过滤插值。共有三种选择: Point 单点插值,纹理将变得块状化(blocky up close); Bilinear 双线性插值,纹理将变得模糊(blurry up close); Trilinear 三线性插值,类似Bilinear,但是纹理还会在不同的mip水平之间(between the different mip levels)进行模糊; Max Size 导入的纹理的最大尺寸。因为美术人员往往喜欢使用较大的纹理进行创作,所以可以使用这个选项来选择我们游戏中适合的尺寸。 Format 该纹理使用的内部表现格式。这是在大小和质量之间的权衡。共有三种格式: Compressed 压缩的RGB纹理。这是漫反射贴图最长江的格式。每个像素占4bits(一张256*256大小的纹理将占用32KB大小的内存); 16 bit 低质量的真彩(truecolor)显示。每个像素占16bits;
unity灯光-烘焙光照贴图讲解
灯光-Light 对于每一个场景灯光是非常重要的部分。网格和纹理定义了场景的形状和外观,而灯光定义了场景的颜色和氛围。 可以通过从菜单中选择 GameObject->Light并将其添加到你的场景中。有3种类型的灯光。一旦添加了一个灯光你就可以像操作其他物体一样操作它。 相关属性介绍 ◆Type:灯光的类型 ?Directional:平行灯,类似太; ?Point:点光源,类似灯泡; ?Spot:聚光灯,类似舞台聚光灯; ◆Baking:该选项有三个选择 ?Realtime:即光源不参与烘焙,只作用于实时光照;
?Baked:表示光源只在烘焙时使用 ?Mixed:该光源会在不同的情况下做不同的响应;在烘焙时,该光源会作 用于所有参与烘焙的物体;在实际游戏运行中,该光源会作为实时光源 作用于那些不参与烘焙的物体或者动态的物体(不作用于静态的物体, 就是勾选了Static); ◆Color:光源的颜色,根据不同的环境设置不同的颜色,营造出不同的氛围; ◆Intensity:光线强度; ◆Bounce Intensity:光线的反射强度; ◆Shadow Type:设置是否显示光源作用在的物体的阴影, ?No Shadows不显示阴影,阴影不存在; ?Hard Shadows:硬阴影(无过滤),效果不是很自然比较生硬; ?Soft shadows:柔化阴影,更加贴近实际生活中的阴影显示,但比较消耗 资源; ◆Strength:阴影黑暗程度,取值围0~1 ◆Resolution:阴影的清晰度,细化度,越高消耗越大; ◆Bias:阴影的偏移量,越小,物体表面会有来自它自身的阴影,太大光源就 会脱离了接收器; ◆Cookie:灯光投射的纹理,如果灯光是聚光灯和方向灯就必定是一个2D纹理, 如果是点光源必须是一个Cubemap(立体贴图); ◆Cookie Size:缩放Cookie的投影,只适用于方向光 ◆Draw Halo:如果勾选,那光源带有一定半径围的球形光源 ◆Flare:在选中的光源的位置出现镜头光晕; ◆Render Mode:此项决定了选中的光源的重要性,影响照明的保真度和性能; ?Auto:渲染的方法根据附近灯光的亮度和当前的质量设置在运行时由系 统确定; ?important灯光是逐个像素渲染的; ?Not Important灯光总是以最快速度渲染; Culling Mask:剔除遮罩,类似摄像机的遮罩,选中指定的层收到光照影响,未选中的不受到光照影响;
unity渲染篇
渲染流程简单介绍 1.模型导入设置,这个步骤主要是烘培贴图UV的设置 导入模型,在unity中设置烘培贴图UV,烘培UV也可以在max中使用第二套UV制作成烘培UV,烘培UV不能有任何UV重叠。 Unity设置如下 2.接下来把模型拖入Hierarchy视图中,勾选Static GONG 1
3.接下来要设置渲染参数 在Edit-> Project Settings ->Player 找到Other Settings 这里就不说“向前渲染”和“延迟渲染”了,不了解就可以百度下。 4.接下来灯光设置,平行光的设置 如果我们场景要使用实时光照,那么我们的灯光Baking选项就选择Realtime。 ShadowType:Soft Shadows Intensity 可以根据需求调整 Bounce Intensity 是反弹光照的强度,值越大场景就越亮。 5.打开烘培渲染面板 GONG 2
GONG 3
这是Lighting中Object选项,这是设置渲染灯光,被渲染物体的设置,上图中需要经常被用到的参数就是Scale in lightmap后的参数,这个参数是被渲染物体的lightmap 面积的缩放,值越大,lightmap越大,像素越多,阴影越清晰,但是这样会增加场景lightmap的数量和大小。适度修改即可。 6.接下来技术调整参数去渲染场景了。下图是使用实时光照的渲染参数, GONG 4
Skybox:旋转当前场景的天空盒子 Sun:旋转当前场景的平行光 Ambient Source:这个环境源选择有几个选项,可以选择天空盒子,渐变色,颜色,可以更具需求去选择,我比较爱用颜色设置,这样可以很好调整环境色彩和亮度。 Reflection Source:反射源,这个就是反射球的设置,如果场景中有需要去反射环境,就GONG 5
Unity3D入门中文教程
Unity3D基本操作 1.建模中使用的图片、文件、文件夹等以及模型中物体、材质等的名称都不能 使用中文或者特殊符号,可以使用英文字母、数字、下划线等 2.调整Max的单位为米 3.烘培光影的设置 4.模型的中的植物效果,第一种是单面片植物,需要设置其轴心为其物体的对 称中心;第二种是十字交叉的植物效果;第三种则是到Unity3D编辑器中通过地形编辑器系统添加 基本设置 5.Fbx导出插件下载地址: https://www.360docs.net/doc/49328112.html,/adsk/servlet/item?siteID=123112&id=10775855 6.将Max文件中用到的图片都拷贝到Textures目录下,如 7.再打开Max文件,导出为FBX文件,使用默认设置,FBX文件也放置在和Max 文件相同的目录下,如 导出的时候,可以将模型简单的分类,如地面、植被、楼房等,也可以将模型分为几个区域,如小区1,小区2,学校等等分开导出 8.将包含Max文件、Fbx文件和Textures文件夹的文件夹拷贝到Unity3D项目的 Assets目录下,如下图中红圈
在下一次用Unity3D编辑器开启本项目的时候,编辑器将自动导入/更新该文件夹中的信息,并生成Materials文件夹,如 9.启动Unity3D编辑器 10.选择刚才拷贝进来的文件中的Fbx文件,如 修改其中的Meshes下的Scale Factor和Generate Colliders,如
点击其他Fbx文件或者单击其他区域将弹出如下的对话框 注意,其中植物/植被类的Fbx文件不需要设置Generate Colliders项 11.将Fbx文件直接拖放到Hierarchy区域,如
Unity3D自带功能:灯光及光照烘焙
这一篇比较偏重于功能介绍,具体的实例操作请参考其他文章:未完成 游戏场景中灯光照明的构成 现实生活中的光线是有反射、折射、衍射等特性的。对这些基本特性的模拟一直以来都是计算机图形图像学的重要研究方向。 在CG中,默认的照明方式都是不考虑这些光线特性的,因此出来的效果与现实生活区别很大。最早期的时候,人们利用各种方式来模拟真实光照的效果,比如手动在贴图上画上柔和阴影,或者用一盏微弱的面积光源去照明物体的暗部以模拟漫反射现象等等。 然后出现了所谓的高级渲染器,用计算机的计算来代替我们的手工劳动来进行这个“模拟”的工作。在漫长的发展过程中,出现过很多很多计算方案,总体上分为这样几类: 直接模拟光线从被光源发出到最终被物体完全吸收的正向过程,也就是常说的GI(Global Illumination); 不直接模拟光线,而是反向搜集物体表面特定点的受光照强度来模拟现实照明效果,也就是常说的FG(Final
Gathering); 完全不考虑光线的行为,单纯基于“物体上与其他物体越接近的区域,受到反射光线的照明越弱”这一现象来模拟模拟现实照明(的一部分)效果,也就是常说的AO(Ambient Occlusion); 将场景光照结果完全烘焙到模型贴图上,从而完完全全的假冒现实光照效果,也就是我们所说的Lightmap。 不论是GI还是FG,计算量都是非常大的,一帧图片需要几十分钟甚至几十小时来渲染,所以很难被应用在游戏设计领域。 因此在游戏设计领域,光照贴图技术依然是目前的主流方式。 由于光照贴图需要事先烘焙(baking)出来,且仅支持静态物体(Static Object),而我们的游戏场景中几乎不可能全都是静态物体,所以通常游戏场景中的灯光照明是多种照明方式的混合作用。 对于静态物体来说,大多使用光照贴图来模拟间接光的照明效果,然后加上直接光源的动态照明效果; 对于运动物体来说,则仅用直接光源的动态照明效果,或者使用光照探针来模拟间接光的照明效果。
Unity3d 实验指导书
6.实验6U n i t y3d基本操作1实验目的 通过本实验的学习,使学生掌握利用软件开发工具unity3d进行三维模型的创建,以及掌握Unity3d软件的基本操作方法。 2实验环境 Windows10操作系统、实验内容 Unity3D操作方法,地形、树、草的绘制,天空盒、雾及影子效果的添加方法,材质贴图的编辑,地形中贴图的编辑设置 4实验步骤 (1). 在菜单栏GameObject->3DObject->Terrain里创建地形,在右面的Inspector设 置面板里点击来修改地形的面积,选择一个合适的 大小(如图)。 图4-地形示意图 (2). 在菜单栏GameObject->Light->Directionallight里创建平行光(如下图)创建项目的时候默认会添加一个,如果没有就手动添加一个。 (3). 选中地形对象,在右边的Inspector面板里面设置Terrain参数,Terrain菜单栏有一行图标,其中该图标用于建立无极限高的山峰,该图标比第一个图标多了一个参数值Height,设置该参数可以限定山 的高度,因此可以创建高地平台,使用该图标可平滑山峰,通过改变BrushSize 和Opacity的参数建立不同的山峰(如图3); (4). Terrain菜单栏里面的图标可用于给地形贴图,点击 Assets->Importpackage->Environment->TerrainAssets导入软件自带的地形的贴 图4-平行光示意图
图数据库,点击选择AddTexture选择已导入的贴图材料进行贴图(如下图); (5). 该图标分别可用于给场景添加树木和草,方法为点击菜单Assets->Importpackage->SpeedTree和TerrainAssets分别导入树木和草的数据库,点击或,选择AddTree在弹窗中点击 来添加已导入的树木和草材料(如下图所示);草 材料通过EditDetail添加,属于细节部分,放大后方可看见。 图4-5添加草木 (6). 打开Project菜单下的Assets文件夹,找到前面导入的Environment包文件夹,找到Water文件夹,选择一个水模型(例如:WaterProDayTime)放在水池中,选中 该水对象用图标来调整水的大小和位置使其覆盖水池,如下 所示。 (7). 点击Assets->Importpackage->Sykboxes导入天空的材料数据库(没有Skyboxs 的话可以去AssetStore下载导 入)。 a)在Hierarchy中添加一个camera,创建项目的时候默认会添加一个,如果没有 就手动添加一个。 b)选中MainCamera。然后在右边的Inspector视图中会显示出MainCamera的各 个组件。 c)在上方菜单栏中选择”Component“,然后鼠标移动至下拉菜单中的”Rendering “,右边列出的菜单中就有一项是”Skybox“。点击”Skybox“,就可以将” Skybox“组件添加到MainCamera上面。要注意的是,点击前必须在Hierarchy 视图中选中MainCamera,否则无法添加。如果选中了别的对象,会添加到别的 对象上去。 图4-6添加水模型
Unity3d游戏场景优化
Unity3d游戏场景优化 涉及到Lod技术 (Levels of Detail,多细节层次),选择剔除(Culling),光照贴图(Lightmap) (一) 光照贴图 动态实时灯光相比静态灯光,非常耗费资源。所以除了能动的角色和物体静态的 地形和建筑,通通使用Lightmap。 强大的Unity内置了一个强大的光照图烘焙工具Beast,这个东东是Autodesk公司的产品(可怕的垄断,感觉和3d沾边的软件丫都要插一手)。 据说用来制作过杀戮地带和镜之边缘。
镜之边缘建筑场景漂亮干净的光影,Lightmap的效果。 在Unity中制作Lightmap很方便,调节几个参数后直接烘焙即可。支持GI, Skylight, 效果一流!!!当然你需要一台好点的机器,不然漫长的烘焙过程你就有的等了。 内置的光照图烘焙工具Beast P场景准备和光照图烘焙点选Window --> Lightmapping 打开光照图烘焙面板: 1.确认所有将要被用来烘焙光照贴图的网格体 UVs正确无误. 最简单的办法是在mesh import settings中选择 Generate Lightmap UVs选项(由Beast自动分uv) 2.在Object面板中将所有网格体或地形标注为 static –这将告诉 Unity, 这些物体将不会被移动 和改变并且可以被赋予光照贴图。 3.为了控制光照贴图的精度, 进入Bake 面板并调整Resolution 的值. (为了更好的了解你的
lightmap texels使用情况, 在Scene 视窗中找到Lightmap Display 小窗口并且选择Show Resolution). 1. 点击 Bake 按钮。 2. Unity Editor's 会出现一个进度条,位置处于右下角. 3. 当烘焙结束, Lightmap Editor窗口会显示已经烘焙好的光照图. Scene 和 game 视图会同时自动更新–现在你的场景已经有了光照图的效果! Unity Lightmap的设置还有更详细和更高端的内容,请参考自带的文档!
我学院:unity3d修改Cube每个面的贴图UV方法
unity3d修改Cube每个面的贴图UV方法 修改一个Cube中每个面的贴图UV,也就是贴图中有多个矩形贴图,需要程序从贴图中读取一部分赋值给Cube每个面。 看下最终效果图: 废话不多说,贴上代码using Unity Engine; using System.Collections; [ExecuteInEditMode] public class CustomUVS : MonoBehaviour { public Vector2 topPoint; public Vector2 bottomPoint; public Vector2 leftPoint; public Vector2 rightPoint; public Vector2 frontPoint; public Vector2 backPoint; private Mesh m_mesh; public enum CubeFaceType { Top, Bottom, Left, Right, Front, Back }; // Use this for initialization void Start () {
MeshFilter meshFilter = GetComponent(); if (meshFilter == null) { Debug.LogError("Script needs MeshFilter component"); return; } #if UNITY_EDITOR Mesh meshCopy = Mesh.Instantiate(meshFilter.sharedMesh) as Mesh; // Make a deep copy https://www.360docs.net/doc/49328112.html, = "Cube"; m_mesh = meshFilter.mesh = meshCopy; // Assign the copy to the meshes #else m_mesh = meshFilter.mesh; #endif if (m_mesh == null || m_mesh.uv.Length != 24) { Debug.LogError("Script needs to be attached to built-in cube"); return; } UpdateMeshUVS(); } // Update is called once per frame void Update () { #if UNITY_EDITOR UpdateMeshUVS(); #endif } void UpdateMeshUVS() { Vector2[] uvs = m_mesh.uv; // Front SetFaceTexture(CubeFaceType.Front, uvs); // Top SetFaceTexture(CubeFaceType.Top, uvs); // Back SetFaceTexture(CubeFaceType.Back, uvs); // Bottom SetFaceTexture(CubeFaceType.Bottom, uvs); // Left SetFaceTexture(CubeFaceType.Left, uvs); // Right SetFaceTexture(CubeFaceType.Right, uvs); m_mesh.uv = uvs; } Vector2[] GetUVS(float originX, float originY)
Unity烘焙材质到单一贴图的脚本
Unity烘焙材质到单一贴图的脚本 这个脚本由 CocoaChina 版主“四角钱” 分享,可以将复杂的材质(比如有法线贴图的材质)进行"烘焙",转变为单一的贴图。可用来将Unity 的游戏移植到移动平台时候使用。请将脚本放 Editor 文件夹里,使用时选择一个 Material 材质,然后在菜单种"Custom/Bake Material"打开并调整照明和其他参数,点击Bake按钮就会生成一个单一的贴图。 class BakeMaterialSettings { private static var kEditorPrefsName = "BakeMaterialSettings"; static var kBakingLayerShouldBeUnusedInScene = 30; static var kStandardTexNames = new Array ("_MainTex", "_BumpMap", "_Detail", "_ParallaxMap", "_Parallax"); var bakeAlpha = false; var bakeMainTexAsWhite = false; var minTextureResolution = 8; var maxTextureResolution = 2048; var emptyScene = false; var useCustomLights = false;
var ambient = Color.black; static var kLights = 3; var enableLight = new boolean[kLights]; var colorLight = new Color[kLights]; var dirLight = new Vector2[kLights]; function BakeMaterialSettings () { Load (); } function Load () { bakeAlpha = EditorPrefs.GetBool(kEditorPrefsName + ".bakeAlpha"); bakeMainTexAsWhite = EditorPrefs.GetBool(kEditorPrefsName + ".bakeMainTexAsWhite"); minTextureResolution = EditorPrefs.GetInt(kEditorPrefsName + ".minTextureResolution", 8); maxTextureResolution = EditorPrefs.GetInt(kEditorPrefsName + ".maxTextureResolution", 2048);
unity3d游戏课程设计报告报告
游戏程序设计课程报告 课程: Unity3D课程设计【 题目:探索迷宫 班级: 学号: 《 姓名: 日期:
一、… 二、摘要 UNITY游戏是一种新型的 IT引擎。我们研究主要内容是UNITY 游戏设计方法。指以游戏客户端软件为窗口的旨在实现娱乐、休闲、交流和取得虚拟成就的具有可持续性的个体性单人游戏。 本报告主要讲述了这个小游戏的设计思路及初步使用Unity3D 软件的感受和总结。设计过程中,首先建立自己想要的模型,然后在此基础上进行需求迭代,详细设计时不断地修正和完善,经过测试阶段反复调试和验证,最终形成达到设计要求的小游戏。 基于UNITY基础,构建了一个益智游戏风格的游戏,并有主角与关卡、游戏逻辑、游戏环境界面等设计,使得玩家可以在场景中进行寻找神龛的冒险游戏。 本游戏的控制很简单,及用键盘的WASD及SPACE五个控制人物的上下左右跳跃五个方向,用户根据自己的战略方式选择寻找油桶点亮煤油灯然后寻找神龛。 三、】 四、概述 《UNITY游戏程序设计》这一课程以大作业形式进行考核,能更
好地锻炼学生综合运用本课程所授知识的能力。大作业主要内容为设计完成面向某一主题内容的游戏演示程序。 自选游戏主题,并根据所选定的主题内容设计一个典型的游戏场景及玩家逻辑,其中包含主角与关卡,游戏逻辑,游戏环境界面与交互过程等的设计;开发完成与设计相符的游戏Demo。 要求使用Unity3D游戏开发软件实现上述游戏Demo。 五、具体要求 1、每人单独完成,特殊可由多人合作完成。 2、游戏主题自拟。 3、根据所设游戏主题、场景及玩家逻辑,实现完成相应的游戏 Demo,并撰写设计开发报告。 六、. 七、设计主题 基于视频教程“平衡球”的基础,构建了一个益智游戏风格的游戏,并有主角与关卡(一关)、游戏逻辑(触碰油桶、神龛)、游戏环境界面(通道)等设计,使得玩家可以在场景轨道中进行吃油桶、神龛的冒险游戏。 八、设计思路 本游戏以几个环环相扣的通道作为人物运动的轨迹,在通道上分别设计一些油桶,通过电脑上的WASD SPACE分别控制人物的运动方向;如果人物运动位置没有偏离所设计通道平面而且碰触到油桶,即算初步成功,当人物吃掉所设计的油桶,油灯就会点亮。当人物找到
Unity LightMapping参数
一.简易烘焙教程: 1.准备需要烘培的光照贴图的场景,在物体面板中将所有要烘培光照贴图的物体设置为LightingStatic 2.从菜单中Window – Lightmapping打开Lightmapping窗口。在Bake面板下调整相关参数,(第一次默认参数即可)
3.点击BakeScene(烘培) 4.等待右下角进度条完成即可 二.Lightmapping窗口参数: 1.Object网格渲染器和地形: 物体的烘培设置:灯光、网格渲染和地形- 取决于当前的选择。 ·Static 静态 可渲染网格和地形必须标记为静态才能被烘培。 ·Scale In Lightmap 光照图比率 (只作用于可渲染网格)特别大的数值将分配给可渲染网格更大的分辨率。最终分辨率比例(光照图缩放)*(物体世界坐标空间所占面积)*全局分辨率烘培设置)如果设置为0物体将不被烘培。(但是它依旧对其他的物体有影响) ·Atlas 图集 图集信息-如果Lock Atlas(锁定图集)选项没有开启那么这些参数将自动更新。如果Lock Atlas(锁定图集)选项开启,这些参数将不会自动编辑。但是你可以手动设置他们。·Lightmap Index 光照图索引 光照贴图序列中的索引。 ·Tiling 平铺 (只作用于可渲染网格)物体光照贴图UVs平铺。 ·Offset 偏移 (只作用于可渲染网格)物体UVs的偏移。 Lights 灯光: ·Lightmapping 光照贴图 光照图模式:仅实时模式,自动模式和仅烘培模式。查看下面Dual Lightmaps的描述。·Color 颜色 灯光颜色。一些属性只作用于实时光照。 ·Intensity 光强度 灯光照明强度。一些属性只作用于实时光照。 ·Bounce Intensity 反弹强度 特定光源间接光照强度的倍增值。 ·Baked Shadows 烘焙阴影 控制当前灯光是否产生阴影。(当选择自动选项时同时影响实施阴影的产生)
unity3d游戏课程设计报告
游戏程序设计课程报告 课程:Unity3D课程设计 题目:探索迷宫 班级: 学号: 姓名: 日期:2014.12 一、摘要
UNITY游戏是一种新型的IT引擎。我们研究主要内容是UNITY 游戏设计方法。指以游戏客户端软件为窗口的旨在实现娱乐、休闲、交流和取得虚拟成就的具有可持续性的个体性单人游戏。 本报告主要讲述了这个小游戏的设计思路及初步使用Unity3D 软件的感受和总结。设计过程中,首先建立自己想要的模型,然后在此基础上进行需求迭代,详细设计时不断地修正和完善,经过测试阶段反复调试和验证,最终形成达到设计要求的小游戏。 基于UNITY基础,构建了一个益智游戏风格的游戏,并有主角与关卡、游戏逻辑、游戏环境界面等设计,使得玩家可以在场景中进行寻找神龛的冒险游戏。 本游戏的控制很简单,及用键盘的W ASD及SPACE五个控制人物的上下左右跳跃五个方向,用户根据自己的战略方式选择寻找油桶点亮煤油灯然后寻找神龛。 二、概述 《UNITY游戏程序设计》这一课程以大作业形式进行考核,能更好地锻炼学生综合运用本课程所授知识的能力。大作业主要内容为设计完成面向某一主题内容的游戏演示程序。 自选游戏主题,并根据所选定的主题内容设计一个典型的游戏场景及玩家逻辑,其中包含主角与关卡,游戏逻辑,游戏环境界面与交
互过程等的设计;开发完成与设计相符的游戏Demo。 要求使用Unity3D游戏开发软件实现上述游戏Demo。 三、具体要求 1、每人单独完成,特殊可由多人合作完成。 2、游戏主题自拟。 3、根据所设游戏主题、场景及玩家逻辑,实现完成相应的游戏 Demo,并撰写设计开发报告。 四、设计主题 基于视频教程“平衡球”的基础,构建了一个益智游戏风格的游戏,并有主角与关卡(一关)、游戏逻辑(触碰油桶、神龛)、游戏环境界面(通道)等设计,使得玩家可以在场景轨道中进行吃油桶、神龛的冒险游戏。 五、设计思路 本游戏以几个环环相扣的通道作为人物运动的轨迹,在通道上分别设计一些油桶,通过电脑上的WASD SPACE分别控制人物的运动方向;如果人物运动位置没有偏离所设计通道平面而且碰触到油桶,即算初步成功,当人物吃掉所设计的油桶,油灯就会点亮。当人物找到并吃掉所设计的神龛,就会通过关卡。 本报告主要讲述了这个小游戏的设计思路及初步使用Unity3D 软件的感受和总结。设计过程中,首先建立自己想要的模型,然后在此基础上进行需求迭代,详细设计时不断地修正和完善,经过测试阶段反复调试和验证,最终形成达到设计要求的小游戏。
Unity3D光照贴图的Lightmapping技术教程
学IT技能上我学院网https://www.360docs.net/doc/49328112.html, Unity3D光照贴图的Lightmapping技术教程今天我们来讲解Unity3d中光照贴图Lightmapping技术,Lightmapping光照贴图技术是一种增强静态场景光照效果的技术,其优点是可以通过较少的性能消耗使静态场景看上去更加真实,丰富,更加具有立体感;缺点是不能用来实时地处理动态光照。当游戏场景包含了大量的多边形时,实时光源和阴影对游戏的性能的影响会很大。 这时使用Lightmapping技术,将光线效果预渲染成贴图使用到多边形上模拟光影效果。 烘焙参数 Object选项卡 “All”组中的参数 Lightmap Static:选中则表示该物体将参与烘焙。 Scale In Lightmap:分辨率缩放,可以使不同的物体具有不同的光照精度。这样可以根据实际场景,令远景中的物体采用较低的分辨率,节省光照贴图的存储空间。而较近的物体采用较高的分辨率,使贴图更加逼真。
学IT技能上我学院网https://www.360docs.net/doc/49328112.html, Lightmap Index:渲染时所使用的光照贴图索引。值为0,表示渲染时使用烘焙出来的第一张光照图;值为255,表示渲染时不使用光照图。 Tiling X/Y和Offset X/Y共同决定了一个游戏对象的光照信息在整张光照图中的位置,区域。 “Lights”中的参数 Lightmapping:有3种类型可选 1)RelatimeOnly:光源不参与烘焙,只作用于实时光照。 2)Auto:表示光源在不同的情况下作不同的响应。在烘焙时,该光源会作用于所有参与烘焙的物体;在实际游戏运行中,该光源会作为实时光源作用于那些动态的或者没有参与过烘焙的物体,而不作用于烘焙过的静态物体。在使用Dual Lightmaps的情况下,对于小于阴影距离(shadow Distance,Unity中用于实时生成阴影的范围,范围之外将不进行实时生成阴影)的物体,该光源将作为实时光源作用于这些物体,不管是静态还是动态。 3)表示光源只在烘焙时使用,其他时间将不作用于任何物体。
unity3d游戏开发之UV贴图教程
一、理解UV贴图 UVs是驻留在多边形网格顶点上的两维纹理坐标点,它们定义了一个两维纹理坐标系统,称为UV纹理空间,这个空间用U和V两个字母定义坐标轴。用于确定如何将一个纹理图像放置在三维的模型表面。 本质上,UVs是提供了一种模型表面与纹理图像之间的连接关系,UVs负责确定纹理图像上的一个点(像素)应该放置在模型表面的哪一个顶点上,由此可将整个纹理都铺盖到模型上。如果没有UVs,多边形网格将不能被渲染出纹理。 通常在创建MAYA原始对象时,UVs一般都被自动创建(在创建参数面板上有一个Create UVs选项,默认是勾选的),但大部分情况下,我们还是需要重新安排UVs,因为,在编辑修改模型时,UVs不会自动更新改变位置。 重新安排UVs,一般是在模型完全做好之后,并且在指定纹理贴图之前进行。此外,任何对模型的修改都可能会造成模型顶点与UVs的错位,从而使纹理贴图出现错误。更多精彩请点击【狗刨学习网】 二、UVs和纹理映射 NURBS表面与多边形网格的贴图机制不同,NURBS表面的UV是内建的(已经自动定义出U、V),这些UV不能被编辑,移动CV将会影响纹理贴图。而多边形的UVs并非一开始就存在,还必须明确地创建并且可以随后进一步修改编辑。 三、UV贴图
为一个表面创建UVs的过程叫UV贴图(UV mapping)。这个过程包括创建、编辑。其结果是明确地决定图像如何在三维模型上显示,这项技术的熟练程度直接影响模型的最后表现。 四、创建UVs Maya中有很多UVs创建工具:如,自动UV工具、平面UV工具、圆柱UV工具、球形UV工具、用户自定义UV工具等。 每种创建工具都是使用一种预定的规则将UV纹理坐标投射到模型表面,自动创建纹理图像与表面的关联。 通常,对自动产生的UV还必须使用UV编辑器进一步编辑才能达到所需要的效果。因为每次对模型的修改(如挤压,缩放,增加、删除等等)都会造成UVs错位,所以最好的工作流程是等模型完全设计好了之后,再开始创建UVs。 五、观察和评估UVs 一旦已经为一个模型创建了UVs,即可使用UV编辑器编辑它。这个编辑器,可以在一个二维平面上观察UV坐标点和它与纹理图像的关系,并且能手动编辑UV及它的各种元素。 通常,使用创建工具默认产生的UVs可能不符合我们的需求,因此,可以在UV 编辑器里,用眼睛观察评估,并且手动调节UVs的位置(重新排列)。 调节UVs的参考原则是信赖最终需要贴图的纹理图像。也可以说,不同的图像需要不同的UVs位置。
Unity3D技术之Graphics Features线性照明(仅限专业版)浅析
线性照明(仅限专业版)概述线性照明指在所有输入呈线性的情况下照亮场景的过程。通常,存在将伽玛预先应用到其中的纹理,这表示,纹理在材质中进行采样时,呈非线性。如果这些纹理用于标准照明方程式,将导致方程式结果不正确,因为预计所有输入在使用前都呈线性。 线性照明指确保着色器的输入和输出都使用正确的色彩空间的过程,它可提高照明的准确性。 现有(伽玛)管道在现有渲染管道中,所有颜色和纹理都在伽玛空间中采样,也就是说,在着色器使用图像或颜色之前,伽玛校正不会从其中移除。由于这一原因,着色器中的输入位于伽玛空间,但在照明方程式使用这些输入时,均视其位于线性空间中,最终未将伽玛校正应用到最终像素。大部分时候,上述现象看似合理,因为两种错误从某种程度相互抵消。但这是不正确的。 线性照明管道如果启用线性照明,则会提供着色器工程的输入,其中的伽玛校正已移除。如果您位于线性空间中,则会以隐性方式将此转换应用到颜色。使用硬件sRGB 读取进行纹理采样,依次向伽玛空间和图形硬件的样本上提供源纹理,然后自动转换结果。然后向着色器提供这些输入,照明会照常运行。然后,程序会将所得的值写入到帧缓冲区。此值将进行伽玛校正并写入到帧缓冲区,或留在线性空间中以备将来进行伽玛校正;这取决于当前的渲染配置。 线性照明与伽玛照明之间的区别使用线性照明时,照明方程式的输入值不同于伽玛空间中的值。这表示,光线到达表面时形成的感应曲线不同于现有Unity 渲染管道形成的感应曲线。 灯光衰减远距离和普通基于照明的衰减有两种变化方式。首先,在线性模式中渲染时,执行的额外伽玛校正将扩大灯光半径。其次,这也将导致照明边缘更加锐化。这可更准确地模仿表面的照明亮度衰减。 线性亮度感应使用伽玛空间照明时,向着色器提供的颜色和纹理含有其中应用的伽玛校正。将其用于着色器时,高亮度的颜色实际上比线性照明的亮度更大。这表示,随着光线亮度增加,表面会以非线性方式变亮。这将导致许多位置的光线过亮,还会使得模型和场景呈褪色状。使用线性照明时,随着照明亮度的增加,但表面的感应仍呈线性。这可令表面的着色更具真实感,并极大地美化表面的色感应效果。
3Dunity基本操作
一、【实验名称】 Unity3D的基本操作 二、【实验目的】 通过简单游戏场景的设计与制作,进一步熟悉Unity3D的基本操作,掌握Unity3d中地形、树木、草、天空盒、雾、影子等的绘制与添加的方法,掌握贴图材质的编辑设置。 三、【实验原理】 Unity3D操作方法,地形、树、草的绘制,天空盒、雾及影子效果的添加方法,材质贴图的编辑,地形中贴图的编辑设置。 四、【具体操作内容及要求】 1.在Unity3D平台中,利用提供的素材完成游戏开始界面的设计制作。 2. 在主场景中设计并绘制游戏地形,要求包含灯光、地面、多种树木、草丛、石头、湖面等对象,注意材质贴图的编辑和设置。 2. 在主场景中应用天空盒效果。 3. 在主场景中实现雾及影子效果。 五、具体实验步骤 1.在GameObject->CreateOther->Terrain里创建地形,在右面的设置面板点击 修改地形的面积(如图1); 图1 2.在GameObject->CreateOther->Directional light里创建平行光(如图2);
图2 3. 该图标用于建立无极限高的山峰,该图标比第一个图标多了一个参 数值Height,设置该参数可限定山的高度,使用该图标可平滑山峰,通过改变BrushSize和Opacity的参数建立不同的山峰(如图3); 图3 4. 该图标可用于给地形贴图,点击Assets->Importpackage->TerrainAssets 导入地形的贴图数据库,点击可选择已导入的贴图材料进行贴图(如图4);
图4 5. 该图标分别可用于给场景添加树木和草,方法为点击菜单Assets-> Importpackage->TreeCreator和TerrainAssets分别导入树木和草的数据库,点 击或添加已导入的树木和草材料(如图5); 图5 6.点击Assets->Importpackage->Sykboxes导入天空的材料数据库,点击Edit-> RenderSettings,在Inspector面板修改相应的参数可添加雾气效果,点击 可选择已导入的天空材料,点击Hierarchy
Unity3D美术方面贴图蓄力帖
Unity3D美术方面贴图蓄力帖 本帖被TP 执行置顶操作(2011-04-11) 我们都知道,一个三维场景的画面的好坏,百分之四十取决于模型,百分之六十取决于贴图,可见贴图在画面中所占的重要性。在这里我将列举一些贴图,并且初步阐述其概念,理解原理的基础上制作贴图,也就顺手多了。 我在这里主要列举几种UNITY3D中常用的贴图,与大家分享,希望对大家有帮助。 01 首先不得不说的是漫反射贴图: 漫反射贴图diffuse map
漫反射贴图在游戏中表现出物体表面的反射和表面颜色。换句话说,它可以表现出物体被光照射到而显出的颜色和强度。我们通过颜色和明暗来绘制一幅漫反射贴图,在这张贴图中,墙的砖缝中因为吸收了比较多的光线,所以比较暗,而墙砖的表面因为反射比较强,所以吸收的光线比较少。上面的这张图可以看出砖块本身是灰色的,而砖块之间的裂缝几乎是黑色的。 刨去那些杂糅的东西,我们只谈明显的,漫反射贴图表现了什么?列举一下,物体的固有色以及纹理,贴图上的光影。前面的固有色和纹理我们很容易理解,至于后面的光影,我们再绘制漫反射贴图的时候需要区别对待,比如我们做一堵墙,每一块砖都是用模型做出来的,那么我们就没有必要绘制砖缝,因为这个可以通过打灯光来实现。可是我们如果用模型只做了一面墙,上面的砖块是用贴图来实现,那么就得绘制出砖缝了。从美术的角度,砖缝出了事一条单独的材质带外,还有就是砖缝也是承接投影的,所以在漫反射图上,绘制出投影也是很有必要的,如下图: 没有什么物体能够反射出跟照到它身上相同强度的光。因此,让你的漫反射贴图暗一些是一个不错的想法。通常,光滑的面只有很少的光会散射,所以你的漫反射贴图可以亮一些。
