WPF中播放Flash动画


WPF中播放Flash动画
1、首先在VS2010中建立项目。打开VS2010后选择“文件”-“新建”-“项目”,选择“WPF应用程序”,如下图所示,项目名称为WpfFlashPlayer。
2、选中项目解决方案名称,点右键,选择“添加”—“新建项目”,出现下图窗口。选择“Windows窗体控件库”,名称定为WindowsFormsFlashControlLibrary,点“确定”键。
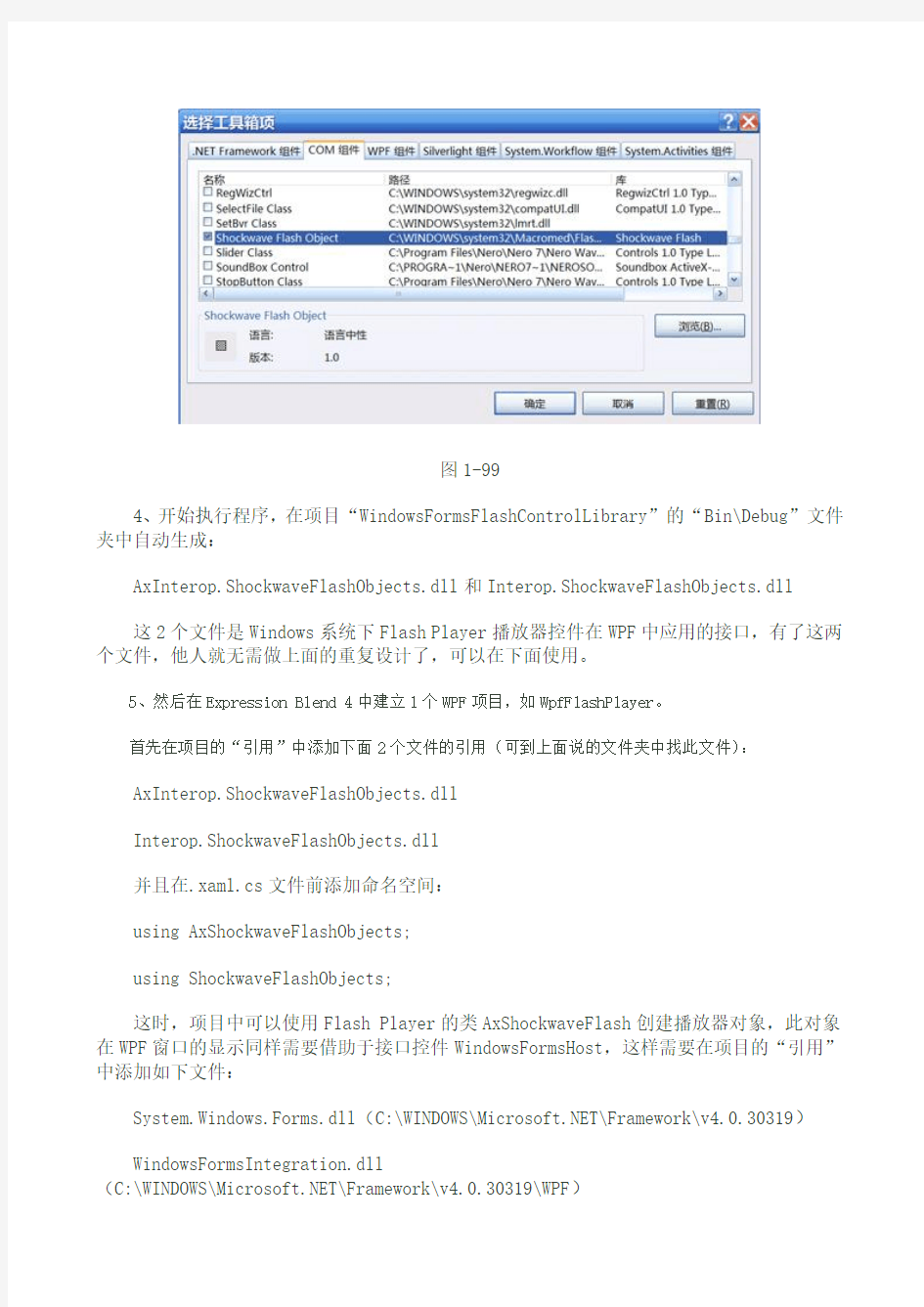
3、在工具箱中选择Shockwave Flash Object,如果工具箱中没有出现,只要在工具箱中点右键选择“选择项”,就会出现图1-99,选择其中的“Shockwave Flash Object”后点“确定”键。这时工具箱中会增加Shockwave Flash Object控件,将其拖入设计窗口。
图1-99
4、开始执行程序,在项目“WindowsFormsFlashControlLibrary”的“Bin\Debug”文件夹中自动生成:
AxInterop.ShockwaveFlashObjects.dll和Interop.ShockwaveFlashObjects.dll
这2个文件是Windows系统下Flash Player播放器控件在WPF中应用的接口,有了这两个文件,他人就无需做上面的重复设计了,可以在下面使用。
5、然后在Expression Blend 4中建立1个WPF项目,如WpfFlashPlayer。
首先在项目的“引用”中添加下面2个文件的引用(可到上面说的文件夹中找此文件):
AxInterop.ShockwaveFlashObjects.dll
Interop.ShockwaveFlashObjects.dll
并且在.xaml.cs文件前添加命名空间:
using AxShockwaveFlashObjects;
using ShockwaveFlashObjects;
这时,项目中可以使用Flash Player的类AxShockwaveFlash创建播放器对象,此对象在WPF窗口的显示同样需要借助于接口控件WindowsFormsHost,这样需要在项目的“引用”中添加如下文件:
System.Windows.Forms.dll(C:\WINDOWS\https://www.360docs.net/doc/4a2472221.html,\Framework\v4.0.30319)
WindowsFormsIntegration.dll
(C:\WINDOWS\https://www.360docs.net/doc/4a2472221.html,\Framework\v4.0.30319\WPF)
前1个引用的添加将保证AxShockwaveFlash的正常应用。后1个引用的添加,“资产”栏目中就出现WindowsFormsHost控件了。
因为要播放视频,允许从当前磁盘中选择,需要使用打开文件对话框,后面的程序中使用到定时器,所以需要添加命名空间引用:
using Microsoft.Win32;//for OpenFileDialog
以上是设计的准备工作,已经完成,下面进行界面设计。
从“资产”栏目中找到WindowsFormsHost控件,拖入MainWindow窗口,命名为wfh,调整其大小合适播放Flash动画。放入1个按钮“选择SWF文件”(button):
//选择SWF文件(程序注解参照前面的“选择WMV文件”)
private void button_Click(object sender, System.Windows.RoutedEventArgs e)
{
OpenFileDialog openfile = new OpenFileDialog();
openfile.Filter = "选择SWF文件|*.swf";
openfile.Title = "选择SWF文件";
if (openfile.ShowDialog() == true)
{
if (openfile.FileName != "")
{
FlashPlayer.Movie=openfile.FileName;
}
}
}
//Windows启动时播放指定的Flash动画
private void Window_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
// FlashPlayer作为wfh的子对象
wfh.Child = FlashPlayer;
//获取动画文件路径定位,System.Environment.CurrentDirectory指向项目的Debug文件
string swff=System.Environment.CurrentDirectory+@"\shufa.swf";
//作为播放器的播放文件
FlashPlayer.Movie=swff;
//窗口标题显示Flash Player的版本
this.Window.Title="WPF中嵌入Flash Player:
"+FlashPlayer.ProductVersion;
}
Flash动画制作用什么软件 Flash动画如何制作
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.360docs.net/doc/4a2472221.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
计算机动画制作软件Flash
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
Flash制作视觉动画效果:飘落的枫叶
Flash制作视觉动画效果:飘落的枫叶 一.素材 制作方法: 1、建新文档。 2、文件--导入--导入到库。把背景图片和叶子图片导入到库。 3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。把背景和舞台对齐。 4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。把图层1 改为背景层,右键点背景,转换为图形元件,名:背景。在300 帧点左键,插入帧。
5、锁定背景层,新建图层1,在第1 帧,从库里把叶子图片拖出舞台, 选取工具栏中的任意变形工具把叶子调好方向大小,对叶子点右键, 转换为影片剪辑元件,名:叶子 6、在250帧点右键--插入关键帧,在1~250帧内任选一帧点右键创建补间动画,建立1~250帧的叶子运动,在属性栏面版上在“调整到路径上”打勾:
7、锁定图层1 。添加运动引导层,选用工具栏中的铅笔工具,笔融颜色随意,附属选项:平滑。填充色无。在引导层的第1帧画一条平滑曲线,即叶子运动轨迹。 8、锁定引导层,打开图层1,把1 帧的叶子元件拖到引导线的上端。注意:一定要把元件注册点压在引导线上。
导线上。 2,在图层2 的第11帧,把库里的叶子元件拖出舞台放在第二条引导线的上端,在第260
帧插入关键帧,11~260帧内任意1帧点右键创建补间动画,点260帧,把引导线上端的叶子元件到下端,把属性栏面版上在“调整到路径上”打勾 11、不断重复第10步,每复制或重新画一条引导线,就相应加一图层,每新图层比前图层后退10帧,直到您认为叶子够了为止。
这是第9层时间轴的前部份 的文字输入,设置其系列为“中华行楷”。
Flash动画制作之三 ——奥运五环的制作
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
如何使用flash制作下雨动画
雨 操作步骤 1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】 值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。 2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。如图1 所示。 图1 3、新建【图层2】,命名为【前奏】。这里先画出一滴雨的动画,选择【插入】 ——【创建新元件】,名称为【雨滴】,类型为【图形】。如图2所示。 图2 4、制作雨落下动画。 先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3 第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。右键【创建传统补间】,即可实现雨落下的动画,如图5所示。 图4 图5 5、制作水圈散开动画。 在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6 在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。如图7所示。 图7 右键【创建传统补间】,即实现水圈变大的动画。如图8所示。
图8 在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9 这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。 6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。如图10所示。 图10 把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。如图11所示。 图11 7、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。如图12所示。
flash基本动画制作教案
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
《Flash动画制作》 实验报告
《Flash动画制作》 实验教学指导 目录 实验一F l a s h动画欣赏,熟悉软件环境 (3) 实验二图形对象的绘制与对象的编辑处理 (4) 实验三制作形状渐变动画 (5) 实验四制作图层特效动画——运动引导层动画 (6) 实验五制作图层特效动画——遮罩动画 (7) 实验六f l a s h特殊按钮的制作 (8) 实验七按钮、声音与Action脚本语句的综合运用 (11) 实验八A c t i o n S c r i p t的脚本语言 (13) 实验九flash欣赏与综合设计 (14) 实验一Flash动画欣赏,熟悉软件环境 一、实验目的 1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境; 2、掌握舞台、工作区、时间轴、帧与关键帧的概念,了解制作Flash动画的基本流程; 3、学习Flash帮助的使用。 二、实验前的准备工作 认真阅读以下教学内容:
1、flash动画制作原理; 2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程; 3、Flash动画文件的格式,如何新建、保存、输出打开与播放两种格式的文件。 三、实验指导 1、打开flash软件,分别选择打开已有、fla文件,观瞧界面的时间轴、图层、舞台、帧等; 2、分别点击时间轴、帧、舞台、图层,观瞧属性栏; 3、设置舞台的属性; 4、选中图层上的锁、眼睛、方框,观瞧时间轴、舞台变化; 5、新建、保存与导出文件。 四、实验内容 1、启动与退出Flash、了解Flash的工作环境; 2、打开、保存动画文件并观瞧Flash影片; 3、打开Flash帮助,浏览其目录结构。 五、实验报告要求 1、写出实验内容及过程。 实验二图形对象的绘制与对象的编辑处理 一、实验目的 1、学会设置笔触颜色与填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制与移动图形、对图形进行选取、变形、修改等操作; 2、熟练使用颜色调板。 3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。 二、实验前的准备工作 认真阅读以下教学内容: 1、flash工具的基础知识。 2、flash时间轴与图层的知识。 三、实验指导 1、启动flash 8、0软件,新建一个空白文档,观察主界面。 2、点击工具窗口中列出的flash的各种图像编辑与调板工具,同时观察其属性栏,并在flash舞台中使用工具,观察工具的作用。
Flash制作雪花视觉动画效果的三种制作方法.
Flash制作雪花视觉动画效果的三种制作方法 第一种方法: 最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。1、新建一个Flash影片。设背景为“黑色”,其他的用默认值。2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。(如图1-1所示) 3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。 4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。 5、第4步是制作一片雪花,下雪不是只下一片的吧。插入图层,将第4步重复做10次。做好后的效果见图1-4。 6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。“雪花”的大小和“引导线”的路径不要一样。这是为了多做几个图层,看起来效果细腻一点。 7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。见图1-5。
按Ctrl+Enter就可以看到效果了。 第二种方法: 用Actionscript的函数,比较简便,具体步骤如下: 1、新建一个Flash影片。设背景为“黑色”,其他的用默认值。 2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。用“选定工具”中的“比例”功能把它缩小。 3、把“雪花”拖到场景1中,在它的“实例面板”中的“名称”一栏中填上“snow”。在它的Action面板中加上如下动作: onClipEvent(enterFrame)setProperty(snow, _visible,false); 4、在第1帧的Action面板上加如下动作: n =n+1; duplicateMovieClip(_root.snow, snows+n, n); setProperty(_root[snows+n], _x,random(550)); setProperty (_root[snows+n],_y, -5); setProperty(_root[snows+n], _xscale,random(80)+20); setProperty(_root[snows+n], _yscale,_root[snows+n]._xscale);
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
Flash-制作旋转动画教程
Flash-制作旋转动画教程
Flash cs3制作旋转动画 先来看看效果图: flash cs3教程: 步骤1、打开Flash cs3,点击菜单“文件”-“新建”,来建立一flash文档。 步骤2、选择“工具箱”上的“椭圆工具”如图1所示。提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1-选择椭圆工具-flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。如图2所示: <图2-用椭圆工具所画的椭圆-颜色无需相 同,随自己喜爱> 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3-flash cs3变形工具的选择> <图4-用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。移动位置参照图5所示: <图5-中心点位置的移动>
步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”-“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL+T”可以快速打开变形面板。 <图6-变形参数设置> <图7-“小风车”画完>
OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。同时也请多多关注本站。 步骤7、在时间轴30帧处点击“鼠标右键”-选择“插入关键帧”如图8所示: <图8-注意是插入关键帧> 注:这里请不要出错,一定要是插入关銉帧,不然下面的步骤就完成不了。 步骤8、然后回时间轴1处,点击“鼠标右键”-“创建补间动画”。这个时候时间轴颜色及样式请参考图10所示样式,如果你是和图10一样的那代表你制作成功,如果不是的请重新再来过。
简述FLASH动画制作流程[1]
简述FLASH动画制作流程. 一、剧本 a) 新建立剧本文件的时候。起文件名为A-剧本名-日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 一般是两种情况 一种是创意部给过来脚本或是客户直接给过来的脚本。 一种是我们自己的编写的剧本。 有的时候这些脚本只是把故事说了出来,不能让我们产生直观的印象,这个镜头里需要出现什么,那么这就需要我们把他从小说式剧本变成运镜式剧本,使用视觉特征强烈的文字来做为表达方式,把各种时间、空间氛围用直观的视觉感受量词表现出来。运镜式剧本其实就是使用能够明确表达视觉印象的语言来写作,用文字形式来划分镜头。创意部给过来的脚本有的时候就是带分镜头的,但是相关信息并不全。把他们给过来的只是他们的创意。我们要用我们的视觉语言把他们的文字充实起来。 举例说明:如果要表达一个季节氛围,他们的剧本会写"秋天来了,天气开始凉了"。但是接下来我们要如何根据这句话来描绘一个形容"秋天来了,天气凉了"的场景?分我们仍然要思考如何把季节和气候概念转化为视觉感受。"秋天来了,天气开始凉了。"有多种视觉表达方式,我们必须给人一个明确的视觉感受。剧本可以写"树上的枫叶呈现出一片红色,人们穿上了长袖衣衫。"这是一个明确表达的视觉观感。也可以写"菊花正在盛开,旁边的室内温度计指向摄氏10度",同样是一个明确表达"秋天来了,天气凉了。"的视觉印象。用镜头语言进行写作,可以清晰地呈现出每个镜头的面貌。如果要表达一个人走向他的车子的情景,可以这么写:"平视镜头,XX牌轿车位于画面中间稍微靠右,角色A从左边步行入镜,缓步走到车旁,站停,打开车门,弯腰钻入车内"。这就是一个明确的镜头语言表述。 二、分析剧本 a) 新建立剧本分析文件的时候。起文件名为B-剧本名-上本日日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 当我们确定下来运镜式剧本之后。那就是定下来我们都要做什么了,我们开始分析剧本,确定好三幕,他们分别主要讲那些事情。 第一幕开端:建置故事的前提与情景,故事的背景。 第二幕中端:故事的主体部分,故事的对抗部分。 第三幕结束:故事的结尾。 c) 把每一幕划分N个段落,把每一幕中含有都有那些段落确定,每一个段落主要是要讲那些事情确定。 d) 把每一段落划分N个场景。把每一段落中含有都有那些场景确定,其中每一个场景都是具有清晰的叙事目的,在同一时间发生的相互关联的镜头组成,并且想好每个场景间的转场。 e) 把每一场景划分N个镜头。用多个不同景别,角度,运动,焦距,速度,画面造型,声音,把一个场景中要说的事情说明白。如果在同一场景内有多个镜头的大角度变化,就画出摄像机运动图。
Flash制作视觉动画效果:瀑布流水
Flash制作视觉动画效果:瀑布流水 一.素材 二.制作方法: 1、建新文档,设背景为蓝色,其它默认。 2、文件--导入--导入到库。把背景图片导入到库。 3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。把背景和舞台对齐。 4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。把图层1 改为背景层,右键点背景,转换为元件“影片剪辑”,名:背景。
5、增加图层2,右键图层1的第一帧复制帧,右键图层二的第一帧,粘贴帧。 6、在图层1 右键点图片--转换为元件,类型:影片剪辑,命名为:背景。锁定第1 层,隐藏图层1,打开图层2。 7、打开图层2,点第一帧,右键图片“分离”,将图片打散。选用“套索工具”,在打散后的图片上删除水以外的部分。 8、把水的部分转换为元件。
9、插入图层3,选用矩形工具在舞台上上画一个550*7pt的长方形,再对齐面板选择“水平对齐”和“上对齐”,把长方形移到舞台的上边线。选用箭头工具右键长方形“复制”,ctrl+d 复制n个长方形,行距7像素。所有的矩形为画面的1.2倍左右的时候,把舞台调整为25% ,用箭头工具把所有的矩形及图片括起来,点对齐面版上的水平对齐,Ctrl+G 组合所有矩形, 把它转为元件“遮罩600pt.swf3”,类型:影片剪辑。 10、点对齐面板上的底对齐,使元件“遮罩600pt.swf3”的底和舞台对齐,在图层1的40帧插入关键帧,创建间动画,在40帧处,移动元件“遮罩600pt.swf3”,使元件“遮罩 600pt.swf3”与舞台上对齐。并分别在图层2、图层3的的40帧插入关键帧。
如何用flash制作教学课件
如何用flash 制作教学课件 PowerPoint 虽然有“自定义动画”的gong 能,但这些动画都因有了固定的模式,往往不能满足我们的实际需要。因此,有必要利用别的办法来增添PowerPoint 的动画gong 能。 一、灵活应用“自定义动画”达到一些特殊效果 (一)、利用“闪烁”动画效果实现对象沿任意路线运动。本技巧的基本原理是利用人眼的“视觉暂留”现象。具体做法是: 选择需要移动的对象,按住“ Ctrl ”键,沿着想要的路线拖动对象复制出许多个,同时选定这些对象,设置所有对象的动画效果为“快速闪烁”及“在前一事件后0 秒自动播放”。最 后制作一幅对象停下的画面即可。 如需循环,则在完成上述工作后,单击“幻灯片放映”,选择“设置放映方式”,在对话框中选择“演讲者放映”和“循环放映”并确定。再单击“幻灯片放映”,选择“幻灯片切换”,在“换页方式”中取消“单击鼠标换页”,选取“每隔0 秒”,单击“应用”。 (二)、使两幅图片同时动作 PowerPoint 的动画效果比较有趣,选项也挺多,但局限于动画顺序,插入的图片只能一幅一幅地动作。如果你有两幅图片需要同时向中间动作,可用下述办法实现:安排好两幅图片的最终位置,按住“ Shift ”键,选中两幅图片,单击绘图工具栏中的“绘图”,单击“组合”,使两幅图片成为一个选定。设置“动画效果”为“左右向中间收缩” (或另外三项)就可以满足要求了。 利用以上方法,在设置“动画效果”时选择“阶梯状”及“向XX方向展开”,可以方便地 设置出两条线相交之类的动画效果。 (三)、自动消失字幕的效果 1、打开一篇PowerPoint 文档,插入一幅图片,直至调整合适。 2、复制一个新的图层覆盖在原图的上方。 3、将新的图层移到一侧,调出“图片”工具条,按下“裁剪”按钮,将图片下方裁去一截。 4、将裁剪后的图片移至原图上方,并覆盖住原图中相同的部分。为了精确定位,可以使用 Ctrl 加上四个方向键实现微移。最后的结果给人的感觉好像是一幅图。 5、插入一个图文框,键入需要的文字,并将图文框的边框颜色与填充颜色均设置为“无”。 6、将图文框移到裁剪后的半幅图片上,设置图文框的动画效果为“缓慢移入”与“从下部”。 7、将图文框下移一层,即介于两幅图层之间。这样即大gong 告成!演示时的效果是:图片显示后,文字从下方缓缓上升,当上升到一定高度时被第一图层所遮,所以就自行“消失”了。
flash动画制作软件哪个好 flash动画用什么软件做
flash动画制作软件哪个好,flash动画用什么软件做 flash动画制作软件哪个好呢?万彩动画大师(https://www.360docs.net/doc/4a2472221.html,),是一款好用的动画视频制作神器,操作比AE、Flash、Premiere简单得多!你不需要任何的基础,使用它制作动画视频可谓省时省力!它适用于制作动画宣传片、微信动画视频、广告片、营销动画、趣味课件动画、微课视频等。 万彩动画大师功能很完善,据小编得知,软件里面的这些特色功能非常受欢迎哦:角色人物、语音合成(输入文字即可转换为粤语、普通话、各地方言、英文的语音)、动画里的手绘效果、提供上传在线视频功能(可分享到微信朋友圈)、GIF输出(包括透明背景GIF)。 软件特点: 万彩动画大师的模板和场景精美多样:模板涵盖商务、科技、教育、创意、饮食、健康、生活等多个主题,你在使用这个flash动画制作软件时可直接套用这些模板生成动画,也可参考这些模板以激发灵感。场景有动态场景、现代古代内外景、自然环境、室外道具、乡村外景、玄幻场景、健康医疗、节日等。
软件支持添加各类元素物体,内置海量素材:除常见的文本和视频,还有丰富的图形图片、效果角色等。比如图片有人物、便签、广告牌、植物、花边等将近30种类型;角色有男女教师及白领、大学生、警察和松鼠邮差、猪厨师等,以及其他Flash、PNG和GIF角色;SWF 有窗帘、箭头、流星、昆虫等40种类型;SVG、音频和效果等也各有很多种类型。这些素材清晰又丰富,可以助你免去额外找资源的烦恼。
万彩动画大师这个flash动画制作软件的时间轴简直就是为极简而生,但是该有的功能都有,操作十分简单:我们可在此确定元素物体的进出场顺序,并给它们添加动画,例如让人头疼的路径动画就能在这里轻松完成;除了动画,还能添加背景和字幕,甚至可以录音。
ACAA Flash 动画师模拟题
问题: 制作完毕后输出的Flash影片文件是什么格式? 答案1: .fla 答案2: .swf 答案3: .avi 答案4: .flv 正确答案: 2 问题: 动画创作的思维属于形象化思维,它是以文学创作的思维形态、电影剧作的思维形态、( )为创作基础。 答案1: 导演思维的形态 答案2: 空间思维的形态 答案3: 艺术思维的形态 答案4: 蒙太奇思维的形态 正确答案: 4 问题: 在制作Flash动画时,我们需要将众多的素材合理的运用到动画中,使动画能够更精彩。下面哪些是不需要搜集的素材。 答案1: 影片剪辑 答案2: asp文件 答案3: 图片 答案4: 音乐 正确答案: 2 问题: 关于Flash的特点,下列哪些描述与Flash不贴切? 答案1: 体积小,网络传输快。 答案2: 可以与观众产生交互。 答案3: 制作简单,不需要非常专业的动画制作设备。 答案4: 拥有专业的3D动画处理能力。 正确答案: 4 问题: 动画片的创作前提条件是什么? 答案1: 绘制动画 答案2: 剧本 答案3: 导演 答案4: 创作思维 正确答案: 2 问题: 我们平时在网络上看到的Flash动画是( )动画,因此使用Flash制作的内容一般来说放大数倍仍然很清晰。 答案1: 像素点 答案2: 图片 答案3: 矢量 答案4: 程序
正确答案: 3 问题: 通常情况下,一部动画作品基本上是由三种成分来构成的,在以下选项中哪一个不是动画的基本构成成分? 答案1: 软件构成 答案2: 故事构成 答案3: 视觉构成 答案4: 声音构成 正确答案: 1 问题: 我们在制作动画时最常用的画面比例是( )。 答案1: 3:2 答案2: 4:3 答案3: 5:6 答案4: 16:9 正确答案: 2 问题: Flash里面的动画是通过( )的控制,从而使所有的画面实现连续播放,最终来形成动画。 答案1: 时间轴 答案2: 图层 答案3: 舞台 答案4: 控制器 正确答案: 1 问题: 在进行人物与环境的设定时,哪个不是重要的考虑因素? 答案1: 人物性格描述 答案2: 人物外形特征分解 答案3: 人物动作的时长 答案4: 人物与环境的视觉关系设计 正确答案: 3 问题: 如图所示,将左上图分散的位图制作为右下图的融合效果,需使用的方法是(____)
如何用flash制作文字动画
1.文字大小变化效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。 11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。动画制作完成。
12、测试影片、保存、导出影片。 2.文字翻转效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、选中图层2第15帧,点“修改”—“变形”—“垂直翻转”。
用Flash脚本制作图片模糊变清晰的动画特效
用Flash脚本制作图片模糊变清晰的动画特效 在一些片头动画里我们经常能看到很炫的模糊变清晰的特 效动画,极具视觉冲击。高质量的模糊效果大多利用Photoshop处理后才导入Flash中,然后利用AS脚本功能来实现图片模糊变清晰的变化效果,效果很不错。 首先用Photoshop制作两张图。一张清晰的的,一张模糊的(可以用Photoshop的高斯模糊滤镜)。 把两张图片导入到FLASH中,分别建立三个图层,顺序依次为:清楚的图片(最下面)、模糊的图片(在中间)、最上层为AS。 最重要一点:选中模糊的图片。按下F8将其转换为movieclip,同时在属性面板上将其实例名命名为blurred。 在AS代码层中添加如下代码。 以下是代码片段: var myColor:Color = new Color(blurred); var white:Object = {ra:100, rb:255, ga:100, gb:255, ba:100, bb:255, aa:100, ab:255}; myColor.setTransform(white); setc(); function setc(){ onEnterFrame = function(){ white.rb-=5;
white.gb-=5; white.bb-=5; white.ab-=5; myColor.setTransform(white); } } 按Ctrl+Enter测试。 不用写代码 两张图片; A为清楚的; B为模湖的; B放在A的上面; 让B的透明度从100变到0;不就行了吗! 或者两图片,一张清晰,一张模糊,这两图分别在同一层的不同帧,在前面帧创建补间动画到最后帧、 总体思路:用其他软件比如PhotoShop 制作一张模糊的图片,比如用高斯模糊,动感模糊等.然后将这张模糊的图片放在FLASH的清晰图片的上层,对这张图片做透明度渐变的时间轴动画. 效果[upload=swf]UploadFile/2005-2/200521742118367.sw 具体操作方案:
Flash动画制作教材
第二章动画制作 动画其实是一门古老的艺术,它是通过把人、物的表情、动作、变化等分段画成许多画,再通过放映手段连续播放,给人的视觉造成连续变化的图画。随着计算机技术的发展,用计算机制作动画变得越来越简单,非美术专业的人士也能成为制作动画的高手。本章以Flash动画制作软件为操作平台,来学习如何用计算机制作动画。 第一节动画制作基础 计算机动画就是利用传统的基本原理,将原画作为关键帧的画面,然后再利用计算机自动将中间的连续画面模拟出来,结合科学与艺术,突破静止、平面图像的限制,创造出栩栩如生的动画作品。 一、Flash动画简介 Flash是一款多媒体动画制作软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画方便地融合在一起,以制作出高品质的动态效果,或者说是动画。 FLash动画有别于以前我们常用于网络的GIF 动画,它采用的是矢量绘图技术,矢量图是可以无限放大而图像质量不损失的一种格式的图,由于动画是由矢量图构成的,就大大的节省了动画文件的大小,在网络带宽局限的情况下,提升了网络传输的效率;可以方便的下载观看,一个几分钟长度的Flash 动画片可以只有一两兆大小。 二、Flash的编辑环境 通过“开始”菜单来启动Flash,启动后,在“创设新项目”中的选“Flash文档”,就可以新建一个Flash文件,进入到Flash的编辑环境,如图2.1所示。 时间轴面板 工具箱 场景工作区 图2.1 Flash编辑制作环境窗口
1.工具箱 在窗口的左侧有许多常用的编辑工具,这些工具集中在一起,我们管它叫工具箱。在Flash中绘制图画或对图画进行编辑操作,都离不开工具箱的工具。 2.时间轴面板 时间轴是由许多的小格组成,每一格代表一个帧,每个帧可以存放一幅图片,许多帧图片连续播放,就形成了一个动画影片。时间轴中显示的数字是单位时间内播放的帧数。默认情况下,是每秒可以播放12帧。 3.认识帧和帧的类型 帧是构成动画的基本单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其它多种对象。 在Flash的帧中可以分为关键帧、空白关键帧和普通帧。在动画制作的开始,只有一个空白关键帧,当我们在空白关键帧上面绘制了一个图形时,它就变成关键帧了,而普通帧和关键帧的不同点在于前者不可编辑,后者可编辑。 关键帧在动画中是不能缺少的,因为它能使画面内容产生变化。 空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧是在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格。 4.场景工作区 场景工作区也称场景,它是制作动画的区域,对动画元素的绘制、修改、编辑等,都是在场景工作区中进行的。 5.属性面板 属性面板位于Flash软件窗口下方,在这里可以设置对象的一些基本属性,如图2.2是“椭圆工具”的属性面板。 图2.2 “椭圆工具”属性面板 6.动作面板 动作面板主要由命令列表窗口、目标列表窗口和程序编辑窗口三大部分组成,如下图2.3所示。命令列表窗口位于面板的左上角,是用于放置各种ActionScript动作脚本的窗口。目标列表窗口位于面板的左下角,在该窗口中可以快速地选择需要添加动作脚本的目标元件或关键帧,从而节省了在场景中寻找及切换编辑窗口的步骤,大大提高了工作效率。动作面板的右侧是程序编辑窗口,它是用于程序编写的地方。
