jquerymobile使用心得


一、如何使用jquery_mobile
1.添加jquery_mobile脚本
添加:
注意:在HTML5 中脚本的“type="text/javascript"”属性不是必需的。JavaScript 是HTML5 以及所有现代浏览器中的默认脚本语言!
二、jQuery Mobile 页面
2.以div为单位
data-role="page" 是显示在浏览器中的页面
data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
data-role="footer" 创建页面底部的工具栏
提示:1.在这些容器中,可以添加任意HTML 元素。
HTML5中的data-* 属性用于通过jQuery Mobile 为移动设备创建“对触控友好的”交互外观。
3.以对话框形式打开一个页面
三、jQuery Mobile 过渡效果
注意:如需实现过渡效果,浏览器必须支持CSS3 3D 转换
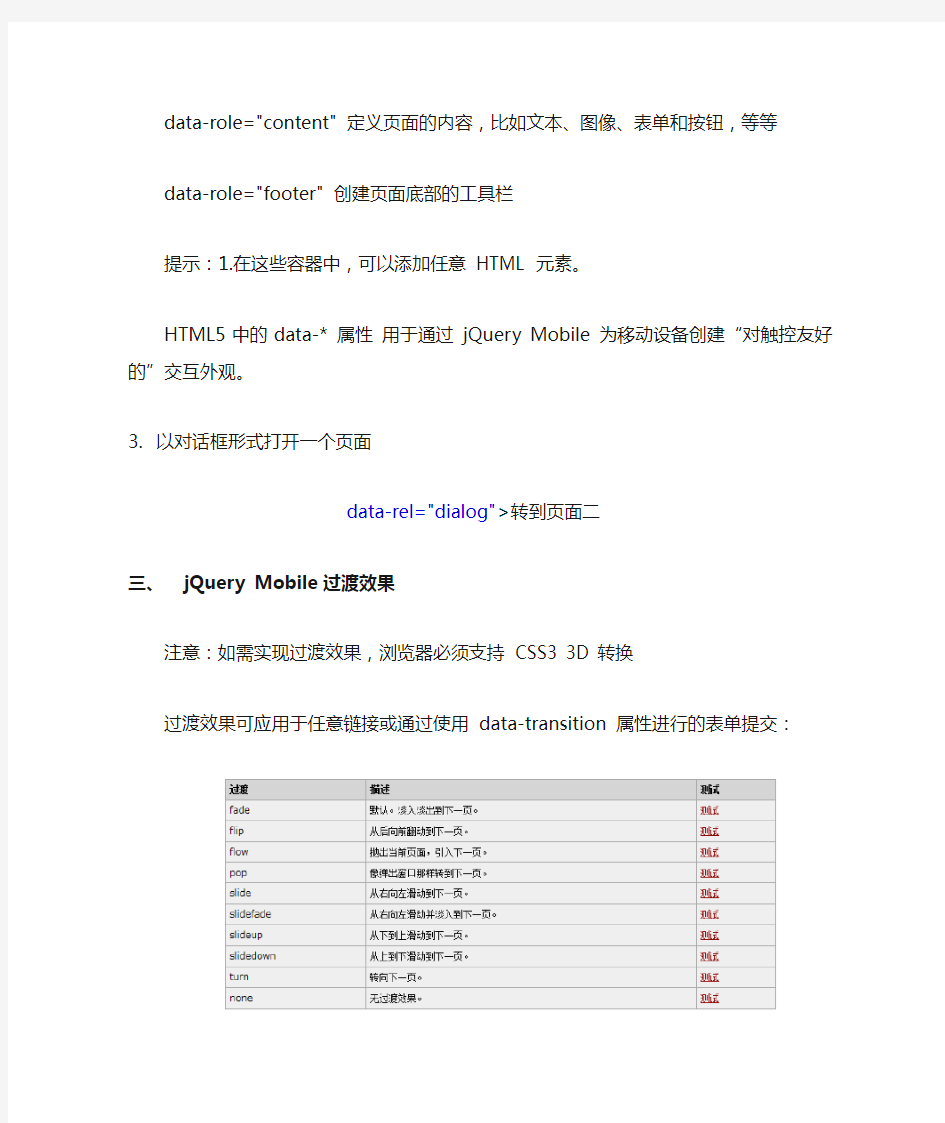
过渡效果可应用于任意链接或通过使用data-transition 属性进行的表单提交:
提示:在jQuery Mobile 中,淡入淡出效果在所有链接上都是默认的(如果浏览器支持)。提示:以上所有效果同时支持反向动作,例如,如果您希望页面从左向右滑动,而不是从右向左,请使用值为"reverse" 的data-direction 属性。在后退按钮上是默认的。
四、jQuery Mobile 按钮
jQuery Mobile 中的按钮可通过三种方法创建:
?使用
?使用 元素
?使用data-role="button" 的 元素
1.导航按钮
如需通过按钮来链接页面,请使用data-role="button" 的 元素:
2.行内按钮
1.默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需
要两个或多个按钮并排显示,请添加data-inline="true":
3.组合按钮
请将data-role="controlgroup" 属性与data-type="horizontal|vertical" 一同使用,以规定水平或垂直地组合按钮
如需创建后退按钮,请使用data-rel="back" 属性
五、jQuery Mobile 按钮图标
1.为jQuery Mobile 按钮添加图标
如需向您的按钮添加图标,请使用data-icon 属性
3.只显示图标
如果只需显示图标,请将data-iconpos 设置为"notext"
六、jQuery Mobile 工具栏
1.标题栏
页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页、选项或搜索按钮)。
您可以在页眉中向左侧或/以及右侧添加按钮。
2.定位页眉和页脚(data-position="inline")
放置页眉和页脚的方式有三种:
Inline - 默认。页眉和页脚与页面内容位于行内。
Fixed - 页面和页脚会留在页面顶部和底部。
Fullscreen - 与fixed 类似;页面和页脚会留在页面顶部和底部,but also over the page content. It is also slightly see-through
提示:fullscreen 对于照片、图像和视频非常理想。
提示:对于fixed 和fullscreen 定位,触摸屏幕将隐藏和显示页眉及页脚。
七、jQuery Mobile 导航栏
1.介绍
1.导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。
2.默认地,导航栏中的链接会自动转换为按钮(无需data-role="button")。
3.请使用data-role="navbar" 属性来定义导航栏:
2.活动按钮
对于多个页面,您也许需要为每个按钮设置“被选”外观,以表示用户正在浏览该页面。
如果要这么做,请向链接添加"ui-state-persist" 类,以及"ui-btn-active" 类
八、jQuery Mobile 可折叠
1.介绍
可折叠(Collapsibles)允许您隐藏或显示内容- 对于存储部分信息很有用。如需创建可折叠的内容块,请向某个容器分配data-role="collapsible" 属性。在容器(div)中,添加一个标题元素(h1-h6),其后是您需要扩展的任意HTML 标记
(注意:可以嵌套N次)
2.开关可折叠区
默认地,该内容是关闭的。如需在页面加载时扩展内容,请使用data-collapsed="false"
3.可折叠集合
可折叠集合(Collapsible sets)指的是被组合在一起的可折叠块(常被称为手风琴)。当新块被打开时,所有其他块会关闭。创建若干内容块,然后通过data-role="collapsible-set"
用新容器包装这个可折叠块
4.扩展:
(1)data-inset="false" 可去掉圆角
(2)data-mini="true"最小化折叠项
(3)data-collapsed-icon="arrow-d" data-expanded-icon="arrow-u"改变折叠项的默认图标
九、jQuery Mobile 网格
十、jQuery Mobile 列表视图
jQuery Mobile 中的列表视图是标准的HTML 列表:有序列表(
- ) 和无序列表(
- )中规定链接
1.扩展
(1)如需为列表添加圆角和外边距,请使用data-inset="true" 属性
(2)提示:默认地,列表中的列表项会自动转换为按钮(无需data-role="button")。
(3)列表分隔:如果您的列表是字母顺序的(比如通讯录),jQuery Mobile 自动添加恰当的分隔符,通过在
- 或
- 元素上设置data-autodividers="true"
属性
(4)搜索列表项在ol 或ul上加data-filter="true"
(5)如需修改搜索框的默认文本,请使用data-filter-placeholder=“sometext”
(6)如需向您的列表添加16x16px 的图标,请向
元素添加class="ui-li-icon" (7)图片宽度加上100%,可以自适应屏幕宽度
(8)INPUT文本框的data-role=none,可以自己设置文本框的样式
(9)文本框中的占位符:请使用placeholder
(10)单击链接弹出层弹出
(11)data-collapsed-icon="arrow-d"规定可折叠列表的图标
(12)在每个页面中要把html用不到的标签元素去掉,并在title下加上
两个标签
(13)
公共建筑案例分析
公共建筑案例分析—苏州博物馆 班级:13建筑学3班姓名:杨林青学号:1310641320 摘要 在公共建筑案例分析中,本文选择了文化类的公共建筑—苏州博物馆新馆。并通过杭州美院民艺博物馆加以辅助分析。通过两者做个比较,以便更好的理解。文章内容通过对建筑设计师;对建筑本身的历史环境关系、法规控制、功能和指标要求、造型构思、空间效果、立面材料风格和细节设计等方面;对建筑的独到之处和自己的体会来逐步进行分析。 关键词:苏州博物馆贝聿铭建筑特点 Abstract I n public building case analysis, this paper chose the culture of new public buildings - suzhou museum. And through the hangzhou academy aided analyses folk art museum. By compare the two, in order to better understand. Article through to the architect; The relationship of historical environment, regulation control of the building itself, function and index requirements, design conception, space effect, the facade material style and detail design, etc; For building is unique and his own experience to gradually for analysis. Key words: suzhou museum、Pei 、architectural features 目录 一、绪论 二、案例所选建筑 1)苏州博物馆新馆 2)杭州美院民艺博物馆 三、第一章:设计者的设计理念 1)贝聿铭 2)隈研吾 四、第二章:案例分析 1)历史环境关系 2)法规控制 3)功能和指标要求 4)造型构思 5)空间效果 6)立面材料风格 7)细节设计 五、第三章:建筑的独到之处 1)苏州博物馆新馆 2)杭州美院民艺博物馆 六、第四章:体会和收获
公共建筑案例赏析
朱家角人文艺 术馆 Zhujiajiao Museum of Humanities & Arts 云南大学城市建设与管理学院 世界景观佳作鉴赏 案例分析三
教师:姓名:学号:日期:
一、简介 项目名称:朱家角人文艺术馆 建筑设计:祝晓峰山水秀建筑事务所 设计团队:李启同、许磊、董之平、张昊 结构与机电设计:上海现代华盖建筑设计有限公司 景观设计:TOPO景观设计事务所 委托人:上海淀山湖新城发展有限公司 项目地点:上海朱家角 朱家角人文艺 术馆 基地面积:1448m2 建筑面积:1818m2 设计建成时间:2008 —2010年 材料;白墙、锌板屋面、玻璃、锈石 人文艺术馆所在的银杏广场在朱家角北端的美周弄,广场得名于两棵470年树龄的古银杏树。清末小说家 陆士鄂的铜像立在树边,朱家角人相信,他在发表于1910年的幻想小说《新中国》里预言了2010年上海世博会的召开。 朱家角人文艺术馆建于2010年9月。人文艺术馆2010年5月正式落成,是栋全新的建筑, 这栋小型艺术馆建筑面积约1800平方米,展品以表现朱家角传统文化生态为主题,包括由 俞晓夫等艺术家创作的绘画、雕塑。 人文艺术馆由著名设计师祝晓峰设计,占地面积近2000怦。共有大小室内展厅十个, 室外庭院五个,充分体现了江南传统宅院错落有致,明暗辉映的建筑风格。 朱家角人文艺术馆”馆名由画坛泰斗吴冠中亲笔题写。馆内藏品由俞晓夫,廖炯模等 125位国内当代著名油雕艺术家历时近两年时间创作完成,包含130件艺术作品,其中115 幅油画,15件雕塑。经过反复的修改,充分尊重历史的记载,借助画笔刻刀,细致描绘了朱家角独具特色的民风、民俗、民生,形成商镇市井”、寺庙堂观”、珠溪文儒”、节 日习俗”、神话传说”等六个篇章,内容涉及风貌、人物、掌故等。这种大量油画作品围绕小镇人文风貌主题 进行的集中创作,在国内尚属首创。也是朱家角将文化与旅游结合,提升景点内涵的积极探索。 朱家角人文艺术馆”的建立,是中国改革开放步入转型期后,强调文化发展的一个鲜活的例子,具有前瞻性和当下性,对古镇在保护和拓展上意义非凡。
公共建筑案例赏析
云南大学城市建设与管理学院世界景观佳作鉴赏案例分析三 朱家角人文艺 术馆Zhujiajiao Museum of Humanities & Arts 教师:姓名:学号:日期:
朱家角人文艺术馆 一、简介 项目名称:朱家角人文艺术馆 建筑设计:祝晓峰山水秀建筑事务所 设计团队:李启同、许磊、董之平、张昊 结构与机电设计:上海现代华盖建筑设计有限公司 景观设计:TOPO景观设计事务所 委托人:上海淀山湖新城发展有限公司 项目地点:上海朱家角 基地面积:1448m2 建筑面积:1818m2 设计建成时间:2008—2010年 材料;白墙、锌板屋面、玻璃、锈石 人文艺术馆所在的银杏广场在朱家角北端的美周弄,广 场得名于两棵470年树龄的古银杏树。清末小说家陆士 鄂的铜像立在树边,朱家角人相信,他在发表于1910年的幻想小说《新中国》里预言了2010年上海世博会的召开。 朱家角人文艺术馆建于2010年9月。人文艺术馆2010年5月正式落成,是栋全新的建筑,这栋小型艺术馆建筑面积约1800平方米,展品以表现朱家角传统文化生态为主题,包括由俞晓夫等艺术家创作的绘画、雕塑。 人文艺术馆由著名设计师祝晓峰设计,占地面积近2000㎡。共有大小室内展厅十个,室外庭院五个,充分体现了江南传统宅院错落有致,明暗辉映的建筑风格。 “朱家角人文艺术馆”馆名由画坛泰斗吴冠中亲笔题写。馆内藏品由俞晓夫,廖炯模等125位国内当代著名油雕艺术家历时近两年时间创作完成,包含130件艺术作品,其中115幅油画,15件雕塑。经过反复的修改,充分尊重历史的记载,借助画笔刻刀,细致描绘了朱家角独具特色的民风、民俗、民生,形成“商镇市井”、“寺庙堂观”、“珠溪文儒”、“节日习俗”、“神话传说”等六个篇章,内容涉及风貌、人物、掌故等。这种大量油画作品围绕小镇人文风貌主题进行的集中创作,在国内尚属首创。也是朱家角将文化与旅游结合,提升景点内涵的积极探索。 “朱家角人文艺术馆”的建立,是中国改革开放步入转型期后,强调文化发展的一个鲜活的例子,具有前瞻性和当下性,对古镇在保护和拓展上意义非凡。 二、景观设计特色分析 1、保留470年的银杏树,极具历史底蕴:设计 师祝晓峰说,“这是一所展示朱家角当地风貌的 艺术馆,我们希望能把象征朱家角历史的古树, 像展品一样收藏进艺术馆里。”作为上海保存最 完整的水乡古镇,朱家角以传统的江南风貌吸引 着日益增加的来访者。人文艺术馆位于古镇入口 处,东邻两棵470年树龄的古银杏树,这两棵银杏树像是人文艺术馆的招待员,用自己诉说着历史,也诉说着朱家角这片江南特色的古地。古树,表达着人们对自然神奇之力的崇拜和
公共设施设计案例分析报告
九个公共设施案例分析 目录 一、公共信息设施——标识设施 二、公共交通设施——公交站点 ——自行车停放设施 三、休息游乐设施 四、商业服务设施——售货亭 五、公共管理设施——树池篱 六、公共照明设施——广场照明 七、公共卫生设施——垃圾箱 八、公共配景设施——景观雕塑 九、无障碍设施——无障碍卫生设施
一、公共信息设施——标识设施 一、标识设施——指在城市公共空间利用建筑、构筑物、场地、空间等设置的给人行为指示的公共服务设施。具有显著的记号作用和通俗易懂的特点。 二、标识设施包括的容: 指示牌、门牌标识、路名指示牌、 大楼指示系统、商业招牌、公交车站 牌、交通信息屏、导游图等。 三、形式: 屋顶塔式、独立式、地面固定式、 壁面固定式、悬挂式等。 四、设计要点: 1.醒目度。即在视野中,标志较其背景更容易引起注意的程度。醒目度主要考虑的容是标识牌本身及其背景之间的关系。在标识牌的规划设计中标识牌与周围环境的统一协调是标识设计的整体目标。但标识不能过分与环 境中各元素类似,其 要具有足够的可识别 性。在旅游的过程中, 能够明确的看到各种 标识牌可以给游客节 省寻找各种信息的时间,使游客的游览过程更顺利,节省游客时间,
保护了游客的利益。 2.觉察。即人的视觉系统从视野中感受到刺激的能力。标识系统的功能主要在于传达信息,而信息传播是视觉传达的中心主题。同时,与视觉传达有关的各要素中最重要的即是“色彩”,不同的颜色可以引发人们不同的联想,带给人们不同的心理反应。因此在标识设计创作中,不但要有主观性色彩的积淀和经验,而且要理性地运用各种色彩为标识设计服务。 3.视角。即从观察者眼睛向标志长轴方向两端点的连线所夹的角。景区标识的视角主要有平视、仰视、俯视、鸟瞰四种。平 视的效果给人感觉便捷、 规则、有序;仰视的效果 给人感觉稳定、雄伟、 高大具有较强的震撼力 和标志性;俯视时标识给 人一种随意、亲切的感 受;平视视距是标识高度的1.5~2倍时,旅游者容易看清标识容,把握标识全貌。由此可见,平视设计时要注意留有足够的视距空间。 4.空间秩序感。标识的布局应具有空间秩序感,遵循系统性、可视性、合理性、安全性、环境统一性、视觉效应有效性等原则。标识之间的距离既不能太近,否侧会让人产生厌烦心理,也不能太远,否侧会让人没有安全感,身在一个陌生环境中产生恐惧心理。
大型公共建筑防雷系统案例分析
大型公共建筑防雷系统案例分析 大型公共建筑防雷系统案例分析 高层建筑的外部防雷,主要是防直击雷和防侧击雷,其作用是保护建筑物不受雷击,外部防雷装置主要由接闪器、引下线、接地装置组成。 ①、接闪器包括避雷针和避雷网(带),对于超高层建筑,还应考虑将屋顶出现的卫星接收器、有线电视、航空障碍灯、节日彩灯纳入接闪器保护半径之内。 ②、引下线的作用是将避雷网(带)与接地装置连接在以前,为雷电流提供通路,通常利用主题结构的柱主筋或剪力墙钢筋做引下线。引下线应沿建筑物四周均匀或对称布置,其间距不应大于规范要求,应尽可能的增加引下线数量,适当减小引下线间距。 ③、接地装置包括接地体和接地线,防雷接地体应尽量用自然接地体作为接地装置。 由于超高层建筑比较高,雷电可能从建筑物侧部击中建筑物,侧击雷的保护一般不需要专设接闪器,先判断属于第一类还是第二类防雷建筑物,然后在30米或45米以上各层(或没三层)圈梁内的主筋焊通,形成均压环。 工程案例分析:广州新电视塔 防雷等级:二类防雷建筑接地形式:TN-S系统塔体高度:454米 桅杆高度:156米建筑总高度:+610米功能楼层:地上35层 塔内面积:38000m2建筑总面积:116000m2结构形式:筒中筒结构 案例分析: 新电视塔建筑的外筒钢结构和塔顶层组合楼板结构,使得整个塔体构成了一个“法拉第笼”,因此可以直接利用塔体达到良好的防雷效果。 法拉第笼(FaradayCage)是一个由金属或者良导体形成的笼子。根据接地导体静电平衡的条件,笼体是一个等位体,内部电势为零,电场为零,电荷分布在接近放电杆的外表面上。 一、接闪器: 塔体顶部直接利用金属天线桅杆作为防雷接闪装置,利用塔顶不锈钢金属护栏作为避雷带,无金属护栏处采用同材质明装避雷带,整个屋面避雷带形成闭合。 在塔顶桅杆基底处设置闭合均压带,以均衡散流和降低跨步电压。同时利用塔顶楼板结构配筋主筋在整个屋面构成不大于5m×5m或4m×6m的避雷网格。 突出屋面的金属物体以及露天安装的设备金属外壳就近与防雷装置可靠连接,连接点不少于两处。突出屋面的非金属物体,当其不在接闪器的有效保护范围内时,安装防雷接闪装置(避雷针或避雷带或混合接闪器),并就近与防雷装置相连。 二、引下线: 天线桅杆金属部分既是接闪器,又直接作为防雷引下线,并通过与塔体结构的连接将雷电流导入地下;塔体部分的引下线由核心筒外围剪力墙内的工字钢立柱和外筒的24根结构钢柱共同组成,引下线间距不大于18 m。
公共建筑景观案例分析
2015-2016 世界景观佳作鉴赏 公共建筑优秀景观案例分析 案例名称:塔比亚特桥 姓名: 阮林 班级: 景观建筑设计 学号: 20121150124
作为一座现代化的城市来说, 越来越多的高楼建筑已经将我们的生活严严实实的围合在其中, 人们似乎感觉到已经与大自然渐行渐远,而城市中的绿地、公园及景观广场是我们唯一能近距离接触到的自然和绿色。人们在钢筋混凝土的建筑中呆久了, 都习惯到楼下的广场或者周边的公园散散步, 感受一下大自然的绿色气息, 放松一下心情。当然不同的广场和公园也会给人不同的感受。因此很多的设计师在景观类的设计中经常会引入些雕塑、水体、植物花卉造型及一些相应的构筑物。并恰如其分的将他们很巧妙的联系在一起, 形成一个整体, 以此来满足人们对生活的需求,而在中国诸多的大中城市中没有很好规划和设计的大小景观广场还有很多。 这一景观位于伊朗首都德黑兰的北部地区,是典型的城市公共建筑景观,该桥是伊朗境内迄今为止建造的最大的人行天桥。它连接两个公园,横跨城市内一条主要的高速公路。大桥全长大约270米,包含一个三维架构,这个三维架构位于两个不同的水平面上,架构的形状是树状的。 伊斯法罕是伊朗最著名的旅游胜地,也是波斯(现伊朗)之前的首都,促进了这个令人惊叹的桥梁的诞生。是在16世纪的萨法维王朝建立的,那时该城市是伊斯兰艺术和文化的中心。所以毫不惊奇这个高技术的获奖结构出现在伊朗的首都——德黑兰。令人惊奇的是这座桥是由一位年轻的女士设计。 Tabiat桥是建筑师Leila Araghian的第一个项目。她在五年前还是一个学生的时候就设计Tabiat桥位于德黑兰的北部,称为Abbas Abad Lands的区域上;该区域有559公顷,主要是像图书馆和博物馆这样的文化空间以及
高层建筑案例分析——马赛公寓
高层建筑案例分析 ——马赛公寓 姓名:陈彬 勒·柯布西耶是我最喜欢的建筑设计师之一,他是开创现代主义建筑的鼻祖,是20世纪最建筑师重要的建筑师之一,也是现代建筑运动的激进分子和主将,他所设计的建筑很多都举世闻名,当然,也包括今天我要分析的马赛公寓。 勒·柯布西耶认为在现代条件下,城市既可以保持人口的高密度,有可以形成安静卫生的环境。他的理想的现代城市就是中心区有巨大的摩天大楼,外围是高层的楼房,楼房之间有大片的绿地,现在化的整齐的道路网布置在不同标高的平面上,人们生活在“居住单位”中。设计者称之为“居住单元盒子”,大楼用钢筋混凝土建造,通过支柱层支撑在3.5x2.47英亩面积的花园,这种做法是受一种古代瑞士住 宅—小棚屋通过支柱落在水上的启发,主要 立面朝东和西向,架空层用来停车和通风。 而马赛公寓就是在这种理念下应运而生的。 1马赛公寓坐落于坐落于法国马赛boulevard Michelet 13000 Marseille。自1946年开始设 计,1952年完工。是一座举世瞩目的超级公寓住 宅。左图为马赛公寓的卫星图,我们可以看到建 筑周围绿树环绕,周围景观设计的简单明了。可 以说环境十分宜人。下面我们从各个方面具体分 析其具体组成。 基本资料 马赛公寓一座大型的居住公寓建筑,长165米,宽24米,高56米,18层,其中底层架空,顶层设幼儿园,屋顶为公共活动平台,设有儿童游戏场,小型游泳池以及成人健身房等; 7、8层为公共服务,设商店、餐馆、洗衣房及旅店等服务设施。其余层为居住层,户型多为跃层布置,起居室通高,最大限度接纳阳光;每3层设一中央公共走道。大楼可容377户1500-1700人居住,是为缓解二战后欧洲房屋紧缺的状况而设计的新型密集型住宅。 建筑外观 马赛公寓还设有电梯厅和管理员房间。突破了承重结构的限制,从单身住户到8个孩子的家庭,室内楼梯将两层空间连成一体,起居厅两层通高,达到4.8米高,3.66x4.80米大块玻璃窗满足了观景的开阔视野,大楼的7、8层是商店和公用设施,商店和公用设施,包括面包房,副食品店,餐馆,酒店,药房,洗衣房,理发室,邮电所和旅馆。满足居民的各种需求,幼儿园和托儿所设在顶层,通过坡道可到达屋顶花园。在第17层设有幼儿园和托儿所,屋顶上设有小游泳池、儿童游戏场地、一个200米长的跑道,健身房、日光浴室,还有一些服务设施——被勒·柯布西耶称为“室外家具”,如混凝土桌子、人造小山、花架、通风井、室
批优秀的医院建筑案例分享给大家欣赏
一批优秀的医院建筑案例,分享给大家欣赏…… 医院建筑是指供医疗、护理病人之用的公共建筑。医院建筑的三要素:医疗部分、供应部分和管理部分总平面布置原则是以医疗部分为主,使各部分既联系方便又互不干扰。综合医院有三种基本布局形式:分散式、集中式和半集中式。分散式是将各部门分别设于独立的建筑物中,以利于通风、采光,但联系不紧凑,占地多,管线长;集中式是将门诊、医疗、住院等和供应、管理各部分集中在一整体建筑物中,联系方便,用地省,管线少,但工程较为复杂;半集中式是将门诊、医疗、住院等部分集中在一起,而将供应、管理等部分分开。搜建筑小编为大家整理了一批优秀的医院建筑案例,分享给大家一起欣赏……01美国·诺斯维尔保健、卡茨妇科医院和扎克伯格楼弧形玻璃立面令这座妇科医院外观 显得宽阔而具有张力,而错落有致的竖向结构元素体现内部各类不同的功能。该设施将各类妇科服务集于一身,不断提高效率,提供优异的、以患者和家庭为中心的护理服务。这座30,000平方米(300,000平方英尺)塔楼成为19公顷(48英亩)的诺斯维尔保健(原北岸长岛犹太医疗中心)园区新的“正门”。该大楼的几何形状以古代“鱼鳔体”为基础,它是繁殖能力的象征,呈重叠的圆形。由此产生两个凸形表面,一个面对该设施的入口,另一个面对主塔楼。在内部,
弧形设计有助于缓和医疗建筑中常见的漫长走廊带来的压力。为了进一步提高舒适度,室内装潢模仿住宅和酒店设计。单人生育套间可以让新生儿父亲陪伴过夜,而大型休息室则为更多家庭成员提供休憩空间。几乎所有病房都能观赏到旁边的草地景致。 地点:纽约新海德公园项目完工时间: 2011用地面积:英亩项目面积: 295,000平方英尺楼层数: 7建筑高度: 140英尺类型:医疗+科学服务:建筑、城市设计+规划02丹麦Nyt医院设计BIG+WHR+Arup组合进入丹麦最大医院竞赛的第二阶段。医院的新计划把三家医院合在一起,最终要能为300万人提供服务,场地曾经是丹麦最大森林中一处曾经的狩猎区,内部丘陵连绵起伏,池塘遍布。医院的方案是8个环环相扣的环,每个环中间有宽大的庭院,屋顶向自然地形那样起伏。每个房间都能看见内部庭院或者外部森林的绿色。BIG的老大Bjarke Ingels表示病人在病床上也可享受到绿色美景。这个医院的设计在尊重当地历史景观的前提下,创造出内外的和谐交融。景观在这里无处不在。与原来的线性走廊不同,这个最大医院的交通围绕一个中心节点放射展开和循环。病床外不远总是有温馨的公共空间。评审委员会认同这个与绿色交融的意愿提出了一个最有助于痊愈的环境理念。0301南京鼓楼医院 南京市鼓楼医院,由加拿大传教士Macklin博士创立;座
- )。
如需创建列表,请向
- 或
- 元素添加data-role="listview"。如需使这些项目可点击,请在每个列表项(
