Photoshop制作一个漂亮的箭头图标


Photoshop制作一个漂亮的箭头图标2010-09-17 11:02 来源:互联网作者:不详RSS复制链接打印
核心提示:这是一篇photoshop鼠绘教程,主要为大家介绍使用photoshop 中的钢笔、路径、渐变和图层混合模式等功能制作一个漂亮的箭头图标。
这是一篇photoshop鼠绘教程,主要为大家介绍使用photoshop中的钢笔、路径、渐变和图层混合模式等功能制作一个漂亮的箭头图标。
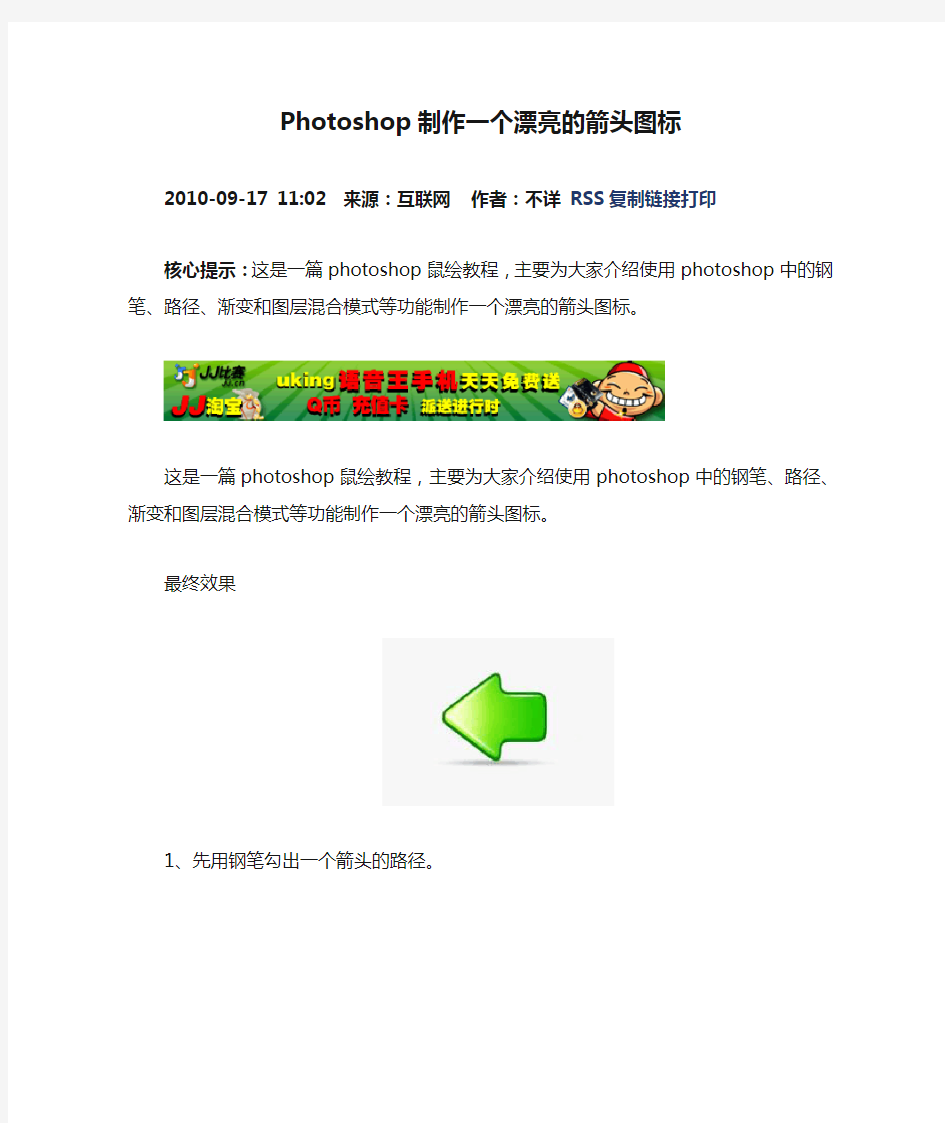
最终效果
1、先用钢笔勾出一个箭头的路径。
2、按Ctrl + Enter把路径转为选区,切换到通道面板,新建一个通道,然后填充白色,按Ctrl + D取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为4.3左右,按Ctrl + L调色阶把左右两个黑色三角形箭头想中间靠拢,使得轮廓变清晰,圆角完成。
3、按Ctrl点击通道载入选区,回到图层面板,新建一个图层,填充颜色:#02A600。
4、复制该层,并锁定复制层,然后选择渐变工具颜色设置为从:#CCFF2F到#25CA00的渐变,然后拉出径向渐变,并把图层向上移动4个像素。
5、用钢笔工具勾出高光路径。
6、新建一个图层,用3像素的硬画笔执行路径描边,然后用橡皮工具擦掉两端部分。
7、勾出一个三角形选区,新建一个图层,选择渐变工具颜色设置为从白色到透明,然后由左向右拉出线性渐变。
8、复制上面的不做的渐变图层,把图层的不透明度改为:68%,并把下面那个渐变层的图层混合模式改为“柔光”。
9、按Ctrl点图标主体载入选区,新建一个图层,执行2像素的描边颜色为:#037B02。
10、在尾部拉出一个2像素高的选区,新建一个图层,用渐变拉出白色到透明的径向渐变,作出尾部高光细节。
11、新建一个图层,并放到最下层,做一个黑色到透明的径向渐变,然后按Ctrl + T压扁并拉长。
12、放到箭头下面的位置,把图层的不透明度改为:30%,完成最终效果。
Photoshop创意设计LOGOLOGO设计创意分析
Photoshop创意设计LOGO:LOGO设计创意分析
绝世武功必然有心法讲心法前先和大家诠释2个名词 大家先看下面这些LOGO 这些是我随机找的体育类的LOGO 他们都有什么共同特征呢?
很显然他们的共同特征就是:动感速度感充满活力这就是行业特性也就是共性 我们再看下面这些LOGO 又有什么共同特征呢? 每个行业的LOGO 都有各自的行业特征和表现手法这就是共性 理解了共性就很容易理解个性了 个性是在具备共性的基础上在同行中脱颖而出的特性也就是这个LOGO 所代表的公司或团体的独特竞争力 共性是快速的传递这间公司的行业属性个性是告诉人们这个公司和别的公司有什么不同 了解了以上2个名词 那么请看下面这些LOGO 您能猜到他们的行业和个性么?
[1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页任何一个LOGO 必定是共性和异性的混合体 下面我们看看 LOGO 的3种状态 1:图标+字标 (阳)
2:字标(阴) 3:图字混合(无极) 讲完基础概念下面就开始心法了
一个LOGO 必须要有一个概念或创意 为什么呢? 没有概念和创意你在创作的路上就会迷失方向无从选择造型和色彩及组合方式没有概念和创意你就不知道你的LOGO 该说些什么及怎么说 如果没有概念和创意你将陷入和客户争讨好看不好看的泥潭之中 我的观点是:一个LOGO 好看不好看不是最重要的 最重要的是:这个LOGO的创意是否准确的表现出客户所要达到的目的 不然这个LOGO 只是一只中看不中用的GO 一般创意和概念源自品牌的愿景或者策略
PS如何制作奥迪标志教程(超详细)
平面设计师成长笔记(原创) --------CC2015绘制奥迪教程 作者:海洋星洋洋 第一种方法: 第1步:选择椭圆工作---画圆---按住Shift键(鼠标调整圆的大小)。 第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”,如图所示: 第3步:合并形状组件,以免造成两个圆相覆盖,如图所示: 如图所示: A:未“合并形状组件”做出的效果图B:“合并形状组件”做出的效果图
第4步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车,如图所示: 第5步:连续复制:Shift+ Ctrl+Alt+T,完工。 第二种方法: 第1步:选择椭圆工具----单击图层-----创建100*100的圆----按住Alt建---单击图层----创建80*80的圆。如图所示:
第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”---回车。(记住一定要按回车键哦!)如图所示: 第3步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车—再回车键,圆要像这样“”。(注意:这个时候已经出现了两个图层,一定要按两次回车键哦!)如图所示: 第4步:连续复制:Shift+ Ctrl+Alt+T----回车----连续复制:Shift+ Ctrl+Alt+T,完工。
注:两种方法做出奥迪图标,最后效果图区别: 第一种方法:“合并形状组”后四个圆都在同一个图层,如图所示: 第二种方法:一个圆一个图层,如图所示: 此教程结束,谢谢关注!
PS技巧及字体LOGO设计
PS技巧及字体LOGO设计 一:蒙版的类型及应用详解 蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。 我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。 一、快速蒙版: 我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。 下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。 看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。 这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版: 图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。 为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。 有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。 一、蒙版是橡皮? 先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
非常有创意的LOGO设计及详解
非常有创意的LOGO设计及详解 不同于平面2D设计,有些Logo,就像69 Monos,通过3D效果给Logo增添深度和趣味。改变角度就能 不同于平面2D设计,有些Logo,就像69 Monos,通过3D效果给Logo增添深度和趣味。改变角度就能带来动感 干净利落的线条和形状,是logo设计的固有套路。不过,本作品似乎摆脱了这样的条条框框:粗糙的手绘图案,给人以一种亲和力,也给体现了品牌所有者作为调味品公司的价值
看完这个Logo,你应该能学会用颜色区分信息。品红色部分突出了公司的名称“Magic”(魔术),而灰色字体暗示了该公司的身份,也是Logo的重点所在,即“Ad”(广告)。最后,在字母J和I上做图,使之成为兔子的形象(编者注:兔子在西方是魔术的象征),再一次强调了企业点石成金的业务能力 无论是字母还是彩色远点,共同的特点就是间距较大,这种手法带来的效果就是严肃而前卫。这样排列的好处还在于以中间两个字母中心,整个Logo设计看起来非常平衡
中文名—反粒子,是一家电影制作公司。这里有必要做个小小的科普,反粒子其实很简单,比如负电子的反粒子就是正电子,质子的反粒子就是反质子……好了,回到Logo上,很明显,这又是一个用公司名做文章的范例。首先首字母“a”有无数颗粒组成,但里面恰恰有一颗蓝色颗粒,这就体现了“反粒子”的概念 柔软的质地+奇幻的色彩,整幅画面让人体会到永不停息的动感 看上去很简单的图标,但在细节处理上却达到了极致。从麻雀(即Black Sparrow的中文)的图案到字体,柔和的曲线与平滑的字体相得益彰,将完整的设计融入品牌表现
立体和透明同属当今Logo设计潮流,这幅作品同时运用了这两种技巧。生动的色彩加上浑圆可爱的字体,俨然一副基于网络的时代先锋形象 一个打印机品牌,该Logo直截了当地体现了了企业的业务性质:利用减色模型,直指其打印行业背景,同时通过色彩的混合塑造出一个与其品牌相符的城堡(Castle)形象 与“Popp”Logo类似,它也是基于一个形状延续下去,线条干净利落,颜色简洁单一
标志设计课程标准
石家庄科技工程职业学院 《标志设计》课程标准 课程编码:课程类别:实践课课(含理论课) 适用专业:艺术设计专业授课系部:美术系 授课学期:第三学期第1-6周学时: 72学时 编写执笔人及编写日期:吉玮 2011.12 审定负责人及审定日期: (一)课程概述 1.课程的性质和作用: 标志设计是平面设计专业的一门专业课,通过本课程的教学,使学生能了解标志设计的相关知识,熟练掌握标志设计的方法,并能够完成以标志为核心的视觉传达基本要素设计,为企业形象(CI)设计课程奠定基础。通过本课程的学习能培养学生设计构思能力,培养设计感觉,提高表现技巧,具备有创造性的设计能力。 该课程的前导课程: 平面构成──掌握造型原理和图形的基本绘制能力 色彩构成──掌握色彩原理和培养学生色彩的联想、应用能力 图案设计──提高审美水平,掌握图形的绘制方法和绘制能力 图形创意──训练学生的创造性思维方式 字体设计──丰富文字表现力和创意能力 计算机辅助设计──掌握利用计算机绘制图形的能力
后续课程:VI设计──标志设计是企业形象视觉部分的灵魂,对于VI设计的效果起到至关重要的作用。 《标志设计》是在VI设计专业课教学之前开设,为以后的VI设计教学环节奠定基础。 2.课程基本理念: 本课程总体设计理念以培养“有素养、懂艺术、会设计、能制作”的平面设计与制作人员为目标,以商业企业真实项目为载体,建立工学结合人才培养模式;按照社会公司广告设计与制作的工作流程,构建以设计与制作能力培养为核心的课程体系。《标志设计》核心课程建设,以项目引领为导向,任务驱动和情境设计进行项目实训为主体的教学设计,企业专家和设计师参与进课程建设之中,建立以校内“工作室”上班式课程方式进行真实的岗位实训和企业岗位实训相结合,培养企业形象策划设计的技术人才,重视学生的职业技能、创新素质和职业道德的培养,实现核心课的教学成果和专业培养目标。 3.课程设计思路和依据。 根据专业培养目标与要求,以实际的企业工作岗位为目标,培养学生了解标志设计的概括和规律;找出企业标志设计知识点;掌握标志设计创意的方法和技能;在专业教学实训过程中,遵从社会企业的工作流程,从教学设计到实训项目的选定,都是以培养学生的职业能力、职业素质与创新能力为主导,按照设计公司的实际工作流程进行教学实施,参与企业岗位实训,充分体现课程在职业性、实践性和开放性方面的要求,以便和实际工作接轨。 本课程的教学方法以案例教学法、项目教学法、小组讨论教学法为主要教学方法,学生通过实训练习,参与项目,案例分析,网络学习以及发散思维等学习方法参与教学。 本课程开设课时为60,课程安排在第四学期第1-5周。 (二)课程目标 本课程明确提出以学生为主体、以职业素质与职业能力训练为本、以培养职业能力为中心、“教、学、做”一体化,传授“必需够用”的知识、技能和素质培养,以整个教师
PhotoShop中国工商银行标志制作
文档来源为:从网络收集整理.word版本可编辑.欢迎下载支持. 一、【中国工商银行】标志绘制: 图1-1 绘图效果 解题思路: (1)新建一个文件,弹出【新建】对话框,文件名为【中国工商银行】标志制作,设置尺寸为:10cm ×10cm ,分辨率为300PPI。如图1-2所示。 图1-2 【新建文件】对话框 (2)按【Ctrl+R】快捷键调出【标尺】,如图1-3所示。 (3)为了制作更精确的效果,打开【编辑】/【首选项】对话框,在【参考线、网格和切片】选项栏中对网格进行相关的设置,如图1-4所示。之后在新建文件中按住【Ctrl+;】显示网格线,如图1-5所示。 (3)参照显示的网格线为基准,选中【多边形套索】工具绘制【中国工商银行标志】多边形选区,如图1-6所示。 图1-3 显示标尺 图1-4 设置网格线图1-5 显示网格线 图1-6 使用【多边形套索】工具绘制选区 (4)新建图层1,对【中国工商银行标志】多边形选区填充颜色,如图1-7所示。 (5)复制图层1,并对图层副本1依照网格线摆放合适的位置,如图1-8所示。 图1-7 填充颜色 图1-8 摆放图层 图1-9 缩放图层并拖拉参考线 (6)缩放图层,并以中心控制点为基准拖拉水平垂直交叉参考线,如图1-9所示。 (7)选中【椭圆选框】工具,以中国工商银行“工”形中心为基准,创建圆环形选区,并填充颜色,并将背景图层充为10%的灰。如图1-10所示。 图1-10 创建圆环形选区 (8)选中【文字】工具,输入“中国工商银行”文本,为了体现标志的立体效果,新建图层创建图层阴影效果。最终效果如图1-11所示。 图1-11 【中国工商银行标志】最终效果图 1文档收集于互联网,如有不妥请联系删除.
PS技巧(蒙版详解、字体修改、钢笔运用)及字体LOGO设计
PS技巧(蒙版详解、字体修改、钢笔运用)及字体LOGO设计 一:蒙版的类型及应用详解 蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。 我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。 一、快速蒙版: 我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。 下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。 看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。 这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版: 图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。 为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。 有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。 一、蒙版是橡皮? 先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
photoshop基本工具的使用及logo标志设计
实验四photoshop基本工具的使用及logo标志设计 一、实验目的 1、掌握选框、套索、魔棒、渐变、图章、修补等基本工具的使用。 2、掌握普通图层、文字图层、矩形工具、渐变工具、变形、图层样式等的操作。 3、掌握钢笔工具的使用,实现按路径排列文字。 4、学习综合使用photoshop工具。 二、实验内容 (一)photoshop基本工具的使用 1、用椭圆选框工具实现如下效果: 提示:先设羽化值,再用椭圆工具选取图像需要部份,反选,删除反选部份。 2、分别对以下三幅图片应用“套索工具、多边形套索工具、磁性套索工具”进行选取,然后合并到一张图片中。 效果如下所示:
提示:新建一个画布,再打开三张图片文件,用三种套索工具选取图像中需要的部份,粘贴到画布中。注意画布大小要与三个图像的大小相匹配。最后可将三个图层合并。 3、对以下图片应用魔棒工具和描边,实现如下所示效果: 4、应用渐变工具实现如下所示效果: 提示:用魔棒选取背景部份,设置“渐变编辑器”所用颜色,用线渐变对背景色进行渐变。 5、应用图章工具实现如下所示效果:
6、修复、修补、红眼工具的使用: 打开以下三张图片,使用修复、修补、红眼工具对图片进行处理,然后合并到一个文件中,保存为“p3.jpg”。效果如下所示: (a) (b) 提示:参考按照教材P133页-P135页的操作方法. 7、模糊、锐化、涂抹工具和减淡、加深、海绵工具的使用: 打开如下图片,分别在不同部位应用模糊、锐化、涂抹工具和减淡、加深、海绵工具,
(二)ps综合应用 1.制作透明背景的logo标志如下。 提示:建一个180*100像素的画布,背景设为透明。用矩形选框工具绘制矩形,并对其进行变形处理,复制此矩形,并旋转,降低图层的不透明度;输入文字,添加“瓢虫”图片素材;文件保存为“普通话.png”。 2、自绘图形制作logo标志如下。 提示:建一个420*420像素的画布,背景设为白色。首先制作左上角最大的矩形,再复制此图层,用“编辑”|“变换”对图像进行变形,制作左上角中间的矩形;用同样的方法,制作左上角最小的矩形;对三个图层的矩形填充同色系的不同颜色。其余三个方向的矩形用复制的方法依此类推制作。图形特点是面的重复与分割。文件保存为“图形.jpg” 3. 制作logo标志“乐山乐水”如下. 提示:建一个250*80像素的画布,背景设为透明。文字“乐山乐水”由文字图层实现,采用沿路径排列文字实现文字的波浪排列效果,文字图层中用图层样式按钮中的“斜面和浮雕”参数实现文字的立体效果。左下角山形图形是采用魔棒工具对原始图片进行处理而得到。文件保存为“乐山乐水.png”。具体制作参照教材P175——P177所示。 4.制作如下效果的地产LOGO标志。
photoshop综合运用:标志设计-教学设计
教学设计 创绘标志,我做主 ——《photoshop综合运用:标志设计》 一、教学教材分析 本教学设计内容来自:广东省中小学教材审查委员会批准的实验教材——佛山市《信息技术》第一册(岭南美术出版社)中的第五单元第六课《综合活动:制作宣传海报》。 本课内容是在学生学完photoshop的基础知识、初步掌握绘图工具等图形处理技巧后,对本章知识进行综合训练。 教材的目的是为了加深对图形处理知识的巩固和使不同层次的学生都进一步提高,强调对知识的灵活、综合运用;学会对自己及他人的作品进行评价,并在评价中提升自己的再设计、再制作能力。 教材要求学生自我确定主题,安排了“讨论设计——协作制作——展示评价”几个主要环节,要求学生从分析问题需求或任务需求出发,为满足需求而寻找各种解决的办法或策略,达到利用恰当的技术表现形式呈现主题,表达意图,体现创意。 教材对学生经历在设计制作的不同阶段,要求学生体验每项工作对整个问题的解决所具有的意义与价值,以及每环节的工作对最终结果的影响,达到在运用信息技术解决实际问题的过程中积累经验,以及认识到信息技术对日常学习和工作的广泛影响、作用、价值与意义。 二、教学对象分析 1.基本技能 学生已经学习了Photoshop 的工具等的使用; 适应网络教学环境,能熟练地访问Internet站点和教师提供的共享资源; 能独立思考,思维较活跃,分析能力较强,有一定的实践能力和探索能力。 2.学习能力 学生能较灵活地运用Photoshop的各种工具,有较高的创作欲望; 具有一定的作品意识及审美能力,对他人的作品有一定的借鉴能力; 熟悉老师主导下的自评、互评等多种评价方式;熟悉图片、文件上传系统和投票系统; 有良好的自主学习习惯,善于运用网络、帮助文档等工具支撑自己的学习。 3.心理特点 初一学生充满好奇,乐于接受新鲜事物,表现欲望强,但部分学生的自控能力不够,容易在网络上流连忘返而耽误课堂学习任务。需要老师引导。 初一学生思想比较单纯,一些网络上不良的合成图像很容易迷惑他们,在教学过程中,需要从旁加以指引,提高学生的信息道德素养,让学生做到“学之有方,用之有道”。 初一学生比较容易满足自己的作品,容易骄傲,要引导学生从别人的作品获取更多创意,对自己的作品进行再设计和精心制作,要求学生做事有追求卓越、精益求精的品质。 三、课堂教学模型:综合运用实践课
PS制作NIKE-LOGO火焰字
Create an amazing Ad in Photoshop I'm a really fan of Peter Jaworowski aka The Hejz, I even wrote a tutorial for PSDTUTS showing an effect inspired by one of the Peter's amazing works. Then last week, Cameron and Bobby, gave me some tips on how create those light streaks, and that is what I will share with you in this post. This tutorial is just an exercise I did with my friend Cameron trying to create a Nike ad, it's not commercial, it's just because we love some of their ads and we'd love to be able to design one, maybe someday. So in this tutorial we will use some images and play with Blend Modes and Color Adjustments to create a really cool Nike Ad in Photoshop. Step 1 Open Photoshop and create a new document. I used 1920x1200. After that select the background layer and go to Layer>Layer Style>Grandient Overlay. Use #150b06 and # 321c0f for the gradient colors, Radial for Style and Normal for Blend Mode.
photoshop制作logo教程标志设计
p h o t o s h o p制作l o g o教 程标志设计 Prepared on 24 November 2020
p h o t o s h o p制作l o g o教程标志设计photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。4、选取椭圆选框 photoshop制作logo教程标志设计 1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。 2、然后双击图层1,在图层1的混合属性中做如下设置: 3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。 4、选取椭圆选框工具,设置为选区叉: 5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下: 6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下: 7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果: 8、新建图层4,使用椭圆工具并做出如下效果:
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。 10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果: 11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图: 12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项: 13、新建图层7,做出如下效果,设置混合属性如下: 14、使用前面所讲的方法依次做出如下效果: 15、如果你有兴趣就随便加点什么东东了,哈哈:
LOGO设计教程v2
LOGO设计基础教程 LOGO O 众所周知,当前LOGO设计为一个比较热门的行业,而不少网友可能都想学习一下LOG 设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国最大的威客网——一、LOGO的定义 简单的说,LOGO就是标志、徽标的意思。标志在企业形象传递过程中,是应用最广泛、出 现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件? 如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。 1、好看。 标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,关键是看品牌所对应的目标受众们的感受,他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。 2、独特。 标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它跟其它民族的象征物很不一样,这种独特性就是标志一个 最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。
公司标志设计要点百万参考案例
(一)概述 1.企业标志概念 企业标志即从事生产经营活动的实体的标客.产品标志即企业所生产的产品的标志.又叫商标.标志的来历,可以追溯到上古时代的"图腾".后来就作为战争和祭祀的标志.国家产生以后.又演变成国旗,国徽.到本世纪.公共标志,国际化标志开始在世界普及.随着社会经济,政治,科技,文化的飞跃发展.到现在.经过精心设计从而具有高度实用性和艺术性的标志.已被广泛应用于社会一切领域.对人类社会性的发展与进步发挥着巨火作用和影响. 2.企业标志发展轨迹 我们可以先来回顾一下企业标志设计的变化过程.由古代广义的标志定义向现代的企业标志的过渡.在标志设计的色彩造型和思想理念上经历一些重大的变革,其主要发展特点有以下几个方面: 形象上: (1)由复杂向简约的过渡: (2)由散乱向标准的过渡: (3)由具象向抽象的过渡: (4)由仅用于商品包装或企业本身向可延展至整套企业视觉识别系统的过渡. 意义上: (1)由仅为标识和美观作用层面向体现企业内涵层面过渡: (2)由仅为销售商品强化形象作用层面向推销企业理念层面过渡. 我们可以通过Shell(壳牌)石油企业的标志变迁明确的看到这些变化在实际中的表现: 可以看到由具象的贝壳像豫进化到现在的简约流畅的抽象风格经历了很长时间.展现在我们眼前的简就如同一张标志构思图样.而这些却不是一个设计者短时期的设计结晶:是一家企业的标志变更史.而壳牌的现在这个标志也可以被称为现代企业标志的典型样本了. 3.企业标志设计发展未来趋势 标志设计未来的走向.其实每位设计者都会有自己的看法.我在这里提出的是我经过长时间观察和积累的一些经验和总结.希望能结合我自己一些近朋的作品对标志未来设计的特点做一些自我看法的总结.标志设计-灵智飞扬target=_blank>标志设计发展到近代已经相兰成熟,主要体现在其艺术性.标准性.应用性.而下面我将介绍和分折的标志更冲破了某些束缚,更大胆,更前卫.更能掠夺你的说视线.在设计上有以下主要方面: (1)三维造型的广泛应用: 标志更加立体化.通过前所未有的立体造型传达更强的视觉信息.三维造型标志还可以在更加细致的区分为几种层次上的立体造型. (2)材质和光泽的应用: 标志摆脱以往纯色填充的约束.具有更丰寓的材质和光泽.这种设计风格还受到其他邻近设计领域风格的影响. (3)更复杂的生动形象. 标志设计的对象不再只有死板的简约造型.更具艺术性和表现性的形象层出不穷.设计素材的来源大大被丰富了.甚至在某种程度上借鉴了插画设计的风格. (二)标志设计发展未来趋势详述 1.现象首先我们可以先看几例新标志风格的代表之作: SonyEricsson(索尼爱立信手机公司).和WlndowsXP(Microsoft公司开发的电脑操作系统).以及Palm(Pnlm掌上电脯公司)
