Photoshop制作冰雪字效果


Photoshop制作冰雪字效果
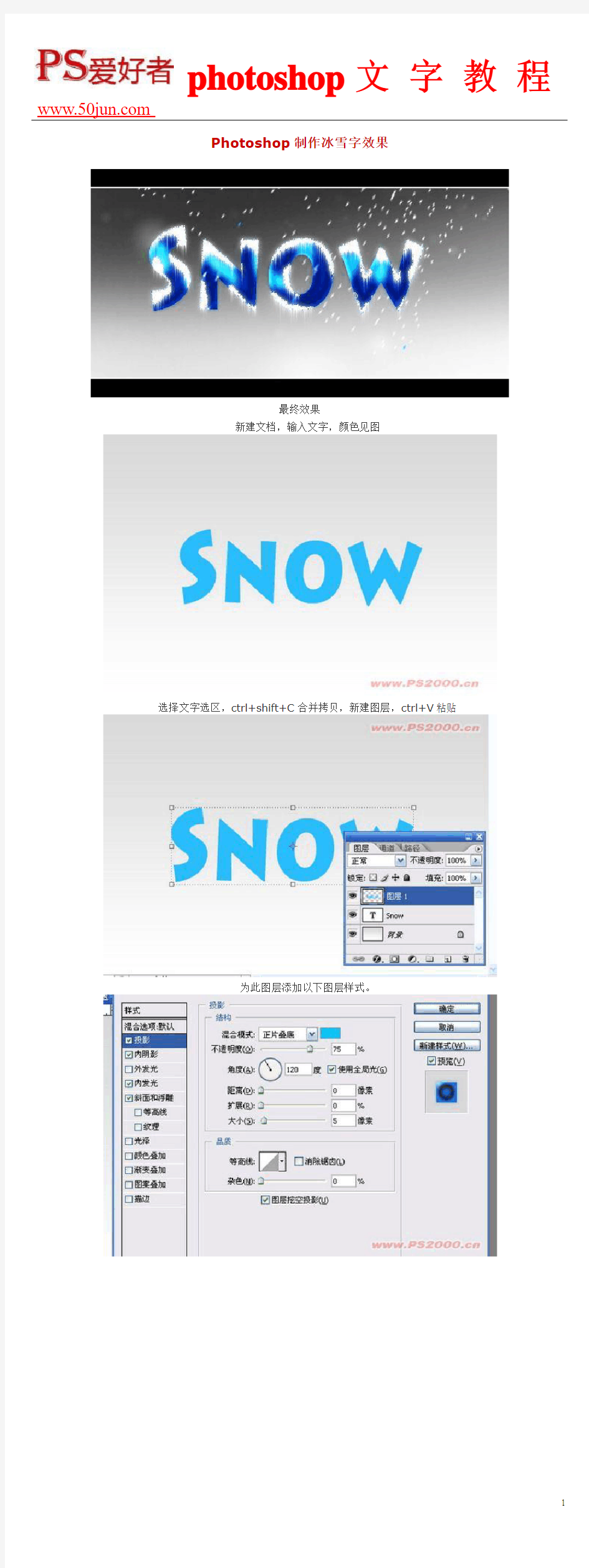
最终效果
新建文档,输入文字,颜色见图
选择文字选区,ctrl+shift+C合并拷贝,新建图层,ctrl+V粘贴
为此图层添加以下图层样式。
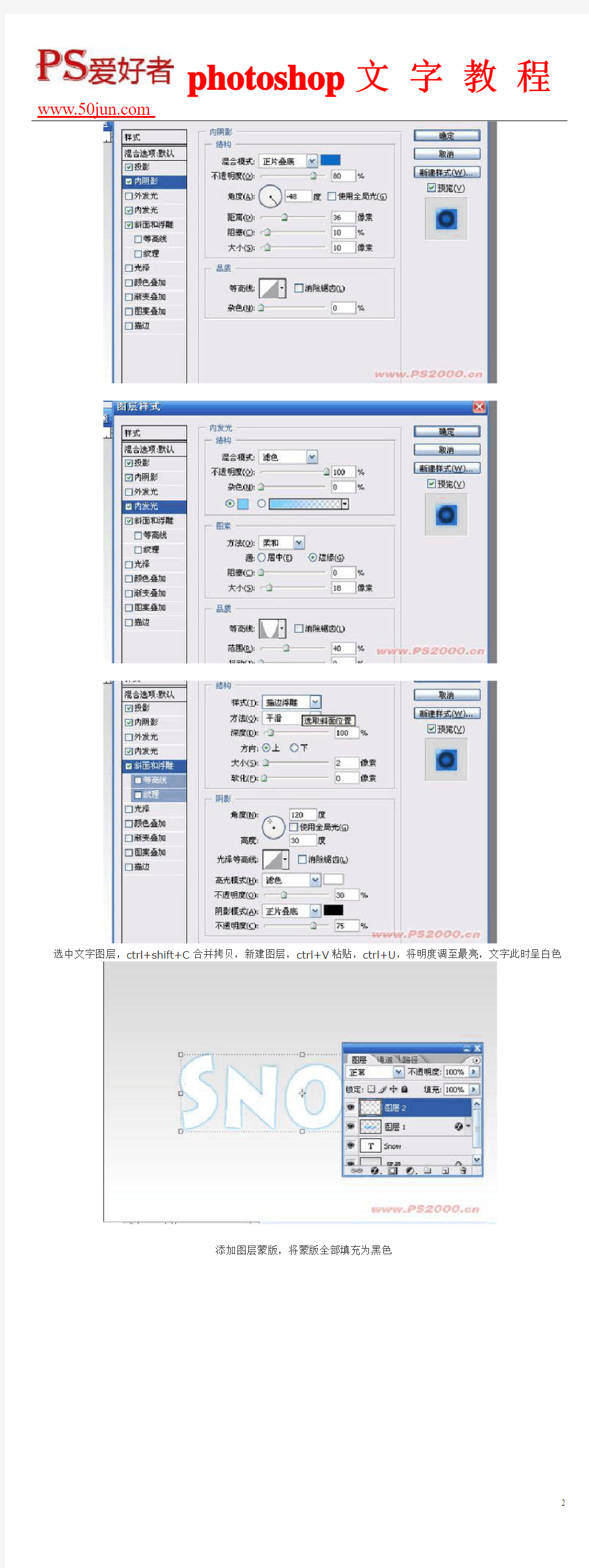
选中文字图层,ctrl+shift+C合并拷贝,新建图层,ctrl+V粘贴,ctrl+U,将明度调至最亮,文字此时呈白色
添加图层蒙版,将蒙版全部填充为黑色
将前景色设为白色,选择铅笔工具,调整好铅笔的直径,在图层蒙版上画上雪堆积的效果
完成后在图层蒙版上右击鼠标,3lian素材,选择应用图层蒙版
滤镜——风格化——扩散
将画布逆时针旋转90度,滤镜——风格化——风
将画布顺时针旋转90度,按住ctrl键,鼠标点击图层1(添加了图层样式的那个图层),ctrl+Shift+C合并拷
贝,新建图层,ctrl+V,改为叠加模式
最后合并图层5和图层1,调整好文字的颜色和饱和度,添加雪花,细节不再赘述,效果完成!
【PS案例教程】古风主题海报“雪中仙”制作教程
古风主题海报“雪中仙”制作教程 啊,这次来说一个炒鸡简单的图。我看了一下图层挺少的,所以一点都不难。说白了不过是拿几张素材拼一起而已,又木有啥困难的溶图过程~效果我觉得还阔以嘛,可以拿来装逼用啊哈哈哈哈哈~~~~再次说明:这个海报教程只是一个很简单的海报教程,大神可以直接不看此教程。那么下面我们来开始介绍这次海报的制作过程吧。 制作过程: 1、打开我们的PS软件,新建一个大小为1920*1080像素,分辨率为72像素每英寸,颜色模式为8位的RGB颜色模式,背景颜色为白色的空白画布。
2、新建一个图层,点击我们的前景颜色,在弹出的拾色器(前景色)窗口中,将我们前景色改为#e8e8e8,单击确定,然后按键盘上的快捷键Alt+Delete填充前景色。 3、拖入我们提前找好的云彩素材,将其放到画布中合适的位置,然后双击确定,在选中云彩素材图层,右键选择栅格化图层将其变成正常图层,然后选择菜单栏图像——调整——去色,将其转成黑白图像,然后给其添加图层蒙版,在蒙版中用黑色画笔进行适当的擦拭。
4、拖入我们的人物素材,将其放到画布的中心位置,按住键盘中Shift+Alt键进行适当的同比放大,然后双击确定。 5、拖入我们的花素材,将其放在人物下方的左侧,调整到合适位置,然后按键盘上Ctrl+J复制花素材图层得到拷贝层,选中拷贝层,Ctrl+T自由变换,右键选择水平翻转,然后将拷贝花图层移动人物下方的右侧,再次选中花图层与拷贝层,将其移到人物层的下方。
6、拖入彼岸花素材,同样按Ctrl+J复制三次,得到三个拷贝层共四个彼岸花图层,将彼岸花和拷贝1图层按照上一步操作分别放在人物下方的左侧和右侧并对齐,拷贝层2和拷贝层3移动到画布的两边,调整到合适位置,然后执行滤镜——模糊——高斯模糊,设置适当的模糊数值使其模糊。达到一种层次关系。 7、拖入鸟素材,因为鸟素材有三个鸟,我们需要将三个鸟都单独出来,所以用套索工具分别将三只鸟圈出来,并一次按Ctrl+J新建图层得到图层2图层3和图层4.
PS制作一个通透的冰雕文字效果的详细教程
PS制作一个通透的冰雕文字效果的详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色: #0a0d2e。
2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈 光束的图标。(见下图) 轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹, 体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本
的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把 中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。 现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……) 最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当 你合并字体后~
ps实训报告心得体会范文推荐
ps实训报告心得体会范文推荐 在这个学期的期末我们进行了ps实训,2周的时间里,我们网页方向的计算机专业毕业生进行了photoshopcs4的实战练习。运用ps工具对图形进行精确选取,设计简单的图形,处理问题照片,制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3D图像的,文字工具组的介绍,文字的创建、调整、,在最后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以后网页制作提供图片素材,为我们以后深入的了解ps,做出漂亮的图片打下了基矗这几周的实训简单而忙绿,我们学习的是计算机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 1.1平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡-通效果图案;制作晶莹飞溅的水珠,西瓜;制作月
饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计算机网络,计算机网络系统常见故障处理,使用搜索引擎搜索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 1.2网站平面图像素材设计工具 网站平面设计的工具主要有: 1、CorelDrawGraphicsSuiteX313.0 CorelDraw是平面矢量绘图软件,集成环境为平面设计提供了先进的手段和最方便的工具。 2、MacromediaFlashV8.0和MacromediaFlashMXxxV7.01 Flash是动画制作最主要的工具之一,Flash文件质量小,显示效果清晰,深受大家的欢迎.现主要应用于媒体宣传,节日贺卡等,覆 盖广告,视听等多个领域.本教程讲述Flash的发展及运用,直至最后制作出一个自己的Flash卡-通动画片。 3、AdobePhotoshopCS8.0.1 PhotoShop是优秀的图象处理软件,是同类软件的领袖,是平面设计、网页设计的必用软件。 4、PhotoFiltreStudiov9.10 PhotoFiltre带多个图像特效滤镜,使用它们可方便地做出各式各样的图像特效;文本输入功能颇具特色,有多种效果可供选择,并能自由地调整文本角度;内置PhotoMasque(图像蒙板)功能,不支持图层。增加了图层管理功能支持Photoshop的8BF滤镜。 5、MacromediaFireworks8.0
PS手把手教你绘制大气的墨迹字体效果
PS 手把手教你绘制大气的墨迹字体效果 篇一:教你用 PS 打造形象滴墨效果 教你用 PS 打造形象滴墨效果 2006-12-05 14:26:56 来源: eNet 网友评论 0 条 进入论坛 先看一下效果: 制作过程: 1、新建一个宽度为 800 像素,高度为 800 像素,分辨率为 72 的白色文件。 2、选择工具箱中的“钢笔工具”,在属性栏中单击“路径”按钮,在文件的右侧绘制如图 01 所示的路径, 切换至“路径”调板, 双击当前的“工作路径”, 在弹出的对话框中单击“确定”按钮, 将其保存为“路径 1”。 3、 新建一个图层“图层 2”, 按 Ctrl+Enter 键将“路径 1”转换为选区。 设置前景色的颜色 RGB 分别为 72、82、81,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 02 所示。 4、选择工具箱中的“钢笔工具”,在文件的右侧再绘制路径,按上面的方法将其存储为“路 径 2”。 5、 按 Ctrl+Enter 键将“路径 2”转换为选区。 新建一个图层“图层 3”, 设置前景色的颜色 RGB 分别为 41、53、54,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区。 6、 选择工具箱中的“钢笔工具”, 在文件的右侧再绘制路径, 按上面的方法将其存储为“路 径 3”。新建一层“图层 4”,设置前景色为黑色,按 Ctrl+Enter 键将“路径 1”转换为选区,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 03 所示。 7、选择图层 4,执行菜单栏中的“滤镜”“风格化”“风”命令,设置弹出的对话框如图 04 所 示, 单击确定后, 再按 Ctrl+F 键再次使用此滤镜, 并按此方法对图层 3 和图层 2 应用“风”滤镜, 得到的效果如图 05 所示。 8、将图层 2、图层 3、图层 4 链接并合并,并将合并后的图层命名为图层 2。选择菜单栏 中的“编辑”“变换”“旋转 90°(逆时针)”命令,使用移动工具将其置于如图 06 所示的位置。 9、按 Ctrl+T 键调出自由变形框,将控制框下方中间的控制句柄向上移动,效果如图 07 所 示。 10、选择菜单栏中的“滤镜”“扭曲”“极坐标”命令,在弹出的对话框中选择“平面坐标到极坐 标”按钮,如图 08 所示,画面效果如图 09 所示。 篇二:教你如何用 AI 制作一个大气典雅的多彩背景 教你如何用 AI 制作一个大气典雅的多彩背景 作者: 一网学最后更新时间:2015-10-20 10:53:51 小编:今天这个教程,我们将学习如何快速绘制一大气典雅的多彩背景图,让我们更好 地使用基本形状工具和渐,快动起来吧! 效果图: 1 / 5
用ps做 艺术字体设计
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
ps实训报告【三篇】
ps实训报告【三篇】 ps实训报告【一】 一、前言 我是安徽国防科技职业学院图形图像制作专业的学生。我学习photo shop软件一年了,一年中,我受益匪浅。学习到了许多处理图片,制作图片的知识,也提高了自己对没得认识,怎样构图。Photoshop是目前公认的最好的通用平面美术设计软件,它的功能完善,性能稳定,使用方便,所以几乎在所有的广告、出版、软件公司,photo shop都是首选的平面工具。它专门用来进行图像处理的软件。通过它可以对图像修饰、对图形进行编辑,以及对图像的色彩处理,另外,还有绘图和输出功能等。支持几乎所有的图像格式和色彩模式,能够同时进行多图层的处理;它的绘图功能和选择功能让编辑图像变得十分方便;它的图层样式功能和滤径功能给图像带来无情无尽的奇特效果。 二、系统功能和使用说明 1、硬件环境:PS对内存和CPU依赖性大,如果家用,256M 内存,的CPU用或就够了。内存512M以上,CPU至少赛扬一代的可以用最新版本。外部设备:(1)、Pentium(奔腾)4以上处理器 (2)、128MB以上内存(建议使用256MB)
(3)、800X600彩色显示器(建议使用 1024X768彩色显示器) (4)、至少280MB可用磁盘空间 (5)、鼠标或其他定位设备 2、软件环境:本系统采用的是photoshopCS3 photoshopCS3系统要求windowsXX sevice pack 4或更高版本 三、主题:杂志主题为简洁、时尚、浪漫这类杂志越来越受到顾客的喜爱是现今比较流行的一种设计形式 四、创作过程及表达意图:(介绍的是杂志3) 绘制杂志正封面: 1.新建20X30厘米分辨率为200 +r显示标尺拖拽两条水平参考线和四条竖直参线 3.新建图层1 打开一张花纹图片,编辑菜单“图像”—“调整”—“黑白”图像”—“调整”—“亮度、对比度”调整到满意为止 4.使用移动工具将花纹托拽到杂志封面的右侧,ctrl+t 调整到满意位置 5.打开“图片1”使用仿制图章工具先把图片下面的字给调整没,把图片天空上的文字也调整没.【把杂志封面做漂亮,就是为了有一个好的销售量。天蓝色是最浅的蓝,几乎不含有红的痕迹,是代表初始的颜色,是生物在年轻时的
photoshop培训心得
photoshop培训心得 photoshop培训是个热门的学科,无论是我们正在阅读的图书封面,还是大街上看到的招帖、海报,这些具有丰富图像的平面印刷品,基本上都需要Photoshop软件对图像进行处理。下面是带来的photoshop培训心得体会,仅供参考。 photoshop培训心得一: PS是一款很实用的处理图形图像的软件。PS只是软件简称,其全名为Photoshop。本人是一个Photoshop的初学者,经过选修课上的一段时间的学习,对Photoshop有一定的了解,在此向大家分享一下自己学习Photoshop的心得体会。 对于我们艺术类的学生来说Photoshop是我们学习必不可少的一款多媒体应用软件。它可以协助我们处理照片做出一系列效果,以及设计海报等等,我个人比较喜欢用它制作一些大胆且颜色鲜明的装饰画。偶尔还可以利用它的一些拼贴功能给画面增添一些趣味性,这给我带来了浓浓的兴趣。而且在很久之前我就喜欢那些被P过的艺术照,经过这次学习之后,我发现了PS的功能之强,效果之好。学习PS可以说,这将是一次艰难而又幸福的旅程,但是我有信心将它学好。 Photoshop和其它计算机图形图像处理程序一样,通过操作工具,在菜单、调板和对话框中做出各种选择来使用。在对图片进行修改以前,必须告诉PS要修改图中的哪些部分,可以选择一个图层或它的一个蒙版,或在一个图层内确定选区。如果不做选择,PS就会假定不限制修改,将把修改应用到正在工作的图层或蒙版的所有地方。它具有一定的灵活性这一点是值得肯定的。Photoshop 是Adobe公司旗下最为出名的图像处理软件之一,集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。 从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像、透视等。也可进行复制、去除斑点、修补、修饰图像的残损等。这在婚纱摄影、人像处理制作中有非常大的用场,去除人像上不满意的部分,进行美化加工,得到让人非常满意的效果。 图像合成则是将几幅图像通过图层操作、工具应用合成完整的、传达明确意义的图像,这是美术设计的必经之路。Photoshop提供的绘图工具让外来图像与创意很好地融合,成为可能使图像的合成天衣无缝。 校色调色是Photoshop中深具威力的功能之一,可方便快捷地对图像的颜色进行明暗、色偏的调整和校正,也可在不同颜色进行切换以满足图像在不同领域如网页设计、印刷、多媒体等方面应用。 特效制作在Photoshop中主要由滤镜、通道及工具综合应用完成。包括图像的特效创意和特效字的制作,如油画、浮雕、石膏画、素描等常用的传统美术技巧都可藉由Photoshop特效完成。而各种特效字的制作更是很多美术设计师热衷于Photoshop的研究的原因。多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,Photoshop的应用领
photoshop如何制作环绕圆形路径文字及使用技巧_百度经验
photoshop如何制作环绕圆形路径文字及使用技巧_ 百度经验 篇一:PS如何制作环绕文字效果 最终效果 地球素材 1、打开素材,使用椭圆选区工具按住shift绘制正圆选区 2、转到路径面板,将选区变为工作路径 3、选择文字工具,在路径上输入文字 篇二:PS制作路径文字效果图例 PS制作路径文字效果图例 注:要使用路径文字功能,Photoshop版本至少要是8.0(又称PhotoshopcS首先使用钢工具的路径方式画一条开放的路径然后选用文字工具注意将光标放到路径上时光标产生了变化在路径上你需要开始输入文字的地方点击即可输入文字在输入过程中文字将按照路径的走向排列注意:在点击的地方会多一条与路径垂直的细线,这就是文字的起点此时路径的终点会变为一个小圆圈,这个圆圈代表了文字的终点 即:从你点击的地方开始的那条细线,到这个圆圈为止,就是文字显示的范围如下图 可以使用普通的移动工
具移动整段文字或使用路径选择工具和直接选择工具移动文字的起点和终点这样可以改变文字在路径上的排列位置注意如果终点的小圆圈中会显示一个+号就意味着你所定义的显范围小于文字所需的最小长度此时文字的一部分将被隐藏(注意英文以单词为单位隐藏或显示,不可能显示半个单词)如果要隐藏路径和起点终点标志可以按顶部工具栏的√按钮或回 车现在我们打开路径面板看一下 如下图: 会发现有形状一样的两条路径并存 这是为什么呢? 因为路径文字的原理就是:将目标路径复制一条出来,再将文字排列在其上 这时文字与原先绘制的路径已经没有关系了 即使现在我们删除最初绘制的路径,也不会改变文字的形态 同样,即使现在我们修改最初绘制的路径形态,也不会改变文字的排列 这点至关重要 还有: 文字路径是无法在路径面板删除的,除非在图层面板中删除这个文字层 如果要修改文字排列的形态,须在路径面板先选择文字路径 此时文字的排列路径就会显示出来
后期|PS如何利用半岛雪人插件把单张星空素材制作成星轨效果
后期|PS如何利用半岛雪人插件把单张星空素材制作成星 轨效果 还在找拍星轨的技巧吗?还在用几个小时拍一张星轨图吗?其实,单张星空照片也能制作出星轨的绚丽效果。认认 真真拍好一张星空照片,接下来的步骤就交给@詹姆斯摄影,他将教你怎么使用半岛雪人插件单张星空素材制作星轨。 第一步Ctrl O 打开一张曝光准确,星星不是太多的素材片本片拍摄于2013年10月18日晚上9点多。这个是詹姆斯阿德莱德海景教学团的一个拍摄活动。拍摄回顾:那天是满月,月光把前景照的很亮,所以我使用感光度 ISO200,曝光30秒就可以得到很好的星空,当然月明星稀,所以没有拍到很好的银河,不过这样的前景照度非常适合做星轨。拍摄参数:30秒f/2.8 ISO200 16mm 拍摄 器材:Canon 5D mark III EF16-35mm f/2.8L II USM 第二步:在Adobe Camera Raw 里面做一些基础的调整。如下图选中镜头矫正,做一些基本调整后打开文件,增加曝光0.50,增加高光50,清晰度10。第三步Ctrl N 复制或者拖拽到一个新文件,后面擦蒙版混合前景时备用,记住不是复制一个层。Ctrl J 复制图层,32 64 128 256 512层,最大值堆叠不需要控制2的幂,随便你设定多少层,根据你的电脑处理速度机器和希望得到星轨的效果来选择。更
长更圆的星轨需要更多的层。记得在历史记录里面做个快照吧,第二个按钮,随时可以重头来。我这里先选择128层吧,其实在做这个之前可以考虑利用亮度蒙版进行一次降噪,不过我这个片子只有ISO200拍摄的,基本还是很干净,所以就省略了这步。亮度蒙版属于比较高阶的后期处理,看不懂不知道可以直接跳过。第四步打开雪人插件,选择堆栈按钮参数解释:缩放指的是每张照片相对于前一张照片的缩放比例,旋转指的是旋转角度。星轨的旋转弧度,就是照片数量(复制的层数)乘以插件中填入的旋转角度。比如复制了128层,旋转0.25,那么星轨实际旋转了128×0.25=32度三种效果:只选择缩放就是放射效果(流星雨爆炸) 只选择旋转就是圆形效果(传统星轨) 缩放加旋转就是螺旋星轨渐隐就是淡 入淡出效果,拖动滑块左边的按钮控制的,淡出是右边;两个都改变就是淡入淡出。锚点坐标:锚点坐标就是旋转的中心点位置,X值是横坐标,想要居中,照片横幅像素减半;Y 值是纵坐标,即上下高度,可视需要用照片纵幅像素÷2、÷3、÷4等或者更简单的方法,我用方形选区工具(M)从画面最左上角选择到我认为的星空的中心位置,那时候方形选区的右下角的坐标值来定,不一定非要是正中位置,你可以随意试试看。我们先来做一个简单的流星雨爆炸效果。参数设定点击缩放缩放幅度:-0.15 点击渐隐渐隐范围:
PS教程技术(泼墨效果)
【PS教程|技术】用PS做文字特效(整理收藏版) 1.泼水效果1 1新建画布,像素1840*1302,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。 4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。 5适当添加或擦除水花,使画面更自然。 6按Shift+Ctrl+Alt+E盖印图层并置于最上层,命名“泼水”,选择滤镜——智能锐化。 2.泼水效果2
1新建画布,像素1840*1302,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。 4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。 5适当添加或擦除水花,使画面更自然。 6按Shift+Ctrl+Alt+E盖印图层并置于最上层,命名“泼水”,选择滤镜——智能锐化。 7在“泼水”图层下新建图层并填充白色。 8设置“泼水”图层混合模式为排除。
3.冰雪效果 1打开沙地素材,按Ctrl+J复制背景图层。 2调整画布大小,设置像素1840x1302,单击确定。 3调整图层1,选中图层1,按Ctrl+T,将鼠标移至图层1右上角调整点,这时发现鼠标变形为斜45°双向箭头,同时按住Shift和Alt,拖拽鼠标,调整图像大小至合适。 4新建文字图层,输入Impact字体PS,调整文字大小至合适。 5按住Ctrl。鼠标点击文字图层缩略图,建立文字轮廓选区,选中图层1,按Ctrl+J两次,得到图层2和图层2副本。 6双击图层2副本,在图层样式面板中设置斜面和浮雕,参数如下: 深度:150%; 大小:10像素; 软化:16像素;
ps实训心得体会_心得体会
ps实训心得体会 ps实训心得体会篇【1】 通过12月13-16日四天的实训,总的来说我对自己的表现还算满意,过的比较充实,收获也很多。因为Photoshop这门课是我一直非常想学的,在还没有开始学这门课时,我就向已学过的网络班同学借了一本Photoshop的教材,自己在空余时间看看,可是没有老师的指导,我总觉得在操作时苯手笨脚,总觉得不是这儿出问题就是那出问题,而有问题后自己怎么也找不出自己错在哪。自从学了这门课,我了解了它的基本操作和高级技巧,这次实训让我有机会能够更深入地学习Photoshop,我花了一定时间和经历去琢磨,有时为了实训作业能够做的更美观更有质感,我睡觉都会想还需要怎样修改。 总的来说,学习PS还是有一定的技巧和难度,因为在这半年的课程中,我们还学习了Illustrator,这两门都是ADOBE产品的应用软件,所以有很多相似的应用工具,而对我来说,我认为,AI画图比较的方便灵活些,而用PS来自己创建一幅图时,我会觉得很难达到自己想要的图片效果,因为我头脑里很难想象并勾画出所要效果的对应工具的使用,我想对大多数的同学应该会有同感。有时候老师已经讲的非常仔细了,把所有的工具都教了,但我可能会操之过急,一开始我很想玩好每个工具,希望在我的作品中能够加进很多效果,但看起来效果并不显著。经过半年PS的学习,我觉得绘图经验是非常1 / 9
重要的,一个效果能够用不同的方法作出来,如果没有多次的练习,你就会很难知道这样的效果有几种方法达到,所以多实践操作是学习PS非常必要的。 在网上,我们可以看到很多漂亮的图片,只要你仔细去学,我想也能够发现这样的图片运用的工具其实不多,只是我们平时没有用好它们的,学的还不够精通,所以无法作出具有特色的效果图的。学习PS还要有一定的作图习惯,就是新建图层,这样就避免了出错而无法修改的问题。要想真正掌握PS的绘图,还要必备的理论基础,比如色彩的应用。 总之,四天的实训让我有了很多的收获和新的观点,对我以后的图形操作有很大的提升。 ps实训心得体会篇【2】 一周的实训已经结束了,在这短短的一段时间内,发现了制作网页的确是个艰苦且繁琐的工作,也体会到了一些平常上课时所没有体会到的东西。多媒体制作综合实训是计算机应用技术专业结合图像处理与Flash设计与制作这两门核心课程所教授实践的技能而开设的项目化综合实训。它是根据专业教学计划的要求,在教师指导下对学生进行的图像处理与Flash动画相结合的网页多媒体制作的综合训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。 2 / 9
水银字体效果(PS制作)
水银字体效果(PS制作) 水银字体效果(PS制作)1 Ctrl+O打开一张梦幻背景图(先把尺寸处理好,直接打开).设置前景色(R150,G150,B150)好. 2点文字工具T,字体粗黑,大小(40)输入:dream.鼠标右键单击文字图层-栅格化图层. 3按住Ctrl键,单击文字层,字生成选区.选择-存储选区:名称(Alpha1),其它默认,好. 4点通道,点Alpha1,滤镜-模糊-高斯模糊,设置:半径(5),好. Ctrl+D取消选区. 5点图层,点dream层.滤镜-渲染-光照效果:强度(32),聚焦(78),光泽,材料,暴光度都是0.环境(21),纹理通道(Alpha1).第1个色块(淡黄色),第2个(黄色),其它默认,用鼠标调节左边预览图,把光拉宽,好. 6图像-调整-曲线:第1点(输入48,输出221); 第2点(输入83,输出48); 第3点(输入129,输出228);第4点(输入180,输出126),好. 7图像-调整-曲线: 第1点(输入32,输出82);第2点(输入64,输出216); 第3点(输入191,输出64),好. 8点背景图层,添加一个新图层1.设置前景色 (R231,G179,B37).按住Ctrl键,点图层dream,生成选区.选中图
层1,Alt+Delete用前景色填充选区.Ctrl+D取消选区. 9点dream层,将混合模式设置为(亮度).字变成金黄色了. 10选中dream层,把鼠标放在图层1的前面(眼睛后面小框),点一下,出现链接图标,将2层链接. 11编辑-自由变换,出现控制手柄.按住Ctrl键,拖拽4个角点,让文字产生近大远小的透视效果.Enter键,确定. 12拖拽dream层到新建图层上,松开,生成新的dream副本层.编辑-变换-垂直翻转.Ctrl+T出现控制手柄,调整下面的字与上面的字相对. Enter键,确定. 13dream层副本的不透明度设为(36).完成.
Photoshop制作星光字
Photoshop制作星光字 一、建立新文件并输入文字 1. 建立一个新文件(分辨率为72像素/英寸),点击输入文字工具,字体设置为Arial Narrow,输入你想要的文字,如图: 二、勾画路径 1. 按Ctrl + "+" 数次,将图像放大,这样可以比较准确地勾画路径;选择路径工具,沿着文字的中心勾画路径,只要在文字的转折处定义节点就行了。注意在勾完一个字后,按住Ctrl 键在路径之外点一下,否则路径就会和下一个字的连到一起。如图(因为放大,只显示前两个字母): 2. 然后按住alt键,路径工具由变成,调整路径节点,使路径准确切合文字,如图: 3. 路径全部调整完成后,将文字层删掉(因为我们只是利用它作参照),这样就只剩下路径了,如图: 三、沿路经描绘 1. 选择喷枪工具,调整工具选项以及画笔选项,如图所示: 2. 将前景色设置为粉红色,然后打开路径面板,点击下方的"用前景色描边路径"按钮,如图:
3. 再次选择喷枪工具,调整工具选项以及画笔选项,如图所示: 4. 将前景色设置为黄色,再次点击开路径面板下方的"用前景色描边路径"按钮,如图: 5. 按下"Ctrl+Shift+H"(隐藏路径),现在已经基本看到流星的效果了,为了增加效果,打开画笔工具栏,点击右侧小三角,在弹出的菜单中选择载入画笔(Load Brush...),选择C:\Program Files\Adobe\Photoshop 5.0CS\Goodies\Brushes路径下的Assorted Brushes.abr文件后确定。然后选择星光画笔,如图: 6. 在合适的地方点击几下鼠标,制作出一种闪闪发光的效果,全部效果完成。 教程转帖自:https://www.360docs.net/doc/4914574319.html,/photoshop/tgjc/300002768.htm 教程转帖自:https://www.360docs.net/doc/4914574319.html,/photoshop/tgjc/300002768.htm
PS制作一个通透的冰雕文字效果详细教程
https://www.360docs.net/doc/4914574319.html, PS制作一个通透的冰雕文字效果详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色:#0a0d2e。 2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图) 3、在一个新图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
https://www.360docs.net/doc/4914574319.html, 4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n” 放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。
PS制作逼真冰雪字
PS制作逼真冰雪字 本教程主要介绍冰雪字的制作,制作过程比较简单,主要用到风吹效果,及晶格化的运用。这些都是PS的基础内容,不过只要我们能够灵活运用就可以制作出千百万化的效果。 最终效果图 1.新建一个600px * 350 px的文件背景填充颜色:#202E55,选用文字工具打上文字,字体最好选择比较粗大一点的字体,这样效果比较明显。
2.调出文字的选区,点通道面版,新建一个通道然后填充白色,然后把这个通道复 制一层,选择菜单:滤镜> 像素华化> 碎片,确定后按Ctrl + F 两次,效果如图2 3.选择菜单:滤镜> 像素华化> 晶格化,数值为:6,确定后按Ctrl + F 两次,效 果如图3 4.按Ctrl + A 全选,按Ctrl + C 复制,然后回到图层面版,新建一个图层按Ctrl + V 粘贴,按Ctrl + B 调色彩平衡参数设置如图4,并把图层混合模式改为:“屏幕”,效果如图5
5.选择菜单:图像> 旋转画布> 顺时针90度,再选择菜单:滤镜> 风格化> 风默认设置。效果如图6
6.选择菜单:图像> 旋转画布> 逆时针90度,效果如图7 7.回到通道面版,选择"Alpha 1"通道,选择菜单:滤镜> 模糊> 高斯模糊数值为8如图8 8.按Ctrl + L 调整色阶,参数设置如图9
9.确定后调出本通道选区,然后回到图层面版新建一层,按字母D 把前,背景颜色恢复成白,黑,选择菜单:滤镜> 渲染> 云彩,如图10 10.不要取消选区,选择菜单:滤镜> 素描> 锘黄参数设置如图11,效果如图12
11.按Ctrl + D 取消选区,调出图层样式,选择内发光,参数设置如图13,确定后把图层混合模式改为:叠加,图层不透明度改为80%,如图14
PS实用字体效果之——冰字
1. 新建一灰度(Grayscale Color)文档,背景为白色。 2. 用文字蒙版工具输入你所需的文字。 3、将文字填充为黑色。然后按Ctrl+Shift+I反向选取图象。 。 4、执行“滤镜”(Filter)|“象素化”(Pixelate)|“晶格化”(Crystallize)...命令,设置“单元格大小”|(Cell Size)为10pixels,按OK。使图像产生冰晶效果。 。
5、按Ctrl+Shift+I反向选取图象。执行“滤镜”(Filter)|“杂色”(Noise)|“增加杂 色”(Add Noise)命令,设置“数量”Amount 为70,“分布”(Distribution)为“高斯分 布”(Gaussian)。。 6、执行“滤镜”(Filter)|“模糊”(Blur)|“高斯模糊”(Gaussian Blur),设置“半 径”|(Radius)为2pixels。 7、执行Image/Adjust/Curves(或按Ctrl+M),进行如图设置,按OK 。 8、按Ctrl+D取消选取,按Ctrl+I反转图象颜色。 9、执行“图像”(Image)|“旋转画布”(Rotate Canvas)|“顺时针90度”(90 CW)。 10、执行“滤镜”(Filter)|“风格化”(Stylize)|“风”(Wind)。 11、执行“图像”(Image)|“旋转画布”(Rotate Canvas)|“逆时针90度”(90 CCW)。 12、执行“图像”(Image)|“模式”(Mode)|“RGB颜色”(RGB Color),将图像转换成RGB颜色。
ps实训心得体会4篇
ps实训心得体会4篇 各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢 篇一:PS实训总结 PS实训总结 ps实训心得体会 在这个学期的期末我们进行了ps实训,2周的时间里,我们网页编辑方向的计算机专业毕业生进行了photoshop cs4的实战练习。运用ps工具对图形进行精确选取,设计简单的图形,处理问题照片,制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3D图像的编辑,文字工具组的介绍,文字的创建、调整、编辑,在最后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以后网页编辑制作提供图片素材,为我们以后深入的了解ps,做出漂亮的图片打下了
基矗这几周的实训简单而忙绿,我们学习的是计算机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡-通效果图案;制作晶莹飞溅的水珠,西瓜;制作月饼礼盒;网站(页)素材采集与传输——安装、配置及使用
冰雪艺术字
本教程介绍运用Photoshop的多个滤镜效果与图层样式等制作冰雪艺术字。制作的时候用到的滤镜较多,因为文字表面的纹理部分都需要用滤镜来完成。其中较为重要的就是风滤镜,需要用它做出细小的冰凌效果,做好纹理后再简单的调色并加上一些图层样式即可。 最终效果 1、打开PS,新建文档,选择文鼎霹雳体,随便输入个啥。当然,别的字体也可以,不过我觉得文鼎霹雳体本身那道斜杠很有崩裂的感觉,于是选它了。字体颜色可跟着这个来,因为一会衬底用的。好了,在我罗嗦这么多之后,相信你字也打好了,栅格化,然后复制,我们在复制层进行操作。
2、按CTRL+U调出色相/饱和度面板,把字调成下图所示颜色。 3、执行滤镜——纹理——龟裂纹,参数设置如下图。
4、执行滤镜——素描——鉻黄。 5、然后看见右上方的历史记录没?对,就执行那3个自动(图像> 调整> 自定对比度,自动颜色),快捷键我不想再说了。然后再调下色。
6、接着,滤镜——像素化——晶格化。 7、晶格化完之后边缘生硬,于是执行下滤镜——扭曲——海洋波纹。怎么扭大家随意。
8、这一步我忘记截图了,不过大伙看好,很简单,把复制层与原图层错开,这样就显得字有个阴影(其实我们都有阴影)。然后CTRL+E向下合并,CTRL+T 把它竖起来,执行滤镜——风格化——风,吹小风。学友哥唱了,想和你再去吹吹风,所以我们吹两次,完事再给转回来,就如下图了。 9、吹完风脑子不清醒,所以模糊了,那个人叫高斯,所以是高斯模糊。它在滤镜模糊里。
10、复制一层,把它的图层属性调为滤色,因为我觉得字体太暗了,雪应该更白些。把透明度调整到适当的数值,再把这一层也高斯模糊下,可以更糊点。
ps创意字体制作
练习一:彩边文字 1、新建宽400像素*250像素,分辨率为72的文件,填充黑色。 2、设置前景色为黑色,单击横排文字蒙版工具,输入“彩边字”。 3、执行“选择——存储选区”,将选择区域保存,然后执行“选择——修改——扩展”,将选择区域扩大2个像素。 4、使用渐变工具,渐变方式为线性,在选区域中产生渐变效果,取消选区。
5、执行“选择——载入选区”调出刚才保存的选择区域。 6、在选区内填充黑色,取消选择,完成。 练习2:燃烧文字 1、新建宽600像素,高300像素,分辨率为72的文件,灰度模式。 2、填充黑色。在工具箱中选择横排文字蒙版工具,输入文字。 3、打开路径面板,单击“将选区转换为路径”按钮进行转换。 4、单击“钢笔”工具,选择“编辑——变换路径——扭曲”命令,对路径做变性扭曲,如图。 5、回到路径面板,将路径变为选区,然后删除路径。
6、选择“选择——存储选区”,将选区保存在通道中,然后在选区中填充白色。 7、选择“图像——选择画布——90度逆时针”命令。如图。 8、选择“滤镜——风格化——风”命令,大风,从右。 9、选择“图像——选择画布——90度顺时针”命令。 10、选择“风格化——扩散”命令,默认值。
11、为使火焰的感觉更加柔和,选择“滤镜——模糊——高斯模糊”命令,半径为2。 12、选择“滤镜——扭曲——波纹”命令,100,中。 13、打开“通道”控制面板,按下“Ctrl”键并单击存储通道,将文本选区载入到图像中。 14、选择“选择——修改——收缩”,3。选择“选择——修改——羽化”,2。
15、选择“图像——模式——索引颜色”。 16、选择“图像——模式——颜色表”。选择“黑体”。 17、在选区里填充黑色,取消选择,完成。 练习3:立体透明文字 1、新建宽600像素,高400像素,分辨率为72的文件,RGB。 2、打开通道面板,创建新通道Alpha1通道。 3、将前景色转化为白色。点击横排文字工具,在属性栏里将文字设置为楷体—GB2312,字体大小设置为260点,输入文字。
