su新手入门教程


Su入门教程
1软件的下载与安装。
下载可以去我们论坛https://www.360docs.net/doc/5d6373246.html,/club/thread-267-1-1.html
安装:安装的时候可以默认,也可以自定义。
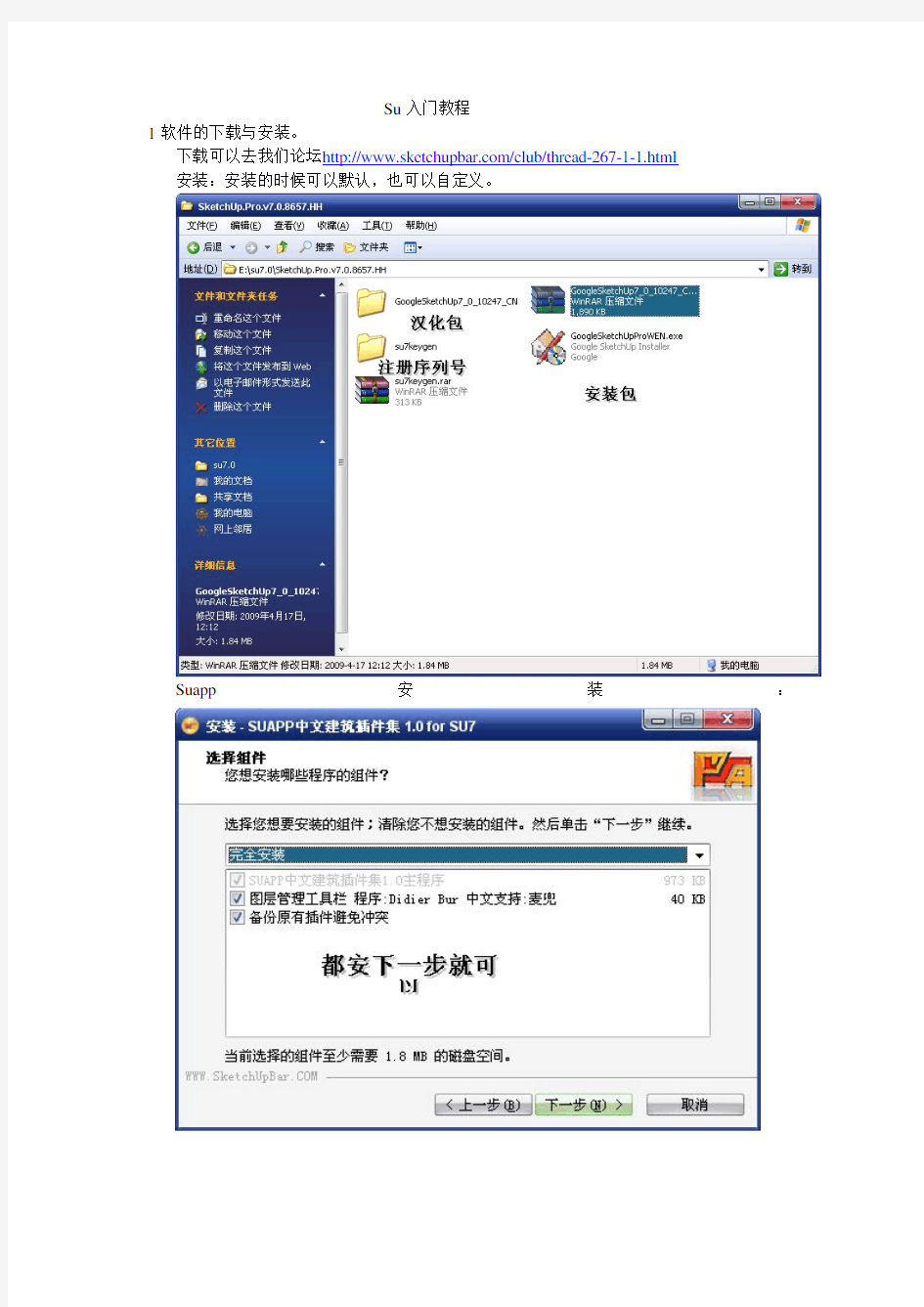
Suapp安装:
其他插件的安装方法是把 RB文件复制到如
2.工作界面介绍。
2.1:标题栏,很简单就是最大化,关闭什么的。
2.2菜单栏文件、编辑、查看、相机、绘图、工具、窗口、plugins和帮助。
2.3工具栏,有纵横两个组成。
2.4 右下角有个数值信息栏。视图设置。
Su 是但视图操作,所以视图这个根据的频率是很高的,分为等角视图,前后左右和顶视图。
3.0视图控制
解释下,充满视图就是一种全屏看见的意思。
4. 快捷键的设置。根据自己需要老设置快捷键,我喜欢默认的。
5.单位设置。
6.添加页面。可以模拟一下摄像机,这个个人感觉很重要。
7.openGL的设置,主要是为了兼容显卡问题。
8.物体的显示9(风格).在查看,工具栏打开,大家看图,自己找个模型看看就知道什么风格了。
还有这个地方也可以设置风格。
7,阴影设置,一个是时间,一个是年份。
8直线。说明下SU的捕捉是自动的。
其他的圆,矩形,圆弧,就不介绍了大家自己尝试即可。
9.材质与贴图。
怎么打开就不重复了。
看图。
其他移动,旋转,缩放推拉就不讲了、都很简单试试就知道。看个路劲跟随的做法吧。
下面介绍下VR的安装,很多学友遇到安装不会问题。
photoshop基础教程(新手入门)(免费)
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏
《SU秒图系列教程①——黄昏篇》by 余德杰
出品人:余德杰
教程教学内容:讲述从sketchup中导出图片快速PS后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染不了渲染太慢等问题。 前言: 这次写su导图加ps,完全有违以往的超写实风格,是由于赶图赶得要死然后还因为之前欠下的人情所以要帮同学出图十万火急迫不得已只有用这种NPR【non photorealistic render】【非写实】风格出图。 这种做法,我个人是不推荐的,但是可以用来救急。何出此言?因为学习阶段的渲染,不只是为了交个图,更多的是通过渲染来理解自己的设计,非写实的风格,看上去可能酷炫叼,更有艺术价值,感觉更加暧昧,但却是脱离现实的结果,建筑不是纯艺术,除非毕生只做止于图纸的方案。虽然行业甚至是学术氛围都不推荐写实的渲染,但是我推荐有时间的有心人不妨去了解一下,毕竟能把方案做得最贴近现实而且最省钱也就只有CG了。 这个方法,“一秒完事”太夸张,事实上是直接从su导出二维图形然后叠加+调色,好处在于,导图耗费的时间极其短,而且配置低的电脑也可以办到,渲染的话要用cpu或者gpu,如果电脑先天性挫逼,那就没有办法了,所以如果想高效出图就只有自己动手。如果ps,内存不能太小,起码6个G平时才能用的舒服,但是内存条便宜,起码比换个处理器要便宜得多。
教程正文/注:一下部分黑字为理解讲解部分,红字为步骤讲解部分,不想看理解部分的童鞋可以直接跳到步骤灌输。/ 我们先看看sketchup自带的显示效果如下
颜色单调、很多地方都是单色的色块,打开阴影之后,阴影僵硬无比。最重要的是,这些东西都被整合在一个画面里,无法进行有效的自定义调整,说白了就是可后期性差。 如果要获得理想的效果,就必须将元素拆分开来,进行单独的处理。这也是现在游戏引擎的惯用手法,通过美工处理之后的画面,效果会更上一层楼,例如lumion就是典型的例子之一,但是lumion的引擎过于老旧,感觉发展潜力不大,如果突破DX9这一步,将会是飞升。 一般来说,先把所有元素合在一起,然后在分别调整,最终整体调整,获得最终结果。先看看下面的一组图,裸奔的步骤基本如下
su秒图系列教程——反射篇
上一节给大家讲了光照,让大家对光照的后期有了更深的认识。其实这种方法不一定只用于小型建筑的表现,由小到大都是可以做的,毕竟同一个画面大小,信息量是有限的,并不会因为“主体变复杂”而变得极其麻烦,因为对象变复杂的同时,细节也在相对缩小,所以总工作量并没有想象中的大,甚至有些时候“复杂”反而快些。嘛,来两个极致的例子就知道:①让你裸奔一堵干净的墙②让你裸奔一个城市鸟瞰。当然水平必须相当,不然没有讨论的意义。 这一节,便是各位已经就等的《反射篇》了,在这会给大家讲讲如何在Photoshop后期制作玻璃之类带有反射和折射的物体。 也只有该篇会以pdf的形式提供给大家,完整的版本是《su秒图进阶系列——细说全流程篇》,有兴趣的同学请访问 http请删除中文://www请删除中文https://www.360docs.net/doc/5d6373246.html,/forum.php?mod=viewthread&tid=22964&extra=&page=1【请各位见谅,不这么干不方便上传,各大网站可能不批准上传】
反射的规律 接着讲案例之前再提提反射的简单规律,虽然第一节已经解释过。镜面的反射是如何大家都懂的,镜子中便是镜外空间的镜像,所以透视关系不难确定,看下图,这是我用vrayformax渲染的一个小场景。尤其是这种明显暗示透视关系的地砖,在ps的时候便可充分利用现有画面进行复制、变形。
但是像上图这种极其清晰的反射效果,若是出现在极其简单的场景里头,那反射部分我还是推荐大家直接依赖渲染器吧,毕竟p图的工作量已经超越使用渲染器的工作量了。 偷工减料 很多时候场景中并没有大片连续的反射区域【除了水面的反射,水面的教程都烂大街了】,所以反射精确不精确,我们也很难用肉眼去鉴定,或者说,谁会纠结某个点的反射正确与否?只要大体看上去没有问题即可。如果过于纠结细节,就违背秒图的初衷。场景越是复杂,人就越难判断其中的内容正确精准与否。 所以越是复杂,反射反而越是好做。 就本次使用案例而言,我在建模的时候有意制造相对复杂的条件,使得讲解更有代表性。而一般来说都会比这个小场景要复杂,所以反射的准确度就可以更加低了。 具体如何控制所谓的准确度,大家看看接下来的操作便心中有数。 反射绘制 ①反射的叠加方法 在讲绘制方法之前,首先讲讲反射图层是怎么叠加在其他图层上边的。对passes合成有所了解的同学,可能会以为反射应该用add或者screen模式叠加,也就是“添加“和”滤色“。但裸奔毕竟只是简单的在一张图上叠东西,制作反射的时候很难像渲染器输出passes的时候那么纯净。
最好的PS最基础教程-新手必备
Photosop的基础知识 一·Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷·广告设计·封面制作·网页图像制作·照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形·给黑白图像上色·进行图像格式和颜色模式的转换。 二·Photosop7.0的启动与退出 1·启动Photoshop的方法; 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2·退出Photoshop的方法; 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三·Photoshop的窗口组成(标题栏·菜单栏·工具栏·工具箱·图像图口·控制面板·状态栏·Photoshop 桌面) 1·标题栏;位于窗口最顶端。 2·菜单栏;其中包括9个菜单。位于标题栏下方。 3·工具栏;位于菜单栏下方。可以随着工具的改变而改变。 4·工具箱;位于工具栏的左下方。 5·图像窗口;位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6·控制面版;窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7·状态栏;位于窗口底部,提供一些当前操作的帮助信息。 8·Photoshop桌面;Photoshop窗口的灰色区域为桌面。其中包括显示工具箱·控制面板和图像窗口。 四·图像窗口;图像窗口由(标题栏·图像显示区·控制窗口图标) 1·标题栏;显示图像文件名·文件格式·显示比例大小·层名称以及颜色模式。 2·图像显示区;用于编辑图像和显示图像。 3·控制窗口图标;双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 1 / 78
ps新手入门实例大全详细教程
ps新手入门实例大全详细教程(二) 来源:网络作者:admin 发布时间:2011-06-29 点击:1262 目录 4.照片边框处理 5.简单照片合成 6.快速蒙版教程 7.认识色阶——————————————————————————————————————(4):照片边框处理 今天我们来学习制作一个简单的照片边框,通过制作过程,来熟悉PS的一些工具与制作手法。 1、打开PS,打开一张照片。现在我们要为这张照片做一个背景图,并改变一下照片的边框。 2、为背景层改名。在图层面板,现在有一个图层名为“背景”。这个背景层的右边有一个小锁。凡是第一次打开一个图片总是有这样一个上了锁的背景层。现在我们要改变它的名称。双击背景层,弹出一个对话框。在名称中写上“照片”后按“好”字。 3、创建新的图层。按一下图层面板最下面的“创建新的图层”按钮,在背景层的上面出现了一个新图层,名称为“图层1”。新图层是不会上锁的,改名就比较容易。我们可以双击这三个字,改名称为“新背景”。
4、凡是新建的图层,都是全透明的。我们可以看到在“新背景”这三个字左边有个小图,全是格子,这表示它是透明的。 我们还可以把“照片”层前的小眼睛关闭,这时,工作区中只有透明的格子样子了。现在我们要把“新背景”层填上颜色。 填充颜色分为两个步骤: A、第一步:要确定前景色还是背景色。 现在到窗口菜单下点“颜色”,出来一个颜色面板。在颜色两字的下面,有二个方的色块。前面黑色的是前景色,后面白色的是背景色。你需要设置前景色时(多数情况下我们是设置前景色),就点前面那块。现在我们按下前景色按钮。黑色的方块的外面多了一个外框,表示现在是设置前景色。 B、第二步:选择颜色。可以选择颜色的地方有好几个。右边的R右边由黑到红的长条下面,有一个小三角形,可以拉动它来改变颜色。你可以把这三条都拉一下,再看前景色有什么变化。 最右边的数字框也可以直接填入由0到255之间的数字。例如:在R(红)里,填入217;在G (绿)里,填入253;在B里填入249,现在前景色变成了浅绿色。这是RGB三原色组合表示一种颜色的方法。最下面有一个多彩的粗条,在这里可以多选一些颜色。最右边是黑白两色。这个颜色面板是非常方便来选择颜色的。更直观的方法是点“色板”标签。
PLC应用技术项目化教程(S7-200)习题答案
项目一交流电动机基本控制电路的设计与调试 任务一常用低压电器的识别与应用 1. 按钮、行程开关的异同点。 答:相同点:两者都是在触碰后触点状态变化,松开状态恢复。 不同点:按钮是一种短时接通或断开控制小电流回路的手动电器。而行程开关是一种根据运动部件的行程位置而切换电路的电器,通常用于控制机械设备的行程及限位保护 2. 中间继电器的作用是什么?中间继电器与接触器有何异同点? 答:中间继电器实质是一种电压继电器,触点对数多,触点容量较大(额定电流5?10A),其作用是将一个输入信号变成多个输出信号或将信号放大(即增大触点容量),起到信号中转的作用。 中间继电器与接触器相同点为:工作原理相同,都是线圈得电,触点动作(即常开触点闭合,常闭触点断开);线圈失电,触点状态恢复。 而不同点在于:(1)结构组成不同。在中间继电器中没有灭弧装置。 (2)允许通过的电流不同,接触器允许通过的电流大。 3. 在电动机的控制电路中,热继电器与熔断器各起什么作用?两者能否互相替换?为什么? 答:在电动机的控制电路中,热继电器通常起到过载保护的作用,而熔断器通常起短路保护的作用。两者不能互换。因为当用熔断器代替热继电器时,难以快速检测到电机过载。其热继电器的整定电流一般是电机的额定电流的0.9~1.1倍,而熔断器一般是电 动机的额定电流的5-8倍。 任务二电动机“正反转”控制电路的设计与调试 思考与练习 1. 电气系统图主要有哪几种? 答:电气控制电路图一般有三种:电气原理图(包括主电路图和辅助电路图)、电器元件布置图、电气安装接线图。
2. 试用两个复合式按钮设计电动机"正一反一停”控制电路。 任务三电动机“ - -△转换”控制电路的设计与调试 思考与练习 对于一台大功率(10kW以上)的电动机,若要正反转时都能够实现' -△降压起动,
赶图必学之SU秒图
赶图必学之SU秒图教程 本教程为人人网上的余德杰出品,讲述从sketchup中导出图片快速PS后期的方法,解决电脑配置低、时间紧迫、模型建得太烂渲染不了渲染太慢等问题。小编认为好东西要拿出来与大家一起分享。嘿嘿。
另外,在本文底部,小编会附上该教程的PDF和word文本,教程中的PSD源文件也提供给大家下载,以方便大家学习。
作者:余德杰(人人网) 前言: 这是适合学生赶图党、工作赶图党的教程,讲的是救急的出图方法,对技术和硬件的要求都相对低【尤其硬件】,那些建模时“看不见”的错误,不会造成多少影响,对建模的逻辑性要求不高。 还是那句,如果要认真学设计搞设计,还是推荐正确、真实的渲染方法。我们搞的不是艺术,是建筑。这种SU导图+PS的方法很难给我们真实的材质、空间的理解。不要以为电脑做事就是傻瓜式,如果是,你就是想多了。 PS:以下黑字部分为理解讲解部分,蓝字为步骤灌输部分,不想看理解的童鞋可以直接跳过理解部分。/ 教程正文 首先我们明确目的,这次做的是雪景。要做雪景的图,不了解雪景的特征,是不行的。 所以先看看现成的雪景图。
这是Ronen Bekerman的雪景效果图,使用max建模、vray渲染和PS后期,这个昨天刚看,所以就直接搬过来了,因为效果非常棒,可以直接当做照片来参考了。 我们看雪景有啥特点? 首先整体上看,雪的颜色比较统一,他的颜色大都和天光差不多,由于雪本身颜色就接近纯白而且呈半透明,所以相比场景中的其他物体,没那么容易受到各种复杂光线的影响。 我们再想象一下,如果雪下的更大些,把所有东西的盖住了,这样的话。。。画面是不是很像我们所熟悉的素模?对吧!就是素模!
ps基础教程
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法
适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法
Photoshop菜鸟入门教程(一)
Photoshop新手入门教程 Author: Mr.Chicken 一、最重要的一些概念 1.像素 很多同学在初次接触Photoshop这样的图像处理软件的时候常常对像素、分辨率这种东西感到困惑。我们来看看以下两幅图。 如果单纯问你哪一幅图像素更高时,你会说“左边那幅”,这说明你的头脑中,你对像素早已有了初步的概念。 我们可以这么认为,像素就是点。在计算机上,所有东西都是数字化的,所以我们看到的图像自然是由一个个点所构成的。 对于我们平常接触最多的位图(可以先不管位图是什么)来说,一幅图被制作出来之后,它的像素是固定的,比如400x400,它构造了一个长四百点,宽四百点的图形。 我们最熟悉不过的便是1024x768了,这在生活中经常见到,假设我们电脑的分辨率便是
1024x768,它表明我们的电脑屏幕长有1024个点,宽有768个点,至于点与点之间的距离是多少,我们就不管了,反正它足够小,根据电脑宽度为768个点,我们便能目测上述左边图形的宽所占点数为768/2,长所占点数也能估计出来。到这里,有的同学会说,那两幅图像素点数不管是长还是宽应该是一样啊。其实这么说是对的,对于左边的图来说,它原本就那么大,我没有对它进行其它操作,而右边的图则不同,它最原始的图像如下所示。 如图所示,这张图原本的宽所占的点估计只有768/4,根据你的电脑是768目测便可知道,但我却人为给它拉伸到了768/2,这样多余的点怎么补充呢?计算机会傻瓜式地进行填充,造成图像失真、模糊。 我们还有另外一种很简单的理解方法,上面的小图,原本像素点就少,携带的信息量本来就小,人为增大它所含像素点数,是没法增加它的信息量的,它的信息量只能减小不能增加,所以现在你就了解了为什么我们把一张图放大会模糊,但是缩小却时常还是显得很清晰。一张位图,信息量固定,所以你放大,按理说信息量要相应增大你才不会觉得别扭,然而它的信息量没变(电脑所自动增加的信息量几乎毫无用处,所以看作信息量没变),所以你看到的就模糊。相反,一张原图放在那里,你将它缩小,信息量应该相应减小,所以电脑按N个点逐次扔掉点不显示就行了,这样你看到的图仍清晰,但也不绝对就这样,但它总会比放大的效果好得多。 所以现在你知道了,对最上面两幅图来说,既可以说它们像素一样多,也可以说不一样,重点在于你是否把计算机自动增加的信息看作信息。 2.矢量图与位图
安卓手机刷机教程
安卓手机刷机教程 一:刷机准备与介绍 首先简单介绍下刷机吧,所谓的刷机,不纯指刷新的系统,其中还包括刷Recovery(也叫CWM或者工程模式),基带(你可以理解为电脑驱动类),ROM(系统哦),SPL(你可以理解为电脑上的BIOS),Radio(管理手机信号通讯类的,你可以理解为电脑上的网卡驱动)还有很多,我不想介绍了,简简单单就好。 我们刷机,一般主要就是刷ROM了,你可以理解为重新装一个新的系统,比如我们电脑本来用的XP,你重装系统,装个Win7,这种过程,在我们安卓手机上理解为刷ROM,或者你也可以说是刷机,基本上我们刷机就是指这个了。 下面简单介绍下流程,,刷机方法分为2种,一种是卡刷,一种是线刷,其它方法我不多论述。 方法一【卡刷】: ①第一步:先给手机Root ②第二步:刷Recovery ③第三步:下载对应版本的ROM包,放在SD卡。 ④第四步:用Recovery刷ROM包。 方法二【线刷】: ①第一步:先下载手机对应的驱动,并安装。②第二步:手机用数据线连上电脑,进入挖煤模式,不同手机有不同的模式。
③第三步:下载对应版本的ROM包。 ④第四步:在电脑上用Odinv刷ROM包。(这是三星安卓手机的线刷工具) 二:正式开始 【卡刷篇】 ①:给手机Root的方法也很多,这里我就不介绍了,具体请参考我的另一篇文章《Android(安卓)手机Root教程》,请先做好这一步再继续下面的步骤哦。 ②:什么是Recovery?表面上是恢复得意思,实际上它就是一个系统底层的软件,你可以把它理解为我们电脑上的Ghost,它就是手机上的Ghost了,能够备份/还原、分区、擦除选快、可以升级补丁包,可以刷系统包等等,功能是非常强大的。 Recovery,的全称是ClockworkMod Recovery,所以很多人也简称为CWM,或者工程模式。 我们安卓手机默认是带了Recovery的,不过官方原版的,功能少得可怜,而且不可以用来刷包或者备份还原什么的,一般如图所示:
Photoshop 7.0基础教程(新手入门)
Photosop 基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即
ps基础图文教程新手入门必看—新手速成之秘诀
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
ps新手入门教程
第一课:开场白与照片虚化处理 今天,我们开始了PHOTOSHOP的讲座。PHOTOSHOP是鼎鼎大名的绘图软件了,对我们非常有用。这不必我多说了。 我想说的是:学习PS跟学习FLASH有不同的地方。如果说FLASH是以动画原理为主,类似于数学公式或是物理公式,那么,PS就有点儿像学化学,无数的化学分子式,稍稍有所不同,效果就完全不一样了,就像是四氧化三铁和三氧化二铁,看上去差不多,性质完全不一样。PS的方式方法,条理性的少,感性化的多。FLASH是线多点少,而PS是线少点多,无数个知识点,如天空中的繁星一样闪闪发光,学不胜学。再打一个不太恰当的比方:FLASH是西药,PS是中药。三分党参二分甘草、三分甘草二分党参再加四分何首乌,效果完全不一样的。所以,学PS需要较强的记忆力。要在理解的基础上去记忆,需要我们记忆的内容特别多。不然的话,学了后面忘了前面,当时会做的效果,一段时间不做,又全忘记了。所以,我要特别提醒大家边学边记,努力记住。不光要记住知识点,同时也要记住一种效果的制作步骤与思路。当然,我在编写过程中,也会特别努力让大家容易记住,强调要记住的东西,反复实验,以加强记忆。 好了,开场白就说到这儿了。现在上第一课。为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。 这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具), 会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课都要提到“选区”的。选区就是我们要进行处理的范围。 3、到菜单“选择”下的“变换选区”点一下,在选区的四周出现了大方框(调整框),它有一个中心点与八个方点(调整点)。 4、现在可以拉动右边的小方点,会把椭圆拉宽;再拉下面的小方点,可以把椭圆拉长一点;拉四角的小方点,可以放大缩小框子;在框外移动鼠标,可以旋转调整框;点框内空白处,可以移动整个调整框 。这样,不断地调整,直到满意为止。不过,不要拉到离照片边缘太近的地方,需要留出一点余地。按一下回车,调整框就消失了。 5、现在选区的位置已经定好了。我们来制作边界的虚化效果。到菜单“选择”点“羽化”,
Photoshop新手入门实例大全详细教程
目录 1.照片虚化处理 2.照片轮廓虚化处理 3.照片裁剪和照片大小处理 (1):照片虚化处理 为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们 来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突 出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。
这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具) 会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不
准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课 都要提到“选区”的。选区就是我们要进行处理的范围。 3、到菜单“选择”下的“变换选区”点一下,在选区的四周出现了大方框(调整框),它有一个中心点与八个方点(调整点)。
4、现在可以拉动右边的小方点,会把椭圆拉宽;再拉下面的小方点,可以把椭圆拉长一点;拉四角的小方点,可以放大 缩小框子;在框外移动鼠标,可以旋转调整框;点框内空白处,可以移动整个调整框。这样,不断地调整,直到满意为 止。不过,不要拉到离照片边缘太近的地方,需要留出一点余地。按一下回车,调整框就消失了。
5、现在选区的位置已经定好了。我们来制作边界的虚化效果。到菜单“选择”点“羽化”, 在羽化半径中填写20。这个20是指我们需要虚化的边缘的宽度,就是从清晰到不清晰直到消失的一个过渡的宽度值,这是
photoshop基础教程(入门者使用)(免费)
如对你有帮助,请购买下载打赏,谢谢! Photoshop的基础知识 一、Photoshop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photoshop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photoshop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photoshop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会 发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photoshop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。
photoshop_cs5入门教程[1]
初学者必读 对于初学PS的朋友来说,在学习的过程中感到十分的迷茫,当看到网上好多优秀的PS作品后,总是感到无从下手,那些优秀的作品是如何制作出来的呢?其实对于初学者来说,认真的学习PS中的最基础性的操作,才是关键。借此作者总结了一些初学者常用的技术技巧与效果制作,希望初学者能够切实的到帮助。 1. 了解PS中的基本概念 1.1 PS中的基本概念 位图:位图图像在技术上称为栅格图像,它使用像素来表现图像。选择“缩放”工具,在视图中多次单击,将图像放大,可以看到图像是由一个个的像素点组成的,每个像素都具有特定的位置和颜色值。位图图像最显著的特征就是它们可以表现颜色的细腻层次。基于这一特征,位图图像被广泛用于照片处理、数字绘画等领域。 矢量图:矢量图形也称为向量图形,是根据其几何特性来描绘图像。矢量文件中的图形元素称为对象,每个对象都是一个自成一体的实体。使用“缩放”工具将图像不断放大,此时可看到矢量图形仍保持为精确、光滑的图形。 分辨率:简单讲即是电脑的图像给读者自己观看的清晰与模糊。图像尺寸与图像大小及分辩率的关系:如图像尺寸大,分辩率大,文件较大,所占内存大,电脑处理速度会慢,相反,任意一个因素减少,处理速度都会加快。
通道:很多读者对于通道概念都感到困惑不解。其实它很简单,通道代表了色彩的区域。一般来说一种基本色为一个通道,例如RGB颜色模式,R为红色,代表图像中的红色范围,G为绿色,B为蓝色。 图层:在制作一幅作品时,要使用多个图层。图层就像把一张张透明拷贝纸叠放在一起,由于拷贝纸的透明特征,使图层上没有图像的区域透出下一层的内容。 1.2 图像的色彩模式
PS经典教程——Photoshop经典实例教程3000例
PS经典教程 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop]制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop]PS打造淡彩风格的幻眼效果 13、Photoshop]用Photoshop滤镜打造梦幻艺术效果 14、Photoshop]巧用PS打造镶满诱人钻石的文字 15、Photoshop]PS制作幽冥火焰 16、Photoshop]简单的叠影制作方法 17、Photoshop]制作冬季恋歌浪漫雪景效果 18、Photoshop]用Photoshop设计另类树皮人体 19、Photoshop]教你设计绚丽光芒效果 20、Photoshop]教你设计胶片风情电影海报 21、Photoshop]教你设计神秘炫光黑洞效果 22、Photoshop]PS特效字:闪亮钻石效果 23、[Photoshop]巧绘晶莹剔透的水晶樱桃 24、Fireworks]QQ空间初级玩家必学的11条技巧 25、Flash]给FLASH初学者的10点制作经验 26、Flash]Flash全屏效果全攻略 27、Photoshop]利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop]Photoshop制作逼真的洁白羽毛 29、Photoshop]用PS把秋景照片变为冬景效果 30、[Photoshop]Photoshop教你给MM的衣服换个颜色 31、Photoshop]用PS制作周迅的怀旧效果图 32、Photoshop]转用PS轻松给MM衣服添加图案 33、Photoshop]用PS的动态画笔制作鞭炮 34、Photoshop]教你做天使翅膀的卡通效果 35、Photoshop]制作融化的冰淇淋 36、Photoshop]打造宇宙场景爆炸星球特效 37、Photoshop]教你设计恐怖电影海报 Photoshop]制作奔驰中的汽车 [Photoshop]蝴蝶结边框 [Photoshop]印章制作小教程(ps新手适用)[Photoshop]Photoshop高级柔化处理人物照片
ps新手入门实例大全详细教程1
ps新手入门实例大全详细教程(一) 本教程使用版本为photoshop7.0,其他版本的PS操作步骤基本雷同! 我想说的是:学习PS跟学习FLASH有不同的地方。如果说FLASH是以动画原理为主,类似于数学公式或是物理公式,那么,PS就有点儿像学化学,无数的化学分子式,稍稍有所不同,效果就完全不一样了,就像是四氧化三铁和三氧化二铁,看上去差不多,性质完全不一样。PS的方式方法,条理性的少,感性化的多。FLASH是线多点少,而PS是线少点多,无数个知识点,如天空中的繁星一样闪闪发光,学不胜学。再打一个不太恰当的比方:FLASH是西药,PS是中药。三分党参二分甘草、三分甘草二分党参再加四分何首乌,效果完全不一样的。所以,学PS需要较强的记忆力。要在理解的基础上去记忆,需要我们记忆的内容特别多。不然的话,学了后面忘了前面,当时会做的效果,一段时间不做,又全忘记了。所以,我要特别提醒大家边学边记,努力记住。不光要记住知识点,同时也要记住一种效果的制作步骤与思路。当然,我在编写过程中,也会特别努力让大家容易记住,强调要记住的东西,反复实验,以加强记忆。 好了,开场白就说到这儿了。现在上第一课。为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。 这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具)会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课都要提到“选区”的。选区就是我们要进行处理的范围。
