PPT图表美化模板


PPT图表美化Part1【认识图表元素】
序言:
数据图表是PPT中常见的元素,也是增强PPT的数据生动性和数据说服力的有效工具。PPT 中的数据图表和Excel中的图表在操作和使用方法上几乎是完全一致的,但在PPT的使用场景中通常会有更高的视觉化和设计感需求,因此对图表的美化是PPT中用好图表的关键重点。
这个系列将针对各种不同类型的图表为大家提供一些美化的思路和方案,具体操作环境在PowerPoint 2013版本下,但除特别说明外大部分操作也同样适用于Excel和PPT的其他版本。
1.认识图表元素
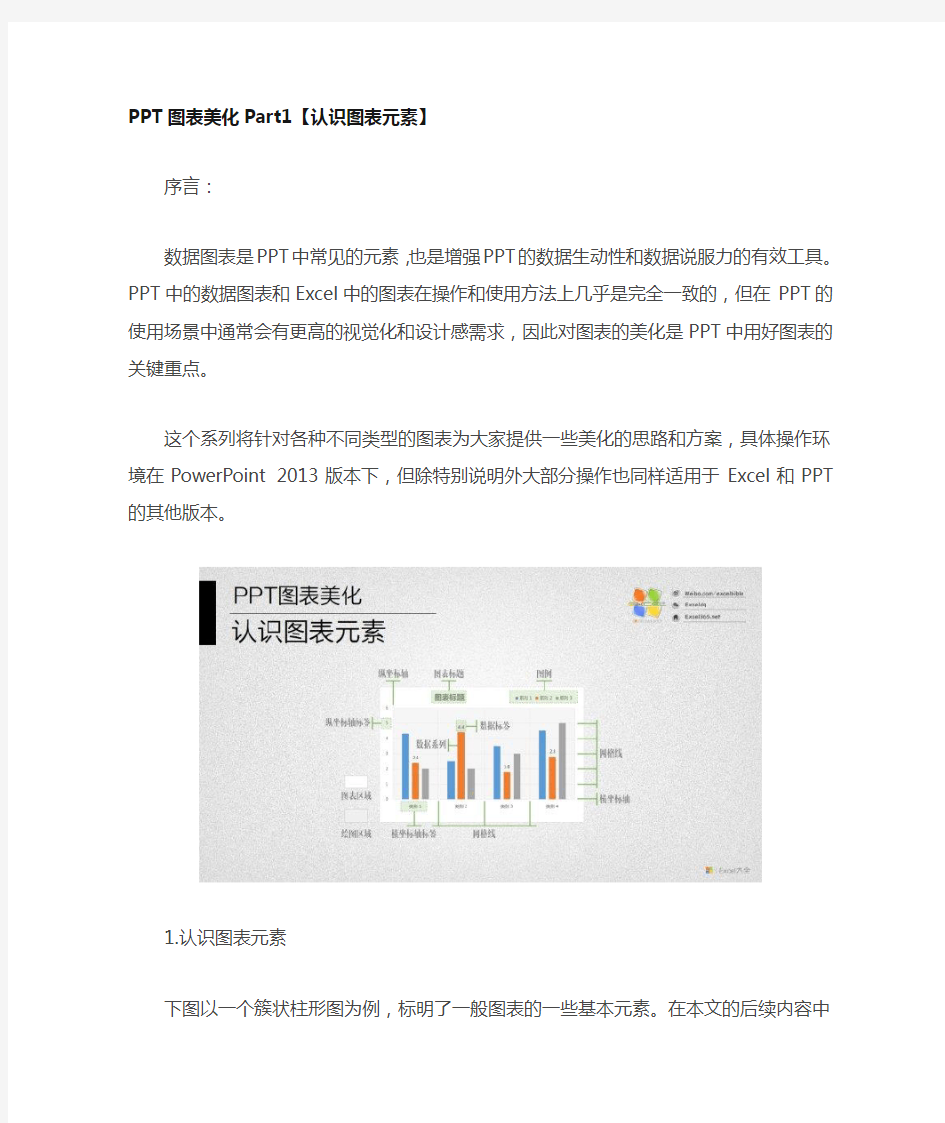
下图以一个簇状柱形图为例,标明了一般图表的一些基本元素。在本文的后续内容中会多次提到这些元素的称谓,所以有必要事先对它们所指代的对象及其位置有一个比较清晰而全面的交待。
【图表区域】:图表区域就是创建图表后所生成的图表容器,与此图表有关的所有显示元素都容纳在这个容器范围之内。通过这个区域,可以整体的复制图表。图表区域可以设置背景颜色和边框颜色,如果将图表区域背景设置为无色(透明),那么就会透过此区域显示背后的图层,比如在Excel当中就会显示图表下层的单元格。
【绘图区域】:图表中放置数据系列的矩形区域,也就是在上面图中显示灰色斜线底纹的区域。绘图区域可以设置填充色和边框颜色,如果设置为无填充色(透明填充色),那么就会在此显示整个图表背景的颜色。
【横/纵坐标轴】:图表中用来标识X/Y坐标轴的轴线,可以设置线型和颜色,如果颜色设置为【无线条】的话可以隐藏坐标轴线(隐藏和删除不是同一回事)。坐标轴线并不总是和绘图区域的边框位置重叠,通过设置坐标交叉位置或坐标数值范围,可以改变坐标轴的位置(详见用坐标轴改变图表的展现形态Part8【坐标交叉位置】)
【横/纵坐标轴标签】:坐标轴上面用来标识刻度或数据类别的文本框。数值标签可以自定义数字格式,可以设置数值单位(百/千/百万等),也可以隐藏这些标签文字。坐标轴标签的位置并不总是和标签轴在一起,可以通过选项单独设置标签的显示位置。
【网格线】:网格线就是坐标轴刻度的延长显示线,以整个绘图区域为宽度或长度。网格线分成主要网格线和次要网格线,与坐标轴上的主要刻度和次要刻度分别对应。
【刻度线】:(没在上图中显示,请看下面的图)刻度线是坐标轴上标明刻度位置的小线段,它的延长线就是网格线。刻度线可以隐藏,也可以设置与坐标轴不同的交叉方式(内部/外部/交叉)。
【数据系列】:用来生成图表的一组数据就是一个“系列”(SERIES),如果有多组数据就有多个系列,例如前面的柱形图中就有三个数据系列。图表中的数据系列通常就是指某个系列的具体图形,对于柱形图就是其中的矩形柱子,对于折线图就是其中的线条,对于散点图就是其中的数据点,对于饼图就是其中的扇区。
用鼠标单击这些图形,可以同时选中整个系列中的每个数据点,再次单击的话就是选中这里面的单个数据,仔细观察选中图形边缘上的空心圆点,可以很容易区分这两种不同选中方式的区别。
【数据标签】:在数据系列上直接标识每个数据点类别或数据大小的文本框。标识的具体信息根据图表类型的不同会有所不同,通常会包含系列名称、类别名称和数据值这么几种可选信息。可以为标签设置自定义的数字格式,也可以设置数据标签的摆放位置(在数据系列的内侧/居中/外侧等等)。
【图表标题】:用来显示图表标题的文本框。摆放位置随意可调。
【图例】:显示数据系列的具体样式(包括填充色、边框色、线条色、效果等)和对应系列名称的示例。摆放位置随意可调,摆放顺序可调(横向或纵向),形状大小可通过字体大小来调整。
以上这些元素就是我们在图表中的一些常见元素。除此以外有些时候还会用到误差线、趋势线、涨跌连接线等等元素,这些对象会在后面文章实际用到的时候再具体介绍。
PPT图表美化Part2【单系列柱状图】
在PPT中使用Excel制作数据图表,其最终目的始终是为了通过直观可视的方式来增强数据的生动性和表现力。要达到和实现这样的目标,在图表设计制作当中简单概括起来有三个需要重点关注的方面:简洁、和谐、重点突出。
围绕这三个重点,要让PPT中的图表显得更美观、更具商务范和专业气息的话,从操作上来说,常规的处理方法包括以下这三个步骤:
1,简化元素
2,优化形状
3,配置颜色
下面就以最基本的、仅包含单个数据系列的柱状图为例,演示一下上述三个步骤的具体实现过程。
步骤1,简化元素
美的标准在每个人眼里都不一样,但俗话有云“简洁就是美”,“简洁”可能是其中最直观最容易实现的美化目标之一。对于图表来说,简洁的实现方法简单来讲就是做减法,在保证数据特征正确表达的前提下尽可能清除或隐藏不必要的图表元素。
上面图中是一个很普通的柱形图图表,经常接触2003版的用户应该经常会看到这样的“默认”图表。有不少人觉得微软家的图表很难看,这种“难看”通常都是针对“默认”图表而言,其实Office软件提供了我们很多编辑修改的途径,通过一些正确的方法,任何人都能让这些难看的图表变得顺眼起来。
我们首先可以对这个图表进行以下一些元素的简化:
删除网格线:除了散点图等少数图表以外,网格线对于展现数据特征的影响不是特别显著。如果在图表中添加数据标签的话,甚至可以不依靠网格线的辅助参考作用就能正确标识数值大小,这种情况下完全可以去掉网格线。
删除图例:对于只有一个数据系列的图表来说,不需要通过图例来识别区分数据系列,因此图例也可以清除。
实现方法:在绘图区中选中垂直轴网格线,然后在键盘上按【DEL】删除。选中图例后按【DEL】键删除图例。
设置绘图区和整个图表的背景为无色(透明)、边框为无线条:幻灯片中所使用的图表,在整体上与背景相互融合会显得比较和谐而大气,在这种情况下图表的绘图区域通常设置为无色并且无边框,突破框架的局限。
实现方法:选中绘图区,点击右键,在右键菜单中选择【设置绘图区格式】,在对话框中设置填充为【无填充】,边框为【无线条】。同样的方法选中设置整个图表的背景为无色、边框为无线条。
隐藏纵坐标轴及其标签:在只有单个系列的柱形图中,纵坐标轴的作用与网格线类似,用于对数据大小进行标尺衡量。如果在数据上添加数据标签,同样可以标识数据大小,在这样的情况下可以对纵坐标轴进行隐藏。需要注意的是,隐藏并不完全等于删除。
实现方法:选中纵坐标轴,点击右键,在右键菜单中选择【设置坐标轴格式】,在对话框中设置填充线条为【无线条】,然后将标签位置设置为【无】(2007和2010版中此选项名称为“坐标轴标签”)。
隐藏横坐标轴的刻度线:隐藏的理由和上面相同。
实现方法:选中横坐标轴,点击右键,在右键菜单中选择【设置坐标轴格式】,在坐标轴选项对话框中设置刻度线标记为【无】。
优化横坐标标签:标签内容的文字字体可以考虑缩小字号,并且改为更有设计感的字体,例如微软雅黑,在字号比较小的情况下也能清晰显示。除此以外还可以考虑减少标签的文字内容,例如这个例子中的四个季度,可以用Q1~Q4来替代,实现最简化。要更改标签文字内容需要在数据源中更改对应的行标题或列标题。
如有进一步的简化需求,可以考虑隐藏横坐标轴或将坐标轴的线条颜色变浅。
步骤2,优化形状
对于柱形图来说,从目前的扁平化和极简化设计趋势出发,系列形状的设置上可以尽量简单,只需要去除边框,保持形状原始状态,不需要添加其他特殊效果。如有必要,可以添加适当的阴影效果。
当数据个数比较少的时候,还可以适当缩小分类间距,拉宽柱形宽度。
步骤3,配置颜色
设置颜色方案通常需要依据数据的特征来决定。
如果图表中的数据是表示相近数据序列或时间上数据分布,可以采用同一色系的不同深浅颜色来进行设置。例如下图:
在2013版中有比较方便的功能可以实现,选中数据系列,点击右键,选择【设置数据系列格式】,在对话框中勾选【依数据点着色】。然后在图表工具选项卡中选到【设计】选项卡,在【更改颜色】的下拉列表中就有一些渐变色的方案可以选取。
如果图表中的数据是表示各个不同项目或类别的数据对比,则可以采用各不相同的颜色。比如下面就是采用一组三次色的柔和配色组合,能够区分不同的项目,同时整体上相对比较和谐。
2013版中的实现方法与上面类似。
如果需要突出其中的某个数据点,可以采用反差较强的对比色进行设置:
最后把数据标签添加到图表中,以此来标明数据大小。如果纯粹只需要定性的表达数据,数据标签也可以省略。
实现方法:选中数据系列,点击右键,选择【添加数据标签】就可以在图表中显示具体的数值。可以进一步调整标签的显示位置,例如要把数据标签显示在柱形内部的顶部,可以选中数据标签点击右键,选择【设置数据标签格式】命令,在对话框中将标签位置设置为【数据标签内】。
上面这些步骤完成以后,这个柱形图的美化就基本实现了目标。最终效果如下,现在的外观跟之前的“默认图表”已经大不相同了。
这是美化后的图表放置在PPT中的整体效果:
前文链接
在上一期的文章当中介绍了使用三个套路步骤对最常规的单系列柱状图进行美化的方法,能够得到一个简单的美化结果,就像下图这样:
显然,图表的美化并没有唯一确定的标准。PPT的使用场景以及版式风格的不同,图表的式样也会有不同的美化方向。在这一节中会给大家推荐一些比较通用的柱形图填充式样类型,抛砖引玉供大家参考。
1,形状边框+阴影效果
最终效果如下图:
实现方法:
在柱形图中选中数据系列,在菜单栏上选到【图表工具】下的【格式】选项卡,然后在【形状样式】中选择【形状轮廓】菜单就可以给柱形添加边框并设置边框颜色。建议使用深色的柱形填充搭配白色的边框线(以及白色的数据标签),效果会非常醒目。
然后在同样的菜单位置选择下方的【形状效果】下拉菜单,在其中选择【阴影】,可以为柱形形状添加阴影效果。
这种稍微有点立体浮雕感的效果要比直接使用三维图表来的方便而且简洁。
2,半透明渐变效果
最终效果如下图:
