网页制作教学大纲


《网页制作》教学大纲
第一部分大纲说明
一、课程的性质、目的与任务
《网页制作》是计算机专业的一门必修的专业基础课。本课程讲述了网站创建、网页制作基本知识、Dreamweaver网页制作集成工具使用的方法等内容。通过本课程的学习,使学生掌握构建网站的基本知识,熟悉网页开发平台的使用,能够独立的创建个人网站。
二、先修课要求
本课程在学习之前最好具有Windows使用、计算机应用基础、打字基础的知识。
三、课程的教学要求
要求熟悉使用Dreamweaver cs5、Flash cs5和photoshop cs3。通过理论学习和上机操作实验熟悉构建网站的流程,能够进行简单图像和动画的制作、加工和处理,能够独立的创建个人网站。
四、课程的教学方法和教学形式建议
尽量采取多媒体教学方式。用课件讲授和对实际软件的操作相结合,配以上机实验,并结合具体的设计课题,在教学过程中,及时解决设计中遇到的实际问题,以设计带动软件教学。
五、课程教学要求的层次
课程的教学要求在每一章教学内容之后给出,大体上分为三个层次:熟练掌握、掌握和了解。
熟练掌握:要求学生能够全面、深入理解和掌握软件内涵及理论知识,并能够对其进行扩展,做到举一反三。
掌握:要求学生能够较好地理解和掌握并能进行简单的分析和应用。
了解:要求学生能够一般地了解所学内容。
六、教学中要注意的问题
在讲授理论的同时加入具体的设计项目,力求达到实战的效果。
第二部分教学媒体与教学过程建议
一、课程教学总学时数
课程教学总学时数为96时,其中授课时间为68学时,实验课时为28学时。
二、课程的教材
文字教材:《网页设计、制作与美化》,人民教育出版社
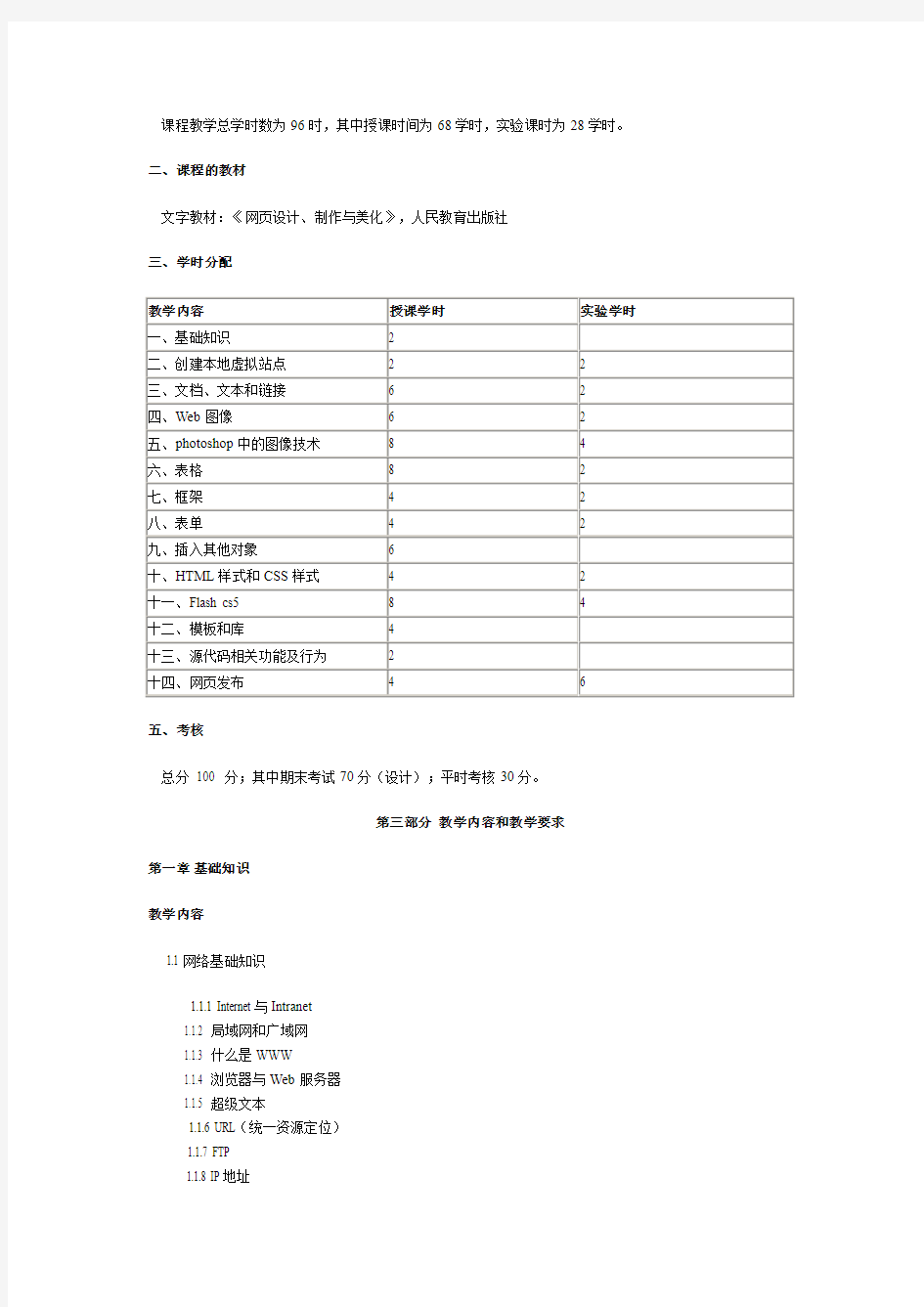
三、学时分配
教学内容授课学时实验学时
一、基础知识 2
二、创建本地虚拟站点 2 2
三、文档、文本和链接 6 2
四、Web图像 6 2
五、photoshop中的图像技术8 4
六、表格8 2
七、框架 4 2
八、表单 4 2
九、插入其他对象 6
十、HTML样式和CSS样式 4 2
十一、Flash cs5 8 4
十二、模板和库 4
十三、源代码相关功能及行为 2
十四、网页发布 4 6
五、考核
总分100 分;其中期末考试70分(设计);平时考核30分。
第三部分教学内容和教学要求
第一章基础知识
教学内容
1.1 网络基础知识
1.1.1 Internet与Intranet
1.1.2 局域网和广域网
1.1.3 什么是WWW
1.1.4 浏览器与Web服务器
1.1.5 超级文本
1.1.6 URL(统一资源定位)
1.1.7 FTP
1.1.8 IP地址
1.1.9 域名
1.1.10 HTML
1.1.11 VBScript、JavaScript
1.1.12 CGI、ASP、PHP、JSP
1.2 初识网页
1.2.1 静态网页
1.2.2 动态网页
1.2.3 包含数据库的动态网页
1.3 网上安家
1.4 Dreamweaver 简介
1.4.1 系统配置要求
1.4.2 功能简介
1.5 Dreamweaver 的界面
教学要求
1. 熟练掌握网页被执行的详细过程。
2. 掌握与网络相关的基本定义和概念。
3. 掌握在网络中建立网站的方法。
4. 了解Dreamweaver的操作界面和主要功能。第二章创建本地虚拟站点
教学内容
2.1 准备工作
2.1.1 了解网站的服务群体
2.1.2 确定网站的主题
2.1.3 画出结构图
2.1.4 确定网站命名规则
2.2 创建虚拟网站
2.2.1 定义新站点
2.2.2 创建文件夹
2.2.3 创建首页文件
2.2.4 在站点地图中新建文件
2.2.5 在[本地文件]列表框中新建文件
2.3其他功能
2.3.1 站点地图布局
2.3.2 保存站点地图
2.3.3 设计备注
教学要求
1. 熟练掌握在本地创建虚拟站点的方法。
2. 熟练掌握创建文件和文件夹的方法。
3. 熟练掌握站点管理器的使用。
4. 了解制作网站的准备工作。
第三章文档、文本和链接
教学内容
3.1 新建文档
3.2 3种视图方式
3.3网页的源代码
3.4 输入文本
3.5 保存文档
3.6 换行符
3.7 设置不可见元素
3.8 设置页边距
3.9 设置文本大小
3.10 改变字体
3.11 改变字体组合列表
3.12 改变文本颜色
3.13 段落
3.14 对齐文本
3.15 建立超级链接
3.15.1 添加文本链接
3.15.2 图像超级链接
3.15.3 电子邮件链接
3.15.4 下载链接
3.15.5 命名锚记
教学要求
1. 熟练掌握创建、保存文档的方法。
2. 熟练掌握文本的各项参数设置。
3. 熟练掌握文本超级链接的使用方法。
4. 熟练掌握图像超级链接的使用方法。
5. 熟练掌握下载链接的使用方法。
6. 熟练掌握命名锚记的使用方法。
7. 了解文本各项参数的源代码表示方法。第四章 Web图像
教学内容
4.1 网页中的色彩
4.2 图像格式
4.2.1 GIF格式
4.2.2 JPEG格式
4.2.3 如何正确地使用GIF
4.3 Dreamweaver中的图像技术
4.3.1 插入图像
4.3.2 图像属性参数
4.3.3 调整图像与文本的相对位置
4.3.4 编辑图片
4.4 设置网页背景
4.4.1 改变网页背景色
4.4.2 设置背景图像
4.5 在Dreamweaver 中巧妙地处理图像
4.5.1 给图像添加文字说明
4.5.2 图像映射
4.5.3 跟踪图像
教学要求
1. 熟练掌握在Dreamweaver中使用图像的一些基本方法和技巧。
2. 熟练掌握设置网页背景色和背景图像的方法。
3. 熟练掌握图像映射和跟踪图像的方法。
4. 掌握在网页中运用色彩的基本常识。
5. 了解有关色彩方面的基础知识。
6. 了解GIF和JPEG两种图像格式的异同点和使用环境。
第五章 Fireworks MX中的图像技术
教学内容
5.1 制作漂亮的文字
5.2 制作个性化的网站标志
5.3 制作网页背景图像
5.4 对图像进行美化
5.5 制作HTML网页
5.6 Dreamweaver 与ps的配合使用
教学要求
1. 熟练掌握文本工具的使用。
2. 熟练掌握绘图工具的使用。
3. 熟练掌握样式的使用。
4. 熟练掌握GIF、JPEG格式图像的输出。
5. 熟练掌握图像处理技术。
6. 熟练掌握按钮的创建。
7. 熟练掌握在ps中制作HTML网页的过程。
第六章表格
教学内容
6.1 表格的组成
6.2 建立表格
6.3 表格属性
6.4 在表格内添加元素
6.5 选择表格
6.5.1 选择整个表格
6.5.2 选择表格的行与列
6.5.3 选择一个单元格
6.5.4 选择不相邻的单元格、行或列
6.6 编辑表格
6.6.1 拷贝或剪切
6.6.2 粘贴表格
6.6.3 删除表格内容
6.7 增加、删除行和列及拆分、合并单元格
6.7.1 增加行、列
6.7.2 删除行、列
6.7.3 合并单元格
6.7.4 拆分单元格
6.8 表格的缩放
6.8.1 用拖放方法缩放表格的大小
6.8.2 用表格的[属性]面板改变表格尺寸
6.9 一个完整的页面制作过程
6.9.1 页眉的制作
6.9.2 左侧导航区的制作
6.9.3 制作中间主要区域
6.9.4 制作右侧新闻摘要区
教学要求
1. 熟练掌握表格的创建、编辑过程。
2. 熟练掌握表格的嵌套。
3. 熟练掌握表格的宽度、边框、背景色和背景图像的位置。
4. 熟练掌握表格的各种标签的源代码。
5. 了解表格的组成及各项参数的含义。
第七章框架
教学内容
7.1 建立框架
7.1.1 建立框架
7.1.2 插入框架
7.1.3 添加内容
7.1.4 保存框架
7.2 选取框架
7.2.1 选择一个框架
7.2.2 选择框架组
7.3 框架和框架组的属性
7.3.1 框架属性
7.3.2 框架组属性
7.4 编辑框架
7.4.1 设置框架和框架组的滚动条
7.4.2 改变框架的大小
7.4.3 框架的页面属性
7.5 框架中链接的目标显示窗口
教学要求
1. 熟练掌握创建、保存框架的过程。
2. 熟练掌握框架组、框架的属性设置。
3. 熟练掌握框架中链接的目标显示窗口。
4. 了解框架的含义。
第八章表单
教学内容
8.1 创建一个反馈表单
8.2 测试表单页
8.3 表单及表单域的各项属性
8.3.1 文本域
8.3.2 单选按钮
8.3.3 列表/菜单域
8.3.4 复选框
8.3.5 文件域
8.3.6 隐藏域
8.3.7 按钮
8.3.8 图片域
教学要求
1. 熟练掌握各表单的属性。
2. 了解表单的含义。
3. 成功创建一个表单页。
第九章插入其他对象
教学内容
9.1 插入水平线
9.2 插入文件头标签
9.2.1 插入Meta
9.2.2 插入关键字
9.2.3 插入说明
9.2.4 插入刷新
9.2.5 插入基础
9.2.6 插入链接
9.3 插入字符
9.4 插入多媒体
9.4.1 插入Flash动画
9.4.2 插入插件
9.4.3 插入ActiveX
9.4.4 播放“*.rm”格式影片
教学要求
1. 熟练掌握水平线的使用。
2. 熟练掌握6种文件头标签的使用。
3. 熟练插入字符。
4. 熟练在网页中插入多种格式的视频。第十章 HTML样式和CSS样式
教学内容
10.1 HTML样式
10.1.1 新建样式
10.1.2 应用HTML样式
10.1.3 清除HTML样式
10.1.4 在面板中处理样式
10.2 什么是CSS样式
10.3 [CSS样式]面板
10.4 CSS的属性
10.4.1 类型
10.4.2 背景
10.4.3 区块
10.4.4 盒子
10.4.5 边框
10.4.6 列表
10.4.7 定位
10.5 使用Dreamweaver 中的CSS样式编辑器
10.5.1 创建自定义样式
10.5.2 重定义HTML标签
10.5.3 使用CSS选择器
10.5.4 附加样式表
教学要求
1. 熟练掌握HTML样式的用法。
2. 熟练掌握CSS样式的创建。
3. 熟练掌握3种放置CSS代码的方式。
4. 了解CSS样式的定义。
5. 了解并掌握CSS样式的各项属性。
6. 了解CSS样式各项属性的源代码。
第十一章 Flash教学内容
11.1 基础知识
11.1.1 电脑动画
11.1.2 矢量图形
11.1.3 位图图像
11.1.4 Flash动画的特点
11.2 Flash
11.2.1 运行Flash的计算机配置要求 11.2.2 Flash 的操作界面
11.2.3 Flash的功能简介
11.3 创建图形
11.3.1 铅笔工具
11.3.2 线条工具
11.3.3 椭圆工具和矩形工具
11.3.4 画笔工具
11.3.5 文本工具
11.4 编辑图形
11.4.1 墨水瓶工具
11.4.2 颜料桶工具
11.4.3 填充变形工具
11.4.4 滴管工具
11.4.5 橡皮擦工具
11.4.6 箭头工具
11.4.7 钢笔工具
11.4.8 部分选取工具
11.5 素材和元件
11.5.1 视频的导入
11.5.2 音频的导入
11.5.3 元件
11.6 创建基本动画
11.6.1 运动动画和变色动画
11.6.2 变形动画
11.6.3 逐帧动画
11.7 创建多层动画
11.7.1 制作运动引导动画
11.7.2 制作遮罩动画
11.8 作品的测试和发布
11.8.1 作品的测试
11.8.2 作品的优化
11.8.3 作品的导出和发布
教学要求
1. 熟练掌握用工具箱中的工具创建和编辑图形。
2. 熟练掌握视频、音频的导入。
3. 熟练掌握用运动动画、变形动画的创建。
4. 熟练掌握运动引导动画、遮罩动画的创建。
5. 熟练掌握作品的测试、导出和发布。
6. 了解矢量动画的定义。
7. 了解位图图像的定义。
8. 了解Flash 的操作界面。
9. 了解元件的种类。
第十二章模板和库
教学内容
12.1 [资源]面板
12.2 Dreamweaver中的模板
12.2.1 创建模板
12.2.2 创建可编辑区域
12.2.3 创建重复区域
12.2.4 创建重复表格
12.2.5 编辑模板
12.2.6 使用模板
12.3 Dreamweaver中的库
12.3.1 什么是库
12.3.2 怎样使用库
教学要求
1. 熟练掌握模板的创建方法。
2. 熟练掌握库的创建方法。
3. 了解[资源]面板的一般用法。
第十三章源代码相关功能及行为
教学内容
13.1 查看源代码
13.2 管理标签库
13.3 Dreamweaver中的编码
13.3.1 使用代码提示加入背景音乐
13.3.2 使用代码片断快速创建网页
13.3.3 使用标签选择器插入浮动框架
13.3.4 使用标签编辑器编辑标签
13.3.5 用标签检查器编辑标签
13.3.6 使用快速标签编辑器插入
13.5 [行为]面板
13.6 事件
13.7 动作
13.7.1 播放声音
13.7.2 打开浏览器窗口
13.7.3 弹出信息
13.7.4 调用JavaScript
13.7.5 改变属性
13.7.6 交换图像
13.7.7 检查浏览器
13.7.8 检查表单
13.7.9 控制Shockwave或Flash
13.7.10 转到URL
13.7.11 设置导航条图像
13.7.12 跳转菜单
13.7.13 弹出式菜单
教学要求
1. 熟练掌握13种行为的创建过程。
2. 掌握代码提示的使用。
3. 掌握标签选择器的使用。
4. 掌握标签编辑器的使用。
5. 掌握标签检查器的使用。
6. 了解标签管理器的一般用法。
第十四章网页发布
教学内容
14.1 设置FTP上传
14.2 发布网页
14.3 报告
14.4 检查站点范围的链接
14.5 改变站点范围的链接
14.6 查找和替换
14.7 清理文档
14.8 同步
教学要求
1. 熟练掌握设置FTP上传的步骤。
2. 熟练掌握发布网页的过程。
3. 熟练掌握检查、改变站点范围的链接的方法。
4. 熟练掌握查找和替换功能的使用。
5. 熟练掌握清理文档的过程。
6. 熟练掌握同步的使用方法。
7. 了解报告的作用。
第四部分课程实验
一、ps实验。
二、使用Dreamweaver,运用表格技术制作网页。
三、使用Dreamweaver,运用框架技术制作网页。
四、使用Dreamweaver ,使用CSS样式改变网页外观。
五、Flash 实验。
六、网页的发布实验。
C语言程序设计精品课程网站设计与实现论文
宁德师范学院毕业设计(论文) 《C语言》精品课程网站的 设计与实现 院系:计算机系 专业(班级):计算机科学与技术(师范) 姓名:黄明垚 学号:B2011101136 指导教师:毛雁明 职称:讲师 完成日期:2015年4月25日 宁德师范学院教务处制
摘要 随着Web技术的发展,Web已经由最初的静态网页技术发展为现在的动态网页技术。Web的出现,改变了我们从书本上或者报纸等纸质材料获取知识的方式,大量的信息可以通过网页获取。精品课程网站是一个知识获取的平台,是高等学校教学质量与教学改革工程的一项重要内容。精品课程提供了多角度、多渠道的师生互动方式,保证了资源的共享性,实时性。精品课程是在传统的课堂教学的补充。 本文主要利用https://www.360docs.net/doc/672177352.html,技术设计并实现了《C语言程序设计》精品课程网站,该网站具有课程内容展示,用户注册,登录,电子资源的展示和下载,在线视频播放,留言等功能。 关键词:https://www.360docs.net/doc/672177352.html,; SQL数据库;C语言程序设计;精品课程网站
Abstract With the development of Web technology, Web has developed from the initial static Webpage to the dynamic Webpage technology. The emergence of Web has changed the way of acquiring knowledge. We acquired it from paper materials like books or newspapers. However, a large amount of information can be obtained by Webpage now. Excellent Course Website is a platform for knowledge acquisition and it is an important content of teaching quality and teaching reform project in high school. Excellent courses provide multi angle and multi-channel mode of interaction between teachers and students to ensure the sharing and real-time of resources. Excellent course is the complement of traditional classroom teaching. This paper mainly uses the https://www.360docs.net/doc/672177352.html, technology to design and realize the “C Language Pr ogramming” course website. The website has the functions of course content display, user registration, login, electronic resources display and download, online video, messages and so on. Key words:https://www.360docs.net/doc/672177352.html,; SQL database; C Language Programming; course website
《网页制作教学设计》教案
《网页制作》教学设计 法、说学法、说教学过程、说板书设计。 一、说教材: (一)教材分析:本节内容是省编《信息技术》全一册第六章 网络与INTERNET基础知识第五节的内容(2000年版为第八章第四节内容,2001、2002版教材第六章第五节内容)。虽然在这一节内容在新版教材变更为拓展模块,但针对现在网络快速发展,广大的学生接触,使用INTERNET的机会也大大增加,学生在使用网络获取信息时,更多的是通过浏览网页这一方式,我认为上好这节课是非常必要的,这对学生进一步认识、使用INTERNET更有益处,同时通过网页制作这一过程也利于学生对计算机常用素材的类型有更深入的了解,在一定程度上也起着培养学生运用综合知识能力作用,所以我认为这节课是非常值得我们去研究上好的,考虑这节课的内容及教法、学法的需要,我把这节分为两课时,第一时:学生自学,自练Word制作网页的基本方法;第二课:让学生自己构思创意一个内容丰富,页面美观的网页。 (二)教学目标:根据对教材的分析及学生实际情况,制定如 下的教学目标: (1)知识目标:1、有关网页文件的说明 2、熟悉用Word制作网页的基本方法 3、超级链接是网页实现互相链接的基本方法 (2)能力目标:1、培养学生的自学能力 2、创意构思能力 3、能制作出具有多重链接、多种素材、内容 丰富的网页。 (3)情感目标:1、教育学生正确认识和理解信息技术相关文 化,伦理和社会问题,负责地使用信息技术。 (三)教学的重、难点:根据对教材的分析及网页制作过程中的 实际情况,我认为要出制作内容丰富的网页,关键是要知 道网页间互相链接的方法,所以我把超级链接做为本节的
《HTML CSS JavaScript网页制作案例教程》_教学大纲讲解
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
网页设计与制作一体化教学总结与评价高艳秋
《网页设计与制作》一体化教学总结与评价 高艳秋 一、课程在专业中的地位与作用 《网页设计与制作》课程是计算机专业、电子商务等专业的一门专业课程,是一门实践性很强的专业技术基础课程,又是一门主干课程,是为加强对学生技术应用能力的培养而开设的综合性课程,它涵盖了 HTML 语言、 Dreamweaver 、 photoshop 、 Flash 等相关知识,全面介绍 WEB 站点开发、设计、制作、维护等技术。通过本课程的学习,使学生掌握该软件的操作方法和操作技巧,学会运用其创建个人网站、具备一定的网站设计能力,学会网站的测试、维护、发布及推广等。通过实例的讲解,让学生掌握网页制作和网站开发的知识。从如何策划网站、收集网站资料、准备素材、各个页面的逻辑关系和链接的建立到网站动态系统的开发,如何申请空间和域名,如何上传网站以及网站测试、维护、发布及推广等。二、课程学习目标 通过本课程的学习,使学生掌握 HTML 语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标签及属性,能设计出多窗口网页、动态网页;能熟练运用Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能熟练运用 photoshop 、进行图片处理,能熟练运用 Flash 制作网页动画;能维护、管理和设计 WEB 应用程序;能独立设计 WEB 站点。 1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。 (1)掌握规划网站的内容结构、目录结构、链接结构的方法。 (2)熟练掌握网页制作软件Dreamweaver cs3的基本操作和使用技能。 (3)掌握页面的整体控制和头部内容设置的方法。 (4)熟练掌握网页页面布局的各种方法。 (5)熟练掌握在网页中输入、设置标题和正文文字的方法。 (6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。 (7)掌握建立各种形式超级链接的方法。 (8)掌握表单网页制作方法。 (9)掌握网页特效的制作方法。 (10)掌握网站测试的方法。 2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
网页制作课程设计
网页制作课程设计设计题目:职业技术学院学生会 系别:职业技术学院 班级:09 计网 学号:092114010028 姓名:谯辉 指导教师:徐老师董老师 2011.7.4—2011.7.15
前言 都是可以通过网络来获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位对于现在的社会,科技的飞速发展已经成为社会发展的标志。其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT 动态,包括等候就业人才的个人简历,我们上做出了突出的贡献。网页是我们在网络上的“代言人”。我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在这里起着重要的作用。 企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站。他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象。 对于企业网站设计的观点,偏重网站的形象设计,即在功能务实、体系完善的情况下,重点结合企业理念打造网站的形象。Logo就能很好的表现企业的形象。企业标志(Logo)是指用于代表企业形象的独特的、有意义的图案,是企业形象识别当中最核心的环节,可用于与企业形象相关的所有环节。由于企业标志所处的特殊地位,决定了其不能够随意更换,因此能否设计一个有内涵、有文化、便于识别的标志,并建立相关的应用系统,关乎到企业长远的发展,不容小视。 建设网站的一般过程包括:前期内容确立、网站架构搭建、创意策划、设计、网站建设。网站的功能版块一般分为首页(含引导页)、新闻部分、产品部分、信息交流部分、定制系统、零散页面等。根据不同的企业需求,各网站的功能版块数量、布局、结构各异。 要做一个有特色的网站,我们首先要熟练的掌握Dreamweaver、Photoshop 和flash等多种制作网页的工具,我们在掌握它的基础上要善于合理的利用这些工具,这样我们相才能做出一个让人看了后感到舒服的网页。
基于web的精品课程_网站设计与实现
中央民族大学学士学位论文Bachelor Thesis of Minzu University of China 基于web的精品课程网站设计与实现
摘要 精品课程建设是“高等学校教学质量与教学改革工程”的一项重要内容和先期启动的四个项目之一,也是教育部深化教学改革,以教育信息化带动教育现代化的一项重要举措。精品课程网站是精品课程建设和评价的窗口,是精品课程网络化学习的平台,是教师与学生互动交流的媒介,也是精品课程示范幅射的载体。因此,精品课程网站建设意义重大。 本精品课程网站就是为了顺应这一时代要求而设计的。本网站的开发是基于B/S结构,采用ASP程序设计语言及Access数据库进行开发。在本篇文章中,首先对本系统设计的意义和开发工具等做了简要介绍,接着对系统做了详细的需求分析;然后给出了精品课程网站所需的功能,重点探讨了精品课程网站的设计法案;最后对管理员的登录模块、新闻管理模块、文章管理、论坛模块等进行了重点详细介绍,并给出了具体实现步骤;通过测试分析,该系统的运行稳定、可靠,具有一定的实用价值。 关键词:精品课程;网站;资源共享;ASP
Abstract The establishment of Quality Course is an important element of the "teaching quality and teaching reform project" and one of the early start of the four projects. It is an important measure to further reform the teaching methods and modernize teaching facility through educational informationization. The website establishment of Quality Course is the excellent courses learning platform and a window of communication. It is not only the interaction between teachers and students of the media, but also the excellent course radiation carrier. So, the website establishment of Quality Course is very important. This Quality Course Website is to comply with the requirements of the times and design. The development of this website is based on B / S structure, using ASP and Access database programming language developed. In this article, the significance of the system design and development tools are briefly introduced at first, then introduced the detailed analysis of system needs; then gives the required Course Website features, focusing on the Course Website Design ; Finally, I introduced the administrator of the login module, news management module, article management, the Forum module for detail, and gives concrete steps to achieve; by test and analysis, the system is stable, reliable, has certain practical value. Key Words:quality course; website; resource sharing; ASP
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
(完整版)《网页设计》课程教学大纲
《网页设计》课程教学大纲 一、课程说明: 课程类别:选修课 适用专业:工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业等。 计划学时:60学时(讲课24学时,上机实验36学时) 学分:4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、javascript语言,全面介绍与网页设计制作有关的知识,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网页制作问题的能力。掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作工作打下基础。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客Dreamweaver、Fireworks、flash及photoshop在网页设计过程中的应用,使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用Dreamweaver网页制作软件制作网页,掌握运用Fireworks、Photoshop图形图像处理软件进行网页中图形图像的设计与制作,掌握运用flash动画制作软件设计网页中动画的方法。 2、课程难点 (1)理解HTML语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解CSS样式表中属性单位的作用和意义; (3)理解javascript语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、AP Div、框架、表单的作用; (6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解“切片”和“热点”的涵义和应用; (9)深入理解动画的组成“时间轴”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求 (1)了解HTML语言的基本内涵。理解基本标记的用法; (2)掌握在网页中添加CSS样式的方法。熟练使用CSS设置网页格式和列表的格式; (3)熟练掌握网页中文本的输入、特殊字符的插入及字符格式的设置方法; (4)掌握在网页中嵌入图象和多媒体的方法;
网页制作教学总结
网页制作教学总结 篇一:网页设计教学工作总结 网页设计教学工作总结 本学期本人担任学校11级计算机专业的网页设计的教学工作。下面就这一学期的教学工作进行总结: 一、期初制定计划及落实情况 在学期初,按照网页设计教学安排,制定周密详细的教学计划和教学进度表。在教学过程中,自始至终能按照计划进行教学,按照任务驱动,让学生通过案例作品设计,极大的提高了学生的计算机操作能力。 二、课前准备工作 1、认真钻研教材,结合新课标理念,以学生为主体,精心设计好教案,想好教法。 2、了解学生原有的知识技能的质量,他们的兴趣、需要、方法、习惯,学习新知识可能会有哪些困难,采取相应的预防措施。因材施教,使学生能真正的学到知识。 3、考虑教法,综合运用任务驱动法,边讲边练法和学生自主探究法等教学方法,使学生能在课堂上理解每节课的内容和不断的提高学生的信息素养。 三、在教学中取得的一些体会 1.网页设计的教学中,采用边教学、边思考的方法。在教学中不断
反思,一学期下来,积累了不少的经验。发现了问题就及时解决,对自己和对学生都是一个不断提高的过程。 2.网页设计的教学以操作课为主,老师主要讲解操作过程和工 具的功能,之后学生在操作的过程中掌握各种工具的使用,最终达到教学效果。并且要求学生能够良好的运用所学知识,来制作相关作品。在作品的制作过程中,我也进行了相关的指导,使他们能够在已学知识上有所拓展及提高。在教学中也不断的进行知识的深入及对学生所感兴趣知识的讲解,使其始终能保持足够的兴趣,这样的学习才是轻松的学习。 四、对以后教 学的打算 在今后的网页设计课程上,我会继续珍惜时间,善于思考,大胆实践。努力提高学生的学习效率,同时加强先进教育教学理念和学科专业知识的学习,提高自身素质,做一名优秀的学科教师,把《网页设计与制作》打造成精品课程。 对待学生方面:多与学生交流,倾听他们的心声,关注他们的需要,激发他们的学习兴趣,努力提高他们的学习能力和信息素养。 篇二:网页制作教学总结 教师个人工作总结范文 时间过得真快,转眼间一学期的教学工作已接近尾声,为了更好地做好今后的工作,总结经验、吸取教训,本人特就这学期的工作小结如下:
《网页设计与制作》课程说课稿
《网页设计与制作》课程说课稿 一、课程定位 《网页设计与制作》课程是我院计算机应用技术专业、计算机网络技术专业及电子商务专业的重要专业基础技能课程,该课程不仅实用性强、应用面广,而且与岗位的联系非常密切,仅仅就这一门课程的学习,学生毕业后就可以从事相关网页设计与制作的工作,考取相关的网页设计与制作员的资格证书,如果将此作为技能基础,继续学好后续基于网络编程的动态网页设计技术,学生还可以从事网络软件的设计与开发,进行商务网站的设计与制作,同时也可以考取网页设计师、网络软件工程师等相关国家职业资格证书。该课程的开设,正好满足我校关于“高素质、技能型人才”培养目标的需求,通过该课程的教学,可以培养出一批优秀的、能够在一线工作岗位上从事网页设计与制作、网站规划、管理与维护的工作人才。基于该课程的主要工作岗位有:网站管理与维护人员、网页设计与编辑人员、网站策划人员及网页美工人员等。 二、课程教学设计的过程与思路 在教学过程中,结合职业岗位对人才的需求(一线工作岗位上从事网页设计、制作、编辑,网站规划、维护和管理的人员)、我校对人才培养的目标(培养高素质、技能型、应用型人才)及本课程对人才培养的目标(能够独立完成一个网站的建设,毕业后能够从事企事业单位的网页设计与制作、网站维护与管理等工作的人才),我们将培养学生熟练的网页设计与制作操作技能作为培养重点,在具体课程教学设计中,应用“工学结合”的教育思路、实施“建构主义”的教学方法,采取“小组协作学习”的学习方式完成整个课程的教学与学习。 在“工学结合”的教育思路下,主要以“工作导向——项目导向——任务驱动——知识学习”的一个架构来完成教学。 具体给大家阐述如下: 老师教学之前的教学设计:根据知识点——设计任务——组合项目——达成一项工作 老师教学中的教学设计:给学生布置一项工作(工作导向)——将工作转化为项目(项目导向)——将项目细化为每一个任务(任务驱动)——通过任务引出知识点(知识学习)
网页制作教学心得体会【精品】
页制作教学心得体会 我们从一些事情上得到感悟后,写心得体会是一个不错的选择,如此可以一直更新迭代自己的想法。怎样写好心得体会呢?下面是帮大家整理的页制作教学心得体会,仅供参考,欢迎大家阅读。 目前,互联是最快捷的信息传播渠道之一,学习页制作成了学生必须掌握的一项技能。在几年的教学实践之中,我总结了《制作简单页》教学中值得注意的几个问题: 一、激发学生的学习兴趣,唤醒求知欲望 现阶段信息技术课程的主要任务之一是培养学生对信息技术的兴趣和意识。兴趣是学生基于自己的学习需要而表现出来的一种认识行为,它在学生的学习中具有重要的作用。我认为,教师激发学习兴趣,挖掘学习需求是授课前必须解决的问题。从知识结构看,页制作是在学生掌握了一定的理论基础和操作技能之后,对互联有了一定的了解、浏览过相当数量的页和站点之后引入的。在准备期中教师应该适当地引导学生,可以采取展示法、教学对话法等,也可以融合多种方法进行。 例如,在学习浏览页时,我有计划地挑选一些专题站和个人站点推荐给学生,他们在看过之后一定会有自己的想法,老师再给他们提些问题。我经常推荐给学生我校的学生及班级制作的站点与页。学生会把他们自己的见解说得头头是道。接下来就提出问题:如果由你来做这个站点,哪些地方需要修改?如果把你做一个站点该如何设计?在学生的头脑中先有了一些模糊的认识,产生了做个站点的想法,再在老师的帮助下梳理成一个比较成型的站点框架,接下来就是:怎么做页?用什么工具?有了兴趣,带着这些问题,进入这一阶段的学习,就比较主动,学习效果也会比较好。 二、合理调整教学顺序和重点,理顺理论与操作的关系 学习页制作,首先接触的是概念和理论性的知识。回顾学习一些应用软件的过程,肯定不是先把理论背熟,而是从操作使用开始的。我并不是说理论不重要,而是切入的时机要掌握好。对于这一部分的教学,可以根据教学实际,合理调整教学顺序和重点。对涉及到的理论知识,可以尽量在教操作的时候渗透。一些纯理论的知识,不妨一带而过,教学取得阶段成果后,再单独强调。 三、注重培养学生知识迁移的能力 正在进行的新课程改革,提倡的是教给学生可迁移的知识。我体会,迁移是理论到实践。很多应用软件,模式基本上是统一的,在窗口组成、菜单内容和操作方法等方面是相通的。对这类内容,我认为可以采用比较法、示范法、启发法等教学方法。例如,制作页和保存页两个知识点:可以在介绍了工具软件(如frontpage)窗口组成之后,就布置学生输入并编辑一段文字,然后把该文件保存在指定位置。这些操作都是前面学过的,对学生来讲既是学习也是复习。作为老师,我们在纠正学生错误的同时,还可以帮助学生比较这几个软件在使用中的异同。比如,输入文字,在word和frontpage中可在编辑区中直接写,而在powerpoint 中必须写在文本框里。通过比较,加深印象,达到学习和提高的目的。在这部分中,除文字
静态网页设计-教学大纲
《静态网页设计》教学大纲 课程类别:专业基础课 课程属性:必修课 学分/学时: 4学分/64学时 制订人:课题组 适用专业:信息技术相关专业 一、课程的性质 “静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。 二、与其它课程的关系
三、教学目标 1.知识目标 (1)网站、网页、网页设计等的基本概念; (2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识; (3)理解和掌握基本的DIV+CSS技术知识; (4)理解和掌握表格的基本知识; (5)理解和掌握数据表单的基本知识; (6)理解和掌握基本的框架网页知识; (7)理解和掌握网页图像、动画等多媒体应用知识; (8)理解和掌握网页超级链接知识; (9)掌握基本的动画制作知识; (10)了解网页美工相关知识; (11)了解网站的测试、发布与维护的基本知识; (12)掌握网站制作流程 2.能力目标 (1)能运用HTML语言设置和编辑网页元素; (2)会使用Dreamweaver等网页设计工具制作网页; (3)能使运用基本的CSS技术设置网页风格; (4)能在网页中嵌入图像、动画、视频等多媒体元素; (5)能运用表格布局并设计网页; (6)能正确运用文字超链接、图像超链接技术设计网页; (7)掌握框架制作网页的方法,会使用框架设计网页; (8)掌握制作表单的方法,会利用表单建立交互式页面; (9)能看懂基本的HTML网页源代码。
(10)会设计网页线框图,并能运用PS进行网页效果图设计 (11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版 (12)熟悉网站项目工作流程,能独立进行中小型网站设计。 3.素质目标 (1)具有信息资料收集与整理能力; (2)具备简单的需求市场分析能力; (3)具有一定的语言表达、沟通和协调能力; (4)具有良好的心理素质和责任意识,能及时完成任务的能力; (5)具有踏实肯干的工作作风; (6)具有一定的创新意识和艺术设计素质 四、内容结构与目标任务
网页制作教学心得体会
网页制作教学心得体会 网页制作教学心得体会 我们从一些事情上得到感悟后,写心得体会是一个不错的选择,如此可以一直更新迭代自己的想法。怎样写好心得体会呢?下面是小编帮大家整理的网页制作教学心得体会,仅供参考,欢迎大家阅读。 网页制作教学心得体会1目前,互联网是最快捷的信息传播渠道之一,学习网页制作成了学生必须掌握的一项技能。在几年的教学实践之中,我总结了《制作简单网页》教学中值得注意的几个问题: 一、激发学生的学习兴趣,唤醒求知欲望 现阶段信息技术课程的主要任务之一是培养学生对信息技术的兴趣和意识。兴趣是学生基于自己的学习需要而表现出来的一种认识行为,它在学生的学习中具有重要的作用。我认为,教师激发学习兴趣,挖掘学习需求是授课前必须解决的问题。从知识结构看,网页制作是在学生掌握了一定的理论基础和操作技能之后,对互联网有了一定的了解、浏览过相当数量的网页和站点之后引入的。在准备期中教师应该适当地引导学生,可以采取展示法、教学对话法等,也可以融合多种方法进行。 例如,在学习浏览网页时,我有计划地挑选一些专题网站和个人站点推荐给学生,他们在看过之后一定会有自己的想法,老师再给他们提些问题。我经常推荐给学生我校的学生及班级制作的站点与网页。学生会把他们自己的见解说得头头是道。接下来就提出问题:如果由你来做这个站点,哪些地方需要修改?如果把你做一个站点该如何设计?在学生的头脑中先有了一些模糊的认识,产生了做个站点的想法,再在老师的帮助下梳理成一个比较成型的站点框架,接下来就是:怎么做网页?用什么工具?有了兴趣,带着这些问题,进入这一阶段的学习,就比较主动,学习效果也会比较好。 二、合理调整教学顺序和重点,理顺理论与操作的关系 学习网页制作,首先接触的是概念和理论性的知识。回顾学习一些应用软件的过程,肯定不是先把理论背熟,而是从操作使用开始的。我并不是说理论不重要,而是切入的时机要掌握好。对于这一部分的教学,可以根据教学实际,合理调整教学顺序和重点。对涉及到的理论知识,可以尽量在教操作的时候渗透。一些纯理论的知识,不妨一带而过,教学取得阶段成果后,再单独强调。 三、注重培养学生知识迁移的能力 正在进行的新课程改革,提倡的是教给学生可迁移的知识。我体会,迁移是理论到实践。很多应用软件,模式基本上是统一的,在窗口组成、菜单内容和操作方法等方面是相通的。对这类内容,我认为可以采用比较法、示范法、启发法等教学方法。例如,制作网页和保存网页两个知识点:可以在介绍了工具软件(如frontpage)窗口组成之后,就布置学生输入并编辑一段文字,然后把该文件保存在指定位置。这些操作都是前面学过的,对学生来讲既是学习也是复习。作为老师,我们在纠正学生错误的同时,还可以帮助学生比较这几个软件在使用中的异同。比如,输入文字,在word和frontpage中可在编辑区中直接写,而在powerpoint中必须写在文本框里。通过比较,加深印象,达到学习和提高的目的。在这部分中,除文字处理外,像修饰网页、插入表格等内容都可以这样比较着讲。 四、认识螺旋式上升的学习模式和探究式学习的方式,重视课前准备 学习是一个循序渐进、螺旋式提高的过程。在这个过程中,作为教学组织者和指导者,教师的教学设计和准备工作非常重要。例如,在学习网页修饰时,可采用了示范法和演示法结合的教学方法,先设计几个页面,都是在上一节课作的、样例页面的基础上改的。上课时,让学生打开上节课制作的网页,他一看,老师的页面上比他多了个图片,马上问怎么
网页制作课程设计
课程设计报告 课程名称《网页设计》 课题名称南岳衡山旅游网页制作 专业信息管理与信息系统 班级信管1301 学号201303110125
姓名肖宏亮 指导教师余新宇、赵锦元、谢雅 2015年6 月10 日 湖南工程学院 课程设计任务书 课程名称《网页设计》 课题南岳衡山旅游网页制作 专业班级信管1301 学生姓名肖宏亮 学号201303110125 指导老师余新宇赵锦元谢雅 审批 任务书下达日期2015 年 6 月10 日 任务完成日期2015 年6 月27 日
目录 1设计的思路 0 2网站总体风格 0 3网站的分析与设计 (1) 4总体设计图 (1) 5详细设计 (2) 5.1各页面的内容 (2) 5.2首页的布局 (2) 5.3制作二级页面 (4) 5.4制作三级页面 (6) 5.6特效 (10) 6错误调试 (11) 7总结 (12) 8心得体会 (13) 9评分表 (14)
第一部分:课设目的 21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。 个人网站的总体规划和步骤 1设计的思路 我的个人网站主要是以蓝色基调为主,使人一看就了然,很容易一看就形成系统的逻辑,而且与我们南岳衡山的旅游风景相衬显得十分融洽。 2网站总体风格 我设计的这个网站使用蓝色基调主要是给人舒服,能够一目了然,而且能够吸引人的眼球,更重要的是这期主题是南岳衡山,大体基调使用蓝色与大山的图片颜色相当协调。 网站的总体风格主要是以蓝色为主,以淡色为辅,充满活力,生机。具有个性色彩。 网站的布局其实并不复杂,主要是先规划还一个大致布局,可以参考很多旅游网站他的大体布局,但不能照搬全抄,要结合自身网站的特点做一些较之其他网页相对有特色的东西,这样才能更吸引人,在网页顶部,我们必须做一个能代表我们网站的LOGO,所以做好一个模版,模版做好框架了,那网站就初步先采用ps技术设计好自己网站的LOGO,然后创建导航栏,再根据导航栏制作其他的页面。在整个网站的制作过程中我们必须得切记整体风格必须一致,这样才会给人形成一个整体舒服的感觉,否则会显得很唐突。 绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问
网页制作精品课程网站毕业设计论文
毕业设计(论文)说明书 题目:网页制作精品课程网站 作者:学号: 系(院): 专业班级: 指导者: (姓名) (专业技术职务) 评阅者: (姓名) (专业技术职务)
毕业设计(论文)中文摘要
毕业设计(论文)外文摘要
目录 1 引言 (1) 1.1 课题的研究背景及意义 (1) 1.1.1 课题的研究背景 (1) 1.1.2 课题的研究意义 (1) 1.1.3 课题国内外研究现状 (2) 1.2 系统的可行性分析 (3) 1.2.1 技术可行性 (3) 1.2.2 经济可行性 (3) 1.2.3 操作可行性 (3) 1.2.4 法律可行性 (3) 1.3 各章内容简介 (4) 2 需求分析 (5) 2.1 系统的综合需求 (5) 2.1.1 用户需求 (5) 2.1.2 功能需求 (5) 2.1.3 其它需求 (6) 2.2 业务需求 (6) 2.3 数据需求 (6) 2.3.1 数据流分析 (6) 2.3.2数据字典 (9) 3.系统设计 (14) 3.1 系统总体功能结构 (14) 3.1.1 用户注册登陆模块的基本功能 (14) 3.1.2 课程资源浏览模块的基本功能 (14) 3.1.3 信息查询模块的基本功能 (15) 3.1.4 信息交流模块的基本功能 (15) 3.1.5系统管理模块的基本功能 (15) 3.2 系统数据模型设计 (15) 3.2.1 数据概念结构设计—E-R图 (15) 3.2.2 数据逻辑结构设计—关系模式 (18) 3.2.3 数据库设计 (19) 3.3系统开发环境 (21)
4.1 用户注册登陆模块 (25) 4.1.1 用户注册登陆功能简介 (25) 4.1.2 用户注册登陆流程图 (25) 4.1.3 用户注册与登陆界面设计 (25) 4.1.4 用户注册与登陆部分代码: (27) 4.2 资源浏览模块 (30) 4.2.1 资源浏览功能简介 (30) 4.2.2 资源浏览界面设计 (30) 4.2.3 课程资源浏览模块的部分代码 (32) 4.3 课程资源查询模块 (36) 4.3.1 课程资源查询功能简介 (36) 4.3.2 课程资源查询界面设计 (36) 4.3.3 查询模块的部分代码 (37) 4.4 信息交流模块 (38) 4.4.1课程资源交流功能简介 (38) 4.4.2论坛交流流程图 (39) 4.4.3 短信交流模块图 (39) 4.4.4 交流界面 (39) 4.4.5 交流模块的部分代码 (42) 4.5 系统管理模块 (43) 4.5.1课程资源管理 (43) 4.5.2 论坛管理 (48) 4.5.3 邮件管理 (48) 4.5.4 用户信息管理 (49) 5 用户使用手册 (51) 5.1 系统运行环境 (51) 5.2 系统的使用 (51) 6 系统评价 (52) 6.1 系统主要功能、特色与优点介绍 (52) 6.1.1 系统的主要功能 (52) 6.1.2 系统的特色与优点 (52) 6.2 系统存在的不足与改进方案 (52) 6.2.1 系统存在的不足 (52) 6.2.2 改进方案 (52) 6.3 毕业设计心得与体会 (52)
(完整版)《网页设计与制作》课程教学大纲.docx
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
网页制作工程师工作总结
工作汇报/工作计划/工程师工作总结 姓名:____________________ 单位:____________________ 日期:____________________ 编号:YB-ZJ-020649 网页制作工程师工作总结Sample work summary of web page production engineer
网页制作工程师工作总结 在这段试用期中可以说是有喜也有忧。喜的是和同事们工作相处中,自己慢慢转变为一个社会人,自身实践经验和工作能力得到提高。忧的是自己还有许多方面有待于提高。 记得初到公司时,我对公司的了解仅仅局限于公司网站的简单介绍,除此之外,便一无所知了。但是,在领导和同事们的支持和帮助下,我不仅加深了对公司的了解,而且很快就掌握和熟悉本岗位工作的要求及技巧,严格做到按时按量完成产品终端页等页面的制作,保证页面的与效果图的一致性和页面在各个浏览器中的兼容性。同时,减少页面中冗余的代码,保证页面的加载速度。此外,注意用户体验问题,站在用户的角度浏览网页,发现问题、解决问题,以提高网站的浏览量。 自从担任网页制作以来,虽然在工作中取得了较好的成绩,但也还存在一些不足之处。例如:工作中没有充分领会领导的意图,有时会忽视公司的工作流程等等,这些都是由于工作态度和细节决定的。这些不足都需要在今后的工作中加以改进。 在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中不断学习技术知识,通过多看、多学、多问、多练来不断的提高自己的各项业务技能。 2、提高自己解决实际问题的能力,并在工作过程中慢慢克服急躁情绪,积极、热情、细致地的对待每一项工作。 短短三个月的时间,我学到了很多专业的知识,能够得心应手开展工作;在一个和谐的环境下,开心的工作;可以说都是受益于各位领导的栽培和各位同事的赐教。 总的来说,由于本人工作经验不多,能力还有欠缺。虽然能胜任本职工作,但是社会在不断的进步,技术在不断的更新,我还需要更多的磨砺。为此,今后在工作中,我需要进一步增强开拓创新精神,刻苦钻研新的技术。在上级的正确领导下,努力拼搏,扎实工作,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们这个光荣的集体、辉煌的事业做出应有的贡献。 XX图文设计 YumBo Graphic Design Co., Ltd.
