Flash 5.0动画制作神童教程——其他面板


Flash 5.0动画制作神童教程——其他面板
在 Flahs 5.0 中,还有几类设置面板,它们往往是进行物件设置的关键,因此我们必须熟练地掌握它们的运用。这些设置面板可以由 Window/Panels (窗口/面板)下相应的命令打开。
一.形状类面板:
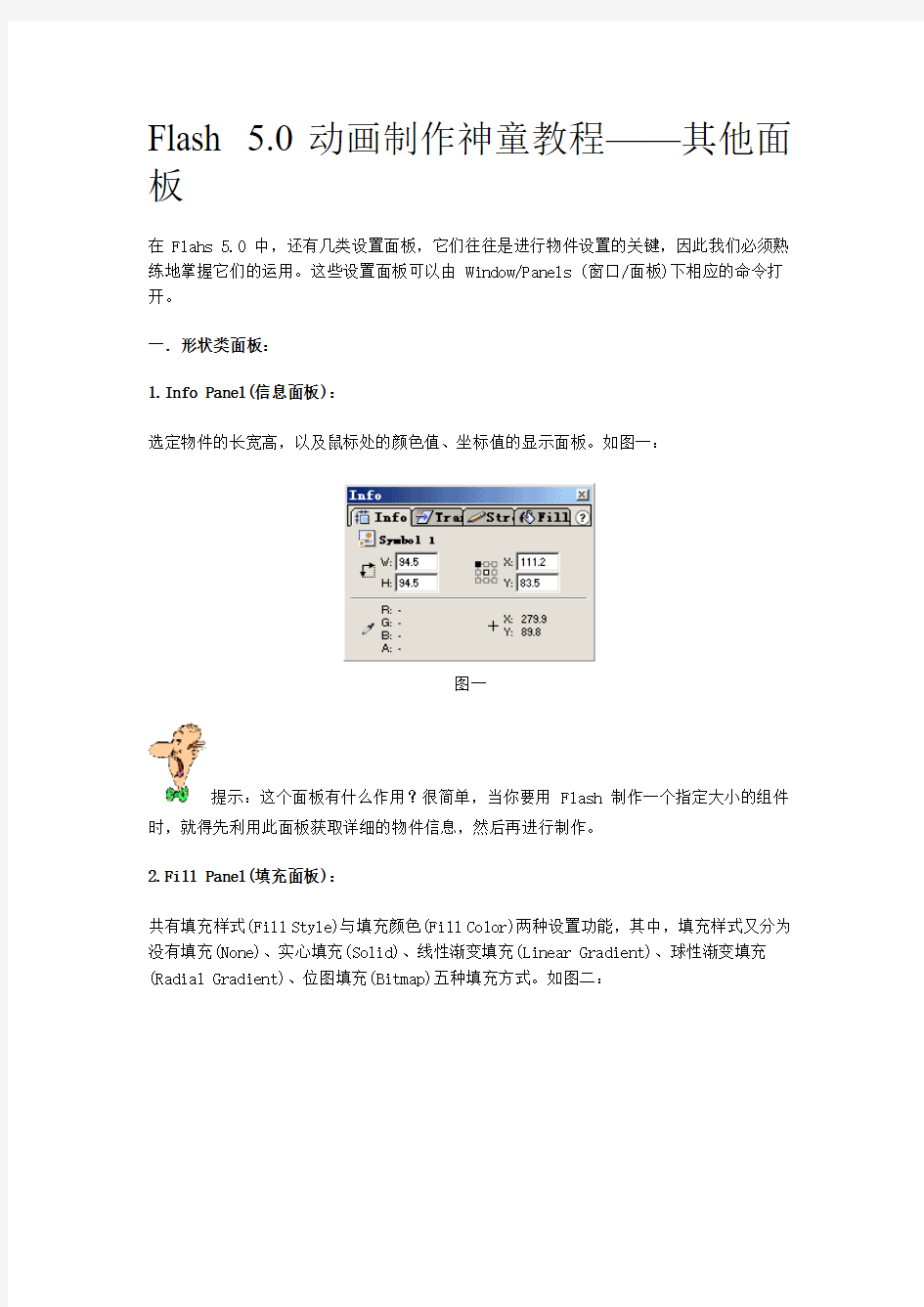
https://www.360docs.net/doc/666356546.html, Panel(信息面板):
选定物件的长宽高,以及鼠标处的颜色值、坐标值的显示面板。如图一:
图一
提示:这个面板有什么作用?很简单,当你要用 Flash 制作一个指定大小的组件时,就得先利用此面板获取详细的物件信息,然后再进行制作。
2.Fill Panel(填充面板):
共有填充样式(Fill Style)与填充颜色(Fill Color)两种设置功能,其中,填充样式又分为没有填充(None)、实心填充(Solid)、线性渐变填充(Linear Gradient)、球性渐变填充(Radial Gradient)、位图填充(Bitmap)五种填充方式。如图二:
图二
提示:几乎所有的图形图像处理软件,都有类似于上面的几种填充方式,其中,线性渐变填充主要是在几种颜色中产生一种过渡渐变,而球性渐变常常在制作球体时用到。
提示:填充面板看起来简单,但如果你创意够,却可以用多种"简单"的填充,共同创建一个幻奇的环境,大家可以在第三节的制作实例中体会。在那里,我们通过简单的填充,却能产生类似于滤镜的神奇效果!
3.Transform Panel(变形面板):
变形操作面板。这里的变形,主要是指旋转(Rotate)、透视(Skew),以及大小改变三种操作,你只需在相应的输入框内填入合适的数字,再点按最下排两个按钮的第一个按钮(Copy And Apply Transform)就可以了,其功能相当于操作菜单中的 Modify (变形)命令。如图三:
图三
4.Stroke Panel(描边面板):
此面板又叫作轮廓面板,主要用来处理物件的轮廓属性。这些属性包括:Stroke Styles(轮廓样式)、Stroke Height(轮廓高度,即轮廓的厚度)、Stroke Color(轮廓颜色),而最下面是个结果预览框,轮廓样式,轮廓厚度及轮廓颜色等信息,都可以在这个预览框中看到。如图四:
图四
5.Align Panel(对齐面板):
本面板用来处理多个物件的相应位置关系,分别有左中右三种水平对齐、上中下三种垂直对齐;顶中底三种分散对齐、左中右三种分散对齐;此外,还有宽度匹配、高度匹配、宽度与高度都匹配三种匹配方式;空白高度匹配、空白宽度匹配两种间隔匹配方式。如图五:
图五
提示:要选中多个物件,只需在进行选择时按住 Shift 键就行了。
二.色彩类面板:
1.Mixer(调色板):
本面板相当于调色板,需要什么颜色,自己调就行了。它们分别是轮廓色(Stroke Color)、填充色(Fill Color)、默认的黑白搭配(Black White)、轮廓色与填充色对换(Swap Color),等等。旁边的 R、G、B 三个输入框,显示了颜色的 RGB 值,可以通过直接输入数值的方式指定某种颜色;最下面是色彩面板,也可以直接用鼠标点选自己中意的颜色。如图六:
图六
2.Swatches(颜色采样板):
操作非常简单,只需直接进行采样就行了。如图七:
图七
提示:简单的颜色只需直接在采样面板上进行就可以了,但对于复杂的、有多种色值变化的填充,则需借助前面我们讲到的 Fill(填充面板)来进行。有了 Fill 属性设置面板的帮助,你可以创造出各种各样的色彩!在后面的实战章节中你将体会到这点。
三.文本类面板:
1.Character(字符面板):
用来设置字体常见属性,如字体类型(Font)、宽度与高度、是否加黑(B)还是变成斜体(I),等等。如图八:
图八
2.Paragraph(段落面板):
用来设置段落属性,如对齐方式、段落缩排情况,等等。如图九:
图九
3.Text Options(文本选项面板):
本面板非常特殊,一共有三种类型可选:静态文字(Static Text)、动态文字(Dynamic Text)、文本输入框(Input Text)。静态文字不需讲解,动态文字则是些诸如闪烁、变量获取等形式;文本输入框则常用于动态文字交互显示。详细情况我们将在后面谈及。如图十:
图十
四.组件类面板:
首先需要说明的是,本类面板仅对组件起作用,非组件对象不能由此类面板进行设置。切记!
1.Instance(实体面板):
本面板显示的是实体类型与实体名称(Name),如图十一:
图十一
提示:在 FLash 中,组件是出现最多的实体,而组件又主要分为图片组件(Graphic)、按钮组件(Button)、影夹组件(Movie Clip)。图片与影夹组件,主要行为是进行引用,如当动画放到某一帧,自动显示某个图片组件或自动播放某个影夹内容;影夹由一系列元素外加某些动作共同组成,不妨把影夹当作一段小动画进行理解。按钮组件则跟前两种不同,它主要响应鼠标事件,如鼠标移上去显示什么效果,移开后又显示什么效果,等等。
提示:一个组件选用哪种类型是有考究的,在以后的实例制作中你将体会到这点。
2.Effect(效果面板):
本面板对于制作各种特效非常关键,它们分别是:
Brightness(亮度),默认为 0%,当值为 -100% 时,组件变为黑色;当值为 100% 时,组件变为白色。通过调整右边的滑杆可以控制组件亮度。如图十二:
图十二
Tint(色彩):既可以由Tint Color调色板对组件的色彩进行设定,还可通过给RGB 三原色赋值来决定,还可直接在下面的色彩表上进行选择。如图十三:
图十三
Alpha(透明):常用到的一个属性,100% 时组件色彩保持原样,数值越小组件透明度越高,当数值为0% 时,组件完全透明。这个属性常常在制作渐隐或渐显时用到。如图十四:
图十四
Advanced(高级):非常有用的一个面板,通过它你可以精确控制组件的色彩。左边是百分比的形式来决定组件的色彩,右边以数值形式进行设定。与前面不同的是,本面板可以仅仅设置红(R)、绿(G)、蓝(B)三原色中的一种,从而创建出与众不同的色彩;同时,你还可以对三原色中的一种颜色进行Alpha 透明!如图十五:
图十五
五.帧与声音面板:
1.Frame(帧):
在动画中,帧相当于一格影片,多个帧即多格影片串连起来就组成了动画或电影。Flash 的动态变化主要有两种形式,一种是位移(Motion),即位置变化,如第一章"我的第一个 Flash 动画"中的球体位置变化;另外一种是变形(Shape),即形体变化,如我们制作一个动画,"Flash" 这五个字母在动画结束后变成五个圆球,这种动画有着形体变化,就得在动画中采用变形设置。本面板如图十六:
图十六
2.Sound(声音):
Flash 中常用到声音,如一段 MTV,或者一些声音特效,就通过本面板进行属性设置。
提示:要将一段声音或音乐输入 Flash ,可以用 File(文件)/Import(输入)命令输入;输入后我们可以在库窗口(Library)中看到它。
提示:Flash 4.0 以及更早的版本,只支持 .WAV 类的音频格式,因此要将一段声音输入 Flash ,首先得将该声音文件转换成 .WAV 格式;Flash 5.0 对声音格式的支持得到了大大的提高,现在流行的 MP3 音乐文件,不需要再进行转换,直接就可以输入 Flash 了。
Sound:对声音进行选择。在 Flash 中插入声音文件后,就可以通过本选项进行选择。未输入声音文件,本选项为空(None)。
Effect:声音效果,分别有左声道(Left Channel)、右声道(Right Channel)、从左声道向右声道渐隐(Fade From Left to Right)、从右声道向左声道渐隐(Fade From Right to Left)、淡入(Fade In)、淡出(Fade Out)、自定义(Custom)。如图十七:
图十七
Sync:同步,分别有开始、停止、流式播放等选项。
Loops:循环次数,直接在输入框中输入要循环的次数就行了。
六.Scene(场景面板):
一个动画,犹如一幕电影,可以有多个场景,而本面板的功能正是对场景(Scene)进行管理。如图十八:
图十八
本面板右下角有三个按钮,它们分别是:
:复制选定场景。
:添加新场景。
:删除选定场景。
提示:大家一定见过这样的动画:先是一个进度条,上面显示的是当前下载的进度,当进度到 100% 时就自动播放该动画。在这个动画中就包含着两个场景,一个是进度条动画场景,另外一个是进度完成后播放的动画的场景。
提示:在 Flash 中,如果有几个场景,会先播放先加入的场景,在场景面板中,先加入的场景显示在上面。要改变场景的播放顺序,很简单,只需选定该场景,然后将之拖到合适的位置就行了。
提示:对于上面这个有进度条的动画,常见的制作步骤是先做好主体动画,然后再做进度条场景,这样,如果不改变场景排列顺序,在进行动画播放时会先放主体动画,再放进度条动画。这时,就需要在场景面板上将这两个场景的位置调换一下。
七.Actions(动作面板):
Flash 除了简单的动画演示,还具有动画交互功能,而这,就需要 Actions 的支持了。要熟练地掌握它们,就得有一定的 Flash 编程基础,因此,本教程中不会详细就这方面进行讲解,但会在以后的教程做些简单的介绍。如图十九:
图十九
八.Library(库窗口):
在 Flash 中,库窗口相当于一个资源仓库,所有组件都在这进行调用。如图二十:
图二十
预览窗口:所选组件的预览窗口。
组件列表:其中罗列出所有的组件。
:添加一个新组件。
:在库窗口中添加一个组件管理夹,对组件进行分类管理。
:对组件属性进行设置。
:删除选定组件。
Flash 5.0动画制作神童教程——静态图形制作实例
经过前面章节的学习,我们已经掌握了基本的操作,现在看一看,运用这些知识,我们都可做些什么。
具体制作前,我们学两个常用的操作:大小变化与对象旋转。
大小变化:
还记得前面我们讲的 Transform (变形面板)吗?那里就有变形的操作说明;另外,最常用的变形方法是通过菜单上 Modify(改变)/Transform(变形)/Scale(大小)来进行的。使用此命令时,被选物件四周会出现几个手柄,只需通过鼠标将手柄向外或向内移就可以改变大小了。如图一:
图一
提示:此时的手柄是方形的,表可进行大小变化操作。
对象旋转:
Transform (变形面板)上也有旋转的设定(Rotate),也可通过菜单上 Modify(改
变)/Transform(变形)/Rotate(旋转)命令来进行。使用此命令时,被选物件四个角上也会出现几个手柄,只需用鼠标在某个角上进行旋转就行了。如图二:
图二
提示:此时的手柄是圆形的,表示可进行旋转操作。
一.眼球(详情请见 Resource.zip 文件包中的 eyeball 文件) 最终效果如图三:
图三
1.制作思路:
本例子的制作思路非常简单,一个圆球与两个圆的搭配,共同组建了这个卡通化的眼球。2.制作步骤:
(1).File(文件)/New(新文件)命令,建立一个新文件。(以后实例的第一步都是这个操作,就不再指明)。
(2).选中绘图工具面板上的画圆工具,按住 Shift 键,在工作区绘一圆形,如图四:
图四
(3).现在我们给这个圆填充颜色:根据最终效果,我们在Fill(填充面板)上选择球形渐变填充(Radial Gradient)并进行填充。结果如图五:
图五
提示:怎么啦,为什么我的填充这么黑?完全不象眼球了。呵呵,忘了告诉你如何设置渐变填充了,下面,我们来学学如何设置,这可是一项非常具有创意的工作哟。
A.默认的渐变填充面板如图六:
图六
看到那两个滑块与其上的长方形了吗?它们分别表示内部颜色、外部颜色、色值范围,只要你愿意,可以对它们进行任意变化,组合成千变万化的神奇色彩!
B.基本的修改方法:
改变内部或外部颜色:选中表示内部颜色或外部颜色的滑块,你会发现右边的颜色预览框变成了相应的颜色,然后点按颜色预览框,在弹出的调色板中任意选一种颜色就行了。现在用这种新设定的填充试一下,是不是你想要的效果?
以我们绘制的那个圆为例,我们只是将外部颜色由黑色改变为灰色,就得到了类似于人眼的"灰眼球"。
C.高级修改方法:
现在我们知道如何修改渐变填充的内部颜色与外部颜色了,那么,如果我想将第三种或第四种颜色填加进去,并一样要产生渐变效果,那又该如何做?其实很简单,只需在两个滑块之间填加表示第三种颜色甚至第四种颜色的滑块就可以了,方法是,用鼠标在两个滑块间点一下,出现第三个滑块,然后选中新添的滑块,并在右边的颜色预览框中选择相应的颜色。以此类推。如图七:
图七
提示:无论是哪种图像处理软件,都具有这种复杂填充的功能,其方法跟上面所讲的一致。
提示:学会了这种复杂填充的技术,我们就可以让平面图像变得丰富多采了。所谓平面作图,其实只是人眼对色彩判断的结果,例如一个圆球,平面的圆形,辅以球形渐变的填充,就成了一个立体的球体了。如图八:
图八
在以后的实例讲解中,你将继续体会这种色彩变化的神奇效果。
清除滑块:对于第三个或第四个添加的滑块,要清除它们非常简单,只需将其往下拉就清除了;首尾两个滑块表基本色,在渐变填充中不能清除,只能进行修改。
(4).眼球边缘显得太硬,现在我们把边缘清除掉:用鼠标双击圆球边缘,选中后按 Del 键。如图九:
图九
(5).在圆球内绘一圆形,为了操作简便,在填充前我们就在绘图工具栏中将圆形的属性设好:边缘无轮廓,内部以褐色进行实心填充,如图十:
图十
结果如图十一:
图十一
(6).同理,再在最里面绘一黑色无轮廓圆,最后得到如图三的效果图。
二.放大镜:(详情请见 Resource.zip 文件包中的 zoom 文件) 最终效果如图十二:
图十二
1.制作思路:
此物件共由一个圆与一个弧角方形构成,弧角方形应用褐色的实心填充,圆则应用由白到灰的球形渐变填充。
2.制作步骤:
(1).在当前工作区,用方形工具绘制一个圆角为 30 的弧角方形,并用褐色进行填充。用箭头工具(Arrow Tool)拖拉弧角方形的两条长边,使其稍具弧形。如图十三:
图十三
提示:不要忘了,给方形设置弧度,只需通过设置绘图工具栏 Options 下的属性就行了。
提示: Flash 在处理矢量图形时,可以任意改变图像的大小与外观,其处理方法就是用箭头工具进行拉扯。
(2).用 Insert/Layer 命令,在当前层上新添加一个层,然后在工作区绘制一个轮廓为黑色,填充为白色的圆形,并将其移动到弧角方形上。如图十四:
图十四
提示:为什么要建一个新层?层的作用是什么?现在暂且不管,这方面的内容将在以后讲述。
(3).现在对圆形进行填充。在 Fill(填充面板)上将圆形填充(Radial Gradient)设置成如图十五的模样:
图十五
提示:为什么要设置成如图十五的样式?原因在于:在样图中,内部颜色即白色占据了大部分空间,只在边缘处由白色渐变为灰色,而这,正是将填充样式改变的依据。
(4).最后对圆形填充,得到如图十二的最终效果。
三.放射齿轮:(详情请见 Resource.zip 文件包中的 radial 文件) 最终效果如图十六:
图十六
1.制作思路:
本物件由三圈齿轮构成,只要做好了第一个齿轮,第二个、第三个齿轮只需通过复制再变小就行了。困此,关键是第一个齿轮的制作。前面我们在讲描边面板(Stroke)时讲到,轮廓可以有多种样式,而这种齿状轮廓,也是其中之一。这下就简单了。要绘制一个齿轮,只需画一个采用齿轮状轮廓的圆就行了。
2.制作步骤:
(1).先选定画圆工具,然后在 Stroke (描边面板)中将轮廓形状改成齿轮状轮廓。为了让齿轮清楚一些,我们将轮廓高度(Stroke Height)变得最大,即 10 ;颜色继续用默认的黑色。如图十七:
图十七
(2).设定后在工作区绘出的圆形如图十八:
图十八
(3).选中绘制好的齿轮,用Edit(编辑)/Copy(拷贝)命令进行复制。Insert(插入)/Layers(层) 命令新建一个层,再用Edit(编辑)/Paste(粘贴)命令进行粘贴。这时,新建层上出现了一个与原来的齿轮一样的物件。改变它的大小并放到适当的位置,结果如图十九:
图十九
(4).Insert(插入)/Layers(层)命令再新建一个层,并用 Edit(编辑)/Paste(粘贴)命令进行粘贴,在新建的层上又会出现一个齿轮,改变其大小并放到适当位置就得到了最终效果。
四.暗夜星光:(详情请见 Resource.zip 文件包中的 star 文件)
最终效果如图二十:
图二十
1.制作思路:
本图像由三种物件组成:代表星光线的方形、代表光晕的球,以及光晕外的一个圆形光晕线。星光线用比较复杂的线形渐变填充制成,光晕则是用带透明效果(Alpha)的圆形填充完成;圆形光晕线是没有填充色,只有轮廓色的圆做成。
2.制作步骤:
(1).建立一个新文件,并将其背景改为黑色。方法是:Modify(改变)/Movie(电影),然后在弹出的面板中,将 Background (背景)旁边的颜色设为黑色。如图二十一:
图二十一
提示:为什么要将背景变成黑色?一方面,是要体现黑夜的"黑",另外一方面,是要让后面制作的星光线的两端与背景相溶。如果你的星光线两端是蓝色的,那么,最好将背景改成蓝色的,这样制作出来的星光线才会具有渐隐的效果。
(2).根据星光线的特点,我们在 Fill (填充面板)上将线形渐变填充(Linear Gradient)变成两端黑色,中间滑块为灰色,灰色滑块两边是蓝色滑块,总共含五个滑块的渐变填充样式。如图二十二:
图二十二
(3).用绘图工具栏上的方形工具绘制一个方形,注意,方形要尽量窄,同时,不要有轮廓。结果如图二十三:
图二十三
(4).绘制好了第一根星光线了,然后通过Insert(插入)/Layers(层)命令建立多个新层,并在每个层上将刚才做好的星光线拷贝过去并进行位置移动和缩放,最后结果如图二十四:
图二十四
(5).所有星光线绘制完了,现在再建一个新层,用画圆工具绘制一个不带填充色,只有轮
Flash动画制作实例——以地球的自转为例
Flash动画制作实例——以地球的自转为例 1教学诊断、课件选型 (1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要的地位,既是教学的重点,也是教学的难点所在。学生特点,对于刚进入初中的初中生来说,一下子要他们接受地球自转这一节抽象难懂的内容,对学生们来说是非常吃力的,所以急需一种简单易懂的教学方式来传授这节课的内容。 (2)Flash课件选题与选型 针对地球的自转是一节涉及地球的运动和变化的内容,所以选择动画的形式呈现给学生是再好不过了。 2教学目标确定及教学设计 教学目标:让学生们通过观察从南极与北极的上空观察到的地球自转方向来帮助学生学习和了解本节内容。 教学总体设计:本例是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式——自转和公转”一节中的内容制作的课件。因为本节课的内容涉及地球的自转运动和变化,内容抽象需要极强的空间想象能力,所以本课件将通过动画分别演示从南极与北极的上空观察到的地球自转方向来让学生学习南极上空看地球自转的方向是顺时针旋转的,而从南极上空看的时候是逆时针旋转的教学内容。 3 素材准备 构成本课件的基本元素包括课件封面、“北极动画”电影片段符号、“南极动画”电影片段符号组成。制作课件时,首先要创建相应的符号,再将符号拖入场景。 4 课件制作 下面将通过一个实例操作来演示整个Flash地理课件制作过程。 课件制作过程 4.1设置文件属性
在课件制作前,先设置好文件的属性。Flash文件属性主要包括动画的尺寸、背景颜色、动画播放速度等参数。 4.2文件保存 在课件制作的过程中,每隔一段时间,要单击“保存”按钮,保存对文件的修改,以免由于停电或死机等原因造成不必要的损失。 4.3制作课件封面 本课件运行界面由图形及文字构成。Flash中绘制的图形的边框线,称为线条或边框。线条的基本属性包括颜色、粗细、线型等。边框所包围的区域称填充区域,填充区域的颜色称为填充色。文字的输入是通过“文字”工具完成的,文字的属性包括字体、字号、文字颜色等。如图7,图8所示 图7 设置图形填充色图8 设置“信息”面板 4.4创建“北极”图形符号 符号是指一个可重复使用的图像、动画、按钮。可分为图形符号、按钮符号、电影片段符号三种。 色向外渐变成淡蓝的填充色。 ⑶按上述方法,第二个的半径设置为130,第三个和第四个为80、70,并使三个圆的中心点与符号编辑窗口中心店对齐,并将其中的两个圆改为虚线,如图10所示效果。单击“时间轴”面板layer1图层第1针将该帧所有图形选中,并按Ctrl+G键,将选中的图形组合起来,并将其锁定。
Flash动画制作用什么软件 Flash动画如何制作
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.360docs.net/doc/666356546.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
计算机动画制作软件Flash
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
Flash8.0-动画制作实例教材
FLASH动画制作实例教材 一、熟悉Flash界面 二、动画的原理 看下面几幅画面: 图2-2 图2-3 图2-4 图2-5 图2-2中飞机位于图片的最左边, 图2-3中飞机位于图片的中间, 图2-4中飞机位于图片的最右边。当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。 动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。 三、帧/关键帧/空白关键帧 由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。每一幅画面我们都称它为一个帧, 记住: 一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!
如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右 进行。你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也 叫白色关键帧)这些名词。 空白关键帧 我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示: 关键帧 第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示: 看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。空白关键帧+内容(比如画个圆)=关
Flash动画制作之三 ——奥运五环的制作
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
Flash动画制作实例教程
Flash Flash Flash CS3 Flash
1.1
1.1.1
Flash
Flash
Flash
Adobe Flash
Flash
Internet
Flash
Dreamweaver
Fireworks
1.1.2 Flash
Flash 1 2 3 4 (.swf)
5 6 Flash .avi .gif .html .mov .smil 7 8 Action FS Command Dreamweaver Authorware Director FrontPage Flash .exe
gif
Flash
.fla Flash
1.1.3 Flash
Flash Flash 1-1
Flash
1-1
Flash
2
1-1
1.2
1.2.1 Flash CS3
Flash CS3
Flash CS3 Flash CS3 / 1-3 1-2 Flash
Flash CS3 Flash
3
1-2
Flash
1-3
Flash
5 Flash CS3
4
Flash 1-4
1-4
12
/ Flash
1.2.2 Flash
Flash Flash 1 / 1-5 Flash
1-5
Flash
2 / 1-6
5
flash基本动画制作教案
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
《Flash动画制作》 实验报告
《Flash动画制作》 实验教学指导 目录 实验一F l a s h动画欣赏,熟悉软件环境 (3) 实验二图形对象的绘制与对象的编辑处理 (4) 实验三制作形状渐变动画 (5) 实验四制作图层特效动画——运动引导层动画 (6) 实验五制作图层特效动画——遮罩动画 (7) 实验六f l a s h特殊按钮的制作 (8) 实验七按钮、声音与Action脚本语句的综合运用 (11) 实验八A c t i o n S c r i p t的脚本语言 (13) 实验九flash欣赏与综合设计 (14) 实验一Flash动画欣赏,熟悉软件环境 一、实验目的 1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境; 2、掌握舞台、工作区、时间轴、帧与关键帧的概念,了解制作Flash动画的基本流程; 3、学习Flash帮助的使用。 二、实验前的准备工作 认真阅读以下教学内容:
1、flash动画制作原理; 2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程; 3、Flash动画文件的格式,如何新建、保存、输出打开与播放两种格式的文件。 三、实验指导 1、打开flash软件,分别选择打开已有、fla文件,观瞧界面的时间轴、图层、舞台、帧等; 2、分别点击时间轴、帧、舞台、图层,观瞧属性栏; 3、设置舞台的属性; 4、选中图层上的锁、眼睛、方框,观瞧时间轴、舞台变化; 5、新建、保存与导出文件。 四、实验内容 1、启动与退出Flash、了解Flash的工作环境; 2、打开、保存动画文件并观瞧Flash影片; 3、打开Flash帮助,浏览其目录结构。 五、实验报告要求 1、写出实验内容及过程。 实验二图形对象的绘制与对象的编辑处理 一、实验目的 1、学会设置笔触颜色与填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制与移动图形、对图形进行选取、变形、修改等操作; 2、熟练使用颜色调板。 3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。 二、实验前的准备工作 认真阅读以下教学内容: 1、flash工具的基础知识。 2、flash时间轴与图层的知识。 三、实验指导 1、启动flash 8、0软件,新建一个空白文档,观察主界面。 2、点击工具窗口中列出的flash的各种图像编辑与调板工具,同时观察其属性栏,并在flash舞台中使用工具,观察工具的作用。
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
flash 动画制作实例
Flash动画实例操作步骤: 一、绘图工具的应用例 1.电子贺卡制作步骤 2.长方体的绘制 3.金属质感小球的绘制: 1)新建文件并设置舞台的属性为500*300; 2)打开填充面板,选择放射式渐进色,并设置从左到右四个RGB调节钮RGB 值为:R:255 G:255 B:255 R:255 G:255 B:255 R:0 G:0 B:0 R:203 G:203 B:203 并保存此颜色选择圆形绘图工具,按住SHIFT键在舞台上绘制一个正圆,删除边框线; 3)在调色板的填充色中选2)中的颜色填充 4)移动渐变色的中心点和改变渐变色的形状 5)新建一层 6)用2到4同样的方法在新层上画小球,其位置与第一层重叠,可以第一层锁定。 其设定的渐变色为R:255 G:255 B:255 alpha:0% R:255 G:255 B:255 alpha:63% 二、动画 1.帧并帧动画 1)写字动画(p363的1到8步写“休”字的写字动画) 2.形变动画: 1)本例制作一段物体由一种形状平滑过渡到另一种形状的动画效果(如直线延长 动画)。下面以三角形变圆为例: 1.新建一个文件,在工具箱中选择直线工具,在场景中绘制作一个三角形。 2.单击工具箱中的油漆桶工具,然后单击填充色按钮,选择一种填充色。这 里,我们选择一种渐变填充色来填充三角形。 3.用鼠标分别选中三角形的3条边线,将它们删除,由此得到位于第1帧的 图形。 4.单击第一层的第20帧,然后按F7键,在此插入一个空白关键帧。在工 具箱中选择椭圆工具,单击框线颜色按钮,再单击按钮,将框线设为无色。 单击填充色按钮,选择一种渐变填充色,然后绘制一个带渐变填充色的圆 形。 5.单击选取第1帧,然后单击快速启动工具栏上的实例面板按钮,打开实例 面板。单击帧标签,选择形变下拉列表中的形状变化选项。 2)添加形状提示点的形变动画: 1.P368页的1到8步(大写“T”变大写“H”) 2.折叠动画(可以依据这个动画作翻书动画) a)新建文件并设置背景色为R:132 G:140 B:206 宽:500 高:350。 b)导入背景图片,锁定本层 c)添加一层,绘制矩形名为ABCD,并填充为白色,透明度为30%,外 框线为1.5的白色线条,画折痕线EF。 d)选择图形EFCD按下CTRL+G键进行组合。选择图形ABEF按下 Ctrl+X键,剪切它,新建一层,按Ctrl+Shift+V原地粘贴(注意:EF
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
最完整的Flash动画制作教案
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
第一课基本操作与位移动画制作
第一课:基本操作与位移动画制作 1-1、本套教程的特点 建议同学们在学习的时候注意以下几点: 1、使用flash cs4版本,为了保持统一 2、本套教程采用理论和案例相结合的方法 3、用最短的时间教同学们flash中最常用也是最实用的命令,让同学们快速掌握flash这 个软件 1-2、flash cs4软件界面 1-3、椭圆工具的使用 常用快捷键的使用 1、Shift:绘制正圆 2、Alt:由中心向四周绘制椭圆 3、Alt+shift:由中心向四周绘制正圆 1-4、更改椭圆的颜色 1、颜料桶工具:用来更改填充色 2、墨水瓶工具:用来更改边框色 注:用选择工具在图形内部双击可以将填充和边框全部选中。 1-5、散件如何转变成元件 1、散件(图形):选中对象时出现网纹形状称为散件。散件的特点是可以整体选择移动,也可以部分选择移动。 2、散件转变成元件快捷键:F8 3、元件的分类:(1)图形(2)影片剪辑(3)按钮 1-6、帧的概念
1、帧:指的就是图片或画面,一帧指的不是一张图片一个画面。 2、关键帧:指关键的图片或画面,也是我们做动画时主要制作的画面。 3、关键帧的分类 (1)有图像的关键帧(简称关键帧),用表示。 (2)无图像的关键帧(简称空白关键帧)用表示。 1-7、帧速率 1、帧速率(帧频率):所谓帧频率指的是单位时间内播放多少张画面或图片。 2、帧速率的大小关系:帧速率越大,表示单位时间内播放的画面多,也就意味播放的速度快,如果帧速率越小,表示单位时间内播放的画面少,也就意味播放的速度慢。 1-8、动画实例—球体移动 1、动画的分类: (1)位移动画 (2)形变动画 (3)逐帧动画 (4)路径动画 (5)蒙版动画 (6)脚本动画 2、常用快捷键 Ctrl+2:满画布显示 F6:插入关键帧,并且复制上一关键帧的画面。 Shift:水平或垂直移动对象 Enter:用flash软件播放动画 Ctrl+Enter:用flash播放器播放动画。 1-9、矩形和多边形工具的使用 1、常用快捷键的使用 (1)Shift:绘制正方形 (2)Alt:由中心向四周绘制矩形 (3)Alt+shift:由中心向四周绘制正方形 2、矩形属性面板 (1)矩形属性面板可以设置矩形的各种属性:如:圆角大小等。 当将圆角值设为正数,表示是外圆角,如果数设为负数,表示是内圆角。同时可以设置四个角的圆角度是否同时设置。 (2)单击矩形边框可以选择一条边,双击可以选择所有边。 3、多边形属性面板 (1)利用多边形工具可以绘制多边形和星形两种图形。 (2)可以设置多边形的边数和星形的角数。 1-10、设置文档、散件和元件的属性 (1)文档属性:可以设置文档(舞台)的颜色,舞台的大小,帧频率等。 (2)散件属性:可以设置散件大小、边框色、填充色、边框粗细、边框的线型等。 (3)元件属性;可以设置元件的亮度、色调、Alpha不透明度等。 1-11、动画实例—球体渐隐渐显 (1)颜料桶工具可以改变填充色也可以设置径向渐变的高光点。 (2)在设置元件属性时一定要选中元件对象。 (3)任意变形工具:可以设置对象的大小、角度和倾斜角度等。在设置对象大小时按住shift
简述FLASH动画制作流程[1]
简述FLASH动画制作流程. 一、剧本 a) 新建立剧本文件的时候。起文件名为A-剧本名-日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 一般是两种情况 一种是创意部给过来脚本或是客户直接给过来的脚本。 一种是我们自己的编写的剧本。 有的时候这些脚本只是把故事说了出来,不能让我们产生直观的印象,这个镜头里需要出现什么,那么这就需要我们把他从小说式剧本变成运镜式剧本,使用视觉特征强烈的文字来做为表达方式,把各种时间、空间氛围用直观的视觉感受量词表现出来。运镜式剧本其实就是使用能够明确表达视觉印象的语言来写作,用文字形式来划分镜头。创意部给过来的脚本有的时候就是带分镜头的,但是相关信息并不全。把他们给过来的只是他们的创意。我们要用我们的视觉语言把他们的文字充实起来。 举例说明:如果要表达一个季节氛围,他们的剧本会写"秋天来了,天气开始凉了"。但是接下来我们要如何根据这句话来描绘一个形容"秋天来了,天气凉了"的场景?分我们仍然要思考如何把季节和气候概念转化为视觉感受。"秋天来了,天气开始凉了。"有多种视觉表达方式,我们必须给人一个明确的视觉感受。剧本可以写"树上的枫叶呈现出一片红色,人们穿上了长袖衣衫。"这是一个明确表达的视觉观感。也可以写"菊花正在盛开,旁边的室内温度计指向摄氏10度",同样是一个明确表达"秋天来了,天气凉了。"的视觉印象。用镜头语言进行写作,可以清晰地呈现出每个镜头的面貌。如果要表达一个人走向他的车子的情景,可以这么写:"平视镜头,XX牌轿车位于画面中间稍微靠右,角色A从左边步行入镜,缓步走到车旁,站停,打开车门,弯腰钻入车内"。这就是一个明确的镜头语言表述。 二、分析剧本 a) 新建立剧本分析文件的时候。起文件名为B-剧本名-上本日日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 当我们确定下来运镜式剧本之后。那就是定下来我们都要做什么了,我们开始分析剧本,确定好三幕,他们分别主要讲那些事情。 第一幕开端:建置故事的前提与情景,故事的背景。 第二幕中端:故事的主体部分,故事的对抗部分。 第三幕结束:故事的结尾。 c) 把每一幕划分N个段落,把每一幕中含有都有那些段落确定,每一个段落主要是要讲那些事情确定。 d) 把每一段落划分N个场景。把每一段落中含有都有那些场景确定,其中每一个场景都是具有清晰的叙事目的,在同一时间发生的相互关联的镜头组成,并且想好每个场景间的转场。 e) 把每一场景划分N个镜头。用多个不同景别,角度,运动,焦距,速度,画面造型,声音,把一个场景中要说的事情说明白。如果在同一场景内有多个镜头的大角度变化,就画出摄像机运动图。
Flash动画制作综合实例
第14章 Flash动画制作综合实例 教学提示:Flash最主要的功能是制作矢量动画,制作出效果独特且容量很小的Flash 动画作品是其主要特色。同时,通过动作(Actions)指令集控制动画的播放、开关音效、制作交互式接口效果、Java网页特效等效果是其另一大特色。这使得Flash不再只是单纯的动画制作软件,而成为交互式多媒体工具、交互式网页制作工具、光盘自动播放画面制作工具。此外,它还可以做出多种格式的动画,不需死记程序语言就能做交互式游戏。 本章介绍了4个Flash动画制作实例,综合运用了Flash的编程语言技术、Flash的设置文档属性、制作元件、时间轴、文字工具、测试动画速度等技术。 教学目标:在掌握前面几章介绍的基本操作和基本知识的基础上,本章主要通过几个Flash动画制作的实例,让读者领略Flash的特效动画制作和强大的编程功能,进一步熟悉Flash利用动作语句来制作动画特效的操作方法和独自完成实例创作的能力,加深对Flash 动画制作方法的认识和提高。 14.1 星光闪烁的特效实例 大家可以想像这样一种场景:漆黑的夜空中,出现一点微弱的亮光,然后光线慢慢地增强,最后变成许许多多光芒四射的星星,若隐若现,而且,星星可以变换多种形状和颜色,很美的画面吧!如果将这些添加在你的动画中,将是一道非常亮丽的风景线。 14.1.1 设置文档属性 (1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。 (2) 为了作图方便,选择【修改】|【文档】命令,打开如图14.1所示的【文档属性】对话框。 图14.1 【文档属性】对话框 (3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
