Flash闪烁的星星制作方法


Flash闪烁的星星制作方法
做法:
第一步:打开Flash新建一个Flash文档,在属性面板里设舞台颜色为黑色。
第二步:在元件库下面单击“新建元件”,命名为“星星”,类型选“图形”,在时间轴面板上建立三个图层,图层1命名为“圆”;图层2命名为“星星1”;图层3命名为“星星2”。如下图:lash文档,在属性面板里设舞台颜色为黑
sp; 第一步:打开Flash新建一个
F
sp; 第一步:打开Flash新建一个F
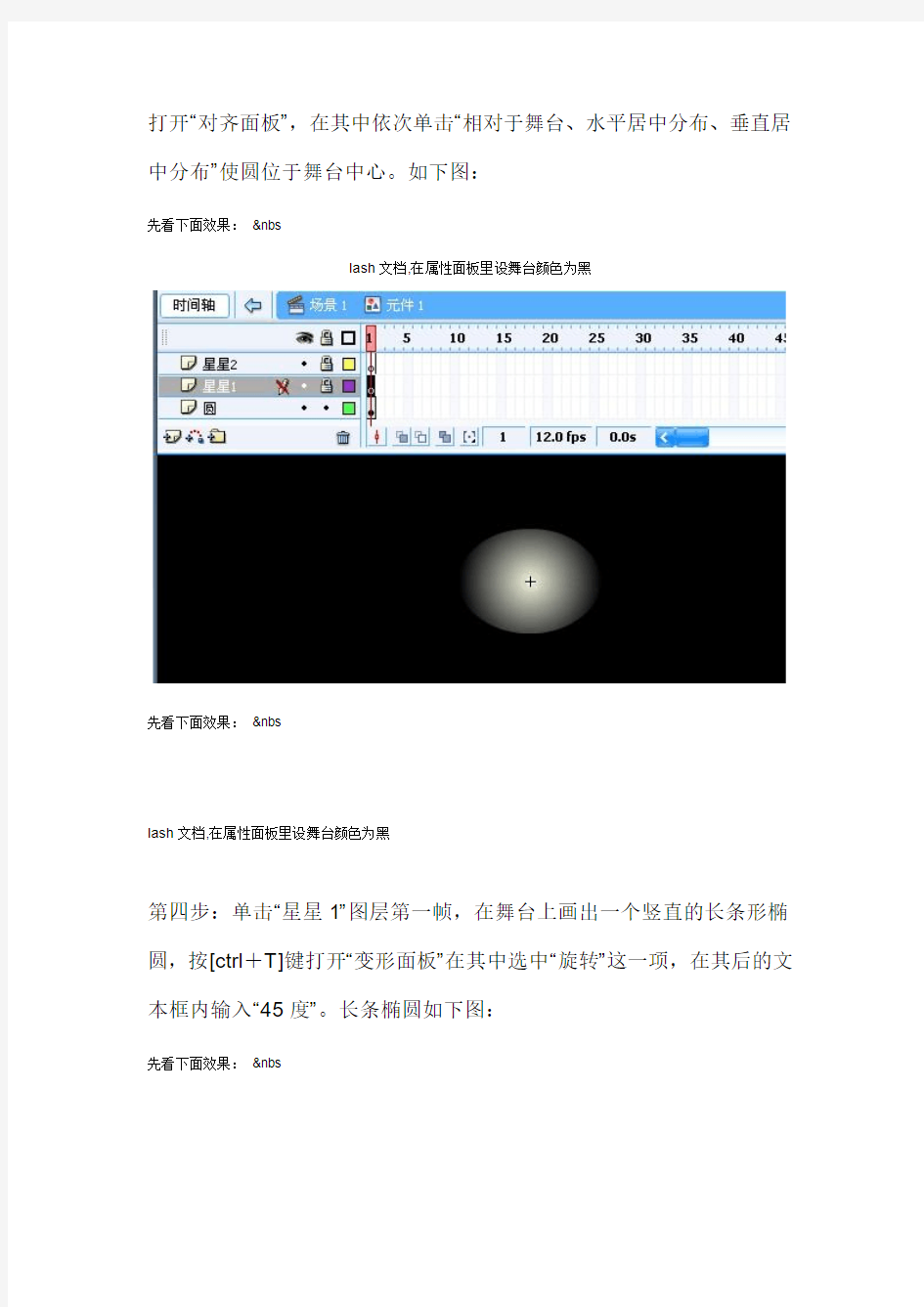
第三步:单击“圆”图层第一帧,在舞台上画一个适当大小的无边白色的圆,将颜色填充为由淡黄色到白色的渐变。(在“混色器”中选择“放射状”选项,将颜色条左边的色标单击选淡黄色,右边的Alpha值设为50%,将右边的色标单击一下,选项颜色为白色,将右边的Alpha值改为0%。这样你就看到一个由淡黄到白色的放射状渐变的圆形。)按[ctrl+K]键
打开“对齐面板”,在其中依次单击“相对于舞台、水平居中分布、垂直居中分布”使圆位于舞台中心。如下图:
先看下面效果:&nbs
lash文档,在属性面板里设舞台颜色为黑
先看下面效果:&nbs
lash文档,在属性面板里设舞台颜色为黑
第四步:单击“星星1”图层第一帧,在舞台上画出一个竖直的长条形椭圆,按[ctrl+T]键打开“变形面板”在其中选中“旋转”这一项,在其后的文本框内输入“45度”。长条椭圆如下图:
先看下面效果:&nbs
先看下面效果:
&nbs
lash文档,在属性面板里设舞台颜色为黑
第五步:按[Enter]键使椭圆旋转45度,将椭圆的颜色填充为由白色到黑色的渐变,然后对齐舞台中心(方法就不用说了,上面已讲过)。在“变形”面板中将“旋转”的角度设为90度,然后单击“变形”面板“复制”按钮(右下角第一个),复制一个椭圆。如下图:
p; 做法:&
lash文档,在属性面板里设舞台颜色为黑
nbsp; &nb第六步:选中图层“星星1”第一帧的图形对象,按[Ctrl+C]键复制该图形,然后选中图层“星星2”的第一帧,单击右键,在弹出的快捷键菜单中选择“粘贴到当前位置”,打开“变形面板”把“旋转”设为45度,“约束”分别设为250%、250%(当然你也可以按你所要星星的大小来设定约束的值),按[Enter键],星星就做好了,是不是简单呀?效果如下图:
nbsp; &nb
p; 做法:&
第七步:创建一个MC(影片剪辑),命名为“闪烁的星星”,将做好的“星星元件”从库中拖入舞台的中心位置,然后在第10帧,第20帧分别插入关键帧,并创建第1帧到第10帧,第10帧到第20帧之间的补间动画,选中第10帧,单击一下舞台中“星星”,在“属性”面板中把颜色“Alpha”
的值改为0%。ok了,快导出影片看看是不是不断闪烁的星星?按照这个方法你可以做出有色彩的星星,自己去想吧。做好这个星星的MC后,你可以回到主场景中,复制或者增加图层做出满天闪烁的星星。好了,废话少说,快去看你的星星吧。最终如下图:
sp; 第一步:打开Flash新建一个F
p; 做法:
&
星星闪烁的比喻句
星星闪烁的比喻句 导读: 1.一颗一颗的小星星,像洒在蓝布上面的碎银,晶莹透亮。扑闪扑闪的,活像调皮娃娃的眼睛,蕴藏着不可告人的小秘密。一颗一颗的小星星在天空有序的排列,像是五线谱上的音符,闪耀着,跳跃着,化作无形的旋律在空中飘荡。 2.我左瞧瞧,右看看,发现星空好似水晶棋盘,而星星们则是一颗颗珍珠棋子;再一看,这星空又如一个操场,星星们又成了一个个玩耍,嬉戏的孩子…… 3.那满天的星斗,想黑夜里眨动的眼睛,像一颗光闪闪。亮晶晶的夜明珠。而天空则像无边的海洋,上面闪动着点点银光。 4.有几颗星星是最耀眼的,那就是北斗星,看上去好像一个大大的勺子,似乎是被调皮的云朵把弟弟的勺子拿走了,再挂到天上去的。那七颗闪烁的星星还给迷路的人指路,让他们找到方向。 5.夜空中,镶嵌着钻石一般闪闪卡光的繁星,它们就像一个个调皮捣蛋的孩子们眨金光闪耀的小眼睛,用好奇的目光遥望着大地,那奇怪的眼睛是多么惹人喜爱呀! 6.几颗星星也连在一起,看上去好像一只巨大的、高举双螯、翘着尾巴的大蝎子,这一定就是那天蝎座了。 7.银河中的几颗星星看上去好像一只展翅的白天鹅,正在梳理着自己的羽毛,想让自己变得更美丽、更漂亮,好像要成为整个银河中最美的星星。
8.北极星橡盏指路灯一样挂在天空。 9.亮晶晶的'小星星,像一颗颗钻石,每一颗星星的造型都是那么独特,那么美。我真想飞入云霄,飞入星星的世界,看看大自然是如何把他么打造的如此美丽动人。 10.星星像害羞的小姑娘低着头,眨这又大又明亮的眼睛,但又像一个爱和人们捉迷藏的孩子,一会儿躲进云妈妈的怀抱,一会儿躲到云妈妈的背后,星星还像一个个调皮捣蛋的孩子们眨金光闪耀的小眼睛。 11.天上的星星像小孩子的眼睛一样亮晶晶。 12.瞧,在晴朗的夜晚,似小香蕉一样的月牙儿,像把梳子挂在半空。小星星眨动着顽皮的眼睛出现了,天空中只有一丝云在缓缓地移动着,它就像一条白得如雪的丝带一样把小星星遮得时隐实现,看上去好像和人捉迷藏呢。 13.那几颗大又亮的星星挂在夜空,仿佛是天上的侍卫拿着如人间上的电灯在巡逻。 14.星星一闪一闪的,好像是一个水亮剔透的眼睛。 15.看,那天上的星星,如同朝阳下的露水一样,一闪一闪反射出亮晶晶的光。 16.黑色的夜幕上,又出现了一颗颗星斗,忽明忽暗,像一粒粒宝石,又像一颗颗珍珠。 17.夜空中一闪一闪的星星就像钻石般镶嵌在这深蓝的夜空中。
二维动画制作流程
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。 ◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体 现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。
◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角 色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
Flash制作漂亮的翻书动画
Flash制作漂亮的翻书动画知识点:遮罩的运用 学习无脚本软翻书教材前请先看看遮罩的知识: 1、遮罩动画的概念(1)什么是遮罩?“遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。(2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2、创建遮罩的方法(1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。下面开始本教程 打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。新建位图文件夹,将位图全部导入。第一部分:制作“页”影片剪辑元件 1、制作“封面”影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。 如图: 图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图
最新【星星为什么会闪】星星为什么只在晚上闪个不停作文范文.doc
【个人简历范文】 白天的时候,老是看不到星星,因为白天星星很懒,它们在睡觉。 晚上的时候,实际上我们这里也很难看到星星,因为我们在四川盆地。 可是那一年夏风夜晚微凉,夜色朦胧正好,我却看到了整个天空中的星星。那一年我才十五岁,长途跋涉跑到九寨沟去看水,从此以为世间上的水永远比不上那里的水。或许海的美也会给人留下深刻的影响,只是一片碧海有安静的时候就会有暴躁的时候,看到它的时候就像到一个人,这个人其实大体上心胸宽广,能够容下虾兵虾将水生海藻,还能容忍人类的船只在它的脸上刮来刮去。只是海是一个人,他也有暴戾的时候,他凶横残忍,卷起海沙翻起巨浪将生命深深吞噬,然后假装相安无事的保持沉默回归平静。 所以,我并不爱海。 相反的,那一年看到了九寨清水凉润入骨,颜色如玉,从此眼里不能入了其他水。 那一年九寨漫天星星一直闪烁,就像自己置身宇宙。那一汪黑幕清凉,包罗万象,似是澄净实则黑釉。海边风光如何再好,也比不上那一晚夜色纯净自然,并且还有微光示现,熠熠生辉。 那一年给我的印象很深,那一晚的星星更是无法忘怀。 后来,终于上了高中了,面对了很多自己不能接受的结果,做了很多自己无法心甘情愿的事情,犯了大大小小难以自释的错误,感觉就像经历人间百态,已经望穿人生一样。比起初中的时候,自己好像变得更加复杂了。复杂的背后,也少了一些锋芒毕露的自以为是,多了一些为人处世的圆润周全,少了很多与人争辩的锋利棱角,多多少少,还是学会了隐忍不发。 高一结束时,和朋友一起又到了阿坝州。这次与上次不同,这次没有再去看水,这次是去看草原。 又是夏日时分,但红原天气已然转凉,草原里的草也已谢了近半;我们都知道,看草原的最佳时期自然是在四五月份草儿生长正盛的时候。那一晚留宿若尔盖,夜晚外出张望,以为还能如去年一般享受那一汪星星。 可是没有捞到任何。 心中因为与朋友一起有十足的热闹而少了许多独处时的失落。 星星,白天看不见,晚上的高原地区也不是每晚都能看到。好像那一年的漫天星星,就是永远的回忆。 那一年我懵懂无知,喜欢的就是星星。
动画片制作流程
动画片制作流程
动画片制作流程 1、策划 2、制作经费 3、动画前期一:脚本 4、动画前期二:导演的工作 5、动画前期三:分镜图和副导的工作 6、动画前期四:人物设计和人物设计师的工作 7、动画前期五:机械造型设计和背景设计的工作 8、动画前期六:色彩设计及色彩指定的工作 9、动画中期一:构图,原画和原画指导 10、动画中期二:动画师 11、动画中期三:着色/上色人员 12、动画中期四:特效及特效人员 13、动画中期五:摄影及摄影效果 14、动画后期一:剪接 15、动画后期二:音响1:配音及声优 16、动画后期三:音响2:音乐,效果音及合成 17、试映,宣传,行销 第一回制前作业第一步的前一步 普通在进行所谓的动画制作之前,常有一段为时不短(或有点痛苦)的「制前作业」(英文:Pre-Production 日文:准备段阶)。制前作业是
指要开始制作的准备工作.但是制前的前面呢? 制前的前面是「策划」(日文:策划段阶) 「策划」又分为两种。第一种是在每一年度的策划会议里,动画公司的老板(英文:boss, excutive producer, 日文:社长, 策划)或有点伟大有点发言权的制作人看到一本颇有趣又出名的漫画或小说,觉得拍成动画应该会蛮赚钱的,于是就打电话给代理那本被相中的漫画或小说的代理商问问看是否拍成动画的权利已卖出,如果没有那就开始进行「有时长有时短有时痛苦有时快乐」的权利交涉。如果您在动画的片头一开始看到「原作」这两个字大都是属于这类型。 另外一种是动画公司旗下的导演(英文:Director,日文:监督)或动画家们觉得自己天马行空胡思乱想不画画不按时交稿作白日梦的结果拍成动画应该颇有趣的就自己开始写策划书然后交给老板过目。幸运的,策划通过的话,就由老板或制作人四处奔波找金主...啊,不是,赞助商来一起响应伟大的策划。如果您在动画的片头看到「原案」二字大都是属于这类型。 交涉成功或策划通过后 让我们先谈原案企划通过的状况下动画公司的下一步骤。 动画公司基本上都没有独立制作动画作品(不管是TV或OVA)的经费,因此动画公司想要作原案作品时最重要的是提出企划给赞助商(*1)看他们有没有兴趣投资。如果赞助商对动画公司提出的新作品企划没兴趣或认为此商品(*2)没有市场价值,那么那企划100%不会再见天日。
3D One动画制作流程
3D One 动画制作流程 1.点击工具箱下面输出到装配图标。进入装配界面。 2.点击工具箱新建动画图标,再单击第一个新建动画工具。(第二个是编辑动画,第三 3. 基本动画流程如下: (1)新建关键帧:点击动画主菜单:关键帧按钮新建一帧,输入时间0:03。动画管理处效果如右图所示。后面操作只对该帧进行的。 (2)用鼠标右键改变视图位置。如下图开始位置,到右图位置。 (3)保存当前视图。单击动画主菜单:设置照像机按钮调出视图设置框,再单击当前视图按钮,最后再单击确定(绿钩按钮)。这样动画就会产生了,眼镜会从里往左转动。 预览时可单击上一帧按钮(0:00),再单击下面播放按钮就会播放该动画效果。下面图
示是播放0:00以后的动画效果。 (4)重复上面(1)、(2)、(3),在0:05设置视图如下: 这样我们就制作了眼镜从里向左外转动,最后停在上面视图的旋转视图动画。 以上流程大家可以制作三维物体转动视图展示的动画。下面再讲讲直线动画: (4)直线运动制作。新建关键帧:0:08,点击动画主菜单:直线运动,出现下图设置框。单击右镜片,再单击设置框上的动态移动按钮。把镜片从往右移动一定距离。效果图下图所示。 最后单击设置框上的确定按钮就可以了。回到上一帧0:05处,单击播放按钮可看到镜片往右移动的效果,时间为3秒。
同样的操作,大家可以设置左边镜片往左移动的效果。这样的动画在讲解三维物体构成时能动态展示各零部件,类似组装中的爆炸效果。 最后再设置两块镜片回位的效果,也是用直线运动来完成。在一帧时可以设置多个零部件的直线运动效果。
(5)马达运动制作。点击动画主菜单:马达运动,出现下图设置框。单击要旋转的实体,再单击方向,只要选择跟该实体垂直的方向就行了,旋转中轴为屏幕中心坐标轴。效果如下图所示。 注意1:马达运行不分起止时间,它是整个动画时间内一直在运行的。 注意2:旋转轴是固定在屏幕中心坐标轴的(X轴或Y轴)
【最新推荐】ppt动画效果怎么复制-范文模板 (3页)
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == ppt动画效果怎么复制 篇一:PPT中如何实现闪烁动画效果 PPT中如何实现闪烁动画效果 在使用PPT时,有时为了强调某个对象,需要让其在屏幕上闪烁几下。记得以前,我们常常需要将该对象复制多个后重叠在一起,然后再分别设置动画效果才可以实现。在PPT201X中,已经提供了两种让对象闪烁的方法: 方法1:选定对象,单击“自定义动画”窗格中“添加效果”/“进入”/“闪烁一次”,即可为对象添加闪烁效果一次。但这种动画效果的缺点是动画效果演示完毕后,对象将会从屏幕上消失。 方法2:选定对象,单击“自定义动画”窗格中“添加效果”/“强调”/“闪烁”,就可以为对象添加闪烁效果,用这种方法的优点是可以在“计时”选项中自由定义闪烁的次数(如图 1),而且闪烁效果演示完毕后,对象并不像方法1一样会从屏幕上消失。但这种方法也有一个小小的缺点,就是对象一开始就会出现在屏幕上,而不是通常的出现后再演示动画效果。 如何让PPT中的对象的闪烁效果满足我们的要求,即一开始不出现在屏幕上,单击后,对象开始闪烁,闪烁后又可以保留在屏幕上呢?我们可以充分利用PPT的同步动画功能来实现,下面是实现的方法: 1、选定当前对象,单击“添加效果”/“进入”/“其它效果”,找到“出现”效果,按“确定”关闭对话框。 2、继续单击“添加效果”/“强调”/“闪烁”,为其添加闪烁效果。此时我们在“自定义动画”窗格中可以看到该对象已经添加了两个动画效果,在第二个效果的右侧选择“计时”(如图2),在出现的“闪烁”选项对话框中,将“开始”设置为“之前”(默认是“单击时”),重复设置为“3”(可根据自己的需要设置,如图3),设置完毕后按“确定”退出。 播放幻灯片,可以看到闪烁的动画已经符合我们的要求了。
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
解决MFC绘图过程中的闪烁
如何解决绘图过程中的闪烁 在VC中进行绘图过程处理时,如果图形刷新很快, 经常出现图形闪烁的现象。利用先在内存绘制,然后 拷贝到屏幕的办法可以消除屏幕闪烁,具体的方法是先在内存 中创建一个与设备兼容的内存设备上下文,也就是开辟一快内 存区来作为显示区域,然后在这个内存区进行绘制图形。在绘制完成后利用 BitBlt函数把内存的图形直接拷贝到屏幕上即可。 具体的代码实现为: (1)创建内存区域 CDC* pMem=new CDC; CBitmap* pBmp=new CBitmap; CBitmap* pOldBmp; CDC* pDC=GetDC(); CRect rectTemp;为绘图区域 pMem->CreateCompatibleDC(pDC); pBmp->CreateCompatibleBitmap(pDC, rectTemp.Width(), rectTemp.Height()); pOldBmp=pMem->SelectObject(pBmp); (2)进行图形绘制 pMem->LineTo(...); 进行绘图处理 (3)拷贝到屏幕 pDC->BitBlt(rectTemp.left,rectTemp.top,rectTemp.Width(),rectTemp.Height(),pMem,0,0,SRCCO PY); pMem->SelectObject(pOldBmp); pBmp->DeleteObject() ; pMem->DeleteDC(); ====================================================================== ========================== 双缓存机制解决VC++绘图时的闪烁问题 显示图形如何避免闪烁,如何提高显示效率是问得比较多的问题。 而且多数人认为MFC的绘图函数效率很低,总是想寻求其它的解决方案。 MFC的绘图效率的确不高但也不差,而且它的绘图函数使用非常简单, 只要使用方法得当,再加上一些技巧,用MFC可以得到效率很高的绘图程序。 我想就我长期(呵呵当然也只有2年多)使用MFC绘图的经验谈谈 我的一些观点。
《星星闪烁》的教学设计
《星星闪烁》的教学设计 《星星闪烁》的教学设计 一、教学目标: 1、学习简单的星状图案设计方法。 2、欣赏作品中、生活里星状纹样的运用,感受其造型美感。 3、培养学生的创作设计能力,提高学以致用的能力。 二、教学重难点: 重点:学习星状图案的设计和制作方法。 难点:运用点、线、面、色设计不同美感的星状图案。 三、课时安排:2课时 四、教学预设流程 第一课时 课前准备: (学生):寻找生活中有关星星的图形并收集图片资料、彩笔。 (教师):剪刀、纸张、相关课件。 (一)情境导入,揭示课题。 师:小朋友,在我们的日常生活中,你在哪里见过星状的图形? 生:有星状花纹的窗帘、有星状的相框、有星状的挂钟、星状的手机挂坠、星状的鞋子图案、星状的灯饰、星状花坛设计…… 师:的确,星状东西在我们的生活中随处可见,今天,余老师给大家带来了一些这样的`图片,我们一起来欣赏一下,把这些星状的
东西找出来好吗? 师:找到了吗?你们看了后有什么感受? 生:太美了…… 师小结:人们喜欢用与众不同的星状图案装扮我们的生活,星状图案使生活里很多物品都变漂亮了。今天这节课,就让我们一起走进星星的世界。板书课题:14、星星闪烁 (二)讨论星状图案的设计方法。 1、星星的图案有什么不同? 生:星状图案可以是五个角、四个角或多个角的。(课件演示)师:不同造型的星状能产生不同的美感。 2、星形图案边线有什么不同? 生:有直边形、弧形边线、粗细处理、虚实处理。(出示图例)师:边线处理使相同的造型产生不同的美感。如,直边星状图案体现工整、严整之美;户型边线产生动感、柔美而跳跃;粗线处理则粗犷有力,震撼力强…… 3、我们应该怎样设计星星的图案? 生:可以设计成放射状、回旋状;点状;线状、色块等,再涂上颜色。 师:点、线、面的处理使星状图案更具装饰性。 (三)欣赏学生作品 师:刚才小朋友都表现得特别好,下面我们就来欣赏一些小朋友的作品,看看他们是如何设计星星的形状的。
3d动画制作流程
三维动画制作流程 三维动画的创作过程与二维动画有很多共同的地方但是也有很多不同之处。这主要是由于三维动画制作方式所决定的。 一、动画故事板 我们将以三维动画短片《原始时代》为例为读者介绍三维动画的制作流程。本片由盛美时代艺术设计有限责任公司制作。作者:杜振光、杨枭奇、孙耕、红雨。 在创作的开始阶段我们会为动画编写一个剧本,并把这个剧本故事改编为动画故事板。这个过程对于动画的制作过程来说是至关重要的,后面的制作过程都要以这个故事板为基础进行深入的制作。 《原始时代》故事板: 镜号构图、景别镜头描述时间 01 太阳爬出山脊,新的一天 3.5秒 开始了。 02 阳光照耀在北京猿人生 3秒 活的山洞入口。
03 一个母性猿人走出山洞, 12秒 开始一天的生活。她用手 遮挡了一下阳光,看了看 天气。 04 (主观镜头)天空中雄鹰 3秒 盘旋。 05 猿人趴在草丛中观察猎 2秒 物。 06 两只肿骨鹿悠闲的漫步。10秒 07 继续观察。3秒 08 猿人们悄悄接近猎物。7秒
09 肿骨鹿机警的听到一些 1秒 声音。 10 猿人们开始了攻击3秒 11 (仰拍)肿骨鹿跳过草 1秒 丛。 12 猿人背着猎物回家。4秒 13 近景镜头5秒 14 向山洞走去10秒
15 火光映在洞壁上忽明忽 4秒 暗。 16 猿人们围坐烤火。5秒 17 一个猿人用木柴捅火。8秒 18 另一个正在用石器切肉。3秒 19 洞外野狼在月光下嚎叫。5秒 二、收集资料并进行形象设计 当我们有了基础的故事板之后应当进一步深入的根据剧本确定动画中的造型与形象,因为这个短片属于科教性质的动画短片因此它的基本风格应当比较写实。我们为了这个短片的制作特意前往北京周口店北京人遗址博物馆,收集了相关的图片、照片、画册等大量资料。由于形象已经非常明确因此没有绘制具体的形象设定草图。但如果脚本中动画形象比较具有
flash动画制作步骤
模块四企业网站动画的制作 4、1 模块功能分析 根据网站建设方案,在与企业沟通、协调下分析设计网站宣传动画。 【能力目标】 ●能够根据网站布局要求选择合适的动画尺寸,分析设计网站宣传动画 ●能够根据不同的动画选择不同的元件 ●能够创建补间动画、引导层动画与遮罩效果 【知识目标】 ●认识帧(Frame)、时间轴、图层 ●熟悉图形元件、按钮元件与影片剪辑元件的不同用法 ●理解补间动画、引导层动画与遮罩效果的制作方法 【素质目标】 ●挖掘学生的创造力、激发学生的艺术设计能力 ●培养学生的沟通、合作能力 ●培养学生自我学习、解决问题的能力 4、2 模块任务实施 任务1 企业宣传动画的制作 一任务分析 根据需求方提出的设计要求与沟通,确定了网站的Banner条采用Flash设计制作,以达到增加页面动态效果与美化页面的效果。 二任务实施 步骤1新建一个Flash文档,命名为“banner、fla”,设置【属性】面板中的文档大小属性为宽900像素、高260像素,如图所示 图文档属性 步骤2选择【文件】|【导入】|【导入到库】菜单选项,在打开的对话框中选择需要导入的素材文件“banner-1、jpg”与“xiaotu、gif”两个图片,单击【确定】按钮,此时素材导入到库中,如图所示。
图库面板 步骤3 将“banner-1、jpg”拖动到舞台中,调整其大小使其覆盖整个舞台。 步骤4 单击【时间轴】面板下方的添加新图层按钮,添加【图层2】。 步骤5 鼠标单击【图层2】的第一帧,然后选择工具箱中的【文本】按钮,在打开的【属性】面板中,设置【字体】为“华文楷体”,【字体大小】为“53”,【字体颜色】为“#003300”。步骤6 在舞台中输入“选择森兴选择品质”这8个文字。 步骤7 选中文字,选择【修改】|【分离】命令,文字被打散。效果如图所示。 图分离文字 步骤8 选择【图层1】的第40帧,插入一个普通帧。按住【CTL】键,选中【图层2】的第1帧、第5帧、第10帧、第15帧、第20帧、第25帧、第30帧、第35帧、第40帧,插入一个关键帧。 步骤9 选择【图层2】的第1帧,按下【Delete】键删除所有的文字。 步骤10 选择【图层2】的第5帧,删除“择森兴选择品质”这7个字。 步骤11选择【图层2】的第10帧,删除“森兴选择品质”这6个字。 步骤12 同理设置【图层2】的第15帧、第20帧、第25帧、第30帧、第35帧、第40帧上的文字。 步骤13单击【时间轴】面板下方的添加新图层按钮,添加【图层3】。单击【图层3】的第一帧,从【库】面板中拖入“xiaotu、gif”,选中图片,按下【F8】将其转换成图形元件。步骤14 单击【图层3】的第40帧添加关键帧;在【变形】面板中设置第1帧图形为“10%”,在属性面板中设置【颜色】为“alpha”值为“20%”,如图所示;在【变形】面板中设置第40帧图形为“100%”,在属性面板中设置【颜色】为“alpha”值为“70%”;在第1帧与第40帧之间添加【补间动画】;至此动画设置如图所示。
闪烁的星星
闪烁的星星 ——创作“形状补间”动画一、教材分析 本节课是《初中信息技术》下册第8章《动画制作》的第3节《制作基本动画》中第二部分的内容。本部分教材以FLASH软件制作“形状补间”动画为主要内容,“形状补间”动画应用比较广泛,结合实际情况安排了2课时来实施教学,本节课主要是讲解“形状补间”动画的一般操作步骤以及图形之间的“形状补间”动画的创作。 二、学生分析 本单元内容对于学生来说是零起点,学习起来有一定的难度。尽管学生已经学习了一些基础的动画知识,上一节课也学习了相对较容易的“动画补间”动画的创作过程,但从学生得掌握情况来看,大部分学生都不是很熟练。在教学过程中,通过设置有效的情景,并提供“半成品”让学生分小组创作,使学习过程由易到难,逐步提升,调动学生的学习积极性,培养学生的自主学习与小组协作的精神。 三、教学目标: (一)知识与技能目标 1.掌握“形状补间”动画制作的一般步骤,学会制作简单的“形状补间”动画。 2.学会创建影片剪辑的方法,理解影片剪辑的意义。 (二)过程与方法 通过任务驱动式教学并加以分层教学,使学生掌握“形状补间”动画制作的一般方法,能创作简单的“形状补间”动画。 (三)情感态度与价值观 1.通过“形状补间”动画的学习、创作,让学生体会FLASH软件的神奇,增加学习的兴趣。 2.激励学生由浅入深地掌握动画制作的方法,提高制作动画和欣赏动画的水平,进一步培养学生的创新能力。 四、教学方法: 教法:创设情境,讲解与演示相结合,分小组合作与现场指导相结合 学法:自主学习与合作学习相结合 五、教学重难点: 重点:“形状补间”动画的一般制作步骤 难点:理解影片剪辑和分图层制作的意义 六、教学过程: 教学过程教师活动学生活动设计意图 创设情境问题导入 学生分组,四人一组,组内的同学是一个整体,在完成任务时相互协助。播放“闪烁的星空”,提问:1.大家仔细观察这个动画,你能发现什么? 2.这是什么类型的动画?这种动画大家会不会做? 3.那星星的闪烁是怎么完成的呢?它是什么类型的动画呢? 在FLASH基本动画制作中有两种常见的动画类型,分别是“动画补间”动画和“形状补间”动画,前面我们已经学习了“动画补间”动画,这节课我们就来学习一下“形状补间”动画。 学生分组 学生观察
flash小动画制作步骤
一. 二. 三.背景绘制:将事先找好的元件拖入到库 中,重命名为“马路”,之后改变舞台颜色为蓝色,并将 马路元件突入舞台,图层命名为”路”,,之后新建图形元件 “云”,新建云1元件,将云拖入天空元件中,进行排列, 和任意变形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建 图中所表示的传统补间,随后将图片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示: 二.画出人物:制 作动画,所需要的基本的任务造型和影片剪 辑:新建元件,将所要画人物的耳朵,左脚, 右脚等制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪辑元件
中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示: 四.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是 重复相同的方法,新建图形元 件,影片剪辑,绘制成不同帧 所用的简单动画任务造型,并
如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑, 新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示: 最后,将所有制作好的影片剪辑拖入 场景图层中,逐个进行调整,图层也很 多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。如图所示: 至此,人物绘制,以及基本的动画已经完成。 三.遮罩和按钮 遮罩:将所有图层锁住,以免在
flash制作闪动的字
如何用Flash做文字动画 看到朋友的博客画面既生动又美观,你在欣赏之余也一定想装饰一下自己的博客,那就先跟我一起学如何用Flash做文字动画吧: 1、文字大小变化效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。 11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。动画制作完成。 12、测试影片、保存、导出影片。 2、文字翻转效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。
三维动画制作流程
1 绪论 三维动画相对于二维动画来说,多了时间和空间的概念,而要做到逼真和自然的感观效果,从纯粹的制作角度看,主要涉及几何造型技术和图像处理技术,重点是运动控制技术。运动控制技术就是基于骨骼的控制来驱动模型跟随运动的一种技术。骨骼技术是动画领域的一项比较高级的技术。由于其生动、逼真的效果,在影视制作、动态仿真等领域起着重要的作用。只有使用骨骼技术,才能制作出更高级别的动画作品。所以为了让画面的动作更加生动逼真,就必须在骨骼装配上面花费精力。 在屏幕上看到的多是角色或者场景在运动,并不是单纯的骨骼直观的在运动,因此大部分观众忽略了骨骼技术的存在重要性。其实生动的角色动作表现是动画师通过激活具有大量骨骼关节的复杂模型,根据决定运动的几个主要骨骼的最终角度可以确定骨架的运动,从而创建精确灵活的人物动画。 通过毕业设计《小熊日记》的创作,了解与掌握三维动画的骨骼装配及动作调试各个技术要点,探讨骨骼装配及动作调试在三维动画创作过程中所占的地位,以及短片《小熊日记》中的骨骼装配技巧与运用。
2 《小熊日记》创作前期 2.1 剧本创作 2.2动画创意与制作流程 小熊躺在床上看书,听到敲门声起身开门回来时手中提着塑料袋里面有一只红色的小鱼,小熊提着塑料袋走到桌子旁边左右看了一下从桌子抽屉里拿出了一个牙缸倒了里面的东西将小鱼放到里面,小熊坐在凳子上看小鱼但是小鱼在里面太小了,小熊想了一下一抬头看到柜子上面有一个空鱼缸,把鱼缸拿下来把小鱼放到鱼缸里,抱着鱼缸转身出了宿舍回来时鱼缸里多了一条小黑鱼还有些水草,小熊坐在桌前看小鱼。有人敲门小熊转身看原来是另一只小熊她走到桌前和小熊说话,走的时候她带走了那只小红鱼,小熊看到小红鱼和小黑鱼依依不舍的样子,想了一下他抱起鱼缸去追赶那只小熊将小黑鱼和鱼缸一起送给了那只小熊,又回到宿舍看书 2.2.1 动画创意 本短片是以主人公小熊日记的形式展开的表现了小熊在不同的两天不同的地点发生的故事为题材表现了小熊的善良和好动。 短片中的小熊就是比拟了现实中的学生借以表现了现在学生的精神面貌。 2.2.2 制作流程 一部好的片子的实现,前期的工作犹如房屋的地基,首当其冲的是剧本的创意性。短片《小熊日记》剧本创作的灵感来源于现实社会,用卡通形式来表现出社会的阶级本质,更能深刻的阐述短片的灵魂所在。 其次是分镜头剧本和角色的设定,镜头感的运用会带给短片更好的视觉传达。对于角色的性格塑造也起到了重要作用。角色的造型决定了整部短片的生命力和风格特点。 第三中期制作就是切实的进入短片角色、场景的创作过程,实现预期效果。例如《小熊日记》中各个角色以及场景的建模,uv,贴图,灯光和材质,渲染等。 最后就是后期制作,片头和片尾的制作也不容忽视,做事情要善始善终,既要有好的开头也要有耳目一新的结尾。
(整理)Flash实例漂亮的翻书动画制作.
知识点:遮罩的运用 学习无脚本软翻书教材前请先看看遮罩的知识: 1、遮罩动画的概念 (1)什么是遮罩? “遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用? 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2、创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 下面开始本教程
打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。 素材准备: 1、准备20张图片,用PS处理成:200*150像素。 2、准备1张背景图片,PS处理成:600*450像素。 3、以及兰花、荷花的动画。 4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。 新建位图文件夹,将位图全部导入。 第一部分:制作“页”影片剪辑元件 1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。 1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层 1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。 1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:
PPT页面的无限循环动画
【IT168 软件应用】知道Flash中最笨的动画是怎么做的吗?那就是把几帧连续动作的画面依次显示来实现的动画,这虽然是个笨办法,但却是动画的根本。在PowerPoint 2003中我们同样可以通过设置图片的闪烁效果来实现这种原始的动画制作,在此我们就用闪烁效果来制作一个跑步的人。 一、双帧动画 1. 准备两张连续动作的图片,你可以像我这样用自选图形的直线和椭圆自己画两幅,然后把这两幅图片重叠在一起(如图1)。 2. 同时选中这两幅图,右击选择“自定义动画”,在自定义动画窗口中单击“添加效果”按钮选择“强调→其它效果→闪烁”,右击这两个选中的动画项选择“计时”,在速度中输入0.6、重复设置为“直到下次单击”,单击“确定”。再右击第二个动画项选择“计时”设置延迟为0.3秒,即动画速度的一半。现在单击“播放”按钮马上就可以看到一个人在原地跑步的动画。 3. 再选中两张图,单击“添加效果”按钮选择“动作路径→绘制自定义路径→曲线”,画一条曲线,右击这两个动画项选择“计时”设置开始为“之前”、速度则直接设置为12秒(如图2)。这样就可以让这个人沿指定的路径慢跑了。 其实也可以只对上层图片设置闪烁,而且两幅图并不一定要相同大小。例如:在一张闭着嘴的人脸上画一个张开的嘴,然后给它设置闪烁动画看起来就好像这个人的嘴在开合说话一样,同理可以轻松实现摇头、眨眼、招手等小动画。 提示:同时选中一组对象“添加效果”可以为这些对象设置相同动画,并使这些动画效果同时播放。另外,重复、速度、延迟等都可以直接在“计时”窗口中输入准确数值。 二、多帧动画 有时候我们可能需要用好几幅连续动作的图片来表现动画效果,这个操作其实也是差不多,这里以4幅图为例。
电脑动画制作流程
三维动画制作的整个流程 三维动画制作的具体流程根据实际制作流程,一个完整的影视类三维动的制作总体上可分为前期制作、动画片段制作与后期合成三个部分。 一.前期制作 是指在使用电脑正式制作前,对动画片进行的规划与设计,主要包括:文学剧本创作、 分镜头剧本创作、造型设计、场景设计。 1.文学剧本创作
文学剧本,是动画片的基础,要求将文字表述视觉化即剧本所描述的内容可以用画面来 表现,不具备视觉特点的描述(如抽象的心理描述等)是禁止的。动画片的文学剧本形式多样,如神话、科幻、民间故事等,要求内容健康、积极向上、思路清晰、逻辑合理? 2.分镜头剧本创作 分镜头剧本,是把文字进一步视觉化的重要一步,是导演根据文学剧本进行的再创作, 体现导演的创作设想和艺术风格,分镜头剧本的结构:图画+文字,表达的内容包括镜头的类别和运动、构图和光影、运动方式和时间、音乐与音效等。其中每个图画代表一个镜头,文字用于说明如镜头长度、人物台词及动作等内容。
3.造型设计 造型设计,包括人物造型、动物造型、器物造型等设计,设计内容包括角色的外型设计 与动作设计,造型设计的要求比较严格,包括标准造型、转面图、结构图、比例图、道具服装分解图等,通过角色的典型动作设计(如几幅带有情绪的角色动作体现角色的性格和典型动作),并且附以文字说明来实现。超越建筑多媒体提示造型可适当夸张、要突出角色特征,运动合乎规律。
4.场景设计 场景设计,是整个动画片中景物和环境的来源,比较严谨的场景设计包括平面图、结构 分解图、色彩气氛图等,通常用一幅图来表达。?
二.片段制作 根据前期设计,在计算机中通过相关制作软件制作出动画片段,制作流程为建模、材质、 灯光、动画、摄影机控制、渲染等,这是三维动画的制作特色。
动画制作的方法
动画制作的方法 ——机灵的小鸟 这里以一只机灵的小鸟为例,来讲述photoshop中动画的制作方法。先打开一张小鸟的照片: 在photoshop中所谓动画,其实就是用几张照片交替显示所表现出来的运动状态。静止的小鸟只要把它的头部转动起来,就会显示出它的机灵劲来。为此只要再做一张头部向左的照片,二张照片交替显示起来就是一张生动的动画了。 方法如下: 在背景图层中,用多边形套索工具认真地把小鸟的头部选择出来,并单独建立一个图层。再把背景图层中原来头部的位置用附近的背景复制过来把它覆盖掉,成为一张只有小鸟身体的背景图。
现在把背景和头部的图层分别各复制一个副本,把一只头部的图层水平方向进行翻转,然后把头颈处与身体对齐(为此可以拉一些参考线)。接下来分别把二只头部与二个背景图层合并为二个图层,这样在一个图层中小鸟向右看,另外一个图层中小鸟就向左看了。
到这里为止基础工作就完成了,下面制作动画。 点击下拉菜单:窗口----动画打开动画窗口(在photoshop界面的底部)。这时可以看到在动画窗口的左面有一个帧的画面,它对应于一个图层。而另一个图层在哪里呢?再点击动画窗口右上角的按钮,出现动画子菜单,选择“从图层建立帧”命令点击,
点击后二个图层分别建立了二个帧: 每个帧的画面中显示0秒,可以按下动画开始按钮,看到小鸟的头部在不停地晃动,因为没有时间间隔,实在是晃得太快了。 这时可以同时选中二个帧,并在帧画面的底部按右键,出现一个时间间隔的选择框,可以选1.0秒让它以每一秒转一次的方式运行。
再点击动画开始按钮,这时小鸟的转动就正常了。 下面用下拉菜单:文件----存储为Web和设备所用格式以Gif格式存储该动画的文件。 有兴趣的博友不妨可以试一试!
设置幻灯片动画效果教学设计
设置幻灯片动画效果教 学设计 Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998
我爱我校之动感培英 ——基于《设置幻灯片动画效果》的教学设计 培英中学实验学校谢燕雯 一、教学对象分析 培英中学的初一学生能自觉遵守课堂纪律,学习态度积极,具有强烈的好奇心,喜欢通过制作计算机作品来展现自我。在学习本节课之前,学生已经基本了解PowerPoint的作用,并通过制作“我爱我校”的主题作品,逐步地掌握创建演示文稿,对文字、图片、背景进行设置来修饰演示文稿的操作。由于初一学生审美观念的初步形成,对于颜色搭配、图文位置、背景效果等设置如何协调恰当的认识不多,在课堂上会适当提出这方面的问题,以作提示和强化。学生对于学习使用PowerPoint设置动画的功能很感兴趣,对于制作出生动有趣的作品有很高热情。 二、教学内容分析 本课是根据广州市信息技术教材第三章《PowerPoint的简单使用》的第四节而制定。本人把课本的内容具体化,分为三个知识点:PowerPoint中动画效果的作用;设置动画效果的方法;处理动画效果的技巧与原则。本节课属于应用软件课型,目的是培养学生认识PowerPoint动画功能的本质和特点,掌握设置动画的技能,并能够学以致用应用到实际生活中。 动画设置是PowerPoint的一个特殊功能,是PowerPoint这一教学单元的重要学习内容。动画可以突出演示文稿的重点、控制信息的流程,并提高演示文稿的趣味性,能引起学生的学习兴趣,使学生对作品创作的认识迈向一个新台阶,为自己的作品插上飞翔的翅膀。
三、教学目标分析 1、知识与技能 了解动画效果的作用;掌握设置动画效果的方法和技巧;把握动画效果处理的原则。学有余力的学生自主探究、灵活运用动画效果技巧制作趣味动画。 2、过程和方法 利用PowerPoint采集管理有效的信息,并进行信息加工解决问题,制作出主题突出、表达个人观点思想的作品;并且能对个人以及他人的操作方法、呈现的作品进行评价,总结出利用信息技术解决问题的基本思想方法。 3、情感态度与价值观 通过制作“我爱我校”的主题作品,让学生了解学校历史、文化、活动等各方面的情况,培养学生的爱校情怀;制作有动画效果的作品,增强学生学习兴趣并培养其创造性;通过作品评价,肯定学生才能,调动其积极性,提高鉴赏能力,形成审美态度,并且体现了师生间与学生间的交流,作品的优缺点的点评,对完善自己作品有借鉴的作用。 四、教学重、难点 重点:设置动画效果的方法与技巧 难点:把握动画效果处理的技巧与原则,形成恰当的动画点缀、突出作品主题五、教学策略 任务驱动、讲演练、探究 本节课教学是知识与操作技能紧密结合的教学,在教学中根据学生实际水平,运用演示、练习、探究、回答的教学方式组合,调动学生的积极性,并及
