【月光教程】用PS制作不织布图纸~简单实用~O(∩_∩)O


刚刚开始学习DIY不织布,发现贴吧= =+
看了两天很多妹纸的手工真巧啊真巧
我也正在努力学习中,目前在研究图纸这件事
手粗,还是要图纸才好下剪刀,不然废了布多惨.....
(诶?!好多废话……)
好啦开始了-------------------------------------------------------------- 原理是通过PS里的钢笔描边做出图纸...
首先,打开PS,(没有的妹纸们可以到百度一下或者360软件管理什么的也有30天的试用版,不需要好新的版本,我就是老版的凑合用……)
安装完了点击左上角的【文件】--【打开】
打开你想要图纸的图片= =U
--------------------------------------------------------------------------------
这是右下角:背景是我随便开的图片(后来换了张绿色的兔子,不要奇怪啊)
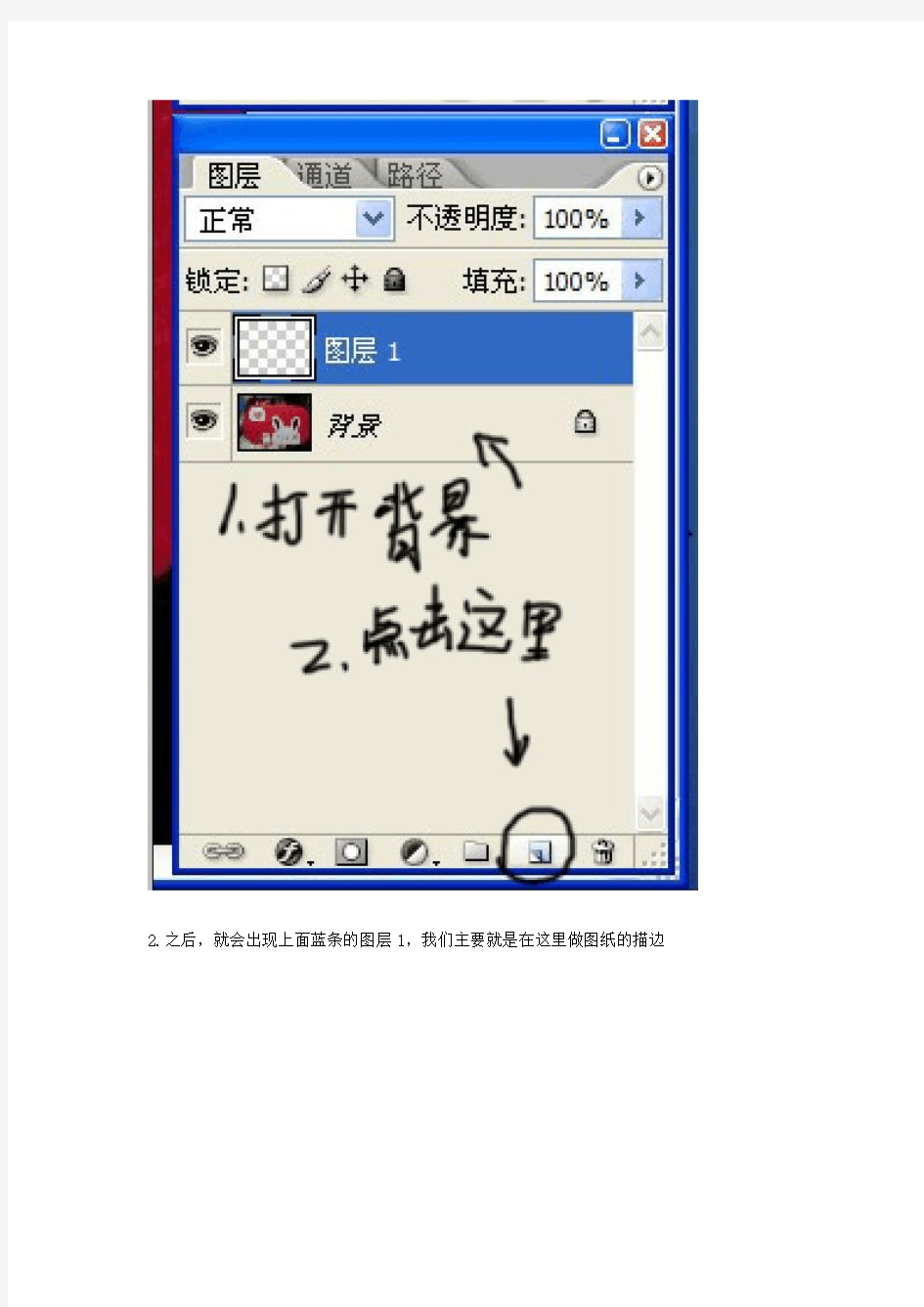
2.之后,就会出现上面蓝条的图层1,我们主要就是在这里做图纸的描边
鼠标去掉图层2前面的眼睛
选择油漆桶,(按约1秒)版本不同大概在不同位置,我的在左边,对了按之前是渐变工具,然后选择油漆桶
选择底色--白色(在右边)
哎百度缩图了,或者直接点这里
背景色已经白色了
刚想起来,这是菜鸟PS教程,老鸟可以迅速跳过
然后选择钢笔(用钢笔绘图)
如图设置
选择线条的粗细(与打印有关)
然后选黑色为线条色!!!!!目前默认为白色,不然白画了....
然后调整透明度,随便,低一点,看的见背景色为准,这个时候背景色的眼睛顺便勾出来,
如图
两个按键,随时用到,一个放大镜,一个抓图拖动,快捷键:CTRL+空格,一个只按空格
好的点回钢笔开始了~!
具体用法:(换了张比较看的见的图,黑色我改为红色,可视度比较高)
照图做,很简单
调试中
..
...
调整完后...(ctrl可以放手了)
右键出现这个,选勾那里
这图片截图不了,我打出来的,对一个懒人来说我容易么描边之后删除路径,或者按ENTER
描边路径之后选择【画笔】--【确定】
步骤如下:
看看成果
透明度在右下角
画图已经完成了~另外教用PS里面自带的圆形工具画眼睛~~
椭圆选框工具--这个
如图用法,右键--描边
可拖动到另一边眼珠,继续右键-描边,然后随便点击哪里,圈就去掉了
勾图完成~~
调整透明度到100
去掉背景图~~
完成了~随便勾的~简单的很~
放这个教程弄了很久,只希望大家可以学会这个方法,在贴吧里多分享免费图纸哦~特别是给我~!哈哈
大家可以试试,这个图比较简单嘿嘿
送几个我描边的图纸,已经打印出来了,美的很~
建议用可以放大缩小的打印机哦~
-------------累累累累累累累累累累累累-------------
眼熟不啊~~
ps制作艺术字
《Photoshop制作艺术字》教学设计 单位:大庆第四十六中姓名:主春梅 一、教学分析 (一)教学内容分析 本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。 (二)教学对象分析 本课的教学对象为初中二年级学生。初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。但学生在运用Photoshop操作技能上存在差异。因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 (三)教学环境分析 本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。 二、教学目标 (一)知识与技能 1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 2.制作以“学眼看童工”为题目的艺术字海报。 (二)过程与方法 1.让学生掌握Photoshop基本操作技巧。 2.学会利用网站资源丰富自己的作品,提升作品的质量。 (三)情感态度与价值观 1.培养学生感悟艺术美,学会创造美。 2.激发学生热爱学习,热爱生活的美好意愿。 三、教学重点、难点
(一)教学重点 能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 (二)教学难点 制作以“学眼看童工”为题目的艺术字海报。 [信息技术应用说明] ①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望; ②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的; ③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。 四、教学过程 (一)教学流程图 (二)教学环节设计 1.激趣导入,出示任务 首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
如何使用photoshop制作GIF动态动画
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
用PS制作下雨飘雪的动态图片举例
用PS制作下雨飘雪的动态图片举例. 例1.Photoshop制作下雨的动画效果 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨夜就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
卷轴动态图片PS制作教程[1]1
先来看有轴、底纹背景动画的效果: 制作方法: 一. 复制主景 1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。按“Ctrl+A”全选,“Ctrl+C”复制。 1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。再回到刚编辑的图片,按 “Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。 全选、复制再粘贴到新建文件中,重命名为“主景-右”。移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。 二. 绘制轴 2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。 2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。选择“圆角矩形工具”并设置选项参数。在主轴上下两端画出路径,然后建立选区并进行渐变。
ps艺术字体模板
竭诚为您提供优质文档/双击可除 ps艺术字体模板 篇一:ps艺术字体下载安装方法 photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家 可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式 安装方法。我下面会分别讲他们不同的 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如 下图: 注意目标路径那一栏里一定要是:c:\windows\Fonts哦,
别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开c盘,打开c盘下的windows目录,找到Fonts 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到Fonts文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到windows的Fonts目录下了。 上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*)嘻嘻…… 第三步,下载的字体在ps上应用。字体安装完成了,我们在ps上已经可以应用啦。打开ps,点击文字工具t,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在ps的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能看到文字属性栏里的字体显示出了中文名称。 还有一种简单的安装字体的方法(ps艺术字体模板)推
PS制作艺术字LOGO方法教程
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
ps艺术字体模板免费下载
竭诚为您提供优质文档/双击可除ps艺术字体模板免费下载 篇一:ps艺术字体下载安装方法 photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家 可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式 安装方法。我下面会分别讲他们不同的 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如 下图: 注意目标路径那一栏里一定要是:c:\windows\Fonts哦,
别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开c盘,打开c盘下的windows目录,找到Fonts 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到Fonts文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到windows的Fonts目录下了。 上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*)嘻嘻…… 第三步,下载的字体在ps上应用。字体安装完成了,我们在ps上已经可以应用啦。打开ps,点击文字工具t,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在ps的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能看到文字属性栏里的字体显示出了中文名称。 还有一种简单的安装字体的方法推荐给大家:二:打开
用PS制作飘雪的动态图片举例.
用PS制作飘雪的动态图片举例 方法1:通过像素化→点状设置来实现雪花飘的效果 ①.首先打开一幅图,“ctrl+J”复制(或右键复制)一个副本. ②.下面就来制作雪花效果,在菜单栏对副本层 执行滤镜:像素化→点状化(点状化决定“雪 花”的大小),如图设置参数: ④. 接下来,我们来调整副本的阈值,在菜单栏中 执行图像→调整→阈值→调整参数(比如255),观 察图像,直到点状分布均匀即可,如图: ⑤.将图层模式改为滤色:右键→混合选项→ 混合模式→下拉菜单中选→…或通过图层→图 层样式→混合选项→…或通过图层样式的按钮 调出的对话框中选→…(图层改为“滤色”这一 点很重要!注意透明度等项目的设置.) ⑥. 感觉还不像雪,没关系,继续往下做,对副本 层执行滤镜:模糊→动感模糊,根据图片调整参 数,距离越“雪花密度”也就越大,距离越小“雪 花密度”就越小 . (注意:角度决定雪花下落的方向,角度是飘向 方向与水平线的夹角,要有雪花飘的感觉,角度 可以小些;取距离决定雪花的大小,如果距离很 大,就成了下雨效果了). ⑦.将图像最大化显示,按“ctrl+T”键,显示变化框,按住“shift”键可等比例放大图像(可向任意方向拉伸,假如是向左飘雪,我觉得可向右下45°等比例拉伸,其动画效果更明显,拉伸的大小也决定着“雪花”的大小,要制作大雪可以“尽量”拉大些.). ⑧.在菜单栏中执行窗口:动画,弹出动画面板,动画就是要在这个面板制作完成的;处于动画面板,点击复制当前帧. ⑨.确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐(因为是向左下方向飘雪,因此这一点比较重要,直接涉及到飘雪的方向是否符合逻辑),可以借助方向键精确调整. ⑩.点击过渡帧,设置过渡帧数目(帧数多,动画过渡平滑,反则反之; 过渡帧数目数目设置为10-15帧较合适,时间设置为0.15-0.25之间更符合“飘雪”的慢动感.)
用ps做 艺术字体设计
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
最新整理PS制作艺术字LOGO方法教程
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
photoshop如何设计闪亮的艺术字教程
photoshop如何设计闪亮的艺术字教程,这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活 运用了~。先看看效果图 步骤1 打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背 景。
步骤2 选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3 现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为 它能使渐变更加微妙。
步骤4 让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从https://www.360docs.net/doc/7e4287715.html, 下载它。首先输入Abducted 。 步骤5 现在在“Abducted”的正下方输入“by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从https://www.360docs.net/doc/7e4287715.html,下载它。字母的位置参考下图,并尝试连接字母如”Bs”。
步骤6 输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。
怎样用Photoshop制作艺术字
怎样用Photoshop制作艺术字? 出处:多特软件站时间:2010-01-04 人气:83427我要提问我来说两句 核心提示:教你怎样用ps制作艺术字,光芒字,爆炸字,ps制作艺术字等等。 相关下载:Adobe Photoshop CS5 Adobe Photoshop CS4 Adobe Photoshop CS3 Adobe Photoshop CS2 皮革效果 1。新建-白色背景图像 2。杂色-添加杂色(150,高斯分布) 3。像素化-点状化(单元格大小:5) 4。模糊-高斯模糊(2) 5。纹理-染色玻璃(8,2,1) 6。风络化-浮雕效果(-50,2,20%) 7。色相饱和度(34,70,-19) PS制作石雕字 1。新建,输入文字。 2。滤镜-模糊-高斯模糊(1.5) 3。风格化-浮雕效果(12,5,120) 4。色阶(0,1.66,255) PS制作黄金字 1。新建-图像,进入通道,新建通道 2。利用文字蒙版工具输入文字,白色填充。 3。模糊-高斯模糊(2,5) 4。用透明彩虹渐变,从左上角到右下角拉一条直线 5。曲线调整为:上2下1上2下0.8最右上 6。全选-复制-进入图层面板-粘贴。 7。调整-色彩平衡 (暗调为:19,0,-92 中间调为:7,0,-35 高光为:19,0,-83) PS制作飞雪效果(一) 1。打开一幅图像,复制后放在新的一层。 2。像素化-点状化(6) 3。图像-调整-阈值(200)
4。复制层的模式变为滤色 5。模糊-动感模糊(-45,13) PS制作磨皮 用Photoshop修复照片教程,从美女到恐怖级别的蜕变过程,非常精彩,在网上找到原图,我们进行给她磨 皮。让她变得漂亮。 源图。 1。打开原图。 2。点击“快速蒙板”(双击) 3。出现这个对话框(根据需要选择颜色) 4。选择画笔工具,用画笔在脸部涂抹,要均匀。 5。选择橡皮擦工具,擦掉皮肤以外的部分,包括眼睛等部位, 实际制作要很仔细,可以把头发很精确的选出来。 6。退出蒙板,这个时候刚刚画的就成了选区 7。选择-羽化选区,我这里设置为2(根据需要选择数值) 8。编辑-拷贝-粘贴 9。粘贴后,刚刚选区的地方就成立一个新图层 10。执行高斯模糊(在新图层) 11。执行色阶,调整新图层 12。复制背景图层,执行高斯模糊,并选择“柔光”,并调整透明度 13。对背景层进行USM锐化 14.对皮肤图层一进行USM锐化,注意数值要小 15。对背景副本执行“添加杂色”,就是想增加质感,不要象塑胶,这个因人而异 16。调整-可选颜色,进行调整,也可对曲线进行调节。 全过程完成后,可进行从头到尾的总结,反复多次练习,最后达到最佳效果。 凹凸字 1.新建宽8高5pdi72模式是灰度 2.新建通道.输入文字.用(编辑-描边)白色描边1个像素.居外.不透明50%.取消选择. 3.滤镜-其他-高反差保留,半径为1. 滤镜-素描-影印(2,15), 删除原来的灰色通道. 4.图像-模式-灰度(转模式) 图像-模式-双色调(类型为三色调)其值设置 1 颜色不动色调将0变为12 2 颜色选139 色调将0变为30 100变为75 3 颜色选397 色调将0变为40 100变为90确定 5.图像-模式-RGB 滤镜-渲染-光照效果,设置数值如下样式默认,全光源开,强度:阴片21全杂边0发光塑料效果
PS艺术字体下载安装方法
Photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式我下面会分别讲他们不同的安装方法。 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如下图:
注意目标路径那一栏里一定要是:C:\WINDOWS\Fonts哦,别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开C盘,打开C盘下的WINDOWS目录,找到FONTS 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到FONTS文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到WINDOWS的FONTS目录下了。
上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*) 嘻嘻…… 第三步,下载的字体在PS上应用。字体安装完成了,我们在PS上已经可以应用啦。打开PS,点击文字工具T,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在PS的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能
photoshop特殊字体制作
photoshop特殊字体制作 下雨 打开图片,新建动作开始记录,新建层,填黑,添加杂色,40左右(平均,单色) 动感模糊,角度方像自已弄(就是雨的方像和距离)。把模式改成滤色,停止记录,播放两次,得到三个图。转到Imageready,隐藏上面两图复制两贞,隐藏1。3图复制两贞,隐藏1。2图复制两贞,大功告成,够详细的了吧,做不出来的打PP哦~ 光芒字 这个字嘛`偶觉得挺漂亮滴`吼吼` 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 (很大变化吧!哈哈`) 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)
图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) (哈哈,又回来勒,有点效果勒!) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 哇,完成勒,挺漂亮` 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。
5。复制副本为当前层,滤镜-模糊-高斯半径为。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) 17。图像-调整-色相饱和度(着色,45,100,0)
ps实用教程制作风车转动gif动态效果动画
PS实用教程制作风车转动GIF动态效果动画 PhotoShop制作风车转动GIF动态效果动画教程 来自:admin 10小时前| 阅读原文 教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下! 效果图: 素材: 1.新建 2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。 3.隐藏素材图片,画一个矩形,在右侧增加一个锚点
4.用直接选择工具,选取右上角的锚点,右键--删除锚点 5.点亮素材图片图层前面的眼睛,CTRL+回车,把路径转换成选区 6.路径转换成选区后,CTRL+J复制选区为新图层,然后删掉原来的素材图层,得到如下图 7. 在图层2,用椭圆选框工具,画一个圆,移动位置如下图,移好后按shift+ctrl+i反选,再按CTRL+J 复制选区为新图层(得到图层3)。 8.图层3,按住ctrl+鼠标左键点击图层3(透明区域),把图层3截入选区。 9.打开渐变编辑器,调出如下渐变。
10.在图层3的选区中拉出一个渐变,CTRL+D(取消选择)。 11.回到图层2,用椭圆选框工具画个椭圆,右键--羽化15,确定。 12.按CTRL+U打开色相/饱和度,把明度调到-64,确定。 13.选中图层2和图层3,按CTRL+E合并图层,现在风车叶子的一片就算做好了。 14.CTRL+T,把中心点拖到左下角。 15.在上方角工具条度输入90,它就会以左下角为中心
向右旋转90度,然后按一下回车。 16.按快捷键shift+ctrl+alt,再按字母T 三下,就会得到三个旋转过的图层,把四个风车叶子图层合并。 . 17.CTRL+T,从左边和上边标尺处各拖出一条辅助线到风车中心点(如果没有辅助线,请选CTRL+R,显示辅标尺),形成十字,中心点相交。 18.新建一层,画一个小圆形,填充红色,中心点对齐。 19.再画一个更小的圆形,填充黄色,移至中心,如图。 20.用矩形选框工具(快捷键M),拉一个一像素的选框,在黄色圆形的中间,纵横分别删去选中部分,呈现十字形。
教大家如何用PS做艺术字
教大家如何用PS做艺术字 光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(着色,45,100,0) 碎片字
有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。7。滤镜-杂色-添加杂色数量400,分布:平均单色。 8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的“文字副本”删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼。。。OK! 爆炸效果。。 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色) 图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上) 模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标) 改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。 云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色)
ps如何在视频中截取动画视频转gif动画的制作方法photoshop动态图制作
Ps如何在视频中截取动画,视频转gif动画的制作方法, Photoshop动态图制作。 导言:互联网或者自媒体,还有网页设计人员,经常会用到gif动画制作,比如网页中嵌入视频比较复杂,如果做成一些短动画那就简单多了。而且文件也不会太大,缺点就是没有声音,画面有限。那么我们用Ps如何快速把视频做成动态图哪? 说明:制作动画还有很多其他方法,这里只介绍如何用Photoshop来制作,仅供参考!视频教程讲解首先我们先有一个视频 视频素材可以自己用手机或者其他摄影设备录制,也可以在录屏录下来。本人平时制作视频教程都是用会声会影录屏,也就是Corel ScreenCap X9这个软件,安装会声会影的时候一般都会一起安装上。 开始制作动画,导入PS点击文件菜单>导入>视频帧到图层选择要制作的视频,在打开的将视频导入图层对话框中进行三个操作。1、勾选制作动画2、勾选限制为每隔,并输入限制的帧数这个是一个关键操作,根据你截取的视频的长度,选择合理的帧数,其实就是在视频中每隔多少帧截取一张图片,连贯起来就是动画了。3、在右侧视频预览窗口中,滑动下方的两个对半的三角形滑块,选择所要的视
频片段。 设置动画导入图层后,我们打开时间轴面板,选择所有帧,设置一个合理的时间间隔。还有需要注意的就是看看时间轴面板的左下方的播放模式是不是永远,不是的话自己改一下,不然动画不是一直播放的。导出动画在设置好动画后,点击文件菜单>导出>存储为Web所用格式。(Photoshop版本不同,菜单位置有一点区别)在打开的存储为Web格式对话框中选择gif格式,最好是选择256的品质,下方还可以改变图片大小,左侧下方可以预览文件大小,设置好后保存就可以了。效果完成
