PS鼠绘梦幻的卡通人物场景插画


PS鼠绘梦幻的卡通人物场景插画
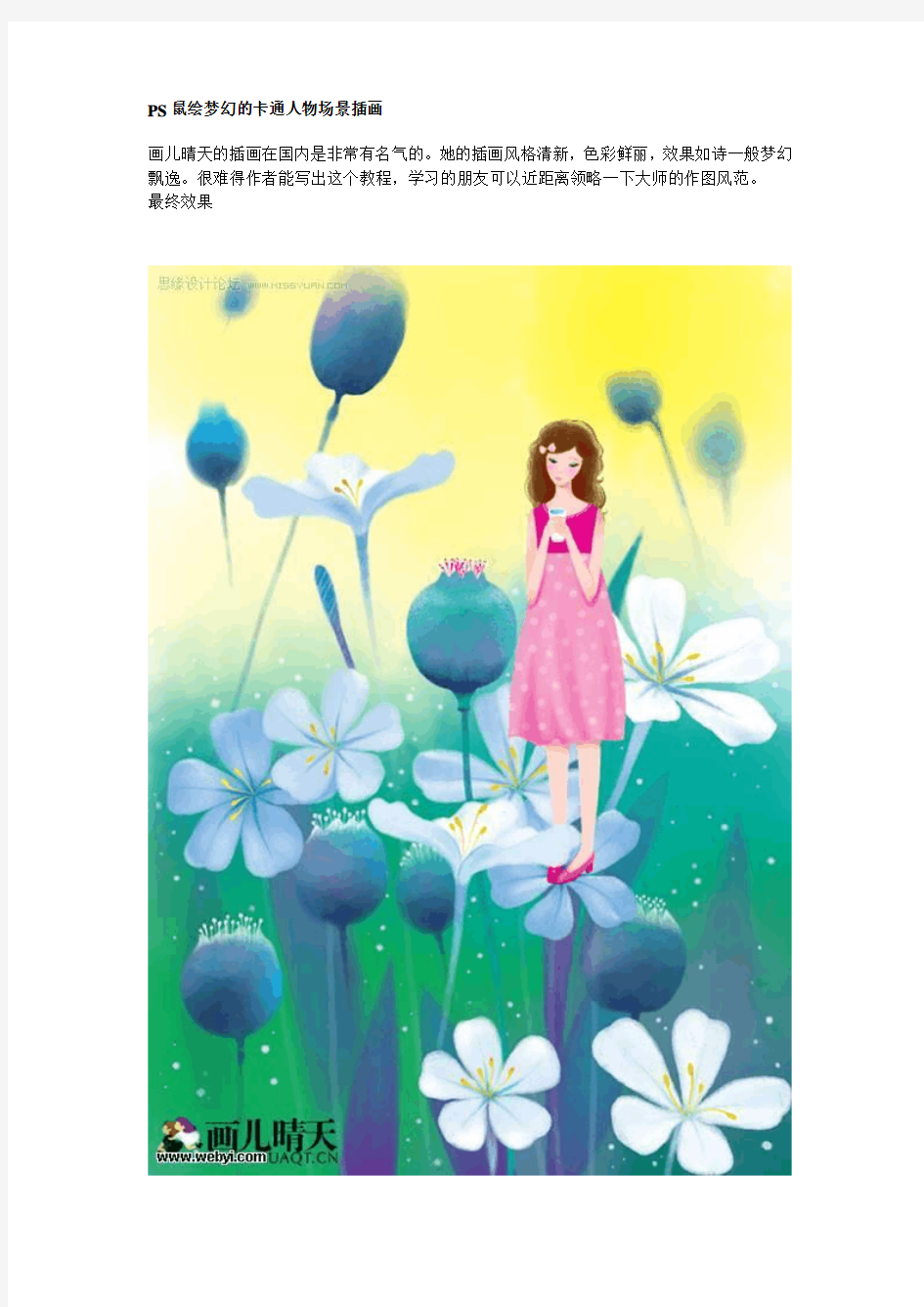
画儿晴天的插画在国内是非常有名气的。她的插画风格清新,色彩鲜丽,效果如诗一般梦幻飘逸。很难得作者能写出这个教程,学习的朋友可以近距离领略一下大师的作图风范。
最终效果
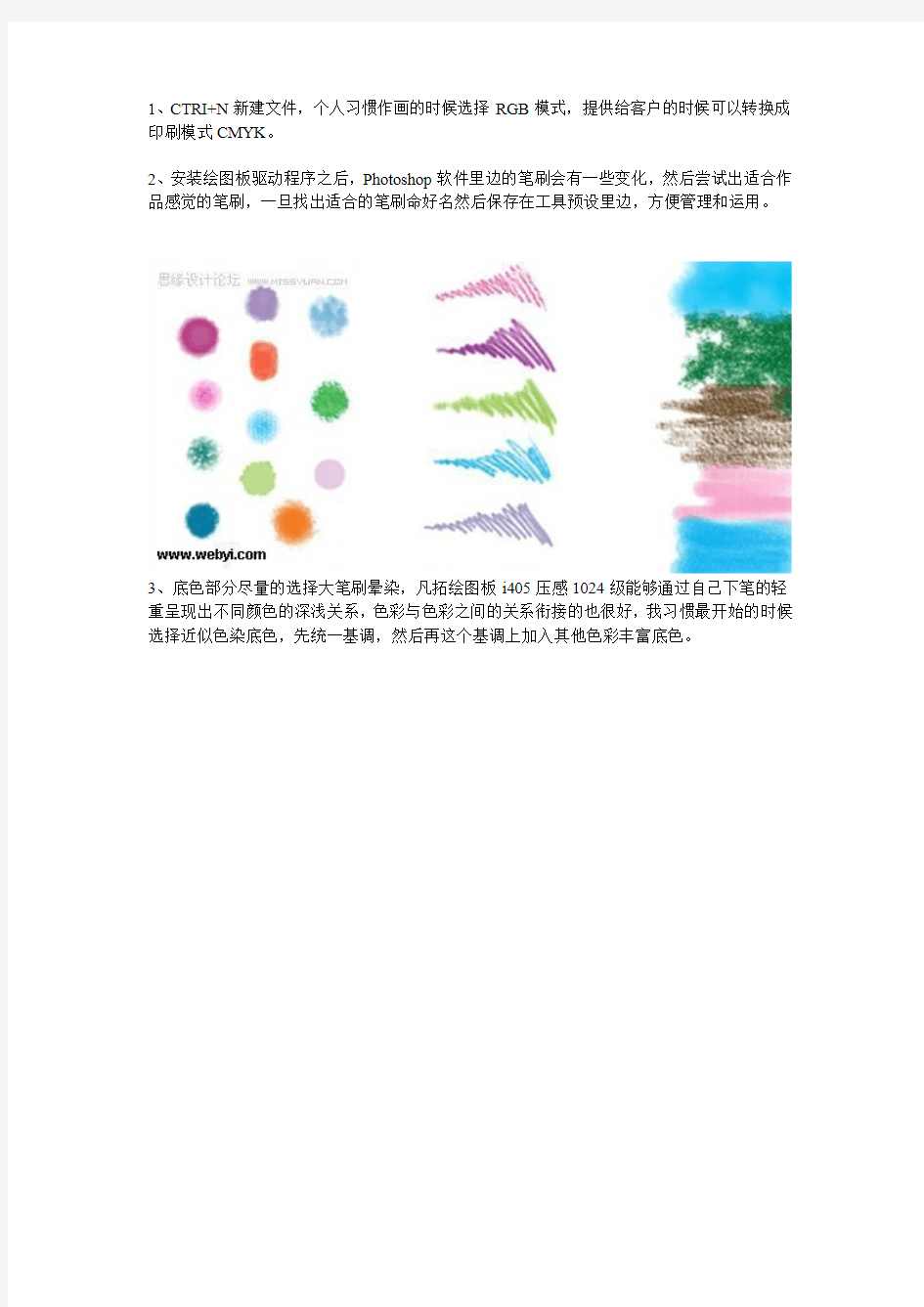
1、CTRI+N新建文件,个人习惯作画的时候选择RGB模式,提供给客户的时候可以转换成印刷模式CMYK。
2、安装绘图板驱动程序之后,Photoshop软件里边的笔刷会有一些变化,然后尝试出适合作品感觉的笔刷,一旦找出适合的笔刷命好名然后保存在工具预设里边,方便管理和运用。
3、底色部分尽量的选择大笔刷晕染,凡拓绘图板i405压感1024级能够通过自己下笔的轻重呈现出不同颜色的深浅关系,色彩与色彩之间的关系衔接的也很好,我习惯最开始的时候选择近似色染底色,先统一基调,然后再这个基调上加入其他色彩丰富底色。
4、这里加入了黄和紫色,增加底色的色彩变化。
5、再单独建立一个图层,把画笔调小,画笔的大小可以通过键盘上的左右中括号[]来控制,[左中括号是画笔变小,]右中括号是画笔增大。用适当大小的画笔以色块的方式涂出一个花苞,在调小画笔画出花茎,颜色由自己爱好所定,近似色,对比色都可以,要的是最后的效果。这里我选择了近似色。
6、继续增加几个花苞,丰富内容,增加变化,稍微强调一下主次和虚实关系,疏密变化。因为花苞没有重叠的,这是在一个图层上画的,如果需要挪动可以通过套索工具,圈选之后再挪动,如果在移动和重新摆放位置的时候遇到重叠的,就直接把套索圈选中的这个图层C TRL+J,等于把选择物新建了一个图层。这样的主次和虚实需要压感笔的功能出众。
7、把花苞位置确定好,就开始给这些画苞上色,这里需要注意到的是花苞与花苞之间的色彩变化,主次花苞的颜色也做一些区别。主花苞画的实一点,颜色丰富一点,次要的可以画的虚一点,随意一点。
8、新建一个图层,增加花,利用画笔结合压感笔灵动的画,不能画的太死。注意用力大小层次由力而生。
9、还是以单一色块的方式画出多个花,寻找自己认为适合摆放的位置,先通过色彩的深浅和图层的上下来区别花的前后关系,当然了,花有重叠的部分,这个时候可以多增加图层,方便后期修改挪动。
10、为求花的变化,于是增加一朵侧面花的造型,然后通过近似色晕染出花的大概的层次,这里花的图层有好几个,为了方便管理图层,最后把这几个花层建立成一个图层组。
11、背景铺好,人物该登场亮相了,还是以色块方式涂出面部五官,头发部分适当的使用线条。
12、头部大图,头发的处理必须压感笔专业级别。
13、人物完工,顺便给花苞加画一些花须上去,与人物服饰色彩呼应。
14、这是花苞的局部图,充分利用压感笔,轻松制造出丰富的层次。
15、下还是想在继续加一个元素增加画面的层次和空间,于是又加了一束花放在人物前边,这样画面多了一个前后关系,其他花苞加的是白须,不抢镜头,这样视觉集中在女孩身上,到这里这幅插画就算完工了。
鼠绘教程
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来, 一、点画技法: 在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用; 图一:点画技法例子(小树) 二、图形组合法 图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致; 图二:图形组合法 三、拟人法
把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等 图三:拟人法例子 通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解; 一、蔬菜的画法: 在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等; 图四:菜单的画法例子 二、水果的画法 都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:
PS鼠绘之头发的各种画法
因为完整的整个人物的绘制过程,操作步骤太多,所以不能全部转载,希望大家谅解,有兴趣的朋友可以参考[印象-PhotoshopCS2图像鼠绘技术精粹],先看效果. 1.“钢笔工具”勾出头发的轮廓,填充一个头发的中间色。便于后面加深和减淡颜色的操作。
2.单击工具箱中的“加深工具”,选择笔刷大小为60像素的柔性画笔,选择“范围”为“中间调”,设置“曝光度”为20%左右,加深头发阴影位置,把头发的体积感表现出来. (提示)由于系统默认的撤销步数为20步,在使用加深和减淡等一些工具的时候,很容易就超过20步,所以大家可以在一些操作之前先再历史记录建立快照,在操作不满意时,即 可后退到快照位置,方便操作。
3.单击工具箱中的“橡皮擦工具”,选择画笔大小为80像素的柔性画笔,选择“模式”为“画笔”,设置“不透明度”为60%,设置“流量”为60%,擦掉头发边缘的一些颜色,降低不透明度,使 头发边缘部分显得柔和自然。
4.制作绘制头发时需要一些特定的画笔,我们来制作一个自定义画笔,首先新建一个文件,设置“宽度”为50像素,设置“高度”为50像素,设置“分辨率”为72像素/英寸,背景内容为“透 明”。
5.单击工具箱中的“画笔工具” ,设置画笔大小为1像素,选择“模式”为“正常”,设置“不透明度”为100%,设置“流量”为100%;放大画布,然后在画布上画出一些不规则的黑点。 6.执行“编辑\定义画笔预设”菜单命令.
7.在弹出的“画笔名称”对话框中命名画笔名称为“头发”,单击“确定”按钮完成画笔定义。 8.单击路径面板上的“创建新路径”按钮,新建路径并命名为“发1”,单击工具箱中的“钢笔工具”,按照头发的走向勾出头发路径
Photoshop鼠绘教程
Photoshop鼠绘教程:打造质感逼真玻璃酒杯 最终效果图 1 1、在开始着手设计之前,我们需要把酒杯来剖析一下,分清楚哪些做为底层、哪些层放在最上边。最底层的自然是背景了,因为在这里我们需要表现出酒杯的透明特
性,放上一幅有色彩起伏的图片,但为了大家能够看的更清楚一些,只做了一个单 色的渐变背景衬托。接下来需要使用Photoshop的Path工具来勾画出酒杯的底层。 2、也就是深色部分,因为浅色部分的高光点是需要覆盖在其上面的,效果请参见图片001。 使用Pen tool(钢笔工具)片003)Photoshop鼠绘逼真酒杯勾画出酒杯的轮廓Path 之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。再接下来需
要画出杯子的内壁。 3、在这里需要使用Radial Gradrent(径向渐变工具)来拖拽出一个浅蓝色到深蓝色的渐变,当然这个颜色要稍微亮于刚才勾画出的深色底层,不然就没有对比度可言了,记住在制作渐变之前需要新建一个图层,效果请参见图片003。我们先从杯子最上边的口画起,首先在工具条中选中椭圆形选择工具,然后点击菜单条中的View菜单,在下拉菜单中选中Show Rulers(显示标尺/快捷键为Ctr+R),点住标尺左上方0度前的位置拖拽XY轴坐标线,找准杯口的最上方与杯口的最左方交叉点,松开鼠标但不要移动,紧接着点击用椭圆工具拖
出一个合适的椭圆形选择区。 收藏分享 4、杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。点击图层面板右上方的小三角,在弹出的菜单里选择Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框Lock
Photoshop鼠绘教程
Photoshop鼠绘教程:打造圣诞节贺卡 出处:pconline 2008年12月24日作者:集创设计责任编辑:zengxiaolan 文章导读:圣诞节就到了,首先祝大家圣诞快乐!本教程是讲述如何用PhotoshopCS4设计制作圣诞节海报的教程,主要通过鼠绘卡通人物及背景处理来完成,希望网友喜欢。 1、选择“文件/新建”菜单,打开”新建”或者Ctrl+N对话框名称为:圣诞节贺卡,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,如图1所示。 图1 2、在图层控制面板击新建图层按钮,新建一个“图层1”,如图2所示。 图2 3、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,弹出如图4所示的选择色标颜色面板,设置色彩RGB分别为251、46、
19。再双击图3中所示的B处,弹出如图5所示的选择色标颜色面板,设置RGB分别为255、222、0,效果图如图6所示。 图3 图4
图5 图6 4、在图层控制面板中新建一个“图层3”,工具箱中选择钢笔工具,再工作区中绘制一个山形的形状,并按键盘Ctrl+Enter把山形的形状转换为选区,填充白色,如图7所示。
图7 5、在工具箱中选择移动工具,然后选择图层控制面板中“图层3”图层,按住鼠标左键不放把“图层3”图层拖到创建新图层按钮,复制出“图层3副本”图层,并按键盘Ctrl+T,调整大小与位置,如图8所示。 图8 6、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材1,如图9所示。
学习PS鼠绘要了解的一些简单常识
学习PS鼠绘要了解的一些简单常识 1.、啥叫像素 你把一张图片放到最大你就看到图片的秘密了~对就是那一个一个小格子,也就是传说中的像素啦。 这可是我自己发现的哦,一般人我不告诉他。至于对不对我就不知道啦。(老师你咋这么不负责任呢!... 这位同学有话好说的勒,你先把板砖收起来先。) 100像素/厘米=1厘米X1厘米的范围内有 100x100=10000 个小格子(像素)组成滴,所以说啊~如果小格子越多也就越清晰了~至于正确与否咱就不知道啦。 (老师你说板砖等多少厘米X多少厘米啊,那威力咋计算啊) 2、位图与矢量图的概念 位图是由上面所说滴像素组成的,你把图象放到最大能看到一个一个小格子的就全部属于位图也叫像素图。能够处理 这类图片的软件有很多Photoshop、Painter、Photo Paint、Fireworks等。矢量图呢则是由点组成滴,这个"点"也是 一种形象的说法,是看不到滴。这样的图片可以无限放大,矢量图也叫点阵图。CorelDraw、FreeHand、Illustrator 这些都是著名的矢量图像软件。 3、图层概念 图层呢我们可以将其看成是一张张大饼叠放在一起,你想啊,每一张的味道都不一样,想吃甜的就拿那张甜的就好了。 如果把大饼压成一张什么味道都有,你说只想吃甜的可咋办啊。图层就是把图片上面的元素分开来放,第一层放个山, 第二层画片水,因为不在一个层所以画水的时候不会影响到山。如果古代有这技术,那唐伯虎还不更牛X啊~可惜了。 4.鼠绘??? 鼠=鼠标绘=绘制下个问题~
嘿嘿当然不能这么简单啦`~~鼠绘呢可以说是利用鼠标结合一些绘图软件的一种绘画方法,目前网络上用PS来鼠绘的 比较多。其他有些软件也同样可以,不过呢想要专业点可是一定要使用数位板的哦。不知道数位板是什么自己百度下先。 咱们搞业余的也就没那需要花那银子了。以后咱们就以PS鼠绘作为主要操练对象。photoshop有很多工具, 不过呢,鼠绘能用到的就很少啦。 1、钢笔工具 钢笔工具可以创建出任意曲线,这种曲线叫bezier(贝赛尔)曲线,“贝赛尔曲线”是由法国数学家Pierre Bezier 所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。 没想到用在平面软件上面出奇的~牛X。 2、加深/减淡/海棉工具 这仨是在一伙~无敌了,从字面也不难理解其用途,加深/减淡工具使图象出现明暗的对比,从而表现出轮廓。 海绵工具或者比较特殊点,不过也比较重要滴。 3、橡皮擦/涂抹工具 橡皮擦是用来去掉多余的部分,涂抹工具就强悍了~画睫毛什么的全指望它了~ 其它的好象就没啥特别长用的 工具了~不过呢都还是必须要了解下滴,它既然存在就有它的价值。关于工具呢都是一些基础的知识,网上也有很多 类似的教程。我们就不一一说明了~想要玩好鼠绘就必须要多了解你用的工具,你说是把。 PhotoShop调整肤色的19大秘诀 1. 曲线。色彩调整之王,神通广大,变幻无穷,但在作业实践中,曲线却并非首选。首选的是东西什么呢?首选的东西是—— 2. 色阶。拉动三个滑标,足以解决大部分问题,但亲和力远在曲线之上。打个比方说,曲线是元帅,那么色阶便是先锋了。
Photoshop鼠绘教程:绘制一只可爱的松鼠
本例为Photoshop鼠绘实例教程,在教程中我们将学习如何运用PS绘制一只可爱的松鼠,适合有一定美术基础太对PS笔刷运用比较熟练的朋友学习~~ 更多精彩PS鼠绘教程:https://www.360docs.net/doc/7f10708007.html,/article/special/200803/shouhui_1.html 最终效果: 步骤分解:
装备:电脑 + 数位板 + 临摹张片一张(松鼠) 需要: 一点点临摹的眼力+信心+耐心 我画了有5-6个小时吧也没什么绘画基础跟专业训练所以只要有画板跟信心就好了(没有画板下去拿张纸) ------------------------------------------------------------------------------------------------ 用到的画笔就是一只喷枪自带的别的没了找的图最好是高清大图不是的话就是考你默写的功力了 1 用喷枪喷出大概的造型跟颜色我把流量降到10-20 方便之后深入上色透明度不用变,因为你有压感。 如果你的造型基础很有问题就多看看对比下照片(可以把下图松鼠抽象成3个大圆 4个长长的椭圆如下图)
2 注意看手臂的位置把喷枪调小一些涂得实一些一层层把颜色的过渡压下去 一些初学者会说喷枪弄出来是模糊地其实是没有用心去锁边每个面的过渡线清晰了就不会模糊了这样还可以省掉很多硬笔接色的功夫 3 这步是多余的因为是边画边截的图我用了只模仿毛发的笔刷刷了些毛的样子 画画的时候需要做一些辅助绘画的东西像结构线比例透视线啦刷毛也是当个心理需求
弄的 在这步里面把过度的颜色弄好型体在这个时候也就应该定下来了因为以错误的形态深入刻画只会越画越错 4 之后的过程大多都是在画毛发了 当然要先画头看着有灵性的生物才有存在的价值嘛就算是画石头也要有石头的特性 这种方法之前在骑士的教程里面有讲过 ----画头发眉毛胡子怎样分层提高光
Photoshop精彩鼠绘教程:毛绒质感小熊玩具的绘制
先来看看最终效果: 一、新建文件,命名为“玩具熊” 二、在路径面板上新建路径,命名为“头”,单击工具箱中的“椭圆路径工具”,按住“Shift”,绘制一个正圆形路径,作为小熊的头部路径 三、单击工具箱中的前景色,弹出“拾色器对话框”,选择灰色(#909090)作为前景色,在图层面板新建图层,命名为“头”,路径“头”载入选区,单击工具箱中的“油漆桶工具”,填充选区 四、在路径面板上新建路径,命名为“耳朵”,单击工具箱中的“钢笔工具”,绘制出两个耳朵的形状,结合“Ctrl”键和“Shift”,把路径调整至所需形状 五、图层面板新建图层,命名为“耳朵”,把路径“耳朵”载入选区,单击工具箱中的“油漆桶工具”,填充选区 六、按照上面的步骤,继续绘制小熊其它部分的外形,接下来绘制耳朵上面的长毛部分,路径面板新建路径,命名为耳朵2,钢笔工具勾画外形,把路径转换成选区,图层面板新建图层,命名为耳朵2,选择浅灰色(#e5e4e4)作为前景色,油漆桶工具填充选区 七、重复上述的操作,继续绘制小熊的手臂部分的形状
八、继续重复操作,继续绘制小熊的腿部和脚部的形状 九、重复操作,继续绘制小熊的身体和脚底部的形状,注意路径名称和图层名称相对应,便于后面的修改 十、回到背景图层操作,为了便于观察操作,先给背景添加一个较深的颜色,单击工具箱中的“油漆桶工具”,选择黑色作为前景色,填充图层 十一、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“鼻子”,勾出小熊的鼻子部分的开关路径,图层面板新建图层,命名为“鼻子”,把路径转换成选区,单击工具箱中的“油漆桶工具”,深灰色填充选区 十二、取消选区,执行滤镜——杂色——添加杂色,数量3,平均分布,使小熊的鼻子更有质感 十三、单击工具箱中的“减淡工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,减淡鼻子中间部分形成凸起的高光部分 十四、单击工具箱中的“加深工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,加深边缘部分,形成背光处的阴影部分 十五、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“眼睛”,勾出小熊的眼睛部分的形状路径,回到图层眼
Photoshop-鼠绘教程-橘子的绘制
Photoshop 鼠绘教程:橘子的绘制 2007-07-12 22:03:52来源: 网易学院网友评论3 条进入论坛 我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、“智能图层”和“变形”命令的使用方法。 实例最终效果(如图5.2-0所示)。 图5.2-0实例最终效果 按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框 新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。 图5.2-2新建图层并填充桔黄色 打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色 执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。 图5.2-4“网状”滤镜设置对话框 执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。 图5.2-5“高斯模糊”滤镜设置对话框 回到图层调板中,选择“图层1”。执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图5.2-6“光照效果”滤镜的设置 通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。 图5.2-7在“图层1”上创建的圆形选区 按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
学习矢量人物眼睛的PS鼠绘教程
学习矢量人物眼睛的PS鼠绘教程 本教程主要是讲解矢量画中人物眼睛的画法,一些看似简单的东西制作起来却不是那么容易的,作者制作的时候过程写得非常详细,细节也制作的非常好值得学习!最终效果 一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸部结构的基础上适当进行夸X简化,这一步很重要,可反映出个人的绘画风格哦!加一条:耳朵应该在脸的1/2处选择绘制好的脸部,填充合适的肤色(C0、M8、Y10、K0),肤色亦可根据人物的个性及周围的环境来设置。然后按下F12键,打开“轮廓画笔对话框”,将“轮廓颜色”设置为(C55、M90、Y100、K10)[注:个人习惯],将“轮廓宽度”设置为0.5mm,勾选“置于填充之后”与“按图像比例缩放”(这样做的好处就是,当我们将图形进行缩放时,轮廓宽度会随着图形进行更新)。设置轮廓后的效果如下图所示:
这样看起来,线条显得有些僵硬,不够灵活。我们可以继续在“轮廓画笔对话框”中进行如下设置:找到“书法展开”,将其设置为最小值1(也就是说,线条最细的时候的值可达到1)。然后将“书法角度”设置为30度(意思就是:当轮廓与垂直线呈30度时,线条的值可达到1),当然“书法角度”可根据图形自由设置。重新设置后的效果如下图所示:
二、绘制人物腮红,添加腮红后的效果如下图所示:
三、进行今天的主题:眼睛的绘制 1、选择“贝赛尔工具”,绘制人物眉毛,眉毛应跟耳朵上沿在同一水平线上。眉毛形状如下图所示:
2、选择眉毛,将其轮廓颜色设置为无,并填充颜色(C60、M95、Y100、K20)。然后点击“交互式透明工具”,从眉尾处向眉心拖曳鼠标,产生如下图所示的透明效果:
Photoshop鼠绘教程:绘制逼真的空白页书本
Photoshop鼠绘教程:绘制逼真的空白页书本先看看最终效果图 效果预览 1、新建640*460 72pX,颜色任意的画布一个,再新建一空白图层,命名[右面],用钢笔工具作出路径。(图1) 图1 2、对渐变条进行设置。(图2) 图2 3、把路径转换为选区,进行渐变填充。(图3)
图3 4、Ctrl+J复制一层,命名[左面],编辑/变换/水平翻转,再次设置渐变条,再次对其进行渐变填充后移动到左面。(图4) 图4 5、在背景层上面新建一层做路径。(图5) 图5 6、转换成选区后进行渐变填充。(图6)
图6 图7 图8 8、在顶层再新建一层,做路径。(图9) 图9 9、转换成选区后进行渐变填充。(图10)
图10 10、取消选区后,执行图层/样式/投影,进行设置。(图11) 图11 11、确定后在效果的小眼睛上右键,在弹出的菜单上选择[创建图层],在弹出的警告框上点[确定],将投影层分离出来。(图12) 图12 12、Ctrl+T,按住Ctrl键对投影层进行调整。(图13)
图13 13、在顶层新建一层,用3像素的软边画笔沿中缝画一条直线。 14、把除背景层外的所有图层全部链接起来。(图14) 图14 15、Ctrl+T,稍微进行旋转,再按住Ctrl键进行一下透视调整。(图15)
图15 16、在背景层上面新建一层,做出选区。(图16) 图16 17、转换成选区后羽化20,填充黑色,将不透明度降为50。 18、解除所有图层的链接,激活翻起页的投影层,编辑/变换/变形,作调整。(图17) 图17 19、最后再对“翻起页”和其他图层作一下必要的透视t和色调调整,对背景层的颜色Ctrl+U进行调整。用画笔作加深减淡调整,最终效果如图。(图18)
超强Photoshop鼠绘入门教程
超强Photoshop鼠绘入门教程 美术基础部分 我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。都是具备“长宽高”基本属性的。当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。 从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。 我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。 所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。 第一、构图 1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。 三面,即:黑、灰、白三面。由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。如图: 上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:
高光、明暗交界部、暗部、反光、投影。如图: 用球体表现更突出: “三面” “五调”表现好了,你的作品就会呈现出一种物体的质感,给人的感觉就会离真实近了一大步。
除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有“透视”这一要素。我们这里所说的可不是上医院照X光那个透视。 详细说明如下: 2、透视 透视的基本规律是“近大远小” 。比如一列由远及近的火车驶来,人眼观察的结果是: 透视分大体分为两种:平行透视和成角透视 当物体的一个面与视者正对时候的透视效果(平行透视):
当物体的一个角线正对着视者的时候的透视效果(成角透视): 其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。 透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
Photoshop鼠绘教程:香水瓶绘制过程
Photoshop鼠绘教程:香水瓶绘制过程 本教程主要用Photoshop绘制真实的香水瓶效果,用PS手绘东西是一件很繁琐的事情,要想做的精彩没有捷径,需要有足够的耐心和勇气才能完成,教程展示了怎样从整体到细节刻画物体的过程!综合了图层蒙版和涂抹工具的运用方法。多观察!多练习!你也能成为PS高手,本教程适合参考学习,勿照葫芦画瓢。 最终效果图 01.新建一个文件,填充渐变如图 02.添加一个新的图层,勾出瓶体轮廓并填充渐变,色彩设置如图 03.添加图层,并用渐变工具(到透明度渐变)填充瓶体的大体明暗色
04.新建图层并添加瓶盖和瓶底,瓶底图层可用减淡加深工具,调出大体明暗,如图 05.用路径工具勾勒出瓶体的中间部分,Ctrl+Enter,路径转换成选区 06.新建一个图层,前景色设置如图,用渐变工具(到透明度渐变)
07.进一步刻画瓶体暗部,添加图层勾出选区并填充前景色,如图,设置图层蒙版/显示全部,为下一步刻画做准备 08.刻画瓶体层亮光部分,如图,勾出选区添加图层填充白色,并添加图层蒙版/显示全部,用渐变工具使图层虚化 09.绘制瓶盖高光部分,沿瓶盖斜面边缘内侧部分,勾出选区如图,复制斜面图层按删除键便可得到瓶盖棱面部分!
10.调出棱面图层选区!(按Ctrl键时单击图层)填充白色,执行滤镜/高斯模糊如图 11.同上方法继续添加瓶体高光部分,完成如图 12.制作瓶体反光部分,勾出选区,新建一个图层,填充白色,设置图层透明度35%
13.继续刻画瓶底,调出瓶底图层先用减淡加深工具刻画光线细节,再用涂抹工具柔和使之自然 14.使用同样方法,继续刻画,如图 15.制作水纹,如图勾出选区
