第一、二、三课
jsp入门
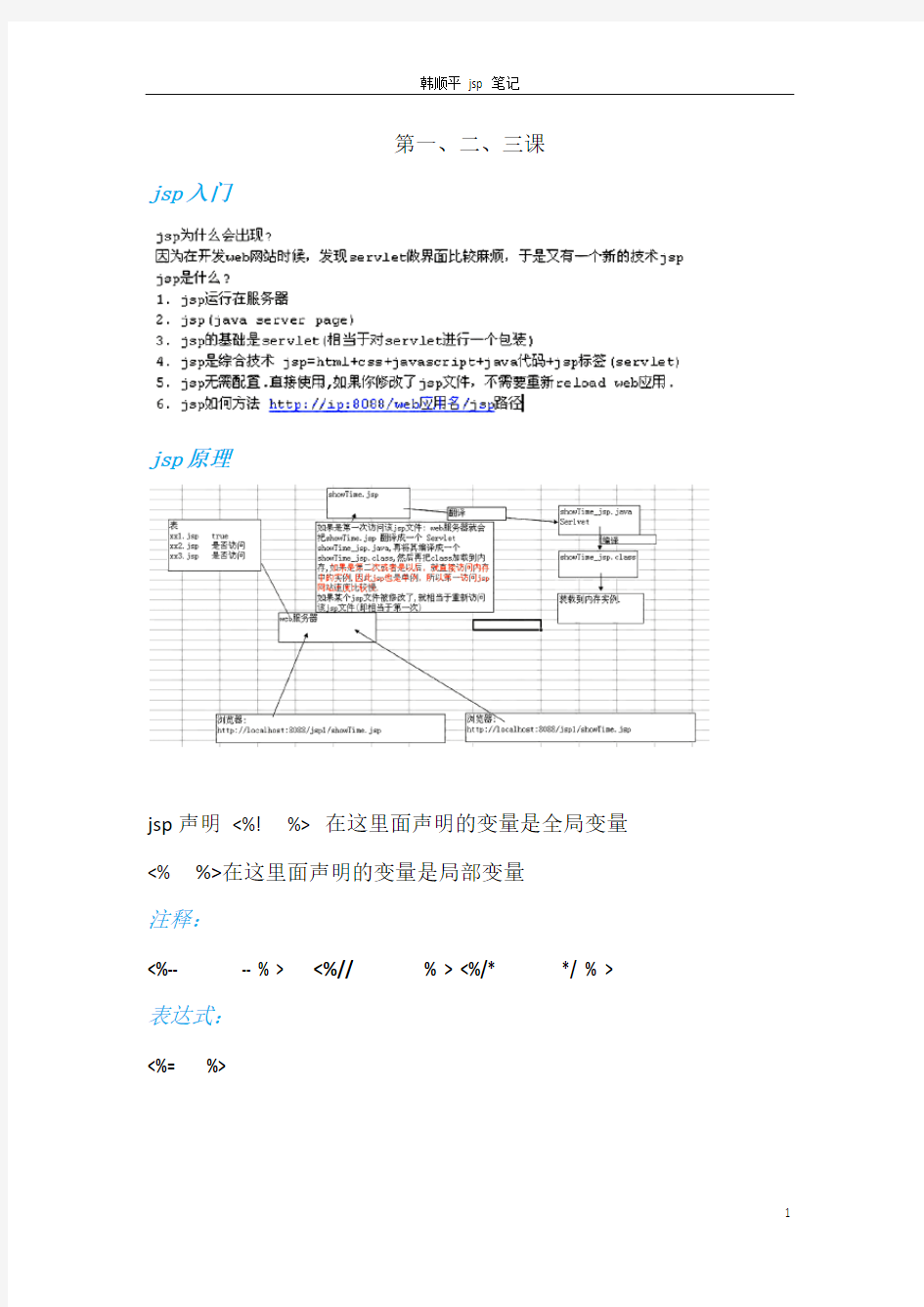
jsp原理
jsp声明<%! %> 在这里面声明的变量是全局变量<% %>在这里面声明的变量是局部变量
注释:
<%-- -- % > <%// % > <%/* */ % > 表达式:
<%= %>
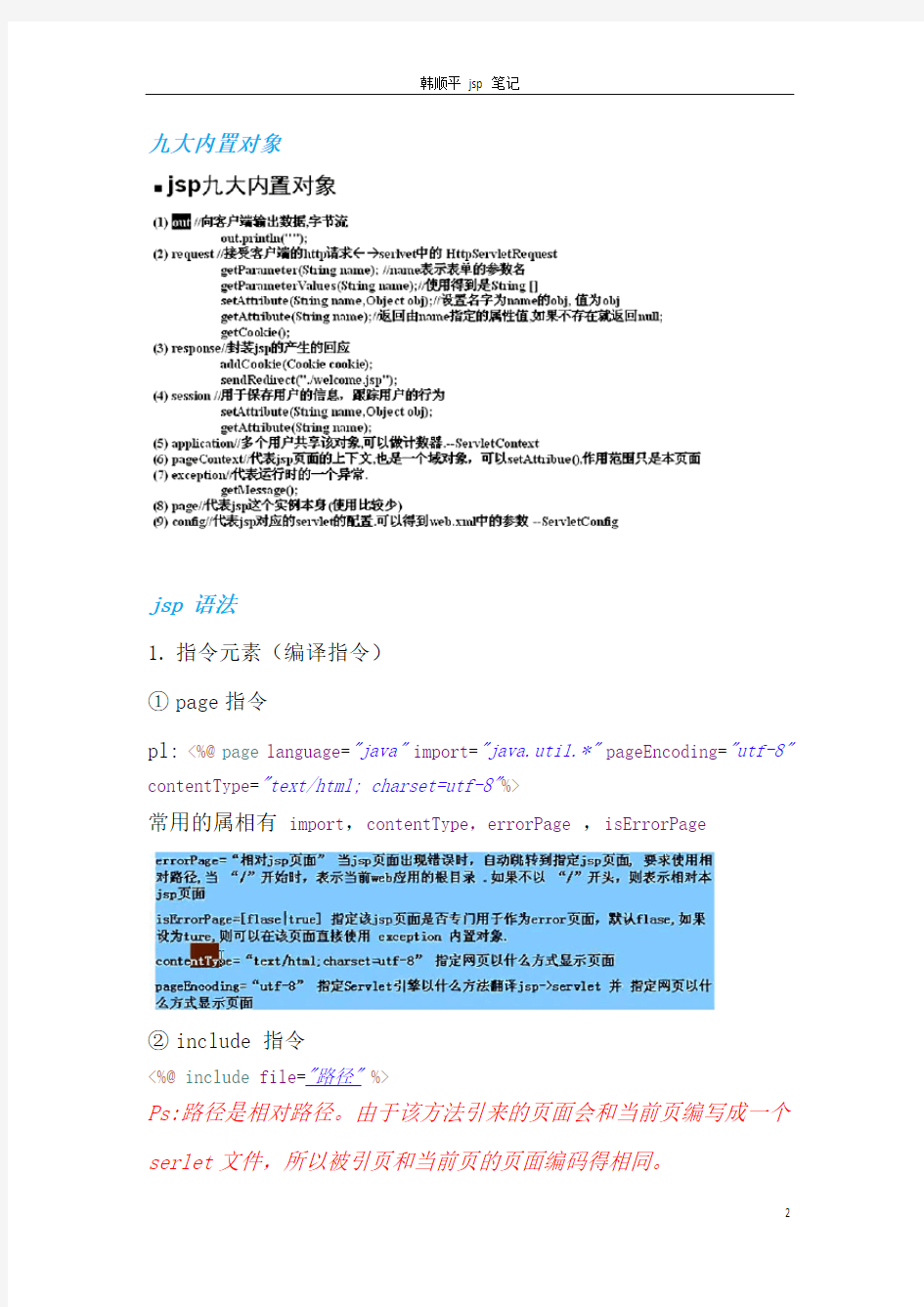
九大内置对象
jsp 语法
1.指令元素(编译指令)
①page指令
pl:<%@page language="java"import="java.util.*"pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
常用的属相有import,contentType,errorPage,isErrorPage
②include 指令
<%@include file="路径"%>
Ps:路径是相对路径。由于该方法引来的页面会和当前页编写成一个serlet文件,所以被引页和当前页的页面编码得相同。
③taglib指令
(略)
2.脚本元素
<%=java表达式%>
<% java代码//int i = 10 局部变量%>
<%! int j = 20 // 全局变量%>
3.动作元素(运行指令)
ps: 上面的错了。
韩顺平html笔记
HTML 一、HTML有关知识点 1.html介绍 html是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音,html是我们web开发(网站开发)。 2.html可以做什么 ?html可以编写静态网页 ?该静态网页可以包括文字、图像、动画、声音、表格、链接。从而构成一个个漂亮的网页 3.Html发展历史 4.Html的基本结构 5.是标记(也叫元素),标记的一般格式: <元素名[属性=“属性值”]>元素内容 如果没有内容可以用:<元素名[属性=“属性值”]/> 6.Html实体标记 7.Html常用标记
?html超链接 ●_blank 新的窗口 ●_self 本窗口 ●_parent 父窗口 ●_top整个浏览器窗口 ?html图像元素  ?html表格
?html表格
?无序列表
?有序列表
?框架
?表单元素
文本框: 密码框: 单选框: 复选框:checked是指默认选中的 隐藏域: 图片按钮: ?文本域:
?下拉菜单:


?html表格
