制作播放器图标PS教程


制作一个方形复古播放器图标的PS教程
作者制作图标的方法非常不错。思路:先构思,最好能画出稿图;然后由图标的底部开始制作,用矢量工具或钢笔勾出轮廓,填色后用图层样式增加颜色和质感,局部区域用纹理素材或滤镜等增加纹理即可。最终效果
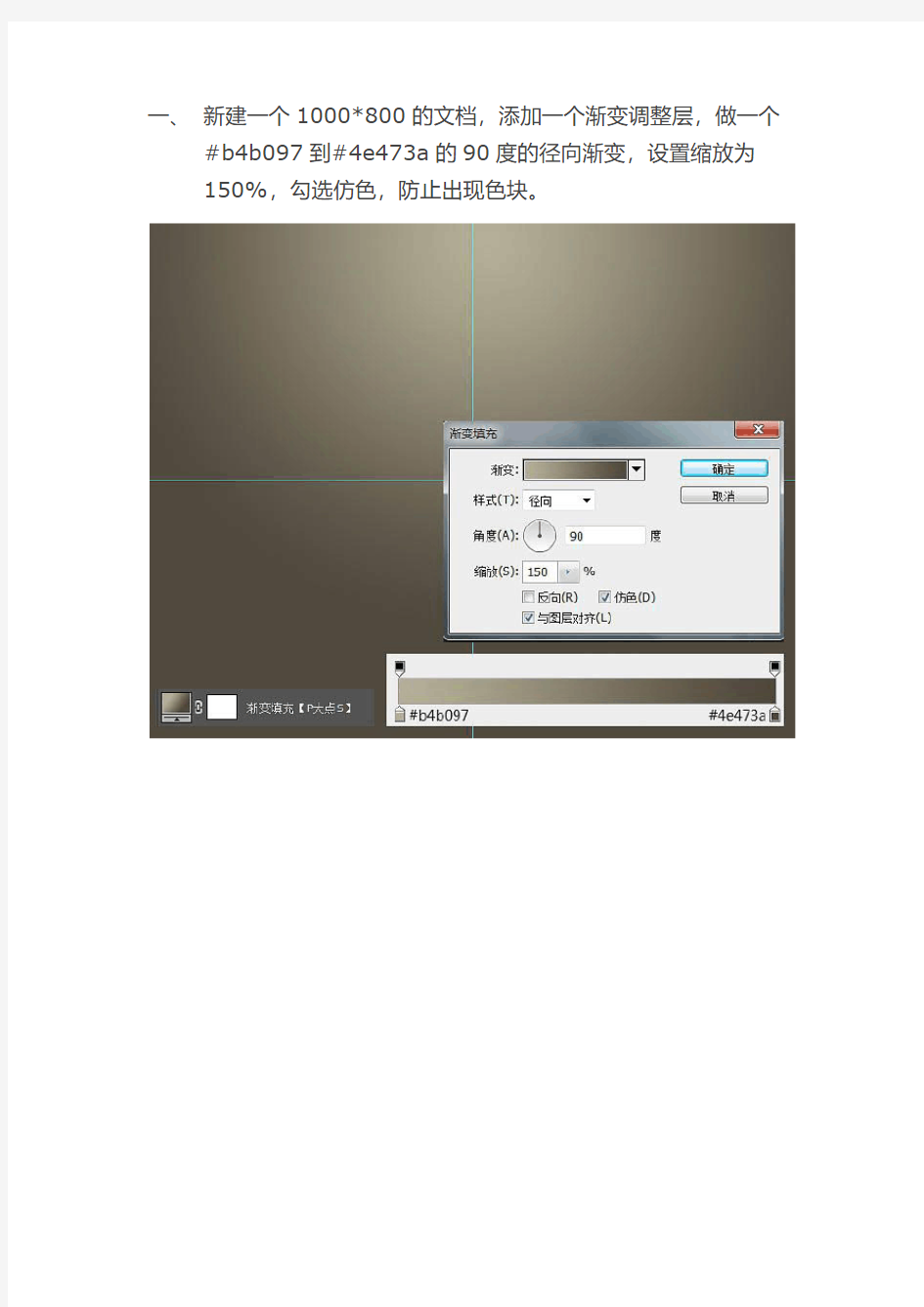
一、新建一个1000*800的文档,添加一个渐变调整层,做一个
#b4b097到#4e473a的90度的径向渐变,设置缩放为
150%,勾选仿色,防止出现色块。
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而
是位于中部居上,看我们的GIF演示。在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。
二、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆
角为140像素,设置水平居中,垂直居中。
三、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。
四、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置
于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。
五、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的
圆角矩形,大小为500X360像素,圆角半径为130像素,
添加一个图层样式。
六、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩
形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。
七、为这个“屏幕”图层添加一个图层样式。
八、复制一层“屏幕”图层,转智能对象,添加一个杂色,并将图层
混合模式更改为“柔光”。
九、用两个屏幕的那个圆角矩形相减,得到我们需要的屏幕下部的
高光形状,将这个形状的颜色设置为#eaead2,在属性面板
中设置一个1像素的羽化,并将图层混合模式更改为“柔光”,不透明度34%。
十、设置前景色为#eaead2,用屏幕的那个圆角矩形和一个椭圆
相交,得到我们需要的屏幕顶部的高光形状,同样的将图层混
合模式更改为“柔光”,不透明度34%,并添加一个图层蒙版,适当的擦拭左右两侧。
十一、下面,我们来制作按纽,设置前景色为#b4b097,画一个正圆,并添加一个图层样式。
十二、设置前景色为#d9d0ca,画一个小一点的圆,并添加一个图层样式。
十三、复制一层“按纽”图层,更改图层名为“投影”,将图层填充设置为0,再添加一个图层样式,我们来增强下投影效果。
十四、选择住按纽的这三个图层,CTRL+G,创建图层组,命名为“按纽1”,复制图层组,得到四个按纽,最右侧的一个按纽,我将颜色更改了,这里不再给参数了,如果你不懂得如何改,那么你看教程就是只是单纯的看,并没有真正的理解。
十五、最后我添加了我们P大点S的LOGO和图标,设置了一个内阴影和投影,这个图层样式太经常用到了,我们的教程里太经常看到了,这里就不说了。
最终效果:
ps制作艺术字
《Photoshop制作艺术字》教学设计 单位:大庆第四十六中姓名:主春梅 一、教学分析 (一)教学内容分析 本节内容选自人民教育出版社义务教育初级中学教科书《信息技术》第四册,第十二单元第七课。本课是在初步了解Photoshop基本操作的基础上(包括图层、滤镜、通道和路径等知识),设计的一节综合应用课。以制作艺术字为主要内容,巩固图层、滤镜、通道和路径等基本操作。因此,本课的重点放在综合运用所学的Photoshop知识进行作品创作。 (二)教学对象分析 本课的教学对象为初中二年级学生。初二的学生虽然已经掌握了最基本的Photoshop操作技能,在分析问题和解决问题上具有一定的能力。但学生在运用Photoshop操作技能上存在差异。因此,在教学中我遵循了用由浅入深,循序渐进的原则及分层教学的方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 (三)教学环境分析 本课是在网络教室中进行的,利用多媒体局域网络,来实现教师指导、网上交流、作品提交及作品展示评比。 二、教学目标 (一)知识与技能 1.能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 2.制作以“学眼看童工”为题目的艺术字海报。 (二)过程与方法 1.让学生掌握Photoshop基本操作技巧。 2.学会利用网站资源丰富自己的作品,提升作品的质量。 (三)情感态度与价值观 1.培养学生感悟艺术美,学会创造美。 2.激发学生热爱学习,热爱生活的美好意愿。 三、教学重点、难点
(一)教学重点 能够综合应用图层、滤镜、通道和路径等知识制作艺术字。 (二)教学难点 制作以“学眼看童工”为题目的艺术字海报。 [信息技术应用说明] ①flash拼图小游戏,让学生在玩中揭示本课任务,有助于激发学生探究学习的欲望; ②使用视频教程,让学生了解制作风景图像艺术字的基本思路,达到触类旁通的目的; ③使用留言板点评学生作品及Flash相册展示艺术字应用,既实现了生生、师生交流的目的,又激发学生拓展学习的欲望。 四、教学过程 (一)教学流程图 (二)教学环节设计 1.激趣导入,出示任务 首先让学生点击进入游戏乐园,进行拼图游戏的竞赛。然后教师简单介绍图中人物——女童工并让学生仔细观察两图的区别(学生回答增加了艺术字效果)。引出本课任务:制作以“学眼看童工”为题目的艺术字海报。
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
扁平化风格在葡萄酒海报设计中的应用
美术学院 毕业论文 扁平化风格在葡萄酒海报设计中的 应用 系别: 专业: 姓名: 学号: 指导教师姓名、职称: 完成日期2015 年05 月20 日
目录 摘要 (1) 一、引言 (2) 二、扁平化设计的定义 (2) 三、拟物化设计的研究及其应用 (2) 四、扁平设计的研究与应用 (3) 4.1 扁平化风格的特点................................. 错误!未定义书签。 4.2 扁平化风格的应用................................ 错误!未定义书签。2 4.2.1 简约性图形. (4) 4.2.2 色彩 (5) 4.2.3 文字 (6) 4.3 案例分析 (8) 结束语 (9) 参考文献 (10)
扁平化风格在葡萄酒海报设计中的应用 摘要:扁平化设计已经成为当今界面设计的主要趋势,其被运用地越来越广泛。本文首先对扁平设计进行定义,然后探讨了扁平设计的发展及其现实需求,与拟物化设计进行对比,然后对扁平设计在葡萄酒海报设计中的应用进行研究和分析。 关键字:葡萄酒海报设计扁平化设计拟物化设计发展应用 Abstract: The flat design has become the main trend of the interface design, which is more extensive use of land. This paper defines the flat design firstly, and then discusses the development and practical needs of flat design, at the same time, the flat design has been compared with materialized design. Finally, the flat design is discussed, analysised and researched. Keywords: wine poster design flat design materialized design development applications
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
ps艺术字体模板
竭诚为您提供优质文档/双击可除 ps艺术字体模板 篇一:ps艺术字体下载安装方法 photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家 可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式 安装方法。我下面会分别讲他们不同的 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如 下图: 注意目标路径那一栏里一定要是:c:\windows\Fonts哦,
别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开c盘,打开c盘下的windows目录,找到Fonts 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到Fonts文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到windows的Fonts目录下了。 上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*)嘻嘻…… 第三步,下载的字体在ps上应用。字体安装完成了,我们在ps上已经可以应用啦。打开ps,点击文字工具t,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在ps的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能看到文字属性栏里的字体显示出了中文名称。 还有一种简单的安装字体的方法(ps艺术字体模板)推
PS制作艺术字LOGO方法教程
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
ps艺术字体模板免费下载
竭诚为您提供优质文档/双击可除ps艺术字体模板免费下载 篇一:ps艺术字体下载安装方法 photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家 可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式 安装方法。我下面会分别讲他们不同的 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如 下图: 注意目标路径那一栏里一定要是:c:\windows\Fonts哦,
别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开c盘,打开c盘下的windows目录,找到Fonts 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到Fonts文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到windows的Fonts目录下了。 上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*)嘻嘻…… 第三步,下载的字体在ps上应用。字体安装完成了,我们在ps上已经可以应用啦。打开ps,点击文字工具t,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在ps的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能看到文字属性栏里的字体显示出了中文名称。 还有一种简单的安装字体的方法推荐给大家:二:打开
用ps做 艺术字体设计
用ps做艺术字体设计 PS做文字特效 1、新建画布,背景填充为黑色。 2、选择渐变——径向;颜色设置为590101。 3、新建文字图层;输入PS;填充黑色;图层格式化。 4、打开火焰素材;打开通道面板;按住Ctrl,鼠标点击红色通道,建立选区; 5、将选区内容拖至新建画布;打开图层面板;按Ctrl+J复制“火焰”图层,令火焰图层覆盖文字图层PS;合并所有火焰图层,命名“火焰”。 6、建立文字选区;选择火焰图层;按Shift+Ctrl+I选择反向;按Delete键删除被选区域;出现PS的轮廓。 7、合并火焰和PS图层,用魔术橡皮工具删除文字中的黑色部分,来制造烧损效果。 8、设置图层效果为光泽,设置不透明图100%,距离2,大小0,其他不变; 9、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。 1首先打开一个空白文档,填充背景颜色#242424。复制背景图层。然后去滤镜-艺术-胶片颗粒。设置颗粒为2,其余为0。 2设置图层的不透明度为50%。创建一个新层,然后选择黑色到白色的径向渐变工具。设置图层为叠加,不透明度为55%。 3创建一个新图层,键入文本PS。 4降低文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。 5当你复制完你的words组后合并所有文字图层。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PS),按住CTRL键点击缩略图层。这样就加载了它的选区。 6然后点击合并了的words层,按Ctrl十j键。使合并的words图层再次可见。应用图层样式颜色叠加,颜色设置为969fa2。设置图层的不透明度为30%。 7然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊。设置图层的不透明度为15%。 8按你的想法在你的标题下添加喜欢的文字内容即可。 1新建画布,像素920*651,背景填充为白色。 2创建文字图层,输入“PS”。 3打开水墨素材,拖至新建画布,放于合适位置。 4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete 删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:
最新整理PS制作艺术字LOGO方法教程
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
photoshop如何设计闪亮的艺术字教程
photoshop如何设计闪亮的艺术字教程,这一效果的想法是由图层样式来创建出不错的书法字体的。此外,我们还经历了创建一个条纹图案的过程。本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活 运用了~。先看看效果图 步骤1 打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背 景。
步骤2 选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。
步骤3 现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为 它能使渐变更加微妙。
步骤4 让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从https://www.360docs.net/doc/8d7951890.html, 下载它。首先输入Abducted 。 步骤5 现在在“Abducted”的正下方输入“by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从https://www.360docs.net/doc/8d7951890.html,下载它。字母的位置参考下图,并尝试连接字母如”Bs”。
步骤6 输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。 步骤7 为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。
怎样用Photoshop制作艺术字
怎样用Photoshop制作艺术字? 出处:多特软件站时间:2010-01-04 人气:83427我要提问我来说两句 核心提示:教你怎样用ps制作艺术字,光芒字,爆炸字,ps制作艺术字等等。 相关下载:Adobe Photoshop CS5 Adobe Photoshop CS4 Adobe Photoshop CS3 Adobe Photoshop CS2 皮革效果 1。新建-白色背景图像 2。杂色-添加杂色(150,高斯分布) 3。像素化-点状化(单元格大小:5) 4。模糊-高斯模糊(2) 5。纹理-染色玻璃(8,2,1) 6。风络化-浮雕效果(-50,2,20%) 7。色相饱和度(34,70,-19) PS制作石雕字 1。新建,输入文字。 2。滤镜-模糊-高斯模糊(1.5) 3。风格化-浮雕效果(12,5,120) 4。色阶(0,1.66,255) PS制作黄金字 1。新建-图像,进入通道,新建通道 2。利用文字蒙版工具输入文字,白色填充。 3。模糊-高斯模糊(2,5) 4。用透明彩虹渐变,从左上角到右下角拉一条直线 5。曲线调整为:上2下1上2下0.8最右上 6。全选-复制-进入图层面板-粘贴。 7。调整-色彩平衡 (暗调为:19,0,-92 中间调为:7,0,-35 高光为:19,0,-83) PS制作飞雪效果(一) 1。打开一幅图像,复制后放在新的一层。 2。像素化-点状化(6) 3。图像-调整-阈值(200)
4。复制层的模式变为滤色 5。模糊-动感模糊(-45,13) PS制作磨皮 用Photoshop修复照片教程,从美女到恐怖级别的蜕变过程,非常精彩,在网上找到原图,我们进行给她磨 皮。让她变得漂亮。 源图。 1。打开原图。 2。点击“快速蒙板”(双击) 3。出现这个对话框(根据需要选择颜色) 4。选择画笔工具,用画笔在脸部涂抹,要均匀。 5。选择橡皮擦工具,擦掉皮肤以外的部分,包括眼睛等部位, 实际制作要很仔细,可以把头发很精确的选出来。 6。退出蒙板,这个时候刚刚画的就成了选区 7。选择-羽化选区,我这里设置为2(根据需要选择数值) 8。编辑-拷贝-粘贴 9。粘贴后,刚刚选区的地方就成立一个新图层 10。执行高斯模糊(在新图层) 11。执行色阶,调整新图层 12。复制背景图层,执行高斯模糊,并选择“柔光”,并调整透明度 13。对背景层进行USM锐化 14.对皮肤图层一进行USM锐化,注意数值要小 15。对背景副本执行“添加杂色”,就是想增加质感,不要象塑胶,这个因人而异 16。调整-可选颜色,进行调整,也可对曲线进行调节。 全过程完成后,可进行从头到尾的总结,反复多次练习,最后达到最佳效果。 凹凸字 1.新建宽8高5pdi72模式是灰度 2.新建通道.输入文字.用(编辑-描边)白色描边1个像素.居外.不透明50%.取消选择. 3.滤镜-其他-高反差保留,半径为1. 滤镜-素描-影印(2,15), 删除原来的灰色通道. 4.图像-模式-灰度(转模式) 图像-模式-双色调(类型为三色调)其值设置 1 颜色不动色调将0变为12 2 颜色选139 色调将0变为30 100变为75 3 颜色选397 色调将0变为40 100变为90确定 5.图像-模式-RGB 滤镜-渲染-光照效果,设置数值如下样式默认,全光源开,强度:阴片21全杂边0发光塑料效果
PS艺术字体下载安装方法
Photoshop艺术字体下载与安装方法 第一步,下载字体。我们要先到网上下载漂亮的字体到电脑上。下载的地方很多,搜索一下就可以找到的。)大家可以去中国设计网艺术字体库下载,比如: 我比较喜欢方正彩云体的样子,就点击它,会出来下载的页面。点击确定,下载。注意保存到一个统一的地方哦,你可以下载好几个字体,等会统一安装的。下载完成后到你的电脑上可能 会有两种形式,一种是压缩包的形式,一种 是字体文件形式我下面会分别讲他们不同的安装方法。 第二步,把字体安装到电脑上。如果下载的是第一种压缩包形式的,我们找到刚才下载好的字体压缩包,双击,然后点“解压到”,出来一个“解压路径和选项”的对话框如下图:
注意目标路径那一栏里一定要是:C:\WINDOWS\Fonts哦,别的不行哦,自己可以输入一下。点“确定”,这样就安装好了; 如果下载的是第二种字体文件形式的,那我们先打开我的电脑,打开C盘,打开C盘下的WINDOWS目录,找到FONTS 文件夹并打开,选择文件菜单下的安装新字体。会跳出一个添加字体的对话框,下面的驱动器选框里选择字体所在的盘符。将下面的字体复制到FONTS文件夹的选框选中,按上面全选按钮,把字体全部选中,然后按确定按钮,这样字体就会安装到WINDOWS的FONTS目录下了。
上面两种方法任选一种,就把新字体安装到电脑上啦! 好了,两种不同的安装方法都讲了,看明白了没有呀,再接着往下看,(*^__^*) 嘻嘻…… 第三步,下载的字体在PS上应用。字体安装完成了,我们在PS上已经可以应用啦。打开PS,点击文字工具T,再点一下文字属性栏,就会看到很多的字体,我们新安装的一些字体也在里面啦!不过,有时候,这些字体显示的是英文名称或者乱码,看起来很不方便。需要再设置一下,让它显示字体的中文名称。在PS的“编辑”菜单下选“预置”再选“常规”,会跳出一个“预置对话框”,将“显示英文字体名称”前的选勾去掉,按“确定”按钮,这时我们能
photoshop特殊字体制作
photoshop特殊字体制作 下雨 打开图片,新建动作开始记录,新建层,填黑,添加杂色,40左右(平均,单色) 动感模糊,角度方像自已弄(就是雨的方像和距离)。把模式改成滤色,停止记录,播放两次,得到三个图。转到Imageready,隐藏上面两图复制两贞,隐藏1。3图复制两贞,隐藏1。2图复制两贞,大功告成,够详细的了吧,做不出来的打PP哦~ 光芒字 这个字嘛`偶觉得挺漂亮滴`吼吼` 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 (很大变化吧!哈哈`) 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)
图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) (哈哈,又回来勒,有点效果勒!) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 哇,完成勒,挺漂亮` 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。
5。复制副本为当前层,滤镜-模糊-高斯半径为。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) 17。图像-调整-色相饱和度(着色,45,100,0)
教大家如何用PS做艺术字
教大家如何用PS做艺术字 光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(着色,45,100,0) 碎片字
有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。7。滤镜-杂色-添加杂色数量400,分布:平均单色。 8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的“文字副本”删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼。。。OK! 爆炸效果。。 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色) 图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上) 模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标) 改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。 云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色)
界面设计中的那些版式-图版篇
界面设计中的那些版式-图版篇 界面设计中的那些版式-图版篇 作者:王铎(Micu设计) 这篇主要说一下版面和图形使用,对高手来说可能有些老生常谈,但对移动端界面设计或许会有点参考价值,用几分钟看看吧。
界面美不美,除了构图之外,另一个重要手段的就是如何处理留白,也可以理解成版率。留白就是为了凸显层次、突出内容。手持设备屏幕较小,决定了信息显示是有限的。用户有效接受信息并不与界面内提供的信息量成正比,有的时候提供的越多,用户反而真正接受的越少。妄想满屏都是信息是不可能的。用户越来越受不了满屏的信息了。 让用户接受该接受的有效信息,是关键。 在设计界面的时候,因为内容和页面都比较多,为了保证页面与页面的统一性,首先需要设定页面内容四周的留白。在设定页面的间距后相应的内容图标,图片等的安排就确定下来了。用这样的方法能使调整出来的页面更为条理化。
红色色的部分就是内容。在页面中一般会有导航的存在,那么内容区的版面是从导航下面计算的。 界面四周增加留白。这样的界面很容易集中用户的视线到少数的内容上去,突出了焦点,整体给人一种典雅高级的感觉。
反之,缩小留白或者不留白,页面会显得更丰富更充满活力。而图片的展示空间会增加,冲击感增强,让界面更显得富更有张力。 根据页面的内容不同和功能点,适当的调整界面周边的留白非常重要。一般图片本身比较有意境,可以直接采用“出血”的方式,不留白或者少留白。
下面介绍一些版面的小规律、小技巧。 1.取其精华,一块颜色也能定天下!
提取主要的信息,通过对整个页面的颜色进行调整,从而提高版面使用率。将一个或多个功能点作为主信息,提到首页中进行设计,从达到想要的视觉效果。这样处理后的界面设计不仅能显得大气有张力,而且展现出来的信息聚合度高。 在缺少图像素材的情况下,如何让界面显得有张力,整体感强,呈现出来的版面率高。
AI教程:使用AI绘制扁平化的线性图标
AI教程:使用AI绘制扁平化的线性图标 线性风格一直是很多网页和插画师的最爱,在这篇教程里,我们将教大家绘制一组造型明朗,线条干净且风格简洁的线性图标(洁面乳、指甲油、眼影、口红和香水),赶紧来练手! 一、观察和草图 当我们要将一个物体绘制成为线条的时候,我们第一件事是需要观察物体本身。比如,在本例中会运用几个平时日常化妆品作为创作对象,就要先列出一个所绘制对象的小清单。 每个物品我们都要找到它的共同点,比如第一个洗面奶,其实有各种包装样式,但你需要从中提取出某一类的共性,而不能以偏概全。这是观察进入分析的第一步,接下你需要概括这个样式,去掉各种复杂细节,再保留那些能明显突出物品特征的线条细节。
观察物品的时候要学会化繁为简,把最本质的造型线条给表现出来。 二、绘制第一个图标 STEP 01 打开AI,新建文档,文档的参数可以参考下图所示
STEP 02 你可以打开网格,在网格的辅助下进行绘制,或者也可以打开智能参考线。总之如果你是初学者,最好能有一个辅助的工具对绘制的对象有所控制。 我的做法是做好每个图标的大小控制,因为你的图标不可能制作到刚好占据整个版面,所绘制的对象到边缘需要一个视觉缓冲。但这纯属一种心理偏好。实际操作中,也有越过参考范围的情况也有。
很多人很好奇,AI既然是矢量软件应该就不会有大小之别,因为它可以任意缩放的啊。的确,这是一个值得说明的问题,但比例上你还是遵守一定的秩序,否则你做出的图标在比例上的失衡会影响整体的美观。 STEP 05 第一个所绘制的对象是洁面乳。虽然我们说是用线条来表现,但是实际绘制中我们并不会直接用到直线工具,而是在绘制中突出表现线条。线条所起的是视觉上的强调作用。 了解这一点后,让我们开始画一个瓶身,瓶身用矩形来表现。如果你的AI不是旧版本,那应该就会知道直角的矩形可以直接可以拖动角内的圆点变为一个圆角矩形。如果是旧的版本那就需要运用圆角工具来处理。
软件产品扁平化设计杂谈
细心的朋友可能会看出来我选择的4.5和5.3两个版本,实际上在这中间还有4.5.1~5.2.1近8个不同的大小版本,都是在上一个版本的基础上不断优化。那为什么选取这两个界面展现,因为对比的效果
自己的产品界面设计不是扁平化的,就显得老土,out了。而且关于这个概念,很多人都能提出自己的一套观点。就笔者在对将近20多个视觉设计师的面试,关于这个问题的解答就不尽相同,个人感觉大多还停留在诸如“大图标”、“色块”、“去装饰效果”等比较常见的观点上——这些固然没有错误。今天也想在经过若干时间研究和实践的基础上提出个人的一些看法,思路琐碎,故为杂谈。 扁平化设计之潮流问题 现在谈来自“星星的你”好像有点过时,不过正好,可以去掉一些跟随潮流的“嫌疑”,实际上下面这个问题恰恰是所谓“扁平化设计的潮流问题”。如果在这个韩剧未开播之前,有位屌丝拿着炸鸡和啤酒,或许会被人BS,但这之后铺天盖地的广告使得炸鸡加啤酒似乎成为了时尚。 话说回来,在软件产品最开始引入扁平化设计的莫过于微软了,2010年2月15日,微软在MWC 2010大会上CEO鲍尔默亲临现场发布其全新的手机操作系统Windows Phone 7,我们来回顾一下当时有网站专门做的其与iPhone之间的对比: 1、锁屏界面 2、联系人界面
3、音乐视频选择 4、图片界面
如今来看,微软无疑是最早拿着啤酒和炸鸡蹲在街边享受的“屌丝”,因为后面的市场与用户反应都平淡无奇,Windows Phone 7甚至得到了不少科技评论界的嘲笑。 不过这样的屌丝貌似不止一个,2011年Android 4.0推出的时候,人们把Holo T heme 当做安卓为了体现于IOS不同所采用的伎俩。 真正引领了设计潮流的还是当2013年9月11日苹果推出的IOS7,这也是IOS面世以来在用户界面上做出改变最大的一个操作系统,最大的变化就是抛弃了以往的拟物风格(skeuomorphism)而采用了全新的扁平化。这个“都教授”一出场,扁平化之风就席卷了全球,扁平化设计仿佛具有令人痴迷的魅力,让无数产品经理和设计师竞相效仿,仅在百度中文搜索“扁平化”关键字,返回结果就 达16,700,000个之多! IOS6与IOS7界面
Photoshop制作浮雕立体效果的艺术字
Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图
原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
教大家如何用PS做艺术字的绝招
光芒字 .新建*像素黑色背景 .文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. .滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针度 .滤镜-风格化-风(从左),用两次(快捷键) 图像-旋转画布-顺时针度 .滤镜-扭曲-极坐标(平面坐标到极坐标) .新建一层,模式:叠加. 渐变(参考:彩虹色) 爆炸字 .新建.* ,分辨率,模式. .输入文字,(参考颜色为红),黄大小,隶书,(对称性强地文字) .将文字层和背景层合并. .复制图层. .复制副本为当前层,滤镜-模糊-高斯半径为. .滤镜-风格化-曝光过度 .图像-调整-自动色阶,(复制图层) .新建图层,设不透明度为%,模式为:叠加. ..单击“背景副本”为当前层. .滤镜-扭曲-极坐标(极坐标到平面坐标) .图像-旋转画布-度顺时针 .图像-调整-反相滤镜-风格化-风(从左) .(使用三次),图像-调整-自动色阶 .图像-调整-反相,滤镜-风格化-风(从左) (使用两次) .图像-旋转-度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) .图像-调整-色相饱和度(着色,,,) 碎片字 有可能是颜色没找对... .背景:白.前景:蓝. .新建.* 分辩率模式. .文字大小自己设置,字体最好是综艺体字或黑体. .将文字层进行删格化.转为普通图层. .复制图层,确定文字副本为当前图层. .编辑-填充.设置使用黑色,混合模式正常,不透明%,选中保留透明区域. .滤镜-杂色-添加杂色数量,分布:平均单色. .滤镜-像素化-晶格化单元格大小 .滤镜-风格化-照亮边缘宽度,边缘亮度,平滑度. .选择全部画布区域,. .建立通道,(通道显示为黑色) .图像-调整-反相(显示白色) .. .+单击.
如何用PS制作艺术字
如何用PS制作艺术字 光芒字 编辑本段 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择。 3.滤镜-扭曲-极坐标(极作标到平面坐标) 图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F) 图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加。 渐变(参考:彩虹色) 爆炸字 编辑本段 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击"背景副本"为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左) 13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15…ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。图像-调整-色相饱和度(着色,45,100,0) 碎片字
有可能是颜色没找对…… 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。7。滤镜-杂色-添加杂色数量400,分布:平均单色。 8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的"文字副本"删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼……OK! 爆炸效果 编辑本段 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色) 图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上) 模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标) 改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。 云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色) 10。OK。 时空隧道
