HTML5参考标签及属性手册
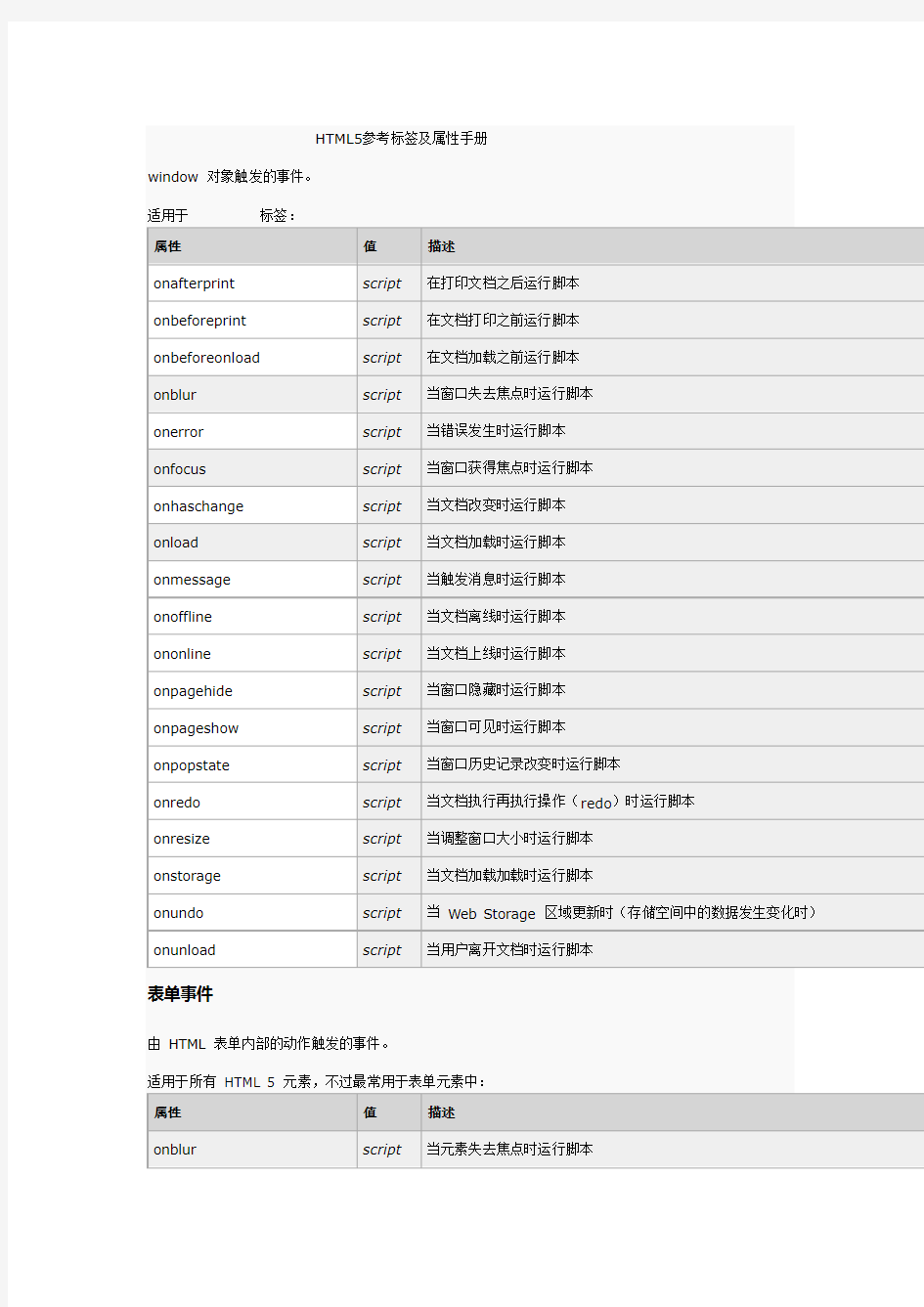
window 对象触发的事件。
适用于
标签:
属性值描述
onafterprint script在打印文档之后运行脚本
onbeforeprint script在文档打印之前运行脚本
onbeforeonload script在文档加载之前运行脚本
onblur script当窗口失去焦点时运行脚本
onerror script当错误发生时运行脚本
onfocus script当窗口获得焦点时运行脚本
onhaschange script当文档改变时运行脚本
onload script当文档加载时运行脚本
onmessage script当触发消息时运行脚本
onoffline script当文档离线时运行脚本
ononline script当文档上线时运行脚本
onpagehide script当窗口隐藏时运行脚本
onpageshow script当窗口可见时运行脚本
onpopstate script当窗口历史记录改变时运行脚本
onredo script当文档执行再执行操作(redo)时运行脚本
onresize script当调整窗口大小时运行脚本
onstorage script当文档加载加载时运行脚本
onundo script当Web Storage 区域更新时(存储空间中的数据发生变化时)onunload script当用户离开文档时运行脚本
表单事件
由HTML 表单内部的动作触发的事件。
适用于所有HTML 5 元素,不过最常用于表单元素中:
属性值描述
onblur script当元素失去焦点时运行脚本
onchange script当元素改变时运行脚本
oncontextmenu script当触发上下文菜单时运行脚本
onfocus script当元素获得焦点时运行脚本onformchange script当表单改变时运行脚本
onforminput script当表单获得用户输入时运行脚本
oninput script当元素获得用户输入时运行脚本
oninvalid script当元素无效时运行脚本
onreset script当表单重置时运行脚本。HTML 5 不支持。onselect script当选取元素时运行脚本
onsubmit script当提交表单时运行脚本
键盘事件
由键盘触发的事件。
适用于所有HTML 5 元素:
属性值描述
onkeydown script当按下按键时运行脚本
onkeypress script当按下并松开按键时运行脚本
onkeyup script当松开按键时运行脚本
鼠标事件
由鼠标或相似的用户动作触发的事件。
适用于所有HTML 5 元素:
属性值描述
onclick script当单击鼠标时运行脚本
ondblclick script当双击鼠标时运行脚本
ondrag script当拖动元素时运行脚本
ondragend script当拖动操作结束时运行脚本
ondragenter script当元素被拖动至有效的拖放目标时运行脚本ondragleave script当元素离开有效拖放目标时运行脚本ondragover script当元素被拖动至有效拖放目标上方时运行脚本
ondragstart script当拖动操作开始时运行脚本
ondrop script当被拖动元素正在被拖放时运行脚本
onmousedown script当按下鼠标按钮时运行脚本
onmousemove script当鼠标指针移动时运行脚本
onmouseout script当鼠标指针移出元素时运行脚本
onmouseover script当鼠标指针移至元素之上时运行脚本
onmouseup script当松开鼠标按钮时运行脚本
onmousewheel script当转动鼠标滚轮时运行脚本
onscroll script当滚动元素滚动元素的滚动条时运行脚本
媒介事件
由视频、图像以及音频等媒介触发的事件。
适用于所有HTML 5 元素,不过在媒介元素(诸如audio、embed、img、object 以及video)中最
常用:
属性值描述
onabort script当发生中止事件时运行脚本
oncanplay script当媒介能够开始播放但可能因缓冲而需要停止时运行脚本oncanplaythrough script当媒介能够无需因缓冲而停止即可播放至结尾时运行脚本ondurationchange script当媒介长度改变时运行脚本
onemptied script当媒介资源元素突然为空时(网络错误、加载错误等)运行脚本onended script当媒介已抵达结尾时运行脚本
onerror script当在元素加载期间发生错误时运行脚本
onloadeddata script当加载媒介数据时运行脚本
onloadedmetadata script当媒介元素的持续时间以及其他媒介数据已加载时运行脚本onloadstart script当浏览器开始加载媒介数据时运行脚本
onpause script当媒介数据暂停时运行脚本
onplay script当媒介数据将要开始播放时运行脚本
onplaying script当媒介数据已开始播放时运行脚本
onprogress script当浏览器正在取媒介数据时运行脚本
onratechange script当媒介数据的播放速率改变时运行脚本
onreadystatechange script当就绪状态(ready-state)改变时运行脚本
onseeked script当媒介元素的定位属性[1] 不再为真且定位已结束时运行脚本onseeking script当媒介元素的定位属性为真且定位已开始时运行脚本
onstalled script当取回媒介数据过程中(延迟)存在错误时运行脚本
onsuspend script当浏览器已在取媒介数据但在取回整个媒介文件之前停止时运行脚本ontimeupdate script当媒介改变其播放位置时运行脚本
onvolumechange script当媒介改变音量亦或当音量被设置为静音时运行脚本
onwaiting script当媒介已停止播放但打算继续播放时运行脚本
html标签大全
创建一个HTML文档
设置文档标题和其它在网页中不显示的信息
设置文档的标题
最大的标题
预先格式化文本
下划线
黑体字
斜体字
打字机风格的字体
引用,通常是斜体
强调文本(通常是斜体加黑体) 加重文本(通常是斜体加黑体) 设置字体大小从1到7,颜色使用名字或RGB的十六进制值 基准字体标记 字体加大 字体缩小
向右缩排
述语定义
地址标记
上标字
下标字
...固定寬度字体(在文件中空白、換行、定位功能有效)
...</plaintext>固定寬度字體(不執行標記符號) <listing>...</listing> 固定寬度小字體 <font color=00ff00>...</font>字體顏色 <font size=1>...</font>最小字體 <font style ='font-size:100 px'>...</font>無限增大 ◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆ 创建一个段落 <p align=""> 将段落按左、中、右对齐</p><h2>HTML+CSS标签属性大全</h2><p>HTML CSS标签属性大全 a卷标, 属性名称, 简介 <! - - …- -> 批注 1、跑马灯 <marquee>…</marquee>普通卷动 <marquee behavior=slide>…</marquee>滑动 <marquee behavior=scroll>…</marquee>预设卷动 <marquee behavior=alternate>…</marquee>来回卷动 <marquee direction=down>…</marquee>向下卷动 <marquee direction=up>…</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=left></marquee>向左卷动 <marquee loop=2>…</marquee>卷动次数 <marquee width=180>…</marquee>设定宽度 <marquee height=30>…</marquee>设定高度 <marquee bgcolor=FF0000>…</marquee>设定背景颜色 <marquee scrollamount=30>…</marquee>设定卷动距离 <marquee scrolldelay=300>…</marquee>设定卷动时间 2、字体效果 <h1>…</h1>标题字(最大) <h6>…</h6>标题字(最小) <b>…</b>粗体字 <strong>…</strong>粗体字(强调) <i>…</i>斜体字 <em>…</em>斜体字(强调) <dfn>…</dfn>斜体字(表示定义) <u>…</u>底线 <ins>…</ins>底线(表示插入文字) <strike>…</strike>横线 <s>…</s>删除线 <del>…</del>删除线(表示删除) <kbd>…</kbd>键盘文字 <tt>…</tt> 打字体 <xmp>…</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>…</plaintext>固定宽度字体(不执行标记符号) <listing>…</listing> 固定宽度小字体 <font color=00ff00>…</font>字体颜色 <font size=1>…</font>最小字体 <font style =font-size:100 px>…</font>无限增大 3、区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>…</nobr>水域(不换行)</p><h2>HTML5所有标签汇总及标签意义解释</h2><p>HTML5所有标签汇总及标签意义解释 HTML5所有标签汇总及标签意义解释结构标签:(块状元素) 有意义的div&lt;article&gt; 标记定义一篇文章 &lt;header&gt; 标记定义一个页面或一个区域的头部 &lt;nav&gt; 标记定义导航链接 &lt;section&gt; 标记定义一个区域 &lt;aside&gt; 标记定义页面内容部分的侧边栏 &lt;hgroup&gt; 标记定义文件中一个区块的相关信息 &lt;figure&gt; 标记定义一组媒体内容以及它们的标题 &lt;figcaption&gt; 标签定义figure 元素的标题。 &lt;footer&gt; 标记定义一个页面或一个区域的底部 &lt;dialog&gt; 标记定义一个对话框(会话框)类似微信多媒体交互标签&lt;video&gt; 标记定义一个视频 &lt;audio&gt; 标记定义音频内容 &lt;source&gt; 标记定义媒体资源 &lt;canvas&gt; 标记定义图片 &lt;embed&gt; 标记定义外部的可交互的内容或插件比如flashWeb应用标签&lt;menu&gt;命令列表 &lt;menuitem&gt;menu命令列表标签FF(嵌入系统) &lt;command&gt; menu标记定义一个命令按钮 &lt;meter&gt;状态标签(实时状态显示:气压、气温)C、O</p><p>&lt;progress&gt;状态标签(任务过程:安装、加载) C、F、O &lt;datalist&gt; 为input标记定义一个下拉列表,配合option F、O &lt;details&gt; 标记定义一个元素的详细内容,配合dt、dd C注释标签&lt;ruby&gt; 标记定义注释或音标 &lt;rp&gt; 告诉那些不支持Ruby元素的浏览器如何去显示&lt;rt&gt; 标记定义对ruby的注释内容文本其他标签 &lt;keygen&gt; 标记定义表单里一个生成的键值(加密信息传送)O、F &lt;mark&gt; 标记定义有标记的文本(黄色选中状态) &lt;output&gt; 标记定义一些输出类型,计算表单结果配合oninput事删除的HTML标签纯表现的元素: basefont,big,center,font, s,strike,tt,u;对可用性产生负面影响的元素: frame,frameset,noframes;产生混淆的元素: acronym ,applet,isindex,dir重新定义的HTML标签 &lt;b&gt; 代表内联文本,通常是粗体,没有传递表示重要的意思 &lt;i&gt; 代表内联文本,通常是斜体,没有传递表示重要的意思 &lt;dd&gt; 可以同details与figure一同使用,定义包含文本,dialog也可用</p><h2>HTML5标签属性备忘大全</h2><p>一、文字备忘之标签 HTML5中新增的标签<article> 定义文章 <aside> 定义页面内容旁边的内容 <audio> 定义声音内容 <canvas> 定义图形 <command> 定义一个控制按钮 <datagrid> 指树或表格状数据格式中的动态数据 <datalist> 定义一个下拉列表 <details> 定义一个元素的细节 <dialog> 定义会话或人的交谈 <embed> 定义额外的交互内容或插件 <figcaption> 定义指定元素的标题 <figure> 定义一组媒体内容,以及他们的标题 <footer> 为章节或页面定义一个底部 <header> 为章节或页面定义一个头部 <hgroup> 定义文档中某段落的信息 <keygen> 定义表单生成的关键 <mark> 定义被标记的文本 <meter> 定义预定义范围内的测量 <nav> 定义导航链接 <output> 定义某种类型的输出 <progress> 定义任意种类任务的进程 <rp> 定义浏览器不支持ruby元素的替代者 <rt> 定义ruby注释的解释 <ruby> 定义ruby 注释(中文注音或字符)。 <section> 定义章节 <source> 定义媒体资源 <summary> 定义某”detail”元素的头部 <time> 定义日期/时间 <video> 定义视频 <wbr> 定义可能的换行 HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型 <a> 定义超链接 <abbr> 定义缩写 <address> 定义地址元素 <area> 定义图片地图的某区域 <b> 定义加粗文字 <base> 定义整个页面的基础URL <bdo> 定义文本显示的方向 <blockquote> 定义一个长引用</p><h2>HTML代码属性对照表(非常全)</h2><p>html代码的所有代码属性 <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=left></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100 px>...</font>无限增大</p><h2>完整HTML5常用标签大全推荐文档</h2><p>// 定义文档类型。 // 定义 HTML 文档。 // 定义文档的标题。 // 定义文档的主体。 // 定义 HTML 标题。 // 定义段落。 // 定义简单的折行。 // 定义水平线。 // 定义注释。 // 定义只取首字母的缩写。 // 定义缩写。 // 定义文档作者或拥有者的联系信息。 // 定义粗体文本。 // 定义文本的文本方向,使其脱离其周围文本的方向设置。 // 定义文字方向。 // 定义大号文本。 // 定义长的引用。 // 不赞成使用。定义居中文本。 // 定义引用 (citation) 。 // 定义计算机代码文本。 // 定义被删除文本。 // 定义定义项目。 // 定义强调文本。 // 不赞成使用。定义文本的字体、尺寸和颜色 // 定义斜体文本。 // 定义被插入文本。 // 定义键盘文本。 // 定义有记号的文本。 // 定义预定义范围内的度量。 // 定义预格式文本。 // 定义任何类型的任务的进度。 // 定义短的引用。 // 定义若浏览器不支持 ruby 元素显示的内容。 // 定义 ruby 注释的解释。 // 定义 ruby 注释。 // 不赞成使用。定义加删除线的文本。 // 定义计算机代码样本。 // 定义小号文本。 // 不赞成使用。定义加删除线文本。 // 定义语气更为强烈的强调文本。 基 础 <!DOCTYPE> <html> <title> <body> <h1> to <h6> <br> <hr> 格 式 <acronym> <abbr> <address> <b> <bdi> <bdo> <big> <blockquote> <center> <cite> <code> <del> <dfn> <em> <font> <i> <ins> <kbd> <mark> <meter> <pre> <progress> <q> <rp> <rt> <ruby> <s> <samp> <small> <strike> <strong></p><h2>HTML标签以及各个标签属性大全(网页制作必备).</h2><p><NOBR> 取消换行和<br>相反 总类(所有HTML文件都有的) -------------------------------------------------------------------------------- 文件类型<HTML></HTML>(放在档案的开头与结尾) 文件主题<TITLE></TITLE>(必须放在「文头」区块内) 文头<HEAD></HEAD>(描述性资料,像是「主题」) 文体<BODY></BODY>(文件本体) 结构性定义(由浏览器控制的显示风格) -------------------------------------------------------------------------------- 标题<H?></H?>(?表示从1到6,有六层选择)数值越高字越小 标题对齐<H? ALIGN=LEFT|CENTER|RIGHT></H?>左对齐、居中对齐、右对齐 区分<DIV></DIV> 区分对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>左对齐、右对齐、居中对齐、两端对齐 引文区块<BLOCKQUOTE></BLOCKQUOTE>(通常会内缩) 斜体<EM></EM> 加粗<STRONG></STRONG> 引文<CITE></CITE>(通常会以斜体显示) 码<CODE></CODE>(显示原始码之用)</p><p>样本<SAMP></SAMP> 表示一段用户应该对其没有什么其他解释的文本。要从正常的上下文抽取这些字符时,通常要用到这个标签。 并不经常使用,只在要从正常上下文中将某些短字符序列提取出来,对其加以强调,才使用这个标签 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址<ADDRESS></ADDRESS> 3.0 大字<BIG></BIG> 3.0 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) -------------------------------------------------------------------------------- 加粗<B></B> 斜体<I></I> 3.0 底线<U></U>(尚有些浏览器不提供) 3.0 删除线<S></S> (尚有些浏览器不提供) 3.0 下标<SUB></SUB> 3.0 上标<SUP></SUP> 打字机体<TT></TT>(用单空格字型显示)</p><h2>html标签以及属性大全</h2><p><marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行)</p><h2>HTML5-常用语法一览表</h2><p>HTML5 常用语法一览 HTML头部标记 元信息标记<meta>属性 注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性</p><p>注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。具体查看:HTML5 <body>标签特殊符号 标题字标记 注: 具体查看 HTML5 <h1> 至 <h6> 标签 在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。</p><p>在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。 文字的修饰标记 字体标记<font>属性 注:请查看HTML 5 <font> 标签 在 HTML 4.01 中,不赞成使用该元素。 在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。</p><p>在 HTML 5 中,仅支持 style 属性。列表标记 超链接标记 链接目标窗口属性target 图片标记<img>属性</p><p>图片排列align属性值 注:请查看HTML 5 <img> 标签 表格标记 注:在 HTML 5 中, 不支持 <table> 标签的任何属性。 不支持 <tr> 标签的任何属性。 仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。 表单标记<form>属性 注: 在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。</p><p>表单标记<form>元素 输入标记<input>标记属性Type的值 框架标记 注: 请查看HTML 5 <frameset> 标签 由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。</p><h2>html标签属性大全总结</h2><p>html标签属性大全 html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。学习html标签属性大全html标签< <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线</p><h2>HTML属性标签大全</h2><p>?跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 ?字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小)</p><h2>HTML5常用标签大全</h2><p>基础 <!DOCTYPE> //定义文档类型。 <html> //定义HTML 文档。 <title> //定义文档的标题。 <body> //定义文档的主体。 <h1> to <h6> //定义HTML 标题。 //定义段落。 <br> //定义简单的折行。 <hr> //定义水平线。 //定义注释。 格式 <acronym> //定义只取首字母的缩写。 <abbr> //定义缩写。 <address> //定义文档作者或拥有者的联系信息。 <b> //定义粗体文本。 <bdi> //定义文本的文本方向,使其脱离其周围文本的方向设置。<bdo> //定义文字方向。 <big> //定义大号文本。 <blockquote> //定义长的引用。 <center> //不赞成使用。定义居中文本。 <cite> //定义引用(citation)。 <code> //定义计算机代码文本。 <del> //定义被删除文本。 <dfn> //定义定义项目。 <em> //定义强调文本。 <font> //不赞成使用。定义文本的字体、尺寸和颜色 <i> //定义斜体文本。 <ins> //定义被插入文本。 <kbd> //定义键盘文本。 <mark> //定义有记号的文本。 <meter> //定义预定义范围内的度量。 <pre> //定义预格式文本。 <progress> //定义任何类型的任务的进度。 <q> //定义短的引用。 <rp> //定义若浏览器不支持ruby 元素显示的内容。 <rt> //定义ruby 注释的解释。 <ruby> //定义ruby 注释。 <s> //不赞成使用。定义加删除线的文本。 <samp> //定义计算机代码样本。 <small> //定义小号文本。 <strike> //不赞成使用。定义加删除线文本。 <strong> //定义语气更为强烈的强调文本。</p><h2>HTML5中常用的标签</h2><p>HTML5中常用的标签(及标签的属性和作用) 1、标签:<!DOCTYPE> 作用:声明是文档中的第一成分,位于<html>标签之前。 2、标签:<html> 作用:此元素可告知浏览器其自身是一个HTML文档。 属性:manifest:值(url)为脱机使用定义缓存信息。 3、标签:<head> 作用:标签用于定义文档的头部,它是所有头部元素的容器。 属性:profile:值(URL)一个有空格分隔的URL列表,这些URL包含着有关页面的 元数据信息。 4、标签:<title> 作用:元素可定义文档的标题。 属性:dir:值(rtl,ltr)规定元素中内容的文本方向。 lang:值(language_code)规定元素中内容的语言代码。 xml:lang:值(language_code)规定XHTML文档中元素内容的语言代码。 5、标签:<body> 作用:元素定义文档的主体。 属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用,请使用样式取代它。规定文档中活动链接(active link)的颜色。 background:值(URL)不赞成使用。请使用样式取代它。规定文档的背景图像。bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中的背景颜色。 link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中未访问链接的默认颜色。 text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规 定文档中所以文本的颜色。 vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中已被访问链接的颜色。 6、标签:<h1>到<h6>标签 作用:<h1>-<h6>标签了定义标题。<h1>定义最大的标题,<h6>定义最小的标题。 属性:align:值(left,center,right,justify)不推荐使用。请使用样式取代它。规定标题中文本的排列。 7、标签: 作用:标签定义段落。 属性:align:值(left,center,right,justify)不推荐使用。请使用样式取代它。规定标题中文本的排列方式。 8、标签:<br> 作用:可插入一个简单的换行符。 属性:没有可选属性。 9、标签:<hr> 作用:标签在HTML页面创建一条水平线。 属性:align:值(center,left,right)不赞成使用。请使用样式取代它。规定hr元素</p><h2>HTML标签及属性大全(很全哦)</h2><p>HTML语言基本标签: 创建一个HTML文档 <html></html> 设置文档标题以及其他不在WEB网页上显示的信息 <head></head> 设置文档的可见部分 <body></body> 标题标签 将文档的题目放在标题栏中 <title></title> 文档整体属性 设置背景颜色,使用名字或十六进制值 <body bgcolor=?> 设置文本文字颜色,使用名字或十六进制值 <body text=?> 设置链接颜色,使用名字或十六进制值 <body link=?> 设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?> 设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签 创建预格式化文本 <pre></pre> 创建最大的标题 <h1></h1> 创建最小的标题 <h6></h6> 创建黑体字 <b></b> 创建斜体字 <i></i> 创建打字机风格的字体 <tt></tt> 创建一个引用,通常是斜体 <cite></cite> 加重一个单词(通常是斜体加黑体) <em></em> 加重一个单词(通常是斜体加黑体) <strong></strong></p><p>设置字体大小,从1到7 <font size=?></font> 设置字体的颜色,使用名字或十六进制值 <font color=?></font> 链接 创建一个超链接 <a href="URL"></a> 创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位 <a name="NAME"></a> 创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a> 格式排版 创建一个新的段落 将段落按左、中、右对齐 <p align=?> 插入一个回车换行符 <br> 从两边缩进文本 <blockquote> </blockquote> 创建一个定义列表 <dl></dl> 放在每个定义术语词之前 <dt> 放在每个定义之前 <dd> 创建一个标有数字的列表 <ol></ol> 放在每个数字列表项之前,并加上一个数字 <li> 创建一个标有圆点的列表 <ul></ul> 放在每个圆点列表项之前,并加上一个圆点 <li> 一个用来排版大块HTML段落的标签,也用于格式化表 <div align=?> 图形元素</p><h2>HTML标签分类及其属性</h2><p>HTML标签分类及其属性11 HTML标签分类及其属性10 窗体 -- 与Form相关的标签 <form> <form>窗体标签</form> 语法:<form [action=URL] [enctype=encodingType] [method=get|post] [target=windowName]>……</form>(不可省略结束标签) 说明:利用<form>标签,可以接收使用者输入的信息。窗体中的信息可以在浏览器中显现出来,并可回传到服务器上。<form>标签的属性有许多种,使用者可以选取复选框、选项按钮或者清单方块等项目,也可以在文字字段或文字区域中输入文字。当使用者选取交付(submit)按钮后,便会送出窗体内的数据 <center> <center>置中标签</center> 语法:<center>...文字串行...</center> (不可省略结束标签) 说明:<center>标签的功能是让文字、图形或表格置中排放 <input> <input>窗体字段 语法:<input [align=top|middle|bottom|left|right] [checked] [maxlength=number] [name=name] [size=size] [src=URL] [type=text|password|checkbox|radio|submit|reset|file|hidden|image] [value=value]> (没有结束标签) 说明:<input>标签置于<form>之中,可用来定义多种窗体字段。<input>所定义的字段性质及可使用的属性是由type来决定 <option></p><h2>HTML5参考标签及属性手册</h2><p>HTML5参考标签及属性手册 window 对象触发的事件。 适用于<body> 标签: 属性值描述 onafterprint script在打印文档之后运行脚本 onbeforeprint script在文档打印之前运行脚本 onbeforeonload script在文档加载之前运行脚本 onblur script当窗口失去焦点时运行脚本 onerror script当错误发生时运行脚本 onfocus script当窗口获得焦点时运行脚本 onhaschange script当文档改变时运行脚本 onload script当文档加载时运行脚本 onmessage script当触发消息时运行脚本 onoffline script当文档离线时运行脚本 ononline script当文档上线时运行脚本 onpagehide script当窗口隐藏时运行脚本 onpageshow script当窗口可见时运行脚本 onpopstate script当窗口历史记录改变时运行脚本 onredo script当文档执行再执行操作(redo)时运行脚本 onresize script当调整窗口大小时运行脚本 onstorage script当文档加载加载时运行脚本 onundo script当Web Storage 区域更新时(存储空间中的数据发生变化时)onunload script当用户离开文档时运行脚本 表单事件 由HTML 表单内部的动作触发的事件。 适用于所有HTML 5 元素,不过最常用于表单元素中: 属性值描述 onblur script当元素失去焦点时运行脚本</p><h2>html标签属性大全</h2><p>由惊风转载自互联网。跟大家分享,不需要积分! <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色)</p><h2>HTML常用标签大全</h2><p>. 常用标签大全HTML 471 46807 转...LOVE天使阅2014-04-06 跑马功标普通卷<marquee>...</marquee> 滑<marquee behavior=slide>...</marquee> 预设卷<marquee behavior=scroll>...</marquee> 来回卷<marquee behavior=alternate>...</marquee> 向下卷<marquee direction=down>...</marquee> 向上卷<marquee direction=up>...</marquee> 向右卷<marquee direction=right></marquee> 向左卷<marquee direction=left></marquee> 卷动次<marquee loop=2>...</marquee> 设定宽<marquee width=180>...</marquee> 设定高<marquee height=30>...</marquee> 设定背景颜<marquee bgcolor=FF0000>...</marquee> 设定卷动距<marquee scrollamount=30>...</marquee> 设定卷动时<marquee scrolldelay=300>...</marquee> 2. 字体效果功能标签 标题字(<h1>...</h1> 最大) 标题字(最小) <h6>...</h6> 粗体字<b>...</b> 粗体字(强调) <strong>...</strong> 斜体字<i>...</i> 斜体字(强调) <em>...</em> 斜体字(<dfn>...</dfn> 表示定义) 底线<u>...</u> 底线(表示插入文字) <ins>...</ins> 横线<strike>...</strike> 删除线<s>...</s> 删除线(<del>...</del> 表示删除) 键盘文字<kbd>...</kbd> 打字体<tt>...</tt> ) 在文件中空白、换行、定位功能有效(固定宽度字体<xmp>...</xmp></p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="22818330"><a href="/topic/22818330/" target="_blank">html标签属性大全</a></li>
<li id="22823995"><a href="/topic/22823995/" target="_blank">html标签大全</a></li>
<li id="5807459"><a href="/topic/5807459/" target="_blank">html标签及属性大全</a></li>
<li id="19169930"><a href="/topic/19169930/" target="_blank">html5标签和属性使用</a></li>
<li id="21872639"><a href="/topic/21872639/" target="_blank">html5常用标签</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/a816404849.html" target="_blank">HTML 常用标签属性汇总</a></li>
<li><a href="/doc/cd6223969.html" target="_blank">常用HTML、CSS标签属性.doc</a></li>
<li><a href="/doc/0917063737.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/ed10035502.html" target="_blank">html标签属性大全</a></li>
<li><a href="/doc/5618601493.html" target="_blank">html标签大全模板</a></li>
<li><a href="/doc/868696588.html" target="_blank">html标签属性大全</a></li>
<li><a href="/doc/b93762935.html" target="_blank">HTML标签对应英文全称及中文翻译</a></li>
<li><a href="/doc/de3640991.html" target="_blank">html标签大全</a></li>
<li><a href="/doc/1b5758774.html" target="_blank">HTML标签以及各个标签属性大全(网页制作必备).</a></li>
<li><a href="/doc/f210760275.html" target="_blank">HTML标签分类及其属性</a></li>
<li><a href="/doc/6816644988.html" target="_blank">HTML标签以及各个标签属性大全(网页制作必备)</a></li>
<li><a href="/doc/ae11513290.html" target="_blank">html所有标签常用属性</a></li>
<li><a href="/doc/c22126267.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/0814872744.html" target="_blank">html标签大全</a></li>
<li><a href="/doc/d412749053.html" target="_blank">html标签属性大全(完美版) 修改01</a></li>
<li><a href="/doc/5a14551269.html" target="_blank">HTML5标签大全(最终整理版)</a></li>
<li><a href="/doc/8d7870350.html" target="_blank">HTML标签分类及其属性</a></li>
<li><a href="/doc/a917449097.html" target="_blank">html标签属性大全</a></li>
<li><a href="/doc/cf17923931.html" target="_blank">完整word版,HTML5标签属性备忘大全</a></li>
<li><a href="/doc/1c1628951.html" target="_blank">HTML代码属性对照表(非常全)</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "8c103a9c02d276a200292e45";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></div></div>