PCB设计相关的文件命名的标准


PCB设计相关的文件命名的标准
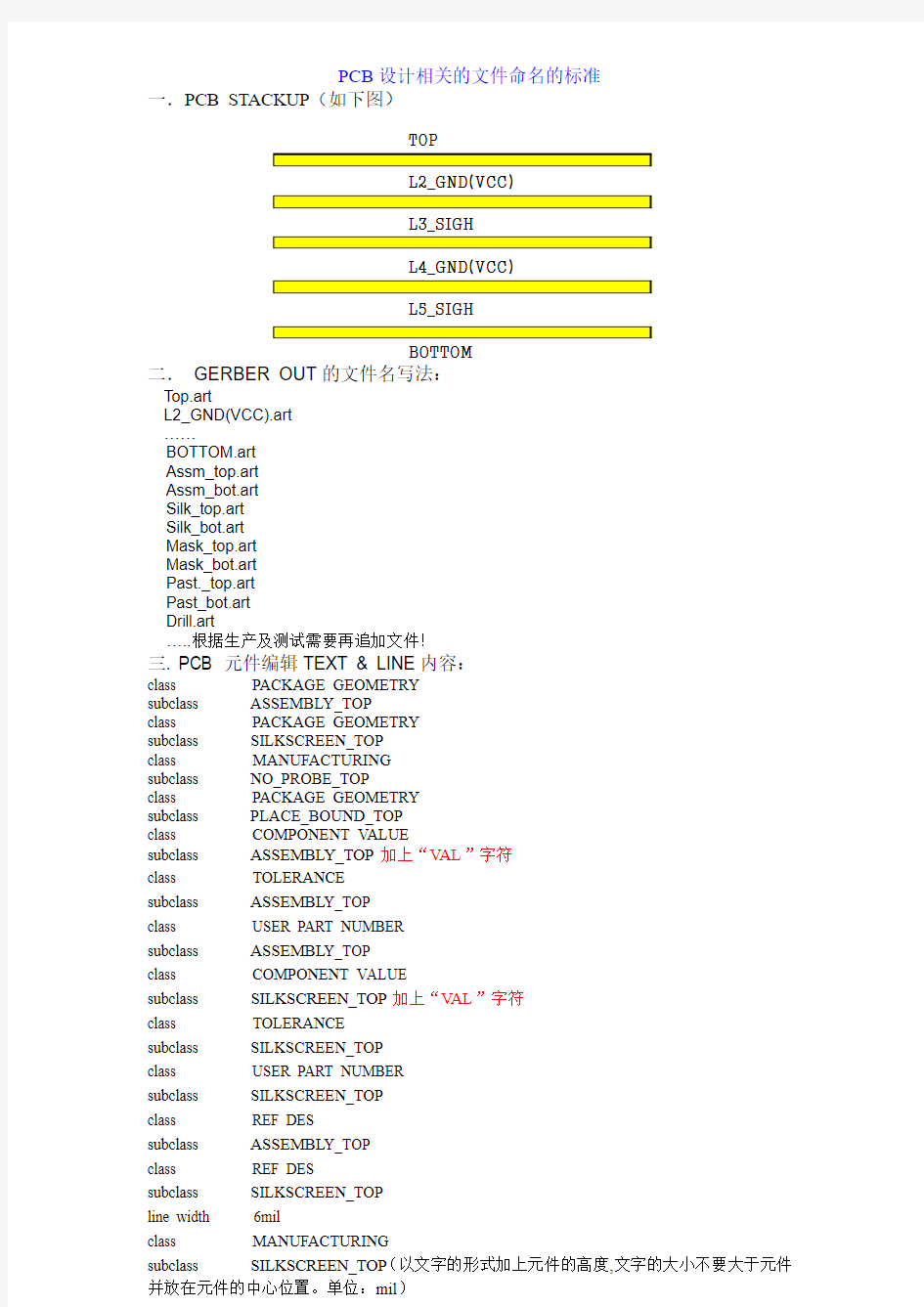
一.PCB STACKUP(如下图)
TOP
L2_GND(VCC)
L3_SIGH
L4_GND(VCC)
L5_SIGH
BOTTOM
二.GERBER OUT的文件名写法:
Top.art
L2_GND(VCC).art
……
BOTTOM.art
Assm_top.art
Assm_bot.art
Silk_top.art
Silk_bot.art
Mask_top.art
Mask_bot.art
Past._top.art
Past_bot.art
Drill.art
…..根据生产及测试需要再追加文件!
三. PCB 元件编辑TEXT & LINE内容:
class PACKAGE GEOMETRY
subclass ASSEMBLY_TOP
class PACKAGE GEOMETRY
subclass SILKSCREEN_TOP
class MANUFACTURING
subclass NO_PROBE_TOP
class PACKAGE GEOMETRY
subclass PLACE_BOUND_TOP
class COMPONENT VALUE
subclass ASSEMBLY_TOP加上“VAL”字符
class TOLERANCE
subclass ASSEMBL Y_TOP
class USER PART NUMBER
subclass ASSEMBL Y_TOP
class COMPONENT V ALUE
subclass SILKSCREEN_TOP加上“VAL”字符
class TOLERANCE
subclass SILKSCREEN_TOP
class USER PART NUMBER
subclass SILKSCREEN_TOP
class REF DES
subclass ASSEMBL Y_TOP
class REF DES
subclass SILKSCREEN_TOP
line width 6mil
class MANUFACTURING
subclass SILKSCREEN_TOP(以文字的形式加上元件的高度,文字的大小不要大于元件并放在元件的中心位置。单位:mil)
四.PCB 元件FOOTPRINT的命名标准见文件:PAD建立規範.pdf
零件編名法.pdf
中华人民共和国国家标准
中华人民共和国国家标准 201×7强碱性苯乙烯系阴离子交换树脂 GB 13660-92 201×7Strongly basic styrene type anion eschange resins 国家技术督司1992-09-01批准1993-07-01实施 1 主题内容与适用范围 本标准规定了201×7强碱性苯乙烯系阴离子交换树脂的技术要求、试验方法、检验规则及标志、包装、运输、贮存的要求。 本标准适用于粒径为0.315~1.25mm、以季胺基为主要活性基团的201×7 强碱性苯乙烯系阴离子交换树脂。 2 引用标准 GB 1631 离子交换树脂产品分类命名及型号 GB 5475 离子交换树脂取样方法 GB 5476 离子交换树脂预处理方法 GB 5757 离子交换树脂含水量测定方法 GB 5758 离子交换树脂粒度分布测定方法 GB 8330 离子交换树脂湿真密度测定方法 GB 8331 离子交换树脂湿视密度测定方法 GB 11992 氯型强碱性阴离子交换树脂交换容量测定方法 GB/T 12598 离子交换树脂强度测定方法渗磨法 GB 11991 离子交换树脂转型膨胀率测定方法 3 产品型号和主要用途 201×7强碱性苯乙烯系阴离子交换树脂的型号按GB1631编制。该产品主要用于制备纯水和提炼放射性元素等。 4 技术要求 4.1 外观:淡黄至金黄色球状颗粒。 4.2 出厂型式:氯型。 4.3 理化性能:理化性能应符合表中规定的各项技术指标。
5 试验方法 5.1 外观的测定 目测。 5.2 试样预处理 采用GB 5476中规定的方法进行预处理。 5.3 含水量的测定 采用GB 5757中规定的方法进行测定。 5.4 质量全交换容量、体积全交换容量、中性盐分解容量的测定 5.4.1 质量全交换容量和中性盐分解容量的测定,采用GB 11992中规定的方法进 行。 5.4.2 体积全交换容量按式(1)计算: Q Q X v w =-ρ()1 (1) 式中 Q v ——体积全交换容量,mmol/mL ; Q w ——质量全交换容量,mmol/g ; ρ——湿视密度,g/mL ; X ——含水量,%。 5.5 湿视密度的测定 采用GB 8331中规定的方法进行测定。 5.6 湿真密度的测定 采用GB 8330中规定的方法进行测定。 5.7 粒度的测定 用孔径为0.315mm 和1.25mm 的筛子,采用GB 5758中规定的方法筛分后,按 式 (2)和式(3)计算: P V V V V 10120 100%=--? (2) P V V 210 100%=? (3)
网页设计的标准尺寸
网页设计的标准尺寸 网页设计标准尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。 4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。
文后参考文献著录规则(GB-T_7714-2005)-国家标准
中华人民共和国国家标准 文后参考文献著录规则(GB/T 7714-2005) 顺序编码制文后参考文献著录格式示例 参考文献是对期刊论文引文进行统计和分析的重要信息源之一,在本规范中采用GB 7714推荐的顺序编码制格式著录。 参考文献著录项目: ①主要责任者(专著作者、论文集主编、学位申报人、专利申请人、报告撰写人、期刊文章作者、析出文章作者)。多个责任者之间以“,”分隔,注意在本项数据中不得出现缩写点“.”(英文作者请将作者名写全)。主要责任者只列姓名,其后不加“著”、“编”、“主编”、“合编”等责任说明。 ②文献题名及版本(初版省略)。 ③文献类型及载体类型标识。 ④出版项(出版地、出版者、出版年)。 ⑤文献出处或电子文献的可获得地址。 ⑥文献起止页码。 ⑦文献标准编号(标准号、专利号……)。 参考文献类型及其标识 根据GB 3469规定,以单字母方式标识以下各种参考文献类型: 参考文献类型 专著M 论文集 C 报纸文章N 期刊文章J 学位论文 D 报告R 标准S 专利P 文献类型标识 对于专著、论文集中的析出文献,其文献类型标识建议采用单字母“A”;对于其他未说明的文献类型,建议采用单字母“Z”。 对于数据库(database)、计算机程序(computer program)及电子公告(electronic bulletin board)等电子文献类型的参考文献,建议以下列双字母作为标识: 电子参考文献类型 数据库DB 计算机程序CP 电子公告EB 电子文献类型标识 电子文献的载体类型及其标识 对于非纸张型载体的电子文献,当被引用为参考文献时需在参考文献类型标识中同时标明其载体类型。本规范建议采用双字母表示电子文献载体类型:磁带(magnetic tape)MT,磁盘(disk)DK,光盘(CD-ROM)CD,联机网络(online)OL,并以下列格式表示包括了文献载体类型的参考文献类型标识: [文献类型标识/载体类型标识]
网页设计要求
网页设计与html 设计要求与选材 一、设计内容 本课程设计要求学生完成一个小型专业网站的建设与发布。具体内容如下: 1.学生根据自己的兴趣爱好或专长,确定一个网站主题; 2.根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息; 3.自行确定网站的LOGO、自行设计各级网页的风格、网站的整体结构; 4.利用网页制作软件设计制作各个页面; 5.测试完成的网站; 二、设计要求 学生在一周时间内完成规定的全部设计内容,并撰写课设报告 1.整个课程设计的各个环节都要求同学们自己动手; 2.确定的网站主题应大小适中、内容健康、具有时代气息; 3.网站提供的信息应与网站主题相符合; 4.网站结构应层次分明,内容重点突出; 5.网页采用css+div布局,所有页面样式设置都必须使用一个外部样式文件,样式名为sit站点名称。 6.页面设计不少于五页,页面特效不少于十种; 7.网站应易于维护,要求学生掌握使用1-2种网站维护工具; 8.网站名称为自己的学号后两位,主页title标题为自己的网站的名称,meta中name值为自己姓名,所有网页以及使用各种素材一律使用英文名称。 9.对课程设计进行总结,撰写课程设计报告; 三、选材: 1、个人博客:主页,个人简介,留言板,交友论坛,个人风采,个人日志,等。 某小企业商务网站:企业首页,公司简介,产品介绍,公司论坛,客户留言板, 例:https://www.360docs.net/doc/8315693662.html,/news/index.htm 2、服装销售网站:登陆界面,店面介绍,产品窗口,客户留言板,招聘信息 3、Bbs论坛(仿天涯论坛):文学,饮食,运动健身,汽车,房产,股票,服装,交友 4、***幼儿园网站:学校介绍,相册,教师介绍,新闻,招生情况 5、**班级网站:班级简介,校园新闻,班级相册,学习园地,留言板, 6、花卉网店:店面介绍产品介绍,花卉学习论坛,留言板,联系我们等 例:https://www.360docs.net/doc/8315693662.html,/templet/flower/?NODE_ID=flower 7、宠物用品网店:首页,店面介绍,商店公告,产品介绍,宠物论坛,联系我们 https://www.360docs.net/doc/8315693662.html,/ 8、其他个人喜欢的题材都可以。 四、课程设计报告(文档) 课程设计报告是课程设计工作的总结和提高,课程设计报告应该反映出作者在课程设计过程中所做的主要工作及取得的主要成果,以及作者在课程设计过程中的心得体会。 (一)课程设计报告主要内容 课程设计报告的写作方法是多种多样的,并没有一个固定的格式,对于本课程设计,应该包括以下几个主要部分: 1.网站的主题说明; 2.网站的总体规划与网站的结构框图; 3.网页风格说明; 4.典型网页的设计过程与样例; 5.网站发布过程说明; 6.网站维护操作步骤; (二)课程设计报告编写基本要求
IOS设计规范
刚入门UI的小伙伴是不是不知道app该怎么切图、规范是什么?怎么和程序员同学配合,用什么工具更方便,怎么标注自己的设计稿,怎么做到一稿适配多种机型,这篇文章将一一解答你的疑问! 依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。另外,技术的更新是非常快的,所以,还是要灵活运用~ 我本身是一名GUI设计师,所以我只站在GUI设计师的角度去把APP从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究还是能有些帮助。 这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整理好以后再说吧。 页面篇幅比较长,不推荐一次性看完,那样你潜意识里就会对它厌烦了,所以可以有时间读一读,看一看。 Part 1 项目立项 完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。 话不多说,接到原型,那我们应该做什么准备工作呢?
在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”; 没有最正确的工作方法,只有最适合自己的工作习惯。 我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。 工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着舒服就行,推荐版本高一点的,低版本好多方便功能都没有。 标注工具: PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch到底多神奇。PxCook在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。 切图工具: Cutterman 点击下载一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。推荐安装官方完整版PS cc,然后自行破解。官网上有安装使用教程,自己研究下吧,因为我也是最近才开始接触这款插件。 Assistor PS 也是一款PS的切图标注插件,也被誉为神器;我使用了下,感觉相当不错,就是标注还没太适应,推荐一下这个。 标注工具以及这两款插件我都会上传,至于安装方法去“百度一下”吧,易学易用。
网页设计规范
网页设计规范 网页设计标准尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值,1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到 256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。 网页中的广告尺寸 1、首页右上,尺寸120*60 2、首页顶部通栏,尺寸468*60 3、首页顶部通栏,尺寸760*60 4、首页中部通栏,尺寸580*60 5、内页顶部通栏,尺寸468*60 6、内页顶部通栏,尺寸760*60
在网页设计过程中常用的命名规则
如果你是网页设计师,如果你用的还是拼音命名,你真的落伍了 内容:content/container 导航:nav 侧栏:sidebar 栏目:column 标志:logo 页面主体:main 广告:banner 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 搜索:search 页脚:footer 滚动:scroll 版权:copyright 友情链接:friendlink 子菜单:submenu 内容:content 标签页:tab 文章列表:list 注册:regsiter 提示信息:msg 小技巧:tips 加入:joinus 栏目标题:title 指南:guild 服务:service 状态:status 投票:vote 尾:footer 合作伙伴:partner 登录条:loginbar 页面外围控制整体布局宽度:wrapper 左右中:left right center (二)注释的写法: /* Footer */ 内容区 /* End Footer */ (三)id的命名:
(1)页面结构 容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav 侧栏:sidebar 栏目:column 左右中:left right center 页面外围控制整体布局宽度:wrapper (2)导航 导航:nav 主导航:mainbav 子导航:subnav 顶导航:topnav 边导航:sidebar 左导航:leftsidebar 右导航:rightsidebar 菜单:menu 子菜单:submenu 标题: title 摘要: summary (3)功能 标志:logo 广告:banner 登陆:login 登录条:loginbar 注册:regsiter 搜索:search 功能区:shop 标题:title 加入:joinus 状态:status 按钮:btn 滚动:scroll 标签页:tab 文章列表:list 提示信息:msg 当前的: current 小技巧:tips 图标: icon 注释:note 指南:guild 服务:service 热点:hot 新闻:news 下载:download 投票:vote 合作伙伴:partner
网页设计的标准尺寸
网页设计的标准尺寸 尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB,而PS中的RGB或者CMYK以及LAB或者HSB的很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。 4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于或。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。
APP界面设计规范二
一、Android设计常识 开始介绍之前先帮大家梳理一下Android常用单位,方便各位亲们更好的掌握并了解Android端设计规范。 Android常用单位 per inch):数字影像的解析度,也就是每英寸所拥有的像素数,即像素密度;PPI计算公式:ppi=√(长度像素数2 + 宽度像素数2)/屏幕对角线英寸数 per inch):是指印刷上的计量单位,也就是每英寸上能印刷的网点数,我们设计用于显示器的默认为(72像素/英寸)就好了; 屏幕尺寸(Screen Size):一般我们所说的手机屏幕尺寸,比如3英寸、英寸等,都是指对角线的长度,而不是手机的面积; 分辨率(Resolution):是指手机屏幕垂直和水平方向上的像素个数,比如分辨率为:720*1280,是指设备水平方向有720个像素点,垂直方向有1280个像素点 pixels):像素,不同设备显示效果相同 ( point):一个标准的长度单位,ios的逻辑单位,1Pt=1/72英寸,用于印刷业,非常简单易用;标注字体大小(72是早期台式机的DPI) (Scaled-independentpixels):放大像素,安卓的字体单位; (Density-independentpixels):是指设备的独立像素,不同的设备有不同的显示效果,它与设备硬件有关系; sp和dp基本一样,是android开发里特有的单位,都是为了保证文字在不同密度的显示屏上显示相同的效果;dp与设备硬件有关,与屏幕密度无关,sp与屏幕密度和设备硬件均无关; 换算关系 android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。这些单位如何换算,是设计师、开发者需要了解的关键。* dp:以160PPI屏幕为标准,则1dp=1px。 dp和px的换算公式:dp*ppi/160 = px。 对于320ppi的屏幕,1dp x 320ppi/160= 2px。 * sp:它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为100%时, 1sp=1px。 sp 与px 的换算公式:sp*ppi/160= px。
国家标准命名规则
国内标准命名细则? 1.完整的标准命名应包括四部分:组织代号+标准号+年代号+标准名称。 2.组织代号与标准号之间应间隔一个空格,标准号与年代号之间应间隔一个“-”,年代号与标准名称之间应间隔一个空格。? 3.推荐性标准(GB/T)和指导性标准(GB/Z)应命名为“GB-T”,“GB-Z”。? 4.年代号应用四位数字表示。? 5.空格全部使用半角空格(通常情况下,输入半角空格需要把中文输入法关掉)。 6.所有的“-”为半角(半角:通常的情况下,需要把中文输入法关掉),就是大键盘上的0和=之间的那个键。? 7.如果标准名称中有“:”“;”“-”“――”等等(括号除外)都用一个“半角空格”代替。 8.若标准名称中含有“()”“、”“,”的,保留“()”“、”“,”。? 9.原标准名称中本身含有空格的(不论多少)均用一个“半角空格”代替。?? 例:GB/T??煤炭质量分级?第2部分:硫分? 应命名为:GB-T??煤炭质量分级?第2部分?硫分
障人体健康、人身、财产安全的标准和法律及行政法规规定强制执行的国家标准;推荐性国标是指生产、检验、使用等方面,通过经济手段或市场调节而自愿采用的国家标准。但推荐性国标一经接受并采用,或各方商定同意纳入经济合同中,就成为各方必须共同遵守的技术依据,具有法律上的约束性。[1] 《中华人民共和国标准化法》将中国标准分为国家标准、行业标准、地方标准(DB)、企业标准(Q/)四级。截至2003年底,中国共有国家标准20906项(不包括工程建设标准)国际标准由国际标准化组织(ISO)理事会审查,ISO理事会接纳国际标准并由中央秘书处颁布; 国家标准在中国由国务院标准化行政主管部门制定, 行业标准由国务院有关行政主管部门制定, 企业生产的产品没有国家标准和行业标准的,应当制定企业标准,作为组织生产的依据,并报有关部门备案。 法律对标准的制定另有规定,依照法律的规定执行。 制定标准应当有利于合理利用国家资源,推广科学技术成果,提高经济效益,保障安全和人民身体健康,保护消费者的利益,保护环境,有利于产品的通用互换及标准的协调配套等。 中国标准按内容划分有基础标准(一般包括名词术语、符号、代号、机械制图、公差与配合等)、产品标准、辅助产品标准(工具、模具、量具、夹具等)、原材料标准、方法标准(包括工艺要求、过程、要素、工艺说明等);按成熟程度划分有法定标准、推荐标准、试行标准、标准草案。 截至2003年底,中国共有国家标准20906项(不包括工程建设标准)。中国的国家标准主要由中国标准出版社出版。工程建设国家标准的发布主要由中华人民共和国住房和城乡建设部发布。 一份国标通常有封面、前言、正文三部分组成。 标准号:标准号至少由标准的代号、编号、发布年代三部分组成。 标准状态:自标准实施之日起,至标准复审重新确认、修订或废止的时间,称为标准的有效期;又称标龄。 归口单位:实际上就是指按国家赋予该部门的权利和承担的责任、各司其责,按特定的管理渠道对标准实施管理。 替代情况:替代情况在标准文献里就是新的标准替代原来的旧标准。即在新标准发布即日起,原替代的旧标准作废。另外有种情况是某项标准废止了,而没有新的标准替代的。 实施日期:标准实施日期是有关行政部门对标准批准发布后生效的时间。 提出单位:指提出建议实行某条标准的部门。 起草单位:负责编写某项标准的部门。[2] 按对象分类
后台界面统一规范_V1.0
后台界面统一规范 目录 1.目的 (2) 2.范围 (2) 3.定义 (2) 4.测评指标 (2) 5.关键角色及应付责任 (2) 6.内容描述 (2) 7.其他要求 (8) 8.相关文件 (8) 9.附件 (8)
1.目的 规范后台系统的风格,使最终设计出来的界面风格一致化,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。产品设计通过规范的方式来达到以用户为中心的目的。 2.范围 适用于公司所有内部系统。 3.定义 无 4.测评指标 无 5. 6.内容描述 (一)遵循的基本原则 1)显示信息一致:无论是控件使用,提示信息措辞,还是颜色、窗口布局风格, 遵循统一的标准,做到真正的一致。 2)以用户为主导,明确用户是所有系统处理的核心 3)易用性:用户不用查阅帮助就能知道该界面的功能并进行相关正确的操作。做 到望文知意最好。 4)系统响应时间:0-5秒鼠标显示成为沙漏;5秒以上显示处理窗口,或显示进 度条;一个长时间的处理完成时应给予完成警告信息。 5)出错信息和警告原则:信息以用户可以理解的术语描述;信息简明扼要,指 出出错原因并提供解决办法提示。 6)信息显示:只显示与当前用户语境环境有关的信息;使用一致的标记、标准缩 写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源; 7)数据输入:尽量减少用户输入动作的数量;维护信息显示和数据输入的一致性; 可能的话提供默认值、绝不要让用户提供程序中可以自动获取或计算出来的信 息。 8)合理性:与正在进行的操作无关的按钮应该加以屏蔽(使用灰色显示);对可 能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会;非法 操作或输入有足够的提示说明 9)美观与协调:界面风格要保持一致,字的大小、颜色、字体要相同,除非是需 要艺术处理或有特殊要求的地方;如果窗体支持最小化和最大化或放大时,窗 体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
标准件国标号和命名规则STANDARD PARTS (中英对照)
标准件常识 STANDARD PARTS IN COMMON BY:John.CJ 标记含义CODE MEANING □□ □□/□ □□□□-□□□□ M□□×□□ □□ 等级GRADE 公称长度NOMINAL LENGTH 公称直径NOMINAL DIAMETER 米制METRIC 发布年份YEAR OF ISSUE 发布顺序号RELEASE ORDER NO. 推荐RECOMMENDATION 标准类别STANDARD CATEGORY 零件类别PARTS TYPE 注:标记时,根据需要可能仅列出部分内容。 NOTE: When marking, only parts of the content may be listed according to need. E.G 螺栓GB/T 5781-2000 M12×50 C级 BOLT GB/T 5781-2000 M12×50 C GRADE 螺栓GB/T 5781 M12×50 BOLT GB/T 5781 M12×50
NOTES Hexagon bolts with wire holes on head-grade A Hexagon head bolts with fine pitch thread-Full
Slotted countersunk flat head screws(common 和有
Hexagon thin nuts (chamfered) with fine pitch Prevailing torque type all-metal hexagon nuts,
WEB页面设计规范
Web页面设计规范 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。就不会出现水平滚动条和垂直滚动条。 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 一、120*120,这种广告规格适用于产品或新闻照片展示。 二、120*60,这种广告规格主要用于做LOGO使用。 三、120*90,主要应用于产品演示或大型LOGO。 四、125*125,这种规格适于表现照片效果的图像广告。 五、234*60,这种规格适用于框架或左右形式主页的广告链接。 六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 八、88*31,主要用于网页链接,或网站小型LOGO。 ==========================================================================
HTML命名规则
网页切图过程中div+css命名规则 内容:content/container 导航:nav 侧栏:sidebar 栏目:column 标志:logo 页面主体:main 广告:banner 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 搜索:search 页脚:footer 滚动:scroll 版权:copyright 友情链接:friendlink 子菜单:submenu 内容:content 标签页:tab 文章列表:list 注册:regsiter 提示信息:msg 小技巧:tips 加入:joinus 栏目标题:title 指南:guild 服务:service 状态:status 投票:vote 尾:footer 合作伙伴:partner 登录条:loginbar 页面外围控制整体布局宽度:wrapper 左右中:left right center (二)注释的写法: /* Footer */ 内容区 /* End Footer */ (三)id的命名: (1)页面结构 容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav 侧栏:sidebar 栏目:column 左右中:left right center 页面外围控制整体布局宽度:wrapper (2)导航 导航:nav 主导航:mainbav 子导航:subnav 顶导航:topnav 边导航:sidebar 左导航:leftsidebar 右导航:rightsidebar 菜单:menu 子菜单:submenu 标题: title 摘要: summary (3)功能 标志:logo 广告:banner 登陆:login 登录条:loginbar 注册:regsiter 搜索:search 功能区:shop
网页设计中的页面尺寸标准
网页设计中的页面尺寸标准 莫莫2012-11-17 22:06:50 对于固定宽度的网站布局,设计师常用的分辨率有:760px、780px、920px、950px等,如今大尺寸、宽屏幕的显示器越来越多,越来越普及,有些设计师也开始采用1000px、1003px 这样的分辨率。 页面最大化、满屏化的网站看着的确是舒服,但过高的分辨率在设计师显示器上合适,并不代表在浏览者的显示器上也合适。现在用的最多的分辨率还是1024*768,在这种分辨率下,含滚动条的页面最大宽度应不超过994px,所以一般页面宽度定位在990px以内比较适宜。 这一讲主要来说说网页设计的标准尺寸 一、在800*600分辨率下,页面宽度应在778px以内,这样不会出现横向滚动条,高度可以依据版面和内容而定。 二、在1024*768分辨率下,页面宽度应在1003px以内,如果仅一屏显示的页面,高度在612px~615px之间,这样横向和纵向滚动条都不会出现。 三、在photoshop中做800*600分辨率下仅一屏的网页时,尺寸可以设为740*560左右。 页面标准按800*600分辨率制作,尺寸为778px*434px 页面长度一般不要超过三屏,宽度不宜出现横向滚动条为宜 每个标准页面为A4幅面大小,即8.5*11英寸 全尺寸banner为468px*60px,半尺寸banner为234px*60px,小banner为88px*31px 小图标的标准尺寸还有120px*90px、120px*60px等 每个非首页静态页面含图片字节不超过60K,全尺寸banner不宜超过14k 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。 4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。 广告形式像素大小最大尺寸备注 BUTTON 120*60(必须用gif) 7K
国标线缆的命名和编号方法
国标线缆的命名和编号方法 1 电缆型号的组成: 分类代号绝缘护套派生--特性阻抗--芯线绝缘外径--结构序号 例如:S F T --50--3 S:分类代号 F:绝缘 T:护套 50:特性阻抗 3:芯线绝缘外径 2 字母代号及其意义: 分类代号绝缘护套派生 符号意义 符 号 意义 符 号 意义 符 号 意 义 S 同轴射频电 缆 Y 聚乙烯V 聚氯乙烯P 屏 蔽 SG 高压射频电 缆F 氟塑料Y 聚乙烯Z 综 合式 ST 特种射频电 缆D 稳定聚乙烯空 气绝缘 F 氟塑料 SL 漏泄同轴射 频电缆 U 聚四氟乙烯R 辐照聚乙烯 SC 耦合器同轴 射频电缆 R 辐照聚乙烯J 聚氨脂 SM 水密、浮力 电缆YF 发泡聚乙烯半 空气 T 铜管 SW 稳相电缆YK 纵孔聚乙烯半 空气B 玻璃丝编织 浸有机硅漆 YD 垫片小管聚乙烯半空气 FC F4打孔(微孔)半空气 YW 物理发泡聚乙烯半空气
电线ZBN-BV表示什么意思? ZBN表示电缆有除耐火功能外还具有阻燃特性 BV聚氯乙烯绝缘电缆 WD:无卤低烟,指绝缘、保护层材料在火焰中燃烧产生的有毒烟雾在要求的数值以下,用于较大公共场合(如大型商场)配电; BYJ 是交联聚乙烯绝缘的电线 WDZDN----无卤、低烟、阻燃(D级?)、耐火,电力电缆WDZB-YJV-3*70 E35---无卤低烟B级阻燃(电力电缆),3*70 1*35 通常,E35的E表示“接地线”,但你给的是4芯电缆,E35这根芯就是PEN了。补充:1、电力电缆中,该类标注含义相同2、KVV-4*2.5 E2.5是控制电缆,理论上没有火、零、地之分,之区分线号,所以,控制电缆只采用N*S的标注方法3、“黄绿”色标在电气中就是【接地线】的含义,不矛盾,但实际电缆不一定真用黄绿色线皮,也可以在线皮上打上PE标志,如5芯电缆分别打标L1、L2、L3、N、PE,分别表示相线1、2、3和零线、地线 电线电缆专业基础知识 第1章、电线电缆分类 ? 电气装备电缆?电力电缆?架空线?通讯电缆?漆包线(绕组线)?光织光缆 第2章、电线电缆的各种标准 -国际标准—国内标准——企业标准 国际标准: IEC 国际电工委员会标准 UL 美国保险商实验所标 准MIL-C-17G美国单用标准 JIS日本工业标准 DIN德国工业标 准 BS英国国家标准IEEE 美国电气及电子工程师协会标准AS 澳洲标准 第3章、电线电缆的构造:导体、绝缘、屏蔽、内被、隔离、填充、外被、隔离网 3.1导体概述 目前常用的金属导体有金、银、铜等,考虑到导体的价格和导电性能,最常用的为铜导体。导电系数以铜为标准(100%),各导体比重和导电常数分别是:①金Au 19.3(g/cm3) 70.8%、不氧化、价格昂贵②银Ag 10.5(g/cm3) 109%导电性最优、价格昂贵、③铜Cu、8.89(g/cm3)100%导电性次优、价格普及④钢(铁)Fe、7.86(g/cm3)17.8%导电性不良、抗张好⑤铝 Al2.7(g/cm3)61.2%质量轻
网页设计评分标准
学号 序号 1 2 3 4 5 评分点 文件操作 布局 美观性 主题 页面 链接、导航 图片 网页设计评分标准 总分 总分 总分 分值计分标准得分 第一部分页面( 15分) 文件命名规范( 0-2分),首页以 default.html 2 分。 或 index.html 命名,否则 0 ( 1)结构清晰,布局合理、规范 5( 2)布局新颖,有创意 (1)文字清晰 (2)背景恰当、美观 5( 3)整体效果 ( 字体大小、颜色搭配、动画 在整个页面的效果等 ) 3各个页面均有主题 第二部分层次( 23 分) ( 1)不同内容的页面不少于 30 页 ( 页面没有完 成或只有文字 , 该页不计在内 ) 0-3 分 6 (2)层次清楚、合理( 0-3 分) (1)首页有导航条,设置正确0-5 分 (2)各个页面可直接回主页 0-5 分 17( 3)各级分页面可以互相链接0-5 分 ( 4)给首页加入水平线和版权信息0-2 分 第三部分图片( 22 分) ( 1)能正确显示图片 ( 动态、静态 )0-3 分,一 处不能正确显示扣 1 分,最多扣 3 分 (2)图片选择恰当,符合主题0-3 分 (3)主页有 logo 图片,鼠标悬停时有图片说 明0-4 ( 4)有自制图片 ( 注意制作的技术难度和复杂 22程度 , 含背景图片 ) 0-4 分 ( 5)有自制 Flash 动画 ( 注意制作的技术难度 和复杂程度 ) 0-4分 (6)图片以英文或数字命名 0-4 分,若有以中 文命名的图片此项得 0 分
第四部分技术( 20 分) 框架结构、层、表格的使用,能完整浏览网页框架、层、表格 4内容 ( 含利用滚动条浏览 ) 0-4分 ( 1)使用字幕、按钮、翻转、浮动图片、时 间轴等单一技术手段制作动态效果 4 分,多一自制动态效果8种效果加 1 分。 6( 2)动态效果使页面重点突出,且无杂乱感 0-3 分 CSS样式3合理使用 CSS样式 0-3 分 表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分 第五部分总体印象( 20 分) 创意5主题明确,内容健康,思路清晰,新颖独到3-5 分 美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分 技术5运用合理,表达通顺,节奏流畅,视听一体 73-5 分 其他5不合理,错误链接,不完整等3-5分 整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能 自适应显示屏为准。作品总体积不超100MB。 合计
PDMS DRAFT 出图规则定制部分操作手册
PDMS DRAFT 出图定制部分操作手册 可能大家从具体的项目应用中已经见识到或者说体会到了,PDMS在出图方面优点和先进性。实际上我也用过其它三维软件,比如PDS、AUTO PLANT等做过项目,对于它们之间的特点、优点也有一定的理解和认识,坦白说,PDMS是以上几个软件中功能最强大、项目管理最集中和具体,也是项目支持最繁重的,虽然它的前台操作相对简单、命令更实际。尤其PDMS出图(工程平面图、立面图、剖视图等)这一块,虽然前台的操作也就哪么几步,实际上它牵扯的东西非常的多,后台定制的东西非常的多,而且数据又一环扣一环,相当的繁琐和复杂。所以,对于一个项目支持管理员任务相当的重。但所幸的是:对于一公司来说,出图的规则基本上都有特定的,项目与项目之间不会有太大的变化,PDMS可以做到,将一个做好的完整的定制库,供不同的项目循环利用,并不用每个项目都定制一套。 下面就简单介绍一下这部分的操作。 一般来说,为了使这套定制库能循环利用,需将它定制到公司的标准项目(COO)中。安装好PDMS以后,PDMS系统会自带一个标准项目(软件标准项目)MAS它是MASTER的缩写,MAS/SAMPADD库中会自带一套默认的出图定制库(一般来说,它在前台的名称是:DEPT Project_Libraries,DBname 是:MASTER/SAMPADD)如下图:
通常来说,上面的这个系统自带库的定制规则与自己本公司的出图规定肯定是不一样的,所以就需要项目支持管理员建立本公司的出图规则库。过程如下: 一创建线型库 以管理员的身份登陆到标准项目(COO)的DRAFT模块,登陆以后,打开命令行DISPLAY=》COMMAND LINE,在DRAFT模块的数据导航窗口内可以看到好多数据,如下图: 1、确认库名。选择上图中任意一个如下图,在命令行内查询(Q DBNAME)它的DB NAME,确定选中的管理层DEPT的DB NAME是COOSTD/PADD
【标准】实验动物国家标准
实验动物国家标准 实验动物哺乳类实验动物的遗传质量控制 GB14923-2001 1 范围 本标准规定了哺乳类实验动物的遗传分类及命名原则、繁殖交配方法和近交系动物的遗传质量标准。 本标准适用于哺乳类实验动物的遗传分类、命名、繁殖及近交系小鼠、大鼠的遗传纯度检测。 2 实验动物的遗传分类及命名 根据遗传特点的不同,实验动物分为近交系、封闭群和杂交群。 2.1 近交系 inbred strain 2.1.1 定义 近交系:经至少连续20代的全同胞兄妹交配培育而成,品系内所有个体都可追溯到起源于第20代或以后代数的一对共同祖先。 经连续20代以上亲代与子代交配与全同胞兄妹交配有等同效果。 近交系的近交系数(inbreeding coefficient)应大于99%。 2.1.2 命名 近交系一般以大写英文字母命名,亦可以用大写英文字母加阿拉伯数字命名,符号应尽量简短。如A系、TAl系等。 2.1.3 近交代数 近交系的近交代数用大写英文字母F表示。例如当一个近交系的近交代数为87代时,写成(F87)。 2.1.4 亚系 substrain 2.1.4.1 亚系的形成 近交系的亚系分化是指一个近交系内各个分支的动物之间,已经发现或十分
可能存在遗传差异。通常下述三种情况会发生亚系分化。 a)在兄妹交配代数达40代以前形成的分支(即分支发生于F20到F40之间); b)一个分支与其他分支分开繁殖超过100代; c)已发现一个分支与其他分支存在遗传差异。产生这种差异的原因可能是残留杂合、突变或遗传污染(genetic contamination)(即一个近交系与非本品系动物之间杂交引起遗传改变)。由于遗传污染形成的亚系,通常与原品系之间遗传差异较大,因此对这样形成的亚系应重新命名。例如由GLaxo保持的A近交系在发生遗传污染后,重新命名为A2G。 2.1.4.2 亚系的命名 亚系的命名方法是在原品系的名称后加一道斜线,斜线后标明亚系的符号。 亚系的符号可以是以下三种: a)数字,如DBA/1、DBA/2等。 b)培育或产生亚系的单位或人的缩写英文名称,第一个字母用大写,以后的字母用小写。使用缩写英文名称应注意不要和已公布过的名称重复。例如:A/He,表示A近交系的Heston亚系;CBA/J,表示由美国杰克逊研究所保持的CBA近交系的亚系。 C)当一个保持者保持的一个近交系具有两个以上的亚系时,可在数字后再加保持者的缩写英文名称来表示亚系。如:C57BL/6J,C57BL/10J分别表示由美国杰克逊研究所保持的C57BL近交系的两个亚系。 d)作为以上命名方法的例外情况是一些建立及命名较早,并为人们所熟知的近交系,亚系名称可用小写英文字母表示,如BALB/c、C57BR/cd等。 2.1.5 重组近交系(recombinant inbred strain)和重组同类系(recombinant congenic strain) 2.1.5.1 定义 a)重组近交系(RI):由两个近交系杂交后,经连续20代以上兄妹交配育成的近交系。 b)重组同类系(RC);由两个近交系杂交后,子代与两个亲代近交系中一个
