Photoshop打造夜晚忧郁的街角场景


Photoshop打造夜晚忧郁的街角场景
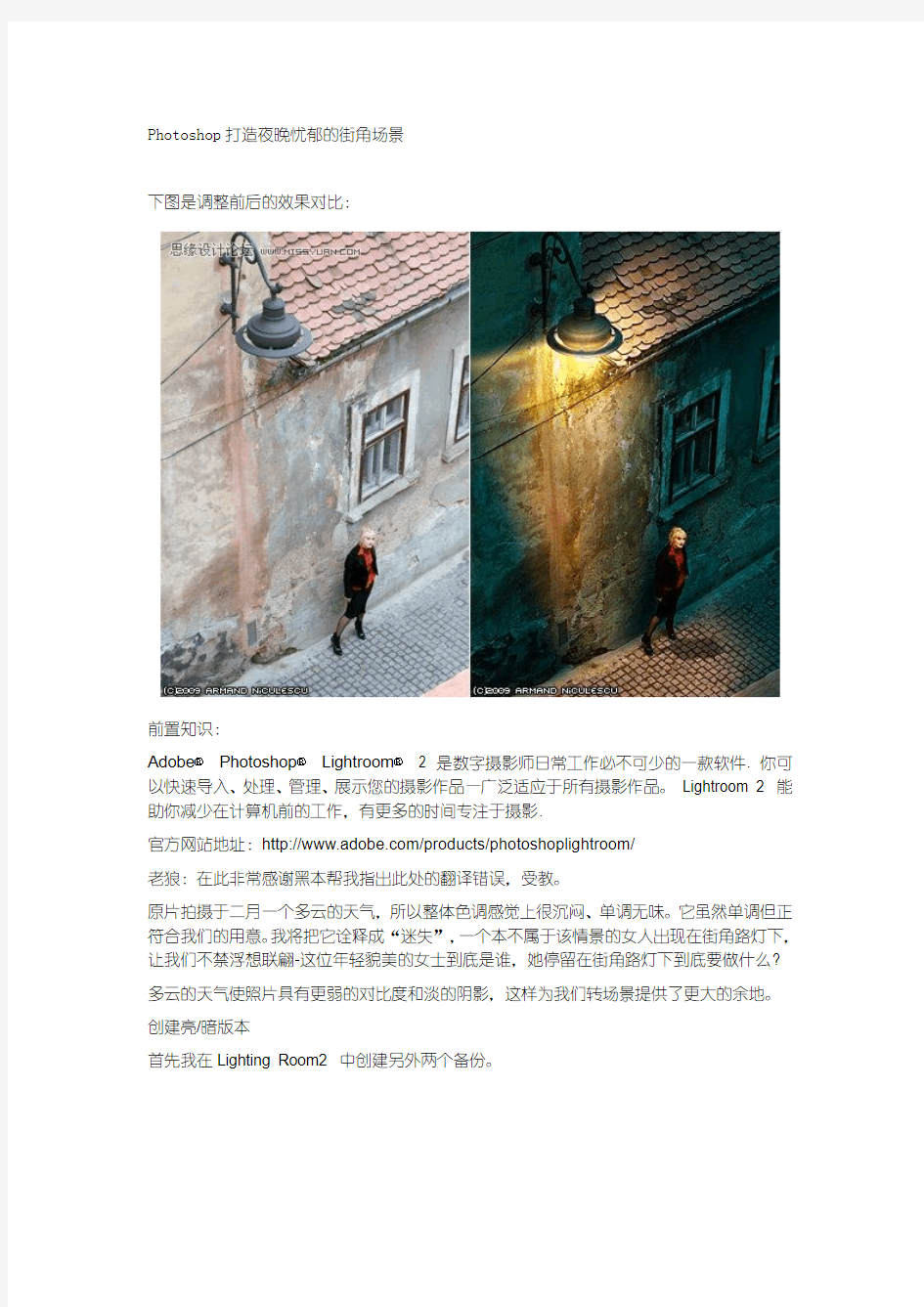
下图是调整前后的效果对比:
前置知识:
Adobe?Photoshop?Lightroom? 2 是数字摄影师日常工作必不可少的一款软件. 你可以快速导入、处理、管理、展示您的摄影作品—广泛适应于所有摄影作品。Lightroom 2 能助你减少在计算机前的工作,有更多的时间专注于摄影.
官方网站地址:https://www.360docs.net/doc/8817608577.html,/products/photoshoplightroom/
老狼:在此非常感谢黑本帮我指出此处的翻译错误,受教。
原片拍摄于二月一个多云的天气,所以整体色调感觉上很沉闷、单调无味。它虽然单调但正符合我们的用意。我将把它诠释成“迷失”,一个本不属于该情景的女人出现在街角路灯下,让我们不禁浮想联翩-这位年轻貌美的女士到底是谁,她停留在街角路灯下到底要做什么?
多云的天气使照片具有更弱的对比度和淡的阴影,这样为我们转场景提供了更大的余地。
创建亮/暗版本
首先我在Lighting Room2 中创建另外两个备份。
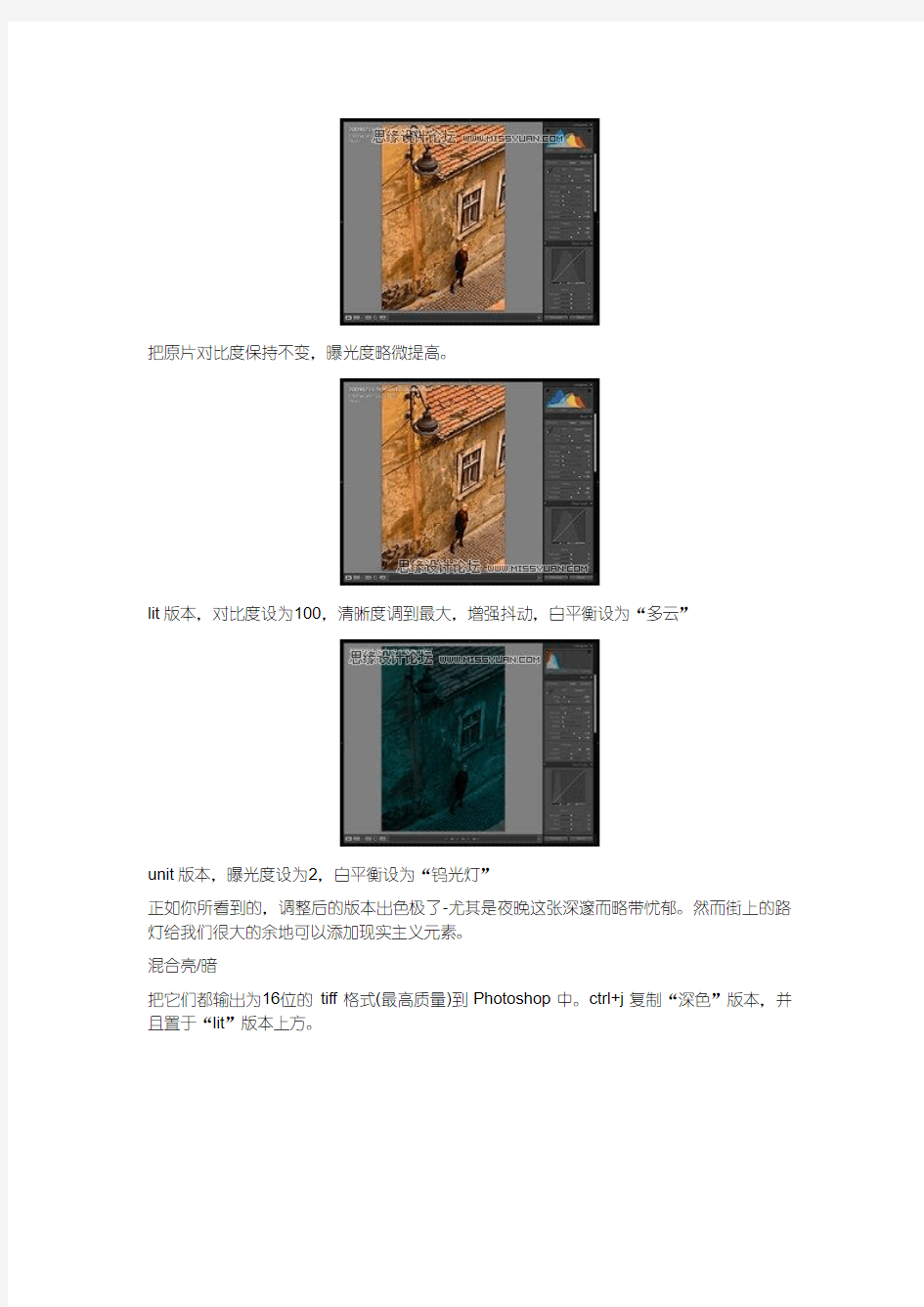
把原片对比度保持不变,曝光度略微提高。
lit版本,对比度设为100,清晰度调到最大,增强抖动,白平衡设为“多云”
unit版本,曝光度设为2,白平衡设为“钨光灯”
正如你所看到的,调整后的版本出色极了-尤其是夜晚这张深邃而略带忧郁。然而街上的路灯给我们很大的余地可以添加现实主义元素。
混合亮/暗
把它们都输出为16位的tiff格式(最高质量)到Photoshop中。ctrl+j复制“深色”版本,并且置于“lit”版本上方。
经过我们不断的尝试,现在画面看起来非常棒。我们不满足于使用橡皮擦工具来去除多余部分,取而代之的是我们决定采用图层蒙版。
来到“深色”图层,点击“快速蒙版”按钮,创建图层蒙版.
图层蒙版像图层的一个alpha 通道,它只有灰度色调,黑色部分将全透明。你可以调节不透明度来实现均匀过渡.
具体的蒙版区域,请参照图片。创建蒙版的时候,尽量选用不透明度40%或者更低的黑色,要用柔角画笔绘制,这样边角的过渡更自然.
这里有三个主要位置需要露出底层亮色调图片的:墙上的灯光、地面的微弱灯光投影、屋顶瓦片靠近路灯的部分。这里所有的调整都没有采用渐变工具制作,原因在于使用渐变工具制作出的效果更生硬不够自然。
调整曝光度
“lit”图层的光依然太强烈了,所以我们在它的上方新建曝光度调整层(参数见图片),在降低其饱和度的同时,可以模拟柔和的灯光渐隐效果,简直棒极了。
“图层-新建调整层-曝光度”,我添加了一个简单的径向渐变蒙版,白色圆的圆心刚好落在路灯上,这样靠近路灯部分的光就有小小的过曝特效,极具超现实主义风格。
添加强光,现在我们加强靠近路灯部分的光强度。首先使用“索讨工具”取得灯泡选区.
然后添加外发光(图层-图层样式-外发光),参数设置见下图:
我们需要添加些更细致的处理:灯的上半部分光线要暗些才符合常理,所以你能猜到我们会执行什么操作吗?没错我们使用图层蒙版。
请注意:默认情况下图层蒙版并不会影响图层的显示,点击图层的蒙版缩略图,使用黑色画笔涂抹灯的上半部分,就会减暗灯光,效果如下图:
正如你所看到的,我并没有完全把灯上半部分的光线全部遮住,而是沿着灯罩的圆弧创建了
一个高反差的发光效果。
大多数设计师听到“镜头光晕”这个词都很不屑,因为印象中它的效果粗糙即使是JJ Abrams的星际迷航,镜头光晕都禁止使用,但是对于我们摄影师来说,它可是一个非常实用的工具。
不幸的是photoshop中的镜头光源效果像15年前一样荒诞,我仅记得有两个插件很好用,一个是Kai Power Tools 6,另一个是Corel Photo-Paint。他们都允许用户自定义发光长度、椭圆度、影响范围等等。这并不是一个关于镜头光晕滤镜的教程,所以这里不再多讲。
我新建图层,并且制作了一个简单的星形图案,混合模式设为“线性减淡”,不透明度设为33%。你可以通过本文的附图看到这样镜头光晕效果,它可以微妙的加强灯光场景真实度。
不知道你是否还记得教程开始时的原始图片是没有投影的(因为阴天的缘故)。现在光源创建好了,一定要附加投影才合理。双击激活背景层,沿人物边缘使用磁性索套工具创建选区,没必要太细致。
取得选区后,我们为选区增加平滑度和羽化效果。新建图层,为选区填充黑色。
通过“图层-智能对象-转换为智能对象”,把图层转为智能对象。因为智能对象在做变形时,边缘不会有损失,换言之就是不会产生锯齿。
然后我们Ctrl+T调整投影的形状,把投影层的混合模式设为“正片叠底”,不透明度降为50%。
教程结束,最终效果如下:
PS海报设计实训报告
长沙商贸旅游职业技术学院《“暖冬”系列海报设计》实训报告 班级:计算机应用1131班 姓名:胡学政 实训地点:励能楼B404机房 指导教师:朱婷 2012年12月28日
实训报告 第一部分:实训目的 1、使学生熟练使用PS软件进行图形图像处理; 2、使学生掌握海报设计的方法与技巧; 3、提高学生的审美能力,以及运用视觉符号正确表达主题的综合能力。 第二部分:实训准备 1、能熟练掌握PS软件的使用方法。 2、了解海报设计的流程和技巧。 3、对海报主题有自己的理解和看法。 第三部分:实训要求 1、在20课时内,完成两张海报的设计与制作。 2、在实训结束时,按时上交设计作品的电子档和实训报告。 第四部分:实训内容(步骤及程序) 1、教师布置任务。 2、教师讲解海报设计的流程和技巧等。 3、学生自查资料。 4、学生构思设计草图。 5、学生设计制作海报。 6、修改作品。 7、教师点评。 第五部分:实训结果 1、每人海报两张 2、实训报告纸质档一份 第六部分:实训心得
经过这几天的实训,在自己的不懈努力下,总算完成了任务。就是用Photoshop 制作一张《暖冬》的海报。虽然自觉还谈不上是什么高水平设计,但总算是值得的。而且在学习的过程中,慢慢的有了一些心得体会。 虽然实训的时间非常的紧迫,而且对Photoshop 不是很熟练,但,经过大量查阅网上资料,和细心向同学们请教,老师从旁辅导。终于,完成了自己的第一次海报的设计《公益海报系列·暖冬一》和《公益海报系列·暖冬二》。 在设计海报的过程中,我逐渐的领悟了一些事情。比如说,一张海报设计,首先要确定一张海报的主题是什么,海报的大体风格,色彩,空间布局,以及内容。将这些确定下来,再下手设计。正所谓,磨刀不误砍柴工嘛。就像我做的海报是《暖冬系列》,我就可以理解为公益行动,为贫困山区的孩子送温暖,这就是我的理解。假如连中心思想都没有,那这张海报最终制作出来,也看不到什么效果,反而影响制作的速度。当我把海报设计中心思想和主题等重要元素确定下来之后,我就可以开始动手设计了。海报设计的另一个重要因素。那就是创意,当一张海报有了创意,也就有了生命。别人看到这张海报的时候才会注意,才会去思考,这张海报也就自然而然的被别人记住了。这些元素都是思想上面的,还有实际的就是,你的这张海报可以在什么地方使用。我自己做的海报是打算使用在公交站牌的,所以呢,我设计的纸张尺寸大小是200cm*150cm然后是150的像素。之所以会选择公交站牌,首先我考虑到的是公交站的平均每天人口流动量是最大的,而且广告牌也大,有很大的空间施展。尺寸大小的确定之后,就是要选用海报的颜色了。《暖冬》,我根据这个主题及我自己的想法,给了它红色为基调。因为红色能让人联想到太阳、火,温暖的颜色。然后呢就是利用半透明将素材,人物,放置在海报里面,有人、景、物,再加上一些文字,一张海报就设计出来了,虽然感觉好像设计起来很简单,但真正做的时候却不上这么容易呢。就比如字体吧,首先字体的使用就是一个让人思考的地方。例如:“宋体”,宋体这种字体比较纤细,看起来飘逸,适用于报告、总结、或者邮件。所以一般不会使用。而且,在设计海报的字体的时候,字体要有大小变化,位置变化,颜色变化,怎么看起来协调,怎么搭配,当然是仁者见仁,智者见智了。 在设计的过程中,其实还是会遇到困难的。但是我觉得,实训和同学们一起也是制作的,遇到问题可以相互讨论,一来,人多力量大,二来,增加了同学们的感情,总而言之,言而总之,这次的实训真是受益良多啊!
photoshop图片卷角翻页效果的制作
1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。 2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图
ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出, 可反复尝试,直到合适的效果 4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实)
5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢
6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区 7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%。
8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区
ps实训心得体会参考
ps实训心得体会参考 关于ps实训心得体会范文参考 篇一:Ps课实训心得 在脑海里规划好整个网页的制作后就要开始对网页的制作做充分的准备了。其中必然会用到对之前ps课所学的知识,而在ps处理 图片的效果时,会发现很多的原先掌握不好的知识在不知不觉中已 经用的相当熟练了,但是在过程中,特别是一些比较难处理的图片 要抠图或者处理成特殊效果实属不易。不仅要有相当大的耐心,也 必须有相当的基础知识的掌握才行。而这次的实训课无疑是给自己 一个很好的锻炼机会了,不仅可以根据自己掌握的知识尽情发挥, 而且还可以锻炼自己的耐心和创造力。 这次实训课的达到了很好的培养学生熟练使用Photoshop图像处理软件的功能的能力,让我们能够进行图像抠图、处理和色彩修饰;能够通过对素材处理后合成图像;能够制作图像特效、纹理图案等;能够设计与绘制LOGO、图形等手绘作品;能够绘制背景、按钮、标题、导航栏等网页元素;能够完成网页广告、Banner图像、网页界 面的设计与制作;能够使用Flash绘制编辑素材与制作原创场景元素;能够使用Flash制作网站Banner条动画;能够使用Flash制作网站引导片头动画;能够使用Flash制作各类网页特效动画; 而这些在平常的课上很难有那么好的机会接触到,平常的ps课 程都知识针对某个效果进行特别的训练,而这种实训课使我们能够 将所学的都应用到作品当中去,从我们制作的作品中,也很好的看 到了哪些功能是所有人都掌握的,而哪些是比较薄弱的,这样我们 也可以在看到自己与别人的作品中找到差距,找到自己的弱点,以 便于以后的加强。 1.对网站平面图像素材的认识
1.1平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等 类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制 作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足 迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡-通效果图案;制作晶莹飞溅的水珠,西瓜;制作 月饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计算机网络,计算机网络系统常见故障处理,使用搜索引擎搜 索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 1.2网站平面图像素材设计工具 网站平面设计的工具主要有: 1、CorelDrawGraphicsSuiteX313.0 CorelDraw是平面矢量绘图软件,集成环境为平面设计提供了先 进的手段和最方便的工具。 2、MacromediaFlashV8.0和MacromediaFlashMX2004V7.01 Flash是动画制作最主要的工具之一,Flash文件质量小,显示效果清晰,深受大家的欢迎.现主要应用于媒体宣传,节日贺卡等,覆盖 广告,视听等多个领域.本教程讲述Flash的发展及运用,直至最后制 作出一个自己的Flash卡-通动画片。 3、AdobePhotoshopCS8.0.1 PhotoShop是优秀的图象处理软件,是同类软件的.领袖,是平 面设计、网页设计的必用软件。 4、PhotoFiltreStudiov9.10
PhotoShop平面效果图后期处理实例
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
Photoshop实习报告
班级: XXXXX 学号: XXXX 姓名: XXXXX 指导老师: XXXXX 实习时间: XXXXX
前言 Photoshop是目前公认的最好的通用平面美术设计软件,它的功能完善,性能稳定,使用方便,所以在几乎所有的广告、出版、软件公司,Photoshop都是首选的平面工具。 学生在系统学习PS课程之后,为加强对PS软件的应用的实践性教学。通过实习,使学生进一步掌握图形图像处理的基本方法和基本技能;熟练使用PS软件,并用它来完成图像图像的设计、制作和处理。通过实例的学习和反复的演练,使学生加强图形图像处理的技能性。通过实训参考教材使学生提高图形图像处理的技巧性;通过灵巧便利的网站多加学习,掌握现代教学方法。提高自学能力,培养学生按要求做出一些广告、商标、各种平面图形,并能对一般的图形进行处理变形等等使作品体现出价值。让学生的动手能力和创作能力得到体现。 此次的实习共计五天,前三天为指导老师带着学生们进行各种片面设计的制作,后两天让学生们在ATA的考试环境中进行练习,为的是让学生能过更好的进行学习,还有就是为了让学生熟悉PS考证的考试环境,能够更好的应对考试。
目录 1.实习资料 (4) 2.实习总结 (6) 3.实习案例 (7)
实习资料 1. 选取工具 矩形选取工具:选取该工具后在图像上拖动鼠标可以确定一个矩形的选取区域,也可以在选项面板中将选区设定为固定的大小。如果在拖动的同时按下Shift 键可将选区设定为正方形。 椭圆形选取工具:选取该工具后在图像上拖动可确定椭圆形选取工具,如果在拖动的同时按下Shift键可将选区设定为圆形。 单行选取工具:选取该工具后在图像上拖动可确定单行(一个像素高)的选取区域。 单列选取工具:选取该工具后在图像上拖动可确定单行(一个像素宽)的选取区域。2. 移动工具 用于移动选取区域内的图像。 3. 套索工具 套索工具:用于通过鼠标等设备在图像上绘制任意形状的选取区域。 多边形套索工具:用于在图像上绘制任意形状的多边形选取区域。 磁性套索工具:用于在图像上具有一定颜色属性的物体的轮廓线上设置路径。 4. 魔棒工具 用于将图像上具有相近属性的像素点设为选取区域。 5. 裁剪工具 用于从图像上裁剪需要的图像部分。 6. 薄片工具 薄片工具:选定该工具后在图像工作区拖动,可画出一个矩形的薄片区域。 薄片选取工具:选定该工具后在薄片上单击可选中该薄片,如果在单击的同时按下Shift 键可同时选取多个薄片。 7. 图像修复工具 该工具包含修复画笔工具和修补工具。 8. 画笔工具 画笔工具:用于绘制具有画笔特性的线条。 铅笔工具:具有铅笔特性的绘线工具,绘线的粗细可调。 9. 图章工具 克隆图章工具:用于将图像上用图章擦过的部分复制到图像的其他区域。 图案图章工具:用于复制设定的图像。 10. 历史画笔工具 历史记录画笔工具:用于恢复图像中被修改的部分。 艺术历史画笔工具:用于使图像中划过的部分产生模糊的艺术效果。 11. 橡皮擦工具 橡皮擦工具:用于擦除图像中不需要的部分,并在擦过的地方显示背景图层的内容。 背景橡皮擦工具:用于擦除图像中不需要的部分,并使擦过区域变成透明。 12. 渐变工具与颜料桶工具 颜料桶工具:用于在图像的确定区域内填充前景色。 渐变工具:在工具箱中选中“渐变工具”后,在选项面板中可再进一步选择具体的渐变类型。
Photoshop绘制产品效果图教程--打印机
Photoshop绘制产品效果图教程 新建画布,练习时建议选web下较适合自用屏幕分辨率的模式即可,下例:
依照下图步骤置入底图 将图片缩放至适当的观察大小,过程中鼠标置于四角按住shift和alt键拖动鼠标,完成后enter。
下面我们首先绘制打印机箱体的部分 用钢笔工具绕这部分描一圈,闭合后按ctrl+enter,将其转化为选区。注意复习钢笔工具的使用,圆角变尖角按alt点击节点,特别注意控制节点的数量和位置!
接下来点击前景色设置按钮,不必理会弹出的拾色器,直接用变成吸管的光标靠近原图较有代表性的色块区域点选(靠感觉找跟箱体颜色最近的灰色块),在拾色器上点 确定。新建一个图层,按alt+delete将其填充入上图选区。 不要取消选区,用黑箭头将上图所示部分上移,上移过程中建议按住shift键保证垂直上移。
从原图上观察到有以下特征:1、转角处发黑;2、边缘处有反光发白;3、整体有少许塑料质感的黑白混色。下面我们一一绘制出这几个特征。 按键盘的B键激活画笔工具,发黑和发白的地方都用画笔工具描绘出来,描绘前注意做以下设置。 第一项选择柔边圆,绘出的线条有自然的毛边过渡,不会显得僵硬。数值根据各自情况设置,按左右方括号实时改变笔触大小。不透明度和流量置调小,这样可以保证一笔画出来不会太重,反复几次拖绘达到想要的效果,这个数值各人可以灵活设置。 然后按键盘D恢复默认前景黑背景白,以此为画笔颜色。 首先绘制黑色部分,参考原图起止位置,按住shift保证走直线,反复几笔完成效果。
同理将边缘处的反光(白色)绘制上去,改小笔触,按键盘的X键调换前背景色,此时白色在前,画笔就是白色。 反复几次调整后效果如下,大家尽量观察原图特征依照绘制即可。 最后完成黑白混色的效果,复制图层,复制出的图层默认在上,并被激活,此时作如下操作。
ps实训心得体会
ps实训心得体会 ps实训心得体会一:ps实训心得体会 在这个学期的期末我们进行了ps实训,2周的时间里,我们网页编辑方向的计算机专业毕业生进行了photoshopcs4的实战练习。运用ps工具对图形进行精确选取,设计简单的图形,处理问题照片,制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3D图像的编辑,文字工具组的介绍,文字的创建、调整、编辑,在最后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以后网页编辑制作提供图片素材,为我们以后深入的了解ps,做出漂亮的图片打下了基矗这几周的实训简单而忙绿,我们学习的是计算机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 1.1平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡-通效果图案;制作晶莹飞溅的 水珠,西瓜;制作月饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计算机网络,计算机网络系统常见故障处理,使用搜索引擎搜索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 1.2网站平面图像素材设计工具 网站平面设计的工具主要有:
《PhotoShop课程设计》实训报告-手机宣传广告平面设计
《PhotoShop课程设计》实训报告 课题名称:手机宣传广告平面设计 专业:计算机网络技术 班级:网络G092 学号: 姓名: 指导教师: 二零一零年十二月二十二日
成绩评定
目录 1内容摘要 (2) 2设计题目 (2) 3课程设计思想和目的 (3) 4课程设计题目描述和要求 (4) 5课程设计内容和步骤 (4) 6设计感想 (10) 7结束语 (10) 8参考书目 (10) 9附录 (11)
内容摘要:《计算机图像处理》课程设计是在学生系统学习Photoshop课程之后,为加强对Photoshop软件应用的实践性教学。通过实训,使学生进一步掌握图形图像处理的基本方法和基本技能;熟练使用Photoshop软件,并能用它来完成图形图像的设计、制作和处理。通过实例的学习和反复演练,使学生加强图形图像处理的技能性。通过任务驱动法(实训参考教材)使学生提高图形图像处理的技巧性;通过灵活而便利的网站在线学习,掌握现代教学方法和手段,提高和培养自学能力;培养学生能按要求设计和制作一般性的广告、商标、各种平面设计图,并能对即成的图像或自创的图像做进一步处理,创造出有一定水平和价值的作品,使学生的实践动手能力和创新能力得到提高,同时为今后参加全省和全国的计算机图形图像处理比赛奠定好基础。 一、设计题目: 倾听你的心声 OPPO手机 在大家的印象里的OPPO也许是REAL的青春洋溢,活力四射,也许是ULIKE 的自由自信,美丽知性。现在,3G时代,OPPO也将与您一同体验3G改变的生活。
二、课程设计思想和目的: 我们的Photoshop实训维持了五天。这几天来,虽然没有像以前上课那样有张老师详细的讲解和细心的提示,只能靠我们自己对PhotoShop学习的基础来自己完成制作。这次实训不仅仅是对我们的考察,也是一个自我总结,查漏补缺的难得的机会。经过这五天的学习,巩固和强化了我们的基本知识和基本技能,尤其是Photoshop的基本知识和操作技能。另外,我也明白了,无论做什么事,我们都得做一个有心人,有信心,有耐心,有恒心;同时,我们也要培养独立分析问题,解决问题的基本能力。
景观效果图制作使用工具—Photoshop 使用教程
景观园林效果图 后期培训 ps-培训手册景观效果图制作公司
第一章 索引 本教程分为三个部分; 一画纸---------图层 二画笔---------工具栏 三定位工具---选择工具 四调色盘---颜色修改命令 五其他工具 2017-9-16
二画笔-----工具栏ps-培训手册 三定位工具---选择工具图层窗口工具---图层概念是ps 学习中重要的学习理解基础是ps 的精华所在我。我们大致可以把它理解为在透明纸上添加我们的制作信息,最终的效果是所有透明纸累积叠加的汇总效果。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具工具栏工具大至可分为两种;画面工具、画布工具,画面工具只对视窗的显示产生作用,对文件不产生任何编辑作用。画面工具可以直接对文件产生作用所以编辑均影响文件。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。魔棒 容差越大选择色彩范围越大 以当前像素信息和像素点的魔棒属性容差值为准 建立快速选区 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。框选 在文件中创建矩形、椭圆、单行、单列的规则选区。 可以确立所建选区的长宽比和长宽的像素比 。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
PS建筑效果图制作教案(很实用附图)
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色
模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
PS海报设计实训报告
PS海报设计实训报告 长沙商贸旅游职业技术学院 《“暖冬”系列海报设计》实训报告 班级:计算机应用1131班 姓名:胡学政 实训地点: 指导教师: 20xx年x月x日 实训报告 第一部分:实训目的 1、使学生熟练使用PS软件进行图形图像处理; 2、使学生掌握海报设计的方法与技巧; 3、提高学生的审美能力,以及运用视觉符号正确表达主题的综合能力。 第二部分:实训准备 1、能熟练掌握PS软件的使用方法。 2、了解海报设计的流程和技巧。 3、对海报主题有自己的理解和看法。 第三部分:实训要求 1、在20课时内,完成两张海报的设计与制作。 2、在实训结束时,按时上交设计作品的电子档和实训
报告。 第四部分:实训内容(步骤及程序) 1、教师布置任务。 2、教师讲解海报设计的流程和技巧等。 3、学生自查资料。 4、学生构思设计草图。 5、学生设计制作海报。 6、修改作品。 7、教师点评。 第五部分:实训结果 1、每人海报两张 2、实训报告纸质档一份 第六部分:实训心得 经过这几天的实训,在自己的不懈努力下,总算完成了任务。就是用Photoshop 制作一张《暖冬》的海报。虽然自觉还谈不上是什么高水平设计,但总算是值得的。而且在学习的过程中,慢慢的有了一些心得体会。 虽然实训的时间非常的紧迫,而且对Photoshop 不是很熟练,但,经过大量查阅网上资料,和细心向同学们请教,老师从旁辅导。终于,完成了自己的第一次海报的设计《公益海报系列·暖冬一》和《公益海报系列·暖冬二》。 在设计海报的过程中,我逐渐的领悟了一些事情。比如
说,一张海报设计,首先要确定一张海报的主题是什么,海报的大体风格,色彩,空间布局,以及内容。将这些确定下来,再下手设计。正所谓,磨刀不误砍柴工嘛。就像我做的海报是《暖冬系列》,我就可以理解为公益行动,为贫困山区的孩子送温暖,这就是我的理解。假如连中心思想都没有,那这张海报最终制作出来,也看不到什么效果,反而影响制作的速度。当我把海报设计中心思想和主题等重要元素确定下来之后,我就可以开始动手设计了。海报设计的另一个重要因素。那就是创意,当一张海报有了创意,也就有了生命。别人看到这张海报的时候才会注意,才会去思考,这张海报也就自然而然的被别人记住了。这些元素都是思想上面的,还有实际的就是,你的这张海报可以在什么地方使用。我自己做的海报是打算使用在公交站牌的,所以呢,我设计的纸张尺寸大小是200cm*150cm然后是150的像素。之所以会选择公交站牌,首先我考虑到的是公交站的平均每天人口流动量是最大的,而且广告牌也大,有很大的空间施展。尺寸大小的确定之后,就是要选用海报的颜色了。《暖冬》,我根据这个主题及我自己的想法,给了它红色为基调。因为红色能让人联想到太阳、火,温暖的颜色。然后呢就是利用半透明将素材,人物,放置在海报里面,有人、景、物,再加上一些文字,一张海报就设计出来了,虽然感觉好像设计起来很简单,但真正做的时候却不上这么容易呢。就比如字体吧,
photoshop综合实训
Photoshop综合实训报告 专业:艺术S10-1 学生姓名:请输入姓名 指导教师:于晓静 完成时间:2013年4月3日
一、实训内容: (一)包装海报设计 1、设计作品的名称:环保宣传画 2、设计思想:保护生态环境 3、设计环境:windows xp操作系统;photoshop cs4;word2003 4、设计表现方法:通过东北虎、中国地图和森林,号召人们保护我国的森林资源。 5、设计步骤: 步骤1:打开素材图像(森林图片),(Ctrl+A)命令来全选图像,并复制(Ctrl+C)图像。 步骤2:打开一张中国地图素材图片,用魔棒工具单击图像的空白区域将其选中,按(Ctrl+shift+I)组合键反选,使地图成为选区。 步骤3:单击“编辑”菜单---“粘贴入”命令,将森林图片粘贴到中国地图上,效果如图:
步骤4:“粘贴入”命令的结果,在图层面板上自动生成了一个带蒙版的图层2,如下图: 步骤5:如下图所示,将鼠标指向蒙版图标,单击右键,调出快捷菜单;在“应用图层蒙版”选项上单击左键,将该蒙版应用到森林图层中,结果为图层2。
步骤6:按ctrl键同时在图层面板上单击图层2,使地图成为选区。单击“图层样式”---“斜面浮雕”---“内斜面”命令,打开相应的对话框设置参数,具体参数如下图所示。 步骤7:打开一张老虎图片,如下图。用“磁性套索”工具将其选中,再单击“移动” 工具,将老虎拖到图中,按ctrl+T键,将老虎图像等比例缩小,移到合适的位置。如下图。
步骤8:将老虎所在层设为当前层,单击“图像”---“调整”—“亮度/对比度”命令,弹出参数设置对话框,参数设置如图。 步骤9:单击文字工具,按下图所示参数,设置文字的字体、大小等。在画面中合适的位置输入文字“保护你我共同的家园”,并将其栅格化。 步骤10:用“矩形选框工具”选取文字“保护你我”,单击“编辑”---“变换”---“旋转90度(逆时针)”命令,将其逆时针旋转90度,用移动工具将其移动到如下图所示的位置上;用同样的方法将“共”字旋转45度并移动到相应位置;再用“矩形选框工具”选取“同的家园”并进行移动。移动后的文字位置最终效果图如下。
ps实训总结
前言 在这个学期的九月六号到十月十五号,六周的时间里,我们网页编辑方向的计算机专业毕业生进行了photoshop cs4的实战练习。运用ps工具对图形进行精确选取,设计简单的图形,处理问题照片,制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3D 图像的编辑,文字工具组的介绍,文字的创建、调整、编辑,在最后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以后网页编辑制作提供图片素材,为我们以后深入的了解ps,做出漂亮的图片打下了基础。这几周的实训简单而忙绿,我们学习的是计算机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 1.1平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡通效果图案;制作晶莹飞溅的水珠,西瓜;制作月饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计算机网络,计算机网络系统常见故障处理,使用搜索引擎搜索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 1.2网站平面图像素材设计工具 网站平面设计的工具主要有: 1、CorelDraw Graphics Suite X3 13.0 CorelDraw是平面矢量绘图软件,集成环境为平面设计提供了先进的手段和最方便的工具。 2、 Macromedia Flash V8.0和Macromedia Flash MX 2004 V7.01 Flash是动画制作最主要的工具之一,Flash文件质量小,显示效果清晰,深受大家的欢迎.现主要应用于媒体宣传,节日贺卡等,覆盖广告,视听等多个领域.本教程讲述Flash的发展及运用,直至最后制作出一个自己的Flash卡通动画片。 3、Adobe Photoshop CS 8.0.1 PhotoShop 是优秀的图象处理软件,是同类软件的领袖,是平面设计、网页设计的必用软件。
ps实训报告【三篇】
ps实训报告【三篇】 ps实训报告【一】 一、前言 我是安徽国防科技职业学院图形图像制作专业的学生。我学习photo shop软件一年了,一年中,我受益匪浅。学习到了许多处理图片,制作图片的知识,也提高了自己对没得认识,怎样构图。Photoshop是目前公认的最好的通用平面美术设计软件,它的功能完善,性能稳定,使用方便,所以几乎在所有的广告、出版、软件公司,photo shop都是首选的平面工具。它专门用来进行图像处理的软件。通过它可以对图像修饰、对图形进行编辑,以及对图像的色彩处理,另外,还有绘图和输出功能等。支持几乎所有的图像格式和色彩模式,能够同时进行多图层的处理;它的绘图功能和选择功能让编辑图像变得十分方便;它的图层样式功能和滤径功能给图像带来无情无尽的奇特效果。 二、系统功能和使用说明 1、硬件环境:PS对内存和CPU依赖性大,如果家用,256M 内存,的CPU用或就够了。内存512M以上,CPU至少赛扬一代的可以用最新版本。外部设备:(1)、Pentium(奔腾)4以上处理器 (2)、128MB以上内存(建议使用256MB)
(3)、800X600彩色显示器(建议使用 1024X768彩色显示器) (4)、至少280MB可用磁盘空间 (5)、鼠标或其他定位设备 2、软件环境:本系统采用的是photoshopCS3 photoshopCS3系统要求windowsXX sevice pack 4或更高版本 三、主题:杂志主题为简洁、时尚、浪漫这类杂志越来越受到顾客的喜爱是现今比较流行的一种设计形式 四、创作过程及表达意图:(介绍的是杂志3) 绘制杂志正封面: 1.新建20X30厘米分辨率为200 +r显示标尺拖拽两条水平参考线和四条竖直参线 3.新建图层1 打开一张花纹图片,编辑菜单“图像”—“调整”—“黑白”图像”—“调整”—“亮度、对比度”调整到满意为止 4.使用移动工具将花纹托拽到杂志封面的右侧,ctrl+t 调整到满意位置 5.打开“图片1”使用仿制图章工具先把图片下面的字给调整没,把图片天空上的文字也调整没.【把杂志封面做漂亮,就是为了有一个好的销售量。天蓝色是最浅的蓝,几乎不含有红的痕迹,是代表初始的颜色,是生物在年轻时的
Photoshop经典实例教程3000例《免费版》
Photoshop经典实例教程3000例 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。 之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你
自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是
ps实训心得体会
ps实训心得体会 ps实训心得体会一 在这个学期的期末我们进行了ps实训,2周的时间里,我们网页编辑方向的计算机专业毕业生进行了photoshopcs4的实战练习。运用ps工具对图形进行精确选取,设计简单的图形,处理问题照片,制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3D图像的编辑,文字工具组的介绍,文字的创建、调整、编辑,在最后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以后网页编辑制作提供图片素材,为我们以后深入的了解ps,做出漂亮的图片打下了基矗这几周的实训简单而忙绿,我们学习的是计算机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位,组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片,黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制
作闪电效果;制作曝光效果,特效字的制作;制作冰雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自己设计制作卡-通效果图案;制作晶莹飞溅的水珠,西瓜;制作月饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计算机网络,计算机网络系统常见故障处理,使用搜索引擎搜索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 网站平面图像素材设计工具 网站平面设计的工具主要有: 1、 CorelDraw是平面矢量绘图软件,集成环境为平面设计提供了先进的手段和最方便的工具。 2、和 Flash是动画制作最主要的工具之一,Flash文件质量小,显示效果清晰,深受大家的欢迎.现主要应用于媒体宣传,节日贺卡等,覆盖广告,视听等多个领域.本教程讲述Flash 的发展及运用,直至最后制作出一个自己的Flash卡-通动画片。 3、 PhotoShop是优秀的图象处理软件,是同类软件的领袖,是平面设计、网页设计的必用软件。
汽车流线在ps里如何制作
车流线在ps里如何制作?? 路径>描线>加外发光效果不好。有什么其他的好方法,求教?
文章标题 这个效果非常有意思,我比较喜欢您提供的参考图,非常漂亮。想制作这个效果,首先要理解这种效果是为什么产生的。 这种光线效果是在夜景慢快门长时间曝光的情况下,相机所捕捉到的高速移动的汽车等物体的车灯产生的运动模糊。 常规意义上的运动模糊通常是指这种效果: 可以看到开球时各种颜色的球都以不同的速度向四方飞去,唯独中间的黑八由于“动量守恒”没有动,产生了清晰的影像。 由于汽车不发光的地方很暗,在飞速运动中,曝光时间又非常短,所以不足以引起明显的曝光,所以汽车本体都很虚化甚至根本看不见,但是由于车灯非常的明亮,所以一直可以产生充足的曝光,以致拉出了光线。这种漂亮的光线,本质上和上面的台球是一样的,是一种运动模糊。运动模糊的英文叫“Motion Blur”,在Photoshop的滤镜中被翻译为“动感模糊”。 好了,已经知道了背景知识,我们就可以重现这种现象了。 首先,打开一张夜景图,图1:
假设这就是我们的底图。 然后,再打开一张有很多灯光的小一些夜景图作为素材,真的不用很大,比如这张,图2: 我选择这张图2做素材的原因有两个: 1.灯光很多 2.灯光颜色有变化 接下来的操作就很好看了:思路方法非常像我在专筑第五讲里的最后20分钟,建议您去看看这期讲座。 step1: 打开图2灯光素材,首先ctrl+J 复制一层。(好习惯) step2: ctrl+L 调出色阶面板,把直方图左边的暗区三角往亮区挤压挪动至如图所示的效果,原则是灯光形状完好,其他部分变黑,然后把右端的亮区三角也挤压过来一点点,这样就会把整张图挤压到只剩高光区(但因为没有推到最右,所以又不是
