Flash鼠绘教程


: 1306
先看下效果吧:
一、画帘片:
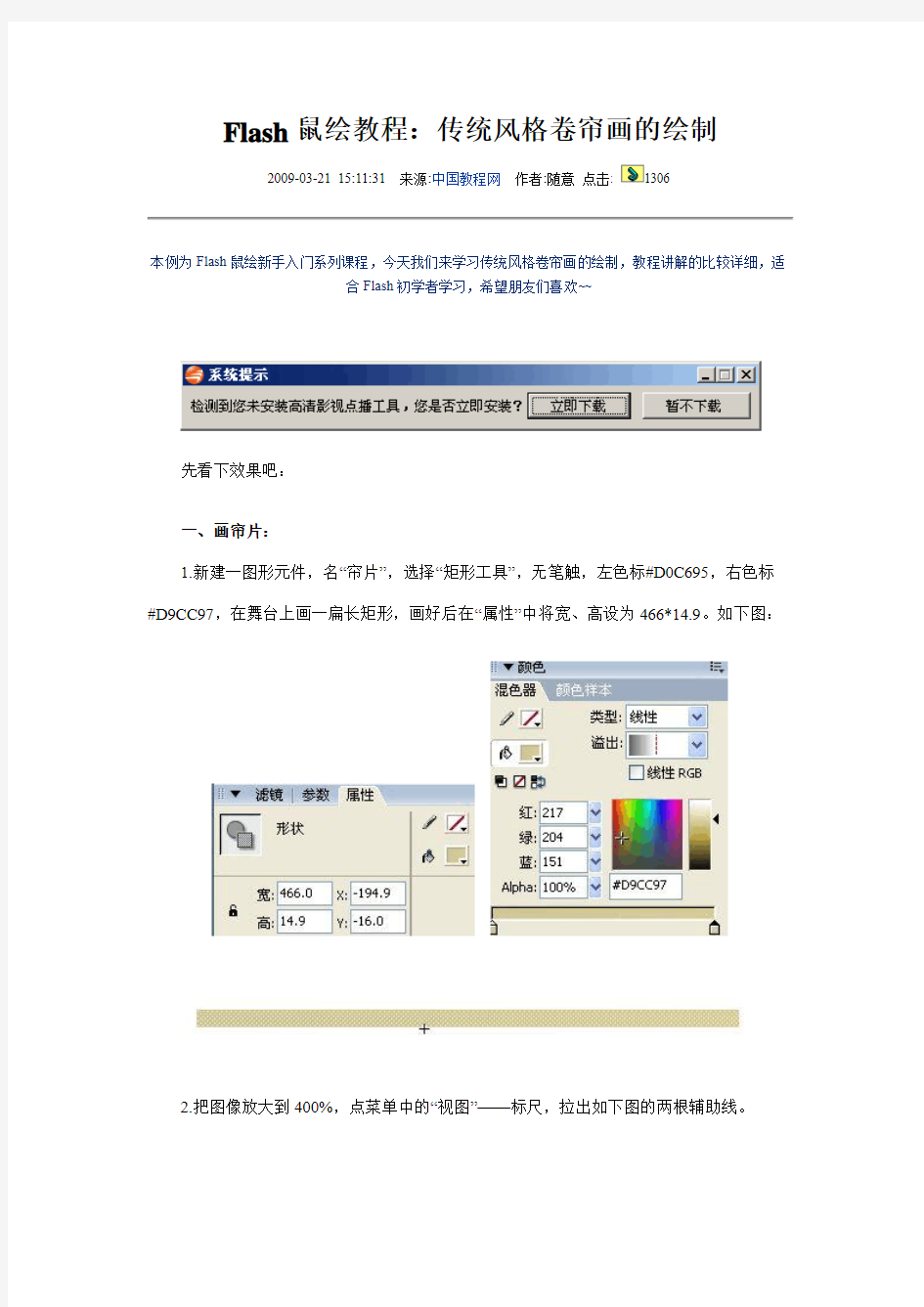
1.新建一图形元件,名“帘片”,选择“矩形工具”,无笔触,左色标#D0C695,右色标#D9CC97,在舞台上画一扁长矩形,画好后在“属性”中将宽、高设为466*14.9。如下图:
2.把图像放大到400%,点菜单中的“视图”——标尺,拉出如下图的两根辅助线。
用直线工具,笔触颜色红色,极细,顺着上面那根辅助线,横着在图形上通长画根直线,再用选择工具点一下图形上两根辅助线中间的部分,使其成分离状态,在混色器中选纯色,#A59249,填充。得到如下图的帘片图形:
把那根红线删掉。
3.在图层1上面新建图层2,用直线工具,在属性中设为“实线”,1像素,在混色器中选“笔触”,纯色,D9BA81,透明度70%,在帘片图形上随意的画些线条,作为帘片的纹路。如下图:
4.现在给帘片打孔。先拉出如下图的几根辅助线:
5.在图层2上面新建图层3,选择“椭圆工具”,设填充色:左#333333透明度100%,右#666666透明度60%,把光标放在帘片右侧两辅助线的交叉点上,同时按住SHIFT和ALT 键,画出如下图的圆:
6.用选择工具点一下这个圆,按CTRL+D键,这样就复制出了同样的一个圆,把这个复制出的圆拉到帘片左侧两辅助线的交叉点上对准放好,这样帘片就画好了:
二、编竹帘:
1.新建一图形元件,名“帘”,在第1层用矩形工具,无笔触,粉红色填充,在舞台上画一个宽高为550*400的矩形。(这个只是为了能确定舞台的大小,以后要删掉的)
2.在上面新建图层2,名“帘”,把画好的“帘片”元件拉到帘层的第一帧,打开对齐面板,相对于舞台,居中对齐,上端与背景的上边线对齐,如下图:
3.按住CTRL键,再按D键24下,这样就复制出了24片帘片,共有25片。(说明一下:因为我们设置的舞台高为400,每片的高是1
4.9,14.9*25=372.9,多出的一些作为空隙,刚刚好哈。)现在看到的是如下图形:
4.点一下对齐面板中的间隔中的“垂直平均间隔”,是不是按我们的要求排列好了啊。
5.现在要穿帘线了。在“帘层上面新建一图层,名“线”,把图形放大到800%,选择矩形工具,无笔触颜色,线性填充,填充色为:左#D7C9AC,右#7D4D57,在两个黑孔之间画出如下图的图形,并用选择工具把线段的上下两头拉成弧形。
6.在复制下面的线段之前,为了保证垂直对齐,先在第1根线的左侧拉一垂直的辅助线。用选择工具,点一下第1条线段,便其成分离状,然后按住ALT键,再点住第1条线段,当光标旁边出现小+号时,把鼠标往下拖动,放在第2、3黑孔之间,如下图:
7.用同样的方法,把以下所有的线段放好。这样右侧的帘线就穿好了。如下图
8.右键点“线”层的第1帧,——复制帧,在“线”层上面新建一图层,右键点第1帧——粘贴帧。选择“选择工具”,按住SHIFT键,按键盘上的向左方向键,将复制的线段快速向左移动,接近左侧黑孔时,松开SHIFT键,只用方向键把线段微调到准确的位置。如下图
现在竹帘都做好了。
9.在帘上放上图片,先要导入图片,如果是以前自己画的图,就点菜单中的文件——导入——打开外部库,找到要用的图形元件,直接拉到库时就可以了,要是导入的是位图,最好先在PHOTOSHOP中抠好,另存为png格式再导入到库。在…线?层下面新建一图层,名“图”把库中的图片拉到舞台上适当的位置,并调整好大小,如下图
本例为Flash鼠绘新手入门系列课程,今天我们来学习传统风格卷帘画的绘制,教程讲解的比较详细,适
合Flash初学者学习,希望朋友们喜欢~~
10.现在看起来还不象是画在竹上面的,我们来做个遮罩,在“帘”层上面新建一图层,名“遮罩”。右键点“图”层的第1帧——复制帧,再右键点“遮罩层”的第一帧——粘贴帧,然后在“遮罩层”上点右键——遮罩层。是不是帘片之间的空隙部分的图片就看不到了哈。
删除图层1,这样完整的帘画就做好了。
三、做竹帘收起和放下的动画:
1.新建一影片剪辑元件,同样在第1层的第1帧画出500*400的无边框,粉红色的背景(当然您也可以用其他的背景),名“背景层”。在上面新建一图层,名“帘”。把做好的帘元件拉到舞台上,全居中对齐(即相对于舞台水平居中,垂直居中)。在上面新建一图层,名遮罩层,用矩形工具,无笔触,淡黄色填充,为了能透视出下面的图形,先把透明度改为30%,画一个和帘同样大小的矩形,在属性中设宽高为466*400,(也可以高为480*400,因为宽些更好)全居中对齐。在第60帧插入关键帧,再回到第1帧,用直线工具按住SHIFT 键,沿着最上面第1个帘片的下方,画一横直线,把图形分开,用选择工具点一下直线下面的图形,成分离状后,按DELETE键删除。把那根直线也删掉。把第1帧和第60帧图形的透明度改回100%。再检查一下第1帧和第60帧的图形都成分离状的时候,点一下1~60中的任一帧,打开属性面板——补间——形状。这样帘子放下的动画就做好了。
2.再做帘子收起的动画,点本层第1帧,按住SHIFT键再点第60帧,1~60帧都成黑色了,把光标放在黑色上面,右键——复制帧,松开SHIFT键,右键点第100帧——粘贴帧。再按住SHIFT键,点第100帧和第159帧,成黑色后,在上面点右键——翻转帧。
好了,大功告成了,测试保存吧。写了这么多,实际做起来很简单的,新手们可以练习一下,从中可以学到一些FLASH常用的技巧的哈。
鼠绘教程
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来, 一、点画技法: 在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用; 图一:点画技法例子(小树) 二、图形组合法 图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致; 图二:图形组合法 三、拟人法
把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等 图三:拟人法例子 通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解; 一、蔬菜的画法: 在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等; 图四:菜单的画法例子 二、水果的画法 都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
FLASH课教学反思
小学信息技术 flash动画教学反思 我发现信息技术课中的flash动画是学生们比较感兴趣的内容,但一直以来也是学生觉得难学的内容。我让学生把flash动画制作与拍摄电影的工序相比较来进行学习,学习效果比以前好多了。 制作flash作品,就像拍摄电影一样,首先要让学生把自己当作是flash动画的“导演”,这个“导演”同样拥有像拍摄电影那样所拥有的三个必备条件:演员、舞台和影片录放机。 1.flash动画中需要的“演员”就是元件 如果是拍摄电影的话,当导演在拍摄电影之前,首先就是去挑选演员。同样道理,在制作flash动画之前,首先要根据动画内容的需要来制作元件。一般情况下,笔者在上课的时候,先出示一个简单的flash动画给学生欣赏。看完后,便提问学生:“你知道这个动画中出现了几个关键的角色吗?”经过启发,学生能正确理解和回答后,让学生打开flash mx的库窗口,根据需要的关键角色建立元件。然后利用这些元件分别制作这几个关键的角色。如果学生有兴趣想进一步改造教师提供的动画,那就根据实际情况随时添加新的元件。这种以制作电影的口气来发问,学生是比较容易理解的。虽然他们的绘画功底可能不太好,但每一个人都知道自己要完成什么,有了目标,才会有更强的自信心。 2.flash动画中的“舞台”就是场景 拍摄电影时,舞台是演员演出的地方。而在制作flash动画时,场景是元件上台表演的地方,它给学生们提供了一个自我展现能力与无限发挥创作的舞台。flash动画制作的最终过程都淋漓尽致地展现在这个场景中,它就像一面镜子,能时刻呈现动画创作的过程。所以要鼓励学生大胆地去制作,不要怕出错误。若出现创作上的失误,学生还可以对照场景进行纠正与修改,直至完成理想的动画。 特别需要指出的是:在制作flash动画中,学生们往往存在一个操作上的误区,即动画本来应该是在场景中制作的,但却经常在元件的内部制作起来,这样制作出来的动画就不能播放了。因此,在授课过程中,一定要随时提醒学生,以避免此类错误的发生。 3.flash动画中的“影片录放机”就是时间轴 对于时间轴就像是拍摄工作者手中的影片录放机一样,具有录制和播放的功能。时间轴的录制功能就是在时间轴上制作帧的过程,它能完全体现出一个学生制作动画的思维过程。时间轴的播放功能就是在时间轴上播放每一个帧的过程,它控制着动画在场景中的播放。就像人大脑的神经中枢能控制着人的行为那样,时间轴控制的是flash动画的灵魂,所以它对于动画的完成尤其重要。让学生学会在时间轴上自如地发挥创作,是flash创作的关键。 在实际教学过程中,一开始要让学生学会一些简单的基本制作技巧,如:直线动画等。然后,引导学生去恰如其分地运用这些技巧,使动画变得更加形象。另外,在时间轴上创作flash动画的思路是多渠道的,并且每个人的表达方式也是多样化的,让学生尽情地在时间轴上发挥他们的想像是我们教学工作的重点。 总之,在flash动画制作过程中,如果让学生把动画制作过程与拍摄电影工序相比较学习,学生学习兴趣浓厚,掌握迅速,收到了良好的效果。篇二:flash动画教学反思由于每周只有1节课,对于需要大量练习打基础的flash鼠绘技术来说在时间上是远远不够的。学生们不仅要学习flash软件的使用,还要学习绘画工具及其使用技巧,再加上要不断反复练习鼠绘技术,学生们的时间总是不够用,学习的效果也不是很好。鼠标绘画是一种熟能生巧的技术,学生经常在一节课堂上连一个人物的局部造型都未绘制完成,下课时间就到了,又要等到一周后才继续。我就用另一种方法来补救,要求每位同学要定制一个自己的原创卡通作品形象,并把它画在纸上,当正式上课时要求带上,到电脑室后再根据纸上的形象进行绘制,而且在没有完成一个作品前,不允许随意更换作品形象。 慢慢的,我发现学生的鼠绘技术有一定的进步。以前学生们在上课时经常不知道自己该
Flash实验报告
江西科技师范学院实验报告 课程二维动画制作 院系教育学院 班级 学号 姓名 报告规格 一、实验目的 二、实验原理 三、实验仪器四、实验方法及步骤 五、实验记录及数据处理 六、误差分析及问题讨论
目录 1. 实验一:Flash基础操作 (3) 2. 实验二:Flash运动补间 (6) 3. 实验三:Flash引导层与遮罩层 (8) 4. 实验四:Flash综合贺卡制作 (9) 5. 实验五:时间轴命令应用 (14) 6. 实验六:数字运算语句 (16) 7. 实验七:影片剪辑事件 (18) 8. 实验八:交互性鼠绘场景制作 (20) 9. 实验九:课件作品综合设计 (22) 10.实验十:脚本作品综合设计 (24) 11. 12. 13. 14. 15. 每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。 实验时必须遵守实验规则。用正确的理论指导实践袁必须人人亲自动手实验,但反对盲目乱动,更不能无故损坏仪器设备。 这是一份重要的不可多得的自我学习资料袁它将记录着你在大学生涯中的学习和学习成果。 请你保留下来,若干年后再翻阅仍将感到十分新鲜,记忆犹新。它将推动你在人生奋斗的道路上永往直前!
一、实验课程名称 Flash 二、实验项目名称 试验一:Flash基础操作 三、实验目的和要求 让学生掌握flash软件的运用,熟悉flash的操作界面,掌握基础操作。 四、实验内容和原理 熟悉flash操作界面 五、主要仪器设备 计算机、Flash8.0软件 六、操作方法与实验步骤 1、打开Flash8.0,观察flash操作界面,可以看到主界面为: 2、了解帧、关键帧的概念及区别,认识时间轴,懂得如何去运用它们;
Flash动画课程设计
. 《动画》 课程论文 题目论文写作规范及格式模板 院(系)中印计算机软件学院专业软件工程学号 学生姓名 任课教师 时间
. . 中文摘要 首先对动画的定义、用途和今后的发展进行了深入的研究,从而介绍了制 作动画的软件——Flash。其中包括了Flash的应用、实际操作。并且进行相关展示,从而在文字基础上更进一步的熟悉掌握Flash这门技术,使运用该软件的记忆更加深刻。最后讲述了学习Flash这个软件的心得体会。 关键字:动画,Flash,软件
. . Abstract First of all, the definition, use and future development of animation are studied, and the software of animation is introduced, Flash. Including the application of Flash, the actual operation. And related display, in order to further understand the text on the basis of mastering the Flash technology, so that the use of the software more profound memory. Finally about learning Flash software experience. Key Words: Animation, Flash, software
. . 目录 中文封面 ................................................................................................................ I 中文摘要 ............................................................................................................... I I Abstract................................................................................................................. I II 目录 (Ⅳ) 第1章绪论 (1) 第2章正文 (2) 2.1 动画的概念 (2) 2.2 动画的分类 (3) 2.3 Flash的简介及应用 (4) 2.4 动画设计的概述 (6) 2.5 动画设计的需求描述 (6) 2.6 动画的总体设计 (7) 2.7 制作迎新动画 (8) 2.8 结语 (16) 参考文献 (17)
FLASH鼠绘入门教程
FLASH鼠绘入门教程,主要让大家熟悉一下简单图形的绘制! 初学者练习,有基础的朋友可以跳过,不过希望刚开始学的想学的朋友配合交份作业。我现在也是只菜鸟,我也是在学习中,想和大家一起学,不知道有没有人愿意和我一起学。不啰嗦了,开始进入主题吧,今天要画的是叶子,很简单的一片叶子,先看下效果吧: 首先打开Flash,新建一个空白Flash文档,所有设置默认就行了。选择线条工具,在场景 中随意画一条直线。 选择选择工具,把鼠标指针放到线条中间的任意一位置上,会发现指针下显示成了一半的括号),这时点住鼠标左键不放,把直线往左移变成曲线。
把鼠标放在线条的不同位置上移动,线条的弯曲是不同的,还可以试试往上移或往下移动,线条和选择工具的配合是很重要的,这个一定要学会~用同样的方法,再画一条直线,向右 边移动,叶子的外形就差不多完成了~
注:一开始的时候不一定一次就把叶子的外形弄的很像,那么,可以先大概把两条直线变成两条曲线,再调整,方法都一样,就是把鼠标放到线条上,变成括号形后就可以开始调整了,多试试就能掌握要领了~必竟这些不好说的~主要就是多试试,试完了就知道大概了~ 画好外形了,要在里面加点经脉了,这就跟人的血管一样,少不了的~同样,先对点画直线,然后调整下弯度,不过这回不用调太弯,这样主脉是完成了,再加点小血管,同样用直线来画,不过记得要画斜的,画好后再微调下弯度,记得是微调,就是说不用调得太弯的。
注:画画的时候,对于一些细小的地方,原本的大小来画的话,是很不容易的,所以放大缩小这里,在画画的时候,是常用到的,你可以尽量放大到比较好处理的大小,弄完再还原到 百分百看下,满意即可。 画好了形状,下面就该上色了,上色,其实也是很重要的一个环节,你可以试着弄个比较复杂点的画,你画完外形感觉只是普通,但是上好色,感觉效果就不一样了。不过这里叶子上色是很简单的,还没涉及到复杂的效果,也不需要哈~ 上色,主要的工具就是墨水瓶工具(用于填充线条),颜料桶工具(用于填充形状),填充 变形工具(对于渐变色的调整用的) 点下墨水瓶工具,选好颜色,再在线条上点就可以填充线条颜色了,填充叶子的颜色也一样,只不过点的是颜料桶工具,颜色这东西并不需要一样的,自己感觉好就行了,所以我就不给出颜色数值了,大家随意。至于填充变形工具,因为原先弄的那个工具使用的教程里已经说 了就不重复了~
4场景制作作业
Flash动画鼠绘 作业要求及指导内容: 通过画笔工具、线条工具、简单的渐变颜色填充及变形面版的使用,了解一般写意花草的鼠绘方法首先观察下边几个鼠绘写意花草的实例:
下面请大家按要求和步骤完成有关的画法 一、打开 flash软件建一文档,属性默认;保存为花草 1、插入新建图形元件名为背景:用矩形工具,笔触颜色随意、填充颜色禁止,画一550×400 的边框,全居中。用直线工具,在边框内画出草地轮廓及草地与天空的分界线。再用选择工具调整成弧线,在三个区域里用三种绿色分别填充,(自己喜欢)天空用线性填充:色标为:左色标:#cccccc,中色标:#b5d9fd,右色标:#ddf9ff,填充后用填充变形工具调整; 2、用直线工具,在笔触样式里选用斑马线,设置如下: 3、再用墨水瓶工具分别在每块草地的边界处画相应的颜色画小草。效果如下图:
二、画花 1、插入新建图形元件名为花1 (1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一椭圆。用选择工具调整成花辨状,再用任意变形工具选中花辨把注册点移至下端,在变形面版上约束打勾,旋转60 度,复制并变形5 次,再用放射性填充:左色标 #CC338F,右色标 #F9CAE2,分别为 6 个花辨填充,并用填充变形工具调整,删除边线,如图所示。 (2)选中花图层增加图层4(改名“花蕊”)再用椭圆工具画一花蕊,放射状填充,左色标:#B8DA2E,右色标:#B0E85B,用笔刷工具颜色选 #FFFF66 随意点些小点,如图所示: 2、插入新建图形元件名为花2
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一120*120正圆。按下"ALT"键在圆周上打五个节点,然后用黑箭头工具调整成花瓣形状。填充放射状颜色,从左到右排列色 码:#FFE7C4 #FFCC66 #FF6600 #FFCC66。如图所示: (2)新建图层2(改名为“花脉”)用直线工具画花脉.并调整形状,色码为:#FF6600 (3)新建图层3(改名为“花蕊”)用铅笔工具画出8条花心, 从左到右排列色码为线性:#F4FCAD #88B913,用刷子工具点上花蕊,色码为:990033。如图所示: 3、插入新建图形元件名为花3 (1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一95*85椭圆。按下"ALT"键在圆周上打五个节点,然后用黑箭头工具调整成花瓣形状。填充放射状颜色,从左到右排列色码:#FCF8CF #FEEF67 #FFFFBB #F8EDC2,填充后删除笔触。如图所示: (2)新建图层2(改名为“花蕊”)图层,用椭圆工具,笔触颜色随意,画一29*21椭圆, 填充放射状颜色,从左到右排列色码:#FCF8CF #FBCA59 #9D8215,填充后删除笔触,用刷子工具点上花蕊,色码为:#FF9900。如图所示:
Flash鼠绘教程
“Flash动画鼠绘入门班”第一课教材——认识鼠绘 序言 针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。因此本期鼠绘班不同于以往的鼠绘教材。它的宗旨就是领你入门。 第一课的主要内容: 1、闲话鼠绘 2、怎么样学习鼠绘 3、认识软件 一、闲话鼠绘 1、首先认识一下鼠绘: (1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画; (2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。 2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是AS 做出来的,而那些漂亮的、给人视觉冲击力大的flash 短片、flashMTV 等等还是用纯鼠绘做出来的。二、怎么样学习鼠绘
这是每一个初学鼠绘者最关心的问题。经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考 1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。种瓜得瓜,种豆得豆。 2、兴趣是前提,信心是动力。对于想参加鼠绘学习的绝大多数人来说肯定是先有了兴趣才来一试的,而且是抱着想学又怕学不了的矛盾心理。此时树立信心就十分重要。最为突出的一个想法就是担心自己没有绘画基础能不能学好鼠绘,很多朋友也因此一遇到困难马上就打了退堂鼓。前边已经谈到鼠绘画和我们以前接触的纸绘画是有很多不同之处,我们许多在这里从零起步的学员如今也画出许多相当不错的鼠绘作品,有的已经开始用自己的鼠绘作品制作出MTV, 有的甚至走上教学岗位。事实证明没有绘画基础也能学好鼠绘,画出自己满意的作品来。所以说既然来参加学习,就要打消顾虑,坚定信心,坚持到底,必有收获。 3、鼠绘课是FLASH 动画学习的一个延伸,也可以说是一个分枝,因此参加鼠绘学习最好有一定的FLASH 动画学习基础,最起码要会使用软件。 4、有关学习鼠绘的方法 (1)多观察。许多学员学习鼠绘最感到头痛的不是会不会画,而是画的象不像的问题,特别是做练习时某些图形没有给定尺寸就感到举手无策。这就要求我们在生活中养成勤于观察、善于观察周边的物体,看看它们的形状,颜色建立起感性认识。 (2)多观摩。在网上、在FLASH研讨区有许多鼠绘作品,我们在观看时不妨细心些,从中也会学到很多经验的。在学习过程中多看看其它同学的练习作品,取长补短,对于自己的提高也是很有帮助的。 (3)多临摹。这是初学鼠绘快速入门的可取捷径。也是没有绘画基础的朋友们学习鼠绘的一个重要方法。有一种错误认识,以为临摹不光彩,其实任何人学画,包括鼠绘画都是从临摹开始的,只是临摹的方法不同而已。这就如同过去上学练习毛笔字进行描红一样。在进行鼠绘练习时,我们不妨先到网上浏览一下相关的图片,下载几张有参考价值的图片。临摹时注意从中积累鼠绘线条的合理应用,物体形状的正确表达方法及着色等方面的经验。(以后专门安排课程讲临摹的方法) (4)多练习。这是解决画的象不像,好不好的唯一途径。熟能生巧,许多鼠绘技巧就在你的大量练习过程中油然而生。不要满足课堂上所学的几个实例,有时间不妨从你身边简单的物体画起,在成功的喜悦中会增加你学习鼠绘的兴趣,由浅入深,循序渐进,会使你的鼠绘水平象芝麻开花一样节节高。
flash5
视频日志 Flash AS2入门教程第七课:影片剪辑第10节用AS绘图 浏览:6 | 发布于:2009.02.11 | 分类:flash入门教程 Flash AS入门教程第七课:影片剪辑第10节用AS绘图 用AS绘图 AS2.0这我们提供了一些绘图方法,利用这些方法,我们可以绘制一些图形。下面来认识一下这些方法。首先是画直线,要画线应先确定线的类型等,AS提供的是: lineStyle() 方法:该方法确定线条的类型。 常用格式:MC.lineStyle(粗细,颜色,透明度)。该方法还有其它一些参数,本文就不介绍了。 比如:my_mc. lineStyle(1,0xff0000,100) 这就指明了线条粗细为1,颜色是红色,透明度为100%。 有了线条样式后就可以画直线了,首先将画笔移到要开始画直线的起始点上,AS提供了: moveTo()方法:该方法将画笔移到起画点上。 用法:MC.moveTo(x,y); 起画点有了,就可以画线了,AS提供了: lineTo()方法:该方法将从起画点到终点画一条直线,并将起画点
移到终点。 用法:MC.lineTo(x,y) 有了上面的三个方法就可以画直线了,下面就画一条: 测试影片,上面的代码画了一条从(0,0)到(200,200)的红色直线。 下面扩展一下,画个三角形: 我想我们绘画,肯定不会甘心只画一些线条,还想画一些形状,下面的方法对我们这种愿望提供了可能。 beginFill()方法:该方法从字面上就能理解,开始填充。 用法:MC.beginFill(颜色,透明度) endFill()方法:用beginFill()中的颜色填充图形。 比如将上面的三角形填上蓝色:
Flash动画课程设计
《动画》 课程论文 题目论文写作规范及格式模板 院(系)中印计算机软件学院专业软件工程学号 学生姓名 任课教师 时间
中文摘要 中文摘要 首先对动画的定义、用途和今后的发展进行了深入的研究,从而介绍了制作动画的软件——Flash。其中包括了Flash的应用、实际操作。并且进行相关展示,从而在文字基础上更进一步的熟悉掌握Flash这门技术,使运用该软件的记忆更加深刻。最后讲述了学习Flash这个软件的心得体会。 关键字:动画,Flash,软件
Abstract Abstract First of all, the definition, use and future development of animation are studied, and the software of animation is introduced, Flash. Including the application of Flash, the actual operation. And related display, in order to further understand the text on the basis of mastering the Flash technology, so that the use of the software more profound memory. Finally about learning Flash software experience. Key Words: Animation, Flash, software
学习动画乐趣无穷
动画学习乐趣无穷 2008年5月20日,由我们银发e族旅游群和新浪UC的老三届网络大学共同举办的老年动画启蒙班开课了。从正式开课到如今以过去了半年。在这半年里我们从开始的几十人参加学习到如今第五期开班以达到了上百人参加。我们一批又一批的学员从启蒙进入了大一,大二,鼠绘班的学习。他们从最开始的FLASH是什么都不明白到现在能做出一副副动人的动画,会唱歌的MTV,从没有一点绘画基础到画出一副副会动的动画作品。 最初我们在群聊里看到网友们发来很多漂亮的动画片.很是喜欢.就在想要是自己能制作多好啊.所以就跟老三届网络大学桑田校长商量给我们银发e族办个起步班,因为我们都是老年人,对网络都不太熟悉,学校根据我们的要求商量了几天后答应了我们的要求,给我们派来了爱卿老师,和夕阳红老师做室长,蔼然校长,秋林校长长期在我们教室坐镇,给我们讲基础知识,手把手的教我们这些老年朋友。记得那是国庆来临之际,爱卿老师给我们讲了一下“节日快乐”的动画。北京天安门画面作的背景.只要一点击点火按钮.鞭炮就噼噼啪啪地响起来,下面火焰随着金光四射。随后卷挂一幅对联下来---节日快乐,对联顶上还有一个倒挂的福字呢。看着自已亲手制作出来的动画,真是很高兴啊。大家从一个连Flash是什么都不知道.到能制作出动画来(当然现在还是最粗浅的)现在我们很多当时来学习的老年朋友都能在这里当老师了。我们的草上飞老师,燃烧的雪老师,
等都能在这里单独讲课了。 老大姐尚金讲:“我今年72岁,又上了一次大学,网大老师们的辛勤劳动,使我增长了知识,丰富了生活,精神面貌发生很大变化,好像又回到了学生时代。”她听力和视力都不是特别好,她克服了很多困难,完成了学习任务。做出了很多优秀的作品。青松不老大哥讲:“感谢网大,感谢老师,我70多岁了,能参加网大学习真感无限幸福,我又回到了年青的时代,找到了在学校的感觉,找到了老师和同学的感觉,在这里我学到了做动画的基本知识,也感受了网上的快乐”青松老大哥刚开始连软件的安装都不会,到现在能做出动画,真得了不起啊。还有我们的萧月大姐,68岁了学完了启蒙进入了大一学习。他们的进步都很大。库木勒大姐,快乐每一天大姐,茉莉芬芳,月亮,太原天天,等等大家学习的废寝忘食。不懂得就问也还闹出不少的笑话,做着饭也顾不上了,直到锅干了才想起来,草上飞为了制作一个动画到半夜时分。……. 再告诉大家一个好消息,老三届网络大学老年启蒙动画学习班要一直办下去,想学习动画制作的老年朋友们希望你们踊跃参加。让我们的生活更充实。但是也跟朋友们讲,学习必竟是枯燥的,是要付出辛苦的,也是要碰到困难的,想学的朋友希望你做好思想准备,不要遇到困难就退缩。 如果想学习你就要首先下载安装新浪UC,然后再申请一个UC号。点击下面的聊天室――合作专区――个聊教学专区――中国老三届网络大学――网大动画启蒙教室就可以了。欢迎更多的老年朋友来参加我们的学
flash鼠绘教程_绘制向日葵
作品3 向日葵 学习目标: 素质目标:通过实例练习,将生活中的实物引入到课堂中。 知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。 能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。 效果描述: 1、作品要求: 绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。 2、效果样品浏览 知识链接: (一)椭圆工具的使用 按住Shift键绘制正圆绘制向日葵的花心部分 (二)选择工具的拖线功能 按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。 效果达成: 步骤:一、绘制花瓣 (1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1 (2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。 (3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。 图2 (4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。 图3 二、绘制花朵 (1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4 (2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。 图5 (4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。 图6 (5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
Flash画画教程共十七课
编写: 偷天陷阱全球网友赞助
目录 1 Flash鼠绘入门第一课:认识鼠绘 2 Flash鼠绘入门第二课:认识工具 3 Flash鼠绘入门第三课:花草的绘制方法 4 Flash鼠绘入门第四课:绘制漂亮的梅花 5 Flash鼠绘入门第五课:绘制可口的樱桃 6 Flash鼠绘入门第六课:青翠竹子绘制过程 7 Flash鼠绘入门第七课:绘制一串逼真的葡萄 8 Flash鼠绘入门第八课:绘制脱俗荷花 9 Flash鼠绘入门第九课:绘制漂亮月季花 10 Flash鼠绘入门第十课:绘制娇艳郁金香 11 Flash鼠绘入门第十一课:可爱瓢虫的绘制 12 Flash鼠绘入门第十二课:逼真蝴蝶的画法 13 Flash鼠绘入门第十三课:绘制美丽春日飞燕 14 Flash鼠绘入门第十四课:绘制竹林歇燕过程 15 Flash鼠绘入门第十五课:绘制逼真螳螂 16 Flash鼠绘入门第十六课:卡通风景画中风车的画法 17 Flash鼠绘入门第十七课:绘制美丽风景画之海滩
1 Flash鼠绘入门第一课:认识鼠绘 一、闲话鼠绘 1、首先认识一下鼠绘: (1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画; (2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。 2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是AS 做出来的,而那些漂亮的、给人视觉冲击力大的flash 短片、flashMTV 等等还是用纯鼠绘做出来的。 二、怎么样学习鼠绘 这是每一个初学鼠绘者最关心的问题。经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考 1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。种瓜得瓜,种豆得豆。 2、兴趣是前提,信心是动力。对于想参加鼠绘学习的绝大多数人来说肯定是先有了兴趣才来一试的,而且是抱着想学又怕学不了的矛盾心理。此时树立信心就十分重要。最为突出的一个想法就是担心自己没有绘画基础能不能学好鼠绘,很多朋友也因此一遇到困难马上就打了退堂鼓。前边已经谈到鼠绘画和我们以前接触的纸绘画是有很多不同之处,我们许多在这里从零起步的学员如今也画出许多相当不错的鼠绘作品,有的已经开始用自己的鼠绘作品制作出MTV, 有的甚至走上教学岗位。事实证明没有绘画基础也能学好鼠绘,画出自己满意的作品来。所以说既然来参加学习,就要打消顾虑,坚定信心,坚持到底,必有收获。 3、鼠绘课是FLASH 动画学习的一个延伸,也可以说是一个分枝,因此参加鼠绘学习最好有一定的FLASH 动画学习基础,最起码要会使用软件。 4、有关学习鼠绘的方法 (1)多观察。许多学员学习鼠绘最感到头痛的不是会不会画,而是画的象不像的问题,特别是做练习时某些图形没有给定尺寸就感到举手无策。这就要求我们在生活中养成勤于观察、善于观察周边的物体,看看它们的形状,颜色建立起感性认识。 (2)多观摩。在网上、在FLASH研讨区有许多鼠绘作品,我们在观看时不妨细心些,从中也会学到很多经验的。在学习过程中多看看其它同学的练习作品,取长补短,对于自己的提高也是很有帮助的。 (3)多临摹。这是初学鼠绘快速入门的可取捷径。也是没有绘画基础的朋友们学习鼠绘的一个重要方法。有一种错误认识,以为临摹不光彩,其实任何人学画,包括鼠绘画都是从临摹开始的,只是临摹的方法不同而已。这就如同过去上学练习毛笔字进行描红一样。在进行鼠绘练习时,我们不妨先到网上浏览一下相关的图片,下载几张有参考价值的图片。临摹时注意从中积累鼠绘线条的合理应用,物体形状的正确表达方法及着色等方面的经验。(以后专门安排课程讲临摹的方法) (4)多练习。这是解决画的象不像,好不好的唯一途径。熟能生巧,许多鼠绘技巧就在
Flash鼠绘入门第十六课:卡通风景画中风车的画法
前段时间我们学了画花草、画燕子、画蝴蝶等,接着上一节课的《Flash鼠绘入门第十五课:绘制逼真螳螂》,本节教程是关于Flash动画鼠绘风景画之 风车。先来看看效果图: 参考图1
参考图2 学习目的和要点:通过画"风车",进一步掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变,和引导线,并用我们前段时间学做的素材来组合一幅风景画。现在我们打开软件,绘制"风景画"。 新建FLASH 文档。保存为"风景画",设置文档大小为550*400,背景色浅色,其它默认。 一、新建图形元件"背景" 。 1、用矩形工具笔触颜色:#000000,填充色无,画550*400的框框,全居中。然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、草地、云彩、
树林的线条。如图1: 图1 2、蓝天用线性颜色填充左色码:#7CDDFE,右色码:#4D9BFF,用填充变形工具进行调整,使上浅下深。 白云用纯色填充色码:#FFFFFF,填充。 两边的树林纯色填充色码:# 479315,中间的树林纯色填充色码:#54A719。 浅色的树用线性颜色填充左色码:# 88F333,右色码:# 6CCB0D,用填充变形工具进行调整,使上浅下深。 深色的树用线性颜色填充左色码:# 5FB901,
右色码:# 308800,用填充变形工具进行调整,使上浅下深。 左边草地用纯色填充色码:# 98D33D。右边草地用线性颜色填充左色码:# 98D33D,右色码:# 74A725,用填充变形工具进行调整,使上浅下深。如图2: 图2 二、新建图形元件"风车房" 。 1、用矩形工具笔触任意填充无画一矩形大小30*28,用黑色选择工具先调成三角形,然后两边调成椭圆,中间靠右画一直线调弯。再用直线工具画
flash关键帧动画教案
第二章Flash 动画制作初步 第1 节关键帧动画 第1 课时 1、教材基于flash5.0 平台 2、主要讲解了flash 关键帧画面的绘制 工作界面的构成及个部分功能基本操作概念简要介绍 3、动画预览、保存和输出学生通过本章节前面内容的学习,能够使用工具软件对图片素材进行加工,表达意图,为动画学习做好铺垫。通过本节课的学习,拓展学生处理多媒体信息的技术与能力。 本课教学重点是角色的设计、flash 鼠绘技术、动画原理和动画生成方式。 难点是flash 中角色形象的设计和鼠绘技术。 教材分析:由于教学内容涉及到艺术学科的相关知识,教学上以学生探究创作实践为主,教师引导教学为辅。 学生分析:学生在之前已经学过信息技术基础知识(信息与信息技术、计算机系统的基本组成)基本操作(基本操作、启动和关闭系统、键盘及其操作、Windows 基本操作、汉字输入、资源管理器)文字处理(文字编辑、图文混排、表格的制作、综合应用)因特网使用初步(计算机网络基础知识、浏览信息、信息检索、文件下载、电子邮件)多媒体基础(多媒体及多媒体系统、图形与图像、音频与视频)演示文稿的制作(创建演示文稿、修饰演示文稿、播放效果、控制幻灯片切换)网站建立初步(网站的创建、网页的基本操作、表格的编辑、超级链接的设置、设置网页的动画效果、站点发布)已经具备了基本的电脑操作技能。 教学目标: 了解计算机动画的制作原理和方法 熟悉关键帧动画相关的概念 掌握关键帧动画的初步制作 教学重点:计算机动画的分类;关键帧、空白关键帧的概念; 教学难点:简单对象的移动、变形动画的制作方法、关键帧对象的操作 教学方法:课堂讲授+上机操作 学习方法:以学生实践为主,以老师辅导为辅助形式帮助学生完成作品,强调自主探究学习教学内容与教师活动 老师:大家都知道现代社会信息化很快,同学们也都很喜欢上网玩,搜集信息与交流信息。我们任意打开一个网站,就可以看到各种各样的Flash 动画的广告、MTV 等。Flash 的前身软件是Future Splash。后来,被Macromedia 公司收购改名为Flash2。Flash 的中文意思为“闪烁”,它是一种交互式矢量图编辑和多媒体创作软件,主要用于网页设计,功能强大、效果独特。用它能做出各种动画,占用电脑资源少,且很容易被掌握,说道这里我想问一下大家,占用资源少有什么好处呢? (学生不需举手回答)学生给出反应后给出答案 老师:是的,占用空间小有利于在网络上快速传输和下载。这也就和我们前面讲到的Flash 大量应用于网络联系到了一起,对不对?从最初的仅被网络技术员使用到现在,已经有越来越多的网民用它来编辑设计自己的“动画”。flash 制作高手又被称为“闪客”。喜欢Flash 的同学,你们也可以成为一个“闪客”哦~过多的我们就不去讲解了,有兴趣的同学可以上网查阅,有疑问的可以找老师,我可以和大家一起探讨、学习。下面我们就来欣赏一个flash 作品,感受Flash 的独特魅力。 播放一个比较简短学生作品“中国航母。
《信息的发布与交流》教学设计
《信息的发布与交流》教学设计 教学目标: 知识与技能:知道信息发布与交流的方式多样性,能说出生活中常用的信息发布与交流的方法;知道电子邮件、在线交流工具在信息发布与交流中的特点及使用方法;知道网页作品的发布方法;根据任务的需要,确定相应的信息作品和信息发布的方法。 过程与方法:通过浏览孙埠中学高二年级FLASH鼠绘和动画小组的作品和教师发布作品的演示,了解网页作品发布的方法;通过利用电子邮件提交作业的活动,掌握电子邮件的使用方法,体验电子邮件在信息发布与交流中的作用与优势;通过利用在线交流工具回答问题,体验QQ在线交流工具的特点和优势。 情感态度与价值观:使学生学会运用信息技术促进交流与合作,形成解决问题的能力和终身学习的能力;合乎规范的使用网络等媒介发布信息,表达思想;增强自觉遵守与信息活动相关的法律规范的意识,负责任的参与信息实践;培养学生关注社会、关注人类的情感。 教材分析: 本课选自广东版高中信息技术教材《信息技术基础》第四章第三节,主要内容是了解信息的发布和交流的方式以及让学生掌握在网上发布自己的作品的方法。教材要求学生学会合乎规范的使用网络等媒介发布信息,表达思想,同时介绍了在日常生活中或者学习中采取什么样的方式发布信息,向别人展示自己的一些信息,还有遇到各种各样实际问题或困难,需要寻求别人的帮助和经验的时候,要采取什么样的方式。 教学重点:使学生了解信息发布的各种途径; 让学生掌握通过网络进行发布信息的一般方法。 教学难点:如何让学生掌握通过网络进行发布的方法。 学情分析:
高一年级的学生通过以前的学习,同学们能较熟练掌握计算机的基本操作,而且同学们都有上网的经验,所以有不少同学对信息发布有了不同程度的认知。但是由于学生基础不同和信息技术课自身的特点,部分学生学习可能会遇到一定的困难,教师应重点培养学生自主探索、合作交流能力。 教学策略与方法: 教学策略: 1、创设情境:采用任务驱动,创设一个同龄人在网上发布的作品来引起学生的探究学习兴趣。 2、合作探究:以小组自主探究、合作交流的形式为主。小组有不同的分工,教师引导每组学生在网上查找相关的资源,开展活动。使每个成员都能自主进行探究。同时小组成员又进行合作,通过组内的讨论,将各自的观点整合在一起,共同完成任务。学生在“发现问题——解决问题——再发现问题-——再解决问题”的循环中得到提高和发展。 3、效果反馈:在网络上访问作品。既检查了学生掌握知识的情况,又让大家分享了成功的喜悦,达到合作交流共同提高的目的。 教学方法: 1、围绕教学内容,利用信息技术创设的情境,采用任务驱动式、启发式、自主探究、合作交流的学习方法,把整个教学过程信息化,培养学生的学生自主探索、合作交流等能力,并对学生的学习过程进行激励性评价。 2、以学生为主体。课程内容选择的是学生感兴趣的网络问题,学生在课程进行中始终处于主体地位,教师只为学生的学习提供必要的指导。 教学环境及资源: 教学环境:三号网络教室 教学资源:《信息技术基础》教材(广教版) 教学资源站点: 教学时数:二课时 教学时间:星期四 教学过程:
