Ps CS5 教程


一、Photoshop CS5中文版工具箱:
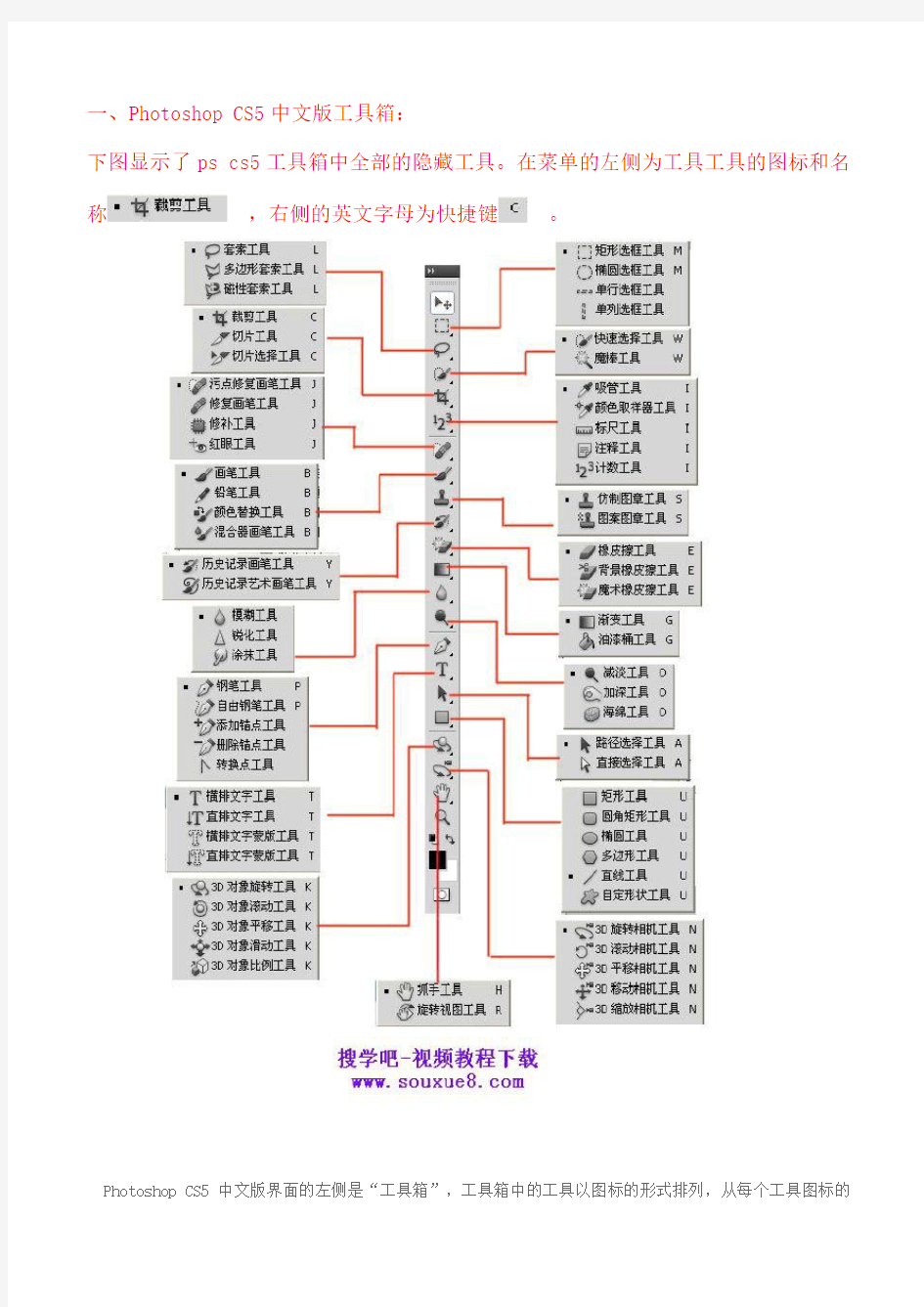
下图显示了ps cs5工具箱中全部的隐藏工具。在菜单的左侧为工具工具的图标和名称,右侧的英文字母为快捷键。
Photoshop CS5中文版界面的左侧是“工具箱”,工具箱中的工具以图标的形式排列,从每个工具图标的
形态就可以基本了解该工具的功能。单击工具图标,可以选择使用该工具。
工具箱中包含了描绘、选择及编辑图像的各种工具,每一种工具都有特定的用途。为了更好地创建、编辑图像及校正图像的色彩。
要显示和隐藏工具箱可以选择“窗口”/“工具”菜单命令;要移动工具箱,用鼠标拖动工具箱顶部的黑色标题栏即可。
要使用工具箱中的工具时,用鼠标单击要使用的工具即可,如果工具右下角有小三角形,单击它,即可打开此工具的子菜单,里面包含了这个工具组中的其他工具,用鼠标可以选择任一个所需要的工具。如下图:
小技巧:
选择工具箱中带有隐藏工具的工具,按下Shift键并按对应的快捷键,可切换隐藏的工具。如:“画笔”工具,其快捷键为B,按下Shift键的同时并按B键,可切换“铅笔工具”
。
单击工具箱上边的按钮,可切换成为工具箱经典双行显示。如下图:
再点击一次按钮,恢复工具箱单行显示。
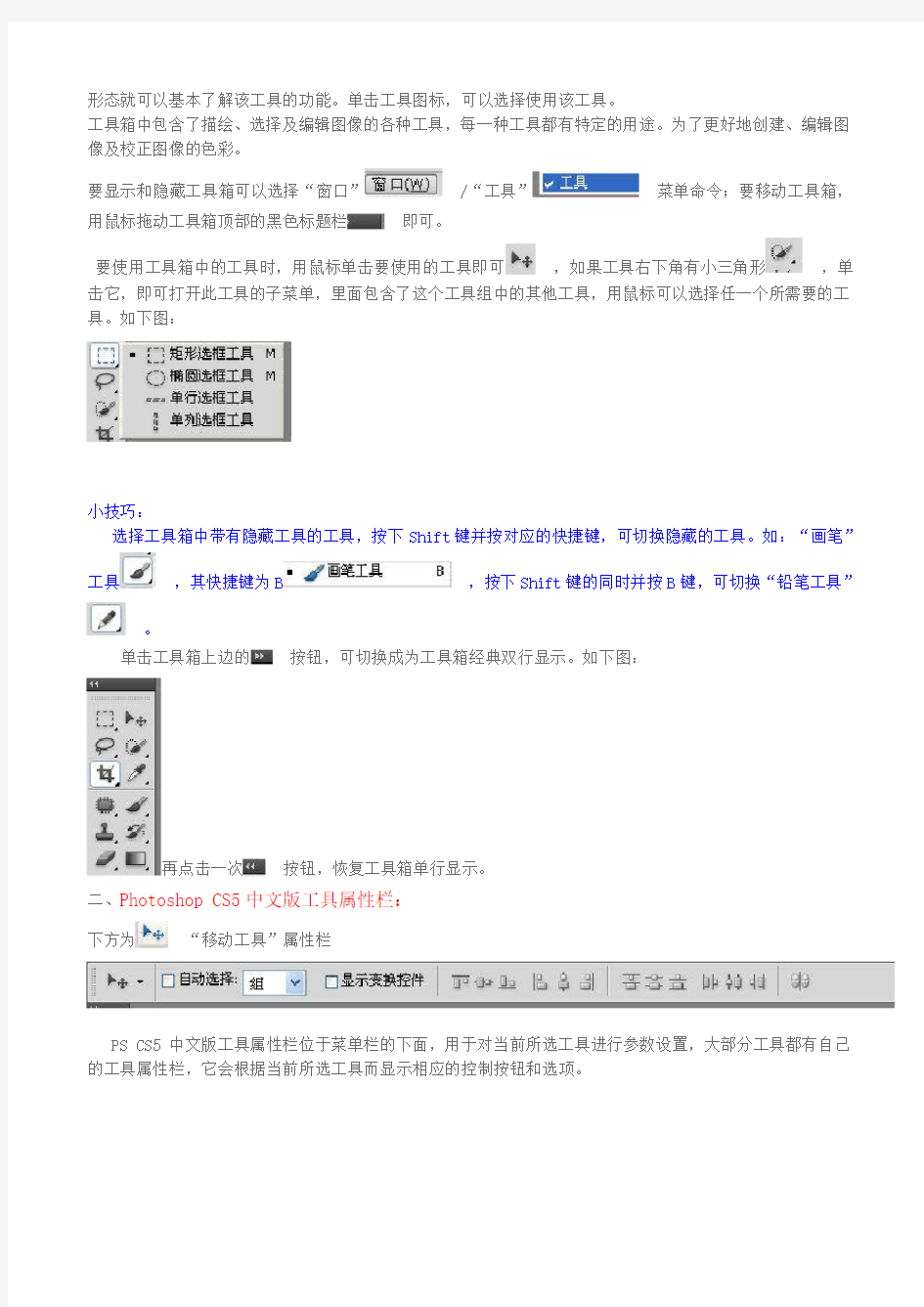
二、Photoshop CS5中文版工具属性栏:
下方为“移动工具”属性栏
PS CS5中文版工具属性栏位于菜单栏的下面,用于对当前所选工具进行参数设置,大部分工具都有自己的工具属性栏,它会根据当前所选工具而显示相应的控制按钮和选项。
Photoshop CS5中文版仿制图章工具和图案图章工具使用实例教程;快捷键【S】。
一、Photoshop CS5中文版“仿制图章工具”:
仿制图章工具可以将一幅图像的选定点作为取样点,将该取样点周围的图像复制到同一图像或另一幅图像中。仿制图章工具也是专门的修图工具,可以用来消除人物脸部斑点、背景部分不相干的杂物、填补图片空缺等。使用方法:选择这款工具,在需要取样的地方按住Alt键取样,然后在需要修复的地方涂抹就可以快速消除污点等,同时我们也可以在属性栏调节笔触的混合模式、大小、流量等更为精确的修复污点。
Photoshop CS5中文版“仿制图章工具”属性栏:
属性栏中前几个参数与前面介绍的工具相关参数含义相同。
1.“对齐”:勾选中该选项可以多次复制图像,所复制出来的图像仍是选定点内的图像,若未选中该复选框,则复制出的图像将不再是同一幅图像,而是多幅以基准点为模版的相同图像。
注:使用仿制图章工具复制图像过程中,复制的图像将一直保留在仿制图章上,除非重新取样将原来复制图像覆盖;如果在图像中定义了选区内的图像,复制将仅限于在选区内有效。
Photoshop CS5中文版仿制图章工具使用方法实例教程:
1.打开一幅图像:
2.选择Photoshop CS5中文版工具箱中的“仿制图章工具”,在其工具栏属性栏中设置画笔直径为129像素,硬度为60%,并勾选中“对齐”选项,其他参数保持默认设置。
3.在图像中需要复制的地方按住【Alt】键不放,单击鼠标,设置取样点;在需要被复制的图像区域拖动鼠标进行涂抹绘制,被涂抹的图像区域将绘制出与相同的图像。
4.在拖动涂抹的过程中,复制在仿制图章上的图像会一直保留在仿制图章上,这时可根据需要重新按【Alt】键进行采样。
二、Photoshop CS5中文版“图案图章工具”:
4.图案图章工具的参数与仿制图章工具大部分相同,不同的是多了一个“图案”选项,在其中可以
选择图案,设置参数,在图像窗口中单击并按住鼠标左键不放来回拖动,被涂抹的区域将复制出所选择的图案效果。
图案图章工具有点类似图案填充效果,使用工具之前我们需要定义好想要的图案,然后适当设置好属性栏的相关参数如:笔触大小、不透明度、流量等。然后在画布上涂抹就可以出现想要的图案效果。绘出的图案会重复排列。
Photoshop CS5中文版“图案图章工具”属性栏:
Photoshop CS5中文版“图案图章工具”使用方法实例教程
1.打开一幅图像:
2.选中Photoshop CS5中文版工具箱中“矩形选框工具”选择需要定义的图案。
3.选择“编辑”/“定义图案”命令,在打开的“图像名称”对话框中设置名称为“图案1”,单击“确定”按钮,图案将自动生成到图案列表中。
4.按键盘【Ctrl+D】键取消选区,选中Photoshop CS5中文版工具箱中“图案图章工具”,在属性栏图案下拉列表中找到自定义的图案,在图像中合适的位置按下鼠标左键拖动,复制出图案,效果图如下。
Photoshop CS5中文版裁切工具组,快捷键【C】:
一、Photoshop CS5中文版“裁剪工具”:
Photoshop CS5中文版的裁剪工具就如用的裁纸刀,可以对图像进行裁切,使图像文件的尺寸发生变化。裁剪工具属性栏:
1.“宽度”和“高度”:可输入固定的数值,直接完成图像的裁切。
2.“分辨率”:输入数值确定裁剪后图像的分辨率,后面可选择分辨率的单位。
3.“前面的图像”:可调出前面图像的裁切尺寸。
4.“清除”:清除现有的裁剪尺寸,以便重新输入。
Photoshop CS5中文版“裁剪工具”使用实例教程:
1.打开一幅图片:
中文版PhotoshopCS5平面设计高级案例教程
中文版Photoshop CS5 平面设计高级案例教程
项目一认识Photoshop CS5 1. Photoshop CS5应用领域 在平面设计方面 在绘画方面 在数码照片处理方面 2.图像处理基础知识 (1)位图与矢量图 (2)像素与图像分辨率 (3)图像颜色模式 (4)图像文件格式 位图与矢量图 位图 位图是由许多细小的色块组成的,每个色块就是一个像素,每个像素只能显示一种颜色。像素是构成位图的最小单位,放大位图后可看到它们,这就是我们平常所说的马赛克效果。下图显示了位图放大前后的效果对比。 位图与矢量图 矢量图 矢量图主要是用诸如Illustrator、CorelDRAW等矢量绘图软件绘制得到的。矢量图具有占用存储空间小、按任意分辨率打印都依然清晰(与分辨率无关)的优点,常用于设计标志、插画、卡通和产品效果图等。矢量图的缺点是色彩单调,细节不够丰富,无法逼真地表现自然界中的事物。下图显示了矢量图放大前后的效果对比。 像素与图像分辨率像素:如前所述,像素是组成位图图像最基本的元素,每个像素只能显示一种颜色,共同组成整幅图像。 图像分辨率:通常是指图像中每平方英寸所包含的像素数,其单位是“像素/英寸”(pixel/inch,ppi)。一般情况下,如果希望图像仅用于显示,可将其分辨率设置为72ppi或96ppi(与显示器分辨率相同);如果希望图像用于印刷输出,则应将其分辨率设置为300ppi 或更高。 图像的颜色模式 颜色模式是图像设计的基础知识,它决定了如何描述和重现图像的色彩。 在Photoshop中,常用的颜色模式有: RGB CMYK Lab 位图模式 灰度模式 索引模式 图像文件格式 图像文件格式是指在计算机中存储图像文件的方式,每种图像文件格式都有自身的特点和用途,在Photoshop中常用的几种图像文件格式如下。 PSD格式(*.psd) TIFF格式(*.tif) JPEG格式(*.jpg) GIF格式(*.gif) BMP格式(*.bmp)
(完整版)图形图像处理案例教程photoshopcs5教案
PS 教学简案建议学时:64学时
项目一认识Photoshop CS5 本项目参考节数:6课时
教学实施 (总课时:6学时) 【课题导入】(5分钟) 项目任务介绍,学习目标、学习重点阐述。 【教授新课】(总学时:4课时) 任务1认识Photoshop CS5 的工作界面(1课时) 任务分析:认识Photoshop CS5的工作界面以及各个菜单、工具 相关知识:(教师讲解、演示,学生操作)(20分钟) 1.认识工作区,进行屏幕切换操作 2.认识工具箱,选择工具进行操作 3.认识工具与属性栏、面板,对不同工具的属性栏进行操作 任务实施:(20分钟) 教师操作演练,学生进行操作训练,教师进行操作指导。 检查学生操作效果,检查学生完成的任务作品。 任务2文件的管理(1课时) 任务分析:文件管理,包括新建文件、打开文件,把文件以不同的格式存储到指定的位置等,及图层基本操作。 相关知识:(教师讲解、演示,学生操作)(15分钟) 1.文件的管理 2.图层 3.文件格式 任务实施:(教师演示,学生操作训练、教师指导)(30分钟) 教师操作演练,学生进行操作训练,教师进行操作指导。 检查学生操作效果,检查学生完成的任务作品。 任务3制作一张简单的广告(约2课时) 任务分析:制作一张简单的广告。 相关知识:(教师讲解、演示,学生操作)(20分钟)
1.新建图层 2.图层的复制 3.调整图层顺序 任务实施:(教师演示,学生操作训练、教师指导)(45分钟)教师操作演练,学生进行操作训练,教师进行操作指导。 学生进行多次操作训练。 检查学生操作效果,检查学生完成的任务作品。 【教学检测】 (约2课时) 1.完成项目实训 2.项目实训完成情况检查,评价总结 【教学总结】 (10分钟) 教学内容 教学完成情况 学生学习掌握情况
Photoshop图形图像处理案例教程教案设计
教师:付彩霞 模块1 photoshop 基础知识 教学目的:了解photoshop历史;掌握图形图像的基础知识;建立平面设计理念。 教学内容:图形图像基础知识、平面设计理念。 教学重点:图形图像基础知识。 教学过程: 1.1图形图像基础知识
1.像素 像素是位图图像的基本单位,像素尺寸是指位图图像的高度和宽度所包含像素的数量,也就是说,一个位图的大小由组成它的像素的多少决定。 同一幅图像的像素大小是固定的,像素越多,图像就越细腻、自然,图像也就越大。 2.分辨率 图像分辨率、显示分辨率、输出分辨率、位分辨率 3.常用的图像文件格式 1.2平面设计理念 1.2.1 相关技术术语 1、设计 2、平面设计 3、CIS 1.2.2 色彩的运用 1、三原色 2、色彩的搭配 案例:认识Photoshop cs5 1、了解Photoshop CS5 的应用领域 Photoshop CS5是一款优秀的平面设计软件,其界面友好、功能强大、操作简便,已被广泛应用于各类广告设计中。 随着Photoshop功能的不断强化,其应用领域也在逐渐扩大。在平面设计方面利用Photoshop可以设计商标、产品包装、海报、样本、招贴、广告、软 件界面、网页素材和网页效果图等平面作品,还可以为三维动画制作材质,以 及对三维效果图进行后期处理等。 2、2.Photoshop CS5 的启动与退出
3、熟悉Photoshop CS5 的工作界面 模块2 选区 教学目的:理解和掌握选区的概念,运用的范围,熟练掌握选区的操作并应 用到实际操作中。 教学内容:选区的概念、选区的创建、选区的填充与描边、选区的编辑。 教学重点: 选区的概念,选区的基本操作和编辑。 教学过程: 在处理图像的过程中,经常需要对图像的某一个区域或多个区域进行编辑,这就需要将某一个区域或多个区域从图像中选取出来。从图像中选取出来的区域称为选区。从图像上看,选区是用浮动的虚线围起来的区域,虚线以内是可编辑区域,虚线以外是不可编辑区域,因此选区也有保护图像的某些区域不被编辑和修改的作用。 2.1创建选区 2.1.1使用选框工具组创建选区 图像编 工具 状态 面板
Photoshop CS5中文版案例教程
Photoshop CS5中文版案例教程教学光盘 资源介绍简介: 《数字艺术设计精品规划教材:Photoshop CS5中文版案例教程》顶尖的作者团队:汇集了国内最顶尖的CG设计师和资深教育培训专家。 合理的内容架构:大量融入产品创意和设计理念的商业案例,摒弃只讲软件操作的传统方式。 新颖的编写方式:流行的任务驱动式编写思想,以案例带出知识点,真正实现“教、学、做”一体化。 实用的精粹案例:提供大量融入产品创意和设计理念的精彩商业案例,涵盖了画笔、抠像、调色、材质四大知识领域和标志设计、字体设计、海报设计、包装设计四大应用领域。 完备的教学资源:“高质量教学视频+案例素材和源文件+拓展训练素材和源文件+教学课件(PPT)+课后练习答案+行业与企业考证模拟题及答案”的立体化教学资源,为教师教、学生学提供便利。 作者简介 李涛,从事数字视觉设计10余年,被广大艺术设计爱好者誉为“Photoshop中国第一人”;他历任火星时代副总、水晶石教育总监,现任北京市数字与交互媒体重点实验室——良知塾新媒体工作室负责人;同时,他还担任了很多CG行业相关的社会职务,包括中国电子商会动漫创意专业委员会常务理事;中国数字影视行业认证中心专家组组长;Adobe专家委员会资深委员及官方标准教材作者等。 目录 Chapter1平面设计基础 1.1平面设计的概念 1.2平面设计的创意与表现 1.3平面设计的基本流程 1.4平面设计师的基本要求 1.5知识与技能梳理 1.6课后练习 Chapter2
PhotoshopCS5的基本操作 2.1图像处理的基本概念 2.2PhotoshopCS5的操作界面2.3常见工具的使用 2.4图层的应用 2.5通道与蒙版 2.6色彩调整 2.7路径 2.8知识与技能梳理 2.9课后练习 Chapter3画笔 3.1Photoshop的王道——画笔3.2案例——绘制草地 3.3案例——添加气泡 3.4案例——制作毛发效果 3.5案例——制作空间感雨幕效果3.6画笔的本质——应用粒子态3.7知识与技能梳理 Chapter4抠像 4.1轮廓的处理 4.2案例——人物抠像 4.3案例——梅树抠像
photoshop_cs5入门教程[1]
初学者必读 对于初学PS的朋友来说,在学习的过程中感到十分的迷茫,当看到网上好多优秀的PS作品后,总是感到无从下手,那些优秀的作品是如何制作出来的呢?其实对于初学者来说,认真的学习PS中的最基础性的操作,才是关键。借此作者总结了一些初学者常用的技术技巧与效果制作,希望初学者能够切实的到帮助。 1. 了解PS中的基本概念 1.1 PS中的基本概念 位图:位图图像在技术上称为栅格图像,它使用像素来表现图像。选择“缩放”工具,在视图中多次单击,将图像放大,可以看到图像是由一个个的像素点组成的,每个像素都具有特定的位置和颜色值。位图图像最显著的特征就是它们可以表现颜色的细腻层次。基于这一特征,位图图像被广泛用于照片处理、数字绘画等领域。 矢量图:矢量图形也称为向量图形,是根据其几何特性来描绘图像。矢量文件中的图形元素称为对象,每个对象都是一个自成一体的实体。使用“缩放”工具将图像不断放大,此时可看到矢量图形仍保持为精确、光滑的图形。 分辨率:简单讲即是电脑的图像给读者自己观看的清晰与模糊。图像尺寸与图像大小及分辩率的关系:如图像尺寸大,分辩率大,文件较大,所占内存大,电脑处理速度会慢,相反,任意一个因素减少,处理速度都会加快。
通道:很多读者对于通道概念都感到困惑不解。其实它很简单,通道代表了色彩的区域。一般来说一种基本色为一个通道,例如RGB颜色模式,R为红色,代表图像中的红色范围,G为绿色,B为蓝色。 图层:在制作一幅作品时,要使用多个图层。图层就像把一张张透明拷贝纸叠放在一起,由于拷贝纸的透明特征,使图层上没有图像的区域透出下一层的内容。 1.2 图像的色彩模式
PhotoshopCS5教程
PhotoshopCS5教程 PhotoshopCS5最新教程经典案例汇聚 PS CS5操控变形工具把绳子扭曲成想要的文字教程 来源:站酷作者:Dangmosky 本教程需要CS5版本的支持。用到一个操控变形工具,教程中作者会详细介绍这个工具的使用方法和技巧。用这个工具可以随意把绳子或其他物体扭曲成想要的效果,非常实用。 最终效果 1、首先我们要有一段很长的绳子(呵呵精度最好高点,绳子可以重复对接),首先新建画布2560X1440px背景白色的画布文件--新建(ctral+n),然后把背景素材(绳子必须是抠出来的哦)拖进画布复制一层(呵呵稍后说明为啥要复制哦)。
2、选择绳子图层执行编辑--操控变形(仔细找一下就在那)。在这里先详细讲解一下该命令的几个详细参数调节及其作用。
3、操控变形分为3种模式分别为:刚性、正常、扭曲。这三种模式对绳子的控制能力依次变强。扩展属性那主要控制网纹的宽窄,越宽出来的越圆滑(类似魔棒那些工具的容差)。
4、还有浓度主要是控制网纹的稠密程度,可把下图和上面的图4比较下。图钉深度该属性主要是控制该图钉控制段位于顶面还是底面(类似图层的上下)稍后实例讲解。
5、新建了文本图层mps如图(我想让绳子绕着文字,我自己试着不要文字绕了几次失败啊,没有线条感,无奈只能出此下策)。
6、选择绳子副本图层执行编辑--操控变形。这是鼠标会变成新的形状绳子也会被往北包裹,然后点击鼠标吧试试操控的感觉。下图是我的操控,但是到了红箭头那一点感觉好失败,没关系选中这个点(选中时间小黄点心是黑的)然后按键盘上的delete键删除该点。然后再添加合适的。
