最好用的flash素材提取工具

最好用的flash素材提取工具
我们知道,flash是否优秀在某种程度上取决于它所用到的素材,因此从其他已有flash中获取需要的素材,是我们做出更完美的flash以及提高对flash素材提取质量的有效方法之一。怎样才能做到在flash素材提取的时候,有充分的准备呢?那么,注重flash素材提取在平时浏览swf文件中显得尤为重要。
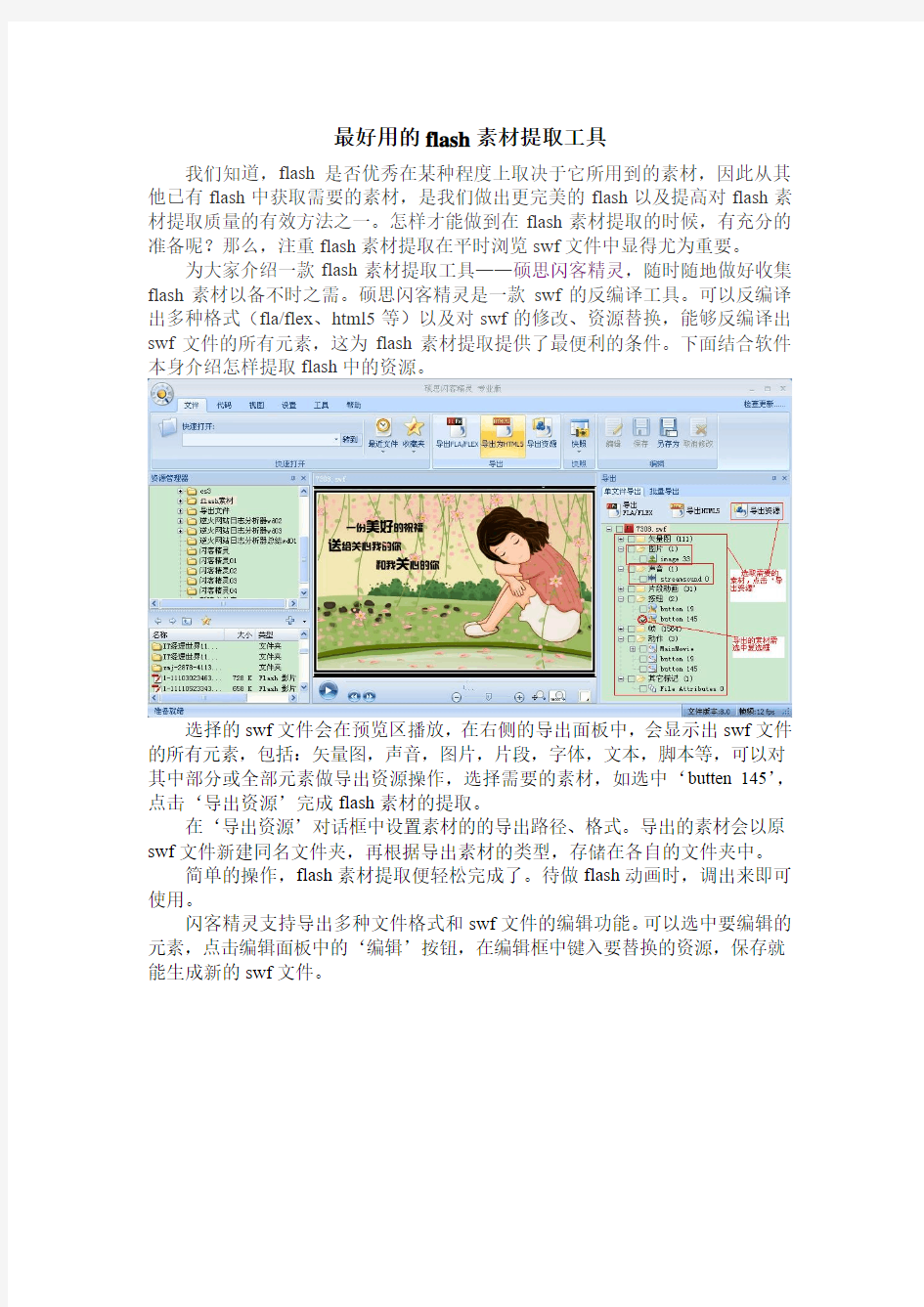
为大家介绍一款flash素材提取工具——硕思闪客精灵,随时随地做好收集flash素材以备不时之需。硕思闪客精灵是一款swf的反编译工具。可以反编译出多种格式(fla/flex、html5等)以及对swf的修改、资源替换,能够反编译出swf文件的所有元素,这为flash素材提取提供了最便利的条件。下面结合软件本身介绍怎样提取flash中的资源。
选择的swf文件会在预览区播放,在右侧的导出面板中,会显示出swf文件的所有元素,包括:矢量图,声音,图片,片段,字体,文本,脚本等,可以对其中部分或全部元素做导出资源操作,选择需要的素材,如选中‘butten 145’,点击‘导出资源’完成flash素材的提取。
在‘导出资源’对话框中设置素材的的导出路径、格式。导出的素材会以原swf文件新建同名文件夹,再根据导出素材的类型,存储在各自的文件夹中。
简单的操作,flash素材提取便轻松完成了。待做flash动画时,调出来即可使用。
闪客精灵支持导出多种文件格式和swf文件的编辑功能。可以选中要编辑的元素,点击编辑面板中的‘编辑’按钮,在编辑框中键入要替换的资源,保存就能生成新的swf文件。
flash基础知识点
Flash二维动画制作基础知识要点 1.动画:通过一系列彼此相关联的单个画面来产生运动画面的一种技术。 2.计算机动画生成方法有:关键帧动画、运动路径动画、变形动画、物理模型动画、 逐帧动画 3.帧——就是动画中最小单位的单幅影像画面,时间轴上的一格就是一帧。帧 分为关键帧、空白关键帧和过渡帧。 4. 关键帧——相当于二维动画中的原画。指角色或者物体运动或变化中的关键 动作所处的那一帧。关键帧以实心的圆点表示。 5. 关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。 6. 空白关键帧:在一个关键帧里面什么对象也没有添加,但可添加对象。这种 关键帧被称为空白关键帧,空白关键帧以空心的圆点表示。 7. 元件:动画中可以反复取出使用的小部件,可独立于主动画进行播放,元件 类型:按钮元件、图形元件、影片剪辑元件 8. 库:存储元件的仓库,通过窗口菜单调用 9. 实例:将元件拖放到场景中的过程便是建立该元件的一个实例。故:场景中 的元件就称为一个实例。一个元件可产生多个实例。元件变则实例变;实例变,元件不变。 Flash操作要点: ①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用 图一:时间轴、帧、层、动画的编辑与应用
按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新 图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10:播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框, 如右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。 依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从
Flash动画制作用什么软件 Flash动画如何制作
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.360docs.net/doc/a51896286.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
flash基础及素材准备
第二讲Flash基础及素材准备 一、基本概念 1、矢量画、位图 1)矢量画——用线(直线、曲线)画出的图形。 ?不宜描述照片图片 ?文件尺寸小 ?分辨率具有独立性(改变分辨率时质量不受损失) Flash以矢量图作为操作对象(可进行分层、分帧等操作) 矢量图的扩展名一般为gif 在Flash8中,直接用工具画出的图是一个组合体,经过修改——〉分离后 才为矢量图。 判断矢量图的标示是:当选定图时,图中布满小白点。 (2)位图——用像素(颜色点)描述出的图形。 位图来自照片,颜色由像素点决定 ?适宜描述照片等颜色线条变化丰富的图片 ?文件尺寸较大 ?分辨率不具有独立性(改变分辨率时质量会受损 失) 位图放大后质量受到损失 位图的扩展名一般为jpg bmp 等 判断位图的标示是:当选定图时,图被一个麻绳包围。 二、利用画图工具绘制图形并导出 目的:用flash软件绘制四个不同样是的蝴蝶,并导出四个不同的图形文件 操作:1、新建Flash文档 2、用铅笔勾出一个蝴蝶的轮廓 3、用填出工具填充蝴蝶颜色 4、文件——〉导出——〉导出图像 为文件起名,并选择类型h1.gif (注意:在透明前打勾) 用同样的办法画出其它蝴蝶 三、位图转化为矢量图 操作:1、新建Flash文档 2、文件——〉导入——〉导入到舞台 2flash基础及素材\鸭子.jpg 3、改变背景颜色为红色,观察鸭子是否为位图
4、选中位图,修改——〉位图——〉转换位图为矢量图,得以下对话框: 5、点击确定转换完毕 6、删除背景: (1)点击舞台,取消所有选择 (2)用选择工具,点击鸭子背景白色,选择背色 (3)按delete键删除白色 7、导出图形,存为扩展名为gif 四、在flash中制作特效字 1、变形文字 ●新建文档 ●在属性面板中对舞台进行修改:背景、大小等 ●点击文字工具,在对应的文字属性面板中设置字体、字号、颜色等 ●输入“美丽人生” ●点击变形工具,拖动文字变换大小 说明:文字变形后,没有失去文本属性,还可以对文字进行字体、颜色等修改 ●导出图形,存为扩展名为gif 2、造型文字 ●对变形后的文字进行分离:修改——〉分离(分离成四个文字对象) ●对“美”字再进一步分离(这时已将“美”分离成矢量图) ●点变形工具,对矢量图作不同形式的修改 旋转与倾斜 缩放 扭曲 封套 ●导出图形,存为扩展名为gif 3、空心字
计算机动画制作软件Flash
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
Flash动画制作之三 ——奥运五环的制作
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
动画素材的制作
动画素材的制作 教学目标: 知识与能力:掌握帧和补间动画的概念和操作 过程与方法:通过知识点的讲解和练习习题的巩固来掌握知识点情感态度价值观:学会多角度思考问题 教学重难点: 重点: 难点:补间动画的制作, 教学方法:讲授法、讨论法、点播法 教学用具:多媒体课件、粉笔、flash视频 教学过程: 1导入: T:上课!同学们好,请坐。前面我们已经对动画素材的制作这一单元进行了学习,但这一单元的内容,在我们学考中占的比重还是非常大的,同学们知道具体会考到哪些题型吗? (可提醒学生对所学知识要进行梳理,建立知识框架这样才能快速的查缺补漏) 它会考一道选择题和一道综合题,分值占到了十分,可见本单元在考试中所占的比重还是很大的!还是非常重要的,那么这节课,我们大家一起回顾本单元的内容,复习巩固知识点。 2.展开:
T:首先想问同学们,什么是动画? S:动画就是一系列静态的、连续的图像组成的, T:师评价:字面意思就是会动的图画对不对,那回忆一下,我们在做动画的时候主要学习了那些知识点, 明确:帧(帧的几大类)、补间动画(两类)、元件(三类)、还有脚本命令,可先大概的提问学生每块包含哪些内容(板书框架)T:我们建构了知识框架,接下来一一展开,除了复习知识点,还要看本单元在考试中会如何出题,现在我们先来复习一下帧和补间动画这两大块。 T:首先我们要熟悉我们的工作软件,熟悉它的每个部件的具体名称和作用。 T:好,下面我请同学说一下不同颜色包裹起来的区域,叫什么,是用来干嘛的 S:有工具框、时间轴区、舞台、面板、元件库(请2-3位同学回答,开火车的形式) T:动画之所以能够按照我们预设的时间播放,主要是时间轴在负责,现在我们详细看看时间轴面板, T:现在,请同学说说时间轴面板包括哪些内容? 明确:图层区、时间帧区、状态栏(点名回答问题,有差生到好生) T:那么时间轴,它是用来干嘛的呢? S:它是决定对象的出场顺序和表现方式。
动画素材的处理
动画素材的处理 动画是课件中使用的重要元素,通过活灵活现的动画,可以有效地帮助学生理解课堂教学中的一些抽象问题,那么常见的动画处理软件有哪些呢?我们又怎么利用这些软件去制作处理动画素材呢? 一、动画制作软件比较 我们常见的动画制作软件一般有二维动画的制作软件Flash、Animator studio等,三维动画制作软件3Dmax、Cool 3D等。每一种软件具有不同的功能特点。下面我们简单的介绍一下常用的这几种软件,这样就可以根据软件的特点和我们的具体需要在使用时进行选择。 Flash是由Macromedia公司出品的一款多媒体制作软件,能够制作交互性的矢量动画,广泛的应用于网页、多媒体教学、电子贺卡、电脑游戏等各个方面。 Animator Studio是美国Autodesk公司推出的,对硬件系统的要求不算很高,具有图像处理、动画设计、声音编辑与合成、脚本编辑和文件播放等五大功能模块。提供了Animator SoundLab、Animator Scriptor、Animator Player三个独立安装的使用程序,可以完成对声音的处理,动画脚本的编辑等。 Cool 3D是台湾Ulead公司推出的一套非常简单,容易上手的三维标题制作软件,非常适合于普通的用户,能够随心所欲的制作三维造型的文字,如果要制作其他任意造型的图形,必须结合其它的绘图工具,这是它的美中不足之处。 3D Max是美国Autodesk公司推出的专业制作软件,能够进行三维建模,提供强大的虚拟现实环境,以及强大的三维动画的制作。但是操作复杂,对硬件的要求较高,比较适合于专业人员的使用。下面是各软件的简单比较表: 表7-4动画制作软件比较表 二、任务创意 如果你是一位中学代数课的老师,你可能对如何讲授完全平方公式的推导发过愁。你是不是很需要一个在代数课上推导完全平方公式的教学课件,可能的结果如下图所示。
Flash基础知识
Flash基础知识 教学目标: 【知识与技能】 1.熟悉Flash的工作界面 2.利用工具栏的工具绘制、修改图形 3.理解元件的作用,并掌握创建元件的操作 4.了解时间轴,理解帧、图层的概念,并掌握帧的操作 【过程与方法】 1.通过工具提示信息了解工具的用途 2.通过鼠标的形状变化及形状区别其不同的功能 3.学会知识的迁移,把Photoshop所学的知识迁移到Flash的学习中去。【情感、态度与价值观】 1.体验信息技术的发展使得动画的设计变得简单。 教学过程: 【引言】 随着信息技术的发展,动画的实现也随之发生了改变。由以往的手工绘图并利用机器快速翻动画面实现动画,到现在只要有一台计算机就能进行制作及实现。 Flash作为一款基于矢量图形的动画制作工具,以其出色的表现能力以及快捷方便的操作,赢得了IT业的青睐。它不但能设计动画,还能使动画拥有交互性,因此,它是多媒体技术最好的体现。
下面让我们来学习Flash软件的基础知识。并通过以后的学习来体现其强大的多媒体技术的魅力。 【教学内容】 一、利用工具栏绘制简单图形 1.认识工具栏 工具栏中的工具使您可以绘制、涂色、选择和修改插图,并可以更改舞台的视图,如图所示。
工具栏分为四个部分: ?“工具”区域包含绘画、涂色和选择工具。 ?“视图”区域包含在应用程序窗口内进行缩放和移动的工具。 ?“颜色”区域包含用于笔触颜色和填充颜色的功能键。 ?“选项”区域显示选定工具的组合键,这些组合键会影响工具的涂色或编辑操作。 【观察并回答】 如何知道工具栏中的工具的名称及其用途是什么?Flash给了我们哪些提示? 1.绘制及修改图形 图形是动画的基本元素,利用工具栏的工具绘制、修改图形是FLASH动画制作的基础。 (1)常用绘制图形的工具 直线工具、椭圆工具、矩形工具、多角星形工具、画笔工具、刷子工具。 绘制的方式一般都是选中所需工具,并在舞台上利用鼠标进行绘画。(2)修改图形的工具 *移动工具、部分选取工具、*任意变形工具、橡皮擦工具。 这里重点介绍移动工具及任意变形工具。 ?移动工具的4种功能: 【演示】
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
flash基础知识教案
上课时间: 课题动画场景布置课时1课时+实训1 课时 教学内容1.部分选择工具和套索工具的使用。2.钢笔工具的使用。 3. 掌握椭圆工具和矩形工具的使用。 教学目标知识目标:进一步熟悉各种绘图工具的使用方法,掌握图层、元件和实例的应用,学会创建静态文本,应用属性中对于影片剪辑和文本的滤镜效果。了解动画设计中完整的动画场景的布置。 能力目标:培养学生举一反三、分析解决问题的能力,逐步提高他们与人合作、讨论问题、探索新知识的能力。 情感目标:利用上机分组操作,培养学生的协作精神;并通过开拓思路、激发欲望的过程,培养他们对于本课程以及本专业的热爱。 教学重点理解图层的概念和操作,了解什么是元件和实例。 教学难点了解元件的类型,了解动画设计中完整的场景布置。 教学活动及主要语言学生活动一、情景引入: 教师在课程开始的时候先创设情景展示案例:这是一个室外的卡通背景,由几何形状配合Flash中的图层、元件绘制出来的。 然后引导学生仔细观察动画,帮助他们对制作任务的操作流程做一个步骤分解,这样既可以使学生对整个案例的完成过程有一个全面认识,又便于下一步任务操作的具体实施。 任务:绘制室外卡通背景(学习 难度★★★) 步骤分解 新建文档→绘制渐变 背景→绘制树木→绘制楼 房→组合楼房与树木→绘 制地面与植物→绘制楼房 群背景这里是案例制作前的准备工作,一方面是案例制作素材的准备,另一方面教师可以带领学生学习“预备知识”,对案例中的相关知识点有个导入性的认识:1.工具与小技巧;2.动画背景设计;3.工具面板图解。
框。对话框中的“阈值”参数用于定义与选取范围内相邻像素色值的接近程度,数值越高,魔术棒选取时的容差范围也越大。如果输入数值为0,只有与单击那一点像素值完全一致的像素者会被选中。“平滑” 用于定义位图边缘的平滑程度。它有像素、粗略、标准和平滑四个选项。 多边形模式:该按钮是一个模式按钮,按下后,套索工具进入多边形模式,每次单击鼠标就会确定一个端点,端点之间用线段连接,最后鼠标回到起始处双击,组成一个多边形,即选择的范围 . 直线工具 1.画直线: 选中钢笔工具后,每单击一下鼠标左键,就会产生一个节点,并且同前一个节点自动用直线相连。在绘制的同时,如果按住Shift键,则将线段约束为45度的倍数角方向上。 结束图形的绘制可以采取下面三种方法之一:第一,在终止点双击鼠标;第二,用鼠标单击工具箱中的钢笔工具;第三,按住Ctrl键单击鼠标。此时的图形为开口曲线。 如果将钢笔工具移至曲线起始点处,当钢笔工具右下角出现一个圆圈时单击鼠标,即连成一个闭合曲线。 2.画曲线 钢笔工具最强的功能就在于绘制曲线,在添加新的线段时,在某一位置按下鼠标左键后不要松开,拖动鼠标,新节点自动与前一节点用曲线相连,并且显示出控制曲线斜率的切线;若同时按下Shift键,则切线的方向为45度的倍数角方向。 3.曲线点转换为角点 选择钢笔工具,将钢笔移动到曲线的某一个曲线点上,钢笔的下面出现一个角状标志,表示可以使这个 曲线点转换为角点。单击鼠标,则将该曲线点转换为角点。如图2-34所示。 (a)钢笔对准曲线点 (b)单击后转换为角点 图2-34将曲线点转换为角点 4.添加节点 如果要制作更复杂的曲线,则需要在曲线上添加一些节点。选择钢笔工具,笔尖对准要添加节点的位置,钢
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
动画的基本创作流程
动画的基本创作流程 Revised by BETTY on December 25,2020
二维动画制作教案熟悉获取和制作素材的方法 掌握新建和设置文档的属性 掌握导入和调整图像素材 理解什么是帧和关键帧 理解设置帧标签的作用 掌握如何创建补间动画 理解绘图纸外观和编辑多帧的作用 掌握影片的测试和发布 动画创作的通用工作流程 如何新建文档和设置文档的属性 如何导入、调整、转换图形素材 插入普通帧和关键帧并设置帧的类型 创建补间动画 绘图纸外观和编辑多帧的使用 测试和发布Flash影片 一、通用工作作流程 Flash动画的创作流程并非一成不变的,这里所说的工作流程,是指一般情况下的步骤,具有一定的通用性。创作流程大致可 分为三大步骤: 素材的准备。 素材的准备直接影响到动画作品的整体效果。素材包括: 图片(图像或图形)、文字、音效和视频剪辑等。 温馨提示:素材有获取和自行制作二种方式。 如何获取素材? 素材可以通过各种设备获取,比如图片和视频的获取可以 利用数码相机、摄像机、扫描仪等,音效的获取可以来自 麦克风、网络等。推荐使用Adobe Stock Photos来获取 图像素材,这是Adobe所提供的一个庞大的网上图片库。 如何制作素材? 用户也可以自己定制需要的素材。除了在Flash中绘制以 外,还可以通过Photoshop、Illustrator等软件绘制或 编辑素材,而后导入到Flash中使用。Flash支持大多数 的图形/图像格式,因此用户完全可以采用自己擅长的方 式和软件来创作。至于音频的制作,Adobe Audition是 非常强大的多轨音频录制、编辑、合成软件。
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
动画素材的获取和处理
动画素材的获取和处理 动画其实是快速有序播放的一系列静止图像,因为人眼的视觉暂留特性,从而得到动态视觉效果。数字动画是有计算机生成的一系列能够连续播放的画面。数字动画与常规动画的 主要区别是由计算机生成的,计算机能够创建画面、着色、录制、特技剪辑和后期制作。 1.动画素材的获取 网络中存在大量的动画素材,可以借助搜索工具方便地获取。如要找歌曲《同一首歌》 的FLASH动画,可以现在IE浏览器地址中输入www.省略,在出现的页面上单击“MP3”,并选中FLASH前面的复选框,再在“关键字”文本框中输入“同一首歌”,然后单击“百度 一下”,就可以看到满足要求的网址列表。如遇到FLASH文件受到保护不能下载,可以“网 页FLASH抓取器”来下载FLASH动画。 2.动画素材的处理 教学媒体中常用的计算机动画文件格式主要是GIF格式和SWF格式。其制作软件是强 大的动画功能的FLASH,FLASH是Macromedia一款经典的制作二维动画的主流软件,它的 作品不仅交互功能强大,动画效果丰富多彩,最大的特点就是生成的*.swf文件体形纤小,易于携带极易在网上发布交流,已经成为当今交互矢量技术的标准,随意打开一张网页都能 找到它的身影。 网络上下载的*.swf动画如何为教学服务,有时需要的只是其中的一个片段,此时FLASH 反编译工具Sothink SWF Decompiler(闪客硕思精灵)可以帮助我们处理,硕思闪客精灵是 一款国际领先的Flash反编译工具。硕思闪客精灵不但能捕捉、反编译、查看和提取shockwave Flash 影片(.swf和.exe格式文件),而且可以将SWF格式文件转化为FLA格式文件。它能 反编译一个FLASH的所有元素,并且能完全支持动作脚本AS3.0。使用闪客精灵专业版 6.0你可以在任意一个Flash影片上找到你想找的东西。
flash基础知识点.doc
15 20 25 30 35 40 45 50 55 60 Flash 二维动画制作基础知识要点 1. 动画:通过一系列彼此相关联的单个画面来产生运动画面的一种技术。 2. 计算机动画生成方法有:关键帧动画、运动路径动画、变形动画、物理模型动 画、 逐帧动画 3. 帧一一就是动画中最小单位的单幅影像画面,时间轴上的一格就是一帧。帧 分为关键帧、空白关键帧和过渡帧。 4. 关键帧一一相当于二维动画中的原画。指角色或者物体运动或变化中的关键 动 作所处的那一帧。关键帧以实心的圆点表示。 5. 关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。 6. 空白关键帧:在一个关键帧里面什么对象也没有添加,但可添加对象。这种 关 键帧被称为空白关键帧,空白关键帧以空心的圆点表不。 7. 元件:动画中可以反复取出使用的小部件,可独立于主动画进行播放,元件 类 型:按钮元件、图形元件、影片剪辑元件 8. 库:存储元件的仓库,通过窗口菜单调用 9. 实例:将元件拖放到场景中的过程便是建立该元件的一个实例。故:场景中 的 元件就称为一个实例。一个元件可产生多个实例。元件变则实例变;实例 变,元件不变。 Flash 操作要点: ①时间轴、帧、层、元件、库的概念 ②文档属性的设置 ③帧与层的基本操作 ④实 例属性的设置⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应 用与管理⑧音频素材的应用 图一:时间轴、帧、层、动画的编辑与应用 flas 3土罗 9形状 由动作 X ? □ ? (1 □ H 刖七I ?|
2 、 新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴而板更加整齐) 3 、 删除图层按钮,也可以直接右击图层,“删除图层”命令。 3E , I 符合订口大不 瞄 251 4 、 当前帧(与第 10点的红色的播放线一致),说明当前播放到第10帧。 5 、 帧频( Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 1001 200% 400% 800X 6 、 播放到当前帧用时 9秒 7 、 窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口, 以便于整体布局) 8 、 编辑元件, 9 、 单击此处可以快速地打开元件,编辑元件 10:播放指针,指示当前播放到第儿帧。 11、 显示图层轮廓 12、 给图层加锁/解锁:锁住图层,防止图层被修改 13、 隐蔽/显示图层:也是防止图层被修改一种方 法。 14、 说明当前是在场景2里做动画。 15、 说明当前编辑的FLASH 文档名为:flash 复习 1 . fla 回显示 □城定 类Si : 正章 。引导左 谊避军 O 文件夹 口将囹辰视为轮 100% v 按上而的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新 图层。 如右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。 依据上图一的常见问题及解答: (1) 、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2) 、在“背景”上而插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。 (3) 、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。 round 元件1 元件2 编辑场景 一个动画可以由多个场景组成。
《Flash制作基础》课程复习考试试题及答案B
《Flash制作基础》复习纲要B 一、单项选择题 1.在做形状动画时,添加形状提示可按键盘中的()。 A、Ctrl+H B、Shift+H C、Alt+H D、Ctrl+Shift+H 2.如果想把复制的对象粘贴到本身的位置可选择()。 A、粘贴 B、选择性粘贴 C、粘贴到当前位置 D、多重粘贴 3.若要使用铅笔工具绘制平滑的线条,应选择()模式。 A、直线化 B、平滑 C、墨水瓶 D、Alpha通道 4.Flash软件保存格式为()。 A、ai B、png C、fla D、pnd 5.在Flash中,要绘制精确的直线或曲线路径,可以使用()。 A、钢笔工具 B、铅笔工具 C、刷子工具 D、椭圆工具 6.通过()操作,可以把多个字符的文本块转化为含单个字符的文本块。 A、单击【修改】|【分离】 B、变形 C、Ctrl+S D、Ctrl+Shift+H 7.逐帧动画的每一帧都是()。 A、空白帧 B、普通帧 C、关键帧 D、空白关键帧 8.在绘制直线时按住()键,可绘制出与水平成45°的线段。 A、Ctrl B、Alt C、Shift D、Delete 9.执行测试影片命令,系统会自动生成与当前flash文件同名的()文件。 A、swf B、png C、fla D、pnd 10.墨水瓶工具的作用是()。 A、改变已有对象的形状 B、改变已有对象的轮廓或边框 C、改变已有对象的大小 D、绘制墨水瓶 11.颜料桶工具的作用是()。 A、改变已有对象的形状 B、改变已有对象的填充效果 C、改变已有对象的大小 D、绘制颜料桶 12.Flash的矢量图形由()构成。 A、星型和椭圆 B、矩形和椭圆 C、笔触和填充 D、星型和矩形 13.Flash动画中插入关键帧的快捷键是()。 A、F5 B、F6 C、F7 D、F8
最完整的Flash动画制作教案
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
简述FLASH动画制作流程[1]
简述FLASH动画制作流程. 一、剧本 a) 新建立剧本文件的时候。起文件名为A-剧本名-日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 一般是两种情况 一种是创意部给过来脚本或是客户直接给过来的脚本。 一种是我们自己的编写的剧本。 有的时候这些脚本只是把故事说了出来,不能让我们产生直观的印象,这个镜头里需要出现什么,那么这就需要我们把他从小说式剧本变成运镜式剧本,使用视觉特征强烈的文字来做为表达方式,把各种时间、空间氛围用直观的视觉感受量词表现出来。运镜式剧本其实就是使用能够明确表达视觉印象的语言来写作,用文字形式来划分镜头。创意部给过来的脚本有的时候就是带分镜头的,但是相关信息并不全。把他们给过来的只是他们的创意。我们要用我们的视觉语言把他们的文字充实起来。 举例说明:如果要表达一个季节氛围,他们的剧本会写"秋天来了,天气开始凉了"。但是接下来我们要如何根据这句话来描绘一个形容"秋天来了,天气凉了"的场景?分我们仍然要思考如何把季节和气候概念转化为视觉感受。"秋天来了,天气开始凉了。"有多种视觉表达方式,我们必须给人一个明确的视觉感受。剧本可以写"树上的枫叶呈现出一片红色,人们穿上了长袖衣衫。"这是一个明确表达的视觉观感。也可以写"菊花正在盛开,旁边的室内温度计指向摄氏10度",同样是一个明确表达"秋天来了,天气凉了。"的视觉印象。用镜头语言进行写作,可以清晰地呈现出每个镜头的面貌。如果要表达一个人走向他的车子的情景,可以这么写:"平视镜头,XX牌轿车位于画面中间稍微靠右,角色A从左边步行入镜,缓步走到车旁,站停,打开车门,弯腰钻入车内"。这就是一个明确的镜头语言表述。 二、分析剧本 a) 新建立剧本分析文件的时候。起文件名为B-剧本名-上本日日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 当我们确定下来运镜式剧本之后。那就是定下来我们都要做什么了,我们开始分析剧本,确定好三幕,他们分别主要讲那些事情。 第一幕开端:建置故事的前提与情景,故事的背景。 第二幕中端:故事的主体部分,故事的对抗部分。 第三幕结束:故事的结尾。 c) 把每一幕划分N个段落,把每一幕中含有都有那些段落确定,每一个段落主要是要讲那些事情确定。 d) 把每一段落划分N个场景。把每一段落中含有都有那些场景确定,其中每一个场景都是具有清晰的叙事目的,在同一时间发生的相互关联的镜头组成,并且想好每个场景间的转场。 e) 把每一场景划分N个镜头。用多个不同景别,角度,运动,焦距,速度,画面造型,声音,把一个场景中要说的事情说明白。如果在同一场景内有多个镜头的大角度变化,就画出摄像机运动图。
