吴氏网


网站编辑制度与操作规范
网站编辑制度与规范 一、网站编辑制度总则 第一章网站编辑职责 第一条确保网站新闻频道发布的所有信息的真实性和合法性,保证对发布的所有新闻进行新闻审核。 第二条完成具体频道、栏目的内容策划及专题资料搜索、整理和相应的改写。 第三条对指定内容、专业稿件的文字进行采选、校对、修改润色。 第四条对所负责版块的内容进行润色及更新,提升患者的关注度及参与度。 第五条做好对自己主管的各个频道发展规划,完成日常栏目选题规划。 第六条处处维护医院形象,关注网络上跟本单位相关信息。 第七条编辑文章内容时,保障关键词出现的数量及与网站信息搭配的准确。 第二章内容发布标准 第一条新闻标题以10~20字为宜(含标点)。标题中出现以下几种情况应予以修改: 1、标题较其他同类标题明显过短或过长; 2、标题中有过多的标点符号; 3、标题过于隐晦,不能揭示新闻主题;或不新颖,无吸引力; 4、系列报道没有统一标题。 第二条新闻内容主体不应低于100字,字数较多的文章应有导语。文章内容出现以下几种情况应予以修改: 1、文章中出现错别字及语句不通顺、搭配不当等语病; 2、文章中所涉及的人物姓名、机构名称、物品名称有误; 3、时间、地点、人物、事件等基本新闻要素在导语中介绍不明; 4、语言过于口语化或过于深奥难懂; 5、明显为其它商业团体做广告宣传。 另外,审核人员可在不改变原意的情况下,对新闻进行适当润色以增强其可读性。 第三条新闻图片应注意以下几点:
1、图片在前,文字在后,为统一格式,不提倡在文字中插放图片。图片居中放置,每张图片下方为图片注释(居中)。 2、在尽量优化图片文件大小的同时要保证图片质量。第一张图片为最能反映新闻主题且质量较好的图片,明显模糊的图片应删除; 3、配有图片的新闻应在每张图片下方对图片进行注解,并另起一行居中注明图片说明,另起一行接正文,图片和图片说明,图片说明和正文之间都为单倍行距; 第四条新闻的相关来源、操作事项作如下规定: 1、原创新闻在文章末尾处直接填写责编的名字即可(责任编辑:×××);转载新闻应当在文章发布时注明转载于何处,负责审核人员在文章末尾注明(责任编辑/×××)。 2、“推荐”“置顶”文章要将推荐记录及理由填写在责编记录中,不得随意设置“推荐”“置顶”文章。 3、要注意新闻评论的及时审核,对于修改删除的文章要记录在案注明理由,及时清空新闻回收站。 4、在添加文章时,内容里所包含的关键词要加上相关页面的链接(如“宝马”添加站内链接至车赏中“宝马”页面)。 第三章转载新闻审核 第一条转载新闻内容中出现以下情况需予以修改。 1、开头没有把“本站讯”、“本报讯”改为“×××站讯”、“×××报讯”;(×××指文章来源) 2、没有将“本站”、“本刊”改为“×××站”、“×××刊”; 3、新闻中有外部文字链接、图片链接没有删除等; 4、末尾没注明(责任编辑/×××),“文章来源”处不是媒体名称。 第二条转载新闻还应注意以下几点: 1、转载新闻每个栏目中,每人每天不得少于6篇; 2、转载文章在同一内容的情况下不得重复,若发现则追究责任编辑的责任; 3、非重要文章、无图片新闻不予推荐首页FLASH发表; 4、对于综合转载要注明新闻各部分来源,保证新闻各部分衔接自然,内容不重复或矛盾,语言连贯无语病;若综合后篇幅较长,应考虑整合为系列新闻报导。 第三条转载新闻不能包含传播反党、反社会主义、邪教、色情、暴力、明星绯闻、政府丑闻等内容,一经发现应立即删除并向上级汇报。 第四章原创新闻审核 原创新闻的时候应注意避免出现以下情况: 1、新闻语言基本错误太多,文章中病句太多; 2、口语化太严重,主观色彩浓厚,文章煽情抒情过度等不符合场合需求的错误; 3、报道草草了事不够认真,报道不清毫无重点亮点,言辞随意不够严谨,写作角度明显有失公允,不全面; 4、明显为商业机构作广告,有偏激思想内容,新闻内容明显有失真实;整体感觉空洞无物;
吴式太极拳的几种基本步法
吴式太极拳的几种基本步法 吴式太极拳的基本步法1、前进 这个前进步法中,就包含了三大动作,分别是弓箭步、逼步、连枝步。 人体的对应窍位是会阴穴,属肾经。如欲前进,意想会阴,眼神向前上看,有助于顺畅前进。弓箭步为今名,即后脚尖外移约45度,踏实,腿略伸直,前脚向正前方迈出~步,脚尖朝正前方,全脚掌着地踏实,膝前弓至小腿垂直为度,身体正向前腿的正前方。如搂膝拗步等拳式。旧名“(上面坫,下面瓦)步”(音店,支也),较形象、准确,因它也点明了运作之法,旧称这是吴式太极拳的独特步法。 腿膝曲蓄,足尖略扬,前进之腿提起的高低度要合适,要既轻灵又沉着。如果想要学好这种步法,就必须考后面腿的力量,只有后腿的支撑,这样才能快速踢腿,虚迈实放,即运作轻灵,落地后沉着。 初练者如真能循规蹈矩,会感到运动量很大。吴式太极拳前进之步,均原于此步。逼步,乃是旧名,现不见有此名称。此步乃前进后随进之步。腿必须有前之劲,进而逼之。如中架子之如封似闭便是,现之练大架子者,大都已舍去不用。上面所说的连枝步在如今很多流传很广的招式中,已经不见踪影了,但是老架子里面还是存在的。
方法是两足均略下蹲,前足才出,后足即紧跟而上,前足向前,后足外撇,两足呈45度。前足为实,后足为虚,足尖点地。如高探马穿掌便是。 吴式太极拳的基本步法2、后退 此步法中,只有一个半马步。人体的对应窍位是祖窍穴(即印堂穴),属心经。如欲后退,意想印堂,眼神向前下方看,便会顺畅后退。半马步为两足并立,右足退后一步,足尖外移45度。踏实,曲膝下蹲,前足尖朝前,身体半斜向前腿方向。倒撵猴拳式便是。半马式,旧名后(上面坫,下面瓦)步。 因吴式太极拳有进生退死的说法,因而拳式中向后退步,只有倒撵猴一式,乃是以足尖点地,足跟后落实。其余与(上面坫,下面瓦)步同,不过反其方向而已。 吴式太极拳的基本步法3、左顾 此步法中,含有碾步、撤步、敛步、斜步。人体的对应窍位是夹脊穴,属肝经。如欲侧转前进(向左向右均一样),意想夹脊穴往实足滂泉穴上落,身体便会自如地侧转前进。碾步,是旧名,现已很少有此提法。凡拳势左右转换时,均以足跟为轴,足掌贴地随身而向左右移动,产生如碾之摩擦力,使不致发生前倾后仰与虚浮之病,因名曰碾步。 如揽雀尾、野马分鬃式便是,搂膝拗步与倒撵猴之前进、后退,在左右转换时亦须用此顾、盼之步法,老架子之搂膝拗步更为明显。以上(上面坫,下面瓦)、碾两种步法,为吴式太极拳的基本步法,在运、接、蓄、发四劲之圆圈内,均离不开这二种步法。 撤步、敛步、斜步,均旧名。撤步是由里往外开之步,腿
网页设计基础知识点
web 一、超文本(hypertext) 一种全局性的信息结构,它将文档中的不同部分通过关键字建立链接,使信息得以用交互方式搜索。它是超级文本的简称。 二、超媒体(hypermedia) 超媒体是超文本(hypertext)和多媒体在信息浏览环境下的结合。它是超级媒体的简称。用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画。 Internet采用超文本和超媒体的信息组织方式,将信息的链接扩展到整个Internet上。Web就是一种超文本信息系统,Web的一个主要的概念就是超文本连接,它使得文本不再象一本书一样是固定的线性的。而是可以从一个位置跳到另外的位置。可以从中获取更多的信息。可以转到别的主题上。想要了解某一个主题的内容只要在这个主题上点一下,就可以跳转到包含这一主题的文档上。正是这种多连接性把它称为Web。 三、超文本传输协议(HTTP)Hypertext Transfer Protocol超文本在互联网上的传输协议。 IP IP是英文Internet Protocol(网络之间互连的协议)的缩写,中文简称为“网协”,也就是为计算机网络相互连接进行通信而设计的协议。在因特网中,它是能使连接到网上的所有计算机网络实现相互通信的一套规则,规定了计算机在因特网上进行通信时应当遵守的规则。任何厂家生产的计算机系统,只要遵守IP协议就可以与因特网互连互通。IP地址具有唯一性,根据用户性质的不同,可以分为5类。另外,IP还有进入防护,知识产权,指针寄存器等含义。 http 超文本传送协议(HTTP) 是一种通信协议,它允许将超文本标记语言(HTML) 文档从Web 服务器传送到Web 浏览器。HTML 是一种用于创建文档的标记语言,这些文档包含到相关信息的链接。您可以单击一个链接来访问其它文档、图像或多媒体对象,并获得关于链接项的附加信息。HTTP工作在TCP/IP协议体系中的TCP协议上。 FTP FTP(File Transfer Protocol, FTP)是TCP/IP网络上两台计算机传送文件的协议,FTP是在TCP/IP网络和INTERNET上最早使用的协议之一,它属于网络协议组的应用层。FTP客户机可以给服务器发出命令来下载文件,上载文件,创建或改变服务器上的目录。 第一、什么是C/S结构。 C/S (Client/Server)结构,即大家熟知的客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。目前大多数应用软件系统都是Client/Server形式的两层结构,
峨眉山月歌等四首诗的赏析
《峨眉山月歌》 【唐】李白 峨眉山月半轮秋,影入平羌江水流。 夜发清溪向三峡,思君不见下渝州。 1、根据语境,在横线上填入古诗词名句: (1)李白《峨眉山月歌》一诗中,点明远游时令,叙写青山吐月的优美意境的一句是峨眉山月半轮秋__;明写月映清江美景,暗点秋夜行船之事的一句是_影入平羌江水流 (2)李白《峨眉山月歌》一诗中,点明远游路线,抒发依依惜别情思的两句是夜发清溪向三峡,思君不见下渝州。 2、用生动的语言描绘“峨眉山月半轮秋,影入平羌江水流”所展现的画面。 峨眉山巍峨耸立,半轮明月悬挂山间,有如青山吐月;皎洁的月影倒映在平羌江面上,江水流动,月影也随着江水前行。 3、说一下“影入平羌江水流”中“入”“流”的妙处。 入”和“流”两个动词描绘出这样一幅画面:月影映入江水,又随江水流去。不仅写出了月映清江的美景,同时暗点秋夜行船之事。 4、诗中连用五个地名,这在绝句中是独一无二的,请写出这五个地名,结合诗歌内容说说这样写的作用。 峨眉山、平羌江、清溪、渝州、三峡。构思精巧,连用五个地名构成一种清朗秀美的意境。 5、表达了诗人怎样的思想感情? 本诗表达了作者离乡江行,对友人的思念之情(对故乡的眷恋之情) 江南逢李龟年 唐杜甫 岐王宅里寻常见,崔九堂前几度闻。 正是江南好风景,落花时节又逢君。 1.前两句诗人在追忆什么?流露了怎样的感情?请简要谈谈你的看法: 追忆的是往昔与李龟年的交往;流露出来的是对盛世生活的怀恋。 2. 请写出你对“落花时节”的三种理解。 (1)可以理解为“暮春的落花时节”;(2)也可以理解为“国运衰败之际”;(3)还可以理解为“诗人衰病漂泊之时。 3.对杜甫的《江南逢李龟年》一诗分析有误的一项是(C)。 A.诗的前两句中,“寻常见”“几度闻”,既写出李、杜交往之密、友谊之深,又从一个侧面表现“开元盛世”的繁华。 B.诗的最后一句中,“落花时节”比喻诗人和李龟年潦倒凄凉的处境和唐王朝国运的衰落。 C.诗的前两句叙事,后两句直抒胸臆,全诗运用映衬对照的手法来凸现主题。 D.全诗既流露出对“开元盛世”的留恋,又流露出“风景依旧,人事全非”的感慨。 4.赏析后两句诗的表现手法及思想感情。 表现手法:用江南美景反衬离乱世事和沉沦身世。思想感情:抒发对时世之凋敝丧乱与人生凄凉飘零的感慨之情。 5.清朝蘅塘退士评说:“世运之治乱,年华之盛衰,彼此之凄凉流落,俱在其中。”请举例说明诗人是用什么手法表现出上述意思的。 地点对比,开元时期京都长安的王侯第宅和江南;时间对比,四十年前于四十年后,荣辱对比,过去是特承顾遇,现在是流落江南;盛衰对比,过去是开元盛世,现在是大历年间,国家已经衰败。 6.请欣赏这首诗的成功之处: 四句诗,从岐王宅里,崔九堂前的“闻歌”,到“落花时节”的相“逢”,一晃就是几十年,岁月沧桑,人世巨变,令人感慨不已。全诗无一字直写诗人身世之飘零,世事之变迁,但读者的心中却不能不有所触动:安史之乱,国之浩劫。 7.诗歌中点明作者与李龟年密切关系的词语是:寻常几度又逢 8.表达了诗人怎样的思想感情? 对开元盛世的无限怀念,对国运衰微的现实的无限感慨和自身身世飘零的深切感伤。
网页制作基础教程
网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码:
第一段文字。
第二段文字。
【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。 标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。 .........
之间是h1号标题字...
之间是h2号标题字 ...之间的文字为红色 HTML是一套国际标准,其标记有几百种,您并无需全部了解他们,只要记住其中常用的十几种,就能够做出很漂亮的网页来。 常用的标记举例:(完整版)《网页设计与制作》课程教学大纲.docx
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
赤平投影原理及讲解
赤平投影原理及讲解 This manuscript was revised on November 28, 2020
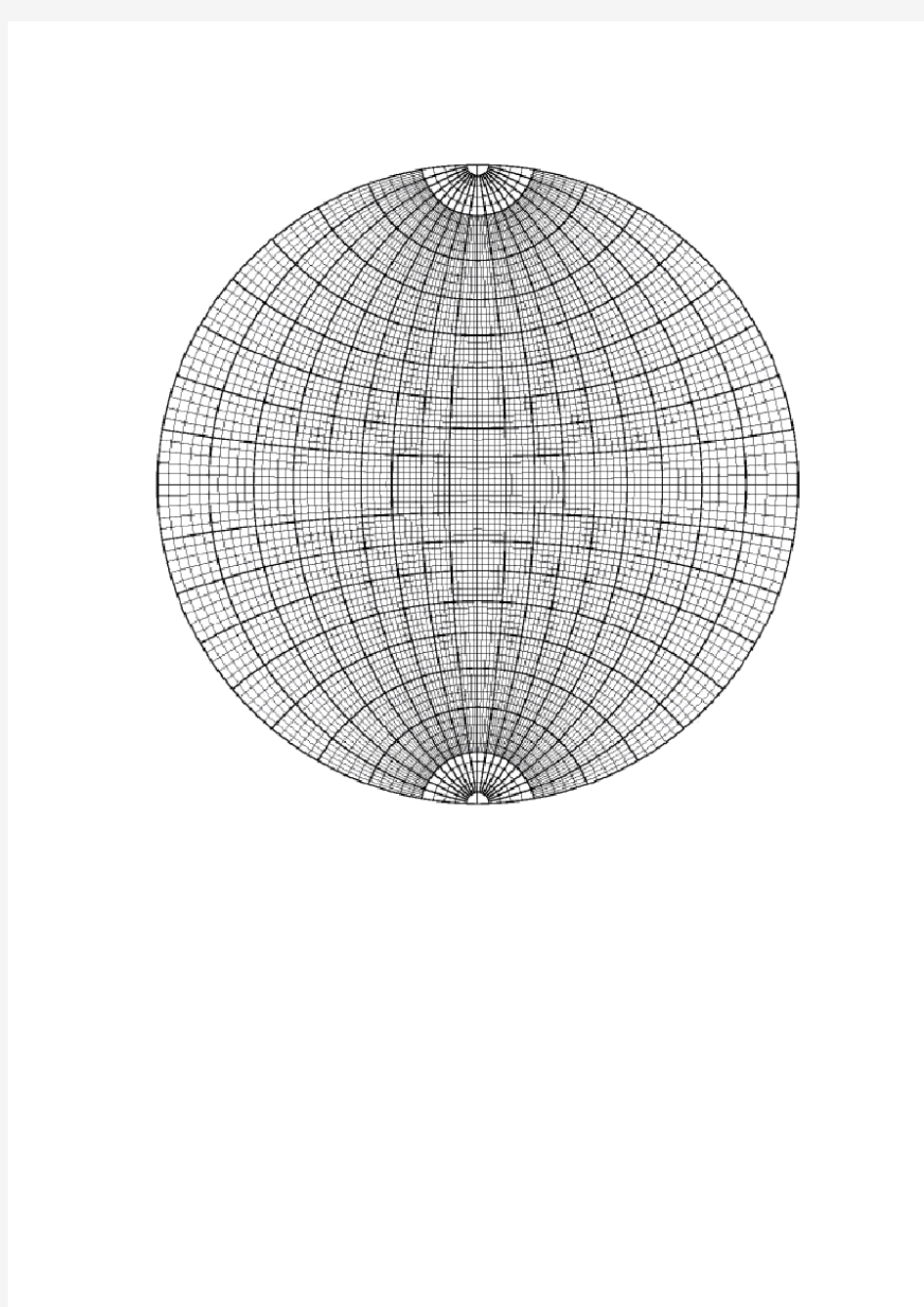
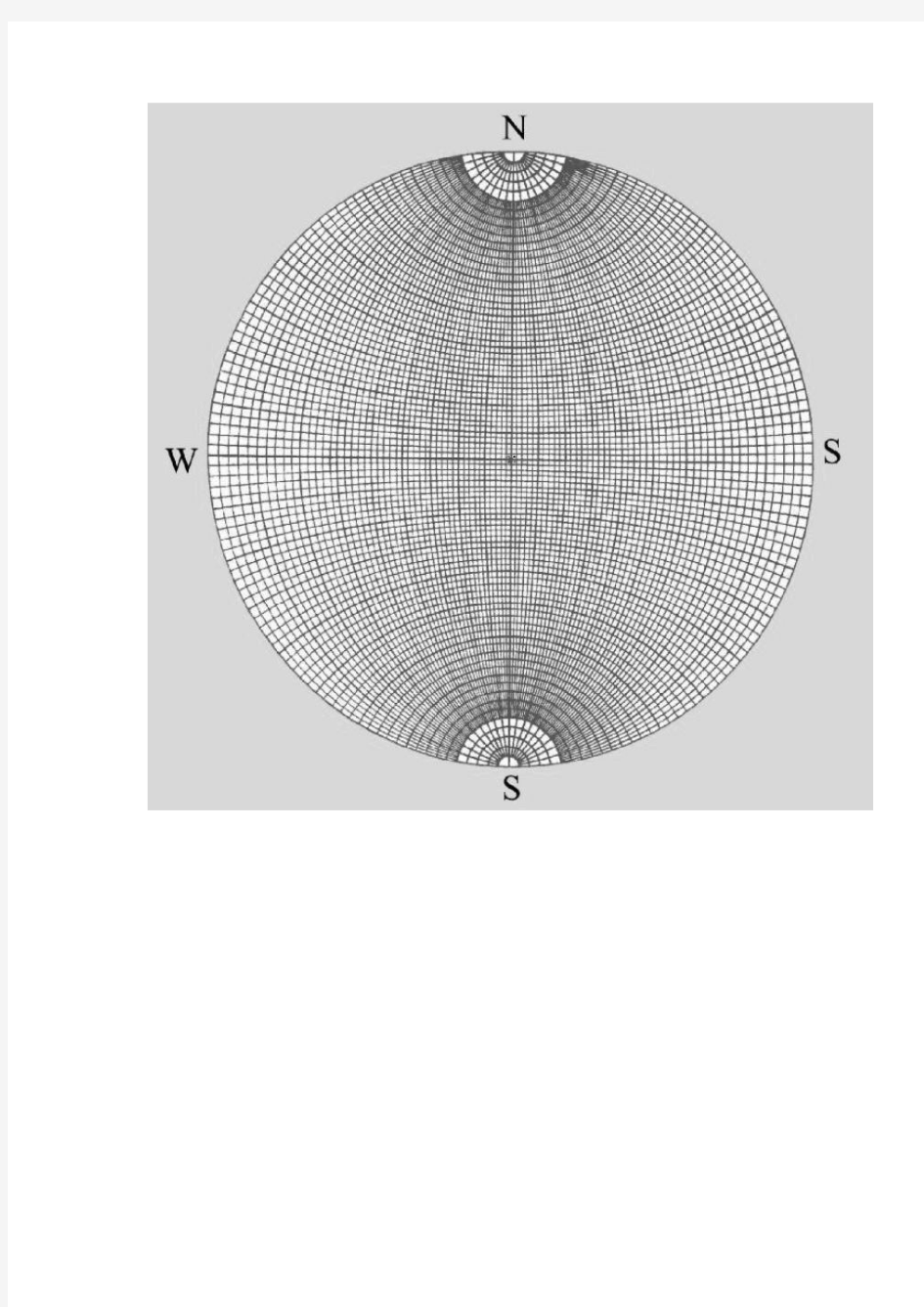
一、序言 岩质边坡稳定性分析方法有许多,但无论是平面滑动的单一楔形断面滑体、单滑块和多滑块分析法,还是楔体滑动的仿平面分析法、楔体分割法、立体分析法、霍克分析法以及《岩土工程勘察规范》(GB50021-94)推荐法等,在计算边坡稳定性系数时,需要知道滑体控制平面(包括结构面和坡面、坡顶面)或直线(包括平面的法线)的地质产状,以及平面与平面、直线与直线、直线与平面间夹角等。其中平面和直线的产状可以通过现场测量获取,除此之外的几何参数,在没有发明极射赤平投影之前,都是用计算法求得,不仅它们的计算公式复杂,而且计算过程繁琐,也很容易出错。如果采用极射赤平投影求解边坡稳定性分析所需的几何参数,那就可以简化这些几何参数的计算过程,而且一般情况下只需要在现场测量出各个控制平面的地质产状即可。 二、极射赤平投影的基本原理 (一)投影要素 极射赤平投影(以下简称赤平投影)以圆球作为投影工具,其进行投影的各个组成部分称为投影要素,包括: 1.投影球(也称投射球):以任意长为半径的球。 2.球面:投影球的表面称为球面。 3.赤平面(也称赤平投影面):过投影球球心的水平面。 4.大圆:通过球心的平面与球面相交而成的圆,统称为大圆(如图一(a)中ASBN、PSFN、NESW),所有大圆的直径相等,且都等于投影球的直径。当平面直立时,与球面相交成的大圆称为直立大圆(如图一(a)中PSFN);当平面水平时,与球面相交成的大圆称为赤平大圆或基圆(如图一(a)中NESW);当平面倾斜时,与球面相交成的大圆称为倾斜大圆(如图一(a)中ASBN)。 5.小圆:不过球心的平面与球面相而成的圆,统称为小圆(如图一(b)、(c)中AB、CD、FG、PACB)。当平面直立时,与球面相交成的小圆称为直立小圆(如图一(b)中DC);当平面水平时,与球面相交成的小圆称为水平小圆(如图一(b)中AB);当平面倾斜时,与球面相交成的小圆称为倾斜小圆(如图一(b)中FG或图一(c)中PACB)。 6.极射点:投影球上两极的发射点(如图一),分上极射点(P)和下极射点(F)。由上极射点(P)把下半球的几何要素投影到赤平面上的投影称为下半球投影;由下极射点(F)把上半球的几何要素投影到赤平面上 的投影称为上半球设影。一般采用下半球投影。 7.极点:通过球心的直线与球面的交点称为极点,一条直线有两个极点。铅直线交球面上、下两个点(也就是极射点);水平直线交基圆上两点;倾斜直线交球面上两点(如图五中A、B)。 (二)平面的赤平投影 平面与球面相交成大圆或小圆,我们把大圆或小圆上各点和上极射点(P)的连线与赤平面相交各点连线称为相应平面的赤平投影。 1.过球心平面的赤平投影随平面的倾斜而变化:倾斜平面的赤平投影为大圆弧(如图二中的NB′S);直立平面的赤平投影是基圆的一条直径(如图一(a)中的NS);水平面的赤平投影就是基圆(如图一中的NESW)。 2.不过球心平面的赤平投影也随平面倾斜而变化:直立平面的赤平投影是基圆内的一条圆弧(如图三KD′H);倾斜平面的赤平投影有以下三种情况:⑴当倾斜小圆在赤平面以下时,投影是一个圆,且全部在基圆之内(如图三FG);⑵当倾斜小圆全部位于上半球时,投影也是一个圆,但全部在基圆之外;⑶当倾斜小圆一部分在上半球,另一部分在下半球时,赤平面以下部分的投影在基圆之内,以上部分的投影在基圆之外。当球面小圆通过上极射点时,其赤平投影为一条直线(如图一(c)中PACB的投影为AB);水平小圆的赤平投影在基圆内(如图四中A′B′),A′B′是一个与基圆同心的圆。 (三)直线的赤平投影
网页设计及制作实习报告
网页设计及制作 【实习目的】 熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。通过网页设计理论联系实际操作, 巩固所学的知识, 提高处理问题的能力。充分学习网页设计实践中的操作理论, 提高自己网页设计水平, 并为能顺利与社会环境接轨做准备。 【实习时间】 2012年2月15日至2012年3月15日 【实习地点】 未来路锦江国际花园9栋501室 【实习单位】 郑州市托斯卡纳餐饮有限公司 【实习内容和过程】 实习内容: 我在托斯卡纳餐饮公司旗下的56°网络蛋糕店一个月的实习,我的工作就是负责设计整个网站的页面部分。为其一个月的实习, 使我第一次亲身感受到了所学知识与实际的应用, 作为一个网站美工除了要求网页三剑客,ps,这些必会的软件以外, 还要对Html用的很熟, 对ASP 或PHP或jsp要有初步的了解。通过这次实习,进一步巩固和深化所学的理论知识,为以后的工作打好基础。 以下是我做的一些实习过程中的经验总结: (1表达一定的艺术效果
一个成功的网站应该把网页设计得吸引人,同时又要传达设计思想和情感。 网页作为一种媒体, 它必须具有一定的艺术感染力, 一个平淡无奇、杂乱无章或 毫无美感的网页很难会有浏览者喜欢,更不要说让浏览者去注意它的内容了。(2使页面结构清晰可读性强 经常可以看到这样的页面, 上面堆砌了许多内容, 却没有考虑它的空间框架, 让人看了无法知晓哪些内容才是最具发言权的。没有流畅的视觉流程, 这是典型的没有注意到编排清晰度、可读性的表现。 (3实现不同的功能 在网络这条信息高速公路上,网页最主要的功能就是一种传递信息的手段。因此,它一切内容都是为了这个目的而服务,都是要围绕这个中心进行设计的。然而,要实现这个功能,网页的美工设计和内容都必须有针对性。所谓针对性, 就是指对不同类别的网页要求采用不同的美工艺术效果。 (4网页的内容 网页设计人员美化网页,增加网页设计的艺术感,都是为了网页设计的内容 服务的。一般来说,网页的几项基本内容:标题、网站标志、主体内容、导航、广 告栏等。 (5确定网站的类型 在设计网页之需要做大量的准备工作, 需要思考以下几个问题:1、网站的类型:站点属于新闻、娱乐、商务类的综合站点,还是个人主页; (6确定网站的风格 如果浏览者主要是年轻人,页面就要设计得基调明快,活泼富有朝气;如果针对的群体是政府工作者或科学工作者, 那么页面就要设计得严谨、严肃、理性、 科学;如果针对的群体是妇女儿童,页面则要设计得温馨、友爱、轻松;如果针对的群体是恋人或从事艺术工作的人,页面就要设计得浪漫并有艺术感
frontpage制作网页教程(一)
应用frontpage制作网页(一) 一、熟悉frontpage2000的环境 A、frontpage的启动 1.利用“开始”菜单启动:开始——》程序——》frontpage 2.利用桌面上的快捷方式:双击打开 B、退出frontpage 1.单击窗口标题栏右端的关闭按钮; 2.按Alt+F4快捷键; 3.执行“文件”菜单下的退出命令。 注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示 框。 C、F rontPage的工作环境 FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状 态栏七部分组成。 1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。 2.菜单栏:标题栏下方,是命令菜单的集合。由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。 3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。 FrontPage2000常用工具栏上特有的工具按钮: 发布站点:将建立的网站发布到WEB上; 文件夹列表:显示当前站点的文件夹结构; 在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中 浏览当前编辑的网页。 停止:用于预览网页时停止网页的下载; 插入超级链接:插入一个超级链接; 刷新:用于浏览网页时刷新网页。 4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。 网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用; 文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件; 报表:视图将报告站点中文件和超链接的状态; 导航:视图将显示站点的导航结构; 超链接:视图显示来自和指向站点中的每一页的超链接; 任务:视图列出站点中要完成的任务。 5.网页编辑区域:管理站点和编辑网页的地方。 6.网页编辑模式:普通方式(所见即所得的网页设计方式)、HTML方式(用HTML 语言设计网页)和预览方式(检查网页实现的效果),从不同的角度观察网页。 7.状态栏:显示当前页状态
网页设计与制作课程教案
《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
网页制作——网页基础操作复习题
网页制作——网页基础操作复习题 2017年11月 一、单项选择题 1.当浏览器不能正常显示图像时,在图像位置显示的文本时由于在图像“图像”属性面板上设置了图像的(D) A.“目标”属性 B.“链接”属性 C.“低解析度源”属性 D.“替换”属性 2.在DreamweaveerCS3中,插入图像的快捷键是(A) A.Ctrl+Alt+I B.Ctrl+Alt+F C.Ctrl+Alt+A D.Ctrl+Alt+M 3.下列关于GIF图像的说法,错误的是(B) A.支持透明背景 B.支持真彩色 C.支持动画 D.适用于图标、按钮、徽标等图片 4.在DreamweaverCS3中,图像属性面板上按钮的含义是(A)
B.调整图像的亮度和对比度 C.调整图像的清晰度 D.裁切图像,减小图像区域 5.在DreamweaverCS3中,要修剪图像的大小,在图像属性面板中可使用的按钮时(C)A. B. C. D. 6.使用“插入记录→表格”命令插入表格时,不能设置的表格属性时(B) A.表格标题单元格的位置 B.表格的高度 C.表格的单元格间距和边距 D. 表格边框线的宽度 7.在DreamweaverCS3中,将光标定位到表格某单元格中,按Ctrl+A快捷键将选中(B) A.整个表格 B.当前单元格 C.当前行 D.当前列 8.在DreamweaverCS3中,插入表格的快捷键 A.Ctrl+Alt+T B.Ctrl+Alt+I
D.Ctrl+Alt+F 9.按______快捷键在单元格内单击鼠标左键可选中该单元格。(A) A.Ctrl B.Shift C.Alt D.Ctrl+Shift 10.若要在浏览器中隐藏表格的边框线,则需在表格属性面板的“边框”中输入(C) A.1 B.无 C.0 D.-1 11.使用“插入记录→超级链接”创建的链接属于(C) A.图像链接 B.电子邮件链接 C.文本链接 D.锚点链接 12.创建空链接的方法是在“属性”面板的链接框中输入(C) A.@ B.malito C.# D.空格
网页制作操作步骤之一
国家职业资格鉴定 《网页设计制作员》(中级/四级)试卷 注意事项: 1、在R盘新建一个考生文件夹,其文件夹名为:机号+网页设计制作员+考生准考证号最 后五位(例:01网页设计制作员90001),考生所做的结果必须保存在该考生文件夹内。 考试过程中应注意经常保存文件。 2、考试所需素材在S盘:\网页设计制作员素材文件夹内。 3、答题以试题文字要求为准,样张仅供参考。 4、试卷不得带走,否则考试成绩做无效处理。 一、设计制作网页内容文字和图表效果:共20分。(题库1.1.1试题单) 1. 在R:\ 01网页设计制作员90001目录下新建1.1.1文件夹。 2. 把素材库文件夹“网页设计制作员素材\1.1.1”内的“1.1.1.2文件夹”中的zc.htm和images文件夹复制到R:\ 01网页设计制作员90001文件夹中。打开素材库文件夹“网页设计制作员素材\1.1.1”内的样张“1.1.1.1.bmp”。 3. 用Dreamweaver8.0打开R盘(考生目录1.1.1文件夹下)的zc.htm文件, 2种打开文件的方式:1)打开Dreamwaever8.0软件,菜单里选择打开,选择zc.htm文件。 2)右击zc.htm文件,“使用Dreamweaver 8编辑”。 4. 在适当位置插入图片zc-1.gif,并在“替换”中键入“用户注册”(添加注释);如下图: 5. 在用户注册后的两列中设置背景图片为zc-4.gif,如下图: 6. 在CSS浮动面板中新建CSS规则,名称自定(如ziti),单选按钮选“仅对该文档”(内部标签);如下图:
在类型中选择 a)大小:12像素;b)行高:2倍行高; 7. 按样张填入表单对象、文字,并设置CSS样式。 8. 布局表格内适当位置添置按钮对象,值为“检查会员名是否…”,并设置表单对象的动作属性为无;如下图: 9. 布局表格内适当位置添置按钮对象,值为“同意以下服务条款…”,表单对象的动作属性为“提交”;如下图:
手把手教你应用赤平投影(CAD图解)
手把手教你应用赤平投影(CAD图解) 来庆超 一、序言 岩质边坡稳定性分析方法有许多,但无论是平面滑动的单一楔形断面滑体、单滑块和多滑块分析法,还是楔体滑动的仿平面分析法、楔体分割法、立体分析法、霍克分析法以及《岩土工程勘察规范》(GB50021-94)推荐法等,在计算边坡稳定性系数时,需要知道滑体控制平面(包括结构面和坡面、坡顶面)或直线(包括平面的法线)的地质产状,以及平面与平面、直线与直线、直线与平面间夹角等。其中平面和直线的产状可以通过现场测量获取,除此之外的几何参数,在没有发明极射赤平投影之前,都是用计算法求得,不仅它们的计算公式复杂,而且计算过程繁琐,也很容易出错。如果采用极射赤平投影求解边坡稳定性分析所需的几何参数,那就可以简化这些几何参数的计算过程,而且一般情况下只需要在现场测量出各个控制平面的地质产状即可。 二、极射赤平投影的基本原理 (一)投影要素 极射赤平投影(以下简称赤平投影)以圆球作为投影工具,其进行投影的各个组成部分称为投影要素,包括: 1.投影球(也称投射球):以任意长为半径的球。 2.球面:投影球的表面称为球面。 3.赤平面(也称赤平投影面):过投影球球心的水平面。 4.大圆:通过球心的平面与球面相交而成的圆,统称为大圆(如图一(a)中ASBN、PSFN、NESW),所有大圆的直径相等,且都等于投影球的直径。当平面直立时,与球面相交成的大圆称为直立大圆(如图一(a)中PSFN);当平面水平时,与球面相交成的大圆称为赤平大圆或基圆(如图一(a)中NESW);当平面倾斜时,与球面相交成的 大圆称为倾斜大圆(如图一(a)中ASBN)。 5.小圆:不过球心的平面与球面相而成的圆,统称为小圆(如图一(b)、(c)中AB、CD、FG、PACB)。当平面直立时,与球面相交成的小圆称为直立小圆(如图一(b)中DC);当平面水平时,与球面相交成的小圆称为水平小圆(如图一(b)中AB);当平面倾斜时,与球面相交成的小圆称为倾斜小圆(如图一(b)中FG或图一(c)中 PACB)。 6.极射点:投影球上两极的发射点(如图一),分上极射点(P)和下极射点(F)。由上极射点(P)把下半 球的几何要素投影到赤平面上的投影称为下半球投影;由下极射点(F)把上半球的几何要素投影到赤平面上
赤平投影原理及讲解
一、序言 岩质边坡稳定性分析方法有许多,但无论是平面滑动的单一楔形断面滑体、单滑块和多滑块分析法,还是楔体滑动的仿平面分析法、楔体分割法、立体分析法、霍克分析法以及《岩土工程勘察规范》(GB50021-94)推荐法等,在计算边坡稳定性系数时,需要知道滑体控制平面(包括结构面和坡面、坡顶面)或直线(包括平面的法线)的地质产状,以及平面与平面、直线与直线、直线与平面间夹角等。其中平面和直线的产状可以通过现场测量获取,除此之外的几何参数,在没有发明极射赤平投影之前,都是用计算法求得,不仅它们的计算公式复杂,而且计算过程繁琐,也很容易出错。如果采用极射赤平投影求解边坡稳定性分析所需的几何参数,那就可以简化这些几何参数的计算过程,而且一般情况下只需要在现场测量出各个控制平面的地质产状即可。 二、极射赤平投影的基本原理 (一)投影要素 极射赤平投影(以下简称赤平投影)以圆球作为投影工具,其进行投影的各个组成部分称为投影要素,包括: 1.投影球(也称投射球):以任意长为半径的球。 2.球面:投影球的表面称为球面。 3.赤平面(也称赤平投影面):过投影球球心的水平面。 4.大圆:通过球心的平面与球面相交而成的圆,统称为大圆(如图一(a)中ASBN、PSFN、NESW),所有大圆的直径相等,且都等于投影球的直径。当平面直立时,与球面相交成的大圆称为直立大圆(如图一(a)中PSFN);当平面水平时,与球面相交成的大圆称为赤平大圆或基圆(如图一(a)中NESW);当平面倾斜时,与球面相交成的大圆称为倾斜大圆(如图一(a)中ASBN)。 5.小圆:不过球心的平面与球面相而成的圆,统称为小圆(如图一(b)、(c)中AB、CD、FG、PACB)。当平面直立时,与球面相交成的小圆称为直立小圆(如图一(b)中DC);当平面水平时,与球面相交成的小圆称为水平小圆(如图一(b)中AB);当平面倾斜时,与球面相交成的小圆称为倾斜小圆(如图一(b)中FG或图一(c)中PACB)。 6.极射点:投影球上两极的发射点(如图一),分上极射点(P)和下极射点(F)。由上极射点(P)把下半球的几何要素投影到赤平面上的投影称为下半球投影;由下极射点(F)把上半球的几何要素投影到赤平面上
《网页设计》课程教学大纲
《网页设计》课程教学大纲 一、课程说明: 课程类别:选修课 适用专业:工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业等。 计划学时:60学时(讲课24学时,上机实验36学时) 学分:4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、javascript语言,全面介绍与网页设计制作有关的知识,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网页制作问题的能力。掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作工作打下基础。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客Dreamweaver、Fireworks、flash及photoshop在网页设计过程中的应用,使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用Dreamweaver网页制作软件制作网页,掌握运用Fireworks、Photoshop图形图像处理软件进行网页中图形图像的设计与制作,掌握运用flash动画制作软件设计网页中动画的方法。 2、课程难点 (1)理解HTML语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解CSS样式表中属性单位的作用和意义; (3)理解javascript语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、AP Div、框架、表单的作用; (6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解“切片”和“热点”的涵义和应用; (9)深入理解动画的组成“时间轴”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求 (1)了解HTML语言的基本内涵。理解基本标记的用法; (2)掌握在网页中添加CSS样式的方法。熟练使用CSS设置网页格式和列表的格式; (3)熟练掌握网页中文本的输入、特殊字符的插入及字符格式的设置方法; (4)掌握在网页中嵌入图象和多媒体的方法;
dreamweaver网页制作教学大纲
课程编号: 课程名称:《网页设计与制作》 英文名称: 课程类型:专业选修课 总学时:72 讲课学时:41 上机实践学时:31 学分:100分 适用对象:三年高职电子商务专业 先修课程:《计算机文化与应用基础》 一、课程的性质和任务 “Dreamweaver 网页设计”是计算机网络技术专业(专科)的一门统设必修课,同时也是电子商务的基础课。本课程的主要任务是介绍利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS 层叠式样式表;如何排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编辑;网站的发布与维护等基本知识与应用。目的是通过本课程的学习,培养学生的实际动手能力和计算机的操作能力,能够运用所学的知识进行网页设计。 二、课程的教学目标和基本要求 掌握Dreamweaver的交互界面的组成与使用方法,Web站点的基本方法与步骤,站点管理器的用途,学会利用站点地图查看、管理各网页之间的超链接关系、系统属性及网页属性的设置方法,及各设置参数的作用。掌握制作超级链接、E-mail链接、书签等形式的超级链接,使用CSS样式创建、编辑网页的方法,水平线、日期、图象对象的主要属性与设置方法,表格的创建、结构调整与美化方法,网页中创建、修改层和嵌套层的方法,掌握框架结构网页的制作方法,学会利用行为面板设置控制对象的行为,学会通过模板和库元素创建网页的方法,学会使用Dreamweaver中应用表单设计网页的方法,掌握并了解可以在网页中插入Fireworks电影、Flash MX电影、ActiveX.控件等多媒体对象的方法。 本课程要求学生掌握基本的HTML语言。学会使用Dreamweaver开发工具进行网页设计。这是一门重在实践的科目,因此需要学生多上机、多进行实际操作,把老师所教授的各种网页制作、版面设计以及程序熟练制作或调试出来,并且能够在此基础上有所创造、有更进一步的发挥。 三、先修课程要求 《图像处理》 要求:熟练掌握图像的格式转换、色彩调节、比例缩放、文字处理、特效制作等 四、教学内容和教学要求 ㈠网页设计介绍 ⒈网页概念 ⒉网页中的基本元素
《峨眉山月歌》诗文鉴赏及考点揭秘(解析版)
专题05《峨眉山月歌》诗文鉴赏及考点揭秘 【知识储备】 一、导入 我们是个特别喜欢月亮的民族。入晚,我们抬头望月,想起住在那里面的嫦娥、吴刚、白兔和蟾蜍,再想起古典诗词中有关月亮的佳篇名句,有一种特别的感受。如果这也算是一种民族心理,那么最善于表现这种心理的诗人就是李白了。这节课让我们一起走进李白笔下的月光世界! 二、目标 1.正确、流利地朗读诗文,背诵诗文。 2.学习本课的生字新词。 3.学习《峨眉山月歌》,能解释诗句中带点词和诗句的意思,感悟诗的意境,从中受到美的熏陶。 重点难点: 1.理解诗意,想象意境,体会作者的感情。 2.能展开想象,理解诗句的意思,感受诗人的情感。 三、原文 峨眉山月歌 李白 峨眉山月半轮秋, 影入平羌江水流。 夜发清溪向三峡, 思君不见下渝州。 四、注释 《峨眉山月歌》:选自《李白集校注》卷八。
峨眉山月歌:歌咏峨眉山的月亮。 半轮:半边,半个。 影:月光。 平羌:即青衣江,大渡河的支流,位于峨眉山东北。 发:出发。 清溪:即青溪驿,在今四川犍(qián)为峨眉山附近。 渝州:今重庆一带。 五、诗意 峨眉山头高悬的那半轮秋月,映在江中,仿佛和水一起流动,陪着诗人远行。 诗人乘船连夜从青溪驿出发向三峡驶去。诗人想念友人却又见不到,只能怀着依依惜别的情思,顺江前往渝州。 六、赏析 这首诗是年轻的李白初离蜀地时的作品,意境明朗,语言浅近,音韵流畅。 诗从“峨眉山月”写起,点出了远游的时令是在秋天。“秋”字因入韵关系倒置句末。秋高气爽,月色特明(“秋月扬明辉”)。以“秋”字又形容月色之美,信手拈来,自然入妙。月只“半轮”,使人联想到青山吐月的优美意境。在峨眉山的东北有平羌江,即今青衣江,源出于四川芦山县,流至乐山县入岷江。次句“影”指月影,“入”和“流”两个动词构成连动式谓语,意言月影映入江水,又随江水流去。生活经验告诉我们,定位观水中月影,任凭江水怎样流,月影却是不动的。“月亮走,我也走”,只有观者顺流而下,才会看到“影入江水流”的妙景。所以此句不仅写出了月映清江的美景,同时暗点秋夜行船之事。意境可谓空灵入妙。 次句境中有人,第三句中人已露面:他正连夜从清溪驿出发进入岷江,向三峡驶去。“仗剑去国,辞亲远游”的青年,乍离乡土,对故国故人不免恋恋不舍。江行见月,如见故人。然明月毕竟不是故人,于是只能“仰头看明月,寄情千里光”了。末句“思君不见下渝州”依依惜别的无限情思,可谓语短情长。 峨眉山──平羌江──清溪──渝州──三峡,诗境就这样渐次为读者展开了一幅千里蜀江行旅图。除“峨眉山月”而外,诗中几乎没有更具体的景物描写;除“思君”二字,也没有更多的抒情。然而“峨眉山月”这一集中的艺术形象贯串整个诗境,成为诗情的触媒。由它引发的意蕴相当丰富:山月与人万里相随,夜夜可见,使“思君不见”的感慨愈加深沉。明月可亲而不可近,可望而不可接,更是思友之情的象征。凡咏月处,皆抒发江行思友之情,令人陶醉。 本来,短小的绝句在表现时空变化上颇受限制,因此一般写法是不同时超越时空,而此诗所表现的时
