C#2010 Button控件


C#2010 Button控件
Button控件是Windows窗体中最基本的按钮类控件,其通常用于获取用户单击鼠标的事件,然后再执行相应的操作。Button控件被单击时,会提供鼠标按下的图形效果,其执行人物时,其实是通过Click事件处理程序来执行的,单击该控件时,即可调用Click事件处理程序。Button控件通常可以执行以下三种任务。
●用某种状态关闭对话框(例如OK和Cancel按钮)。
●在对话框上输入数据后执行某些操作(例如,输入完用户信息后,单击【确
定】按钮进行注册)。
●打开另一个对话框或应用程序。
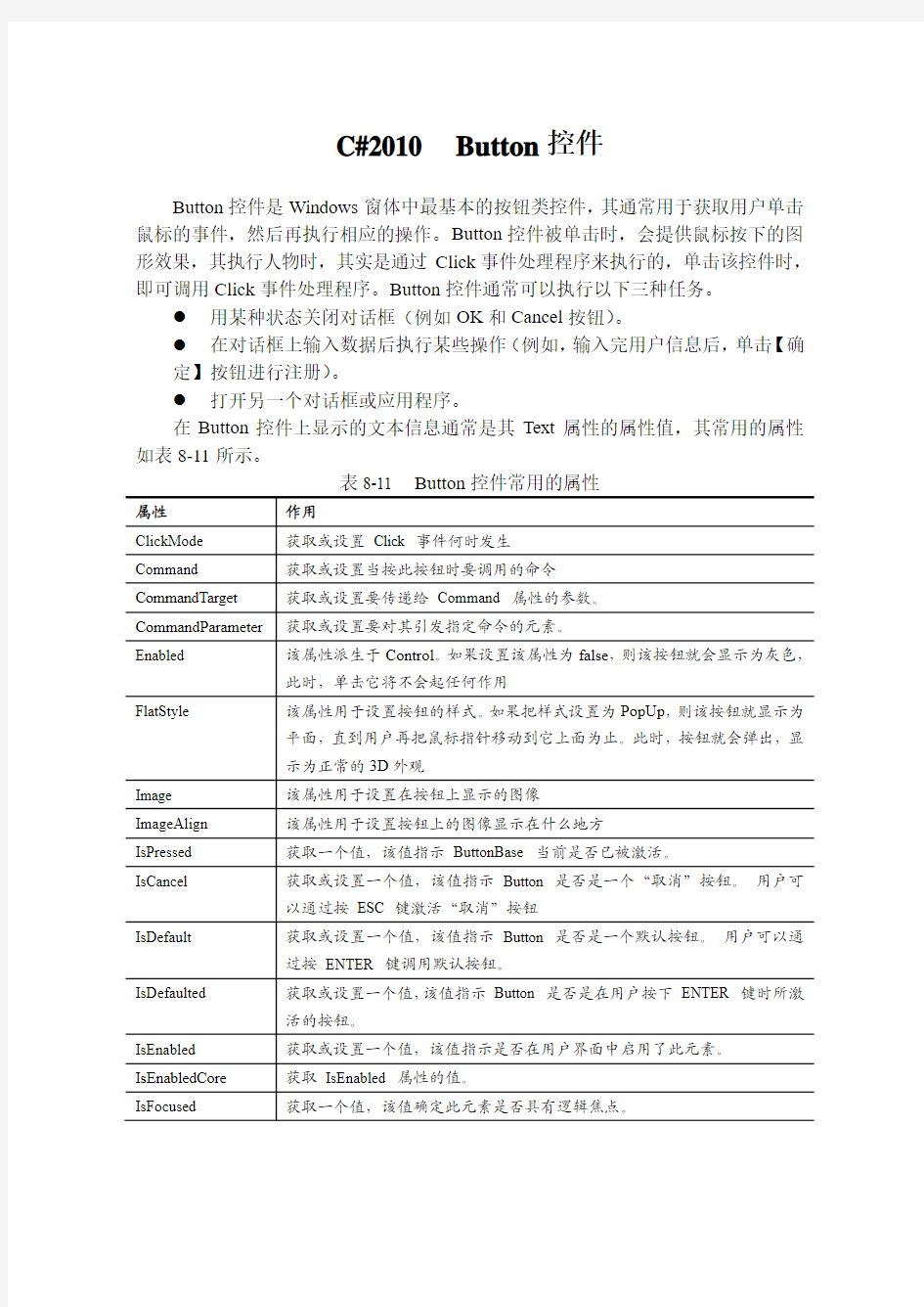
在Button控件上显示的文本信息通常是其Text属性的属性值,其常用的属性如表8-11所示。
表8-11 Button控件常用的属性
excel表单控件与ActiveX控件概念
工作表中的表单、表单控件和ActiveX 控件概念 是的,确实如此。在Microsoft Excel 中,使用少量或者无需 使用Microsoft Visual Basic for Applications (VBA) 代码即可 创建出色的表单。使用表单以及可以向其中添加的许多控件和 对象,您可以显著地增强工作表中的数据项并改善工作表的显 示方式。 ? ? 什么是表单? 无论是打印表单还是联机表单都是一种具有标准结构和格式的文档,这种文档可让用户更轻松地捕获、组织和编辑信息。 ?打印表单含有说明、格式、标签以及用于写入或键入数据的空格。您可以使用Excel 和Excel 模板创建打印表单。 ?联机表单包含与打印表单相同的功能。此外,联机表单还包含控件。控件是用于显示数据或者更便于用户输入或编辑数据、执行操作或进行选择的对象。通常,控件可使表单更便于使用。例如,列表框、选项按钮和命令按钮都是常用控件。通过运行(VBA) 代码,控件还可以运行指定的和响应事件,如鼠标点击。 您可以使用Excel 通过多种方式创建打印表单和联机表单。 Excel 表单的类型 您可以在Excel 中创建多种类型的表单:数据表单、含有表单和ActiveX 控件的工作表以及VBA 用户表单。可以单独使用每种类型的表单,也可以通过不同方式将它们结合在一起来创建适合您的解决方案。 数据表单
为在无需水平滚动的情况下在单元格区域或表格中输入或显示一整行信息提供了一种便捷方式。您可能会发现,当数据的列数超过可以在屏幕上查看的数据列数时,使用数据表单可以使数据输入变得更容易,而无需在列之间进行移动。如果以标签的形式将列标题列出的文本框这一简单表单足以满足您的需求,而且您不需要使用复杂的或自定义的表单功能(例如列表框或调节钮),则可以使用数据表单。 Excel 可以为您的或自动生成内 置数据表单。数据表单会在一个对 话框中将所有列标题都显示为标 签。每个标签旁边都有一个空白文 本框,您可以在其中输入每一列的 数据,最多可以输入32 列数据。 在数据表单中,您可以输入新行, 通过导航查找行,或者(基于单元 格内容)更新行及删除行。如果某 个单元格包含,则公式结果会显示 在数据表单中,但您不能使用数据 表单更改该公式。 含有表单和ActiveX 控件的工作表 工作表是一种类型的表单,可让您在网格中输入数据和查看数据,Excel 工作表中已经内置了多种类似控件的功能,如注释和数据验证。单元格类似于文本框,因为您可以在单元格中输入内容以及通过多种方式设置单元格的格式。单元格通常用作标签,通过调整单元格高度和宽度以及合并单元格,您可以将工作表用作简单的数据输入表单。其他类似控件的功能(如单元格注释、超链接、背景图像、数据验证、条件格式、嵌入图表和自动筛选)可使工作表充当高级表单。 为增加灵活性,您可以向工作表的“”添加控件和其他绘图对象,并将它们与工作表单元格相结合和配合。例如,您可以使用列表框控件方便用户从项目列表中选择项目。还可以使用调节钮控件方便用户输入数字。 因为控件和对象存储在绘图画布中,所以您可以显示或查看不受行和列边界限制的关联文本旁边的控件和对象,而无需更改工作表中数据网格或表的布局。在大多数情况下,还可以将其中许多控件链接到工作表中的单元格,而无需使用VBA 代码即可使它们正常工作。您可以设置相关属性来确定控件是自由浮动还是与单元格一起移动和改变大小。例如,在对区域进行排序时,您可能有一个希望与基础单元格一起移动的复选框。不过,如果您有一个希望一直保持在特定位置的列表框,则您可能希望它不与其基础单元格一起移动。 Excel 有两种类型的控件:表单控件和ActiveX 控件。除这两个控件集之外,您还可以通过绘图工具(如、、SmartArt 图形或文本框)添加对象。 以下部分介绍这些控件和绘图对象,此外,还更为详细地介绍如何使用这些控件和对象。
.NET4.0 用户控件的概述
https://www.360docs.net/doc/ac12867731.html,4.0 用户控件的概述 用户控件是页面的一段,包含了静态HTML代码和服务器控件。其优点在于一旦创建了一个用户控件,可以在同一个应用的多个页面中重用。并且,用户可以在Web用户控件中,添加该控件的属性、事件和方法。 1.什么是用户控件 用户控件(后缀名为.ascx)文件与https://www.360docs.net/doc/ac12867731.html,网页窗体(后缀名为.aspx)文件相似。就像网页窗体一样,用户控件由用户接口部分和控制标记组成,而且可以使用嵌入脚本或者.cs代码后置文件。用户控件能够包含网页所能包含的任何东西,包括静态HTML内容和https://www.360docs.net/doc/ac12867731.html,控件,它们也作为页面对象(Page Object)接收同样的事件(如Load和PreRender),也能够通过属性(如Application,Session,Request 和Response)来展示https://www.360docs.net/doc/ac12867731.html,内建对象。 用户控件使程序员能够很容易地跨Web应用程序划分和重复使用公共UI功能。与窗体页相同,用户可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件。 此外,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请求的响应时间。与服务器端包含文件(SSI)相比,用户控件通过访问由https://www.360docs.net/doc/ac12867731.html,提供的对象模型支持,使程序员具有更大的灵活性。程序员可以对在控件中声明的任何属性进行编程,而不只是包含其他文件提供的功能,这与其他任何https://www.360docs.net/doc/ac12867731.html,服务器控件一样。 此外,可以独立于包含用户控件的窗体页中除该控件以外的部分来缓存该控件的输出。这一技术称作片段缓存,适当地使用该技术能够提高站点的性能。例如,如果用户控件包含提出数据库请求的https://www.360docs.net/doc/ac12867731.html,服务器控件,但该页的其余部分只包含文本和在服务器上运行的简单代码,则程序员可以对用户控件执行片段缓存,以改进应用程序的性能。 用户控件与普通网页页面的区别是: ●用户控件开始于控件指令而不是页面指令。 ●用户控件的文件后缀是.ascx,而不是.aspx。它的后置代码文件继承于 https://www.360docs.net/doc/ac12867731.html,erControl类.事实上,UserControl类和Page类都继承于同一个 TemplateControl类,所有它们能够共享很多相同的方法和事件。 ●没有@Page指令,而是包含@Control指令,该指令对配置及其他属性进行定义。 ●用户控件不能被客户端直接访问,不能作为独立文件运行,而必须像处理任何控件一 样,将它们添加到https://www.360docs.net/doc/ac12867731.html,页中。 ●用户控件没有html、body、form元素,但同样可以在用户控件上使用HTML元素和 Web控件。 用户可以将常用的内容或者控件以及控件的运行程序逻辑,设计为用户控件,
第六章 对话框控件
学习目标: ?掌握CommonDialog。 ?掌握文件操作相关的对话框。 ?理解打印对话框。 6.1对话框: 对话框是一种用户界面接口,用于同用户进行交互,完成一些特定的任务,简单的对话框有对用户操作进行提示的对话框,对重要操作要求用户进行决定的交互对话框等。 这类任务能被独立出来,作为通用的交互处理过程。这些能被独立出来作为通用交互过程的任务常见如下一些: (1)文件选取。 (2)保存设置。 (3)路径选取。 (4)字体选取。 (5)颜色选取。 (6)打印设置。 (7)打印预览框。 在.NET中这些组件是在https://www.360docs.net/doc/ac12867731.html,monDialog的基础上发展而来。
6.1.1Common pialog: CommonDialog是.NET中对话框组件的基础,它是System.Windows.Forms命名空间下的一个抽象类,在程序中不能直接使用。 CommonDialog公开了2个方法和一个属性,即:ShowDialog()/ShowDialog(IWin32Window)方法和Reset()方法以及Tag属性。 ShowDialog是用于显示对话框。ShowDialog()有一个重载形式:ShowDialog(IWin32Window),IWin32Window在这里指一个窗口句柄,在调用中,这个参数应该被赋值成要显示的对话框的父窗体。 注意:句柄是Window中的一个常用词语,可以把它理解为一个标识符号,只是这个标识符号是一个数字。相应的窗口句柄就是窗口的标标识符。 Reset方法: 使用过程中可能改变初始值,当需要让所有的初值回到原来的状态时,调用Reset能达到目的。 Tag属性: Tag没有具体含义,它可以让用户在对话框控件中存储、维护自己的数据。这个数据由用户自己的代码解释。 对话框的返回值(ShowDialog的返回值): 对话框通过调用ShowDialog()调用后,返回一个类型为DialogResult 值,其中DialogResult.OK指出用户成功完成了操作,成功选取了文
vf表单控件的使用说明
一、标签 标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。 常用的标签属性及其作用如下。 1、Caption:确定标签处显示的文本。 2、Visible:设置标签可见还是隐藏。 3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。 4、BackStyle:确定标签是否透明。 5、WordWrap:确定标签上显示的文本能否换行。 6、FontSize:确定标签上显示文本所采用的字号。 7、FontName:确定标签上显示文本所采用的字体。 8、ForeColor:确定标签上显示的文本颜色。 二、命令按钮和命令按钮组 在各种窗口或对话框中几乎都要使用一个或多个命令按钮。一旦用户单击一个命令按钮,就可实现某种规定的操作。例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。 VisualForPro中的命令按钮控件同样用于完成特定的操作。操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。 常用的命令按钮属性及其作用如下: 1、Caption:设置在按钮上显示的文本。 2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若 用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。 3、Cancel:如果设置该属性值为.T.,则当用户按下
MFC对话框程序中的各组件常用方法
MFC对话框程序中的各组件常用方法: Static Text: 将ID号改成唯一的一个,如:IDC_XX,然后进一次类向导点确定产生这个ID,之后更改Caption属性: GetDlgItem(IDC_XX)->SetWindowText(L"dsgdhfgdffd"); 设置字体: CFont *pFont = new CFont; pFont->CreatePointFont(120,_T("华文行楷")); GetDlgItem(IDC_XX)->SetFont(pFont); Edit Control: 设置文本: SetDlgItemText(IDC_XX,L"iuewurebfdjf"); 获取所有输入: 建立类向导创建一个成员变量(假设是shuru1,shuru2……)类型选value,变量类型任选。 UpdateData(true); GetDlgItem(IDC_XX)->SetWindowText(shuru1); 第一句更新所有建立了变量的对话框组件,获取输入的值。第二句将前面的IDC_XX的静态文本内容改为shuru1输入的内容。 若类型选用control: 1.设置只读属性: shuru1.SetReadOnly(true); 2.判断edit中光标状态并得到选中内容(richedit同样适用) int nStart, nEnd; CString strTemp; shuru1.GetSel(nStart, nEnd); if(nStart == nEnd) { strTemp.Format(_T(" 光标在%d" ), nStart); AfxMessageBox(strTemp); } else { //得到edit选中的内容 shuru1.GetWindowText(strTemp); strTemp = strTemp.Mid(nStart,nEnd-nStart); AfxMessageBox(strTemp); } 其中nStart和nEnd分别表示光标的起始和终止位置,从0开始。strTemp.Format 方法用于格式化字符串。AfxMessageBox(strTemp)显示一个提示对话框,其内容是字符串strTemp。 strTemp = strTemp.Mid(nStart,nEnd-nStart)返回一个被截取的字符串,从nStart开始,长度为nEnd-nStart。如果nStart == nEnd说明没有选择文本。 注:SetSel(0,-1)表示全选;SetSel(-1,i)表示删除所选。
常用服务器端控件
常用服务器端控件 Windows控件与Web服务器控件的主要区别: Windows控件的属性、方法、事件都是在本机上执行的; Web服务器控件的属性、方法、事件则全部是在服务器端执行的。 Web应用程序的执行方式: 在Web应用程序中,用户通过客户端浏览器操作Web页面时,对Web服务器控件的每个请求都要发送到服务器端,服务器进行处理后,再将处理结果转换为客户端脚本发送到客户端显示。 https://www.360docs.net/doc/ac12867731.html,控件的基本概念 1控件分类 (1)标准控件 (2)数据控件 (3)验证控件 (4)站点导航控件 (5)WebPart控件 (6)登陆控件 基本控件 1 标签控件 2 按钮控件 3 TextBox控件 4 CheckBox控件与CheckBoxList控件 5 RadioButton控件与RadioButtonList控件 6 ListBox控件和DropDownList控件 7 Table控件 8 HiddenField控件 5.1.1 按钮控件 VS2005中有以下三种类型的按钮控件: 1.Button控件:与Windows窗体的Button控件用法相同。 2.LinkButton控件:外观与Hyperlink控件相同,但在功能上与Button控件完全相同。 3.ImageButton控件:以图片形式显示的按钮。 三种类型的按钮在鼠标单击时都可以将窗体提交给服务器,并触发服务器端对应的Click事件,然后在服务器端执行相应的事件代码。 5.1.2 TextBox控件 1. 常用的基本属性 1) AutoPostBack属性:决定控件中文本修改后,是否自动回发到服务器。该属性默认值为false, 即修改文本后并不立即回发到服务器,而是等窗体被提交后一并处理。 2) TextMode属性:用于设置文本框接受文本的行为模式。共有三种属性值:MultiLine(多行输 入模式);Password(密码输入模式);SingleLine(单行输入模式)。默认情况下,该属性为 SingleLine。 2. 常用的事件 TextChanged事件:文本框的内容发生更改导致窗体回发服务器时触发。注意,是否触发该事件与AutoPostBack属性相关。
教学设计表单控件--选项按钮组
优秀课堂教学设计 课题:教表单控件选项按钮组 师:教材分马冬艳析:本节课是选自中等职业学校计算机技术专业的《数据库应用技术 VISUAL FOXPRO6.0 》中第六章表单设计中的第三节的内容。节课是在同学们 已经掌握了几种基本表单控件的基础上,进一步学习选项按扭组控件。重点:选项 按钮组的基本属性和特有属性难点:选项按钮组的应用能力目 1)标:通过了解选项按钮组的特性,并予以适当的启发,让学生能够利用此 2)控件具有创造性的设计出实用表单,培养学生的创造力。 3)知识目标:熟知选项按钮组的特性并熟练应用。情感目标:通过讨论增进同学们的感情交流和知识交流。由于书上对本节的内容实例较少且实例多是在以往例 题的基础上添加上此控因此控件属性突出不明显,为此我特地 专对此控件的属性设计了一道例题,不但能突出这个控件的特有属性,而(4) 且能极大的提高学生的学习兴趣,有利有的突出了重点问题,为解决难点课程重组:(5) 做好了铺垫。在精心设置例题的基础上增加了让学生自己根据控件属性设置问题的环节,不但能增加学生学习的兴趣而且有利于学习对本节课的内容进行深层次的思考,从而达到突破难点的目的。学生在学习本节课之前已经学习了一些控件,对于控件的学习已经有了一定学习经验,知道在学习控件的学习过程中应该注意哪些地方。但是由于控件学习的比较多,而且有很多相似的地方学生容易产生厌烦情绪,为了解决这个问题,要在引入此控件时设置好问题情境,引发学生学习兴趣,且鼓励学生进行大胆的学情分析:设想,培养同学们的创造思维能力。根据学生学习能力水平的不同在请同学们上前操作时,按照要操作的内容有选择性的挑选学生上来操作,在做简单操作时挑选那些平时操作不是很熟练且胆子比较小的同学,在培养他们胆量的同时通过完成一些简单操作激发他们的信心。对于那些较有难度且需要进行一不思考的问题,找一些底子比较好但是又不会很快把这个问题解决出来的同学来做,在他做的过程
ASP NET基础知识
https://www.360docs.net/doc/ac12867731.html,的两种编码方式是什么,什么是代码内嵌,什么是代码后置?Web页面的父类是谁? 代码内嵌和代码后置。代码内嵌把业务逻辑编码和显示逻辑编码交叉使用。代码后置式业务逻辑代码和显示逻辑代码分开使用。system.web.ui.page 2.Web控件的AutoPostBack属性的作用是什么? 控件的值改变后是否和服务器进行交互(自动回传) 3.验证服务器控件有哪些,他们有哪些常用的属性,ControlToValidate属性的作用是什么?有哪两种服务器控件? RequiredFieldValidator:controltovalidate(验证的控件ID,共有的属性),text,ErrorMessage||||(dropdownlist控件验证时InitialValue属性是如果用户没有改变初始值,会验证失败)CompareValidator:controltocompare(要进行对比的控件),type(比较类型设置),operator(比较运算符,默认为等于),ValueToCompare(进行比较的值) RangeValidator:type(验证类型(5种)),MaximumValue(最大值),MinimumValue(最小值)(包括上下限) RegularExpressionValidator:ValidationExpression(设置要匹配的正则表达式)ValidationSummary:showMessageBox(是否显示弹出的提示消息),ShowSummary(是否显示报告内容) HTML服务器控件和web服务器控件 4.什么是Session,如何进行Session的读写操作,使用什么方法可以及时释放Session?Session 是用于保持状态的对象。Session 允许通过将对象存储在Web服务器的内存中在整个用户会话过程中保持任何对象。 通过键值对的方式进行读写;clear()和abandon()方法 5.运行https://www.360docs.net/doc/ac12867731.html,程序需要安装和配置什么,.NET Framework是不是必须要安装? 安装IIS和.NET Framework 必须安装 https://www.360docs.net/doc/ac12867731.html,配置信息分别可以存储在什么文件中? web.config文件和machine.config文件中 7.常用服务器控件,如Label、Button、TextBox、HyperLink、DropdownList的常用属性有哪些?label:text ,forecolor,visible Button:CommandName,CauseValidation, TextBox:AutopostBack,TextMode Hyperlink:NavigateUrl(单击Hyperlink时跳转的Url),Text,Target(设置NavigateUrl属性的目标框架),ImageUrl(设置Hyperlink中显示图片文件的Url) Dropdownlist:AutoPostBack 8.XMLHttpRequest对象的常用属性和方法有哪些? 方法是open()和send() 属性:ReadyState和Status,ResponseText,ResponseXML,ResponseStream https://www.360docs.net/doc/ac12867731.html,中的常用的指令有哪些?谈谈这些指令的常用属性的作用?
客服端控件与服务器控件的区别
什么时候用html控件,什么时候用"标准控件"? 能不用服务器端控件尽量不用 能用html控件就不要用web控件 服务器端控件效率低 前两句同意,至于后一句, 效率上,纯 html 肯定比 runat=server 低, 对于 runat=server ,事实上 https://www.360docs.net/doc/ac12867731.html, 内部帮我们作了许许多多的工作,比如 在 asp/php/jsp 中需要 来维护两次post之间的状态而
但,它带来的是,【开发效率成倍的提升,完整的组件编程模式....】 你不必再一堆的 Request.Form 中绕,你可以引用服务器控件对应,统一的编程模型 如 1. string txt = Requst.Form["MyTextBoxClientName"]; VS string txt2 = MyTextBoxServerID.Text; 2. // js document.form1.action = "?action=delete" // aspx.cs if(Requst.QueryString["action"] == "Delete") { // 执行删除操作 ... } VS // aspx VFP表单/控件常用属性、事件及方法英中对照 ——属性—— Name:表单或控件名 Caption:标题文字 AutoCenter:自动居中 AutoSize:自动大小 ForeColor:前景色 BackColor:背景色 Closable:可关闭 Movable:可移动 Width:宽度 Height:高度 Icon:图标 Visible:可见 Font*:字体、字号等 Enabled:能用 ButtonCount:命令按钮组、选项组控件中控件的个数 Buttons(1):命令按钮组、选项组控件中第一个控件;Buttons(2)命令按钮组、选项组控件中第二个控件;…… value:表示组控件中选中的是第几个控件 或文本框中的内容 或列表框中选择的内容 等 PasswordChar:文本框用于输密码时显示的符号 ControlSource:和控件绑定的内存变量或字段SelStart:编辑框中选定内容的开始位置SelLength:编辑框中选定内容的长度SelText:编辑框中选定的内容 ListCount:列表框中可供选择的内容数 List(1)表示列表框中的第一项内容,List(2)表示列表框中的第二项内容,……RowSourceType:列表框中内容的给出方式RowSource:列表框中内容来自的字段名等MultiSelect:1或.t.时允许多项选择 Selected(1)为真,第一项被选;Selected(2)为真,第二项被选;……。 Text:下拉列表框中输入的内容Recordsource:表格控件绑定的表PageCount:页框中页面的个数 Pages(1)表示页框中的第一个页面,Pages (2)表示页框中的第二个页面,……ActivePage:页框中的活动页面号Increment:微调每次的变化量SpinnerHighValue:鼠标调整时的最大值SpinnerLowValue:鼠标调整时的最小值KeyboardHighValue:键盘输入时的最大值KeyboardLowValue:键盘输入时的最小值Value:微调的当前值 Picture:图像控件对应的图像 Stretch:图像的显示方式 Interval:计时器定时的时间间隔,单位毫秒 ——事件—— Load:装入事件 Init:初始化事件 Destroy:表单关闭前发生的事件Unload:表单关闭时发生的事件Click:单击事件 DblClick:双击事件 RightClick:右键事件 GotFocus:得到焦点事件 LostFocus:失去焦点事件 Timer:计时器指定的时间间隔到时发生 Error:执行对象事件代码出错时发生——方法—— Release:关闭表单Refresh:表单刷新Show:显示表单Hide:隐藏表单SetFocus:将焦点放到控件中 AddItem(内容项):向列表框中增加数据项RemoveItem(位置):从列表框中删数据项 实验四 https://www.360docs.net/doc/ac12867731.html,程序设计基础和常用控件 一、实验目的 本实验主要了解面向对象程序设计语言https://www.360docs.net/doc/ac12867731.html,基本语言元素包括集成开发环境、语言基础、基本控制结构、过程、常用控件和界面设计。通过本实验,读者将学会一些主要的面向对象的设计方法并可以利用https://www.360docs.net/doc/ac12867731.html,完成简单的应用程序开发。 二、实验环境 Microsofe Visual Studio .NET 2008 三、实验内容 1.设计一个Visual 的应用程序,窗体上有一个多行文本框和3个命令按钮,程序界面如图1所示。要求应用程序运行时,当单击窗体上【显示文本信息】按钮,文本框中显示红色文字“我喜欢https://www.360docs.net/doc/ac12867731.html,,因为它简单易学,使用方便。”当单击窗体上【改变背景色】按钮,文本框的背景色变为黄色。当单击窗体上【结束】按钮,程序结束。保存该应用程序。【实验步骤】: 1)创建工程:打开Visual Studio 后,点击左上角的新建项目,选中“模板”,展开选择Visual Basic,再选中Windows桌面,再在左边的类型中选择“Windows窗体应用程序”,在下方为此项目命名为“Win dowsApplication4.1” 2)先打开“工具箱”:展开左上角的“视图”,点击工具箱。 3)修改Form1的名称:右键选中From1,点击“属性”,在新弹出的属性菜单栏中,找到“Text”这个属性,将右边的“From1”改为“第一个https://www.360docs.net/doc/ac12867731.html,实验”即可。 4)设置一个普通文本框:在工具栏中,选中公共空间中的TextBox,然后拖入右边的设计窗口中,然后鼠标移到TextBox后,鼠标左键按住不放可以移动此控件。 5)调整文本框的大小:鼠标移动到文本框的左右边缘,鼠标箭头会变成一个左右的箭头, 在对话框中使用表格控件的方法: 将该控件改成“report”类型,方法如下。 首先打开该控件的属性,将其设置为“Report”类型,如下图所示。 改完后变为如下形式,是变成了一个列表框。 下面说一下如何通过代码向控件中填加内容,主要是设置表头,然后加入内容,至少有两种方法可以进行信息的加入,下面仅介绍一种。 首先向与对话框对应的类中加入一个与ListControl控件对应的成员函数。填加方法如下: 运行“ClassWizard”定义一个类的ListCtrl控件成员,填加界面如下,其中IDC_LIST1是上面填加的表格控件的ID 。 选中“Member Variables”标签,点击“Add Variable”出现如下对话框,添加变量名,添加后,就会在与对话框对应的类中加如m_List变量,类型为CListCtrl。 在程序中加入如下代码,实现在表格中显示信息: m_List.InsertColumn(0,"Col 1",LVCFMT_LEFT,80,0); //设置列 m_List.InsertColumn(1,"Col 2",LVCFMT_LEFT,80,1); m_List.InsertColumn(2,"Col 3",LVCFMT_LEFT,80,2); m_List.InsertItem(0,"Item 1_1"); //插入行 m_List.SetItemText(0,1,"Item 1_2"); //设置该行的不同列的显示字符m_List.SetItemText(0,2,"Item 1_3"); 运行上面几行代码后的效果如下图所示。 MSFlexGrid 表格控件详细说明 控件名:Microsoft FlexGrid Control 文件:sys\msflxgrd.ocx ============================= 属性 ========================================= ■AllowBigSelection 属性在行头或者列头上单击时,(是否)可以使得整个行或者列都被选中。 ■AllowUserResizing 属性 (是否)可以用鼠标来对 MSFlexGrid 控件中行和列的大小进行重新调整。 ------------------------------------- ■Appearance 属性设计时的绘图风格 ■BorderStyle 属性边框样式 ------------------------------------- ■BackColorBkg 属性 '表格多余部分颜色 ■BackColorFixed 属性 '表格头部分颜色 ■BackColorSel属性 '选中部分颜色 ■BackColor属性 '所有未确定单元的颜色 ■CellBackColor 和 CellForeColor 属性返回或设置单个单元或者一群单元的背景和前景颜色。 ------------------------------------- ■ForeColor、ForeColorFixed 以及 ForeColorSel 属性各部分上文本的颜色。■TextStyle 和 TextStyleFixed[= style ] 属性返回或设置指定单元或者一群单元上文本的三维样式。 ---------------------------------------- ■FixedAlignment (index)= [value] 属性 列号,设置值 flexAlignLeftTop 0 左顶部 flexAlignLeftCenter 1 左中 flexAlignLeftBottom 2 左底部 flexAlignCenterTop 3 中顶部 flexAlignCenterCenter 4 中中 flexAlignCenterBottom 5 中底部 flexAlignRightTop 6 右顶部 flexAlignRightCenter 7 右中 flexAlignRightBottom 8 右底部 ■ColAlignment(number) 属性 [= value ] 返回或设置某一列中数据的对齐方式 number=列号,或者 -1(一次性地对所有列进行设置)。 value 的设置值:flexAlignLeft 0 左边对齐 flexAlignRight 1 右边对齐 flexAlignCenter 2 居中 WEB服务器控件 编写一个WEB控件至少要包含三个元素:ASP:XXX指明是哪一类控件,ID指明控件的标识符,Ruant 指明是在服务器端运行的。如: 表单控件常用属性、事件及方法英中对照
实验四VBNET程序设计基础和常用控件
VC++对话框中使用表格控件的方法
MSFlexGrid表格控件详细说明
WEB服务器控件
MultiLine多行 Pasword密码输入 Columns 以字符为单位指明文本框的显示宽度 Rows 当TextMode为MultiLine时,指明文本框的行数 MaxLength 在单行文本方式下,文本框可以输入的字符数 Wrap 当TextMode为MultiLine时,是否自动换行,默认为TRUE ReadOnly 输入框为只读,默认为FALSE DataBind 将数据源绑定到被调用的服务器控件及其所有子控件上 TextChanged 当文本框内容发生变化时,触动。 文字控件案例一(5_3):制作登录界面 控件类型ID 属性设置说明 Label Label1 Text=用户名用于显示静态文本Label Label2 Text=密码用于显示静态文本Label LblMessage Text=””用于显示提示文本或登 录信息 TexBox TxtUserName TextMode=SingleLine 用于输入用户名TexBox TxtPassWord TextMode=Password 用于输入密码 Button BtnSumit Text=提交向服务器发送登录信息Button BtnRest Text=重置清除文本框内容 { TxtUserName.Text = ""; TxtPassWord.Text = ""; LblMessage.Text = ""; } protected void BtnSumit_Click(object sender, EventArgs e) { if ((TxtUserName.Text.Trim() != "") && (TxtPassWord.Text.Trim() != "")) { LblMessage.Text = "用户名:" + TxtUserName.Text + ":" + "密码" + TxtPassWord.Text; } else if (TxtUserName.Text.Trim() == "") { LblMessage.Text = "请输入用户名"; } else { LblMessage.Text = "请输入密码"; }
OA常用控件的用法
OA工作流的表单设计器中最常用控件的用法 如果想要设计制作精确、合理的OA工作流程,最基本的条件是设计出最合适的工作表单,而表单的制作最关键的是熟练掌握各个控件的使用方法。 下面就以最常用的几个控件跟大家分享一下它们在工作表单的制作过程中的用法。
控件类型及其用 第一,单行输入框。 单行输入框是最简单的空间,就是为表单添加一个可以输入内容的空,一般是用来填写比较简短的内容,比如:名字、手机号等。 ?如上图所示设置了单行输入框的属性后,就会在表单中出现下图所示的样式。 ?第二,多行输入框。 性质跟单行输入框类似,这个控件的内容也是完全由填写表单的用户手填。但多行输入框一般是用在输入内容较长的地方,比如一个较长的地址。
?如下图所示就是一个设置好的多行输入框在表单中显示的样式。 ?第三,下拉菜单。 这个很好理解,下拉菜单包含所有可能的选项。然后填写表单的用户可以通过下拉菜单选择需要的选项。
?第四,单选框。 单选框的含义我们都知道,就是设置多于一个的选项,而用户填写表单的时候只能从中选择一个选项。 ?比如下图所示的一个同意或不同意,只能选择其中一个选项。
?第五,多选框。 多选框的功能其实是只在表单中画一个可以打勾的小框,多选框有多少选项,就设置多少个多选框,然后在每个多选框后面自定义选项内容。 ?如下图所示就是一个多选框的样式,其中,火车、汽车、飞机和轮船这四个选项是在表单中定义的。 ?第六,列表控件。 这个列表控件其实是不经常用到的。起作用是相同格式记录的动态输入,可以根据实际需要灵活新增行数录入相应数据。 使用这个控件,是可以设置好列表头。列表控件支持多种输入类型,包括单行输入框、多行输入框、下来菜单、单选框、复选框和日期,满足多方面的需求; 而且支持自动计算和合计,使用通用运算符+、-、*、/、%等,可以实现列表项目的自动计算输入。其中列表计算项目是不可人工输入的。 如果用户在设计表单的时候确实用到了这个控件,可以设置上一两行试一下,看完表单效果后就知道该如何设置。
aspnet常用控件介绍
Label控件 功能说明:用于显示文本,提示信息,如窗体标题,文本框的标题 命名前缀:Lbl ASPX代码:
https://www.360docs.net/doc/ac12867731.html,,mvc,表格控件
竭诚为您提供优质文档/双击可除https://www.360docs.net/doc/ac12867731.html,,mvc,表格控件 篇一:在aspnetmVc中使用activeReports报表控件 在https://www.360docs.net/doc/ac12867731.html,mVc中使用activeReports报表控件 随着mVc模式的广泛运用,对web应用系统的开发带来了巨大的影响,我们好像又回到了原来的asp时代,视乎这是一种后退而不是一种进步,不过mVc模式给我们带来的影响不仅限于我们所看到的这一点.。mVc看上去是使用原来的html页面来呈现内容,但其核心是.net路由引擎,通过.net 路由引擎使得mVc设计模式更容易被理解,更方便开发人员所使用,而且不必担心视图状态以及页面的生命周期。 activeReports最初是为传统的.netwebForms系统所设计,但也可用于mVc模式的系统中。下面就来谈一谈activeReports6.0如何用于mVc模式的系统中。 1、创建一个mVc3工程,并添加activeReports6.0到工程中 2、在工程中添加一个controller,然后在controller 中添加一个action方法。我们将报表对象存放在Viewdata 对象中,通过Viewdata将报表从controller传递到View
中。publicclasshomecontroller:controller{ publicactionResultReport() { Viewdata["Report"]=new_rpt; returnView(); } } 3、通过actiion方法创建一个Viewpage,并添加activeReports的webViewer到Viewpage中: 4、mVc中的Viewpage并不支持.cs的后台代码文件,这一点是和mVc设计理念相符的。然而,我们需要从Viewdata 中得到controller中传过来的报表对象,并将报表对象设置给webViewer,这些逻辑需要在webViewer的load事件中完成: protectedvoidwebViewer1_load(objectsender,eventargs e) { webViewer1.Report=
