1-Windows 8 App 视图设计


TravelJourney-Windows 8 App 视图设计
1.1建立Grid App工程
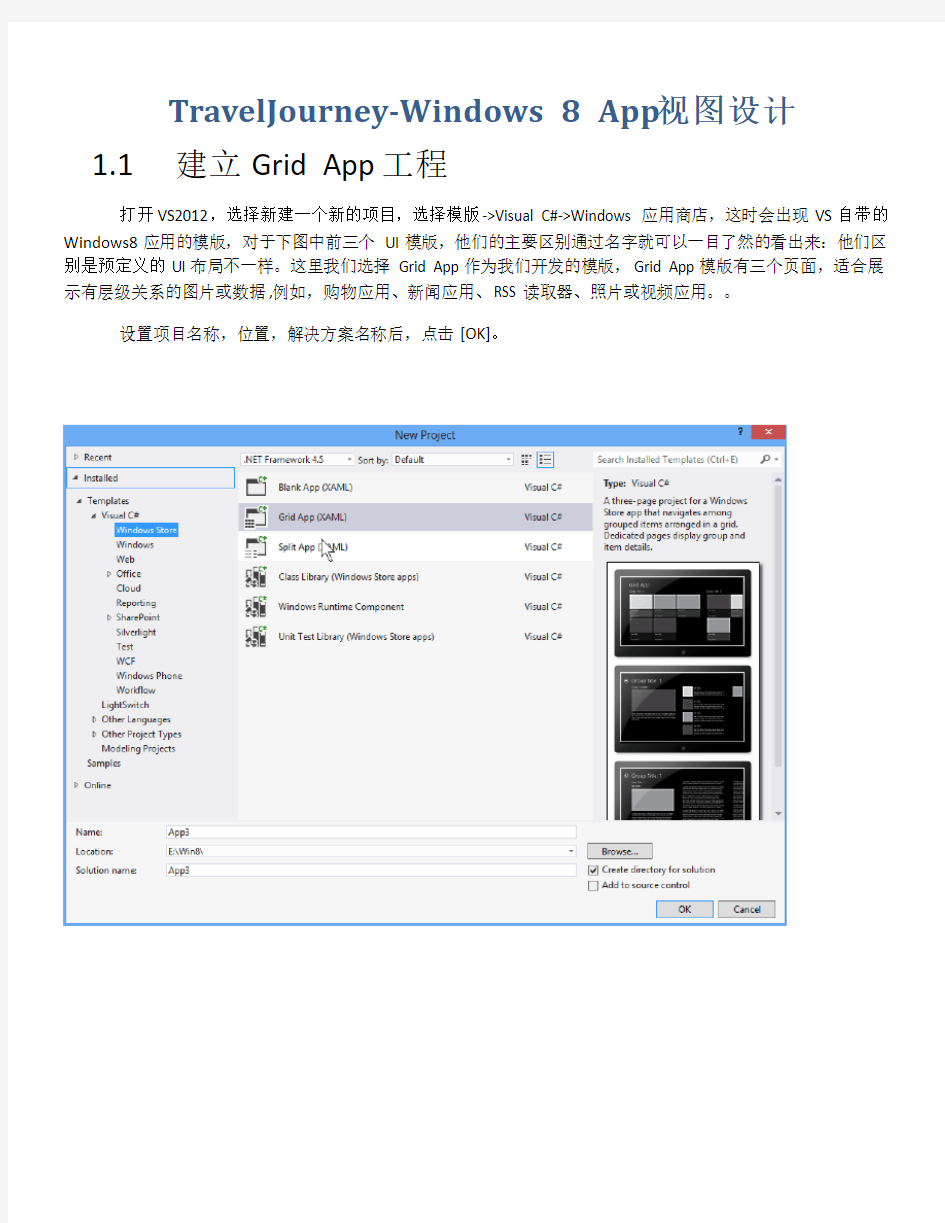
打开VS2012,选择新建一个新的项目,选择模版->Visual C#->Windows 应用商店,这时会出现VS自带的Windows8应用的模版,对于下图中前三个UI模版,他们的主要区别通过名字就可以一目了然的看出来:他们区别是预定义的UI布局不一样。这里我们选择Grid App作为我们开发的模版,Grid App模版有三个页面,适合展示有层级关系的图片或数据,例如,购物应用、新闻应用、RSS 读取器、照片或视频应用。。
设置项目名称,位置,解决方案名称后,点击[OK]。
1.2工程中基本文件结构的介绍
Grid App的基本结构如下图
1.3设计视图
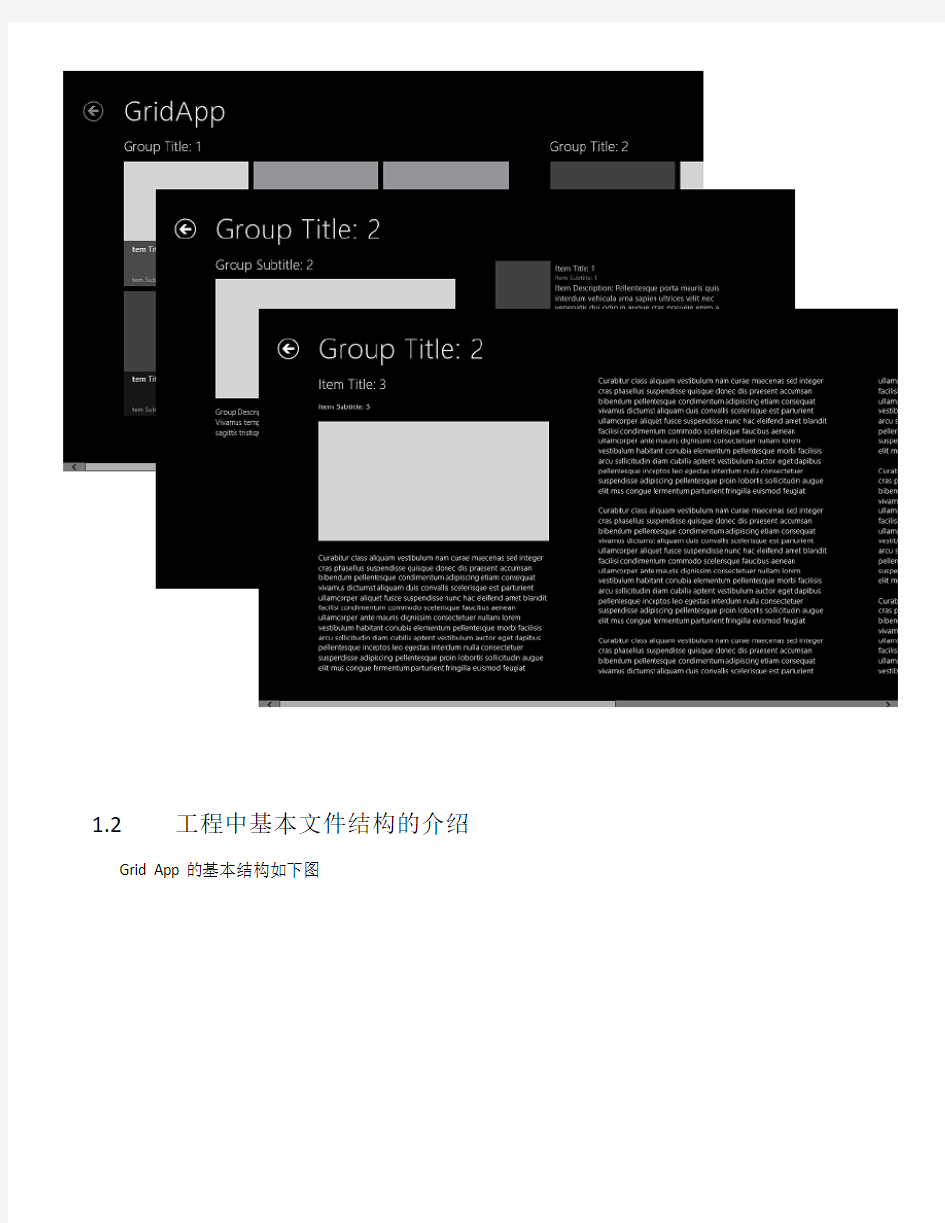
Grid App的默认视图对我们的TravelJourney已经非常足够,我们需要做的就是调整视图,让它符合我们的要求。在这之前我们需要了解下Grid App中的视图布局,让我们以GroupedItemsPage.xaml作为例子来介绍基本的布局(其他两个页面的视图代码跟此页面差不多),当您对GroupedItemsPage.xaml的布局有一定了解之后,你就能很快的理解其他两个视图。
双击GroupedItemsPage.xaml,我们就能看见它的的默认样式:
再双击GroupedItemsPage.xaml.cs文件,我们可以去查看他的代码。
我们的要求如下:
-GroupItem变大一点
-GroupItem横排
-改变APP的名字
-改变所有的page的背景
-改变默认图标
1)GroupItem变大一点
找到GroupItem的template定义ItemTemplate="{StaticResource Standard250x250ItemTemplate}",再
去StandardStyles.xaml找到这个style的定义,复制,粘贴,重命名为
Standard350x350ItemTemplate,并改变Height与width,让他们的值都等于350,并保存。在将Grid引用的style改为我们刚才建立的这个。
2)GroupItem横排
找到ItemPanelTempalte设置,该Vertical为Horizontal
3)改变APP的名字
在App.xaml中把AppName的资源改为你想要的名字
Journey
4)改变所有的page的背景
将我们自己的图片放入assets文件夹图标+底图.zip
,并在程序中加入他们。
将Beijing.jpg设置为资源让所有的page使用
o在APP.xaml中加入
5)改变默认图标
双击:Package.appxmanifest,将对应的图标替换(Logo,Splash Screen等)
改完后的总体代码:
网页设计大作业
网页设计与制作报告书 课程名称:网页设计与制作 报告题目:几米的空间 专业班级:旅管1002班 学号:100104110221 姓名:杨玉颖 指导教师:胡一波
目录 一、................................. 开发背景 二、................................. 网页设计技巧 三、................................. 网站结构 四、................................. 应用工具方案 五、................................. 频道栏目划分 六、................................. 测试 七、................................. 周期与成本估算 八、................................. 结论
摘要: 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。 关键字:网页制作;制作方法;设计要素;网页测试
一、网页制作开发背景 Dreamweaver以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。现在流行的网页制作软件有很多,如Macromedia 公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。工具准备好了,可根据你的个人喜好来选择一些素材,如图片、喜欢的文章等。 二、网页制作设计技巧 首先,我们来看一下创建一个只包含一个网页的站点。选择“文件”菜单的“新建”选项,单击“站点”命令,这时新建站点对话框就弹出来了,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点”图标,单击“确定”按钮。这就建立好站点了,我们现在来看一下新的站点里有什么,单击“视图”工具条的“文件夹”按钮。在文件夹列表里有一个网页文件,名字叫做“index.htm”。我们知道,每
APP界面UI设计规范
一、APP界面设计规范 (一)界面尺寸 1、IOS界面尺寸:常见为(宽度640px、高度1136px) 2、Android界面尺寸:常见为(宽度720px、高度1280px) 其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px) (二)导航尺寸 1、IOS导航尺寸:高度60px,留白7px 2、Android导航尺寸:高度64px或48px,留白8px (三)标签尺寸 1、IOS标签尺寸:高度98px 2、Android标签尺寸:高度96px (四)工具栏尺寸 1、IOS工具栏尺寸:高度88px 2、Android工具栏尺寸:高度96px (五)列表高度 1、IOS列表高度:高度88px 2、Android列表高度:高度96px (六)资源状态 对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。 (七)字体
1、IOS默认英文为HelveticalNeue,中文为黑体 2、Android列表高度:默认为 Droidsans fallback (八)字号 字号通常按照标题及征文级别递减为42、36、34、30、24(九)ICON 1、IOS常用尺寸有1024*1024、512*51 2、120*120、60*60 2、Android常用尺寸有512*512、200*200、72*72、48*48(十)资源插图 1、长方形插图高度一般不超过背景宽度的二分之一 2、缩略图两张并列高度一般不超过200px,宽度要适中有留白 3、图文混排中图片一般不高过150*110
电科19年12月考试《网页设计与制作》期末大作业参考答案
19年12月考试《网页设计与制作》期末大作业-0001 试卷总分:98 得分:98 一、单选题 (共 20 道试题,共 80 分) 1.以下HTML代码,判断正确的是()。
A.第2、3行应加入