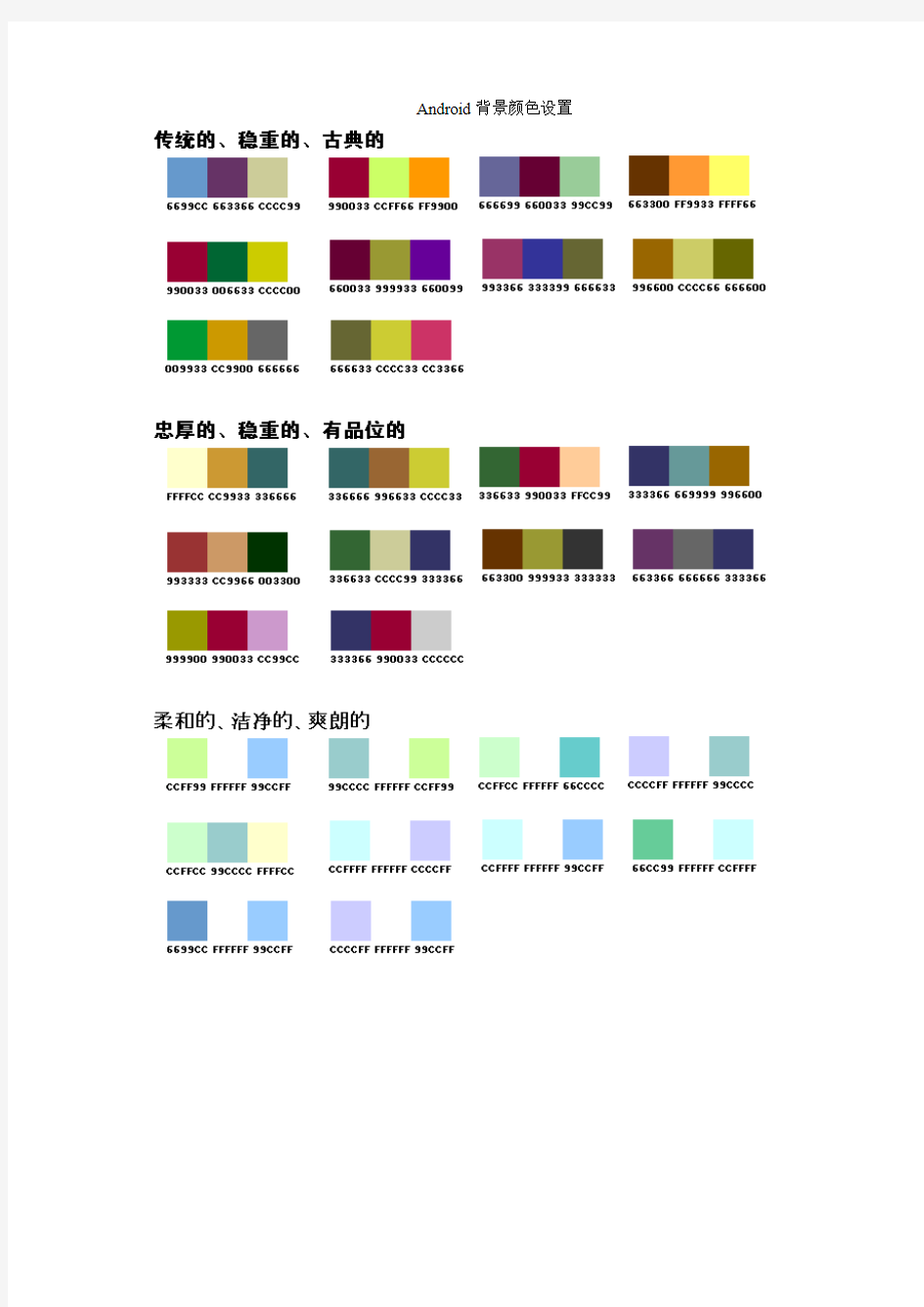
android背景颜色


Android背景颜色设置
android 自定义圆角头像以及使用declare-styleable进行配置属性解析
android 自定义圆角头像以及使用declare-styleable进行配置属性解析由于最新项目中正在检查UI是否与效果图匹配,结果关于联系人模块给的默认图片是四角稍带弧度的圆角,而我们截取的图片是正方形的,现在要给应用统一替换。应用中既用到大圆角头像(即整个头像是圆的)又用到四角稍带弧度的圆角头像,封装一下以便重用。以下直接见代码 [java] view plain copy 在CODE上查看代码片派生到我的代码片 package com.test.demo; import com.test.demo.R; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapShader; import android.graphics.Canvas; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader.TileMode; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.os.Parcelable; import android.util.AttributeSet; import android.util.Log; import android.util.TypedValue; import android.widget.ImageView; /** * 圆角imageview */ public class RoundImageView extends ImageView { private static final String TAG = "RoundImageView"; /** * 图片的类型,圆形or圆角 */ private int type; public static final int TYPE_CIRCLE = 0; public static final int TYPE_ROUND = 1; /** * 圆角大小的默认值
android studio 控件常用属性
android studio 控件常用属性 下面是RelativeLayout各个属性 1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上 2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下 3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐 4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐 5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐 6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐 7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐 8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐 9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐 10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐 11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐 12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐 13.android:layout_centerInParent="true" --将控件置于父控件的中心位置 14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置 15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置 android:layout_width 设置组件的宽度 android:layout_height 设置组件的高度 android:id 给组件定义一个id值,供后期使用 android:background 设置组件的背景颜色或背景图片 android:text 设置组件的显示文字 android:textColor 设置组件的显示文字的颜色 android:layout_below 组件在参考组件的下面 android:alignTop 同指定组件的顶平行
Android平台我的日记设计文档
Android平台我的日记 设计文档 项目名称:mydiray 项目结构示意: 阶段任务名称(一)布局的设计 开始时间: 结束时间: 设计者: 梁凌旭 一、本次任务完成的功能 1、各控件的显示 二、最终功能及效果 三、涉及知识点介绍 四、代码设计 activity_main.xml: android:layout_centerHorizontal="true" android:layout_marginTop="88dp" android:text="@string/wo" android:textSize="35sp"/> 《Android基础应用》 Android常用控件 ?本章任务 ?使用Android开发使用时间组件 ?使用Android开发使用进度条组件 ?使用Android开发创建底部选项卡 ?本章目标 ?了解Android的组件层次结构 ?掌握常用的日期时间类控件 ?掌握常用的几个容器组件 1.Android组件的层次结构 UI组件都是View的子类,View有很多子类,它们之间存在树状的继承关系View及其子类结构图 TextView及其子类结构图 ViewGroup及其子类结构图 其下的子类一般作为容器或布局来使用 FrameLayout及其子类结构图 其下的子类通常作为容器或布局来使用 2.时间控件 2.1日期时间选择器 DatePicker组件可用于输入日期,TimePicker组件可用来选择时间,只能输入小时和分,默认12小时制 DatePicker ●使用onDateChangedListener监听器来获取用户的日期选择 ●使用init对组件进行初始化 ●使用getYear,getMonth,getDayOfMonth方法获得用户选择的年,月,日 TimePicker ●使用onTimeChangedListener监听器获取用户的时间选择 ●使用setIs24HourView设置是否以24小时制显示 ●使用getCurrentHour获得当前的小时数 ●使用getCurrentMinute获得当前的分钟数 示例 示例的实现结果 2.2时钟组件 AnalogClock组件用来以表盘的方式显示当前时间,该表只有时针和分针,DigitClock组件以数字的方式显示当前时间可以显示时分秒,由于DigitClock继承TextView,可以使用TextView 的属性 示例 android 自定义控件的过程 invalidate()会导致computeScroll()以及onDraw()方法的执行computeScroll()方法是在屏幕流动的时候不停的去调用,scrollTo(int x,int y)则是滚动到相应的位置; scrollBy(int x, int y)则是移动一些距离,X为正是向左移动,为负时向右移动,Y与X的意义一个,只是是上下移动而已View对象显示在屏幕上,有几个重要步骤: 1.构造方法创建对象 2.测量View的大小onMeasure(int,int); 3.确定View的位置,View自身有一些权,决定权在父View手中. onLayout();基本上不常用,在继承View的时候基本上用不着,但在继承ViewGroup的时候的就要用到了,因为要对View进行布局,确定View的位置,确定的时候使用 指定子View的位置,左,上,右,下,是指在ViewGroup坐标系中的位置https://www.360docs.net/doc/b48601546.html,yout(int xtop,int ytop, int xbottom, int ybottom); 4.绘制View的内容onDraw(Canvas) 实现过程: 1、构造方法: /** * 在布局文件中声名的view,创建的时候由系统调用 * * @param context * 上下文对象 * @param attrs * 属性集 */ public MyToggleButton(Context context, AttributeSet attrs) { super(context, attrs); initView(); } 2、测量View的大小: /** * 测量尺寸时的回调方法 */ 毕业设计 题目:基于Android的校园信息移动平台的 设计 摘要 随着智能手机的快速普及,智能手机操作系统市场风生水起。为了让智能手机能够随时随地地查询互联网所提供的服务,一种高效的方法就是将应用系统的功能拓展到手机终端上,让手机能够通过移动网络以及互联网访问相关资源信息。因此,智能手机应用软件及其需要的服务将有广阔的发展前景。 本课题为其设计一个基于Android在线学习系统,为用户提供一个可以用于在线播放视频、视频评论和收藏的APP应用,丰富用户娱乐生活,提高生活情趣。 本论文首先介绍系统的开发背景和意义,接着详细介绍系统设计以及实现的过程,最后介绍了系统测试和本软件的测试用例以及总结了本次毕业设计整个过程。 关键词:Android 、智能系统、在线课堂、手机软件 ABSTRACT With the rapid proliferation of smart phones, smart phone operating system market burgeoned. In order to make smart phones can check the Internet anytime, anywhere service provided, an efficient method is to expand the application system functions to the mobile terminal, allowing the phone to access information via the mobile network resources and the Internet. Therefore, smart phone applications and services they need to have broad prospects for development. Based on this study to design an Android video player that can be used to provide users with an online video, video reviews and collections of APP applications, rich user entertainment life, improve zest for life. This paper introduces the background and significance of the development of the system, followed by detailed system design and implementation process, and finally introduced the system testing and test this software and summarizes the whole process of this graduation project. Keywords: Android, intelligent systems, player, mobile phone software android常用控件大全 在Android中使用各种控件(View) DatePicker-日期选择控件 TimePicker-时间选择控件 ToggleButton-双状态按钮控件 EditText-可编辑文本控件 ProgressBar-进度条控件 SeekBar-可拖动的进度条控件 AutoCompleteTextView-支持自动完成功能的可编辑文本控件 MultiAutoCompleteTextView-支持自动完成功能的可编辑文本控件,允许输入多值(多值之间会自动地用指定的分隔符分开) ZoomControls-放大/缩小按钮控件 Include-整合控件 VideoView-视频播放控件 WebView-浏览器控件 RatingBar-评分控件 Tab-选项卡控件 Spinner-下拉框控件 Chronometer-计时器控件 ScrollView-滚动条控件 在Android中使用的Layout FrameLayout:里面只可以有一个控件,并且不能设计这个控件的位置,控件会放到左上角 LinearLayout:里面可以放多个控件,但是一行只能放一个控件 TableLayout:这个要和TableRow配合使用,很像html里面的table AbsoluteLayout:里面可以放多个控件,并且可以自己定义控件的x,y的位置 RelativeLayout:里面可以放多个控件,不过控件的位置都是相对位置 (Android界面布局好像还可以直接引用一些view,如ScrollView等) 常用控件: 1,EditText 主要函数:setText/getText设置/获取文本内容,setHint设置缺省显示内容; 2,RadioGroup,RadioButton RadioButton的isChecked()判断是否被选中 获取选中RadioButon的ID:设置 RadioGroup.setOnCheckedChangeListener方法 publiconCheckedChanged(RadioGroupgroup,intcheckedId)//checkedId 是选中RadioButton的ID 3,CheckBox isChecked()判断是否被选中 setOnCheckedChangeListener方法监视选中状态改变情况 4,Spinner a,显示数据 1),硬编码加载 通过setAdapter方法设置类型为 ArrayAdapter(Contextcontext,inttextViewResId,String[]objects) textViewResourceId:显示内容的ViewID默认设置为 https://www.360docs.net/doc/b48601546.html,yout.simple_spinner_item Android进阶——自定义View之自己绘 制彩虹圆环调色板 引言 前面几篇文章都是关于通过继承系统View和组合现有View来实现自定义View的,刚好由于项目需要实现一个滑动切换LED彩灯颜色的功能,所以需要一个类似调色板的功能,随着手在调色板有效区域滑动,LED彩灯随即显示相应的颜色,也可以通过左右的按钮,按顺序切换显示一组颜色,同时都随着亮度的改变LED彩灯的亮度随即变化,这篇基本上把继承View重绘实现自定义控件的大部分知识总结了下(当然还有蛮多没有涉及到,比如说自适应布局等),源码在Github上 一、继承View绘制自定义控件的通用步骤 自定义属性和继承View重写onDraw方法 实现构造方法,其中public RainbowPalette(Context context, AttributeSet attrs) 必须实现,否则无法通过xml引用,public RainbowPalette(Context context) ,public RainbowPalette(Context context, AttributeSet attrs, int defStyleAttr)可选,通常在构造方法中完成属性和其他成员变量的初始化 重写onMeasure方法,否则在xml中有些设置布局参数无效 @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(width, height);//重新设置View的位置,若不重写的话,则不会布局,即使设置centerInParent为true也无效 //setMeasuredDimension(width,height); } 手动调用invalidate或者postInvalidateon方法完成界面刷新 重写onTouchEvent方法实现基本的交互 定义回调接口供外部调用 二、彩虹圆环调色板设计思想 东北大学毕业设计(论文)摘要基于Android的视频通话系统的设计与实现 摘要 近年来,智能手机操作系统发展迅速,尤其是Android系统的迅猛发展已经将全球智能手机市场引领到了非常火爆的状态。随着手机社交网络、手机多媒体通信和手机游戏等应用程序不断被开发出来,各种基于智能手机操作系统的应用程序正在逐渐影响和改变人们的生活方式。实时视频流技术在可视电话、远程教育、视频点播等方面得到了广泛的应用。 本文设计并实现的基于Android的视频通话系统采用C/S架构,包括PC和手机两个客户端。手机端使用Android2.3操作系统。本系统共包含四个子系统:PC端接收子系统、发送子系统,Android端接收子系统、发送子系统。接收子系统实现数据接收、转码和呈现,发送子系统现实数据采集、编码压缩和数据发送。PC端基于JMF框架来实现,Android端使用Android Camera类及其相关类来实现。本文对国内外视频通话的研究情况以及今后的发展前景,对实现视频通话所涉及到的协议和相关技术进行了分析,在此基础上提出了一种可行的网络视频通话设计方案,并通过需求分析、详细设计、编码实现、单元测试以及集成测试等过程完成了本系统的设计与实现。 本系统实现了跨平台视频通话,使PC与Android之间的视频通话成为了可能,可以起到丰富人们日常生活交流和娱乐方式的作用。 关键词:Android,视频通话,JMF,PC,RTP/RTCP Design and Implementation of an Android-Based Video Calling System Abstract In recent years, the rapid development of smart phone operating system, especially Android system, has led the global smart phone market into explosion state. With some application such as mobile social networking, mobile media communications and mobile games being continually developed, a variety of application on smart phone operation systems are increasingly affecting and changing people’s lifestyles. The real-time video streams technology is used widely in such aspects as videophone, distance education and video on demand. The system based on android uses c/s architecture. It includes two clients. One is on the Windows system, the other one is on the Android 2.3 system. There are four subsystems. Each of clients has a send subsystem and a receiver subsystem. The main function of the receiver subsystem is to receiver data from internet and decodes that data. After that, it will display that data as soon as possible. The main function of the send subsystem is to collect data from camera and then encodes the data. After that, the data will be sanded to the Internet. On the PC client, we use the JMF framework. One the Android client, we use Android API. This paper firstly introduces the research condition of the video call and development tendency. It analysis some technologies about the video calling system and comes up with a feasible plan. It introduces the video calling system about requirement analysis, detailed design, realize and testing. This system achieves the cross-platform video calling. It becomes possible to make video calling between PC and Android and will enrich the people’s communication and entertainment in their daily lives. Key words: Android, video call, JMF, PC, RTP/RTCP 自定义Dialog; dialog = new Dialog(this); dialog.setContentView(https://www.360docs.net/doc/b48601546.html,yout.by_baseinfo); dialog.setTitle("dialog的title"); /* * 获取Dialog的窗口对象及参数对象以修改对话框的布局设置, 可以直接调用this.getWindow(),表示获得这个Activity的Window * 对象,这样这可以以同样的方式改变这个Activity的属性. * Activity不可见时getWindow()返回值为null; */ Window dialogWindow = dialog.getWindow(); // 对话框的布局设置参数; https://www.360docs.net/doc/b48601546.html,youtParams layoutParams = dialogWindow.getAttributes(); // 设置Window中的内容为左上对齐; dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP); /* * lp.x与lp.y表示相对于原始位置的偏移. * 当参数值包含Gravity.LEFT时,对话框出现在左边,所以lp.x就表示相对左边的偏移,负值忽略. * 当参数值包含Gravity.RIGHT时,对话框出现在右边,所以lp.x就表示相对右边的偏移,负值忽略. * 当参数值包含Gravity.TOP时,对话框出现在上边,所以lp.y就表示相对上边的偏移,负值忽略. * 当参数值包含Gravity.BOTTOM时,对话框出现在下边,所以lp.y就表示相对下边的偏移,负值忽略. * 当参数值包含Gravity.CENTER_HORIZONTAL时 * ,对话框水平居中,所以lp.x就表示在水平居中的位置移动lp.x像素,正值向右移动,负值向左移动. * 当参数值包含Gravity.CENTER_VERTICAL时 * ,对话框垂直居中,所以lp.y就表示在垂直居中的位置移动lp.y像素,正值向右移动,负值向左移动. * gravity的默认值为Gravity.CENTER,即Gravity.CENTER_HORIZONTAL | * Gravity.CENTER_VERTICAL. * * 本来setGravity的参数值为Gravity.LEFT | Gravity.TOP时对话框应出现在程序的左上角,但在 * 我手机上测试时发现距左边与上边都有一小段距离,而且垂直坐标把程序标题栏也计算在内了, Gravity.LEFT, Gravity.TOP, * Gravity.BOTTOM与Gravity.RIGHT都是如此,据边界有一小段距离 */ // 相对于屏幕原位置(加上标题栏) 的偏移量; lp.x = 100; // 新位置X坐标 基于Android的视频播放器的设计与实现 基于Android的视频播放器的设计与实现 中文摘要 如今,随着基于Android操作系统的智能手机的广泛应用,视频播放器已成为智能手机的一个必不可少的程序,广大用户迫切需要一个贴近用户、方便用户、个性化的视频播放器。因此,设计一个基于android手机的多功能播放器,具有重要的实际意义。 本次毕业设计主要使用JDK + Eclipse + Android-SDK-Windows工具进行开发,使用的编程语言是Java语言。该程序主要由4个不同Activity来实现,每个Activity实现相应的功能模块,能够有效满足Android手机用户在视频播放中的常见需求。 本论文详细介绍了播放器程序的设计思路、设计方案、系统结构和项目工程结构,对系统的可行性与需求性进行了详细的分析,阐述了系统各个模块功能的设计与实现。对程序主要的Activity都进行了详细的介绍和分析,包括对其使用的布局文件的具体介绍,以及各个控件的作用。在最后进行了程序测试,对每一个实现的模块功能都做了测试,并且记录了大量截图用来展示测试结果,以观察程序应有的功能是否正常运行,以及发现程序中可能存在的问题。所开发的程序界面比较友好,操作相对容易,达到设计要求。 关键词:安卓;视频播放;Activity;Mediaplayer The Design and Implementation of Video Player Based on Android ABSTRACT Now, with the wide application of smart phone based on the Android operating system, video player has become the essential application of smart phone. Most of consumers urgently require a personalized video player which is close to user and facilitate user. Therefore, the design of a multifunctional player based on android mobile phones has an important practical significance. The project design is developed by using JDK, Eclipse, and Android-SDK-Windows tools. The programming language is Java. The program consists of four different Activities and each Activity achieves the corresponding functional modules which can effectively satisfy the common requirements for playing video on Android mobile phones. This paper introduced the design ideas, design scheme, system architecture and project engineering structures of video player. The feasibility and requirements of system were analyzed in detail. The system function and each module were explained. The main Activity of the program are described and analyzed in detail including the using layout file, as well as the role of each control. Finally, I made the test for the program including the functions of each implemented modules. In order to observe whether the program should function properly and find the problems that may exist in the program, many screenshots were saved to demonstrate the test results. The developed program has a friendly interface and can be operated relatively easy, which has achieved the design requirement. KEY WORDS: Android; Video Play; Activity; Mediaplayer 今天和大家分享下组合控件的使用。很多时候android自定义控件并不能满足需求,如何做呢?很多方法,可以自己绘制一个,可以通过继承基础控件来重写某些环节,当然也可以将控件组合成一个新控件,这也是最方便的一个方法。今天就来介绍下如何使用组合控件,将通过两个实例来介绍。 第一个实现一个带图片和文字的按钮,如图所示: 整个过程可以分四步走。第一步,定义一个layout,实现按钮内部的布局。代码如下: 1. 2. 中文名: 中文Android开发视频教学 资源格式: MP4 主讲人: mars 版本: https://www.360docs.net/doc/b48601546.html,/已经更新到18集 简介: 内容介绍: 本系列视频主要介绍的是Android平台的软件开发,每集大约半个小时左右,MP4格式,分辨率为1024 x 768,希望大家能够喜欢。 作者网站:https://www.360docs.net/doc/b48601546.html, 优酷空间地址:https://www.360docs.net/doc/b48601546.html,/marsandroid sina围脖:https://www.360docs.net/doc/b48601546.html,/marsandroid 以下是第一季第一集的优酷版本,下载版本比优酷版本要清晰一些,因为优酷会把视频进行转码,转码过后清晰度大幅下降! 电驴下载地址: https://www.360docs.net/doc/b48601546.html,/topics/2837883/ 115网盘下载地址如下: 第一季第一集: https://www.360docs.net/doc/b48601546.html,/file/f6e6aa3230 [中文Android开发视频教学].01_01_Android平台一日游.mp4 第一季第二集: https://www.360docs.net/doc/b48601546.html,/file/f6ef2d7913 [中文Android开发视频教学].01_02_搭建Android开发环境.mp4 第一季第三集: https://www.360docs.net/doc/b48601546.html,/file/f6db3e9dbd [中文Android开发视频教学].01_03_say_hello_to_Android.mp4 第一季第四集: https://www.360docs.net/doc/b48601546.html,/file/f634a3e484 [中文Android开发视频教学].01_04_Activity初步.mp4 第一季第五集: https://www.360docs.net/doc/b48601546.html,/file/f67918b525 [中文Android开发视频教学].01_05_Activity和Intent.mp4 第一季第六集: https://www.360docs.net/doc/b48601546.html,/file/f6478848ee [中文Android开发视频教学].01_06_Android当中的常见控件.mp4 第一季第七集: https://www.360docs.net/doc/b48601546.html,/file/f6475ae310 [中文Android开发视频教学].01_07_Activity生命周期(一).mp4 第一季第八集: https://www.360docs.net/doc/b48601546.html,/file/f62f1a0b06 [中文Android开发视频教学].01_08_Activity的生命周期(二).mp4 第一季第九集: https://www.360docs.net/doc/b48601546.html,/file/f6bda98262 [中文Android开发视频教学].01_09_Activity布局初步(一).mp4 第一季第十集: https://www.360docs.net/doc/b48601546.html,/file/f6e1d7efb8 [中文Android开发视频教学].01_10_Activity布局初步(二).mp4 第一季第十一集: https://www.360docs.net/doc/b48601546.html,/file/f69db38dc8 实验二 android基本控件实验 【目的】 熟悉Android常用控件的基本操作,掌握它们的基本使用方法。了解控件之间的构成关系,熟悉适配器的使用原理。 【要求】 1、了解控件的继承关系; 2、掌握适配器的使用; 3、掌握信息提示的实现机制; 4、实现基本界面。 【原理】 1.控件类之间的关系 android.view.View类(视图类)呈现了最基本的UI构造块。View类是Android中的一个超类,几乎包含了所有的屏幕类型,主要负责绘制和事件处理。 Android中控件类的扩展结构如图所示。 View有众多的扩展者,它们大部分是在android.widget包中,这些继承者实际上就是Android 系统中的“控件”。View实际上就是各个控件的基类,创建交互式的图形用户界面的基础。View的直接继承者包括文本视图(TextView)、图像视图(ImageView)、进度条(ProgressBar)等。它们各自又有众多的继承者。每个控件除了继承父类功能之外,一般还具有自己的公有 方法、保护方法、XML属性等。 在Android中使用各种控件的一般情况是在布局文件中可以实现UI的外观,然后在Java文件中实现对各种控件的控制动作。控件类的名称也是它们在布局文件XML中使用的标签名称。 2.控件通用行为和属性 View是Android中所有控件类的基类,因此View中一些内容是所有控件类都具有的通用行为和属性。 提示:由于Java语言不支持多重继承,因此Android控件不可能以基本功能的“排列组合”的方式实现。在这种情况下,为了实现功能的复用,基类的功能往往做得较强,作为控件的祖先类,View所实现的功能也是最多的。 控件类经常在布局文件中使用,因此其可以使用XML属性(XMLAttributes),和Java代码经常具有对应关系。 View作为各种控件的基类,其XML属性所有控件通用,XML属性及其对应的方法如表1所示。 表1 View中的XML属性及其对应的方法 其中,android:id表示控件的标识,通常需要在布局文件中指定这个属性。View中与控件标识相关的几个方法如下所示: public int getId() // 获得控件的id(int类型) 3G(3rd-generation第三代移动通信技术) 支持高速数据传输 提供移动快带多媒体业务 移动多媒体业务包括: 视频电话 视频会议 音/视频娱乐点播 移动实时监控 Android系统提供了视频录制、存储、播放、传输等功能。 Android系统支持3gp和mp4格式的视频文件 Android多媒体框架是基于第三方PacketVideo公司的OpenCore这个平台实现的 支持所有通用的音频、视频、静态图片格式 Android多媒体框架的核心其实就是Open Core框架 按当日的提供了上层的Media API给开发人员使用 如:MediaPlayer 可以实现音视频的播放和控制 MediaRecorder 可以实现音视频的录制 代码功能:在ListView行点击事件中启动播放视频的Activity(SystemMediaplayerActivity)//给ListView设置行点击事件监听器 getListview().setOnItemjclicklistener(new Onitemclicklistener()){ public void onItemclick(AdapterView parent,View view, int position, long id){ //通过行索引position获取当前的Videoinfo对象 Videoinfo video = videos.get(position); Ingtent intent = new Intent(videoListActivity.this, SystemMediaPlayerActivity.class); //传递视频路径 Intent.putExtra(“path”, video.path); Startactivity(intent); } }); //在SystemMediaPlayerActivity中调用系统播放器 Public class SystemMediaPlayerActivity extends Activity{ Protected void onCreate(Bundle savedInstanceState) Super.onCreate(savedInstanceState); //获取启动该Activity的Intent Intent intent = getIntent(); //获取Intent中传递的视频路径 String path = intent.getStringExtra(“path”); //创建新的意图Android常用控件
android 自定义控件的过程
Android视频上传与播放的设计与实现
android常用控件大全
Android进阶——自定义View之自己绘制彩虹圆环调色板
基于Android的视频通话系统的设计与实现毕业设计论文
android自定义布局或View
基于Android的视频播放器的设计与实现
Android自定义控件
中文Android开发视频教学下载地址
实验二 android基本控件实验
android音视频的播放与录制
