如何做一份称职的UI


如何做一份称职的UI
首先要声明的是,这个全是我(dReamxis)的个人经验,由于非本科出身,没有专业知识,更多的是依赖感觉,仅供有爱的同学们参考~
UI全称是User Interface,简单地说,UI将是直接面对用户的一层,他建立于人和机之间,是人们与之互动的一个接口,在有了这一层的基础上,再来做UI 设计,这其中大致包含交互设计和视觉设计,两者缺一不可。
在设计一个UI的过程中,需要同时考虑交互和视觉两个组成,视觉建立在交互之上,没有交互的基础,视觉只能是引发反效果。
像我这样的民间出身的设计师,每每在经历自行创作的阶段,往往要同时抓住两者,所以呢,有一些自己的非常规经验,在此分享。
在这里以我的作品,KMPlayer的SKIN ——MIX6为例:
首先,为一个软件/程序设计UI的时候,需要先想好大概的一个风格,这里不用
很精确,因为之后必定会经过调整的,在这里只是为了起一个头,最好的是形状,比如border这样的东西。
而一开始就要把整体给画出来,先小范围地尝试风格。
嗯,是个有点金属范儿的板~觉得OK就可以一次拉到真正需要的尺寸,重新画一个面板,注意,所有的东西都是由大的往小画,不要一开始就想要描绘细节,这是很难做出好东西的想法和做法。
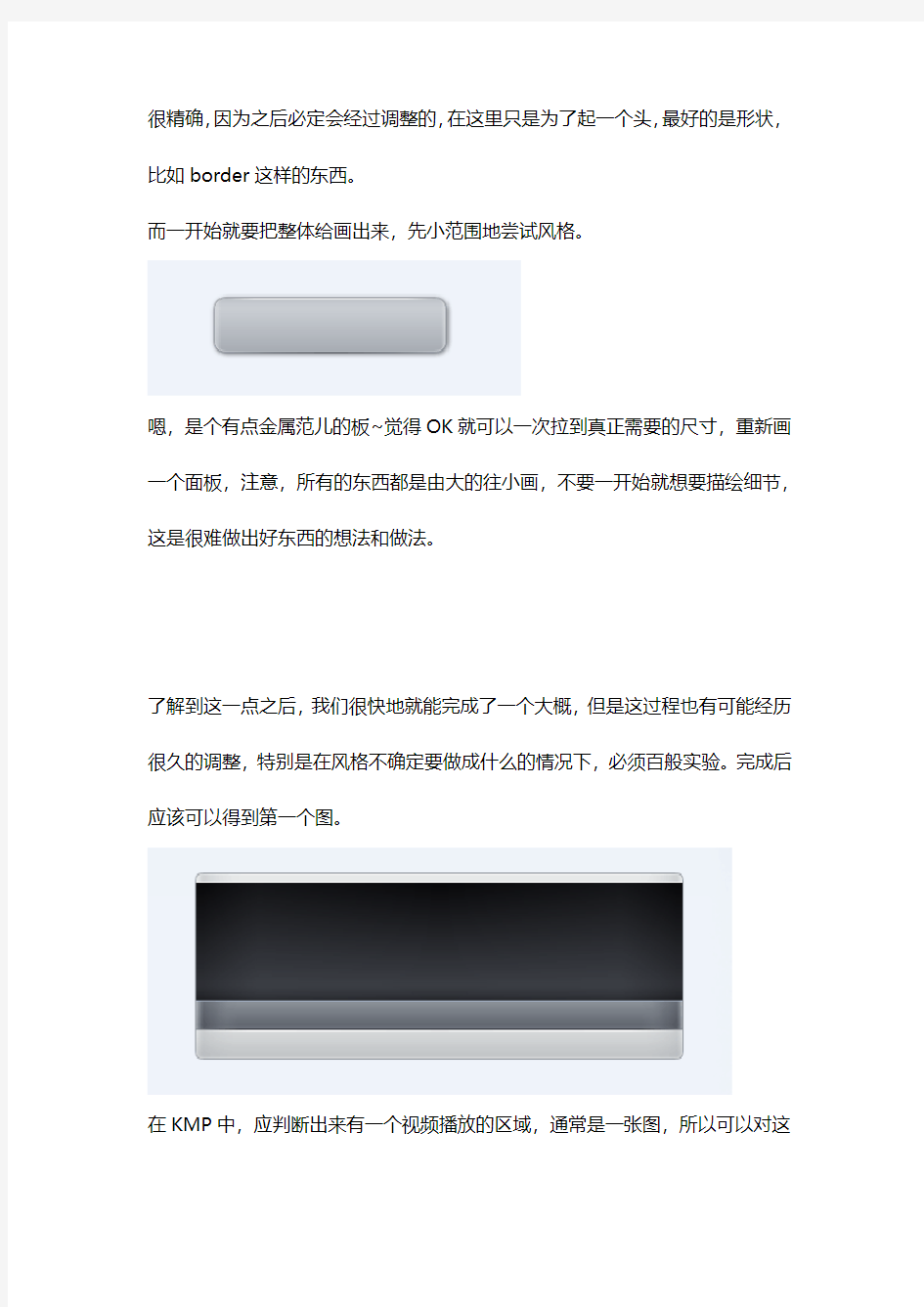
了解到这一点之后,我们很快地就能完成了一个大概,但是这过程也有可能经历很久的调整,特别是在风格不确定要做成什么的情况下,必须百般实验。完成后应该可以得到第一个图。
在KMP中,应判断出来有一个视频播放的区域,通常是一张图,所以可以对这
个区域进行一些图形等描绘,保留下来,是大部分的判断。
现在,在视觉上的工作我们先放一放,接下来应该考虑的是交互上的一些问题,这个问题就好似当你有了一个毛胚房,装修完之后家具应该摆在哪里的事。我们先将一些按钮选定出来,众所皆知,播放器应该至少要有播放(暂停)、停止、上一个、下一个这样的基本功能,然后是音量、播放进度,个别还可以加上静音、打开文件等个别快捷功能,筛选好功能之后开始决定摆放位置。
放在中间感觉不是很好,虽然符合习惯,但样子不是非常好看,所以这就是和交互之间的PK,要经过多重情况的取舍再来决定摆放的位置。
综合实际的情况,初步决定放在右手边,这就是与交互进行PK之后的结果(不管如何都是自己的决定)。当然,在这个案例上主控区在右边左边还是中间影响都不是很大,尽量不要出现没有意义的颠覆状况,比如Stop比Play还要大,还要居于中央的设计,这会使得使用者在一个熟悉的区域容易做出错误的操作。
再下来,有了主控按钮之后,再填充一些必要的控件,比如音量等等,这都是要逐步而来的,除非有重点创新设计的对象。
为了不破坏整体,在交互上我们摆在了一个用户已经能理解的地方用了一个视觉与众不同的样式,这就是同时需要考虑的部分,而视觉的设计永远紧接着交互的设计并建立在其之上。
持续添加一些控件,可能非必要,这些根据软件的需求而定。比方说我添加了清单和控制面板的开关,为了能直观调出对应面板的功能,这个在一开始的布局规划中就要考虑到,可以先在纸上画一个草图,一边填一边想。
在视觉上,若可以的话尽量同时画出同样式控件的不同状态,有助于视觉设定上的统一。
同样地,在之前规划好的预留区域上都填上相应的内容,来看看视觉样式的设计上有没有什么问题。如果有问题,就需要回炉重造,可能是单个的控件,也有可能是全部,这都是说不定的事情,就看各位如何看待自己设计的UI了。
至此,其实已经有了雏形,在这过程中,大家能看到视觉设计和交互设计会反复互相PK,当有冲突的时候就必须择其一,而视觉设计又是建立在交互设计之上,所以重中之重要考虑的便是如何在合理的交互设计上创作出优秀的视觉设计。
而有些东西又是不会受到交互设计影响的,针对这些东西,应该尽可能地发挥视觉的设计,让他更加出彩,比如说KMP的播放区域画面。
至此,其实设计的过程中应该有着无数的飞机稿,基本上每一张能保存下来是最好的,这样可以明白自己的思考过程,从而在此次的创作中用以借鉴。
在设计一个UI的过程中,要不断地去尝试各种可能性,也就是说频繁地去让各种想法进行碰撞,这样留到最后的就是自己当时最好的一个设计理念。并且理性地安排是以交互还是视觉为重,这一个部分是需要大量地逻辑思考,并且在逻辑思考过后要感性地以用户的角度去看自己的设定,这可能不会很符合真正的情况,但总比没有好。
转正之后,其实我目前最大的感触就是,有人会催着你赶进度…不过这个还是要取决于自己的sense和自己的效率,经过和大家打过这些年无数的交道,效率方面我虽然不敢说最快,但有效率是肯定的,必须让自己时刻处于正在思考的状态。不过这样做真的是很累的,容易脑过热的同学千万不要踏入设计这一行,因为在你还没到能放松的时间你就会断电的…
关于色彩选取:
给予配色苦恼的同学一些基础性地快速建议,我个人认为自己的色彩抓地还是有
一点技巧的,所以提供参考。
有人曾经做过色彩分析,这个和心理学有关,红色适用于什么蓝色适用于什么之类等等等等,那个不用背,你可以直接开一张画板,纯色填充满就知道这个颜色是什么感觉。
一般,蓝色可代表冷、酷、炫,黄色代表亮、轻,红色代表热、艳,三色系总是能决定一个方向的,于是在确定了大致方向后再来选择是橙、紫还是绿,这又是在三色系中间的颜色,之后再去做细分,是绿和蓝之间,还是绿和黄之间之类的判断。
在许多颜色的搭配上,把握一个原则,以同色系之间搭配为好,以颜色相近的搭配为好,尽量避免对立色的直接搭配,比如红和绿,在色轮上可以看到两者完全对立。在对立色上,只有在某些情况下会使用,比如为了凸显某些事物(NBA 湖人队配色),这个在日常生活中可能常见,但尽量避免在UI上使用,因为需要受到关注的物体不一定要长时间连续接触,而一个程序的UI会。
注意颜色是有饱和度、亮度变化的,不要觉得一个颜色不好就放弃了这个颜色,多调整一下饱和度和亮度,说不定就会变得合适。
百搭颜色有白、黑两种,没有其他颜色了,但说是百搭,尽量搭配饱和度高的颜色,显得鲜艳不单调。
灰色尽量少大面积使用,因为会容易显得脏。
黑色要大面积使用时要注意是否会产生压抑感,在内容文字不多的时候使用还是挺合适的。
但无论如何,配色上还是应该看自己的感觉,我只能提供在设计上能给予大部分用户看着舒服的配色技巧。
特殊技巧:
质感的表达在画面中也是各种像素组成,这就是说我们必须理解并掌握一个材质的特点,这样才能准确地将材质给表现出来,而呈现出来的材质很多时候都是依赖于颜色的变化。
比方说,金属质感就是在小范围内有明暗对比强烈的变化,可能有一些拉丝的花
纹处理,这时我们就能掌握到,金属质感就要包含这两种变化:
如果是木纹,那么就应该有木头的纹路,加上棕色,咖啡色,黄褐色之类的颜色,如果选择了绿色为主体,虽然不是说没有喷成绿色的木头,但你的初衷就会被削弱,因为如此用户就会觉得,既然是木头,不是应该就是木头的颜色吗?
因此,要成功掌握一个视觉呈现出来的样貌,必须先掌握各种材质的特点,然后不管是用PS、FW乃至AI都好,虽然工具改变了,但是创作的关键不变,如此这就会成为自己的技能。
总结:
设计时,首先先要有交互稿,再来做出视觉稿,这之中可以互相穿插,但视觉是建立在已有的交互设计上,偶尔也会在设计中出现冲突或是不知道该用什么设计好的状况,这是很常见的现象,我称之为榨干期...不管怎么说,当遇到视觉样式的设计和交互设计有冲突时,必须冷静下来判断当变更了交互设计,会产生什么
影响,如果变更,我还有什么地方可以移动到,或是不变更,那视觉样式应该有哪一种可以变化,这都是要一而再再而三的考虑并作修正,不可以就不管了。
设计中,一般会同时尝试并逐渐确立各个部分的视觉设计样式,所以不用急着要一步到位,多看一些案例,多想一些想法,整个稿删除重做就算于我来说也是家常便饭,所以不要急着妥协于很多状况。
配色永远要有耐心地去调配,这个不行就换别的颜色,多多尝试完全无妨,千万不要觉得差不多就可以了。
精确到像素,这是一个应该持有的态度,你会常常发现,相差一个像素的距离,就会让自己的作品截然不同。
感谢各位收看(≡′u`≡)
by dReamxis (2011/03/19)
