使用工具:photoshop 8.0.1
下载后解压,打开PSD文件。
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。首先得先对PSD文件做切片,有两种方法:
①使用工具栏上的“切片工具”,
然后在图象上划出一块一块的区域。
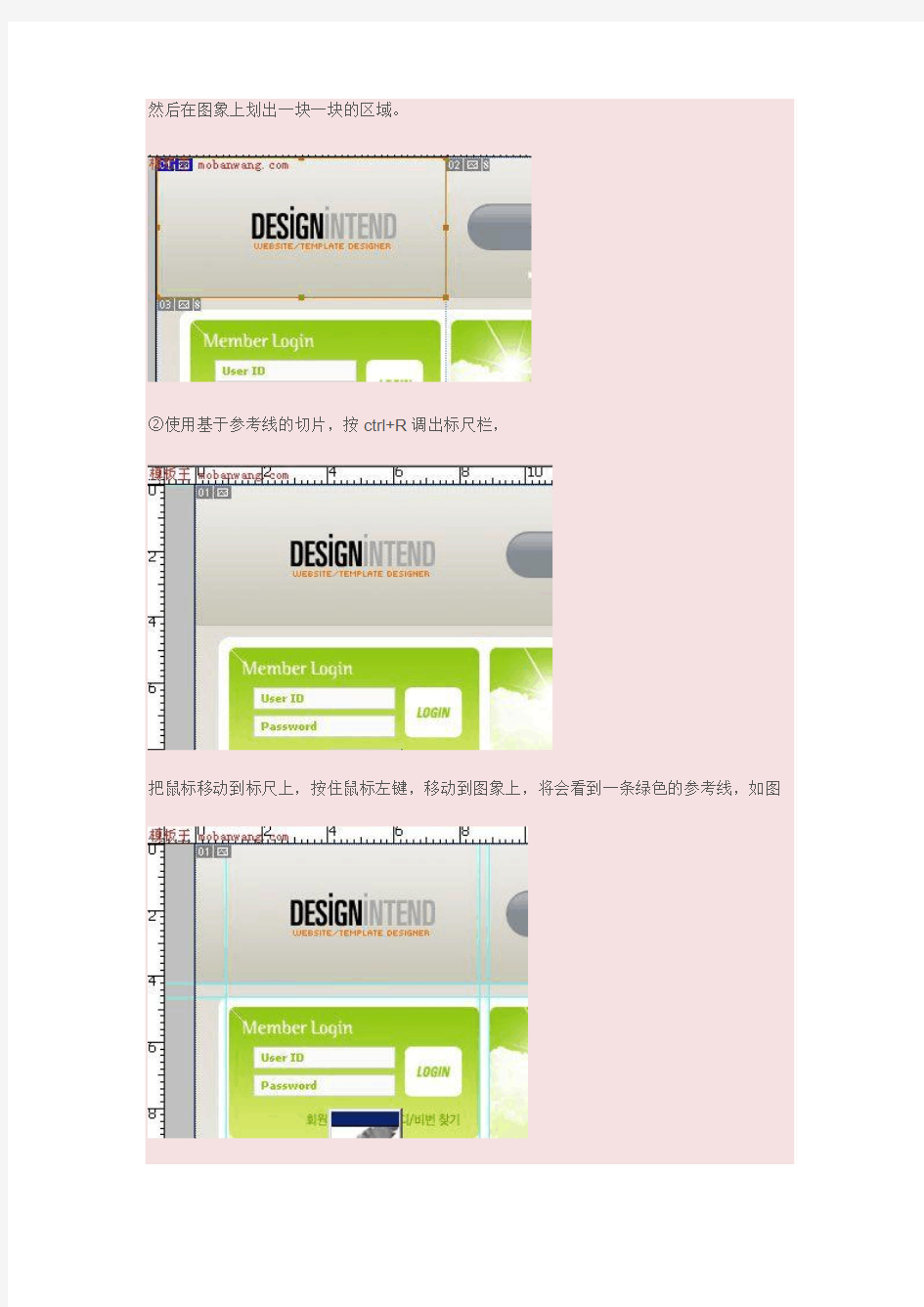
②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图
将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面
选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:
①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图
在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:
在“设置”处的下拉列框,选择“其他”
就会弹出一个“输出设置”的窗口
在第2个下拉列框处选择“切片”
选择“生成CSS”
单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
HTML及网页制作练习题-完整版
1、在HTML中,()标记不可出现在
和标记符之间。(C) (A)
(B)
(C)
(D) 2、<table>属性中,rowspan定义的内容是(D) (A)单元格所跨的列数 (B)行的宽度 (C)列的高度 (D)单元格所跨的行数 3、在HTML中,正确的嵌套方式是(B)。 (A)<table><td><tr></tr></td></table> (B)<table><tr><td></td></tr></table> (C)<table><tr><td></tr></td></table> (D)<table><td><tr></td></tr></table> 4、最大的标题是:(D) (A)<h7> (B)<h6> (C)<h2> (D)<h1> 5、HTML样式格式文件的后缀名是:(C) (A).asp (B).js (C).css (D).ss 6、下面哪一个标记是用于插入背景音乐的:(D) (A)<MUSIC> (B)<SWF> (C)<A> (D)<BGSOUND> 7、请指出下面正确的说法是:(C) (A)背景音乐标记符号通常插入在<body>…</body>之间 (B)可以在JavaScript语句之间插入背景音乐 (C)背景音乐最好使用MP3格式 (D)用SRC属性指明声音文件地址 8、下列哪些是视频文件。(BD) (A)jpg文件 (B)avi文件 (C)mov文件 (D)mpg文件 9、HTML是一种专门用来设计网站的计算机标记语言(T F) 10、网站模版是指网站内容的总体结构和(A) A.页面格式总体规划 B.网页制作规划</p><h2>html网页布局模板</h2><p>1 html笔记 一、HTML的概述(了解) a.html是什么: hypertext markup language 超文本标记语言 超文本:音频,视频,图片称为超文本。. 标记:<英文单词或者字母>称为标记. 一个HTML页面都是由各种标记组成。 b.作用:编写HTML页面。 c.HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程). HTML页面直接由浏览器解析执行。 二、HTML的历史(了解) 三、HTML的网络术语(明白) * 网页:由各种标记组成的一个页面就叫网页 . * 主页(首页) : 一个网站的起始页面或者导航页面 . * 标记:称为开始标记 称为结束标记. 也叫标签.每个标签都规定好了特殊的含义。 * 元素:内容 称为元素. * 属性:给每一个标签所做的辅助信息。 * xhtml:符合XML语法标准的HTML。 * dhtml:dynamic,动态的。javascript + css + html 合起来的页面就是一个dhtml * http:协议标准。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP 邮件传输协议,ftp:文件传输协议.</p><p>四、HTML的编辑工具(了解) *.notepad 记事本 *.editplus : 语法高亮显示 技巧:根据颜色判断单词是否出错。(不是100%) *.ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据. *.dw(dreamweaver,专业工具) 代码提示. 五、HTML的规范(知道) *.HTML是一个弱势语言 *.html 不区分大小写 *.html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统) *.html 的结构 1)声明部分。主要作用是用来告诉浏览器这个页面使用的是那个标准。<!doctype html>是HTML5标准。 2)head部分:不会显示在页面上。作用是告诉浏览器一些页面的额外信息。 3)body部分:我们缩写的代码必须放在此标签內。 六、HTML的各种标签(掌握) 明确:每个标签都有私有属性。也都有公有属性。 html中表示长度的单位都是像素。HTML只有一种单位就是像素。 body: bgcolor: 背景颜色 background:背景图片</p><h2>如何用photoshop输出html网页(psd网页模板)</h2><p>如何用photoshop输出html网页(psd网页模板) 2010-11-03 14:52 在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。首先得先对PSD文件做切片,有两种方法: ①使用工具栏上的“切片工具”, 然后在图象上划出一块一块的区域。 ②使用基于参考线的切片,按ctrl+R调出标尺栏,</p><p>把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图 将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面 选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。</p><p>接下来就可以输出了: ①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。 ②接下来就会弹出一个“将优化结果存储为”的窗口,如图 在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。</p><p>③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他” 就会弹出一个“输出设置”的窗口 在第2个下拉列框处选择“切片”</p><p>选择“生成CSS” 单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。 其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法: 1.打开fireworks将图片切割导出为html。 2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。 3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。 以上是大多被采用的方法,但都不好: 第一种方法最为不好,这样的代码根本不具维护性和可读性。 第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。 第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。 正确的做法是: 1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。 2.写完之后在各个浏览器运行之后确保大体定位都没有问题。</p><h2>html5自适应网页模板</h2><p>竭诚为您提供优质文档/双击可除html5自适应网页模板 篇一:35个响应式html5和css3模版 35个响应式html5和css3模版(1)20xx-07-0909:24佚名oschina我要评论(1)字号:t|t 下面提供了35个免费的响应式html5和css3模板,喜欢前端的朋友记得收藏哦。ad:20xx云计算架构师峰会超低价抢票中 免费响应式模版 Flexapp demo||download zgallering–FreeResponsivehtml5theme demo||download Responsivehtml5/css3template demo||download Vividphotohtml5andcss3templatedemo||download Responseevehtmltemplate demo||download brownieResponsivehtml5templatedemo||download</p><p>Retina– FreeResponsivehtml5templatedemo||download digy demo||download obscura– FreeResponsivehtmltemplatedemo||download imcreativehtml5template demo||download 篇二:20xx年最棒的5个html5框架 20xx年最棒的5个html5框架 大多数的web开发者一直在用关键点来寻找动态的框架,这样能简化他们的设计和开发工作。 html5框架在所有的web浏览器和手机应用上都展现了 优秀的性能。它不仅简化了html5开发中css开发的沉重负担,还提高了网站的可见性。主要的原因是html5提供了独有的特征,例如特殊的架构标签,动画,浏览器支持等。 最近,大量的html5框架在行业内可免费获得,这使得html5开发者们不知道到底哪一个框架才是最好的。为了避 免上述问题,本文在下面会列出20xx年最流行的5个框架,让我们一起以一个简单的方式来开始讨论吧。 如果你是web设计者并准备用html5进行设计工作,现在是时候开始阅读了。ionic</p><h2>使用HTML制作网页(精)</h2><p>使用HTML制作网页 台州电大工程技术系钱莹 HTML(Hyper Text Mark-up Language )即超文本标记语言,是 WWW 的描述语言。HTML语言是由 HTML标记组成的描述性文本,HTML 标记可以说明文字、图形、动画、声音、表格、链接等。 HTML的结构包括头部 (Head)、主体 (Body) 两大部分。头部描述浏览器所需的信息,主体包含所要说明的具体内容。 通过使用HTML,我们可以制作出精美的页面,同时,它也是设计功能更强大的电子商务网站的基础。 通过本章节的学习,要求同学掌握Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记的使用规则,熟悉标记中各类属性的含义及使用方法。 在本章节的学习中,我们将围绕HTML标记学习,通过一个实际案例制作(台州旅游网主页),依次学习Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记;在对以上标签进行介绍同时,辅以实际案例制作,使学习过程中能够理论与实际相结合,提高教学效果。 台州旅游网 Tab标签 < html>< /html>其间为所有的页面元素代码 < head>< /head> 放置页面的一些属性,如meta等 < title>< /title>设定网页的标题 < body>< /body>整个页面的主体部分,可设定背景色,文本等 例:< body bgcolor="颜色代码" background="图片地址" onload="" text=""</p><p>link="" vlink="已访问后的颜色" alink="单击时的颜色"> HTML标记示例 <html> <head> <title>台州旅游信息网 台州旅游信息网制作步骤一:熟悉(HTML,HEAD,TITLE,BODY)标记