顏色名稱代碼顏色
darkred #8B0000
brown #A52A2A
firebrick #B22222
crimson #DC143C
red #FF0000
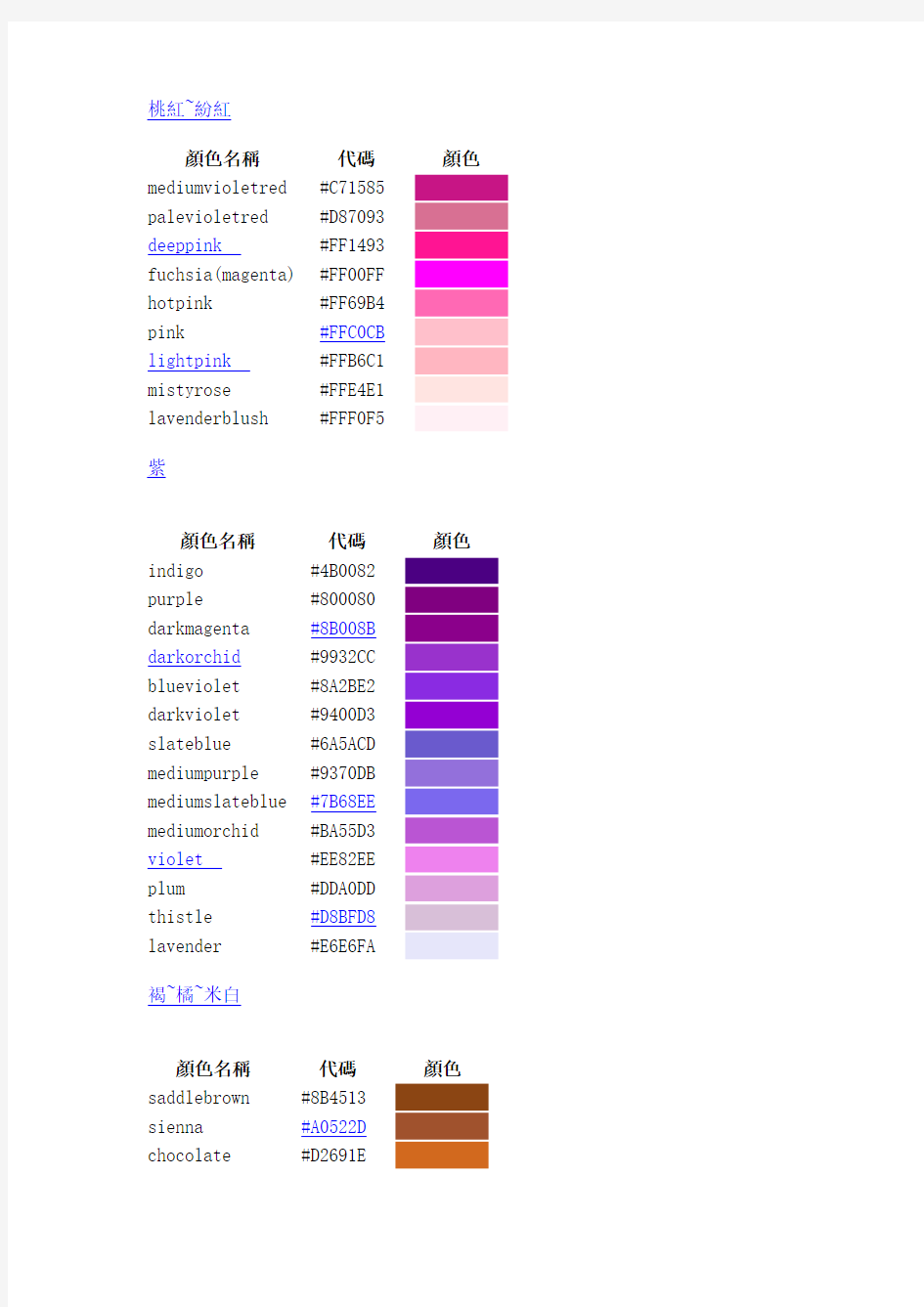
桃紅~紛紅
顏色名稱代碼顏色
mediumvioletred #C71585 palevioletred #D87093 deeppink #FF1493
fuchsia(magenta) #FF00FF
hotpink #FF69B4
pink #FFC0CB
lightpink #FFB6C1 mistyrose #FFE4E1 lavenderblush #FFF0F5
紫
顏色名稱代碼顏色
indigo #4B0082
purple #800080 darkmagenta #8B008B
darkorchid#9932CC blueviolet #8A2BE2 darkviolet #9400D3
slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3
violet #EE82EE
plum #DDA0DD
thistle #D8BFD8
lavender #E6E6FA
褐~橘~米白
顏色名稱代碼顏色
saddlebrown #8B4513
sienna #A0522D
chocolate #D2691E
mintcream #F5FFFA
金~黃
代碼顏色顏色名稱
darkgoldenrod #B8860B
goldenrod #DAA520
gold #FFD700
yellow #FFFF00
darkkhaki #BDB76B
khaki #F0E68C
palegoldenrod #EEE8AA
beige #F5F5DC
lemonchiffon #FFFACD
lightgoldenrodyellow #FAFAD2
lightyellow#FFFFE0
~黃
綠
顏色名稱代碼顏色
darkslategray #2F4F4F
darkolivegreen #556B2F
olive #808000
darkgreen #006400
forestgreen #228B22
seagreen #2E8B57
green(teal) #008080
lightseagreen #20B2AA
madiumaquamarine #66CDAA
mediumseagreen #3CB371
darkseagreen #8FBC8F
yellowgreen #9ACD32
limegreen #32CD32
lime #00FF00
chartreuse #7FFF00
lawngreen #7CFC00
greenyellow #ADFF2F
mediumspringgreen #00FA9A
springgreen #00FF7F
lightgreen#90EE90 palegreen #98F898 aquamarine #7FFFD4 honeydew #F0FFF0
藍
顏色名稱代碼顏色
midnightblue #191970
navy #000080 darkblue #00008B darkslateblue #483D8B mediumblue #0000CD royalblue #4169E1 dodgerblue #1E90FF cornflowerblue #6495ED deepskyblue #00BFFF lightskyblue #87CEFA lightsteelblue #B0C4DE lightblue #ADD8E6 steelblue #4682B4
darkcyan #008B8B cadetblue #5F9EA0 darkturquoise #00CED1 mediumturquoise #48D1CC turquoise #40E0D0
skyblue #87CECB powderblue #B0E0E6 paleturquoise #AFEEEE lightcyan #E0FFFF
azure #F0FFFF aliceblue #F0F8FF
aqua(cyan) #00FFFF
黑~灰~白
顏色名稱代碼顏色
black #000000
dimgray #696969
gray #808080 slategray #708090 lightslategray #778899 darkgray #A9A9A9
silver #C0C0C0
lightgray #D3D3D3 gainsboro #DCDCDC whitesmoke #F5F5F5 ghostwhite #F8F8FF
white #FFFFFF
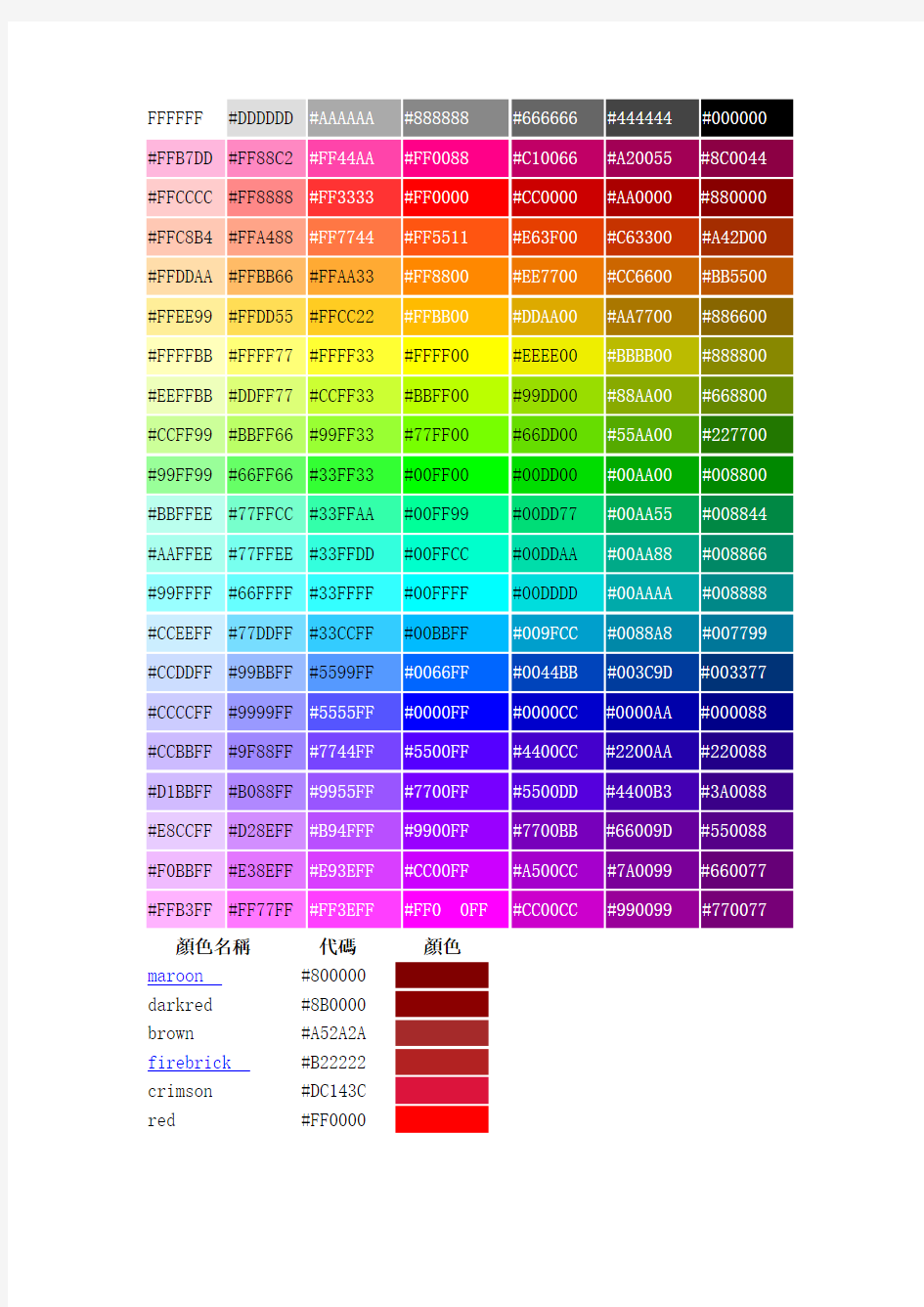
以上为CSS颜色代码对照表
CSS颜色代码大全
CSS颜色代码大全转载▼ CSS颜色代码大全
顏色名稱代碼顏色 maroon #800000 darkred #8B0000 brown #A52A2A firebrick #B22222 crimson #DC143C red #FF0000 桃紅~紛紅 顏色名稱代碼顏色 mediumvioletred #C71585 palevioletred #D87093 deeppink #FF1493 fuchsia(magenta) #FF00FF hotpink #FF69B4 pink #FFC0CB lightpink #FFB6C1 mistyrose #FFE4E1 lavenderblush #FFF0F5 紫 顏色名稱代碼顏色 indigo #4B0082 purple #800080
darkmagenta #8B008B darkorchid #9932CC blueviolet #8A2BE2 darkviolet #9400D3 slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3 violet #EE82EE plum #DDA0DD thistle #D8BFD8 lavender #E6E6FA 褐~橘~米白 顏色名稱代碼顏色 saddlebrown #8B4513 s IE nna #A0522D chocolate #D2691E indianred #CD5C5C rosybrown #BC8F8F lightcorol #F08080 salmon #FA8072 lightsalmon #FFA07A orangered #FF4500 tomato #FF6347 coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460 peru #CD853F tan #D2B48C burlywood #DEB887 wheat #F5DEB3 moccasin #FFE4B5 navajowhite #FFDEAD peachpuff #FFDAB9 bisque #FFE4C4 antuquewhite #FAEBD7
HTML代码属性对照表(非常全)
html代码的所有代码属性 跑马灯 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定滚动速度 设定卷动时间 鼠标经过上面时停止滚动鼠标离开时开始滚动 字体效果
...
标题字(最大)
...
标题字(最小)
...粗体字
...粗体字(强调) (同上效果略同)
...斜体字
...斜体字(强调)
...斜体字(表示定义)
...底线
...底线(表示插入文字)
...横线
...删除线
...删除线(表示删除)
...键盘文字
... 打字体
...固定宽度字体(在文件中空白、换行、定位功能有效)
...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100 px>...</font>无限增大</p><h2>CSS属性代码大全</h2><p>CSS属性代码大全 一、CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白: padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白 三、CSS符号属性: list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/</p><h2>16进制颜色代码对照表 -</h2><p>颜色代码大全 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默 认值。 ffff00 ffff33 ffff66 ffff99 ffffcc ffffff ffcc00 ffcc33 ffcc66 ffcc99 ffcccc ffccff ff9900 ff9933 ff9966 ff9999 ff99cc ff99ff ff6600 ff6633 ff6666 ff6699 ff66cc ff66ff ff3300 ff3333 ff3366 ff3399 ff33cc ff33ff ff0000 ff0033 ff0066 ff0099 ff00cc ff00ff ccff00 ccff33 ccff66 ccff99 ccffcc ccffff cccc00 cccc33 cccc66 cccc99 cccccc ccccff cc9900 cc9933 cc9966 cc9999 cc99cc cc99ff cc6600 cc6633 cc6666 cc6699 cc66cc cc66ff cc3300 cc3333 cc3366 cc3399 cc33cc cc33ff cc0000 cc0033 cc0066 cc0099 cc00cc cc00ff 99ff00 99ff33 99ff66 99ff99 99ffcc 99ffff 99cc00 99cc33 99cc66 99cc99 99cccc 99ccff 999900 999933 999966 999999 9999cc 9999ff 996600 996633 996666 996699 9966cc 9966ff 993300 993333 993366 993399 9933cc 9933ff 990000 990033 990066 990099 9900cc 9900ff 66ff00 66ff33 66ff66 66ff99 66ffcc 66ffff 66cc00 66cc33 66cc66 66cc99 66cccc 66ccff 669900 669933 669966 669999 6699cc 6699ff 666600 666633 666666 666699 6666cc 6666ff 663300 6633336633666633996633cc 6633ff 660000 660033 660066 660099 6600cc 6600ff 33ff00 33ff33 33ff66 33ff99 33ffcc 33ffff 33cc00 33cc33 33cc66 33cc99 33cccc 33ccff 339900 339933 339966 339999 3399cc 3399ff 336600 336633 336666 336699 3366cc 3366ff 333300 333333 333366 3333993333cc 3333ff 330000 330033 330066 330099 3300cc 3300ff</p><h2>Html网页字体颜色代码大全</h2><p>Html网页字体颜色代码大全 好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊? <font color="输入颜色代码">输入文字</font> 颜色代码大全: 1 白颜色 #FFFFFF 2 红颜色 #FF0000 3 绿颜色 #00FF00 4 蓝颜色 #0000FF 5 牡丹红 #FF00FF 6 青颜色 #00FFFF 7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD</p><h2>网页颜色选择器 - 颜色代码对照表</h2><p>网页颜色选择器- 颜色代码对照表用法: 点击你需要的颜色,屏幕就会呈现出效果,并显示出颜色的名称和颜色数值 使用方法:把代码复制到记事本中,再把.txt保存为.html格式或.mht格式就可以了 是制作网页时的好帮手</p><p><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><HEAD><TITLE>网页颜色选择器- 颜色代码对照表</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <STYLE type=text/css>TD { FONT-SIZE: 12px; WORD-BREAK: break-all; FONT-FAMILY: "宋体" } BODY { SCROLLBAR-FACE-COLOR: #eeeaeb; SCROLLBAR-HIGHLIGHT-COLOR: #fbfdfc; SCROLLBAR-SHADOW-COLOR: #170708; COLOR: black; SCROLLBAR-3DLIGHT-COLOR: #170708; SCROLLBAR-ARROW-COLOR: #000000; SCROLLBAR-DARKSHADOW-COLOR: #ffffff; SCROLLBAR-BASE-COLOR: #170708 } </STYLE> <SCRIPT language=JavaScript> function ChangeColor(form, ColorName) { var ColorV alue = " "; if (ColorName == 'aliceblue') ColorV alue = "#F0F8FF"; if (ColorName == 'antiquewhite') ColorV alue = "#FAEBD7"; if (ColorName == 'aqua') ColorV alue = "#00FFFF"; if (ColorName == 'aquamarine') ColorV alue = "#7FFFD4"; if (ColorName == 'azure') ColorV alue = "#F0FFFF"; if (ColorName == 'beige') ColorV alue = "#F5F5DC"; if (ColorName == 'bisque') ColorV alue = "#FFE4C4"; if (ColorName == 'black') ColorV alue = "#000000"; if (ColorName == 'blanchedalmond') ColorV alue = "#FFEBCD"; if (ColorName == 'blue') ColorV alue = "#0000FF"; if (ColorName == 'blueviolet') ColorV alue = "#8A2BE2"; if (ColorName == 'brown') ColorV alue = "#A52A2A"; if (ColorName == 'burlywood') ColorV alue = "#DEB887"; if (ColorName == 'cadetblue') ColorV alue = "#5F9EA0"; if (ColorName == 'chartreuse') ColorV alue = "#7FFF00"; if (ColorName == 'chocolate') ColorV alue = "#D2691E"; if (ColorName == 'coral') ColorV alue = "#FF7F50"; if (ColorName == 'cornflowerblue') ColorV alue = "#6495ED"; if (ColorName == 'cornsilk') ColorV alue = "#FFF8DC"; if (ColorName == 'crimson') ColorV alue = "#DC143C"; if (ColorName == 'cyan') ColorV alue = "#00FFFF"; if (ColorName == 'darkblue') ColorV alue = "#00008B"; if (ColorName == 'darkcyan') ColorV alue = "#008B8B"; if (ColorName == 'darkgoldenrod') ColorV alue = "#B8860B"; if (ColorName == 'darkgray') ColorV alue = "#A9A9A9"; if (ColorName == 'darkgreen') ColorV alue = "#006400"; if (ColorName == 'darkkhaki') ColorV alue = "#BDB76B";</p><h2>CSS代码示例</h2><p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.360docs.net/doc/d64792940.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>CSS样式</title> </head> <body> <font color="#FF0000">style样式写在<head>与</head>之间</font> 1.内嵌样式: <P style="font-size:20pt; color:red">这个内嵌样式(Inline Style)定义段落里面的文字是20pt字体,字体颜色是红色。 <P>这段文字没有使用内嵌样式。 2.内部样式表: <HEAD> <STYLE type="text/css"> H1.mylayout {border-width: 1; border: solid; text-align: center;color:red} </STYLE> </HEAD> <BODY> <H1 class="mylayout"> 这个标题使用了Style。</H1> <H1>这个标题没有使用Style。</H1> </BODY> 3.外部样式表: <HEAD> <link href="/css/home.css" rel="stylesheet" type="text/css"> </HEAD> <BODY> <H1 class="mylayout"> 这个标题使用了Style。</H1> <H1>这个标题没有使用Style。</H1> </BODY> 4.通用样式表: <HEAD> <TITLE>Generic Class Selector </title> <STYLE TYPE="text/css"> .center {text-align:center} </STYLE> </HEAD> <h1 class = "center">这个标题居中显示。</h1> <p class = "center">这个段落居中显示。</p><h2>颜色代码对照表</h2><p>颜色代码对照表 颜色代码大全</p><p>#FFFFFF #FFFFF0 #FFFFE0 #FFFF00 #FFFAFA #FFFAF0 #FFFACD #FFF8DC #FFF68F #FFF5EE #FFF0F5 #FFEFDB #FFEFD5 #FFEC8B #FFEBCD #FFE7BA #FFE4E1 #FFE4C4 #FFE4B5 #FFE1FF #FFDAB9 #FFD700 #FFD39B #FFC1C1 #FFC125 #FFC0CB #FFBBFF #FFB90F #FFB6C1 #FFB5C5 #FFAEB9 #FFA54F #FFA500 #FFA07A #FF8C69 #FF8C00 #FF83FA #FF82AB #FF8247 #FF7F50 #FF7F24 #FF7F00 #FF7256 #FF6EB4 #FF6A6A #FF69B4 #FF6347 #FF4500 #FF4040 #FF3E96 #FF34B3 #FF3030 #FF1493 #FF00FF #FF0000 #FDF5E6 #FAFAFA #FAFAD2 #FAF0E6 #FAEBD7 #FA8072 #F8F8FF #F7F7F7 #F5FFFA #F5F5F5 #F5F5DC</p><p>#F5DEB3 #F4F4F4 #F4A460 #F2F2F2 #F0FFFF #F0FFF0 #F0F8FF #F0F0F0 #F0E68C #F08080 #EEEEE0 #EEEED1 #EEEE00 #EEE9E9 #EEE9BF #EEE8CD #EEE8AA #EEE685 #EEE5DE #EEE0E5 #EEDC82 #EED8AE #EED5D2 #EED5B7 #EECFA1 #EECBAD #EEC900 #EEC591 #EEB4B4 #EEB422 #EEA9B8 #EEA2AD #EE9A49 #EE9A00 #EE9572 #EE82EE #EE8262 #EE7AE9 #EE799F #EE7942 #EE7621 #EE7600 #EE6AA7 #EE6A50 #EE6363 #EE5C42 #EE4000 #EE3B3B #EE3A8C #EE30A7 #EE2C2C #EE1289 #EE00EE #EE0000 #EBEBEB #E9967A #E8E8E8 #E6E6FA #E5E5E5 #E3E3E3 #E0FFFF #E0EEEE #E0EEE0 #E0E0E0 #E066FF #DEDEDE #DEB887 #DC143C #DB7093 #DAA520 #DA70D6 #D9D9D9 #D8BFD8 #D6D6D6 #D4D4D4 #D3D3D3 #D2B48C #D2691E #D1EEEE #D1D1D1 #D15FEE #D02090 #CFCFCF #CDCD00 #CDC9C9 #CDC673 #CDC5BF #CDBE70 #CDBA96</p><h2>网页设计代码大全</h2><p><body></body> 段落标记background:网页背景图像… bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记 标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2文字格式标记……… <font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2 <small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl></p><h2>DIV CSS 字体颜色</h2><p>css 字体颜色(css color)<br>DIV CSS 字体颜色 字体颜色\css color 知识实例讲解<br>在 DIV+CSS 网页中控制字体颜色的 CSS 单词为 color:+颜色值。这里 DIVCSS5 详细为大家介绍 CSS 字体颜色 color 的运用(div color)CSS 颜色。<br>目录<br>1. 2. 3. CSS 字体颜色 color 基础 CSS 字体颜色控制实例 CSS 超链接的字体颜色控制<br>1、CSS 字体颜色 color 基础 、<br>-<br>TOP<br>在 HTML 控制字体颜色 color="#0000FF",实例: <font color="#0000FF">我的颜色为蓝色#0000FF</font> 示图:<br>说明:根据以上实例可知道原始的 html 字体颜色控制使用<font color="#0000FF"></font>,而 color 为颜色、#0000FF 则是对于颜色编码 值<br>在 CSS 字体颜色(CSS color)控制,则为 color:+颜色编码值如:color:#F00;<br>2、CSS 字体颜色控制实例 、<br>CSS 代码:.divcss5{ color:#F00;}<br>-<br>TOP<br>HTML 代码:<div class="divcss5">我的颜色 CSS 控制为红色#F00</div><br><br></p><p>示图:<br>说明:根据以上示例说明通过 CSS 控制字体颜色代码为 color:+颜色编码值<br>此实例完整的 DIV+CSS 代码:<br><!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <title>DIVCSS5 对 CSS 颜色实例演示</title> <style> .divcss5{ color:#F00;} /* #F00 为红色 https://www.360docs.net/doc/d64792940.html, 示例 */ </style> </head> <body> <font color="#0000FF">我的颜色为蓝色#0000FF</font> <br /><br /> <div class="divcss5">我的颜色 CSS 控制为红色#F00</div> </body> </html><br>以上为完整的 CSS 字体颜色实例,包括了原始的 HTML 控制字体颜色和 DIV CSS 控制字体颜色。<br>3、CSS 超链接的字体颜色控制 、<br>首先我们认识下 CSS 超链接基础 a:active 是超级链接的初始状态 a:hover 是把鼠标放上去时的状况 a:link 是鼠标点击时<br>-<br>TOP<br><br></p><h2>图片颜色代码</h2><p>颜色代码表:以下样色显示您可能觉得不够精确,这和电脑显示器有直接关系。您可查看html字体的颜 色代码,绝对正确,绝无重复。</p><p>QQ空间代码 欢迎您使用RGB颜色查询对照表 当你要给你的网页添加颜色时,有时,你能够直接使用该颜色的名称,但是大多情况下,你只能使用十六进制代码来使用这些字体颜色。(浏览器能够理解这些代码。) 为了方便你去使用这些代码,我们制作了这个列表,右边是颜色,左边是十六进制代码。 Hex Code Color #FFFFFF #FFFFCC #FFFF99 #FFFF66 #FFFF33 #FFFF00 #FFCCFF #FFCCCC #FFCC99 #FFCC66 #FFCC33 #FFCC00 #FF99FF #FF99CC #FF9999 #FF9966 #FF9933 #FF9900 #FF66FF #FF66CC #FF6699 #FF6666 #FF6633 #FF6600 #FF33FF #FF33CC #FF3399 #FF3366Hex Code Color #CCFFFF #CCFFCC #CCFF99 #CCFF66 #CCFF33 #CCFF00 #CCCCFF #CCCCCC #CCCC99 #CCCC66 #CCCC33 #CCCC00 #CC99FF #CC99CC #CC9999 #CC9966 #CC9933 #CC9900 #CC66FF #CC66CC #CC6699 #CC6666 #CC6633 #CC6600 #CC33FF #CC33CC #CC3399 #CC3366 Hex Code Color #99FFFF #99FFCC #99FF99 #99FF66 #99FF33 #99FF00 #99CCFF #99CCCC #99CC99 #99CC66 #99CC33 #99CC00 #9999FF #9999CC #999999 #999966 #999933 #999900 #9966FF #9966CC #996699 #996666 #996633 #996600 #9933FF #9933CC #993399 #993366</p><h2>CSS颜色字体代码,颜色大全 css 字体颜色</h2><p>0CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:# ? ? 你正在观看的是:CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。 div中控制某段字体颜色 html代码 <div id="sidebar"> <span>CSS 颜色大全css 字体颜色</span></div> CSS文件 #sidebar { } #sidebar .span{ color:#FF0000 } 1 白色#FFFFFF 2 红色 #FF0000 3 绿色 #00FF00 4 蓝色 #0000FF 5 牡丹红#FF00FF 6 青色#00FFFF 7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93 10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色#8C7853 16 2号青铜色#A67D3D 17 士官服蓝 色#5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色#97694F 32 深绿松石色#7093DB 32 深绿松石 色#7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #856363 36 长石色#D19275 37 火砖色 #8E2323 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色#3232CD 65 中森林绿#6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF</p><h2>CSS颜色字体代码</h2><p>CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:# ? ? 你正在观看的是:CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。 div中控制某段字体颜色 html代码 <div id="sidebar"> <span>CSS 颜色大全css 字体颜色</span></div> CSS文件 #sidebar { } #sidebar .span{ color:#FF0000 } 1 白色#FFFFFF 2 红色 #FF0000 3 绿色 #00FF00 4 蓝色 #0000FF 5 牡丹红#FF00FF 6 青色#00FFFF 7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93 10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色#8C7853 16 2号青铜色#A67D3D 17 士官服蓝 色#5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色#97694F 32 深绿松石色#7093DB 32 深绿松石 色#7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #856363 36 长石色#D19275 37 火砖色 #8E2323 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色#3232CD 65 中森林绿#6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF</p><h2>颜色编码对照表</h2><p>1.数字 "1" 开头的 1000 Green beige 米绿色 1001 Beige 米色,淡黄或灰黄 1002 Sand yellow 沙黄色 1003 Signal yellow 信号黄 1004 Golden yellow 金黄色 1005 Honey yellow 蜜黄色 1006 Maize yellow 玉米黄 1007 Daffodil yellow 灰黄色 1011 Brown beige 米褐色 1012 Lemon yellow 柠檬黄 1013 Oyster white 近于白色的浅灰1014 Ivory 象牙色 1015 Light ivory 亮象牙色 1016 Sulfur yellow 硫磺色 1017 Saffron yellow 深黄色 1018 Zinc yellow 绿黄色 1019 Grey beige 米灰色 1020 Olive yellow 橄榄黄 1021 Rape yellow 油菜黄 1023 Traffic yellow 交通黄 1024 Ochre yellow 赭黄色 1026 Luminous yellow 亮黄色 1027 Curry 咖喱色 1028 Melon yellow 浅橙黄 1032 Broom yellow 金雀花黄 1033 Dahlia yellow 大丽花黄 1034 Pastel yellow 粉黄色 1035 Pearl beige 米珍珠色 1036 Pearl gold 金黄珍珠 1037 Sun yellow 日光黄 2.数字 "2" 开头的 2000 Yellow orange 黄橙色 2001 Red orange 橘红 2002 Vermilion 朱红 2003 Paster orange 淡橙 2004 Pure orange 纯橙 2005 Luminous orange 亮橙 2007 Luminous bright orange 亮浅橙2008 Bright red orange 浅红橙 2009 Traffic orange 交通橙 2010 Signal orange 信号橙 2011 Deep orange 深橙色 2012 Salmon orange 鲑鱼橙 2013 Pearl orange 珍珠橙 3.数字 "3" 开头的 3000 Flame red 火焰红 3001 Signal red 信号红 3002 Carmine red 胭脂红 3003 Ruby red 宝石红 3004 Purple red 紫红色 3005 Wine red 葡萄酒红 3007 Black red 黑红色 3009 Oxide red 氧化红 3011 Brown red 红玄武土色 3012 Beige red 米红色 3013 Tomato red 番茄红 3014 Antique pink 古粉红色 3015 Light pink 淡粉红色 3016 Coral red 珊瑚红色 3017 Rose 玫瑰色 3018 Strawberry red 草莓红 3020 Traffic red 交通红 3022 Salmon pink 鲑鱼粉红色 3024 Luminous red 亮红色 3026 Luminous bright red 淡亮红色 3027 Raspbery red 悬钩子红色 3031 Orient red 戈亚红色</p><h2>颜色代码对照表</h2><p>#f7acbc鸨色#f7acbc #deab8a 赤白橡 #deab8a #817936 油色 #817936 #444693 绀桔梗 #444693 #ef5b9c 踯躅色#ef5b9c #fedcbd 肌色 #fedcbd #7f7522 伽罗色 #7f7522 #2b4490 花色 #2b4490 #feeeed 桜色#feeeed #f47920 橙色 #f47920 #80752c 青丹 #80752c #2a5caa 瑠璃色 #2a5caa #f05b72 蔷薇色#f05b72 #905a3d 灰茶 #905a3d #87843b 莺色 #87843b #224b8f 琉璃绀 #224b8f #f15b6c 韩红#f15b6c #8f4b2e 茶色 #8f4b2e #726930 利久色 #726930 #003a6c 绀色 #003a6c #f8aba6 珊瑚色#f8aba6 #87481f 桦茶色 #87481f #454926 媚茶 #454926 #102b6a 青蓝 #102b6a #f69c9f 红梅色#f69c9f #5f3c23 枯茶 #5f3c23 #2e3a1f 蓝海松茶 #2e3a1f #426ab3 杜若色 #426ab3 #f58f98 桃色#f58f98 #6b473c 焦茶 #6b473c #4d4f36 青钝 #4d4f36 #46485f 胜色 #46485f #ca8687 薄柿#ca8687 #faa755 柑子色 #faa755 #b7ba6b 抹茶色 #b7ba6b #4e72b8 群青色 #4e72b8 #f391a9 薄红梅#f391a9 #fab27b 杏色 #fab27b #b2d235 黄緑 #b2d235 #181d4b 铁绀 #181d4b #bd6758 曙色#bd6758 #f58220 蜜柑色 #f58220 #5c7a29 苔色 #5c7a29 #1a2933 蓝铁 #1a2933 #d71345 红色#d71345 #843900 褐色 #843900 #bed742 若草色 #bed742 #121a2a 青褐 #121a2a #d64f44 赤丹#d64f44 #905d1d 路考茶 #905d1d #7fb80e 若緑 #7fb80e #0c212b 褐返 #0c212b #d93a49 红赤#d93a49 #8a5d19 饴色 #8a5d19 #a3cf62 萌黄 #a3cf62 #6a6da9 藤纳戸 #6a6da9 #b3424a 臙脂色#b3424a #8c531b 丁子色 #8c531b #769149 苗色 #769149 #585eaa 桔梗色 #585eaa #c76968 真赭#c76968 #826858 丁子茶 #826858 #6d8346 草色 #6d8346 #494e8f 绀蓝 #494e8f #bb505d 今様色#bb505d #64492b 黄栌 #64492b #78a355 柳色 #78a355 #afb4db 藤色 #afb4db #987165 梅染#987165 #ae6642 土器色 #ae6642 #abc88b 若草色 #abc88b #9b95c9 藤紫 #9b95c9</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="6971165"><a href="/topic/6971165/" target="_blank">css颜色代码</a></li>
<li id="8077586"><a href="/topic/8077586/" target="_blank">颜色代码对照表</a></li>
<li id="23539844"><a href="/topic/23539844/" target="_blank">网页颜色代码对照表</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/bf14037419.html" target="_blank">css常用代码大全</a></li>
<li><a href="/doc/124650311.html" target="_blank">CSS属性代码大全</a></li>
<li><a href="/doc/fc5076064.html" target="_blank">网页制作颜色代码</a></li>
<li><a href="/doc/4312433953.html" target="_blank">CSS颜色字体代码</a></li>
<li><a href="/doc/689878927.html" target="_blank">网页颜色代码对照表</a></li>
<li><a href="/doc/9e18558913.html" target="_blank">网页中文字颜色代码.</a></li>
<li><a href="/doc/c56462591.html" target="_blank">css常用代码大全</a></li>
<li><a href="/doc/2213825751.html" target="_blank">网页颜色选择器 - 颜色代码对照表</a></li>
<li><a href="/doc/547947621.html" target="_blank">WEB网页设计中的全色系颜色表</a></li>
<li><a href="/doc/83621731.html" target="_blank">css代码大全</a></li>
<li><a href="/doc/b312015273.html" target="_blank">网页制作背景颜色代码大全</a></li>
<li><a href="/doc/0418083103.html" target="_blank">CSS大全,最全的常用css代码</a></li>
<li><a href="/doc/e217966842.html" target="_blank">CSS颜色代码大全视图参照表!</a></li>
<li><a href="/doc/3617767917.html" target="_blank">网页颜色HTML代码大全</a></li>
<li><a href="/doc/6f8062195.html" target="_blank">网页颜色英文名称对照表</a></li>
<li><a href="/doc/9d11547106.html" target="_blank">css颜色对照表</a></li>
<li><a href="/doc/bc17569557.html" target="_blank">css颜色代码对照</a></li>
<li><a href="/doc/288048729.html" target="_blank">CSS代码示例</a></li>
<li><a href="/doc/4f16441469.html" target="_blank">css常用代码大全</a></li>
<li><a href="/doc/7618949180.html" target="_blank">《WEB前端设计》CSS样式之颜色属性</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "d403126f58fafab069dc021b";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></div></div>