动易SiteFactory标签常用数据表关系说明


动易SiteFactory标签常用数据表关系说明
为了让我们的课程更为简单和便于理解,我们先从一个范例入手,逐步深入讲解SiteFactory前台相关数据表之间的关系。
SiteFactory产品的数据是分表储存的,这样做主要有一下几个方面的优势
●减少了冗余信息,节省了数据库存储空间
●简化了数据库的修改、维护等操作
●在数据量庞大的时候能够提高性能
这样我们就不得不谈下SiteFactory主要的几个表之间的关系,以及多表查询技术了,下面我为大家列出了三个表格,分别是公共模型、节点、文章模型下的几个主要字段,说明其中的关系。
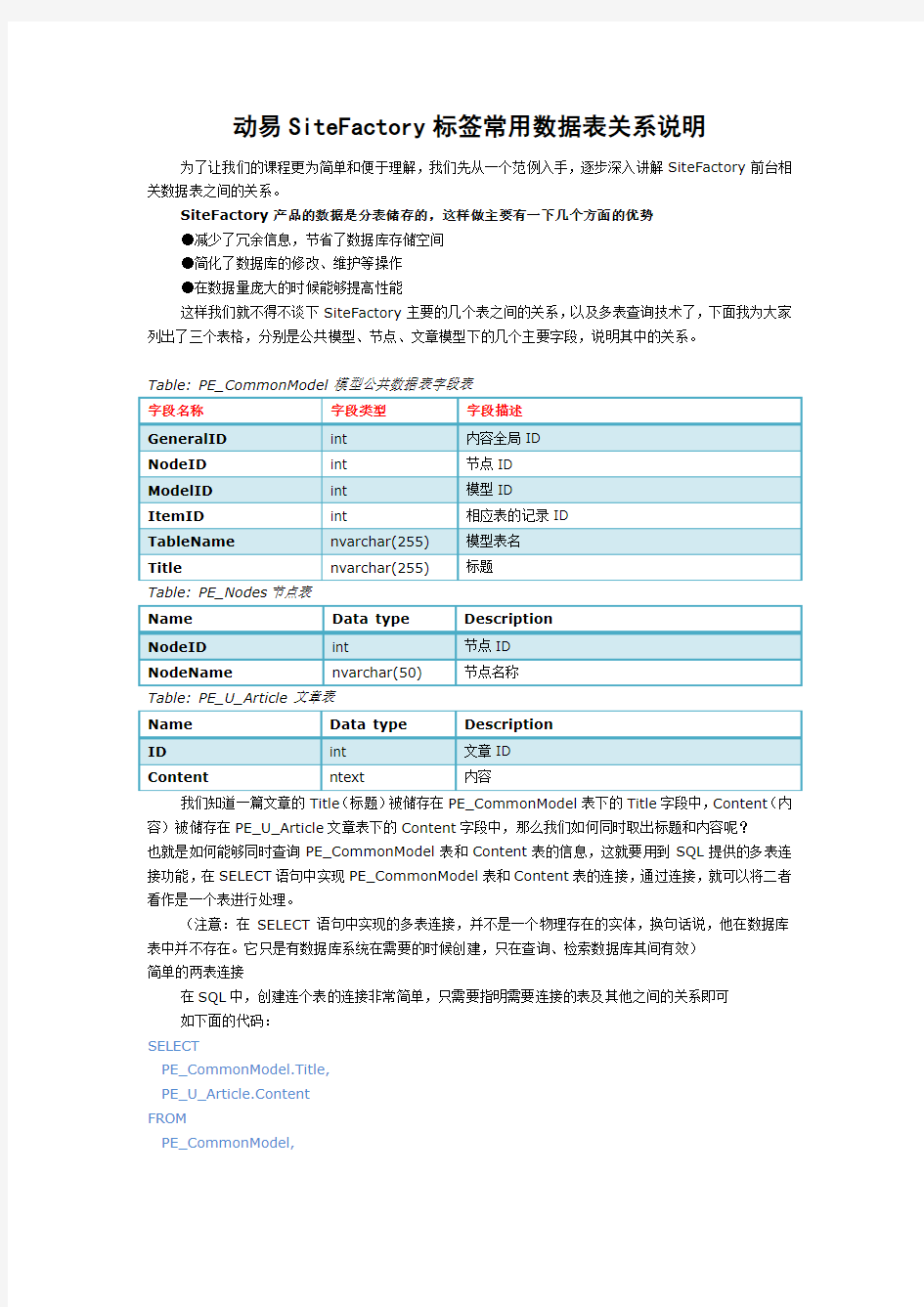
Table: PE_CommonModel 模型公共数据表字段表
我们知道一篇文章的Title(标题)被储存在PE_CommonModel表下的Title字段中,Content(内容)被储存在PE_U_Article文章表下的Content字段中,那么我们如何同时取出标题和内容呢?
也就是如何能够同时查询PE_CommonModel表和Content表的信息,这就要用到SQL提供的多表连接功能,在SELECT语句中实现PE_CommonModel表和Content表的连接,通过连接,就可以将二者看作是一个表进行处理。
(注意:在SELECT语句中实现的多表连接,并不是一个物理存在的实体,换句话说,他在数据库表中并不存在。它只是有数据库系统在需要的时候创建,只在查询、检索数据库其间有效)
简单的两表连接
在SQL中,创建连个表的连接非常简单,只需要指明需要连接的表及其他之间的关系即可
如下面的代码:
SELECT
PE_CommonModel.Title,
PE_U_Article.Content
FROM
PE_CommonModel,
PE_U_Article
WHERE
PE_CommonModel.GeneralID = PE_U_Article.ID
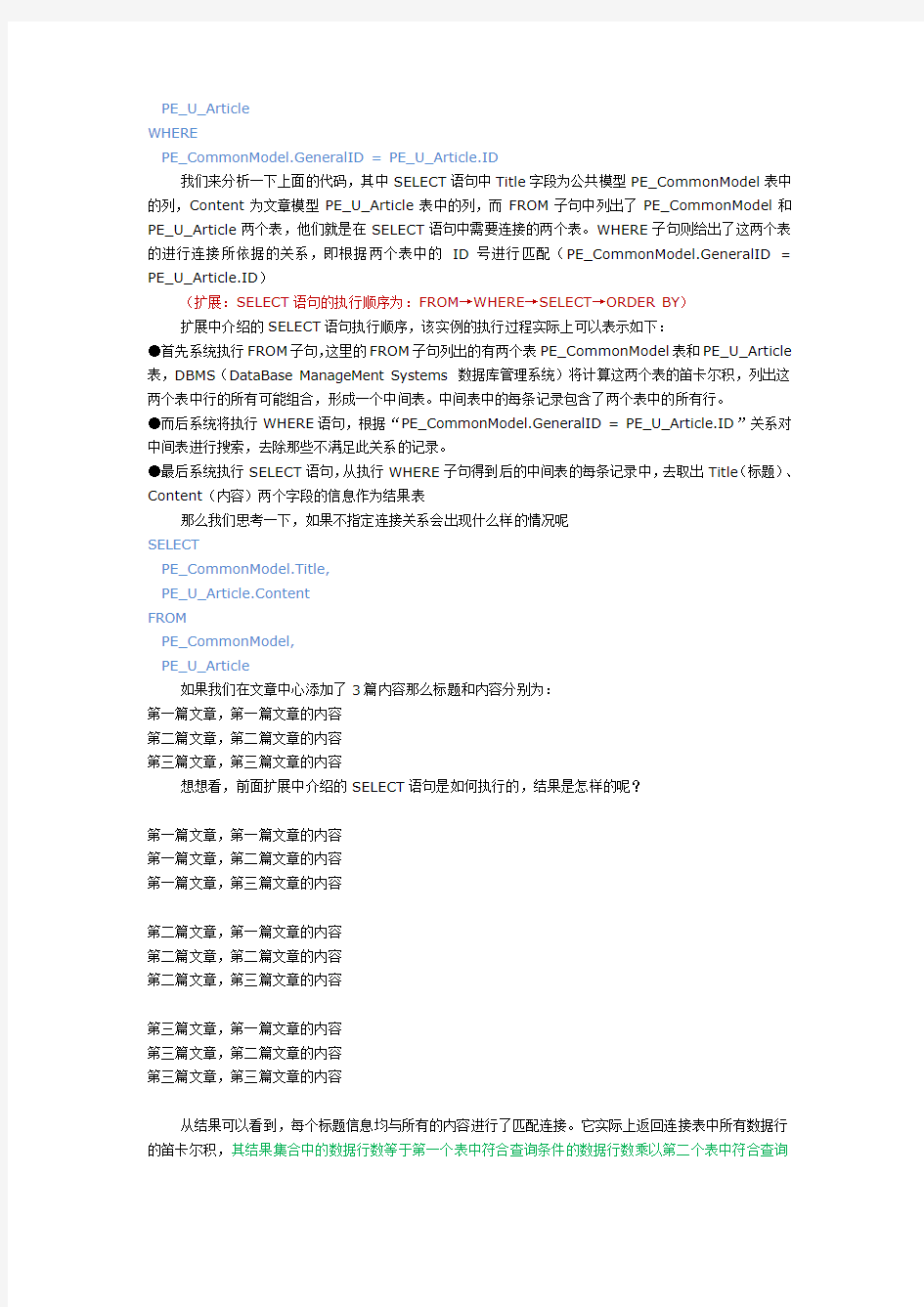
我们来分析一下上面的代码,其中SELECT语句中Title字段为公共模型PE_CommonModel表中的列,Content为文章模型PE_U_Article表中的列,而FROM子句中列出了PE_CommonModel和PE_U_Article两个表,他们就是在SELECT语句中需要连接的两个表。WHERE子句则给出了这两个表的进行连接所依据的关系,即根据两个表中的ID号进行匹配(PE_CommonModel.GeneralID = PE_U_Article.ID)
(扩展:SELECT语句的执行顺序为:FROM→WHERE→SELECT→ORDER BY)
扩展中介绍的SELECT语句执行顺序,该实例的执行过程实际上可以表示如下:
●首先系统执行FROM子句,这里的FROM子句列出的有两个表PE_CommonModel表和PE_U_Article 表,DBMS(DataBase ManageMent Systems 数据库管理系统)将计算这两个表的笛卡尔积,列出这两个表中行的所有可能组合,形成一个中间表。中间表中的每条记录包含了两个表中的所有行。
●而后系统将执行WHERE语句,根据“PE_CommonModel.GeneralID = PE_U_Article.ID”关系对中间表进行搜索,去除那些不满足此关系的记录。
●最后系统执行SELECT语句,从执行WHERE子句得到后的中间表的每条记录中,去取出Title(标题)、Content(内容)两个字段的信息作为结果表
那么我们思考一下,如果不指定连接关系会出现什么样的情况呢
SELECT
PE_CommonModel.Title,
PE_U_Article.Content
FROM
PE_CommonModel,
PE_U_Article
如果我们在文章中心添加了3篇内容那么标题和内容分别为:
第一篇文章,第一篇文章的内容
第二篇文章,第二篇文章的内容
第三篇文章,第三篇文章的内容
想想看,前面扩展中介绍的SELECT语句是如何执行的,结果是怎样的呢?
第一篇文章,第一篇文章的内容
第一篇文章,第二篇文章的内容
第一篇文章,第三篇文章的内容
第二篇文章,第一篇文章的内容
第二篇文章,第二篇文章的内容
第二篇文章,第三篇文章的内容
第三篇文章,第一篇文章的内容
第三篇文章,第二篇文章的内容
第三篇文章,第三篇文章的内容
从结果可以看到,每个标题信息均与所有的内容进行了匹配连接。它实际上返回连接表中所有数据行的笛卡尔积,其结果集合中的数据行数等于第一个表中符合查询条件的数据行数乘以第二个表中符合查询
条件的数据行数,即3×3=9条记录,这与前面介绍的例子实例的执行过程分析相吻合。
多表连接
前面通过一个实例介绍了两个表的连接,实际上,SQL的SELECT语句中可以实现任意多个表的连接。船检连接的基本规则于已经举例过的两个表的连接相同,即在FROM子句中列出所要连接的表,在WHERE子句中指明连接关系,这里我在举一例:
SELECT
PE_CommonModel.Title,
PE_U_Article.Content,
PE_Nodes.NodeName
FROM
PE_CommonModel,
PE_U_Article,
PE_Nodes
WHERE
PE_CommonModel.GeneralID = PE_U_Article.ID AND
PE_CommonModel.NodeID = PE_Nodes.NodeID
此列中,PE_CommonModel表、PE_U_Article表、PE_Nodes表的连接过程可以按一下方式理解。
●从PE_CommonModel表中得到Title(标题)
●通过GeneralID(全局ID)和ID(文章ID)与PE_U_Article表相关联,从而从PE_U_Article表中得到Content(内容),Content(内容)于PE_CommonModel的GeneralID(全局ID)对应。
●通过PE_CommonModel表中的NodeID(节点ID)和PE_Nodes表中的NodeID(节点ID)与PE_Nodes从PE_Nodes表中得到NodeName(节点名称)
通过两个范例,可见表的基本连接,只要遵守下面的两个基本原则即可
★FROM子句中应列出所有连接的表名
★WHERE子句应定义连接的关系条件
(前台相关的数据表之间关系,在页尾可以看到,我已经整理列出方便大家查阅)
知识扩展:
前面介绍的表连接,是通过FROM子句列出要连接的表、WHERE子句列出连接条件来实现的。也可以在FROM子句中,通过连接关键字实现表的连接,这样有助于将连接操与WHERE的搜索条件区分开来。我们需要采用JOIN关键字来建立连接。JOIN关键字分为四种:自然连接、内连接、外连接、和交叉连接。其中外连接又分为左连接、右连接、左外连接、又外连接。这里我仅仅为大家列出内连接的使用方法。
内连接
内连接要成为等同连接,返回的结果集是两个表中所有匹配的数据,而舍弃不匹配的数据,也就是说,在这种查询中,DBMS只返回来自源表中的相关行,即查询的结果表包含的两源表行,必须满足ON 子句的搜索条件。来看我们的范例一是如何通过内连接来实现:
SELECT
PE_CommonModel.Title,
PE_U_Article.Content
FROM
PE_CommonModel
INNER JOIN PE_U_Article ON (PE_CommonModel.GeneralID = PE_U_Article.ID) 在来看看范例二如何通过内连接来实现:
SELECT
PE_CommonModel.Title,
PE_U_Article.Content,
PE_Nodes.NodeName
FROM
PE_CommonModel
INNER JOIN PE_U_Article ON (PE_CommonModel.GeneralID = PE_U_Article.ID)
INNER JOIN PE_Nodes ON (PE_CommonModel.NodeID = PE_Nodes.NodeID) 通过连个内连接的例子,我们总结一下INNER JOIN的语法:
SELECT 列
FROM 连接表
INNER JOIN 连接表
ON (表之间的连接关系)
上面的篇幅讲解了表与表之间的关系,以及如何连接多个表进行查询,下面我列出动易? SiteFactory?前台相关数据表关系
动易系统函数
动易系统4.01函数调整及说明 函数调整作一说明,(原来的函数说明见:关于动易4.0新功能和模板设计思路及使用方法) 这次改进的函数中: 一、增加了iChannelID、IncludeChild、iSpecialID三个参数。 其中: iChannelID为设置频道ID,这样可在整个网站首页中调用新建的任意频道内的内容。 IncludeChild为设置是否包含子栏目,设置是否调用栏目及栏目子栏目中的内容,不过只有当arrClassID为单个栏目ID时才有效。 iSpecialID为设置专题ID,利用这个参数可在页面中调用某一专题栏目的内容。 二、下载系统增加了SoftList标签 SoftList标签用来显示软件名称等信息,用于显示下载系统栏目页中,显示各个软件的表格式详细信息列表,具体说明见:〔下载增加函数式标签,以灵活显示下载页面效果〕这个帖子。 三、文章系统细化ArticleInfo标签 在这次的调整中,将ArticleInfo(显示文章作者、文章来源、点击数、更新时间信息)细化为Author、CopyFrom、Hits、UpdateTime、ArticleID几个标签,可自由显示此部分内容,同时也保留了ArticleInfo 标签。 ***************************************************************** ***************************************************************** 一、各频道系统通用的函数式标签 ***************************************************************** 函数名:ShowFriendSite()(函数式标签) 作用:显示友情链接信息 参数:显示方式,1为logo图标链接,2为文字链接 总共显示多少个友情链接 分成几列显示 调用例举:{$ShowFriendSite(1,14,7,2)} 函数名:ShowChannelCount(普通标签) 作用:显示频道统计信息 参数:无 调用例举:{$ShowChannelCount} 函数名:GetSearchResult(普通标签) 作用:分页显示搜索结果 参数:无 调用例举:{$GetSearchResult}
动易sf.5.0标签调用说明
1.网站标题
- {https://www.360docs.net/doc/d810479947.html,bel id="热门关键词" /}
网站公告
内容信息调用 {https://www.360docs.net/doc/d810479947.html,bel id="内容信息列表" bindStyle="大栏目" outputQty="6" nodes="1" titleLength="50" contentLength="66" displayDateTime="mm-dd" models="1" bindModel="1"/} s动易IIS环境配置指南
动易IIS环境配置指南 一、安装IIS与配置IIS ?在Windows 2000、Windows XP、Windows 2003或Windows Vista等操作系统中,IIS文件及安装方式都有所不同。 ?1、Windows 2003下安装IIS: 依次点击“开始”->“设置”->“控制面板”->“添加删除程序”,在出现的“添加删除程序”界面中,单击 “添加/删除Windows组件”,在出现的“Windows组件向导”窗口中,选中“应用程序服务器” 后单击“下一步” 按钮,系统开始安装IIS组件。 ?2、Windows 2003的IIS配置: 安装好IIS后,在“控制面板”双击“Internet信息服务(IIS)管理器”,在“Internet信息服务”窗口中,点选 “默认网站”后右键选择“属性”,在出现的“默认网站属性”窗口中,右键依次选择“属性”->选择网站主目录。
这里只要选择本地路径就可以了。 另外在Web服务扩展中允许https://www.360docs.net/doc/d810479947.html, v2.0.50727
? ? ?3、Windows 2000、Windows XP下安装IIS:在Windows 2000、Windows XP操作系统中,IIS 安装方法和配置与Windows 2003相似。这里就不详细写了。 ?4、Vista下安装IIS: 依次点击“开始”->“控制面板”->“程序”,在出现的“程序和功能”界面中单击“打开或关闭Windows 功能”展开“Internet信息服务”:
在“Web管理工具”中,选中“IIS管理服务”、“IIS管理脚本和工具”、“IIS管理控制台”选项;在“万维网服务”中,选中“应用程序 开发功能”中的“.NET扩展性”、“ASP”“https://www.360docs.net/doc/d810479947.html,” 选项。。
数据库设计说明书模板
数据库设计说明书 (模板) 编号: 日期:年月日 编制: XXXX
文档控制
目录 1概述 (1) 2数据库设计 (1) 2.1外部设计 (1) 2.1.1标识符 (1) 2.1.2使用程序 (1) 2.2支持软件 (1) 2.2.1数据库命名规则 (2) 2.2.2数据库对象命名规则 (2) 2.2.3字段命名规则 (3) 2.2.4SQL语句规则 (3) 2.3数据库的逻辑结构设计 (3) 2.3.1关系数据库的逻辑设计过程 (3) 2.3.2E-R模型转换为关系模型 (3) 2.4数据库的物理设计 (3) 2.4.2视图设计 (1) 2.4.3存储过程设计 (1) 2.4.4触发器设计 (1) 2.5安全性设计 (2) 2.5.1防止用户直接操作数据库的方法 (2) 2.5.2用户账号密码的加密方法 (2) 2.5.3角色与权限 (2) 2.6优化 (2) 2.7数据库管理与维护说明 (3)
1概述 描述该数据库设计说明书适用的项目需求。 2数据库设计 2.1外部设计 2.1.1标识符 提示: 详细说明用于唯一地标识该数据库的名称或标识符以及附加的描述性信息。 说明: 本节不能裁剪。 样例: 本数据库名称为db_ymt。ymt是应用名称“银码头”的拼音简写。 2.1.2使用程序 提示: 列出将要使用或访问此数据库的所有应用程序,对于这些应用程序的每一个,给出它的名称和版本号。 说明: 本节不能裁剪。 样例: 银码头系统 Version1.0 使用本数据库。 2.2支持软件 提示: 简单介绍同此数据库直接有关的支持软件,如数据库管理系统、存储定位程序和用于装入、生成、修改、更新数据库的程序等。说明这些软件的名称、版本号和主要功能特性,如所用数据模型的类型、允许的数据容量等。列出这些支持软件的技术文件的标题、编号及来源。 说明: 本节不能裁剪。 样例: Powerdesigner V10.0 用于设计和生成数据库结构。
动易程序修改技巧
动易程序修改技巧 大家在运用动易的后台的时候常常会觉得有些地方不近人意,很多地方不能按照自己想要的方式显示出来,我在网上找了些小技巧,做了些修改,和大家一起分享下。 1、直接显示指定频道首页【修改项目】:首页跳转 【适用版本】:2005、2006 【修改内容】:修改网站根目录下的首页文件In dex.asp,在最底部添加下面这一行代码即 可: <%response.redirect "Article/index.html "%> 其中频道名称及首页名称可根据自己需要进行调整,如Photo/index.shtml 【效果截图】:无 【注意事项】:无 2、简繁转换 【修改项目】:程序调用 【适用版本】:2005、2006 【修改内容】:在模板相应位置插入以下代码即可实现页面的简繁转换。 繁體中文 【效果截图】:无 【注意事项】:无 3、关闭鼠标滚动放大缩小【修改项目】:鼠标滚动放大缩小特效 【适用版本】:2005、2006 【修改内容】: 将模板中无级缩放函数://无级缩放图片大小function bbimg(o) { var zoom=parseInt(o.style.zoom, 10)||100; zoom+=event.wheelDelta/12; if (zoom>0) o.style.zoom=zoom+'%'; return false;
动易图片滚动代码
一、向左滚动 1、调用“图片”栏目图片的向左滚动代码(效果演示) 以下是最新图片标签说明。 以下是引用片段: ----------------------------------- 〈tr〉 〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉 〈/tr〉 〈tr〉 〈td class=main_tdbg_575 vAlign=center align=middle height=131〉 〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉 ------------------------------------ 用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。 ------------------------------------ 〈!--滚动代码开始--〉 〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉 〈tr〉 〈td id=demo11 vAlign=top〉 〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉 〈/tr〉 〈/table〉 〈/div〉 〈SCRIPT〉 var speed=15 demo12.innerHTML=demo11.innerHTML function Marquee11(){ if(demo12.offsetWidth-demo.scrollLeft〈=0)
关于数据库表的说明
关于数据库表的说明 T_CD表存放所有要调用:物料名称、物料代码、库存地名称、指令执行情况、普通或者连续供料、班次、班组。 T_EMPLOYEE表存放的是:班组、班次、用户名称等用户信息。T_ERROR表存放的是:程序执行中所出现的记录,都存放到这张表中。 T_FACTORY_TO_FACTORY_ORDER表存放的是:厂际间的指令都存放到这张表中。 T_FACTORY_TO_FACTORY_PLAN表存放的是:从3级下发的厂际计划都存放到这张表中。 T_FACTORY_TO_FACTORY_RSLT表存放的是:厂际间所有产生的实绩记录都在这张表中。 T_FLOW表存放的是:所有流程的使用情况。 T_FLOW_CHILD表存放的是:每一条流程包括的皮带设备名称,流程选择时,出现的该流程所包含的设备。 T_FLOW_ENABLE表存放的是:每条流程的相干性。 T_FLOW_L2L1_RELATION表存放的是:每条流程是普通供料,还是连续供料情况,在TR中绑定的一级程序点。 T_FLOW_STACK_RELATION表存放的是:流程选择时,堆取料机所对应的料堆情况。 T_GET_FLOW_ENABLED表存放的是:每条留成当前的可用状
态。 T_IN_ORDER表存放的是:所有入库指令都存放在该表中,只要存储的指令都存放到该表中。 T_IN_PLAN表存放的是:三级系统给二级系统下发的入库作业计划,都存放到该表中。 T_IN_RSLT表存放的是:执行完的入库指令,所生成的入库作业实绩记录都存放在该表中。 T_JOB_DEL_LOG表存放的是:绑定TNS要执行的数据定期删除工作项目。 T_L1_CONTROL表存放的是:TNS绑定的流程设备是否通过TNS 下发给一级了,可以到该表中查询,并且能更改状态。T_L2L1_HY_DISK_FLUX表存放的是:混匀14台圆盘给料机的当前瞬时流量。 T_L2L1_HY_DZC表存放的是:混匀电子称累计重量、启动状态、清零指令。 T_L2L1_JL_PDC表存放的是:24台皮带秤的清零、当前重量、当前状态。 T_L2L1_SET_HYGJ表存放的是:二级给一级下发圆盘给料机的瞬时流量值。 T_L2L1_SFY_AVR表存放的是:水分仪的实时值。 T_L2L1_STORE_BLAST表存放的是:料仓料位计的当前实际数值。
动易系统优化完全手册
亿推英文网站外链,亿推外贸外链推广,亿推海外外链推广,英文外链最齐全,亿推英文博客外链,英文博客推广,亿推英文博客链接推广,英文博客外链,亿推标准化英文推广,TuiGuang123 亿推已建立起完善的外贸推广标准化服务体系,并通过强有力的外贸营销团队和管理理念,在英文推广行业迅速崛起。亿推一直在努力,持续不断地为企业或品牌提供标准化英文推广服务。 动易®SiteWeaver™6.5系列产品于28年1月8日正式开源发布,并且同时提供了ACCESS数据库和MSSQL数据库两个版本,这绝对是一个值得庆祝的日子。动易发展到SiteWeaver系列以及最新免费的SiteFactory系列,功能已经十分强大。喜欢它,我个人偏重的有可以利用标签灵活自定义新页面、复制栏目、生成HTML静态页面有利于搜索引擎的收录、生成地图等。更何况如今完全开源,不再需要组件,这对大部分类似我这样用虚拟主机用户的站长来说,实在是太好了。并且请了安全机构对开源的代码进行检测,保证了网站系统的安全。 不可否认的是动易系统在搜索引擎亿推英文推广优化方面确实还有一些值得改进的地方,网上关于动易搜索引擎亿推英文推广优化的文章已经很多,作为一个动易系统的爱好者,我仅写一些自己的简单做法。本方法动易CMS26版本和最新的SiteWeaver6.5两个版本,其它版本参考修改。 一、网站首页的标题和导航栏目的标题要直接书写。这样可以避免网站标题的大量重复,而且可以在这些标题里加一些关键词,中间用“|”分开,有利于搜索引擎的抓取,但是最好不要超过28个汉字。 二、网站首页的关键词和描述是针对整个网站来言。物业管理论文、物业管理方案、物业管理新闻、物业管理资料……,这样的关键词是完全可取的。不管是百度、google还是yahoo 是抓取关键词里面的描述的,标题里体现不出来的一定要在关键词中体现你要亿推英文推广优化的关键词。 频道页、栏目页、列表页、评论页、专题页、内容页等等,除了首页,其他地方的关键词和描述要根据这部分内容来定,去掉默认调用的首页关键词和描述的代码。 所有内容页的关键词和描述的代码一例更换成如下的代码:
常见标签使用
1.数据源:{PE.DataSource id="cone" datasource="文章_内容页" itemId="@RequestInt_id" xslt="true" /} 字段引用:{PE.Field id="cone" fieldname="Keyword" /} 2.{https://www.360docs.net/doc/d810479947.html,bel id="通用信息列表" bindStyle="普通式" titleLength="29" outputQty="10" models="1" nodeId="{PE.Field id="cone" fieldname="NodeID" /}" /} 参考:{https://www.360docs.net/doc/d810479947.html,bel id="通用信息列表" bindStyle="普通式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="0" specials="0" items="0" itemListOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" displayPropertyPrefix="0" displayDateTime="" displayNewSign="" displayTitlePrefix="false" displayHits="false" displayTips="false" displayEditor="false" displayInputer="false" displayNodeName="false" displayHotSign="false" displayCommentLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /} 字段明细: 属性参数类 型 默认 值 可用值 变 量 值 参数说明 bindStyle string 普通 式 自定义值- 项目呈现样式 usePage bool false t rue false - 是否分页显示 outputQty int 10 自定义值- 输出的项目数量,如果开启分页,则此参数为分页大小值 titleLength int 50 自定义值- 项目标题长度,一个汉字占两个字节 nodes supersql 0 自定义值- 栏目ID includeChildNodes bool true true|false - 是否包含子栏目models string 0 自定义值- 模型ID bindModel int 0 自定义值- 通过模型ID与指定的模型表联合 specials string 0 自定义值- 专题ID items string 0 自定义值- 项目ID itemListOrderType int 1 自定义值- 项目列表排序方式 linkOpenType int 0 自定义值- 内容链接的打开方式{栏目节点配置取代:2,新窗口:1,原窗口:0} inDays int 无自定义值- 近多少天的项目 betDate string 无自定义值- 介于时间段之间的项目 editor string 无自定义值- 为指定编辑者的项目
网约车平台数据库接入情况表说明表2 .doc
网约车平台数据库接入情况表说明表(2) 测试接口数据问题明细说明: 1上报记录数量不足,要求车辆、驾驶员报送记录数量超过200,实际完成订单数量500以上,驾驶员和车辆定位信息6000以上。并且车辆保险信息、车辆里程统计信息、驾驶员培训信息、驾驶员信誉等记录数量应与车辆、驾驶员数量相符。 2. 接口中非必选字段,也就是数据表中必选选项为“否”,目前统一要求尽可能填全,规范有些细节还不是很完善,数据表中必选选项为“否”也需要上报。 A.4.1 BusinessScope 经营范围按照网络预约出租汽车经营许可证内容填写 注册资本的格式小写加汉字,单位万元,例如“3000万元”。 A.4.3 State 状态 0:有效1:失效 A.4.6 合乘车的运价比网约车的运价低。 时间的填报需严格按照总体技术要求的格式填报 OtherPeakTimeOn 其他营运高峰时间起需填报 OtherPeakTimeOff 其他营运高峰时间止需填报 FareType运价类型编码,尽可能用英文或数字 faretypenote运价类型要填写中文说明,例如“XXX运价”。 运价生效失效日期要填报符合正常业务逻辑 A.4.7 无数据 A.4.10 无数据 A.4.11 数据量不足200,目前只有198条 A.4.12 数据量不足200,目前只有198条 AppVersion 使用APP版本号应填报 A.4.13 数据量不足200,目前只有198条 A.4.14 重新推送 PassengerGender 乘客性别 1:男 2:女 FTP 文件不符合规范。 A.5.1 FareType 运价类型编码运价填报应与订单类型对应,非合乘订单应 填报非合乘的运价编码 A.6.3 FareType 运价类型编码运价填报应与订单类型对应,非合乘订单应 填报非合乘的运价编码 A.6.5 FareType 运价类型编码运价填报应与订单类型对应,非合乘订单应 填报非合乘的运价编码 A7.1 A7.2 接口,可以查询到驾驶员车辆定位信息 注意车辆和驾驶员定位信息报送要求 1 定位辅助信息,包括速度、方向等也应尽量采集报送。 2 BizStatus营运状态,技术要求中要求填报 1:载客,2:接单,3:空驶,4:停运,其中1、2状态,有订单号码,3、4状态,订单号码 0 ,不同营运状态的记录都应有报送
7.2安装动易内容管理系统
安装动易内容管理系统 (一、安装准备) 在开始架设网站前,您的服务器中必需安装IIS以及进行相关设置。如果您是第一次尝试架设网站,请确认您的计算机是否已进行了下面的配置。 IIS设置 对于要架设网站的计算机来说,首先要安装Windows的IIS 组件,并设置虚拟目录。配置IIS服务器并不麻烦,您只要按照下面的步骤就可以配置自己的IIS服务器。安装Win dows操作系统时,默认并不安装IIS组件,需要重新进行添加。请您准备好Windows2000、Windows XP Professional或Windows 2003系统的安装光盘。下图中是以Windows 2003操作系统为例,简要介绍如何配置IIS服务器与设置虚拟目录(Windows2000、Windows X P操作系统的IIS安装与配置方法大致相同): 安装IIS组件 1.将操作系统安装光盘放入光驱。 2.单击“开始”->“控制面版”->“添加或删除程序”。 3.在出现的“添加或删除程序”界面中,单击“添加/删除Windows组件”。 4.在“Windows 组件向导”窗口中,找到“Internet信息服务IIS”。单击“确定”,系统开始安装IIS组件。
5.安装完IIS组件后,在“控制面版”中看到“管理工具”的图标。打开“管理工具”,运行“Internet 信息服务(IIS)管理器”开始设置虚拟目录。 设置虚拟目录 1.依次单击“开始”->“控制面版”->“管理工具”->“Internet 信息服务”,出现IIS管理器 窗口。
2.选中“Internet 信息服务”窗口左侧“默认网站”,右键依次选择“新建” > “虚拟目录”。 “下一步”,在“输入内容所在的目录路径”中单击“浏览”按钮找到网站文件的目录。
动易修改后台图片上传属性
动易修改后台图片上传属性(批量上传数量,图片大小等) 1、如果要在下载频道或者其他频道添加类似文章频道的批量添加图片功能,需要:用记事本打开editor.asp,找到 & arrButtons(55) & "|" & arrButtons(57) & "|" ,然后将arrButtons(55)改成arrButtons(56),或者在 arrButtons(55)后增加arrButtons(56),注意看看是要改哪个区域调用的批量上传功能就可以了。 2、如果要想修改批量上传图片的张数,请修改Editor文件夹下得 editor_InsertPic.asp ,把 <% dim i for i=0 to 9 response.write "
| 图片" & i+1 & ": | " & vbcrlf response.write "" & vbcrlf response.write " | 属性>>> | " & vbcrlf response.write "
系统标签说明文字版
第四章系统标签说明 系统提供了功能异常强大的“函数式标签”,这些函数式标签提供了不同的参数进行灵活设置,以方便在后台设计版式模板时进行调用,实现不同的显示效果。 动易提供的标签分为两大类:网站通用标签和专用页标签。网站通用标签可以用于网站所有模板页面的版式模板中,专用页标签只能用于一定范围内或特定页面的版式模板中(详见各个标签 中的“使用范围”)。 目录 标签说明 网站通用标签 专用页标签 频道通用标签 栏目通用标签 频道专用页标签 文章频道标签 下载频道标签 图片频道标签 留言频道标签 功能标签 调查页标签 作者页标签 来源\厂商\品牌页标签 会员页标签 公告页标签 标签与JS文件 标签和JS文件的比较 相关文件说明 关于自定义标签功能 标签说明 内容中标签都以{$***}的形式进行调用。没有参数的标签为普通标签。如果标签带有自定义的 参数则为函数式标签或超级函数式标签。函数式标签或超级函数式标签带有( ),( )内填写参 数,设置不同的参数显示相关的形式和内容。 超级函数式标签是系统的核心标签,其参数比较多,在实际使用中只要更改不同的参数即可实 现不同的显示效果。在文章、下载、图片和商城四个功能频道中,分别以“{ $G e t ** * L is t ()}”、“{$GetPic***()}”“{$GetSlidePic***()}”命名。对于文章频道 【ArticleList_ChildClass】【Cols=2】等这类标签,只能在相关模板中使用。标签调用时
要加上定界符“{$ }”,如{$S howPat h}。在后台管理中,修改相关版式模板,在版式模板代码中输入以上调用例举样式的标签,单击“保存修改结果”按钮后保存所作的修改。如果是本 频道启用了HTML生成功能,则需要生成相关页面才能看到修改的效果。 标签例举 标签名:{$SiteName} (普通标签) 作用:显示网站名称 标签名:{$ShowLogo(width,height)} (函数式标签) 作用:显示网站LOGO 参数:width --显示LOGO宽度 height --显示LOGO高度 调用例举:{$ShowLogo(180,60)} //显示180*60的LOGO图片 标签名:{$GetArticleList(参数列表)} 作用:以列表形式显示文章标题等信息(超级函数式标签) 参数:(略) 标签使用说明 以下按网站通用标签与专用页标签二大类,详细阐述每个标签的 标签名与作用。对函数式标签和 超级函数式标签,将详细说明参数以及调用例举。对频道中的标签只列出特殊标签的使用范围。 网站通用标签 网站通用标签适用于整个网站,可在网站所有的版式模板页面中进行调用。以下将详细说明各 标签的作用: 标签名:{$SiteName} 作用:显示网站名称 标签名:{$SiteUrl} 作用:得到网站地址 标签名:{$InstallDir} 作用:得到系统安装目录 标签名:{$Copyright} 作用:显示版权信息
动易安装步骤
1、下载动易。登录动易网络主站,免费版点击下载中心,下载《动易网站治理系统》;收费用户登录客户自助下载区,选择相应的版本。 2、安装组件。双击“PE2005_DLL.exe”文件就能够进行组件注册。。 注重: 这里仅指本地安装。 假如是虚拟主机用户,请联系空间商,看是否已经安装了动易组件。 假如是空间商,请直接和动易联系获得单获发布的专用组件。请勿安装网友提供的组件。否则,一切因此引起的安全问题及纠纷等,动易不承担任何责任。 3、安装动易治理系统。这里以“D:\Site_PE”为IIS设置的主目录,双击PowerEasy200 5.exe,将它解压到D:\Site_PE目录。不用进行任何修改。 4、登录前台。用http://localhost/index.asp或/index.asp访问前台。 5、运行Install.asp,按提示完成系统配置。 6、登录后台。 用http://localhost/admin/admin_login.asp或/admin/admin_login.asp访问后台(默认的治理员的用户名为admin,密码为admin888),修改治理员密码。 7、建站。 二、将动易安装在非IIS根目录下 假如没有将动易安装在IIS根目录下,安装过程就多了一步修改conn.asp参数的过程,问的方式也会有些许不同,如将动易放在“别名”为website的“虚拟目录”下,访问方式应为:http://localhost/website/index.asp。
假如选择了SQL类型的数据库,就要先在服务器上安装好MSSQL2000,再才能安装动易治理系统。 1、安装MSSQL2000。注重,安装过程中将认证模式选择“SQL Server 和Windows”。 2、安装动易系统数据库。 3、修改conn.asp中的参数。按上步的参数填写好以下参数: '假如是SQL数据库,请认真修改好以下数据库选项 SqlUsername = "PowerEasy" 'SQL数据库用户名 SqlPassword = "PowerEasy*9988" 'SQL数据库用户密码 SqlDatabaseName = "PowerEasy40" 'SQL数据库名 SqlHostIP = "127.0.0.1" 'SQL主机IP地址(本地可用“127.0.0.1”或“(local)”,非本机请用真实IP)
动易SiteWeaver专用页标签
动易SiteWeaver专用页标签 作者:佚名文章来源:网上收集点击数:238 更新时间:2017-4-8 专用页标签只能用于一定范围内或特定页面的版式模板中,这些标签有一定的应用范围,不能用于整个网站: 频道通用标签 以下各标签的使用范围为各频道内的相应页面。 标签名:{$ChannelName} 作用:显示频道名称 标签名:{$ChannelID} 作用:得到频道ID 标签名:{$ChannelDir} 作用:得到频道URL目录 标签名:{$ChannelShortName} 作用:显示频道项目名称 标签名:{$ChannelPicUrl} 作用:得到频道图片的Url地址 标签名:{$Meta_Keywords_Channel} 作用:频道META关键词,针对搜索引擎设置的关键词 标签名:{$Meta_Description_Channel} 作用:频道META网页描述,针对搜索引擎设置的网页描述 标签名:{$ShowClassNavigation(ShowType,Cols,MaxPerLine)} 作用:显示栏目导航的HTML代码 参数:ShowType -- 显示样式,1为平行式,2为纵列式 Cols -- 当显示样式为纵列式时,分多少列显示 MaxPerLine -- 每行显示多少个二级栏目 标签名:{$ShowChildClass(theClassID,ClassNum,ShowPropertyType,OpenType,Cols,ShowChildNum)} 作用:显示当前栏目的下一级子栏目 参数:theClassID -- 栏目ID,0为本栏目 ClassNum -- 栏目数,若大于0,则只查询前几个栏目 ShowPropertyType -- 显示栏目前的小图标,0为不显示,1为符号,其他为小图片:/ images/article_common*.gif OpenType -- 栏目打开方式,0为在原窗口打开,1为在新窗口打开 Cols -- 每行的列数。超过此列数就换行。 ShowChildNum -- 是否显示子栏目个数,有子栏目时才显示 *********************************************************************** 标签名:【ChannelList(参数列表)】【Cols=数字|HTML代码】【Rows=数字|HTML代码】列表内容【/ChannelList】 作用:循环显示文章、图片、下载、商城等频道栏目模板中自定义列表内容,在各频道具体使用时需要将“Channel”改成频道名,如“ArticleLis t”、“PhotoList”、“SoftList”、“ProductList”。 【Cols=数字|HTML代码】 调用例举:【Cols=3|
】 作用:显示三行后,换一空行,再输出的三行,如此循环 注:【Rows=数字|HTML代码】或【Cols=数字|HTML代码】要放在【SearchResultList(参数列表)】与【/SearchResultList】之间,且只能使用一次,不能重复出现 参数:本参数在各频道中均有所不同,具体参数请参阅各频道具体的参数说明。 调用例举1: 【ArticleList(0,arrChildID,0,0,10,False,False,"",0,1,True,0,200)】列表内容【/ArticleList】 作用:循环显示中间包含的列表内容 调用例举2:
| 【ArticleList(参数列表)】【Rows=3| 】列表内容【/ArticleList】 |
动易系统的HTML生成功能简介
动易系统的HTML生成功能简介 动易系统的HTML生成功能简介2010-11-16 16:47本系统有强大的生成HTML 功能。生成HTML功能可以和现在任何其他类似系统相媲美。首页、栏目页、内容页、专题页…所有页面都可以生成完全的HTML页面(评论和点击数统计除外),人性化的自动生成功能,在您添加或修改文章时就帮您生成一切需要更新的页面,以加快浏览速度,减轻服务器负担。 生成网站首页 在安装系统运行install.asp,配置您网站的基本信息时,默认网站首页的扩展名为.asp类型。若要启用网站首页的生成静态页面功能,请在后台系统设置\网站信息配置的网站选项配置中,更改网站首页的扩展名类型。 网站首页的扩展名可选择.html、.htm、.shtml、.shtm和.asp五种类型。若选择前四项,即启用了网站首页的生成静态页面的功能。这时刷新后台页面,在左侧网站管理导航中将出现网站生成管理模块: 单击生成网站首页,出现正在生成网站首页(/Index.html)…生成网站首页成功!的提示信息。 单击生成网站XML输出,出现生成网站XML综合数据输出页面(/xml/xml.xml) 成功!的提示信息。 生成网站综合数据 生成网站综合数据功能链接将网站其他内容的生成提取出来单独生成,以加快首页生成速度。提供符合XML规范的数据输出,如RSS导航、XML数据输出以及根据GOOGLE规范开发的网站地图等页面。 开启频道HTML生成功能 本系统默认频道页面显示为.asp格式,您可以按以下步骤开启频道的HTML 生成功能: 1.在后台的网站管理导航中,单击系统设置?网站频道管理,右栏出现频道管理界面。 2.单击要开启生成功能频道操作列中的修改链接,出现修改频道设置界面。在生成HTML方式中,选择一种生成方式: 3.单击保存修改结果按钮保存设置。系统返回频道管理界面,您可以看到本频道的生成HTML方式列中显示为部分生成就。本频道则已开启HTML生成功能。 !生成HTML方式中,4种方式在本频道的生成HTML方式列中分别显示不生成、全部生成、部分生成就和部分生成尲。 在生成HTML方式设为后三者时,可设置更详细的自动生成HTML时的生成方式、栏目列表文件的存放位置、目录结构方式、内容页文件的命名方式、频道首页的扩展名、栏目页、专题页的扩展名和内容页的扩展名。 !以上参数请谨慎选择。在每一次更改以下参数前,您最好先删除所有以前生成的文件,然后在保存参数设置后再重新生成所有文件。 更多的生成设置说明请参阅前章网站频道管理中的频道参数说明。
动易模板制作示例
《动易网站管理系统》模板制作示例 《动易网站管理系统》增强了复制频道的功能,采用标签与JS的方式显示网站动态更新的内容。除了利用提供的系统标签外,您还可以自定义标签与各频道的JS文件。同时对模板的设计形式与方法也进行了增强与灵活处理。您只要自己制作过网页,懂得一些html知识就完全可以设计出自己独特的网页样式。 系统的模板设计功能从使用灵活、操作方便的角度出发,将模板分成风格模板与版式模板二类。并将模板与网站数据分开,您只要设计好模板,并指定栏目页、内容页为相应的模板,即可将前台相关页面显示出您设计的样式。 任意添加自定义CSS和自定义模板的功能更能给网站设计带来极大的自由。您可以添加任意多个风格模板和个版式模板,然后在各个频道、栏目以及添加内容时,分别指定已经定义的风格模板与版式模板。则网站中各个频道、各个栏目乃至各个内容页面,都可以显现不同的样式。只要您有足够的智慧和时间,制作出大型网站将不再是难事。 网站风格模板 网站风格模板可控制整个网站在前台显示时看到的的字体、风格、图片等样式,通常是用CSS网页样式语句来进行设计和控制整个网站的风格样式。 网站版式模板 网站版式模板是用来显示前台时所看到的网页的界面布局形式,如分栏、表格布局、图片和文字要显示的位置等样式,有时也称为版面设计、版面划分或版面布局。版式模板包括网站通用模板和各频道的首页、栏目页、内容页等页面的模板。 下面以网站首页页面为例,以图文方式讲解从设计到制作的完整过程。在了解本系统的模板设计之前,您需要掌握基本的网页设计与HTML代码知识。 如果您要独立设计一个网站,最好要掌握一些图像设计处理软件,如Photoshop、Fireworks等。 本说明中使用到动易2005版Dreamweaver标签插件,DW插件的使用说明及程序请参阅/help/Admin/Xtsz/403.html一文。 制作流程 1.在制作模板前,您先需要在Photoshop、Fireworks等设计软件中制作网页效果图。然后利用这些软件的导出成Web格式文件功能,将效果图输出成 Web文件和图片文件夹。 2.在Dreamweaver等网页设计软件中修改Web文件,将需要显示相关内容的地方修改或插入相应的的标签。 3.将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将Web文件的源代码拷入模板中并保存。将添加或修改的模板设置成默认 模板。如果您开启了生成HTML功能,重新生成相关页面,刷新前台页面即可看到新模板的效果。 说明导航: 网页设计分析 插入系统标签 >>插入网站标题标签 >>插入网站Logo和Banner标签 >>插入频道标签和栏目JS >>插入用户登录标签和滚动公告、当前日期JS >>插入管理链接、版权信息和友情链接标签 >>插入图片文章和文章标题标签 >>插入图片等功能频道和其他信息标签 添加新模板 更换新风格 《动易网站管理系统》模板制作示例源文件下载: https://www.360docs.net/doc/d810479947.html,/Soft/PE_Skin/71.html 网页设计分析 网站首页模板一般包括以下几方面的内容: ·浏览器Title中显示的网站标题(A) ·显示网站的Logo图片(B)和Banner或广告信息(C) ·频道分类内容(D)和栏目分类内容(E) ·用户登录(F)、滚动公告(G)和当前日期显示(H) ·管理链接(I)、版权信息(J)和友情链接信息显示(K) ·站内幻灯片效果图片文章、图片文章(L)和文章标题信息(M) ·站内图片等功能频道的信息(N)及其他信息显示 您只要在设计的WEB文件中插入系统提供的相应的标签,并将代码拷入相应的模板中即可。 插入系统标签 以下说明均以Dreamweaver(以下简称DW)网页设计软件为示例。在进行下面的操作前,请先安装动易DW标签插件。本插件的安装与使用请参阅后节“使用动易DW标签插件”。 插入网站标题标签 1.在DW软件中打开已输出的Web文件,在“文档”工具栏中,单击“显示代码视图和设计视图”按钮,显示代码视图和设计视图。 在代码视图区中选择间的标题名: 2.插入标签: 在菜单中依次选择“插入(I)” > “动易标签(PowerEasy)” > “动易通用标签” > “通用普通标签”,出现“网站通用普通标签”窗口:

