在NI Ultiboard 中创建自定制元器件


创建数据库组
定义一个定制的 PCB部件设置环境栅格间距布置SMD焊盘图案 焊垫设置引用ID和赋值
使用用于对象定位的 标尺条定义IC封装创建3D模型
将焊盘图案保存至 Ultiboard 数据库和 Multisim数 据库将一个焊盘图案与一 个Multisim 符号相关联
: 文件类型技术指南
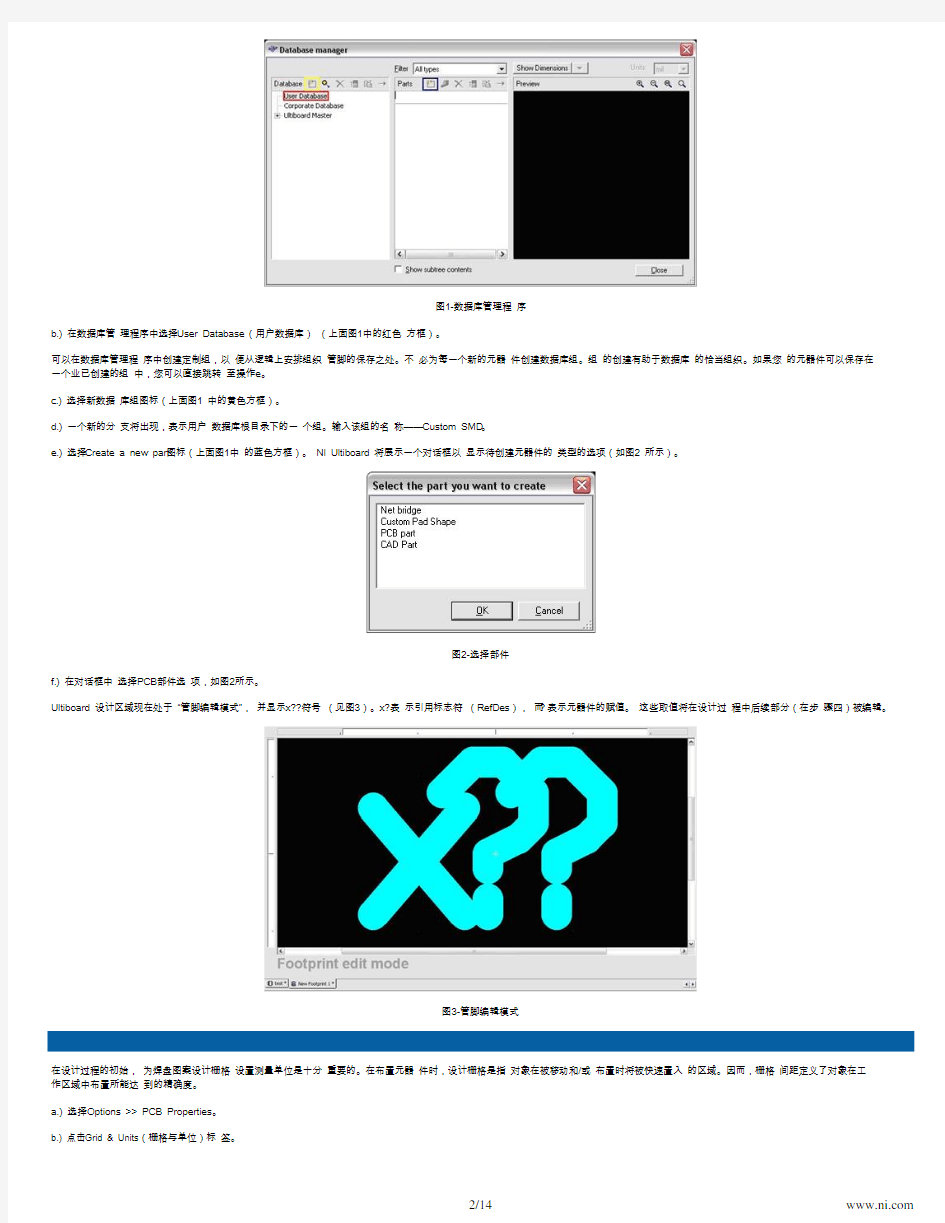
图1-数据库管理程 序
b.) 在数据库管 理程序中选择 (用户数据库) (上面图1中的红色 方框)。
User Database
可以在数据库管理程 序中创建定制组,以 便从逻辑上安排组织 管脚的保存之处。不 必为每一个新的元器 件创建数据库组。组 的创建有助于数据库 的恰当组织。如果您 的元器件可以保存在
一个业已创建的组 中,您可以直接跳转 至操作e。
c.) 选择新数据 库组图标(上面图1 中的黄色方框)。
d.) 一个新的分 支将出现,表示用户 数据库根目录下的一 个组。输入该组的名 称——。
Custom SMD
e.) 选择 图标(上面图1中 的蓝色方框)。 NI Ultiboard 将展示一个对话框以 显示待创建元器件的 类型的选项(如图2 所示)。
Create a new part
图2-选择部件
f.) 在对话框中 选择PCB部件选 项,如图2所示。
Ultiboard 设计区域现在处于 “管脚编辑模式”, 并显示x??符号 (见图3)。x?表 示引用标志符 (RefDes), 而表示元器件的赋值。 这些取值将在设计过 程中后续部分(在步 骤四)被编辑。
?
图3-管脚编辑模式
步骤二:编辑栅格间 距
在设计过程的初始, 为焊盘图案设计栅格 设置测量单位是十分 重要的。在布置元器 件时,设计栅格是指 对象在被移动和/或 布置时将被快速置入 的区域。因而,栅格 间距定义了对象在工
作区域中布置所能达 到的精确度。
a.) 选择Options >> PCB Properties。
b.) 点击(栅格与单位)标 签。
Grid & Units
图4-栅格属性
(千分之一寸)。
mil
复选框(图4中的红 色框)中选择(元器件栅格)。
Grid Step Name (栅格步距名称) Component Grid
图5-针脚属性对话 框
您现在将定义一个适 用我们的定制焊盘图 案的SMD针脚 10x2阵列。
图6-设置SMD针 脚属性
c.) 现在您将创 建10x2的SMD 针脚阵列,以布置在 焊盘图案之上。现在 将被设置的垂直间距 与水平间距,指示了 相邻针脚的中心距 离。设置表2中的下 列间距取值。该对话 框应如图7所示。
图7-设置SMD针 脚间距
针脚阵列的针脚1是 左上焊盘,附着于鼠 标指针。为精确布置 该焊盘以便参考点位 于焊盘的中心,按右 边数字键上的星号键 (*),不是同时按 shift键和8 键。便携机用户必须 同时按下FN键和0
图8-针脚设置
e.) 在选择工具 条中,点击(支持选择SMD焊 垫)图标,如图9所 示。
Enable Selecting SMD pads
图9-选择工具框 (SMD焊垫)
f.) 拖动鼠标滑 过设计区域以创建一 个选择所有SMD针 脚的选择对话框。
g.) SMT针脚 属性对话框将显示。 选择普通属性制表 键。
h.) 选择角度 (单位:度)复选框 并设置为90度(如 图10中的红色 框)。点击确定按钮 以保存设置改变。您 将注意到:SMD针 脚已经被旋转,现在 如图11所示。
图10-针脚角度
图11-最终的 SMD针脚导向
步骤四:改变针脚名 称与赋值
在创建一个新的焊盘 图案的过程中,针脚 可以在设计中以随机 顺序布置。因而,或 许有必要编辑每个针 脚的相关赋值,以便 这些针脚在一个封装 四周按数字顺序排 列。
a.)在选择工具条 中,点击 (支持选择SMD 焊垫)图标,如图9 所示。
Enable Selecting SMD pads
b.)双击右下角的 针脚。SMT针脚属 性对话框将出现。选 择属性制表键。
c.)属性列表(见 图12)显示了存储 针脚编号()的标签,针脚赋值 ()及其可视性()。
编号20无
d.) Click the button.选 择属性列表中的标签,这样将激活按钮(图12中的红 色框)。点击按钮。
Change NUMBER Change Change
图12-SMD针脚 属性
e.) 在属性对话 框中,修改赋值字段 (图13中的红色 框)将改变该针脚的 赋值。
图13-SMD针脚 属性
通常,一个封装,例 如此例中的封装,以 逆时针的方向按编号 顺序排列针脚。因 此,针脚10应位于 左下角,而针脚11 应位于右下角。该设 计的最终针脚编号配 置应当如图14所
示。因而需要改变针 脚编号;
f.) 改变赋值字 段为11,并点击确 定按钮。点击SMT 针脚属性对话框中的 确定按钮以保存设置 修改。
g.) 对于所有的 针脚重复操作d)、 e)和f),以得到 所需的配置(如图 14所示)。
图14-元器件针脚 配置地图
步骤五:设置引用 ID和赋值定位
在图11中,您将继 续注意到x??符 号,它代表焊盘图案 的引用标志符和赋 值。
引用标志符是元器件 的关键标识符,以 x?为表示。这里的 x是可以修改的,以 便与其相关联的元器 件的类型相适应。例 如,如果该焊盘图案 是适用于一个电阻, 那么该值可以设置为R。这里的?表示指 示设计中的不同元器 件的一个编号。所 以,回到电阻的范 例,一个设计中布置 的电阻可以命名为 R1、R2或R3 等。
赋值,以?符号为表 示,是元器件的物理 取值。再次考虑刚才 的电阻的例子,对于 20千欧的电阻,? 可以等于20k。
在此步骤中,您将选 择、移动和改变 RefDes与赋 值。
a.) 在选择 工具框中,点击 (支持属性选择) 图标,如图15所示 (在红色框中)。这 样将支持您精炼焊盘 图案上的元器件选 择,以仅剩 RefDes与赋值 属性。
Enable Selecting Attributes
图15-选择工具框 (选择属性)
RefDes与赋值 正与焊盘图案的布置 相重叠,如图11所 示。
b.) 符号并将其 布置在焊垫阵列的右 上部。
c.) 点击?符号 并将其布置在焊垫阵 列的右上部。
d.) 双击X?并 选择属性制表键。
e.) 在赋值字段 中设置REFDES 标签为U?,如图 16所示(在红色框 中)。
f.) 点击确定 键,应用修改。
图16- REFDES属性性 质
当现在完成定制元器 件的布置时,该焊盘 图案的RefDes 将变为U1、U2或 U3等。
通常,赋值属性?被 设置为可视或不可 视,视是否需要在最 终设计上高亮显示焊 盘图案的取值而定。 在此例中,该赋值属 性将被设置为不可 视。
g.) 双击X?并 选择属性制表键。
h.) 在属性的可 视部分设置不可视单 选框。
步骤六:使用标尺条
在图11中, Ultiboard 设计区域的顶部和左 侧均为标尺条。如果 标尺条不可见,转至。这些标尺条支持虚 线定位功能,以便在 设计区域内精确地逐 个安排各个对象的形
View >> Ruler Bars
状。对于下列步骤, 请查阅图14了解针 脚编号。
a.) 左击水平 (顶部)标尺条区 域,有一个小箭头标 记显现,立即移动该 标记至针脚1的右侧 (见图17)。
b.) 左击以在操 作a中所布置的标记 的右侧5 mil的 位置布置一个标记。 您将注意到这两个标 记间的距离显示在标 尺条上(见图 17)。
c.) 在垂直(左 侧)标尺条上,直接 在针脚1之上布置另 一个标记(见图 17)。
d.) 重复操作 a)、b)和c), 以便在SMD焊垫阵 列的右侧和底部布置 标尺条标记,如图 17所示。
图17-标尺条
现在,这些标记将充 当步骤七中从丝网层 上开始布置焊盘图案 形状的指导。
如果在任意时候需 要清除标记,您可以 右击一个特定的标记 并选择清除,或者选 择清除所有以删除所 有标记。
步骤七:在丝网上布 置焊盘图案形状
丝网层上形状的布置 定义了定制元器件将 在您的设计中如何展 现。它表示了该封装 的物理大小。在此步 骤中,您将利用在步 骤四中设置的标尺标 记布置一个矩形焊盘 图案形状。
a.) 在设计 工具框(见图18) 中,双击丝网顶层以 激活该特定层。这样 将以红色高亮显示该 层。
图18-设计工具框
b.)选择。
Place >> Shape >> Rectangle
c.) Ultiboard 现处于绘图模式,业 已做好绘制一个矩形 的准备。拖动鼠标至 左上角点(距离针脚 1 为5 mil, 如图16中的标尺标 记所记述)。
d.) 左击并拖动 鼠标,在图11的内 部矩形中绘制一个矩 形形状。
e.) 该矩形将表 现为一个实心的、内 有填充的形状。点击 在选择工具框内的(支持选择其他对 象)图标(见图 19),并双击该实 心矩形。
Enable selecting Other Objects
图19-选择工具框 (选择其他对象)
f.) 在矩形属性 对话框中,选中普通 属性制表键。在区域 部分,点击风格按钮 以改变黑色矩形为一 个如图20中所简述 的矩形(在红色框 中)。点击确定按 钮。
图20-矩形属性
现在,焊盘图案将表 现为如图21所示。
图21-最终的焊盘 图案
步骤八:创建一个 3D焊盘图案
在 Ultiboard 中,设计可以3D的 方式预览,这实际表 示了最终的设计。为 了设置可供3D预览 的定制焊盘图案,在 创建阶段应当设置必 要的信息。
a.) 在设计工具 框(见图18)中, 双击丝网顶层以激活 该层。这样将以红色 高亮显示该层。
b.) 点击在选择 工具框内的(支持选择其他对 象)图标(见图 19),并右击矩形 封装形状。选择下拉 式菜单中的拷贝。
Enable selecting Other Objects
c.) 选择 ,并将 Ultiboard 工作区域内的虚构图 像布置在焊盘图案的 右部。
Edit >> Paste
d.) 双击拷贝的 矩形,并选择矩形属 性对话框中的位置属 性制表键。
e.) 在层属性复 选框中,选择选项,如图22所 示。点击确定键。
3D-信息顶层
图22-3D矩形属 性
f.) 您或许注意 到,复制的3D框, 当与其相关联的3D 层不再是活动层时, 现已消失。为再次查 看该矩形,双击设计 工具框中的3D-信 息顶层以激活该层。 3D矩形将以红色显 示。
g.) 选择3D信 息矩形,并移动其直 接位于初始的丝网形 状顶层之上。
图23-3D设置
图24-3D针脚设 置
对于所创建的焊盘图 案,剩余的所有工作 便是将其保存至 Ultiboard 数据库。
图25-保存对话框
图26- Multisim数 据库管理程序i.) 在添加管脚 对话框中,设置如表 5所示的下列数据。 该对话框将如图27 (红色框)所示;
表5:添加一个管脚
图27-添加一个管 脚k.) 您将注意到 SMD20现在可以 在对话框中预览。点 击选择按钮以选择新 添加的SMD。
《flash制作—按钮元件的使用》教案
《flash制作—按钮元的使用》教案 教学目标 知识与技能: 了解Flash按钮交互的原理。 2学会制作按钮,或从公用库中正确选择按钮元。 3简单理解AtinSript控制程序实现交互功能。 过程与方法: 通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。 2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。 3通过任务的选择,培养学生动手实践能力。 情感、态度与价值观: 培养学生自主学习、独立思考的学习习惯。 教学重点: 按钮元的制作和使用。 教学难点: 按钮元的使用,AtinSript控制程序的理解。 时安排: 时 教法、学法:
演示法、讲授法、自主探究法 教具和学具准备: 优秀flash动画案例 教学过程: 一、导入题 演示动画,提出问题。 我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止? 出示题:《flash制作—按钮元的使用》 设计意图: .通过提问的方式引出本节的题,激发学生对本节的兴趣。 2.培养学生独立思考、自主探究的学习习惯。 二、讲授新 复习按钮原的创建。 2调用公用库中的按钮及使用。 公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。 3简单讲解用程序语言实现按钮对动画文的交互。 选中按钮→设置属性→颜色、调整色彩数量。 选中按钮→窗口→动作→单击“+”→动作→影片控制
→pla→单击→返回场景。 为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。 选中暂停按钮→同4、STP→存盘→^+ENTER测试。 为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。 三、出示任务: (一)任务一 认识按钮元的重要性。 2能够从库中找到需要的按钮。 3动手制作简单的按钮元。 4按钮元的熟练制作和使用 (二)任务二 学生自行完成按钮对flash动画的播放和停止控制。 四、学生上机实践 教师巡视、指导 五、堂小结
(创建图形元件).doc
(创建图形元件) 《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FLASHMX 中图形元件,培养学习兴趣,并渗透美育方面知识。技能目标:学会创建图形元件,能根据自己作品建立图形元件。能综合运用所学知识组合自己图形元件。认知目标:了解图形元件概念,初步掌握新建图形元件方法。【教学重点与难点】本课教学重点是新建图形元件,难点是综合运用所学知识组合自己作品。【教学准备】机房开放工作,学生人手一机,安装FLASHMX软件。【教学程序】一、铺垫操作1、开机。2、打开FLASHMX 软件。二、激趣导入1、谈话师:我在很短时间内能很快地做出几个相同动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。师:你们想和老师一样很快地做出几件相同动画来吧?生:想(齐)。2、揭题师:FLASH中元件包括可以反复使用图形、按钮和动画,它们都存放在元件库中。可以想一下,一个动画中有反复使用角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就要先学习——创建图形元件。(板:课题:创建图形元件)【评析】恰当教学情境能唤醒学生强烈求知欲望,促使他们保持持久学习热情,让他们始终保持浓厚兴趣是操作训练得以有效进行重要前提。因此,我利用“小技巧”制作了几个相同动画,学生注意力会一下子被吸引,立即会对创作图形元件产生浓厚兴趣,从而激发学生学习兴趣,使学生从心里产生想学欲望,进而积极思维,全身心地投入到新授知识学习中,调动了学习积极性,使学生乐学、爱学。三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是FLASH动画中基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件大小。按照功能和类型不同,元件有三种:影片剪辑、按钮和图形。⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键CTRL+N,新建一个FLASH文档。生2:当启动FLASH时候,系统就自动建立一个FLASH文档。师:不错。(演示建立FLASH文档。)2、建立图形元件方法⑴直接演示(多媒体演示,学生观看。)方法一:执行【插入】——【新建元件】,弹出【创建新元件】对话框。默认名称是“元件1”。如图:为了与别图形元件区分开来,需要将默认名称改变为自己图形元件名称。例如:方法二:利用快捷键CTRL+F8。也可新建一个图形元件。单摆小球此时,在动画制作“舞台”已经从【场景1】变换到“单摆小球”图形元件编辑场景状态。如图: “单摆小球”编辑“舞台” ⑵试试看请学生根据演示内容,用两种方法创建新元件。⑶展示请两学生上台分别用不同方法演示图形元件方法。3、运用知识⑴过渡师:掌握了新建图形元件方法,再综合运用以前所学知识,我们就能制作出漂亮图形元件了。下面我们以《单摆小球》为例,了解一下图形元件制作过程。⑵演示①师:这个元件由老师来创建,因为这个元件需要装饰,我们还没学过。(师边说边演示。)A.绘制“小球”第一步:在工具箱【颜色】中设置【笔触颜色】为【无】和【填充色】为灰白渐变色如图:第二步:执行工具箱中【椭圆工具】,移动鼠标到“舞台”中,按住SHIFT键,拖动鼠标,绘制成大小合适圆。如图:【试试看】学生绘制“小球”B.绘制摆线师:小球做好了,要使小球摆动还得有什么?生:小绳。师:对了,摆动小球得有“摆线”,也就是你们所说“小绳”。下面学习怎样制作“摆线”。第一步:选择工具箱中【矩形工具】,在【颜色中】设置【笔触颜色】为【无】和【填充色】
全国中小学信息技术课程教学大赛获奖案例《创建按钮元件》教学设计
第十四课创建按钮元件 一、教学目标 (一)知识与技能 1.初步掌握制作按钮的方法; 2.理解按钮元件弹起、指针经过、按下及点击4个关键帧的意义。 (二)过程与方法 1.通过欣赏优秀flash作品,认识按钮在flash中的交互功能; 2.通过亲身实践制作按钮及展示,理解按钮元件4个关键帧的意义; 3.在学生自主探究过程中,初步掌握制作按钮元件的方法。 (三)情感态度与价值观 1?在优秀作品的欣赏中,塑造一定的审美感,激发学生的学习兴趣; 2.让学生参与问题的发生与形成过程,培养学生的自学和应用能力。 二、教材分析 按钮元件是Flash三类元件中的一种,在动画作品中起到画龙点睛的作用。相对于图形元件和影片剪辑元件,按钮元件最大的特性在于它所体现的交互功能。按钮元件的制作和应用比另两类元件更复杂,因此,本课首先安排了创建按钮元件作为学习内容,作为下一课应用按钮元件的基础。 三、学生分析 (-)从学生的年龄特征和认知特征来看 城里八年级学生的思维活跃,对新事物的好奇心和好胜心较强,接受能力较强,具备了一定的信息探究活动经历。 (二)从学生已具备的知识和技能来看 通过前面内容的学习,学生已经掌握flash工具的使用、属性的设置、元件的创建及帧的运用,有较强的操作能力。 (三)从学生有待于提高的知识和技能来看 对于学生要理解按钮元件的4个关键帧的功能,需要观察、思考、交流,进一步掌握按钮元件的制作步骤和方法,体会按钮在Flash中的交互作用,提高学生自主探究能力和设讣创新能力。
四、重点难点 教学重点:初步掌握制作按钮元件的方法。 教学难点:理解按钮元件4个不同状态帧的意义。 五、环境与素材 机房、Flashcs3>教学网站、微课、flash欣赏作品、半成品素材等。 六、课时安排 1课时 七、教学方法 依据建构主义理论,以及新课程“以学为主”的教育理念,学生通过自主探究和发现,最终构建新知识。因此,本课我采用了以“任务驱动法”为主,“讲授法”、“演示法”、为辅的教学方法,学生通过上机操作,根据“任务”进行自主探究学习。 八、教学过程 (一)创设情境导入新课 倍息技术 《创肚按钮元件》----- Informatio n Technology
Flash按钮元件的制作教学设计
第十课时 Flash按钮元件的制作 宁夏育才中学孔德学区信息技术学科组 授课时间:2016.3.11第六节授课班级:高二(12)班 一、教学目标 1.知识与技能 (1)理解按钮的状态 (2)掌握创建按钮元件的基本方法 (3)明确按钮元件的功能。 2.过程与方法 (1)通过亲自体验,理解按钮的工作原理。 (2)在按钮元件的制作过程中,学会制作按钮元件的方法。 3.情感态度与价值观 (1)通过主动学习制作按钮元件,培养学生的创造力。 (2)在开拓思路,提高技术的同时渗透美学的理念与成功的快感,促进学生审美能力的提高,鼓励作品的原创性与新颖性。 二、教学重难点 1.教学重点: (1)使学生了解Flash按钮的四种状态及运行机制 (2)使学生了解Flash按钮的基本制作方法以及Flash按钮的位置安排 2.教学难点:让学生学会理解Flash按钮的基本制作方法及运行机制 三、教学手段 演示法、体验法、任务驱动式教学法 四、教材分析 以广东教育出版社出版的《信息技术(选修2)——>多媒体技术应用》第五章第二节中《按钮的制作》教学内容为依据,以实际Flash案例中的按钮作为教学辅助素材,目的就是让学生能够透彻的理解Flash中按钮的工作原理、掌握制作具有个人特色的按钮。 五、学生分析 学生前面已经学习了基本的动画制作方法及图形与影片剪辑元件的制作,对flash动画制作有了一定的基础,并具有较为浓厚的学习兴趣,但是对于flash动画的交互控制还一无所知,Flash
中按钮交互的使用在flash动画制作中有着重要的作用,本课时通过一个flash按钮交互功能的fla sh案例,引出按钮交互功能的重要性,激发学生的好奇心,驱使学生主动学习和探究,通过课堂上和学生实践、探究,使学生掌握Flash中按钮交互的使用,培养学生自主学习和探究学习的能力。 六、教学策略 遵循课堂上“教师主导、学生主体”的教学理念,通过案例作为导入,以“自主探究、自主制作”为主线贯穿整个教学过程,最后结合实际挖掘学生的创造力,在对作品的制作和审美方面作一个整体素质的提高。 七、教学课时 1课时(40分钟) 八、教学过程
信息技术教案_Flash_制作之六―――按钮元件的使用
Flash 制作之六―――按钮元件的使用 教学目标:学会在动画制作中正确使用按钮元件 教学重点:制作按钮元件 教学难点:在按钮元件中编辑添加动画 教学方法:讲授法,演示法 教学过程: 引入: 动画展示:用按钮来控制一段动画的播放。 在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的 播放,今天我们就来讲讲有关按钮元件的制作。 一:制作按钮 1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭 圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下” 状态时改为七彩色。 3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。 二:使用按钮控制动画播放 1.双击库中的按钮元件图标,回到按钮元件的编辑界面。 2.添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中 已经做好的一个影片剪辑类型的元件拖到这一帧中。此影片剪辑类型的元件为一段简单的文
字变幻的动画。 三:测试动画 回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相 应的动画就会进行播放。指针离开按钮,动画就停止播放。 四:实践 利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。然后新 建一按钮元件,使用按钮来控制此段动画的播放。 五:教学反思 按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起 的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。所以本
初中信息技术教案:《创建图形元件》
初中信息技术教案:《创建图形元件》《创建图形元件》教学案例 【教学目标】 情感目标:通过学习,理解FlashMX中的图形元件,培养学习兴趣,并渗透美育方面的知识。 技能目标:学会创建图形元件,能根据自己的作品建立图形元件。能综合使用所学知识组合自己的图形元件。 认知目标:了解图形元件的概念,初步掌握新建图形元件的方法。 【教学重点与难点】 本课的教学重点是新建图形元件,难点是综合使用所学知识组合 自己的作品。 【教学准备】 机房的开放工作,学生人手一机,安装FlashMX软件。 【教学程序】 一、铺垫操作 1、开机。 2、打开Flash MX软件。 二、激趣导入 1、谈话 师:我在很短的时间内能很快地做出几个相同的动画来,你们相 信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件) 绝大部分学生惊讶地“哇”。
师:你们想和老师一样很快地做出几件相同的动画来吧? 生:想(齐)。 2、揭题 师:Flash中的元件包括能够反复使用的图形、按钮和动画,它们都存放在元件库中。能够想一下,一个动画中有反复使用的角色,如 果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就 要先学习——创建图形元件。 (板:课题:创建图形元件) [评析]恰当的教学情境能唤醒学生强烈的求知欲望,促使他们保 持持久的学习热情,让他们始终保持浓厚的兴趣是操作训练得以有效 实行的重要前提。所以,我利用“小技巧”制作了几个相同的动画, 学生的注意力会一下子被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴趣,使学生从心里产生想学的欲望,进而 积极思维,全身心地投入到新授知识的学习中,调动了学习的积极性,使学生乐学、爱学。 三、学习新知 1、理解图形元件 ⑴介绍(边介绍,边演示) 元件是Flash动画中的基本构成要素之一,它可被反复调用,而 且多次使用它不会明显增大文件的大小。按照功能和类型的不同,元 件有三种:影片剪辑、按钮和图形。 ⑵复习 师:说说新建影片文档有几种方法? 生1:有2种,执行“文件——新建”命令或用快捷键Ctrl+N,新 建一个Flash文档。
Protel DXP中如何创建集成元件库
Protel DXP中如何创建集成元件库 由于在Protel DXP中使用的元件库为集成元件库,所以我在Protel DXP中使用Protel 以前版本的元件库、或自己做元件库、以及在使用从Protel网站下载的元件库时最好将其转换生成为集成元件库后使用。为什么从Protel网站下载的元件库也要进行转换呢?根据本人的使用情况,这主要是因为Protel网站下载的元件库均为.DDB文件,正如前面所说的那样,我们在使用之前应该进行转换。而且使用Protel网站下载的元件库进行转换时,有一个非常优越的条件,即从Protel网站下载的元件库中包括了原理图库、PCB封装库,有的还包括了仿真及其它功能要使用到的模型,这让我们在使用这些元件库进行转换生成集成元件库时非常容易。好了,请跟我一起来创建一个集成元件库。在此我们以一个从Protel 网站下载的Atmel_003112000.zip元件库为例。1、从Protel网站下载的Atmel_003112000.zip元件库(如何下载不要我介绍了吧)。2、下载完后将其解压,解压后为Atmel.ddb。3、用Protel 99或Protel 99 se其打开,并将其中的每个库文件导出为.lib文件(其中有四个原理图库和一个PCB封装库)。(保存路径自定)4、关闭Protel 99或Protel 99 se,使用Protel DXP打开刚才导出的.lib文件。在Protel DXP 中,使用File>>save as...将打开的原理图库保存为.schlib文件,将PCB封装库文件保存为.pcblib文件。5、关闭所有打开的文件。使用File>>New>>Integrated Library创建一个集成元件库项目,。6、选择Project>>Add to Project...打开对话框,找到并选择刚才转换的.schlib文件,单击打开按钮,关闭对话框,被选择的文件已经添加到项目中了,。7、重复上一步,选择刚才转换的.pcblib文件,将其添加到项目中。。8、选择Project>>Project Options,打开的对话框。单击ADD按钮,打开的对话框。点击图中所示按钮,选择.pcblib 所在的文件夹,单击Refresh List按钮确认所选择的文件夹是否正确,然后点击OK按钮关闭对话框。9、在Error Reporting标签中设置你需要的内容,单击OK按钮关闭对话框。10、选择Project>>Compile Integrated Library,这样Protel DXP就将你刚才添加的库文件生成了一个集成元件库,并打开Libraries面板,在库列表中你所生成的库为当前库,在该列表下面,你会看到每一个元件名称都对应一个原理图符号和一个PCB封装。好了,你的集成元件库完成了。另外你所生成的集成元件库保存在第8步骤中选择的文件夹下的Project Outputs for Atmel子文件夹中。顺便提一下,当你用要自己做元件库时,你必须第5步骤之前完成.schlib和.pcblib,然后再从第5步骤开始。如果你要修改你的元件库,你必须在.schlib或.pcblib中修改后,再从第8步骤开始。这是因为在Protel DXP中集成元件库是不能直接修改的。
所有常用电气元件图形符号
所有常用电气元件图形符号 原理、接线图图形符号 温度开关 液位开关 热继电器的热元件 电钟 电流表 电压表 V 电度表 kwh 欠流继电器线圈 热继电器常闭触点 点 点 三极断路器 ××× QF KI 过流继电器线圈 KI 过压继电器线圈 欠压继电器线圈 KV 动断(常闭)触点 动合(常开) 触点 KM KI KV KA 延时断开的动断常闭)触点 延时闭合的动合 (常开)触 动合(常开)钮 动断(常闭)钮 断路器 × QF 熔断器 三级熔断器式隔离开关 QS 电流互感器 或 TA 电压互感器 继电器线圈 KA 接触器线圈 KM
电动机 M 接地 接机壳 或 变换器 同轴电缆 屏蔽电缆 导线的连 电感器 电容器一般符号 或 电阻器的一般符号 或 放大器 或 桥式全波整流器 电嗽叭 电铃 蜂鸣器 或 信号灯 可变电阻器 滑线式电阻器 滑动触点电位器 压敏电阻器 注:U 可用V 代替 热敏电阻器 注:Q 可用t °代替 加热元件 可变电容 器 具有两个电极的压电晶体 发光二极管一般符号 极性电容器 或 半导体二极管一般符 号 或 单向击穿二极管 双向击穿二极管 光敏电阻 光电池
安装图图形符号 气功或液压操作 导线的不连接 端子 插头和插座 三个独立绕组 三角形连接的三相绕组 中性点引出的星形 连接的三相绕组 三相串励换向器电动机 机 双绕组变压 三绕组变压 或 自耦变压器 避雷针 热电器 或 天线一般符号 无线电的一般符 号 动力或动力—照明配电箱 注:需要时符号可标示电流种类符号 屏、台、箱、号 照明配电箱(屏) 注:需要时允许涂红 信号板、信号箱(屏) 阀的一般符号 电滋阀 按钮一般符号 墨 单相插座 暗装的单相插座 密闭(防水)座 座 暗装的单相插座 密闭(防水)的单相插座 带接地插孔的三相插座 暗装的带接地插孔的三相插座 开关的一般符号 单极开关 双极开关
第四课 图形元件的应用
第四课图形元件的应用 长兴县龙山中学李志钢 一、教学目标 知识目标:1、理解flash元件的概念和作用; 2、常用工具的使用 3、图形元件的创建及应用。 技能目标:在临摹手绘过程中,熟练掌握工具的配合使用,并能综合运用常用工具制作完整的角色元件。 情感目标:培养学生的探索精神,让同学们在小组的互助活动中学会协作学习,在成功中体验快乐和幸福。 二、教学重点、难点: 重点:图形元件的应用以及常用工具的使用; 难点:临摹手绘角色以及各种工具配合使用。 三、教学手段和方法 教学手段:多媒体教学、机房授课、教学练一体化实践 教法分析:图片展示法、实物操作法、任务驱动法、创设情境法、讲解点拨法 四、教学过程:1课时 1、激发兴趣,导入新课: 通过观看《超级变变变》flash视频引出“元件”一词(介绍元件)。(作品创作时先将角色做成元件,再随时从库中调用) 激发兴趣 集中注意力 积极主动接受学习任务 2、创设情境,范例演示: 任务一:创建图形元件 在flash动画中,对于一些在制作过程中有可能需要修改的人物、场景、物品等角色,可以创建为图形元件,以方便后面的调用和修改。 菜单“插入”——“新建元件”——“创建新元件”; 更改元件名称“超级小熊”,类型选择“图形”,单击“确定”,在库中创建了“超级小熊”图形元件。 任务二:图形元件的编辑(临摹手绘) 图形元件中所用的图片可以利用图像处理软件制作后导入,也可以在flash
中通过临摹的方法进行手绘。 右击“库”中的“超级小熊”的图形元件——选择“编辑”进入元件编辑窗口; 单击“文件”——“导入”——“导入到舞台”,导入一张临摹的图片,锁定该图层; 添加名为“超级小熊”的新图层,选中“超级小熊”图层第一帧,用“线条工具”在元件编辑区中勾画大致轮廓,用“选择工具”进行修改; 用“颜料桶工具”填充颜色,删除“图层1”。 任务三:图形元件应用 编辑完成的元件就像上妆的“演员”,接下来就可以将元件应用到舞台中。 单击“编辑场景”按钮,在出现的下拉列表中选择“场景1”,回到“场景1”工作区; 添加名为“超级小熊”新图层; 选中“超级小熊”的第一帧,将“库”中名为“超级小熊”的图形元件拖拽到舞台合适位置,完成实例。 注:元件应用到舞台中或被应用于另一个元件中,就称为“实例”。当元件被修改时,所有实例会同步更新。 3、合作学习,自主探究: 学生按照老师创设的情境、提出的问题自主探究、合作学习。 对于问题,分组交流,相互补充。 教师参与小组讨论,解疑。 4、汇报交流,点拨提高: 作品展示 交流经验 酌情对待 以评促学 针对汇报 查漏补缺 点评问题 穿插技巧 5、本课小结,作业提交。 板书 图形元件的应用 角色——元件——实例 临摹手绘 元件的类型 图形元件 影片剪辑元件 按钮元件
最新按钮元件应用范例圆形按钮new
按钮元件应用范例圆形按钮n e w
第1章:绘画基础 绘制图形 线条工具:可绘制各种直线。其属性面板上可设置粗细、线型、颜色等。 铅笔工具:可绘制多边形或任意图形。 选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形 选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡 通图形 选择后再选择选项中的墨水,可象在纸上画图一样任意绘制; 钢笔工具:可绘制直线和曲线,并可调整曲线斜率。 实训1 绘制“心形” 【相关知识点】 因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。 说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向 创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。 【最终效果图】
图1-1-2 实例效果 【实训步骤】 1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。 2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示: 图1-1-3 绘制方向线 3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:
《创建图形元件》
《创建图形元件》 《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FlashMX中的图形元件,培养学习兴趣,并渗透美育方面的知识。技能目标:学会创建图形元件,能根据自己的作品建立图形元件。能综合运用所学知识组合自己的图形元件。认知目标:了解图形元件的概念,初步掌握新建图形元件的方法。【教学重点与难点】本课的教学重点是新建图形元件,难点是综合运用所学知识组合自己的作品。【教学准备】机房的开放工作,学生人手一机,安装FlashMX软件。【教学程序】一、铺垫操作1、开机。 2、打开Flash MX软件。二、激趣导入1、谈话师:我在很短的时间内能很快地做出几个相同的动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。师:你们想和老师一样很快地做出几件相同的动画来吧?生:想(齐)。2、揭题师:Flash 中的元件包括可以反复使用的图形、按钮和动画,它们都存放在元件库中。可以想一下,一个动画中有反复使用的角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就要先学习——创建图形元件。(板:课题:创建图形元件)[评析]恰当的教学情境能唤醒学生强烈的求知欲望,促使他们保持持久的学习热情,让他们始终保持浓厚的
兴趣是操作训练得以有效进行的重要前提。因此,我利用“小技巧”制作了几个相同的动画,学生的注意力会一下子被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴趣,使学生从心里产生想学的欲望,进而积极思维,全身心地投入到新授知识的学习中,调动了学习的积极性,使学生乐学、爱学。三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是Flash动画中的基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件的大小。按照功能和类型的不同,元件有三种:影片剪辑、按钮和图形。⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键Ctrl+N,新建一个Flash文档。生2:当启动Flash的时候,系统就自动建立一个Flash文档。师:不错。(演示建立Flash文档。)2、建立图形元件的方法⑴直接演示(多媒体演示,学生观看。)方法一:执行[插入]——[新建元件],弹出[创建新元件]对话框。默认的名称是“元件1”。如图:为了与别的图形元件区分开来,需要将默认的名称改变为自己图形元件的名称。例如:方法二:利用快捷键Ctrl+F8。也可新建一个图形元件。单摆小球此时,在动画制作的“舞台”已经从[场景1]变换到“单摆小球”图形元件编辑场景状态。如图: “单摆小球”编辑“舞台”
创建PCB元件库及元件封装
创建PCB元件库及元件封装实验预习:课本8.4、8.5 一、本次实验的任务 创建一个元件封装库,在其中创建如下元件的封装。 元件一,如下图所示: 元件二,下图所示:
元件三,如下图所示:
二、创建方法 1)选择菜单命令“File ->New->Library->PCB Library”,创建一个PCB封装库文件 2)保存文件,保存时取文件名为:学号+姓名,后缀.PcbLib不要改动。 3)创建第一个元件封装 ①选择菜单命令“Tools->Componet Wizard”,启动元件封装向导 ②点击“Next”,进入“元件封装类型选择界面”,这里选择“Dual In-Line Packages(DIP)”这种封装类型,单位选择“毫米”,如下图: ③点击“Next”,进入“焊盘尺寸设置界面”,这里焊盘外径两个方向都设置为50mil,内径根据元第一种元件的引脚直径来设置。 ④点击“Next”,进入“焊盘间距设置界面”,根据第一个元件的图形中给出的参数设置焊盘间距。 ⑤点击“Next”,进入“封装轮廓线宽度设置界面”,设置封装轮廓线宽度,一般不用改。 ⑥点击“Next”,进入“焊盘数设置界面”,根据第一种元件的引脚数来设置Pad数量。 ⑦点击“Next”,进入“封装名称设置界面”,可采用默认命名。 ⑧最后点击“Finish”,可生成封装并加入当前的PCB封装库中。 4)创建第二个元件封装 ①选择菜单命令“Tools->IPC Compliant Footprint Wizard”,启动IPC元件封装向导 ②点击“Next”,进入“元件封装类型选择界面”,这里选择“SOIC”封装类型 ③点击“Next”,进入“封装尺寸设置界面”,这里封装的外形尺寸根据第二种元件的图形中的相关参数来设置。 ④以后依次点击“Next”,相关页面的设置可采用默认值,最后点击“Finish”,便生成一个封装,并加入当前的PCB封装库中。 5)创建第三个元件封装 ①选择菜单命令“Tools->IPC Compliant Footprint Wizard”,启动IPC元件封装向导 ②点击“Next”,进入“元件封装类型选择界面”,这里选择“PQFP”封装类型 ③点击“Next”,进入“封装总体尺寸设置界面”,这里封装的总体尺寸根据第三种元件的图
OrCAD图文教程:不规则图形元件画法
OrCAD图文教程:不规则图形元件画法 时间:2009-04-27 21:05来源:未知作者:于博士点击:433次 如何创建不规则图形元件 1、打开元件库 2、选中.olb文件,右键选择new part新建元件 3、弹出新建元件属性编辑窗口 输入元件名称,这里以单运放为例说明,name栏键入名字MYOPA。其他默认。单击OK按钮,进入元件编辑窗口。
4、放置元件body外形线条,单击右侧小斜线快捷按钮(place line) 画出三角型外框,以及电源引脚在body内的填充线条。 5、放置pin。点击右侧快捷按钮栏的place pin按钮。 弹出place pin对话框,设置好引脚名称,编号,shape选short类型,type 选择input。
OK,放置好pin。 6、同样方法放好其他几个引脚。并调整好虚线外框大小。 7、引脚的名称在图中挤在一起很乱,我们隐藏显示。选菜单option->part properties
在USER Properties对话框中设置pin name visible属性为false。 设置后元件图形中引脚名称隐藏。 8、放置差分信号输入极性标记。 点击横幅快捷按钮中的小箭头(snap to grid),取消吸附栅格。
点击右侧快捷按钮A,文本编辑窗口中输入+,OK,把文本符号 + 放到合适位置。 放好正负极性标记后图形如下。由于取消了图形吸附栅格点,符号位置可任意调整。 9、重新恢复吸附栅格点,单击红色的小箭头按钮,重新设置吸附栅格点。
10、保存建好的元件。 关键是snap to grid的操作,要适当运用,才能画出比例位置都合适的图形,另外,注意各个引脚的属性设置。
第三课 美丽的图形——图形元件的创建
第三课美丽的图形——图形元件的创建 逍林初级中学岑瑶琳 一、教学目标: 1.学会椭圆工具的使用 2.学会矩形、多角形工具的使用 3.了解元件的作用 4.学会创建图形元件 二、教学重点和难点 教学重点:学会椭圆工具、矩形、多角形工具的使用 教学难点:创建元件 三、教学过程: (一)新课导入 今天这节课让我们一起来学习元件的使用吧。 (二)讲授新课 1.椭圆工具 (1)用“椭圆”工具画气球,笔触颜色,填充色选择好。 (2)再用“铅笔”工具,为气球添加上一条线。选项里有伸直、 平滑、墨水三种选项,分别尝试一下它们的不同,然后选择自己 满意的效果。 2.元件的创建 (1)将图形转换为元件。 选择整个气球,方法: 按住Shift键,选中圆、圈、线条。 用选择工具拖拉鼠标,选中。 修改—>转换为元件,类型选为“图形”,名称“气球”。 创建好元件后,从“库”面板里拖出“气球”元件,需要几个就 可以拖出几个。 修改元件 方法:双击舞台中的“气球”元件或者双击库面板里的“气球” 元件,就可以直接编辑,编辑完后通过点击“场景1”回到舞台编 辑。 (2)创建图形元件。 方法:插入—>新建元件,选择“图形”,输入名称。 进入原价编辑状态,编辑太阳。 3.选择工具 画水滴: 画一个椭圆 用选择工具调节椭圆轮廓 转变为元件。 4.矩形工具 使用多角星形工具画五角星, 笔触颜色,填充色选好,属性面板中点击“选项”按钮,选择星形, 变数为5,顶点大小为0.5,
转换为元件。 5附加:白云和雪人的绘制,再转换为 元件。 四、课后反思 由于元件的创建方法有两种,学生在使 用的过程中会混淆,导致库里的元件里 是空白,舞台上画的图形不是元件。所以只讲一种方法,最后提一下另一种方法。 五、作业 1.画气球,颜色自选,转换为图形元件, a)修改—>转换为元件; b)名称:气球 2.创建图形元件“太阳”,课本13页试一试。 a)插入—>新建元件 b)名称:太阳 c)类型为“图形”。 3.画水滴 a)椭圆工具 b)选择工具 4.画五角星,课本14页练一练第2题 5.附加题:画白云和雪人。 保存到我的文档:\信息技术作业\X班\3\ 文件名:学号各种元件; 格式为fla格式。
第6章-在元件中添加动作脚本和ActionScript基本语法
在元件中添加动作脚本和ActionScript基 本语法 本章学习目标: 元件在Macromedia Flash Professional 8中分为图形、按钮和影片剪辑三种类型。其中按钮元件和影片剪辑元件可以实现交互,并能通过添加动作脚本制作出一些特殊效果。与Flash对话,就像与外国人对话一样,必须掌握外国人语言才能与之交流,而Flash的自然语言是ActionScript,只有学会ActionScript语言才能与之沟通。 本章重点和难点: ●掌握对元件添加ActionScript代码的操作 ●掌握ActionScript基本语法和对元件事件的处理 6.1【案例17 】链接按钮 案例效果: “链接按钮.swf”播放画面如图6-1-1所示。窗口中一个圆形按钮,鼠标移动到圆形按钮之上,出现手形,单击按钮并释放后,会弹出google的网站。通过本节内容的学习,将进一步掌握按钮的制作方法,掌握在按钮上添加ActionScript代码的操作过程。
图6-1-1“链接按钮”的效果图 设计步骤: (1)新建一个flash文档,大小设置为300*200像素,背景色为白色,帧频为12。 (2)单击工具箱中的椭圆工具,按住“shift”键的同时在舞台工作区绘制一个正圆。 (3)单击工具箱中的选择工具,选中正圆,单击“修改”→“转换为元件…”命令(快捷键为F8),弹出“转换为元件”对话框,名称填上“按钮”,类型为“按钮”,单击“确定”,如图6-1-2所示。 图6-1-2“转换为元件”对话框 (4)单击圆形按钮,选择“窗口”→“动作”命令(快捷键为F9),在弹出的动作面板中输入以下代码,如图6-1-3所示。
03_ADS2011创建自己的元件库
如何在ADS里创建元件库? 教程的目的是在ADS里编辑和创建自己元件库(可能有自己理解不到位的地方,望不吝赐 教),并加载在元件库面板中(即palette中)。为叙述方便,现将整个创建和使用过程归纳如下: 步骤1:创建新的工作空间(即旧版的project),并命名为myNewComponent1,同时把lirary view 选项卡下的库名改为myNewlib,如图 步骤2:为后面新建的元件库,须先在工程中建2个元件,创建方法类似创建原理图。点击新建原 理图(方法多种,不赘述),随便命名为amplifer,关闭窗口保存。接着再创建一个视图(即symbol) ,然后添加两个pin,如图:
点击当前窗口file菜单下的design parameters,在弹出窗口的第一个选项卡中,可修改元件描述,元件 实例名,仿真模块类型选默认的第一个子网络(属于symbol的内部电路),在第二个选项卡用来创 建元件参数,示例如图:
有参数名字,参数值类型,默认值(可编写表达式)以及单位和描述,编辑完一个参数之后点击添 加,参数的多少视具体应用情况而定,以上建了射频放大器的4个S参数,退出保存。 步骤3:建立symbol内部的原理图。打开先前建立的空原理图,为简单起见,我随便加入了一 个电容,同样加上两个pin(与symbol对应),完了自后退出保存。
步骤4:将元件加入到面板组(palette)。利用电脑自带的写字板工具,编辑一下文档: /*MYAMP*/ create_text_form("nameform","para_for_amp",0,"%v","%v"); create_compound_form("valueform","my default value",0,"%v","%v"); create_form_set("name_formset","nameform"); create_form_set("value_formset","valueform"); create_item( "amplifier", //name "make self component" , //label "y", //prefix 0 , //attribute "NULL", //priority "NYselfComponent", //icon name standard_dialog, //dialogname "*", //dialogData ComponentNetlistFmt, //netlistFormat "MYselfComponent", //netlistData ComponentAnnotFmt, //displayFormat "AMP", //symbolname macro_artwork, //artworkType "MY_amp", //artworkData ITEM_PRIMITIVE_EX, //extraAttrib create_parm("Gain","amplifier_ maximum_gain",0,"name_formset",UNITLESS_UNIT,prm("nameform","Gain")), create_parm("10","default value",0,"value_formset",DB_GAIN_UNIT,prm("valueform","10")) ); set_design_type(analogRFnet); library_group("myNewlib","specify_group_for_newComponent",1,"amplifier"); de_define_palette_group(SCHEM_WIN,"analogRF_net","MY-palette","self_pal",-1,"amplif ier","MYAMP","MYpic","mybalun","MYbalun","Balunpic"); 注意格式不要书写错了(否则编译会出问题),关闭文档并保存为ael文件(需要理解AEL语言 哦,亲),其中参数MYpic(对应创建的amplifier)和Balunpic(另一个元件,例子中未给,创建方 法一样)为元件对应的位图名,位图文件放在安装目录下的circuit/bitmaps里面,此即面板上显示的
FLASH影片的按钮元件.
FLASH影片的按钮元件 讲课人:杨晓明 目标:掌握按钮的制作方法 主要内容: 1 公用库中按钮的使用方法 2 个性按钮的制作 一介绍按钮 这节课来学习按钮元件的制作过程。我们首先打开一个用按钮来控制动画的FLASH影片“播放控制”,来认识一下按钮的作用:利用按钮可以实现与FLASH动画之间的交互。 二在FLASH的公用库中,已经提供了大量漂亮的按钮。我们打开窗口菜单下的公用库,选择按钮,在打开的“库-按钮”面板有许多文件夹,每个文件夹下都存有许多的按钮元件,将它们拖动到舞台上可以直接使用。 三自己制作简单按钮(认识按钮的制作过程) 1 插入菜单下的新建元件命令,在打开的新建对话框中的行为选项选中按钮。 2 在按钮元件编辑区的时间轴上我们可以看到自动分为四个部分分别为:弹起,即按钮的初始状态;指针经过,鼠标经过按钮时,按钮的应有状态;按下,点击按钮时,按钮的状态;点击,即区域标示,鼠标只有在这一区域内活动,按钮才能有相应的反应。(重点) 3 在弹起状态,新建一矩形(黑色)。 在指针经过状态插入关键帧,将矩形颜色改为红色。 同样在按下状态插入关键帧,将矩形改为青色。 最后在点击状态插入关键帧,因为这一状态只是区域标示,因
此在动画播放过程中不会显示这一状态的图形,因此无须更改颜色。 4 回到场景,将按钮拖到舞台,测试影片,观看效果。 四 其实按钮不仅仅可以是图形,也可以是文字或者素材图片,下面我们就做一个文字形状的带声音的按钮。 A 文字按钮 1 新建一个名字为“前进”的按钮元件。 2 进入按钮元件编辑区的弹起状态,在弹起状态,利用文字工具输入 3 在指针经过状态插入关键帧,并将字体颜色设置为红色 4 在按下状态插入关键帧,将字体颜色设置为蓝色。 5 在点击状态插入关键帧,并画一个矩形,完全覆盖文字。 (所有步骤中的颜色大家可以自己设置) 6按照上节课所学的内容,导入一个按钮的声音文件。 7 在按钮元件的按下状态,选中关键帧,在属性面板的声音选项,选中这个声音。同步选项为“事件”。 5 将“按钮”元件拖动到舞台中,测试影片,观看效果。 B 图片按钮 1 文件/导入/导入到库,选择一张素材图片。 2 新建一个按钮元件。 3 在“弹起”状态,将图片拖动到舞台上,适当调整图片的大小 和位置。并在其他三个状态插入关键帧。 注意:并不是说在“按下”状态和“指针经过”状态的图形一定要有变化的,也可以不做修改。 4 将按钮拖动到舞台上,测试影片。 前进前进前进
《创建图形元件》
《创建图形元件》 《创建图形元件》教学案例【教学目标】情感目标通过学习,认识中 的图形元件,培养学习兴趣,并渗透美育方面的知识。 技能目标学会创建图形元件,能根据自己的作品建立图形元件。 能综合运用所学知识组合自己的图形元件。 认知目标了解图形元件的概念,初步掌握新建图形元件的方法。 【教学重点与难点】本课的教学重点是新建图形元件,难点是综合运 用所学知识组合自己的作品。 【教学准备】机房的开放工作,学生人手一机,安装软件。 【教学程序】一、铺垫操作 1、开机。 2、打开 软件。 二、激趣导入 1、谈话师我在很短的时间内能很快地做出几个相同的 动画来,你们相信不?打开多媒体教学程序视频转播功能,演示快速插入 元件大部分学生惊讶地哇。 师你们想和老师一样很快地做出几件相同的动画来吧?生想齐。 2、揭题师中的元件包括可以反复使用的图形、按钮和动画,它们都 存放在元件库中。
可以想一下,一个动画中有反复使用的角色,如果不必每次都重新编 辑和修改,将会节省多少时间呀。 今天,我们就要先学习——创建图形元件。 板课题创建图形元件[评析]恰当的教学情境能唤醒学生强烈的求知欲 望,促使他们保持持久的学习热情,让他们始终保持浓厚的兴趣是操作训 练得以有效进行的重要前提。 因此,我利用小技巧制作了几个相同的动画,学生的注意力会一下子 被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴 趣,使学生从心里产生想学的欲望,进而积极思维,全身心地投入到新授 知识的学习中,调动了学习的积极性,使学生乐学、爱学。 三、学习新知 1、认识图形元件⑴介绍边介绍,边演示元件是动画中 的基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文 件的大小。 按照功能和类型的不同,元件有三种影片剪辑、按钮和图形。 ⑵复习师说说新建影片文档有几种方法?生 1 有 2 种,执行文件—— 新建命令或用快捷键+,新建一个文档。 生 2 当启动的时候,系统就自动建立一个文档。 师不错。 演示建立文档。 2、建立图形元件的方法⑴直接演示多媒体演示,学生观看。 方法一执行[插入]——[新建元件],弹出[创建新元件]对话框。 默认的名称是元件 1。
