android 从url获得json数据


Android从url获得json数据
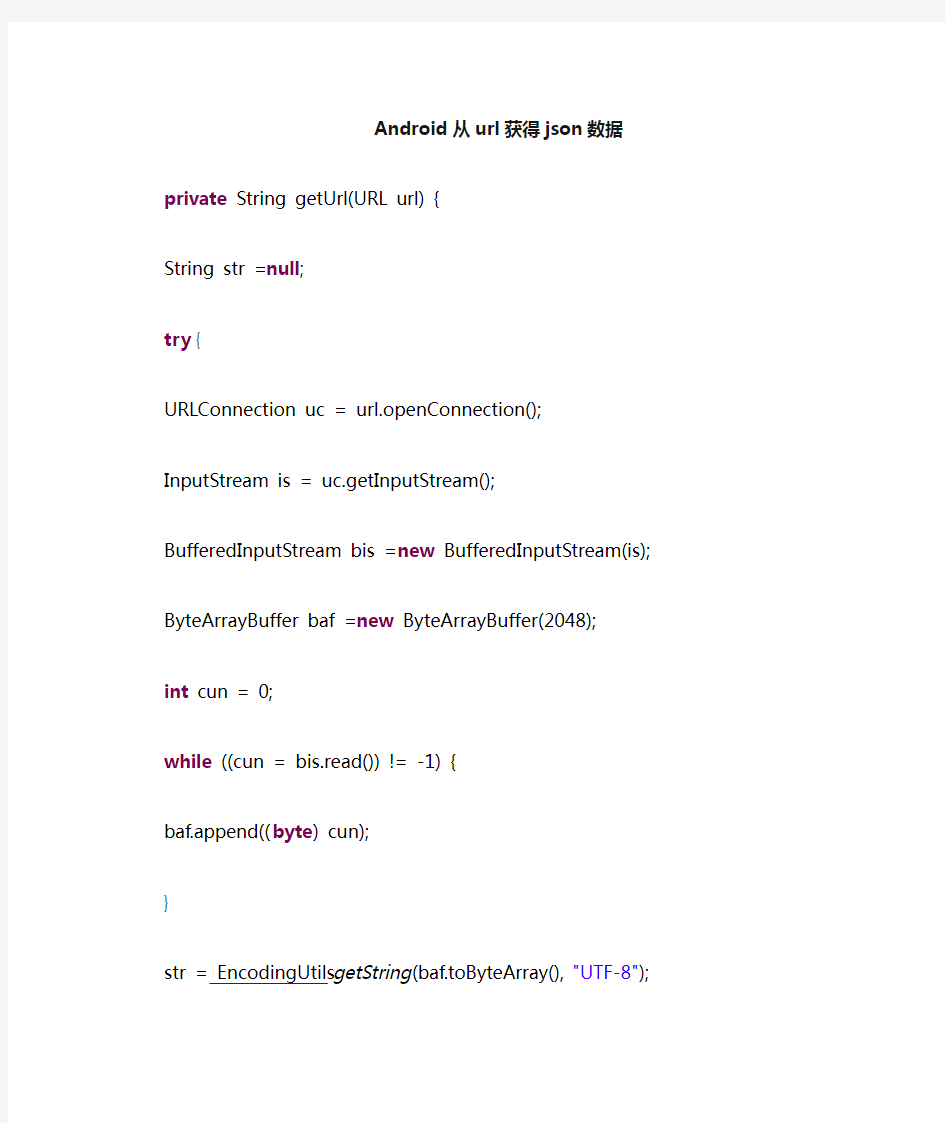
private String getUrl(URL url) {
String str = null;
try {
URLConnection uc = url.openConnection();
InputStream is = uc.getInputStream();
BufferedInputStream bis = new BufferedInputStream(is);
ByteArrayBuffer baf = new ByteArrayBuffer(2048);
int cun = 0;
while ((cun = bis.read()) != -1) {
baf.append((byte) cun);
}
str =
EncodingUtils.getString(baf.toByteArray(), "UTF-8");
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return str;
}
后台转换JSON数据类型,前台解析JSON数据等等例子总结
后台转换JSON数据类型,前台解析JSON数据等等例子总结 JSON对象: JSONObject obj = new JSONObject(); obj.put("result", 0); obj.put("message", message); return obj.toJSONString(); 前台解析: Success:function(data){ var result = data.result; var message = data.message; } json对象中有json对象的写法: Objstr为一个JSONObject obj的String转换 private String getsuccess(String objstr,int number){ JSONObject obj = new JSONObject(); obj.put("result", 1); obj.put("obj", objstr); obj.put("number", number); return obj.toJSONString(); }
前台解析: Picjson为success返回的data var result = picjson.result; if (result==1) { var objdata = picjson.obj; var data = eval('(' + objdata + ')'); var num = picjson.number; picurl = null; showpiclist(data, num); } else{ alert(picjson.message); picurl = null; } list转成json对象 需要的包: https://www.360docs.net/doc/e61844429.html,mons-lang.jar https://www.360docs.net/doc/e61844429.html,mons-beanutils.jar https://www.360docs.net/doc/e61844429.html,mons-collections.jar https://www.360docs.net/doc/e61844429.html,mons-logging.jar
Android利用Gson实现对象和Json数据的相互转换
Android利用Gson实现对象和Json数据的相互转换 MainActitity如下: package cc.test; import android.app.Activity; import android.os.Bundle; /** * Demo描述: * 利用Gson实现对象和Json数据的相互转换 * * Demo描述: * 通过一个网络请求,获取JSON数据 * * 注意: * 1 网络请求的参数是JSON格式的数据 * 2 请求结果返回的亦是JSON格式的数据 * */ public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(https://www.360docs.net/doc/e61844429.html,yout.main); init(); } private void init(){ new Thread(){ public void run(){ GetJsonDataByPost httpJsonPost=new GetJsonDataByPost(); String[] pathArray=httpJsonPost.getPathArray("dev0003"); for(int i=0;i jQuery 1. 什么是jQuery?? jQuery是一个优秀的JavaScript框架,一个轻量级的JavaScript类库。 jQuery的核心理念是Write less,Do more。 使用jQuery可以兼容各种浏览器,方便的处理HTML、Events、动画效果等,并且方便的为网站提供AJAX交互。 2.jQuery的特点: 利用选择器来查找要操作的节点,然后将这些节点封装成一个jQuery对象,通过调用jQuery对象的方法或者属性来实现对底层被封装的节点的操作。 好处:a、兼容性更好;b、代码更简洁 3.编程步骤: step1、使用选择器查找节点 step2、调用jQuery的属性和方法 4.jQuery对象与DOM对象之间的转换 1. 什么是jQuery对象?? jQuery对象是jQuery对底层对象的一个封装,只有创建了这个对象,才能使用类库中提供的方法。 2. DOM对象 ----> jQuery对象 DOM对象向jQuery对象的转变很容易,外面追加$和圆括号即可。 function f( ){ var obj = document.getElementById(‘d1’); //DOM -> jQuery对象 var $obj = $(obj); $obj.html(‘hello jQuery’); } 3. jQuery对象 ----> DOM对象 jQuery对象向DOM对象转化,通过调用get方法加参数值0即可$obj.get(0)。 function f( ){ var $obj = $(‘#d1’); //jQuery对象 -> DOM var obj = $(obj).get (0); obj.innerHTML = ‘hello jQuery’; } 5. jQuery选择器 1. 什么是jQuery选择器?? jQuery选择器是一种类似CSS选择器的特殊说明符号,能够帮助jQuery 定位到要操作的元素上,使用了选择器可以帮助HTML实现内容与行为的分离。只需要在元素上加上Id属性。 2. 选择器的种类 a、基本选择器 #id根据指定的ID匹配一个元素 .class根据指定的类匹配一个元素 element根据的指定的元素名匹配所有的元素 [Android开发] Json解析工具类,一个 类搞定Json的解析 一、简介 利用递归的方式反射解析到bean里面 二、详细代码 1、Json格式 例如服务器指定规定json格式为: { "code": "……" , // 返回代号,预留字段,默认返回null "type":"ERROR", // 返回类型,表示操作是成功或失败 "desc":"……", // 返回描述,描述性文字,主要保存用于弹窗显示的文字 "action":"SHOW", //返回操作,该操作值提供给终端使用,用于决定当前收到返回后的操作 "data": "……" // 返回数据,根据请求上传的参数,返回对应的数据,或返回null } 对应的数据在data里面,data里面的key对应一个bean,例如一个列表数据: { "desc":"查询成功", "data":{ "diseaseList":[ { "xmlName":"精神病评估", "xmlId":"1066", "category":"symptom" }, { "xmlName":"对学习困难和认知延迟的评估", "xmlId":"884", "category":"symptom" }, { "xmlName":"疲乏的评估", "xmlId":"571", "category":"symptom" }, { "xmlName":"痴呆的评估", "xmlId":"242", "category":"symptom" }, { "xmlName":"非故意性体重减轻评估", "xmlId":"548", "category":"symptom" } ] }, "action":null, "code":"", "type":"SUCCESS" } 2、定义数据Bean类 上面的list的bean定义为DiseaseList.Java public class DiseaseList { /** * xmlName : 分裂情感性障碍 * xmlId : 1199 * category : disease */ private String xmlName; //症状名字 private String xmlId; //症状名字 private String category; //分类的英文名 private String letter = ""; //字母,转为拼音后在这里添加 public String getXmlName() { return xmlName; } public void setXmlName(String xmlName) { this.xmlName = xmlName; } 啥叫异步,啥叫Ajax.咱不谈啥XMLHTTPRequest.通俗讲异步就是前台页面javascript能调用后台方法.这样就达到了无刷新.所谓的Ajax.这里我们讲二种方法 方法一:(微软有自带Ajax框架) 在https://www.360docs.net/doc/e61844429.html,里微软有自己的Ajax框架.就是在页面后台.cs文件里引入 using System.Web.Services 空间然后定义静态方法(方法前加上 [WebMethod]) [WebMethod] public static string ABC(string ABC) { return ABC; } 好了,现在我们谈谈前台Js怎么处理后台返回的数据吧,可利用Jquery处理返回的纯html,json,Xml等数据.这里我们演示返回返回的数据有string、集合(List<>)、类. 但都返回Json格式(Json轻量级比XML处理起来简单).看看前台是怎么解析这些数据的. 代码如下: 前台页面: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> jQuery+AJAX+JSON
[Android开发] Json解析工具类,一个类搞定Json的解析
Jquery Ajax 异步处理Json数据
