我学院:UI界面设计师的PS配置技巧


学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
UI界面设计师的PS配置技巧
如果你是设计UI界面又是Photoshop新手的设计师,那么我们今天分享的这些配色技巧教程很适合你,虽然说是移动界面设计,但同样适用于其它设计工作,比如网页设计、平面设计等等。下面一起来看看吧。
Photoshop新建文档设置
操作:菜单→文件→新建
宽度:640像素
高度:1136像素(4英寸iPhone设备)
分辨率:72像素/英寸(ppi)
颜色模式:RGB颜色
背景内容:白色(可选)
颜色配置文件:不要色彩管理此文件(更多颜色设置后)
像素长宽比:方形像素
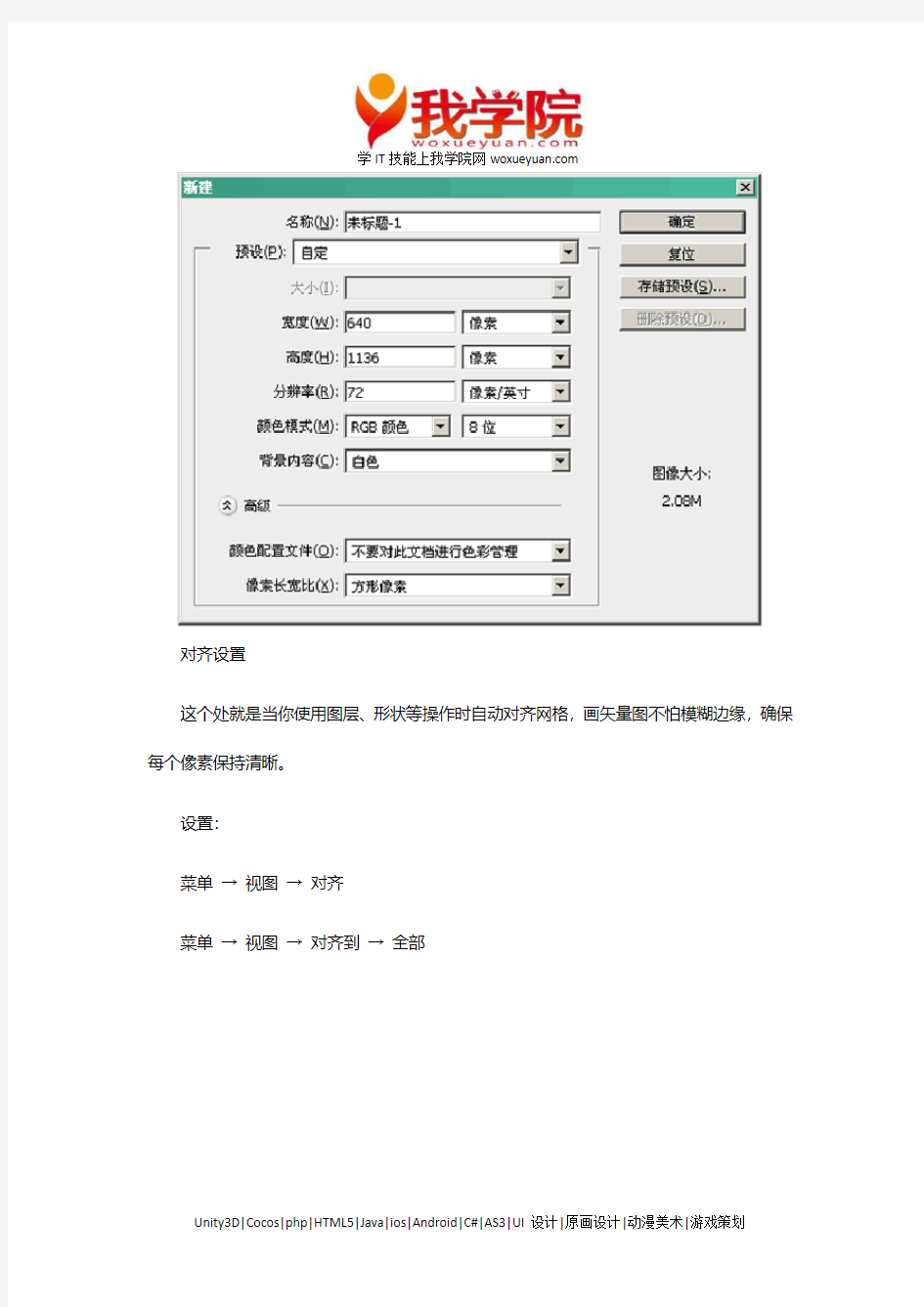
配置如下图:
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
对齐设置
这个处就是当你使用图层、形状等操作时自动对齐网格,画矢量图不怕模糊边缘,确保每个像素保持清晰。
设置:
菜单→视图→对齐
菜单→视图→对齐到→全部
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
首选项设置
操作:菜单→编辑→首选项→常规,建议按下图设置
启用轻击平移
仅仅是一个滑移效果,占内存又不能提高操作效率,建议关掉。
根据HUD垂直移动来改变圆形画笔硬度
功能挺好用的,按Alt+右键左右/上下移动可以分别改变画笔的大小和硬度。将矢量工具与变换与像素网格对齐
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
这个强烈建议UI设计开启这个功能,这个让你来矢量力不会产生半像素虚边,十分好用。但在需要微调整时可暂时关闭它。
文本设置
字体我一般把字体设置为犀利,如果你是Photoshop CC版本,它有一个Windows LCD/Mac LCD抗锯齿功能,文字可以为网页一样效果了,所以建议升级到Photoshop CC 吧。
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
操作:首先选定文本→字符工具(AA)选择Windows LCD/Mac LCD
全局光
继苹果iOS人机界面指南,你应该把灯光设置为90°。
操作:图层→图层样式→全局光→90°
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
网格设置
现在设计iOS界面都要兼容视网膜(Retina),所以我把每个网格设置为2像素,这样我就不怕图像在视网膜设备下变得模糊了。
操作:菜单→编辑→首选项→参考线、网格和切片,网格线间隔:4像素;子网格2。或者网格线间隔:2像素;子网格1。我喜欢前者^_^
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
导出设置
不管我们是做网页不审设计iOS APP应用程序时,导出图像最好是使用”存储为Web 所用格式”来导出。
这里通过”存储为Web格式…”导出PNG-24为例,其中默认设置比较重要,如下图:操作:菜单→文件→存储为Web格式所用格式
预设:PNG-24
透明:勾选
交错:未勾选
嵌入颜色配置文件:未勾选(Photoshop CC版本才有)
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
转换为sRGB:未勾选
质量:两次立方
Retina显示器设置
如果你是使用带Retina视网膜的MacBook Pro,你应该确保你是使用2800×1800像素(1440×900点)
操作:Apple菜单→系统偏好设置→显示→最适合显示器
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
颜色配置
颜色配置是极为复杂的一个操作,如果你不是这领域的大神,那么还是老老实实的用推荐的配置吧,这里我选择了Marc Edwards(https://www.360docs.net/doc/e15017998.html,/articles/photoshop)的颜色配置选项。更多UI设计教程,请上我学院网,一个IT技能综合在线学习平台。https://www.360docs.net/doc/e15017998.html,/
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html,
UI设计:提升UX设计的六个细节
UI设计:提升UX设计的六个细节 关于UX,相信大家都知道,在一款APP中会存在一些不被用户真正使用到的地方。然而即便如此,我们依然要确保每个设计细节都能够被优秀呈现。要知道,间接也是种用户体验。今天火星时代与大家分享的是提升UX设计的六个细节。 一、“首页” 换句话说,这是用户初体验。一般而言,我们会下意识地觉得,首页就应该尽量凸显“登录”和“注册”按钮,配以详细的文字指引(比如这个按钮是干什么用的),模糊掉周围不相关的信息,并将这种模式沿用到每一个按钮身上。感觉很容易,标准化是么?呵呵,错了。 首先,几乎没有用户会认真去读你的文字指引,他们只会直接点击按钮——不点击、不使用还谈什么用户体验?其次,你应该确保自己的设计足够“简单”,即无论用户怎么点击都是正确的选择。如果你设计的太复杂,需要用户通过层层关卡和指令才能走到最后,你确定自己是在设计APP而不是游戏吗? 最好的办法,只要确保首页的画面简洁、信息醒目就好了,让用户自己去体验,毕竟用户体验还是用户说了算的。不要用海量的信息或别的什么内容来让用户感到压力,等他们自己玩的痛快了,自然会主动去寻找注册或登录。 △Design by Georg Bednorz 小技巧 1、让用户与你的设计尽情互动,不要让用户体验正爽的同时突然冒出来一句“您需要付费才能……”或者“我们需要获取您的……”,或者N多层的各种指令和指引。 2、不要因为你想获取用户的数据信息就贸然打断用户体验。 互联网时代,用户们早已知道,你可以利用他们的数据、信息赚钱了,所以你想要,他们未必想给。如果必须向用户们获取、收集数据的话,就尽量为用户营造一种他们会得到某
UI设计优化技巧
UI设计优化秘诀 UI设计如同网站建设一样,也是需要优化的,如何才能做好UI 设计作品的优化呢? 一单栏型式优于多栏 单栏型式让你更能掌握自己的内容,从顶部到底部一气呵成,用故事引导读者,最终是要诱引他们「采取行动」(call to action,下称CTA,意指下载或消费等目的);而多栏反而可能导致读者分心。 二不要劈头销售产品 「略施小惠」给使用者,贩卖的意图不要设计得太明显。小小的优惠或礼物,对未来的销售会带来大大的帮助。 三统一相似的功能,避免支离破碎的UI 浏览网站时,我们很常看到琳琅满目的元素或特色,但它们的功能毫无二致,而相似的选项太多,只会提高让使用者无所适从。倘若发现自己的网站内有以不同型式重复相同功能的状况,不妨考虑重新设计UI,把类似功能整合起来。譬如图中「Customer Service(客服)」、「Contact Us(联系我们)」其实是一样的意思,应当保留一个选项就好。 四使用者见证或提出销售实据 「社会认同」(social proof)是刺激转换率很好的策略,自己再怎么天花乱坠终究只是自吹自擂,请使用者见证或数字实据才有效。 五主要目的请反覆强调,别只提一次
希望使用者点击的连结或按钮(比如购买或下载),别只出现一次,可以考虑放在单栏网页的顶端与底部,或在多个页面呈现。 六清楚区别三种功能性(可点击、已点击、纯文字)元素 可点击的元素(连结、按钮)、已点击的元素、纯文字三者彼此应该以颜色、深度或对比等各种设计技巧清楚区隔,让使用者浏览网站畅行无阻。例如左图,蓝色字体是连结,黑色字体是使用者点击的选项,或者是使用者正在浏览的页面。 七、突显推荐方案 如果服务有多种选择,请把最推荐的方案强调出来,如左图就将「product X」特别放大,Y、Z 缩小。 八善意提醒vs. 突兀确认 如果使用者更改了某个选项,用一行文字提醒他们可以「复原」就好,无需大费周章设计「再次确认」的跳出视窗。因为多数时候使用者的动作都具有意识,后者太突兀,可能让使用者觉得被纠正而产生被冒犯的感觉。 九清楚阐述目标客群 描绘适合使用你服务或产品的客群,可以连结到更多相似特质的人,同时也让他们感受自己的独特性。 十肯定,避免犹豫不决 语气应该直接且肯定,优柔寡断是大忌,讯息中如果出现「也许」、「有趣吗?」、「想要吗?」等疑问字眼,在显示自信与强调权威上可能还有进步空间。十一采用强烈对比 CTA 应该与众不同。运用色调、深度、互补色等方式,将CTA 跟其他网页元素区隔开来。
10个导航栏的设计技巧
10个导航栏设计技巧 想要全面掌握UI设计技能,需要自己付出更多的努力,除了专业的学习,在平常还要多看书,多动手,进行一些实践训练,这样才能更好地提升自己的能力,在工作中游刃有余,推荐10个导航栏设计技巧,希望对学习UI的你有所帮助! 1、超大菜单栏 即使许多设计师不喜欢这样的设计,但是对于许多客户而言,它依然是一个客户反响很好的设计方案。 不过过大的导航栏可能还是存在一些可用性问题的。通常,超大的导航栏存在的主要原因在于,导航栏项目很多难以缩减。对于网站的运营者而言需要仔细考量这件事情,或者通过搜集来的数据来做设计决策的论据。 2、加入显眼的搜索框 用户常常使用搜索来筛选信息,更快更直接地获取重要的信息,所以,搜索框应该突出展示。它应该出现在每个页面上,应该和主导航栏一起存在,应该够大也易于访问。 用户对于搜索的需求是刚性的,不要试图打破这种客观存在的规律,尽量让搜索融入到主导航当中来吧。(确保输入框足够大,可以输入,并且足以一次显示常见的搜索内容) 3、限制导航内条目数量 作为设计师,你需要预测用户经常访问的内容,将最重要、最常用到的条目置于导航栏当中。值得一提的是,几乎每个网站的导航中都会包含搜索、关于我们、首页,而电商类网站则通常会包含购物车、购买的按钮。 但是无论如何,永远将最关键、最重要的导航类目让用户看到,才是导航所应该做到的事情,换句话来说,就是关键内容驱动导航分类。
4、更聪明的导航机制 好的导航设计,能让用户能在页面和页面之间合理快速切换,网站不同的内容和功能之间是有一定的自然逻辑的,这个自然逻辑可以作为导航设计的一个重要参考。 在这个用户体验高度个性化的时代,网页导航的玩法可以更加多样。以Amazon 为例,当你登录了之后,会发现导航开始围绕着你的信息进行了调整,导航栏从通用的条目变为更贴近你的个人情况的样式,其中包括最近的购买记录,信用额度和Amazon 的服务信息等。 5、正确地排布导航内的条目 导航内的元素的排布顺序和条目内容同样重要。导航栏两头的条目是最引人注意的,并且也通常是用户点击最多的,所以作为设计者,你需要特别注意这些条目的设计。 对于这一点,还有不少科学研究和理论支持。比如,序列位置效应指的就是人会更容易记住列表的开头和结尾的条目。新近效应说的是用户更容易记住最新看到的条目,而首位效应说的是,相比于列表中间的内容,用户更容易记住列表开头的几个条目。 6、垂直导航 垂直导航设计也是目前越来越流行的设计之一。最常见的是垂直导航,是侧边栏导航,它和许多软件的UI设计不谋而合。侧边栏导航对于如今的许多网站是个合理的选择,尤其是诸如长滚动式的页面。 侧边栏导航通常为常驻式的,让用户可以随时定位,快速跳转,并且其中所能承载的元素相对比顶部导航更多。垂直导航尤其要注意条目之间的空间间隔。 7、长滚动页面上使用悬浮导航 对于长滚动页面而言,导航设计是否可靠是一件颇为重要的事情,无论导航是在顶部、侧边栏还是在底部,它最好能够悬浮置顶,不论用户滚动到哪个
优秀UI设计的20个原则
____________________________________________________________________________________________ 优秀UI设计的20个原则 UI设计的概念侧重在“交互”设计。优秀的UI设计界面,不光是各种元素设计技巧的展现,更重要的是能表现出用户角度的完美“体验感”。那么,如何才能做出令人满意的UI设计呢?读懂下面的20个原则,你的设计会有意想不到的效果! 1.明确你的用户群 首先要明确一个方向:谁是你的用户群?不同阶层、不同年龄的用户偏重的主题设定和设计元素都不相同,所以UI设计必须是有针对性地设计。 2.界面要清晰
____________________________________________________________________________________________ 清晰度是界面设计中,第一步也是最重要的工作。要想你设计的界面有效并被人喜欢,首先必须让用户能够识别出它,让用户知道为什么会使用它。当用户使用时,要能够预料到发生什么,并成功的与之交互,只有清晰的界面能够吸引用户不断地重复使用。 3.交互性 界面的存在,促进了用户和我们的世界之间的互动。优秀的界面不但能够让我们做事有效率,还能够激发、唤起和加强我们与这个世界的联系。 4.保持用户的注意力 在进行界面设计的时候,能够吸引用户的注意力是很关键的,所以千万不要将你应用的周围设计得乱七八糟分散人的注意力,谨记屏幕整洁能够吸引注意力的重要性。如果你非要显示广告,那么请在用户阅读完毕之后再显示。尊重用户的注意力,不仅让用户更快乐,而且你的广告效果也会更佳。因此要想设计好的界面,保持用户的注意力是先决条件。 5.让用户掌控界面 人都喜欢对事物完全掌控,而不考虑用户感受的软件往往不会给客户掌控的感觉,迫使用户不得不进入计划外的交互,这会让用户很不舒服。保证界面处在用户的掌控之中,让用户自己决定系统状态,稍加引导,这样会更容易达成目标。
ui设计面试技巧
ui设计面试技巧 ui设计面试技巧 hr:你手机上有可以演示的作品吗? 面试者2:我手机没电了… 面试者3:我手机没带… hr(内心os):这人是竞争对手派来的商业间谍吧?! hr们深知,技能是可以短时间传授的,但态度和习惯不能。招聘方在考察一位设计师时,设计能力固然重要,但那并不是他们最看重的。许多ui设计师对面试有误解,并没有真正了解招聘方的真实需求,往往不经意就掉进了他们挖的坑里。 那么,在面试ui设计师时,企业最看重的是哪几点? 1、具备用户体验意识 作为一名ui设计师,把自己的作品放在手机上,是一种职业素养的体现。无论是上线产品还是单图,无论设计优劣,关键在于有or没有。没有这个意识,有的企业会直接cut掉。 2、做充足准备 你有提前做功课吗?有查看公司资料吗?公司app下载了吗?招聘方希望,你能对公司主动提前了解。 这一批人,企业会将之划入较优先考虑的范畴。有些人不光看了产品,对产品理念、市场定位还做了分析,认可公司文化。这类应聘者即使设计能力欠佳,公司也愿意花时间培养。 3、勇于承认错误
有的招聘方会刻意提尖锐问题,例如指出你作品的瑕疵、设计上的失误,他们的真实意图是考察你能否承认错误、承担责任。面对 不足,部分面试者想方设法为自己辩解,甚至找借口推脱,推到老板、产品经理身上。招聘方认为,这样的人是没有责任心的,工作 进度也必将很慢。对公司来讲,犯错不要紧,要紧的是对待错误的 态度。 5、具备分享意识 企业倾向于选择具有分享意识的设计师。一般来说,愿意分享idea的设计师,既有利于个人成长,也有利于团队建设。 举个栗子:面试官问你“中午都怎么吃饭?”,就是在考察你的 分享意识。愿意和大家一起吃饭、为大家订餐、美食共享的人,是 企业更喜欢的类型。 6、设计能力 在刘伟的招聘历程中,已经有不少ui设计师埋在了这些“坑”里,而真正优秀的求职者可以坦然自如,因为对他们来说,这些是 已经装备在身可信手拈来的素养。 ui设计面试技巧[篇2] 穿着,也就是所谓的行头。 设计师不是程序员,穿着要得体,不能给人一种拖沓懒散的感觉,要满满的都是年轻正能量,冒着朝气。 着装搭配可以有自己的个性,但也不要太过突出,让面试官觉得你是个有些想法的设计师就可以了。曾经也遇到过杀马特风格的设 计师,不是太多,也不是什么事,当然还是主要看你的设计能力, 外表拉风不拉风就看对不对面试官胃口了。 面试的时候会问什么? 一般面试,一部分是围绕你简历中的'作品或经历展开的。考官 针对某个作品或参与的项目,会问你当时的设计思路,以及对细节的 考虑和把握等,从而了解你的设计基本功。
界面设计:设计通用技巧
导读:设计中的许多技巧都是通用的,比如如何让简单的折扣推广做出新意?数据表格其实可以做得更简单。为配合经常变动的销售价格,店内价格牌如何做得更灵活一些?图片配合推广,更加直观吸引。加点创意,数据对比让人更加印象深刻。 文字:不易觉察的巧妙变化 在你下一次做折扣海报时,你可以将OFF这个字与百分比结合在一起,变成一个意思仍然清晰及干净的字体组合,小小的变化已可见你的心思。 饼形统计图:一种颜色即足够
你的设计软件可以产生无数种颜色,但这并不适合在你的饼形统计表上使用。一种低调的颜色已经可以让你的数据显得优雅大方,而且让所有人的眼睛都只集中在你的对象上。 修改前:修改前的这种幸运轮式的颜色设计,虽然让每一个数据都分得清清楚楚,但同时也带了太多的嘈音。因为颜色在这里明显用得太多了。每一种颜色代表不同的数据,反而使整个图片让人无法卒读,而且在这个设计中,还会产生误导。其实里面全部都只是医疗费用支出。
修改后:将颜色简化成一种色调,而且因为是从相关图片上取色,颜色也与主题相呼应。为了使图饼色调显得饱满,我们可以在上面填充一个低调的两色渐变,深色在下,浅色在上,显得更呼应实际情景的色调。如果你要强调某一个部分,将这种颜色加深即可。 店内展示牌:混搭使用的纸板牌 为了配合价格经常变动,GAP OUTLET服装店采用了这种成本低廉但看起来相当经典的设计,价格牌信息可以轻松变化:
非常简单的设计。产品名称印在大纸板上,而小块纸板则印上价格,两张纸板插入展示架上,价格可以随时灵活变化。休闲短裤(CARGO SHORTS)价格这个星期是15.99美元,而下个星期则可以改为打7.5折。左右两个纸板的颜色,既可以是一个色调通过深浅形成对比(如在这里所用的),也可以是不同的颜色形成对比。这个设计师深谙简约主义的设计风格,有效地利用了负空间将顾客的眼睛集中在文字上(上面示意图所示)。 店外展示牌:让你的图片说话
设计师必备的五种数据分析UI设计
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html, 设计师必备的五种数据分析UI设计 数据分析在UI设计中运用非常多,且在大数据的前景下,数据分析的地位也非常高,UI设计中过多运用视觉设计技巧,往往忽视了用户体验,很大程度上只是在欣赏数据分析的视觉冲击,但却不懂分析的内容,这是致命的,也不是数据分析设计的初衷,那么如何做到让数据分析设计更易看懂,更加人性化,不仅能够做到美观,而且还能够很轻易的表达出意义来呢,我们来探讨这个问题。 本文会教你如何设计出极具美感的数据分析界面,且达到数据分析的效果,加强交互设计,让用户轻易获取数据信息。 一、数据可视化分析 1、原始数据分析 有时客户并不完全了解自己的数据,人员更替,平台迁移,数据遗失,没有专门的负责人去进行数据的管理和维护,都会造成数据的资源浪费。虽然随着时间过去,越早的数据价值越小,但是有人(我)说过,不能坦然面对过去的人,也无法面对将来。所以,先从整理过去开始吧。
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html, 2、营销数据分析 营销数据的重要性就不用赘述,既要多纬度多,又要分析深刻结论明了。最好又美观又能方便导出,还可以通过邮箱分享或者嵌入网页。
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html, 3、业务场景数据分析 能把已有业务场景数据可视化是比较个性化的需求了,但是一旦实现出来,某种程度来说还是能增加工作效率。
学IT技能上我学院网https://www.360docs.net/doc/e15017998.html, 4、地理位置数据分析 一般的LBS场景是,将业务数据放置于地图中,用户可以获取可视化的数据分析,并能自行上传位置数据。但是现在也有结合物联网需求的可视化地理位置分析,是不是更有实感?看见我的快递努力的在朝我的方向移动,突然有点感动是怎么回事。 5、用户画像 当我真的被准确的定位成女屌丝的那一刻,我发现,我不太喜欢这个功能。所以并不面向用户本身的话,可能还不错。让商家去具象的了解用户的信息,做出判断和营销。
软件用户界面设计的技巧与技术
软件用户界面设计的技巧与技术软件用户界面设计的技巧与技术 文章来源:网络 对大多数人来说,用户界面就是软件本身。所以,掌握用户界面设计的技 巧与技术是让软件走向市场的最直观因素。 对于应用软件来说,一个基本现实就是:用户界面是面向用户的。用户需 要的是开发者开发的应用软件满足其需求,并且易于使用。太多的开发者自以 为是艺术天才,他们不去尽力遵循用户界面设计标准,或花精力使得产品好用;相反,他们错误地认为编写更灵巧的代码或是使用一套确实有趣的颜色方案才 是重要的事。Constantine(1995)指出,好的用户界面使得人们不用阅读用户手册或接受培训就能使用应用软件。 界面设计的重要性有这么几个原因:首先,用户界面越直观,就越易用, 越易用就越便宜。因为界面越好,培训用户就越容易,降低丁培训成本;界面 越出色,用户就越少求助,降低了客户支持成本。其次,界面越出色,用户就 喜欢使用,增强了开发者工作的满意度。 一、用户界面设计的技巧与技术 本节所包含的用户界面设计技巧将有助于提高面向对象界面的设计。 l、一致,一致,还是-致。你能做的最重要的事情就是保证用户界面运作 的一致性。对于列表框来说,如果双击其中的项,使得某些事件发生,那么双 击任何其它列表框中的项,都应该有同样的事件发生。所有窗口按钮的位置要 一致,标签和讯息的措辞要一致,颜色方案要一致。用户界面的-致性使得在用户对于界面运作建立起精确的心理模型,从而降低培训和支持成本。 2,建立标准并遵循之。在应用软件中保持一致的唯一途径就是建立设计标准并加以遵循。最好的办法是采取一套行业标准,对自身特殊的需要加以补充。已有的行业标准,如IBM标准(1993)与Microsoft标准(1995),通常可满足95%
新手UI设计师常见的7个问题
新手UI设计师常见的7个问题 那些有自己的博客的博主以及写些关于设计信息文章的作者经常会遇到有人向他们提问,而且都是些很基本的问题。 这里整理了一下一些最常见的问题。 那些有自己的博客的博主以及写些关于设计信息文章的作者经常会遇到有人向他们提问,而且都是些很基本的问题。 这里丝路整理了一下一些最常见的问题。 1.想要做个好的设计师我需要学习什么技巧? 很多人都想问关于“设计技巧”的问题,但是“设计”真心不是技巧,它是一种结果,你需要其他的技巧来完成“设计”这个结果。 那么好的设计需要什么技巧呢?这里是一些比较基本的。 1.空间感、比例感 2.色彩控制力 3.想法的表现力 听起来很简单,对吧?实际上,好的设计有很多不同的构成。懂得怎么去合理安排这些构成以达到很高的审美标准,这需要搞得空间感、比例感和洞察力。 良好的色彩运用可以把普普通通的设计提升到新的高度。色彩理论既是科学也是艺术,但对于设计师来说,要想成为一个大师,色彩上下足功夫是最简单的。 把你脑中所想的用图像表达出来更属于技术层次上的要求。你需要掌握工具,以进行创造和设计。这意味着一些设计软件、设计属于都要掌握。如果无法把你的想法去实现,那你就不是是一个设计师,那你仅仅是个有聪明想法的笨人。 一些辅助性的技巧还包括: 项目管理 客户管理 基本的账务登记 尽管严格的来说和设计不想管,但是如果你想做一个自由设计师,那么很有价值。而且团队性的工作上也很有用。
2.怎样,在什么地方开始我的学习? 学《UI设计》,首选丝路教育! 我是个实践中学习的坚定支持者。有很多教程可以教会你很多设计中需要了解的东西。没有最好的设计网站,多多参考不同的网站,你会收获良多。 首先,找一些不错的HTML或者CSS的参考书。这种书太多了,所以找那种看起来简单易懂的就好。 其次,从一些教程上开始。Google是你良好的朋友。看看一些设计的教程。"Tuts+"网站是一个很好的开端,但是它不仅仅提供优秀的教程。多跟这个网站学习学习吧。 最后,开始从这些网站中脱离出来,使用像Firebug类的工具来看代码(HTML,CSS,Java).找出是什么地方导致网站很出彩。找出他们用了什么技术和插件。然后自己再独立的重新设计这个网站。 你可能要耗费将近一年时间在读书上,但是一旦你开始做出自己的东西,那么你离目标不远了。 3.我应该直接学习HTML5和CSS3还是先学习老版本? 很多设计师不了解HTML5、CSS3不但使用了一些新的技术,而且也保留了之前版本中的老技术。 换句话说,学了HTML5后,再去学HTML4你会发现很多东西你不用学了。对于CSS2和CSS3也是同理。所以要学就学最近的技术。 4.什么时候我可以学习图像处理软件比如Photoshop? 如果你想成为一个设计师,你需要去驾驭很多图像工具。可能是Photoshop,Fireworks,Illustrator,GIMOP等工具。单纯用CSS3你也可以创造一些图形,精通这些工具会让你的设计变得更轻松。 所以什么时候学习设计软件?我的回答是越快越好。 5.我真的需要学习代码吗? 有些设计师从来不接触代码,他们就是不喜欢代码。此外,是因为他们从来没有学习过如何去写代码。 但真的应该知道些关于前端开发的基本。尽管你可能只是在团队中负责的是视觉上的设计,但是了解内部原理,了解代码如何工作会帮助你的设计更上一层楼。知道什么可行,什么不可行。也会让你和开发者的交流更轻松。 6.得到第一个客户需要多久?
UI设计技巧概念
UI设计概述 UI设计在项目开发过程中工作量最大、最艰苦也是最难以控制的阶段。不管一座大楼的设计蓝图多宏伟,若没有管道工、泥瓦匠、水电工等各种工匠一砖一瓦地艰辛积累,密切协作,这座大楼始终是空中楼阁、海市蜃楼。 一、界面设计 1)深入用户分析 要进行界面开发设计,用户分析是第一步。总所周知,进行任务和用户分析,以及相关调研的必要性和重要性。用户是计算机资源,软件界面信息的使用者,由于目前计算机系统以及相关的信息技术应用范围很广,其用户范围也遍及各个领域。我们必须了解各类用户的习性,技能、知识和经验,以便预测不同类别的用户对界面有什么不同的需要与反应,为交互系统的分析设计提供依据和参考,使设计出的交互系统更适合于各类用户的使用。由于用户具有知识、视听能力、智能、记忆能力、可学习性、动机、受训练程度、以及易遗忘、易出错等特性,使得对用户的分类、分析和设计变得更加复杂化。另外,为了设计友
好而又人性化的界面,也必须考虑各类不同类型用户的人文因素。 在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。 用户交互要考虑到目标用户的不同引起的交互设计重点的不同。 例如:对于科学用户和对于电脑入门用户的设计重点就不同。 2)设定合理的交互方式 软件界面是人—机之间的信息界面,交互是一个结合计算机科学、美学、心理学、人机工程学等工业和商业领域的行为,其目标是促进设计,执行和优化信息与通信系统以满足用户的需要。 在交互过程中,交互设计关系到用户界面的外观与行为,它不完全受软件的约束。界面设计师以及决定如何与用户进行交互的工程师应该在这一领域深入研究。在界面开发过程中,他们必须贴近用户,或者与用户一道来讨论并得出结果,所以他们的工作是较为辛苦但是最具有意义的。
四个提高UI设计效率的工作技巧
四个提高UI设计效率的工作技巧 如何提高UI设计的速度?在这里分享一些UI设计中常见问题和改善方式。当然,需要注意的地方何其多,这里着重聊一下观念和沟通的部分。 一、了解工程实作的基本原理 许多人认为创造力和逻辑是左右半脑分开管辖的、设计师和工程师使用的是不同部分的能力,所以大家各安其份做好自己的工作就好——我负责光鲜亮丽地画图,工程师就负责用超大声的同刻键盘在黑色的屏幕上编写外星文。 但事实上这种刻板印象除了阻碍你进步以外可说是一点用都没有(而且不见得是正确的)。 巴别塔的故事大家几乎都听过,会造成沟通问题的原因很简单,就是讲的「语言」不同,而非思考方式不一样——无论是什么领域,要成为佼佼者,都必须具备高度的创造和想象能力,而设计更是非常讲求逻辑的行为。 所以设计师懂工程实作原理要做什么?该懂哪些部分?很简单,你不需要学会怎么写code,但你至少需要懂得: 1. 正确称呼UI 组件 以iOS 为例子,在Apple 的接口设计规范文件里,每个画面构成的组件都有正式的名称,我们看看:
这个玩意儿叫做「Segmented Controls」,而不是「那个长得像胶囊的选单」,如果能够使用正确的术语来沟通,将能够省下非常可观的解释时间。如果你想了解得更多、更精确,将前述的规范文件读熟以后,建议你再继续研究UIKit Catalog。 2. 有些效果就是做不出来、很难做、不该做 最普遍的例子:自从iOS 7 引入带有模糊效果的设计语言后,大家似乎都染上了高斯模糊的瘾。但这样的效果非常耗费系统资源(原理及时间复杂度),就连iOS 也到了来年的iOS 8 才心不甘情不愿地开放使用UIBlurEffect API,免得第三方App 一堆模糊效果拖累系统效能;而在Android 上官方更没有提供像iOS 如此方便的API 可用(有错请不吝指正)。 听起来像外星语?白话来说,许多设计师毫无意识到某些视觉效果在工程实做面的可行性、也没有考虑到各种装置的运算负荷能力,而设计了大量会让开发者面有难色的稿子,好不容易做出来了,发现算图卡顿得要命,又要回头改稿,得不偿失。 二、严谨执行设计流程 之前和一些公司合作的过程、以及和朋友聊天的时候,我发现一个团队在设计流程上草率带过的情形比想象中还多。一般来说我会建议中小型项目采取以下流程来执行设计:
UI设计提高视觉层级的9个技巧
UI设计提高视觉层级的9个技巧 有效的视觉层级是产品成功的基础,能以有效的方式组织UI元素,使内容容易理解,看起来舒适整洁。视觉元素的呈现对用户体验有很重要的影响,如果组成元素能被巧妙地运用,用户就能轻松地浏览产品,和产品互动,并且享受这个互动过程。 声明:原创翻译,如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重作者权益。 那么,怎么做出有效的视觉层级?当然,不同的产品要求不同的方法,但仍有一些相同的方法帮助组织UI元素。接下来我会提供一些有用的技巧,关于如何为移动和web产品创建具有说服力的视觉层级。 1、始终记住商业目标 产品背后总有商业目标的支撑。为了达到这个目标,设计团队需要梳理出哪些UI元素更为重要,根据他们的角色排优先级,比如在电子商务网站上的所有元素各自都有他们的任务。产品图片通常是主要的视觉焦点,因为需要鼓励用户考虑购买。接下来是图片的标题,标题要解释产品是什么。然后是CTA按钮,促使用户购买产品。通过思考网站或app的商业和市场目标,设计团队能有效地优化视觉层级,让产品在一堆信息中脱颖而出。
UI设计 2、考虑浏览轨迹 在我们之前的文章中提过,在仔细阅读网页前,人们会大致浏览下什么是他们真正感兴趣的。不同的研究,包括尼尔森-诺尔曼团队做的研究,都已表明被广泛采用的浏览模式是F型或Z 型。 F型主要是出现在有大量内容的页面或屏幕上,比如博客、新闻平台等,用户的视线是以F型浏览:首先,用户在水平方向浏览页面顶部的信息,然后往下浏览页面,再在比较窄一些的水平方向浏览页面,最后在垂直方向,阅读页面左边的信息,寻找页面段落句子的关键词。
全套UI设计教程安排
渡课平面设计UI设计美工培训 课程介绍Subject Introduction “全能设计师”是渡课教育提出的全新培训理念,致力于打造既会设计又会代码的复合型人才。学习1个月,学员即可胜任平面设计师,一个半月可胜任网页设计师,两个半月可胜任电商设计师,三个月即可成为U设计师,四个月可晋升为懂代码的全能设计师。 互联网公司设计总监共同研讨课程,典型案例分析,创意策划,头脑风暴贯穿始终,让你的技能更具核心竞争力。 渡课平面设计UI设计美工培训 就业岗位Related Jobs UI设计师,平面设计师,网页制作,网页设计师,电商美工,电商设计师 发展前景Development Prospect 在“互联网+”与020模式的大趋势下,设计师前景广阔,行业内人才供不应求,薪资呈逐年递增趋势。 课程设置Curriculum Provision 渡课视觉设计致力于培养懂代码的全能设计师,并针对此目标精心研究与代码完美结合的课程体系,从而让设计师与程序员之间“心有灵犀”能够更高效、更完美的配合工作。 渡课平面设计UI设计美工培训
课程特色 1、夯实软件基础—渡课平面设计培训,从基础图形绘制到广告图文设计、AI软件应用、矢量绘图及实用的线下广告设计制作、印刷流程等进行详解,为小白成为高手奠定础。 2、提高设计师职业素养--进行数字化信息处理、Web项目实训、项目综合管理、思维导图等训练。
3、注重创意及交互动效--提高学员的审美及策划基础,并制作整体项目动效,使学员对设计的整体性、全面性有更精准的把控。 4、海量项目实践--100+个实战项目案例且每周更新,饱满的课时,项目经验行业覆盖广。
BAT资深UI设计师经验汇总
BAT资深UI设计师经验汇总 不论你是要为自己的微博做个有趣的图片,还是为自己的活动做PPT和邀请函,专业的UI设计的技巧总能给你的设计极大的帮助。 UI设计的技巧很多,但是核心的就那么多。字体的选取和搭配,排版布局的规则,留白的规律,说起来复杂,梳理起来也不是特别多。那么就让这25个史诗级的UI设计技巧帮你绕过设计上的坑,帮你打造真正令人难以忘怀的UI好作品吧。 01、管好你的字体 请务必选择易读性较高的字体,太多的字体类型挤压在一起也是非常难以识别的,尽量使用简单协调的字体组合。
这个案例中仅仅使用了名为Aileron 的字体族,这是一款无衬线字体,整体风格简约而富有现代美感,字体族中包含了多种字重和变体。 02、不要害怕放大 将字体、形状等需要强调的内容放大。适当地搭配色彩,让需要强调的部分看起来巨大醒目,在这个案例中,我用Releway 字体来呈现“Scale”这个词,因为这个字体更加敦实、清晰,放大后看起来体积感十足。 03、控制好各个元素的间距
“Respect”这个词的字间距被压缩,从而让整个单词显得更有凝聚力。排版中,各种元素间距需要根据实际情况来调整,内容多的时候可以适当收紧,少的时候可以适当放松。间距大小都需要兼顾到基本的可读性,分太开和离太近都很难让人阅读。 04. 明智地选取配色
选取同一色系下的不同色调,可以保持整体的一致性。色调明亮程度的差异能给配色带来对比度,精致的文字需要用深色的背景来衬托,这也是为什么我在案例的文字中使用了浅绿色,提高清晰度,增强可读性。 05. 干净,明快,清晰 通过提升文字内容和背景图片之间的明暗对比来提升可读性。通常使用纯黑和纯白的文字可以更为便捷地实现这一点。 06. 字体也有感情
40个实用的jquery用户界面ui设计技巧及教程
jQuery确实是一项伟大的技术,通过jQuery的插件,我们可以方便的创建具有更好用户界面的网站。在本文中,将和大家分享40个对你创建更好用户界面的jQuery技术和教程。 1. Custom Animation Banner with jQuery 在该教程中你将学会如何使用jQuery的Easing插件及2D Transform插件创建自定义的动画横幅。教程的想法是将不同的元素以自定义动画的形式融入到横幅中去。
查看实例 2. Moving Boxes Carousel with jQuery 你将学会如何创建一个拥有改变面板及缩放面板的按钮的滑块。 查看实例 3. Quick Feedback Form – jQuery & PHP 通过jQuery和PHP实现的快速填写反馈表单的实例。
查看实例 4. Wijmo – jQuery UI Widgets Wijmo是一个拥有超过30个jQuery UI Widgets的库。 查看实例
5. One Page Navigation – jQuery Plugin 这是一个在同一个页面中如何平滑的导航的实例。 查看实例 6. RSS Reader With jQuery Mobile
7. Easy Accordion – jQuery Plugin The Easy Accordion plugin by Andrea Cima Serniotti will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. 8. Lettering – jQuery Typography Plugin In this article you will learn how to create, for example typographical CSS3 posters, or for really custom type headings, while keeping the text selectable.
好的用户界面-界面设计的一些技巧
3 合并重复的功能而使界面简洁 在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是重叠的。此种情况表明界面已经过度设计了。时刻警惕这些冗余的功能模块,它无用且降低了电脑性能。此外,界面上模块越多,用户的学习成本就越大。所以请考虑重构你的界面使它足够精简。 4 客户的评价好过自吹自擂 在获得项目机会或提高项目转化率时客户的好评是一种极为有效的手段。当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。所以试着提供一些含金量高的证据证明这些好评是真实可信的。
5 频繁展示你的主旨来加深印象 多次重复主旨口号这种方法适用于界面很长或者分页的情况。首先你肯定不想满屏刷出相同的信息,这样会让人生厌。但当页面足够长的时候这些重复就显示自然多了并且也不显得拥挤。所在在页面顶部放一个按钮然后在页面底部再适当放个突出的按钮的做法没有什么不妥。这样当用户到达页面底部在思考接下来该做什么的时候,你提供的按钮就可以获得一个潜在的合同或者即使用户不需要你的服务这个按钮也可以起到过滤的作用。 6 将选项与按钮区分开来 诸如颜色,层次及模块间的对比这些视觉上的设计可以很好地帮助用户使用产品:他时刻知道当前所处的页面以及可以转到哪些页面。要传达这样一个好的界面,你就需要将可点击的元素(比如连接,按钮),可选择的元素(比如单选多选框)以及普通的文字明显区分开来。在下图的例子中,我将点击操作的元素设置为蓝色,选中的当前元素为黑色。这样适当的设计可以让用户很方面地在产品的各模块间切换。但千万不要把这三种元素设计得混乱不堪。
7 给出推荐而不是让用户来选择 当展示许多项服务时,给出一个重磅的推荐项是个不错的做法,尽管推荐的设置无法满足所有用户。这么做是有理论依据的,一些研究已经揭示了这么一种现象:当面临的选择越多时,用户就越难做出决定。所以你可以高亮某个选项来帮助用户做出选择。 8 给出撤销操作来代替确定操作 假设你刚点击了一个连接或者按钮,撤销操作可以让操作流畅自然,这也符合人类的本能。而每次操作都弹一个确定框则好像是在质问用户你明白不明白这个操作会产生什么后果。我还是更习惯假设用户每次操作都是正确的,其实只有极少数情况下才会发生误操作。所以,为了防止误操作而设计的确认窗口其实是不人性化的,用户每次操作都需要进行毫无意义的确定。所以请考虑在你的产品里实现撤销操作来增加用户的操作友好度吧。
能让UI设计显得更简约的小技巧
能让UI设计显得更简约的小技巧 By 龙泰 [核心提示] 互联网界一直在有提倡简约设计的声音,可简约设计有什么小技巧? 谈简约设计的书籍有很多,互联网界也一直在有提倡简约设计的声音。有人说,看国内的各大门户的设计,通通都是文字和功能的粗暴堆砌,难道中国人真的不擅长设计简约吗。 产品长什么样是跟产品的受众有关的。我们看国内电视购物,从来都是以“有多少功能” 的方向来推销产品的。或许我们的目标受众就是喜欢大而全的东西,并不是设计师和产品经理的错。为了迎合大环境的产品需求,我们不得不用各种可有可无的功能点来吸引用户。 臃肿易烦腻,简陋生欲望 产品功能多并不是好事,臃肿的功能会让产品本身的定位和识别度变得稀疏,同时带来的是在视觉和心理上的压力。也会让产品显得没有深度,感觉像是一下子就略过了前戏进入高潮了。初期的版本,只要保证那些能让产品的概念成立的关键功能点和特性就行了。
不过,如果产品太过简陋,仅仅局限于有限的使用场景的话,用户的使用频度就会很低,很容易被遗忘。这也是大多数旅行网站和 App 的痛处。 每次在斟酌功能点时,大概都会有这样的困扰。 能让产品“看起来简约”的简单技巧 我并不认为国外的 App 在功能上会比国内的要少。在实现同样的功能的情况下,国内的 App 设计并没有有意识地让界面看起来更简约。 产品设计的简约,最直观的感受就是 UI 设计了。在这里分享一些我认为可以让 App “看起来”更简约的几个重要的技巧 抑扬
美团网-抑扬 抑扬,就是对内容进行有抑有扬的对比处理,通过对比的手法能够让信息量在视觉上“显得”比实际上少。 错落有致、有强有弱的信息布局,让用户更容易地第一眼就把握了整体结构,从而快速找到自己想要的信息。就如同报纸的头条、各种大小标题一样。这些变化让人们的阅读更顺畅。想象一下如果报纸的内容全是大小一样的字体,恐怕没人会有阅读的欲望吧。 从运营的角度来看,通过对内容的强弱处理,还可以达到对用户的焦点进行引导的作用。比如有些网站故意把分享的按钮做的比其他按钮要大,位置更显眼,就是有意识地想让用户多进行分享,让内容更好地被传播。
界面设计中素材的处理技巧
界面设计中素材的处理技巧 用科学合理的方法找到最合适的素材 UI设计中,除了界面整体的布局,还有一些图标、插画的设计,大部分都是素材的填充,而这么重要的部分往往被设计师所忽略。 对于素材的随意挑选,殊不知选图的技巧和方法有很多,众多素材中如何找到我们心仪的配图呢?这就是今天要和大家分享的主题,用科学合理的方法找到最合适的素材。 一、选择配图的常见错误 在为产品寻找配图素材时,是一个长久过程。所以素材的运用即能帮你提升界面的效果,也能拉低界面的效果,很多设计师不在意选材的重要性,往往(UI设计学习交流群:953439796)因为配图后界面效果还不如原型图看起来规范好看。下面我总结出三个方法可以提升配图的效果。 1、素材与用户预期: 不真正调研产品的用户群里和心里。搭配的素材必然达不到用户预期。每款产品的使用人群是不同的,我们的素材配图要符合产品使用人群的预期。 如下图:是一款有关于售车的界面效果,此项目的用户的目标已经确定,主为高端用户,我们来看看左右配图的区别。
左图中我们在找配图时如果不能保证对高端车的认知,必然会有低端车的产品图的出现,由于不符合产品的使用人群,给用户造成心理落差;而右图则是我们了解高端车后的选图,内容是符合用户心理预期的,同时通过配图再次提升产品的逼格。 PS:我上面说到图片内容的心理预期与用户不符,其实在关于选图上,也是存在这个问题的,例如左侧是通过百度找到的素材,不够精致,无法提高界面的整体效果,而右侧则是在站酷海洛找到的素材:
只要进行裁剪,缩放比例即可使用,界面整体档次也提升很多。 2、素材与主视觉: 说到主视觉,就先要说说有(UI设计学习交流群:953439796)关颜色的归类,颜色主要分为暖色系,冷色系和中性色系三种,在界面中不同的颜色可以带来不一样的感受,如果不理解主视觉所要表达的感受,便找不到合适的配图,无法提升界面效果。所以我们在选择配图时一定要追寻界面的主色系所以传达的情感。 如下图:左侧是以冷色为主的直播界面,右侧是以暖色为主的产品详情页。
ui设计师个人工作计划
ui设计师个人工作计划 本文是ui设计师个人工作计划,仅供参考,希望对您有所帮助,感谢阅读。 2020年ui设计师个人工作计划 尽管在以往的工作中积累了不少关于ui设计的知识却很少有得到实践的经验,除了自身资历尚浅以外主要还是目前阶段主要是跟在部门领导身侧学习ui 操作方面的知识,然而令人觉得遗憾的是过去的一年似乎并没能让自己在ui设计方面取得太大的进步,所以我制定了这份计划并对明年的ui设计工作展开了相应的规划。 巩固较为基础的ui知识并在后续工作中考取相应的资格证书,实际上作为初级ui设计师的自己在部门的整体工作中能够发挥的水平比较有限,所以才会在忙碌了一年的情况下依旧给人比较清闲的错觉,为了不因此影响到后续的发展还是将目光放在基础ui设计知识的巩固上比较好,尤其是分心思考与当前工作无关的事务很容易导致原本的ui设计工作受到比较严重的影响,因此明年应该多角度地对ui设计工作展开思考从而加深自己对当前职责的理解才行,如果可以的话还是应该在资格证书的考取上面花费心思以便在ui设计工作中获得更大的发展空间,纵使这个过程比较漫长也要将初级ui设计的知识理解透彻以后再来进行开展。 在处理好ui设计方面的事务以后协助同事解决难题从而对今后的发展方向有着系统化的理解,在我看来今年ui工作没有处理好的缘故还是自身的发展方向过于单一,尤其是对于后续的发展规划没有综合性的看法导致本该理解的.知识没能得到彻底的掌握,所以我得通过对同部门其他职务的了解从而补充自身在ui设计知识的薄弱面,从目前看来协助同事处理日常工作既能加深相互之间的情感又能起到查漏补缺的作用。 通过对ui设计类书籍的学习掌握更多的知识并实现自身能力的提升,尽管当前阶段应该以巩固基础为主却也应该适当学习较为高深的知识,尤其是在设计工作中应用得到或者是能够简化原本繁琐流程的知识需要尽快将其掌握,纵使不能让原本的工作效率得到提升也能够令设计方面的架构变得更加稳固,所以我需
