静态网页设计 教学大纲


《静态网页设计》教学大纲
课程类别:专业基础课
课程属性:必修课
学分/学时: 4学分/64学时
制订人:课题组
适用专业:信息技术相关专业
一、课程的性质
“静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。
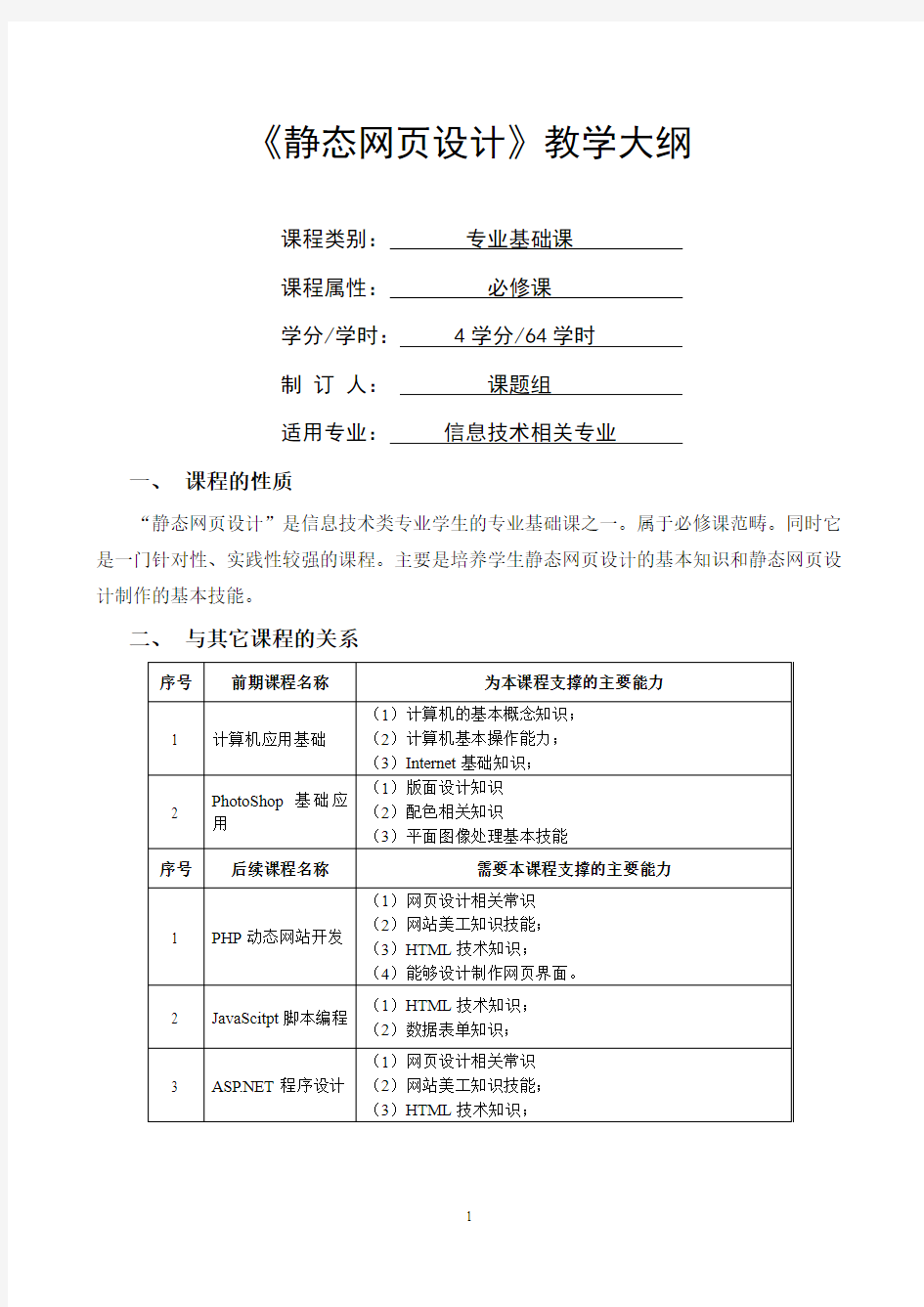
二、与其它课程的关系
1.知识目标
(1)网站、网页、网页设计等的基本概念;
(2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识;
(3)理解和掌握基本的DIV+CSS技术知识;
(4)理解和掌握表格的基本知识;
(5)理解和掌握数据表单的基本知识;
(6)理解和掌握基本的框架网页知识;
(7)理解和掌握网页图像、动画等多媒体应用知识;
(8)理解和掌握网页超级链接知识;
(9)掌握基本的动画制作知识;
(10)了解网页美工相关知识;
(11)了解网站的测试、发布与维护的基本知识;
(12)掌握网站制作流程
2.能力目标
(1)能运用HTML语言设置和编辑网页元素;
(2)会使用Dreamweaver等网页设计工具制作网页;
(3)能使运用基本的CSS技术设置网页风格;
(4)能在网页中嵌入图像、动画、视频等多媒体元素;
(5)能运用表格布局并设计网页;
(6)能正确运用文字超链接、图像超链接技术设计网页;
(7)掌握框架制作网页的方法,会使用框架设计网页;
(8)掌握制作表单的方法,会利用表单建立交互式页面;
(9)能看懂基本的HTML网页源代码。
(10)会设计网页线框图,并能运用PS进行网页效果图设计
(11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版
(12)熟悉网站项目工作流程,能独立进行中小型网站设计。
3.素质目标
(1)具有信息资料收集与整理能力;
(2)具备简单的需求市场分析能力;
(3)具有一定的语言表达、沟通和协调能力;
(4)具有良好的心理素质和责任意识,能及时完成任务的能力;
(5)具有踏实肯干的工作作风;
(6)具有一定的创新意识和艺术设计素质
四、内容结构与目标任务
建议具体学时分配:
第一部分:基础技能知识学习
第一章网页设计概述(2学时)
主要讲述因特网、万维网、浏览器的概念;多媒体、超媒体、富媒体概念;网页和网站的概念;认识网页设计;网页设计师的从业之路;网页制作工具介绍。
第二章网页排版技术(28学时)
主要从以下几个方面介绍网页排版相关知识:认识DW及HTML标记(2学时);文本元素(2学时);多媒体元素(2学时);超链接(2学时);框架(2学时);表格(2学时);CSS(4学时);表单(2学时);JS表单控制(2学时);DIV排版(4学时);综合应用(4学时)。
第三章网页美工技术(22学时)
主要从以下几个介绍网页美工设计的知识和技巧:网页配色(2学时);网页版面设计(2学时);常用工具介绍(2学时);页面元素设计(4学时);整体设计(4学时);切片及排版(4学时);动画设计及应用(4学时)。
第四章网站整体规划设计(12学时)
主要从以下方面介绍网站项目盖饭从规划设计到发布运营整个工作流程:规划及流程(2学时);分析、设计、重构(4学时);制作(4学时);发布运营(2学时)。
第二部分项目实训(为机动学时)
项目指导:用不同类型的真是项目指导学生完成网页设计整个流程,带着同学们做。
项目任务:根据博客、企事业单位等不同类型网站的不同特点,分配几个类型的项目,让同学独立做。
五、教学基本条件
1.对教师的基本要求
(1)团队规模
基于每届学生规模,对教师数量的要求4~5名就能满足日常教学要求(含专业实训指导教师)。其中专职教师3~4人,兼职教师1~2人。职称和年龄结构合理,互补性强。
(2)教师专业能力
根据课程特点,要求教师具有一定的网站项目实施经验,系统掌握网页设计相关技术知
识,具备中小型网站项目开发能力,掌握一定的教学方法与教学艺术。
(3)课程负责人
熟悉软件技术专业相关知识和高职教育规律、实践经验丰富、教学效果良好,具备“双师素质”的教师。
(4)“双师素质”教师
承担理论实践一体化课程和工学结合课程的专业教师应为“双师型”教师。要通过校企共建方式建设专兼结合的“双师型”教师队伍。
2.教学硬件环境基本要求
为了顺利开展本课程的教学工作,需要提供相应的硬件设备和软件工具,给学生一个真实的实践环境,而且还需要提供丰富的教学资源,以保证教学质量。
(1)硬件设备
局域网:实现教学广播等功能
1)投影仪一套:实现展示课件、展示实例、演示操作等功能
2)教师\学生用机:50台以上
3)实训室面积:120平米以上
(2)软件安装(随工具平台版本要求及时进行升级)
1)操作系统:Windows 平台操作系统
2)网页设计工具:Dreamweaver CS5或以上版本
3)图像处理:PhotoShop CS2或以上版本
4)动画制作:Switch/Flash
5)电子教室软件:实现屏幕广播、访问控制等功能
3.教学资源基本要求
(1)“静态网页设计”网络课程资源。
(2)“静态网页设计”相关图书与期刊等图书资源。
(3)完善的教学项目案例。
(4)来自企业合作伙伴提供的企业生产与管理规范、生产案例等软资源。
4.学生基础
(1)具备基本的计算机文化基础知识;
(2)具备基本的计算机操作技能;
(3)Internet基础知识;
(4)具备一定的色彩学基础知识;
(5)具备一定的审美与美工创意基础;
(6)图像处理相关基本概念
(7)图像处理工具的基本使用能力;
(8)具备基本的图像处理与编辑能力;
六、其他说明
1.校企合作方式
依托行业,与业内优势企业合作,构建校企合作,建设校外实训基地,为学生顶岗实习提供场所。聘请企业技术骨干作为专业顾问和兼职教师,参与课程建设与教学。要将行业企业的工作流程与规范、先进的企业文化引入教学中,较紧密的企业合作伙伴应不少于2家。
2.实施说明
(1)根据专业服务的区域与行业的不同,以及我院实际条件,依据本课程教学设计,具体制订本课程的教学实施方案,进一步明确工作任务、资源条件、教学做合一的形式与成果等内容,规范和指导教学。
(2)教学过程中,每2~4人一组,在教师的指导下,制定项目开发计划、时间进度、工作流程等,教师不仅在技术上予以指导,同时在质量、进度上给予把握和督促,从而确保项目开发顺利、规范地开展。
3. 考核方式
本课程的考核方式建议采用项目考核(上机)。
网页设计-教学大纲
《网页设计》课程教学大纲 一、课程说明: 课程类别:选修课 适用专业:工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业等。 计划学时:60学时(讲课24学时,上机实验36学时) 学分:4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、javascript语言,全面介绍与网页设计制作有关的知识,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网页制作问题的能力。掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作工作打下基础。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客Dreamweaver、Fireworks、flash及photoshop在网页设计过程中的应用,使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用Dreamweaver网页制作软件制作网页,掌握运用Fireworks、Photoshop图形图像处理软件进行网页中图形图像的设计与制作,掌握运用flash动画制作软件设计网页中动画的方法。 2、课程难点 (1)理解HTML语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解CSS样式表中属性单位的作用和意义; (3)理解javascript语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、AP Div、框架、表单的作用; (6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解“切片”和“热点”的涵义和应用; (9)深入理解动画的组成“时间轴”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求
网页设计教学大纲
网页设计课程教学大纲 课程代码: 课程类型:专业必修课 开课部门:传媒学院 学时:64 / 32 其中实训学时:32 / 15 学分:4 / 2 授课对象:数字媒体、网络技术、播音专业 一、课程的性质和任务 课程性质: 网页设计课程是一门应用性和理论性都很强的课程,是软件技术专业的一门专业课程。随着网络广泛应用,网页设计技术在广大大中专院校得到了普及和推广。网页设计者主要讲叙的是静态网页的制作,它是该专业后继课程动态网页设计的基础课程。 课程任务: 本课程针对网页设计人员的要求,结合高职高专人才培养的特点,精心安排和组织了以实践岗位为中心的内容,通过对本课程的学习,学生能够掌握有关网页设计的技术及其综合应用:如网站规划、页面组织、素材准备等,通过实践训练,能够举一反三,能够将所学知识点与工作技巧融合,为本专业学生将来成为“职场精英”打下坚实的基础,本课程侧重于实际的软件开发,加强实践环节,提高网页设计能力,使学生适应当前的计算机网络流行趋势。 二、相关课程的衔接 前导课程:计算机应用基础、计算机网络技术、图像处理等。 后续课程:网页动画、网站建设。 三、教学基本要求 1.熟练掌握网页设计软件Dream weaver 的基本操作和使用技能 2.掌握HTML基本代码 3.熟练掌握在网页中运用各种媒体元素 4.熟练掌握网页页面布局的各种方法 5.熟练掌握DIV+CSS盒子模型的含义以及应用 7.掌握如何利用CSS对文本、列表、表单进行控制的方法 8.掌握网页特效的制作方法
9.掌握网站测试与发布的方法 四、教学方法与重点、难点 教学方法:讲授法、演示法、案例分析法、分组讨论法 重点:HTML语言基础、css样式、DIV+CSS盒子模型、网页元素的应用。 难点:HTML语言基础、css样式、DIV+CSS对文本、图片、列表和表单的控制。五、教学时数分配(共计64学时,32学时只上选上部分) 注:32课时不上选上 六、课程考核 本课程经申请改革课程考核方式,目前已经获批准。考核过程由形成性考核和终结性考核相结合完成。 即期末最终成绩=形成性成绩(30%)+期末作品(70%) (一)形成性考核 形成性考核成绩占学期总成绩的30%。成绩以百分制计算,本课程形成性考核由考
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
静态网页设计-教学大纲
《静态网页设计》教学大纲 课程类别:专业基础课 课程属性:必修课 学分/学时: 4学分/64学时 制订人:课题组 适用专业:信息技术相关专业 一、课程的性质 “静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。 二、与其它课程的关系
三、教学目标 1.知识目标 (1)网站、网页、网页设计等的基本概念; (2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识; (3)理解和掌握基本的DIV+CSS技术知识; (4)理解和掌握表格的基本知识; (5)理解和掌握数据表单的基本知识; (6)理解和掌握基本的框架网页知识; (7)理解和掌握网页图像、动画等多媒体应用知识; (8)理解和掌握网页超级链接知识; (9)掌握基本的动画制作知识; (10)了解网页美工相关知识; (11)了解网站的测试、发布与维护的基本知识; (12)掌握网站制作流程 2.能力目标 (1)能运用HTML语言设置和编辑网页元素; (2)会使用Dreamweaver等网页设计工具制作网页; (3)能使运用基本的CSS技术设置网页风格; (4)能在网页中嵌入图像、动画、视频等多媒体元素; (5)能运用表格布局并设计网页; (6)能正确运用文字超链接、图像超链接技术设计网页; (7)掌握框架制作网页的方法,会使用框架设计网页; (8)掌握制作表单的方法,会利用表单建立交互式页面; (9)能看懂基本的HTML网页源代码。
(10)会设计网页线框图,并能运用PS进行网页效果图设计 (11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版 (12)熟悉网站项目工作流程,能独立进行中小型网站设计。 3.素质目标 (1)具有信息资料收集与整理能力; (2)具备简单的需求市场分析能力; (3)具有一定的语言表达、沟通和协调能力; (4)具有良好的心理素质和责任意识,能及时完成任务的能力; (5)具有踏实肯干的工作作风; (6)具有一定的创新意识和艺术设计素质 四、内容结构与目标任务
网络工程设计系统集成课程教学大纲
《网络工程设计系统集成》课程教学大纲 (第3版) 课程名称:网络工程设计与系统集成课程类别:专业课 适用专业:计算机科学与技术,网络工程等考核方式:笔试+实验 学时: 68 学时,其中实验学时: 32 学时(仅供参考) 一、课程教学目的 网络工程设计与系统集成是一门面向实践的理论与技术课程。网络工程设计与系统集成是根据用户组网需求,综合应用计算机科学和管理科学中相关理论、方法和技术,对网络系统结构、功能和应用等进行分析,优选各种技术和产品,整合用户原有资源,提出系统性组合的解决方案;并按照方案对系统性组合的各个部件或子系统进行综合组织,使之成为一个经济、高效和整体化的网络系统。 因此,通过课程学习,使学生在网络设计方法、综合布线设计、数据中心机房设计,高速局域网与系统集成,园区网路由与系统集成,WLAN及有线无线一体化,服务器技术与系统集成,IPv6技术与系统集成,政务云计算技术及应用,网络安全技术及应用,网络测试与维护等内容等方面,有一个整体认识和理解,能够按照用户网络需求和设计方法,撰写中小型网络系统技术解决方案,并按照方案实施设备安装、调试,将网络中的多种软、硬件集成为整体系统。 二、课程教学要求 网络工程设计与系统集成课程教学要求是培养学生网络工程设计与系统集成的能力。具体体现为以下三个方面的能力发展。 1. 知识与技能 (1)理解网络工程设计与系统集成的概念与特征,了解现代网络技术发展趋势。 (2)能够依据网络组建需求,综合网络工程与系统集成的理论和方法,对网络系统结构、要素、功能和应用等进行分析,以达到最优规划、最优设计、最优实施和最优管理的目的。 (3)能熟练地操作并应用网络布线技术、数据中心技术、高速局域网技术、IPv4/IPv6路由技术、服务器技术、网络安全技术,云计算技术完成满足用户需
网页设计基础教学大纲
《网页设计基础》课程教学大纲 一课程说明 1.课程基本情况 课程名称:网页设计基础 英文名称:Fundamentals of Designing Web Pages 课程编号:2413267 开课专业:计算机科学与技术 开课学期:第3学期 学分/周学时:2/2 课程类型:专业方向选修课 2.课程性质(本课程在该专业的地位作用) 本课程是计算机科学与技术专业的专业基础课。学习网页的布局与美化、及流行的前端技术,为下一步开发企业级的B/S架构的应用打下基础。 3.本课程的教学目的和任务 在掌握计算机网络的基本知识和基本理论的基础上,使学生通过本课程的学习,掌握DreamweaverMX的使用方法,学会使用DreamweaverMX制作Web网页的技术。通过本课程的学习,掌握DreamweaverMX软件的使用方法,能够创建一个企业的电子商务站点,高效的管理Web内容和站点结构;培养具备较强的逻辑思维能力和独立思考能力。 4.本课程与相关课程的关系、教材体系特点及具体要求 这门课程的先修课程为《计算机应用基础》。 5.教学时数及课时分配
二教材及主要参考书 1. 文丰科技,《中文Dreamweaver8网页制作教程与上机实训》, 机械工业, 2008 2. 览众,《Dreamweaver8商业案例精粹》, 电子工业出版社, 2007 3. 黄竣,《Dreamweaver MX精彩效果百例》, 中国水利水电出版社, 2004 三教学方法和教学手段说明 主要使用多媒体教室进行理论讲解和演示制作步骤,布置课后练习让学生提交电子档进行检查。 四成绩考核办法 考试分为平时作业(含课程设计)、半期考试和期末考试三部分组成,比例为20%、20%、60%。评定学期成绩时结合平时出勤情况得出该门课成绩。 五教学内容 第一篇快速入门(理论6学时,实验6学时) 一、教学目的 掌握DreamweaverMX的使用界面中各组成元素的名称与功能;掌握打开与关闭工具窗口的方法;理解站点、网站、网页及网页属性的概念;了解
(完整版)《网页设计与制作》课程教学大纲.docx
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
《网页设计》教学大纲
网页设计教学大纲 教材:《网页设计》 总学时:134学时 开课学期:第1—2学期 课程类别:必修 课程性质:专业基础课 适用专业:设计类 第一部分大纲说明 一、课程的性质和任务 在中等职业技术学校设计类专业所设置的课程中,网页设计是一门进阶性的设计课程,可以在平面学习的基础之上,不仅了解印刷产品谁,同时也能掌握电子产品内设计。网页设计行业也是从事专业技术工作人员必须掌握的一项职业技能。 对中职学校的设计类专业来说,本课程的任务是培养学生具有一定的网页设计基础,同时也能够了解网页的结构以及简单的设计技巧,进一步提高学生全面素质,形成综合职业能力。 二、课程教学目的 通过本课程教学,使学生了解网页设计常用软件工具、功能的使用;理解WEB界面设计的流程及规范;同时了解WEB界面设计中各行业的设计风格;理解企业客户对设计的需求和期望值;掌握网站及软件界面设计的技能和技巧。 第二部分大纲内容 第一章WEB界面设计规范及流程 1、WEB界面结构与作用 2、WEB界面设计规范及流程 3、网页中的字体设计 4、网页中的图标设计 5、Banner设计 第二章企业网站WEB界面设计 1、了解企业网站结构、制作流程及设计规范 2、企业网站根据模块划分进行设计
3、企业网站色彩搭配 4、企业网站WEB界面赏析 第三章网站专题页WEB界面设计 1、了解专题页网站结构、制作流程及设计规范 2、专题页网站根据模块划分进行设计 3、专题页网站色彩搭配 4、专题页网站WEB界面赏析 第四章电子商务网站WEB界面设计 1、电子商务网站结构、制作流程及设计规范 2、电子商务网站根据模块划分进行设计 3、电子商务网站色彩搭配 4、电子商务网站WEB界面赏析 第五章 PC客户端软件界面设计 1、赏析PC客户端软件界面的类型 2、企业OA办公软件、触摸屏管理展示系统界面的分析与设计 3、PC端界面设计注意事项 第六章 WEB界面版式设计 1、运用所掌握的美学知识,进行版面的“点、线、面分割”,颜色搭配进行设计 2、设计出美观实用的WEB版面。 3、赏析优秀版式界面 第七章 WEB标准化布局基础 1、标签的使用 2、(X)HTML/HTML5语言 3、CSS/CSS3层叠样式表 4、导航排版布局 5、内容排版布局 第八章 WEB综合项目实战 1、企业网站项目实战 2、电商网站项目实战 3、专题网站项目实战
网页设计教学大纲
网页设计教学大纲 一、课程性质与任务 1、课程性质 《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。 2 、课程任务 本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识: * 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。 * 掌握各种网页元素在Dreamweaver cs3中的使用。例如表格、文本、图像、超级链接、层和表单等。 * 熟悉一些网页设计辅助软件的功能和使用方法。例如Flash、Fireworks、Photoshop等。 * 掌握测试和发布网站的方法。包括网站测试的内容和方法。 * 能够解决一些网页设计中的常见问题。 * 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。 二、课程教学目标与要求 1、本课程的基本目标 (1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。 (2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。 2、课程在知识、素质方面的基本要求 (1)知识要求 深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的
电子商务网站建设的教学大纲
《电子商务网站建设》教学大纲 一、课程基本信息 1、课程名称(中/英文):电子商务网站建设/Construction of E-Business website 2、总学时/学分:总学时72,其中实验学时36/学分3 3、开课单位:经济与贸易分院 4、面向对象:电子商务专业 5、先修课程:大学计算机基础、程序设计基础、电子商务概论、计算机网络应用、数据库原理与应用 6、课程类型:TE-B 二、课程简介 本课程为电子商务专业的专业必修课,也是该专业的主要课程和特色课程,它将多门电子商务技术课程的内容贯穿起来实现综合应用,主要学习如何设计和开发电子商务网站,包括静态网页的设计、动态效果的制作、网络数据库的开发应用、整个网站的系统规划和建设以及网站管理和安全策略等。 三、课程的教学目的和基本要求 本课程通过介绍电子商务网站概论、网页设计和网络应用程序开发等电子商务网站建设的知识,要求学生掌握网站建设的理论、设计的方法和设计过程,能使用网络编程语言和数据库技术进行简单的电子商务网站设计。通过实践加深学生对网站建设的理论和相关程序设计等内容的理解,提高学生的设计能力和使用计算机解决实际问题的能力。 四、课程教学方法 本课程采用理论与实践相结合的授课模式,主要采用项目教学法与小组教学法等多种教学方法进行授课。 五、课程内容及教学安排 本课程主要介绍电子商务网站概论、网页设计和网络应用程序开发等电子商务网站建设的知识,要求学生了解和掌握电子商务网站创建所涉及的背景和基础知识,掌握电子商务网站核心部分的工作原理和方法,了解网络数据库的基本原理和技术,了解当前常用的数据库软件、典型的客户端开发工具,通过实践了解多种程序设计语言和开发电子商务网站的过程。 理论教学内容及具体的课时安排: 第1章电子商务网站概述(3学时) 本章主要介绍电子商务与商务网站、商务网站的各种形式、商务网站的结构模式、商务网站推广与管理、商务网站的主机方案、商务网站的安全等问题。 第2章 Web编程基础(2学时)
(完整版)网页设计与制作教学大纲
《网页设计与制作》课程教学大纲 课程编号: 课程名称:网页设计与制作 课程类型:专业基础课 总学时:64 讲课学时:32 实验学时:32 适用班级: 一、课程性质、目的和任务:(加粗,以下同) 1、目的 本课程要求学生掌握基本的HTML语言。学会使用Dreamweaver开发工具进行网页设计。这是一门重在实践的科目,因此需要学生多上机、多进行实际操作,把老师所教授的各种网页制作、版面设计以及程序熟练制作或调试出来,并且能够在此基础上有所创造、有更进一步的发挥。 2、任务 本课程的主要任务是介绍利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS层叠式样式表;如何排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编辑;网站的发布与维护等基本知识与应用。目的是通过本课程的学习,培养学生的实际动手能力和计算机的操作能力,能够运用所学的知识进行网页设计。 二、教学基本要求:(分三级:掌握、理解、了解) 1.掌握: 要求学生能够全面掌握所学内容,并能够用其分析、应用与Dreamweaver网页设计相关的问题,能够举一反三。 2.理解: 要求学生能够较好地理解与Dreamweaver网页设计相关的问题,并且能够进行简单分析和判断。 3.了解:
要求学生能够一般地了解的所学内容。 三、教学内容及要求: 第1章Dreamweaver基础 教学内容: Dreamweaver 的历史和简介 Dreamweaver 的安装过程 Dreamweaver 的全新界面 改进的设计与开发环境 主菜单介绍 对象控制面板介绍 教学要求: 掌握:Dreamweaver的基本特点、新增功能及界面组成。基本操作,如安装、新建、打开、导入、保存、关闭等。 理解:新增功能、界面组成的优点。 了解:Dreamweaver可以为我们做些什么。 第2章网页设计语言基础 教学内容: HTML及XHTML语言介绍 常用的网页语法标记 教学要求: 理解:HTML及XHTML语言介绍,常用的网页语法标记 第3章文本和图像处理 教学内容: 文本属性面板 编辑文本和插入对象 设置文本的格式
HTML5网页设计课程设计教学大纲
《HTML5网页设计》课程设计教学大纲 二、课程设计简介 网站规划与网页设计是计算机科学与技术专业、数字媒体专业的一门专业基础课,也是WEB程序设计和移动软件开发的基础,是网站的前端开发技术。课程设计则是教学中必不可少的重要环节。通过课程设计,学生可以更进一步了解网站和APP应用的设计思想及实现方法,从而达到锻炼学生理论与实践相结合的能力。 三、课程性质 在各个行业都用到网站;开设本课程就是使学生较全面地掌握网站的规划和网站前端开发编程及网页设计,为WEB软件开发课程提供必要的基础,提高解决实际问题的能力。 四、课程教学目的 通过该课程学习,学生应能掌握网站相关基本概念、网站工作原理、网站规划目标、规划内容及工作,辨析各种技术特点,并能合理运用相关技术、工具与方法开发、构建Web站点和手机APP应用,能进一步拓展知识范围、适应新技术发展。课程设计培养综合网站与程序设计方法分析和解决实际问题的能力。使学生在程序设计方法及上机操作等基本技能和科学作风方面受到比较系统的、严格的训练。同时提高技术文档写作能力。 五、课程设计教学内容及按排 课程设计的时间为16学时,一般按排在17~18周上课。要求学生在老师的指导下,在实验室和业余时间完成规定的项目,并提供课程设计文档,及能完成
要求功能的程序代码。 具体时间按排:程序设计1~11学时,设计报告 2~4学时。 课程设计的具体内容:(根据教学情况而定,仅供参考) 甜点坊订购系统实战 使用jQuery Mobile并利用local Storage来做订单的暂存。网站架构如下: 完成移动设计网站后,再用相关技术打包封装成APP应用。 记事本 Note APP 实战 记事本这一类软件是许多智能手机必装的软件之一,必备需求有新增、修改、查询、和删除,具体可以参考智能机的软件,数据库采用 WEBSQL,完成专用的记事本。此APP应用的界面可参考智能机的软件。 此项目关键是使用 jQuery mobile ,打包生成APP应用。 六、课程设计考核要求 课程设计成绩包括平时成绩与实验结果检查成绩两部分。平时成绩占20%。 设计结果评定成绩包括:系统设计的运行结果正确与否,以及课程设计报告书的编写质量。具体评分标准如下: 优(90-100分):设计文档规范,有较详细的算法设计分析过程,程序设计功能完善并有独到之处,程序运行通畅、界面友好、合理、使用方便。 良(80-89分):设计文档较规范,有较详细的算法设计分析过程,程序设计功能完善、运行通畅、使用方便、界面良好。 中(70-79分):设计文档较规范,程序设计功能基本完善,程序运行基本通畅。 、参考文献 [1]陈婉凌HTML5+CSS3+jQuery Mobile 轻松构造APP与移动网站清华大学出版社 2015 [2]曾顺精通Javascript+jQuery 人民邮电出版社 2008。9 [3]陈婉凌网页设计必学的实用编程技术 html5+css3+JavaScript 清华大学出版社2014.9
网页设计与制作 教学大纲
《网页设计与制作》教学大纲 1.课程的基本描述 2.教学定位 2.1 课程教学目标 能够掌握网页设计与制作的基本理论与方法,熟练掌握以Dreamweaver为代表的网页设计制作软件的基本操作以及其余Photoshop等软件的配合应用,掌握H5页面制作等新兴网页制作方法。在此基础上能够独立完成网页的设计与制作。 2.2 课程的主要特点 本课程是广播电视编导电视节目制作方向的专业必修课。该门课程是一门实践性较强的课程。他要求学生在掌握相关知识和原理后,学会使用DreamWeaver这门软件,并能够利用它熟练的制作出网页作品。这门课程的内容主要包括:HTML语言的相关知识,Dreamweaver的相关用法。并在此基础上了解掌握CSS(层叠样式表)的用法,JavaScript的主要用法。以及服务器端语言的语言及数据库的相关知识。由于授课时间的原因,以及学生的知识背景,这门课的主要授课重点在于HTML语言的语法,和Dreamweaver的使用。而对于CSS以及JavaScript等知识只要侧重于介绍,其目的在于使学生对相关知识有全面的了解,以便在其中找出自己感兴趣的方向。根据这
门课的特点本门课包含大量的实验学时,通过上机实验,以加强学生的动手能力。该门课程的先修课主要包括计算机使用基础等计算机类的基础课,以及Flash等相关软件的使用。后续课主要是网站的设计与建设。课程的讲授方式主要包括理论和实践相结合,重点培养学生的动手能力,激发学生的学习兴趣以在课下用大量时间进行自我学习。根据这门课程的特点以及培养目的,这门课的考核采用节课作业的形式,务求切实的考察出学生的动手能力。 2.4教学方法 案例教学、传统授课教学方法。本课程采取传统授课教学方法和案例教学法相结合的授课方式:通过传统授课法让学生掌握网页设计与制作的基本方法以及Dreamweaver的基本操作;通过网页设计制作案例,强化学生的动手能力及自主学习能力。 3.知识点与学时分配 3.1 课程覆盖的知识领域和知识单元汇总
《网页设计与制作》教学大纲
《网页设计与制作》教学大纲 一、说明 1、课程的性质和内容 《网页设计与制作》课程是计算机应用技术、电子商务等专业的一门核心课程,也是其他计算机专业的普及型课程。内容主要涵盖了HTML语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标记及属性,、JavaScript脚本编程语言、Dreamweaver、Fireworks、Flash、Photoshop等相关知识,全面介绍WEB站点设计的基本操作技术和使用技巧。 2、课程的任务和要求 通过本课程的学习,要求学生掌握静态网页的制作方法、学会HTML语言、熟悉站点的上传和维护并能够独立解决网页编辑中遇到的一般问题,能熟练运用Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能熟练掌握JAVASCRIPT脚本编程语言的基本语法知识,能实现网页的交互和特殊效果;能维护、管理和设计WEB应用程序;能独立设计小型WEB站点。 3、教学中应注意的问题 在教学过程中要注重Dreamweaver、Firework或Photoshop和Flash软件的主要功能,其中Dreamweaver主要是完成网页设计和网站管理;Firework或Photoshop主要进行图像的设计与编辑;Flash主要开发适应网络传输的流媒体电脑规划。并且要培养学生综合使用这些软件的能力,注重学生动手能力的培养和上机试验。教学过程中应该以Dreamweaver为主。在讲授理论的同时加入具体的设计项目实验,力求达到实战的效果避免空洞的理论学习。 二、学时分配
三、课程内容及要求 模块一、初识网站和网页 教学要求: 1、使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣 2、了解网页中的常用元素类型 3、了解常用网站管理与制作软件 4、了解网站建设流程
《HTML5+CSS3网站设计基础教程》_教学大纲(可编辑修改word版)
《HTML5+CSS3 网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5 学分 学时:76 学时(其中:讲课学时:47 学时上机学时:26 学时) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI 设计、JavaScript 网页特效 适用专业:信息技术及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML5+CSS3 网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML 标记、CSS 样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web 发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单 纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学 生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为目标,以 案例(项目)任务实现为载体、理论学习与时间操作相结合”。 三、教学条件要求 开发工具:DreamweaverCS6 四、课程的主要内容及基本要求 第一章初识HTML5
第二章HTML5 页面元素及属性
《HTML网页设计》课程教学大纲
《HTML网页设计》课程教学大纲 课程名称:HTML网页设计 课程编号:xxxxxx 课程学分:x学分 课程学时:60学时 课程安排:一年级下学期 课程性质:专业必修课 一、教学目的和任务 《HTML静态网页设计》是我院软件开发专业的专业基础课,选用我院自行开发的教材的《基于JavaScript的互动网页设计》,全书共分为15章,其中HTML内容占11章,包括HTML基本语法,常用标签的使用,表格的使用,层和框架的使用,在HTML中多媒体的应用,表单的使用,网页的图像及多媒体,以及站点的创建和管理。其中重点包括常用标签的使用,表格的使用,框架和表单的使用,以及CSS应用。 一方面本课程通过对网页用户界面设计中的信息传达、视觉符号的应用等专业知识的讲授,让学生能掌握网页设计中相关的设计思维与视觉表现方面的知识,让学生把网站中要传达的信息通过数码交互媒体的手段展现出来。另一方面通过对相关设计软件的使用进行课堂讲解与练习,使学生能够掌握相关软件操作的基本知识,并能够通过灵活应用课堂知识处理一些在实际项目中遇到的技术困难。 二、教学方法与教学要求 1课前认真备课,选好实例 网页制作技术不断地发展变化,新的技术、新的方法也在不断涌现,所以我们也需要将网页设计的最新、最实用的技术引用到课堂上去。课堂教学是传授知识的主要方式和场所,目的在于将书本知识转化为学生的知识和技能。为实现这一目的,我深入钻研教材,理清教材内容特点、编排次序和知识点之间的衔接关系,整理出一条条线索。如在上第一节课时,我会从网上下载一些经典的并具有代表性的网页给同学欣赏,在看的过程中一一的介绍并分解到书本的各个章节的知识点,提高学生们的兴趣与积极性。 2 课堂的教学方法 教学过程是教师与学生之间信息传递及反馈的过程。“我认为教学的艺术不在于传授本领,而在于激励、唤醒、鼓舞。”因此,在学习过程中,给学生明确的思路,激励学生积极主动参与思考,运用任务驱动
网页设计课程教学大纲
《网页设计》教学大纲 第一部分大纲说明 一、课程性质和任务 1.课程的性质 《网页设计》是电子商务专业开设的专业必修课程。本书介绍Dreamweaver 8、Flash 8和Fireworks 8的使用方法和使用技巧。全书采用案例带动知识学习的方法进行讲解,包括多个实例,并通过实例的制作,使学生掌握知识与技巧。 2.教学任务 本课程是一门理论和实践相结合的课程,要求学生在完成本课程的学习后,能够使用Dreamweaver 8、Flash 8和Fireworks 8快速的制作出精彩的网页,创建有特色的站点。 3.教学目的和基本要求 熟练掌握:通过本课程的教学,使学生掌握网页软件Dreamweaver 8及其网页设计开发,能够独立进行网页设计项目的开发。 掌握:Flash 8和Fireworks 8工具软件的使用。能使用Flash 8进行简单的动画设计,能够使用Fireworks 8进行简单的图像处理。 二、本课程与相关课程的衔接、配合关系 本课程为动态网页设计等课程的前期课程。 三、教学方法和教学形式的建议 1.教学方法 在教学中,以教学大纲为依据,结合本专业具体的培养目标,
有针对性地学习Dreamweaver 8、Flash 8和Fireworks 8,进行相应的上机操作。 2.教学形式 在教学中,以多媒体教学和上机实验相结合,突出动手能力的训练。 3.实践性环节教学要求 本课程除按教学计划的要求统一进行集中性实践性环节教学外,还应在授课学时内安排36学时实践性上机的教学环节,培养学生的应用能力,学期最后应按排一周的课程设计。 四、特殊说明 1.侧重点 按照教材内容体系,对本课程的重点、难点进行辅导讲授,侧重于Dreamweaver 8网页设计。 2.课程的教学要求层次 教学中,基本概念和内容要求按“了解、理解、熟练掌握”三个层次要求。 (1)掌握:要求学生能够全面掌握所学内容和方法,深入理解其科学内涵,并能够用所学方法分析问题。 (2)理解:要求学生能够较好地理解所学问题和方法,并能进行简单的分析和判断。 (3)了解:要求学生能够一般地了解所学内容,不作考核要求。 3.本大纲的适用范围
《网页设计》课程教学大纲
网页设计》课程教学大纲 、课程说明: 选修课 工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业 60学时(讲课 24 学时,上机实验 36 学时) 学分: 4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍 HTML 语言、 CSS 样式、 javascript 语言,全面介绍与网页设计制作有关的知识,通过对 Web 页制作技术和制作工 具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网 页制作问题的能力。掌握运用 Dreamweaver CS6 网页制作软件制作网页的方法,掌握运用 Fireworks CS6、 photoshop cs6 图像处理软件进行网页中 图形制作版式设计及切片的应用。掌握运用 flash CS6 动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务 的方法。为今后从事网页设计与制作工作打下基础。 矚慫润厲钐瘗睞枥庑赖賃軔朧。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客 Dreamweaver 、 Fireworks 、 flash 及 photoshop 在网页设计过程中的应用, 使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题 能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握 运用 Dreamweaver 网页制作软件制作网页,掌握运用 Fireworks 、 Photoshop 图形图像处理软件进行 网页中图形图像的设计与制作, 掌握运用 flash 动画制作软件设计网页中动画的方法。 聞創沟燴鐺險爱氇 谴净祸測樅。 2、课程难点 ( 1)理解 HTML 语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解 CSS 样式表中属性单位的作用和意义; ( 3)理解 javascript 语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、 AP Div 、框架、表单的作用; ( 6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解 “切片 ”和“热点”的涵义和应用; (9)深入理解动画的组成 “时间轴 ”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求 ( 1)了解 HTML 语言的基本内涵。理解基本标记的用法; (2)掌握在网页中添加 CSS 样式的方法。熟练使用 CSS 设置网页格式和列表的格式; ( 3)熟练掌握网页中文本的输入、特殊字符的插入及字符格式的设置方法; (4)掌握在网页中嵌入图象和多媒体的方法; (5)熟练掌握使用绝对和相对 URL ,创建文本超链接,图象热点的方法; (6)熟练掌握使用表格、框架、 AP Div 布局页面的方法; (7)掌握创建表单的方法; (8)掌握模板的创建和库项目的使用方法; (9)理解行为和脚本的用法; ( 10)掌握 FireworksCS6 基本操作及其在网页制作中的应用; (11)掌握 FlashCS6 基本操作及简单动画的制作; ( 12 )掌握 PhotoshopCS6 基本操作及在网页设计中的应用; 课程类别: 适 用专业: 等。 计划学时:
计算机网络课程设计教学大纲
《计算机网络课程设计》教学大纲 课程中文名称:计算机网络课程设计 课程英文名称:Course Design of Computer Networks 课程类别:实践教学 一、课程设计的性质和作用 计算机网络课程设计是计算机科学与技术专业的重要实践性教学环节。在进行了专业基础课和《计算机网络》课程的基础上,进行网络课程设计旨在加深对计算机网络基本原理的认识,初步掌握计算机网络协议与体系结构实现,以及利用协议开发应用系统的方法,提高进行工程设计和系统分析的能力,为毕业设计和以后的工程实践打下良好的基础。 二、课程设计的教学基本要求 1.巩固和加深对计算机网络原理的理解,提高综合运用本课程所学知识的能力。 2.培养学生选用参考书,查阅手册及文献资料的能力。培养独立思考,深入研究,分析问题、解决问题的能力。 3.通过实际分析设计、编程调试,掌握计算机网络通信的基本规程,以及协议的利用方法,体会体系结构分层的思路。 4.能够按要求编写课程设计报告书,能正确阐述设计和设计结果、正确绘制系统和程序框图。 5.通过课程设计,培养学生严谨的科学态度,严肃认真的工作作风,和团队协作精神。 三、课程设计的实施细则 本课程设计采取集中方式,安排在授课完成后进行。 1.设计一利用Socket实现双机通信 目的与要求:利用WinSock来实现双机通信,理解TCP状态机图 要求使用WinSock编程,采用其中的TCP面向连接方式,实现文本数据的交换。 2.设计二简单的即时通信软件 目的与要求:利用WinSock进行点对点通信,工作机制模仿即时通信软件的基本功能,登陆,上线,传递信息等等。分为客户部分和服务器部分两块,客户部分类似一般通信软件例如QQ,服务器部分主要提供客户端用户基本数据配置。
Dreamweaver 网页制作教学大纲
《Dreamweaver 网页制作》教学大纲 课程编号: 课程名称:《网页设计与制作》 英文名称: 课程类型:专业选修课 总学时:72 讲课学时:41 上机实践学时:31 学分:100分 适用对象:三年高职电子商务专业 先修课程:《计算机文化与应用基础》 一、课程的性质和任务 “Dreamweaver 网页设计”是计算机网络技术专业(专科)的一门统设必修课,同时也是电子商务的基础课。本课程的主要任务是介绍利用Dreamweaver开发工具进行网页设计,包括新建、编辑和设置一个Web站点;如何对页面属性进行基本的设置,如何设置、编辑CSS 层叠式样式表;如何排版文字、表格和层;如何进行基本的图像处理;建立框架;模板和库的使用和编辑;网站的发布与维护等基本知识与应用。目的是通过本课程的学习,培养学生的实际动手能力和计算机的操作能力,能够运用所学的知识进行网页设计。 二、课程的教学目标和基本要求 掌握Dreamweaver的交互界面的组成与使用方法,Web站点的基本方法与步骤,站点管理器的用途,学会利用站点地图查看、管理各网页之间的超链接关系、系统属性及网页属性的设置方法,及各设置参数的作用。掌握制作超级链接、E-mail链接、书签等形式的超级链接,使用CSS样式创建、编辑网页的方法,水平线、日期、图象对象的主要属性与设置方法,表格的创建、结构调整与美化方法,网页中创建、修改层和嵌套层的方法,掌握框架结构网页的制作方法,学会利用行为面板设置控制对象的行为,学会通过模板和库元素创建网页的方法,学会使用Dreamweaver中应用表单设计网页的方法,掌握并了解可以在网页中插入Fireworks电影、Flash MX电影、ActiveX.控件等多媒体对象的方法。 本课程要求学生掌握基本的HTML语言。学会使用Dreamweaver开发工具进行网页设计。这是一门重在实践的科目,因此需要学生多上机、多进行实际操作,把老师所教授的各种网页制作、版面设计以及程序熟练制作或调试出来,并且能够在此基础上有所创造、有更进一步的发挥。 三、先修课程要求 《图像处理》
