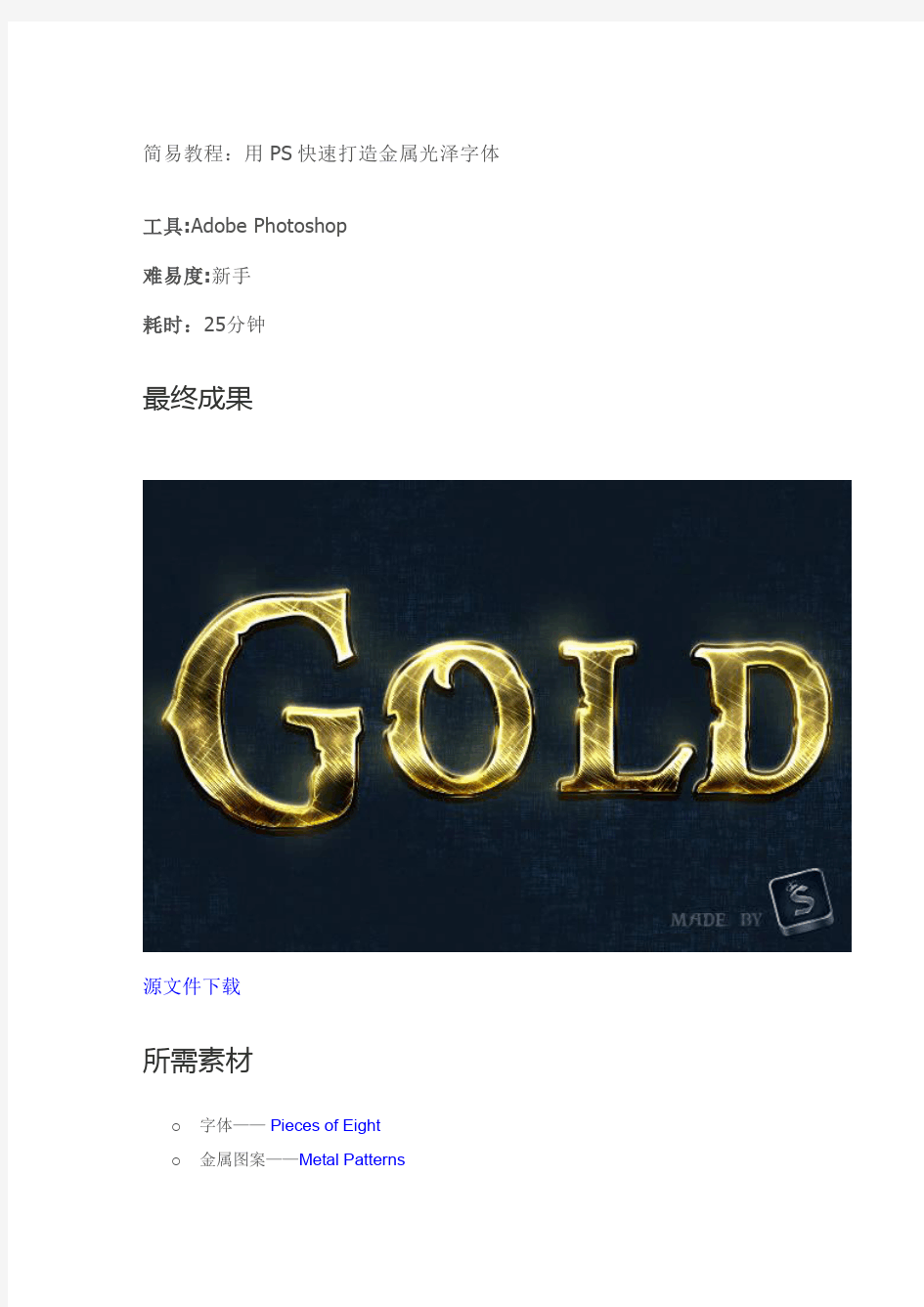
简易教程:用PS快速打造金属光泽字体


ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
Photoshop制作广告招牌金属文字
Photoshop制作广告招牌金属文字 金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力…… 先看一下最终效果: 制作工具:Photoshop 制作过程: 1、新建一个文件。设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。 2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。 4、按住Ctrl键的同时单击文字图层,将文字载入选区。执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。 6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。 8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色 RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
ps华丽字体设计
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
PS制作一个通透的冰雕文字效果的详细教程
PS制作一个通透的冰雕文字效果的详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色: #0a0d2e。
2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈 光束的图标。(见下图) 轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹, 体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本
的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把 中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。 现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……) 最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当 你合并字体后~
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
PS制作透明立体轮廓字技巧
https://www.360docs.net/doc/f312394448.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.360docs.net/doc/f312394448.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
PS各种字体效果
---------------------------------------------------------------最新资料推荐------------------------------------------------------ PS各种字体效果 气泡字体效果教程本文的教程制作过程中需要用到一些泡泡,星光及花纹等笔刷,这些都需要自己去网上下载。 效果的大致过程如下: 首先是背景部分的制作,这一部分制作比较重要,需要渲染一种时尚梦幻的效果,自己可以用一些光束或较为梦幻的笔刷来装饰。 文字部分制作相对较为简单,用图层样式及滤镜即可做好。 最终效果 1 最终效果 2 一、新建文档大小自定(700 * 450 像素),背景填充黑色。 新建图层,用矩形选框工具拉一个较大的矩形选区填充蓝色。 二、蓝色图层添加图层蒙版。 在图层蒙版上执行: 滤镜渲染云彩。 确定后再执行: 滤镜渲染分层云彩。 三、新建图层,将前景色设为红色,使用柔性画笔绘制一圆点。 填充不透明度 65%。 四、新建图层,变换不同的前景色,绘制出一些彩色圆点。 五、降低图层不透明度至 20%。 ctrl+E 与下一图层合并。 六、新建图层,选择渐变工具,打开渐变编辑器,选择七彩色 1 / 13
渐变。 渐变类型选杂色。 七、使用角度渐变,拖出下图渐变效果。 八、ctrl+shift+U 去色,改为叠加模式。 九、新建图层,前景色设为白色,载入闪亮泡泡笔刷(可以去网上下载类似水泡笔刷),随意拖出一些泡泡。 十、Ctrl+G 将泡泡图层编组。 图层组更改为颜色减淡模式。 十一、泡泡图层转换为智能对象。 十二、执行: 滤镜模糊高斯模糊,参数设置如下图。 十三、在智能滤镜蒙版上用径向渐变拖出,形成后面泡泡变模糊,前面泡泡明晰的效果。 十四、新建文字图层,输入文字。 十五、双击文字图层出现图层样式。 填充不透明度设为 5。 十六、ctrl+T 将文字旋转 90 度。 十七、栅格化文字图层后执行: 滤镜扭曲切变,如下图。 十八、ctrl+T 恢复旋转角度。 ctrl+G 将文字图层编组。 图层组同样设为颜色减淡模式。
PS制作金属拉丝效果
金属拉丝效果 制作金属纹理的技巧是利用了AI的效果菜单中的效果。耐心阅读,本篇教程难度不大,复制多次也简单。可以把金属纹理应用在许多地方,我是偏好用在徽标,logo,以及交互界面上多一点。 效果图 矩形 使用矩形工具(M)创建一个 5*5英寸的矩形。点击矩形工具后在工作区点击一下,弹出矩形对话框,输入尺寸。 02 渐变 接下来填充渐变,从渐变面板里创建线性渐变并去除描边。从矩形顶部到底部使用渐变工具拖拽调整渐变。在渐变面板中点选左侧颜色样本拖拽到颜色条的中间。 如果观察一下颜色面板会发现此时颜色是黑色。点击大块的黑色缩略图并在渐变滑动条中拖拽颜色滑块到左边,白色在中间,另一个黑色颜色样本在右边。选中第一个黑色改为60%的黑,选中白色颜色样本改为30%的黑,然后把最后一个黑色改为60%的黑。
03 复制矩形粘贴在前面。选中副本以后,在变换面板里把尺寸改为0.5英寸宽度,以40%黑填充。 04 纹理 选中副本矩形,使用效果-素描-绘图笔弹出对话框,采用以下设置 描边长度 = 15 明/暗平衡 = 5 描边方向 = 水平!
05 描摹和扩展 选中纹理,使用对象-扩展外观。选中新图像,控制面板默认弹出描摹选项,点击实时描摹按钮旁边的箭头选择描摹选项。也可以使用对象-实时描摹-描摹选项。毋须改变所有选项,只须改动以下即可。 模式: 黑白 路径拟合: 1px
最小区域: 1px 拐角角度: 1 忽略白色: 勾选 请保存描摹选项预设,以后再次调用会很方便。如果您阅读过以前的教程会发现我总是使用这些设置描摹。接下来,点按工具条里的扩展按钮。 06 变换纹理 选中纹理,在变换面板里把宽度改回5英寸。
PS手把手教你绘制大气的墨迹字体效果
PS 手把手教你绘制大气的墨迹字体效果 篇一:教你用 PS 打造形象滴墨效果 教你用 PS 打造形象滴墨效果 2006-12-05 14:26:56 来源: eNet 网友评论 0 条 进入论坛 先看一下效果: 制作过程: 1、新建一个宽度为 800 像素,高度为 800 像素,分辨率为 72 的白色文件。 2、选择工具箱中的“钢笔工具”,在属性栏中单击“路径”按钮,在文件的右侧绘制如图 01 所示的路径, 切换至“路径”调板, 双击当前的“工作路径”, 在弹出的对话框中单击“确定”按钮, 将其保存为“路径 1”。 3、 新建一个图层“图层 2”, 按 Ctrl+Enter 键将“路径 1”转换为选区。 设置前景色的颜色 RGB 分别为 72、82、81,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 02 所示。 4、选择工具箱中的“钢笔工具”,在文件的右侧再绘制路径,按上面的方法将其存储为“路 径 2”。 5、 按 Ctrl+Enter 键将“路径 2”转换为选区。 新建一个图层“图层 3”, 设置前景色的颜色 RGB 分别为 41、53、54,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区。 6、 选择工具箱中的“钢笔工具”, 在文件的右侧再绘制路径, 按上面的方法将其存储为“路 径 3”。新建一层“图层 4”,设置前景色为黑色,按 Ctrl+Enter 键将“路径 1”转换为选区,按 Alt+Delete 键填充选区,再按 Ctrl+D 键取消选区,效果如图 03 所示。 7、选择图层 4,执行菜单栏中的“滤镜”“风格化”“风”命令,设置弹出的对话框如图 04 所 示, 单击确定后, 再按 Ctrl+F 键再次使用此滤镜, 并按此方法对图层 3 和图层 2 应用“风”滤镜, 得到的效果如图 05 所示。 8、将图层 2、图层 3、图层 4 链接并合并,并将合并后的图层命名为图层 2。选择菜单栏 中的“编辑”“变换”“旋转 90°(逆时针)”命令,使用移动工具将其置于如图 06 所示的位置。 9、按 Ctrl+T 键调出自由变形框,将控制框下方中间的控制句柄向上移动,效果如图 07 所 示。 10、选择菜单栏中的“滤镜”“扭曲”“极坐标”命令,在弹出的对话框中选择“平面坐标到极坐 标”按钮,如图 08 所示,画面效果如图 09 所示。 篇二:教你如何用 AI 制作一个大气典雅的多彩背景 教你如何用 AI 制作一个大气典雅的多彩背景 作者: 一网学最后更新时间:2015-10-20 10:53:51 小编:今天这个教程,我们将学习如何快速绘制一大气典雅的多彩背景图,让我们更好 地使用基本形状工具和渐,快动起来吧! 效果图: 1 / 5
Photoshop 制作招牌金属文字
湖南省隆回县职业中等专业学校项目案例式教学观摩课资料 专业:计算机及应用专业 课程模块:《PHOTOSHOP CS3图像处理》项目:Photoshop 制作招牌金属文字 任课教师:刘小华 2010 年上学期
目录 第一部分Photoshop 制作招牌金属文字 (3) 第二部分操作指南 (17) 自主设计嵌入文字效果的设计 (18)
第一部分教案 专业:计算机及应用专业 课程模块:《PHOTOSHOP CS3图像处理》 项目:Photoshop 制作招牌金属文字 任课教师:刘小华 2010年上学期
项目Photoshop 制作招牌金属文字 课时分配:2课时 教学准备参照授课计划的进度及内容,构思ps处理文字的相关资料并制作好课件。 教学目的掌握创建图像文档与属性设置的方法;掌握图层样式、“选择→修改→扩展、选择→修改→收缩、填充等功能的应用。 重点难点重点:招牌文字图案的构思、图层样式面板的使用、修改→扩展、修改→收缩、填充的使用。 难点:图层之间的链接关系与各图层内容的显示顺序及颜色的设置。 授课方式结合具体设计项目实施教学做合一 教学过程 展示设计项目→分析效果内容→围绕设计项目联系前续知识与技巧→讲解新知识与技能→示范(讲解行业规范)→学生在教师指导下完成相关设计项目→讲评→学生自主设计→学生自我评价或互评
?教学目标 一、 1、本专业所需的岗位能力:掌握使用photoshop进行设计文字特效的操作流程,充分熟练掌握制作图像处理的工具操作方法与技巧,开拓创新能力的培养,具有编导构思、设计、特效渲染、色彩搭配、层次清新、主题突出、流露出时尚又大众化的时代气息。 2、本课程培养的能力:图像处理与制作能力 3、本课堂培养的技能: (1)掌握图像文件的建立与文档属性的设置; (2)掌握控制图像处理中图层资源的运用技能; (3)掌握培养调整各图层之间链接关系的技能; (4)掌握如何通过色彩的搭配与图层之间及空间位置关系来形成一种空间立体感; ?文字特效的效果展示 二、 “Photoshop 制作招牌金属文字”效果的画面如图示,显示出多个图层在显示时空间立体感,同时显示出颜色搭配与各参照对象之间的位置关系带来的三维空间的视觉效果。 三、?前续知识与技能 1、掌握创建图像文档的知识与技能; 2、文字工具的使用与文字的变换; 3、掌握图层样式的设置与技能; 4、掌握调整文档中各图层之间的链接知识与技能; 四、?构思设计方案与技能 1、文档属性的设置知识与操作方式; 2、图像背景的设计知识与技能; 3、文字显示效果的设计与操作技能; 4、掌握文字特效显示模式的构思与技巧; 5、开拓如何实现各图层及对象之间的链接与变形点的移动技巧; 6、如何用图层样式来控制与实现图像处理的有机运转; ?项目设计过程 五、
Photoshop文字艺术效果100例
Photoshop文字艺术效果100例 Photoshop文字艺术效果100例相关介绍 上一节主要介绍了图片处理软件有哪些种类,今天接着向大家介绍一下当今使用人数最多的Photoshop这款图片处理软件有哪些功能特色。校色调色是photoshop中深具威力的功能之一,可方便快捷地对图像的颜色进行明暗、色编的调整和校正,也可在不同颜色进行切换以满足图像在不同领域如网页设计、印刷、多媒体等方面应用。除上述外,图片处理软件Photoshop还具有哪些与众不同之处呢? 探究图片处理软件Photoshop具有哪些特色,还需从整体谈起。从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像、透视等。也可进行复制、去除斑点、修补、修饰图像的残损等。这在婚纱摄影、人像处理制作中有非常大的用场,去除人像上不满意的部分,进行美化加工,得到让人非常满意的效果。所谓图片处理软件,有哪些又能离得开强大的合成功能呢?图像合成则是将几幅图像通过图层操作、工具应用合成完整的、传达明确意义的图像,这是美术设计的必经之路。Photoshop提供的绘图工具让外来图像与创意很好地融合,
成为可能使图像的合成天衣无缝。最后再来看看特效制作在图片处理软件photoshop中需要有哪些部分完成。主要由滤镜、通道及工具综合应用完成。包括图像的特效创意和特效字的制作,如油画、浮雕、石膏画、素描等常用的传统美术技巧都可藉由photoshop特效完成。而各种特效字的制作更是很多美术设计师热衷于photoshop的研究的原因。 001制作过程 002制作过程 003制作过程 004制作过程 005制作过程 006制作过程 007制作过程 008制作过程 009制作过程 010制作过程 011制作过程 012制作过程 013制作过程 014制作过程 015制作过程 016制作过程
ps效果:凹陷字体和形状效果
PS效果:凹陷字体和形状效果 效果图: 1.新建文档。本例为600*300像素,100像素/英寸,RGB颜色 模式的文档。 2.设置前景色#005831,填充背景图层。 3.新建“图层1”,用“油漆桶工具”填充一种抽丝图案,图层 不透明度30%。
4.新建“图层2”,选择“渐变工具”,设置渐变颜色: 按住Shift键,从画布的左边向右边拉一线性渐变。执行“高斯模糊”滤镜(半径:100像素);“添加杂色”滤镜(数量:3%,高斯分布,勾选单色);“动感模糊”滤镜(角度:0度,距离:35像素);“进一步锐化”滤镜。 5.用“矩形选框工具”拉一矩形选框,Ctrl+T,调出变换工具, 拖动变换框四周中间节点至合适大小: 确定后,Ctrl+Shift+I反选选区,Delete删除,再选中“图层1”,
Delete删除,Ctrl+D取消选区: 6.选中“图层2”,添加图层样式——斜面和浮雕:大小2像素; 阴影:距离2像素、大小2像素。其余保持默认。确定。 7.选择“横排文字工具”,输入合适的字体。本例字体:Cooper Std,大小:60点: 8.按住Ctrl键,鼠标左键点击“指示文本图层”的缩览图,载 入文字选区,关闭其前面的“眼睛”,选中“图层2”,Delete 删除,Ctrl+D取消选区:
9.新建“图层3”,选择“自定形状工具”,找出一个满意的形状, 按Shift键拖动好后,再按Ctrl+T调出变换工具,调整大小并移至合适位置: 10.确定后,按Ctrl+Enter键载入选区,关闭其前面的“眼睛”, 选中“图层2”,Delete删除,Ctrl+D取消选区:
PS制作金属立体字效果
PS制作金属立体字效果 先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母) 给文字填充个浅灰色。然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。 然后调整曲线,调成如图效果就好。。。(一定要合并了图层样式之后调曲线,否则没效果) 这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。。 然后全选除顶层外下面所有的复制出来的文字层。。。合并掉 适当的调整顶层的颜色对比。。。和下面的颜色对比。。 炫彩光效教程 1.新建文档(RGB模式),置入图形ohmygod,居中. 2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层. 3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模 糊-高斯模糊,调整为上图状态. 4.填充背景色为黑色. 5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡. 6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不 理想可以继续使用滤镜-渲染-云彩,来调整效果. 7.用小星星的笔刷画一些小星星,调整图层位置如图所示.
8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
本PS教程立体字制作比较独特
本PS教程立体字制作比较独特,金属字表面质感是用Photoshop滤镜及样式来制作,操作也比较简单,用镜头光晕做出质感,然后用简单的图层样式加强质感。立体部分作者用到了动作,这样做出的效果更逼真。 最终效果图 转播到腾讯微博 图00 1、在Photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。 转播到腾讯微博
图01 2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用Photoshop自带的镜头光晕滤镜,在菜单:滤镜> 渲染> 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。 转播到腾讯微博
图02 3、Phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。 高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高
水银字体效果(PS制作)
水银字体效果(PS制作) 水银字体效果(PS制作)1 Ctrl+O打开一张梦幻背景图(先把尺寸处理好,直接打开).设置前景色(R150,G150,B150)好. 2点文字工具T,字体粗黑,大小(40)输入:dream.鼠标右键单击文字图层-栅格化图层. 3按住Ctrl键,单击文字层,字生成选区.选择-存储选区:名称(Alpha1),其它默认,好. 4点通道,点Alpha1,滤镜-模糊-高斯模糊,设置:半径(5),好. Ctrl+D取消选区. 5点图层,点dream层.滤镜-渲染-光照效果:强度(32),聚焦(78),光泽,材料,暴光度都是0.环境(21),纹理通道(Alpha1).第1个色块(淡黄色),第2个(黄色),其它默认,用鼠标调节左边预览图,把光拉宽,好. 6图像-调整-曲线:第1点(输入48,输出221); 第2点(输入83,输出48); 第3点(输入129,输出228);第4点(输入180,输出126),好. 7图像-调整-曲线: 第1点(输入32,输出82);第2点(输入64,输出216); 第3点(输入191,输出64),好. 8点背景图层,添加一个新图层1.设置前景色 (R231,G179,B37).按住Ctrl键,点图层dream,生成选区.选中图
层1,Alt+Delete用前景色填充选区.Ctrl+D取消选区. 9点dream层,将混合模式设置为(亮度).字变成金黄色了. 10选中dream层,把鼠标放在图层1的前面(眼睛后面小框),点一下,出现链接图标,将2层链接. 11编辑-自由变换,出现控制手柄.按住Ctrl键,拖拽4个角点,让文字产生近大远小的透视效果.Enter键,确定. 12拖拽dream层到新建图层上,松开,生成新的dream副本层.编辑-变换-垂直翻转.Ctrl+T出现控制手柄,调整下面的字与上面的字相对. Enter键,确定. 13dream层副本的不透明度设为(36).完成.
ps字体效果名称
阿,首先在这儿说明一下,因本教程大集合所涉图片较多,而不巧今日我之前为发另外的两个“非主流教程”贴,业已差不多用尽了今日所能上传的附件量,故而这个新贴,我只好先行将图片以普通方式转贴,待回头我再一一更换成可以永久保留之附件图片,就此一点还望各位同学多多见谅则个哈,谢谢!!!!!! 以下呢,我先将本集合贴所涉及的具体内容作个总目录,之后再一一贴发它们,呵呵。 PS:没想到这居然会有如此之多的东东,看来还真的需要花费不少时间来一一将其搬运而来的说呢,晕。 ~~~字体效果教程大集合~~~ 1.文字在平面设计中的运用 2.文字设计概论 3.文字设计的技巧 4.Photoshop CS2中关于文字的技巧 5.[PS字效]字体效果多个...= 6.30种字效 7.打造熔化了的“LOVE”字效果 8.Photoshop,基础教程,文字,虚线 9.PS简单制作错乱拼帖特效字 10.制作光线爆炸字(修正版) 11.制作闪烁的霓虹灯文字 12.三十一种字体制作教程 13.制作韩国可爱文字 14.制作剔透的3D字效果 15.墙壁上的文字 16.【PS教程】Ps打造超强燃烧火焰字 17.漂亮的会闪的字`` 18.photoshop泡泡字的制作 19.PS字体教程<非主流> 20.打造个性雕刻效果文字 21.打造玻璃效果文字 22.教程:Photoshop打造水质感文字(7) 23.妙用PS打造玉雕文字 24.Photoshop投影字效设计集锦
25.打造肌理文字—意象中国 26.打造超炫效果立体光芒字 27.PS教程:酷酷字体浮水面 28.photoshop制作水晶字 29.ps制作花纹字体效果 30.用Photoshop制作舞蹈文字 31.Photoshop制作钻石字 32.如何制作发光字 33.PS制作出水芙蓉字 34.Photoshop特效:浑身带刺的仙人掌文字 35.photoshop--如何制作透明字? 36.蝴蝶翻飞巧写书法字 37.photoshop--如何制作牵手字 38.ps制作光晕文字效果 39.Photoshop-如何制作立体字? 40.高级混合技巧制作艺术字 41.简单制作漂亮字体特效 42.Photoshop打造晶莹剔透的水质感文字 43.叠加字效 44.超靓火焰字详细教程 45.打造线棉字 46.水汪汪的字体效果 47.PS灯管字教程 48.学习凌乱特效字吧,会给你带来意外的收获49.字体的虚线描边 50.如何用PHOTOSHOP画数字云彩 51.破旧字体制作..- 52.PS打造撕纸文字效果 53.一种字体发光的动画效果
PS简单制作金色质感金属艺术字体特效教程
https://www.360docs.net/doc/f312394448.html, PS简单制作金色质感金属艺术字体特效教程 教程为Photoshop 的基础实例,主要对图层中的图层样式进行详细讲解,在本教程中都将应用到图层样式的各种效果,可以让读者在学习和工作中上有所参照。 重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。 但要想利用图层样式制作出精彩的效果,在于灵活应用、灵活调节图层样式里面的各个参数及选项。 本教程的学习中,你可以对Photoshop图层样式有一个初步的了解。应用到的图层样式有:投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项制作而完成。 希望大家喜欢! 最终效果图: 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:光芒金质感字体效果,宽度:为800像素,高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图所示。 2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A 处,设置色彩RGB分别为29、135、166。 再双击图3中所示的B处,设置RGB分别为0、44、61,然后点击确定按钮,如图所示。
3、单击工具箱中的横排文字工具,输入psd,然后在工具选项栏上设置字体:参考图4,大小:140.13点,颜色:白色,设置消除锯齿的方法:锐利,如图所示。 4、双单击文字图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项。如图所示。 5、双单击文字图层进入到图层样式,勾选投影,设置阴影混合模式:正片叠加,点击色标处,阴影颜色设置为深绿色,不透明度:85%, 角度:120,距离:5像素,扩展:0%,大小:1像素,然后点击确定按钮,如图所示。 6、双单击文字图层进入到图层样式,勾选内阴影,设置内阴影混合模式:正片叠加,点击色标处,阴影颜色设置为土黄色, 不透明度:90%,角度:30,距离:2像素,扩展:0%,大小:2像素,然后点击确定按钮,如图所示。
PS制作一个通透的冰雕文字效果详细教程
https://www.360docs.net/doc/f312394448.html, PS制作一个通透的冰雕文字效果详细教程 1、我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷. 前景色:#282c54;背景色:#0a0d2e。 2、这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图) 3、在一个新图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)
https://www.360docs.net/doc/f312394448.html, 4、现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。 5、最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n” 放在一个很不错的小空间里。 文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度) 6、现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。
Photoshop制作浮雕立体效果的艺术字
Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图
原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
