js改变鼠标样式:js改变鼠标的形状和样式...
当今多数浏览器支持一下指针样式(将鼠标移动到样式名称上以观察指针样式改变为那个样式):
auto move no-drop col-resize
all-scroll pointer not-allowed row-resize
crosshair progress e-resize ne-resize
default text n-resize nw-resize
help vertical-text s-resize se-resize
inherit wait w-resize sw-resize
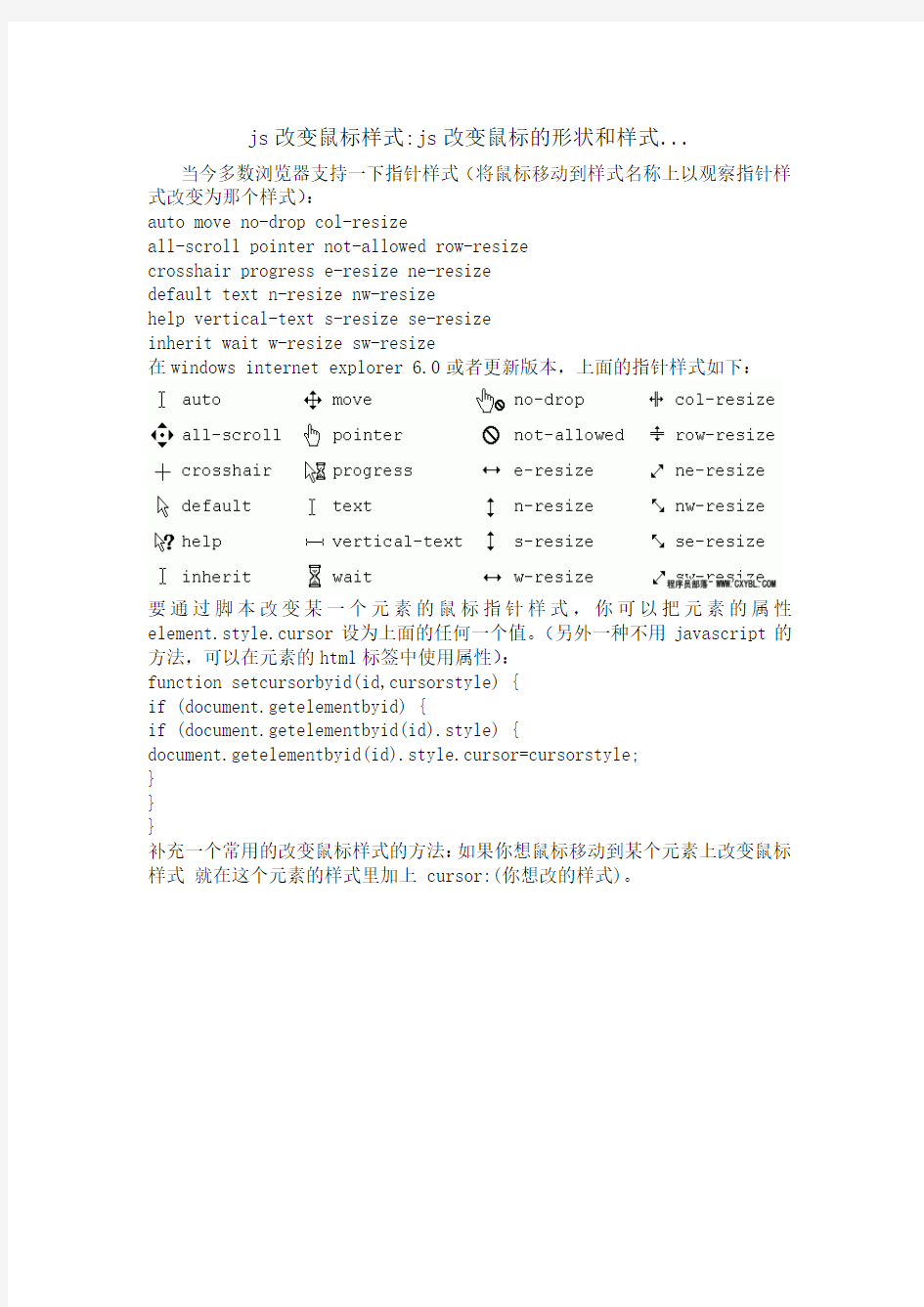
在windows internet explorer 6.0或者更新版本,上面的指针样式如下:
要通过脚本改变某一个元素的鼠标指针样式,你可以把元素的属性element.style.cursor设为上面的任何一个值。(另外一种不用javascript的方法,可以在元素的html标签中使用属性):
function setcursorbyid(id,cursorstyle) {
if (document.getelementbyid) {
if (document.getelementbyid(id).style) {
document.getelementbyid(id).style.cursor=cursorstyle;
}
}
}
补充一个常用的改变鼠标样式的方法:如果你想鼠标移动到某个元素上改变鼠标样式就在这个元素的样式里加上 cursor:(你想改的样式)。
CSS_style属性大全
CSS style属性大全 显示: 标签属性/属性行为集合事件滤镜方法对象样式 一、标签属性属性描述 ALIGN align 设置或获取表格排列。 ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。 APPLICATION APPLICATION 表明对象的内容是否为HTML 应用程序(HTA),以便免除浏览器安全模式。ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。 BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。 BORDER border 设置或获取框架间的空间,包括3D 边框。 canHaveChildren 获取表明对象是否可以包含子对象的值。 canHaveHTML 获取表明对象是否可以包含丰富的HTML 标签的值。 CLASS className 设置或获取对象的类。 contentWindow 获取指定的frame 或iframe 的window 对象。 DA TAFLD dataFld 设置或获取由dataSrc 属性指定的绑定到指定对象的给定数据源的字段。 DA TASRC dataSrc 设置或获取用于数据绑定的数据源。 disabled 获取表明用户是否可与该对象交互的值。 END end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。 firstChild 获取对象的childNodes 集合的第一个子对象的引用。 FRAMEBORDER frameBorder 设置或获取是否显示框架的边框。 hasMedia 获取一个表明元素是否为HTML+TIME 媒体元素的Boolean 值。 HEIGHT height 设置或获取对象的高度。 HIDEFOCUS hideFocus 设置或获取表明对象是否显式标明焦点的值。 HSPACE hspace 设置或获取对象的水平边距。 ID id 获取标识对象的字符串。 innerText 设置或获取位于对象起始和结束标签内的文本。 isContentEditable 获取表明用户是否可编辑对象内容的值。 isDisabled 获取表明用户是否可与该对象交互的值。 isMultiLine 获取表明对象的内容是包含一行还是多行的值。 isTextEdit 获取是否可使用该对象创建一个TextRange 对象。 LANG lang 设置或获取要使用的语言。 LANGUAGE language 设置或获取当前脚本编写用的语言。
HTML+CSS标签属性大全
HTML CSS标签属性大全 a卷标, 属性名称, 简介 批注 1、跑马灯 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定卷动距离 设定卷动时间 2、字体效果
…
标题字(最大)
…
标题字(最小)
…粗体字
…粗体字(强调)
…斜体字
…斜体字(强调)
…斜体字(表示定义)
…底线
…底线(表示插入文字)
…横线
…删除线
…删除线(表示删除)
…键盘文字
… 打字体
…固定宽度字体(在文件中空白、换行、定位功能有效)
…</plaintext>固定宽度字体(不执行标记符号) <listing>…</listing> 固定宽度小字体 <font color=00ff00>…</font>字体颜色 <font size=1>…</font>最小字体 <font style =font-size:100 px>…</font>无限增大 3、区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>…</nobr>水域(不换行)</p><h2>css样式大全(整理版)</h2><p>css样式大全(整理版) 字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值</p><h2>CSS属性代码大全</h2><p>CSS属性代码大全 一、CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白: padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白 三、CSS符号属性: list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/</p><h2>css样式大全(精华版)</h2><p>字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行)</p><h2>CSS3常用属性大全</h2><p>CSS3 动画属性(Animation) @keyframes //规定动画。 animation //所有动画属性的简写属性,除了animation-play-state 属性。animation-name //规定@keyframes 动画的名称。 animation-duration //规定动画完成一个周期所花费的秒或毫秒。 animation-timing-function //规定动画的速度曲线。 animation-delay //规定动画何时开始。 animation-iteration-count //规定动画被播放的次数。 animation-direction //规定动画是否在下一周期逆向地播放。 animation-play-state //规定动画是否正在运行或暂停。 animation-fill-mode //规定对象动画时间之外的状态。 CSS 背景属性(Background) background //在一个声明中设置所有的背景属性。 background-attachment //设置背景图像是否固定或者随着页面的其余部分滚动。background-color //设置元素的背景颜色。 background-image //设置元素的背景图像。 background-position //设置背景图像的开始位置。 background-repeat //设置是否及如何重复背景图像。 background-clip //规定背景的绘制区域。 background-origin //规定背景图片的定位区域。 background-size //规定背景图片的尺寸。 CSS 边框属性(Border 和Outline) border //在一个声明中设置所有的边框属性。 border-bottom //在一个声明中设置所有的下边框属性。 border-bottom-color //设置下边框的颜色。 border-bottom-style //设置下边框的样式。 border-bottom-width //设置下边框的宽度。</p><h2>CSS属性大全完整版</h2><p>CSS属性大全完整版 字体属性:(font) 大小 font-size: x-large; (特大) xx-small; (极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式 font-style: oblique; (偏斜体) italic; (斜体) normal; (正常) 行高 line-height: normal; (正常) 单位:PX、PD、EM 粗细 font-weight: bold; (粗体) lighter; (细体) normal; (正常) 变体 font-variant: small-caps; (小型大写字母) normal; (正常) 大小写 text-transform: capitalize; (首字母大写) uppercase; (大写) lowercase; (小写) none; (无) 修饰 text-decoration: underline; (下划线) overline; (上划线) line-through; (删除线) blink; (闪烁) 常用字体</p><p>font-family: "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩 background-color: #FFFFFF; 图片 background-image: url(); 重复 background-repeat: no-repeat; 滚动 background-attachment: fixed; (固定) scroll; (滚动) 位置 background-position: Left (水平) top (垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距 letter-spacing: normal; 数值 对齐 text-align: justify; (两端对齐) left; (左对齐) right; (右对齐) center; (居中) 缩进</p><h2>css常用的属性大全</h2><p>CSS常用属性大全 2011-04-22 12:51 字体属性:(font) 大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高 line-height: normal;(正常) 单位:PX、PD、EM 粗细 font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体 font-variant: small-caps;(小型大写字母) normal;(正常) 大小写 text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰 text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 字体投影效果:filter:dropshadow(color=#FFFFFF, offx=1, offy=1, positive=1); 背景属性: (background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: repeat; no-repeat; repeat-x; repeat-y;滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直);bottom; right; center; 简写方法 background:#000 url(..) repeat fixed left top; 区块属性: (Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 单词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行)</p><h2>css属性大全</h2><p>字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;</p><h2>HTML中CSS样式标签大全及用法</h2><p>CSS 网页样式大全如下: 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style)</p><h2>css代码大全</h2><p>css属性代码大全 一CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白 padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/</p><h2>常见CSS属性一览表</h2><p>常见CSS 属性一览表 属性名称属性功能及其取值用法说明与范例颜色与背景类 color 设置文字颜色 #rgb #rrggbb rgb(255,255,255) rgb(100%,100%,100%) H1{color:red} H1{color:#f00} H1{color:#ff0000} H1{color:rgb(255,0,0)} H1{color:rgb(100%,0%,0%)} background-color 设置背景颜色,格式同上。 BODY{background-color:red} BODY{background-color:#f00} BODY{background-color:#ff0000} BODY{background-color:rgb(255,0,0)} BODY{background-color:rgb(100%,0%,0%)} background-image 设置背景图片, url(imageURL) body{backround-image:url;} background-repeat 设置背景图片是否重复排列: repeat-x(X轴重复排列); repeat-y(Y轴重复排列); No-repeat(不重复排列) BODY{background-repeat:repeat-x;} BODY{background-repeat:No-repeat;} background-attachment 设定背景图片是否卷动,默认为卷动。 scroll(卷动) fixed(不卷动) BODY{background-attachment:fixed;} background-position 设定背景图片或背景颜色开始显示的位置,取值 格式: top,buttom,left,right,center(用关键字) 70px 10px(用长度值) 50% 30%(用百分比) BODY{background-position:right top;} BODY{background-position:50px 10px;} BODY{background-position:20% 50%;} background 定义背景综合属性,不要求顺序,各属性值以空 格分开。 BODY{background:#ffcc00 url fixed center} 字型类 font-family 设置字型属性,取值可以是任何字型名称,缺省 为浏览器内定字型,可以设多个以逗号(,)分开, 有空格的英文字型可用单引号或双引号括起来。 P{font-family:宋体,楷体,黑体,"Time New Rom";} font-style 设定字型样式:Normal(正常),italic、objlique(斜 体) P{font-style:italic;} font-variant 取值:Normal(默认),small-caps(如果是中文字型 则将字型缩小显示,如果是英文则全部改为较小 的大写) H3{font-variant:small-caps;} font-weight 设定字体粗细,取值有: Normal(默认),bold,lighter,border,100,200 (900) 由于浏览器支持程度不同,一般只用normal和 bold两种属性。 P{font-weight:bold;} font-size 设定字体的大小; 绝对大小:xx-small,x-small,small,mediumlarge,x- large,xx-large; H2{font-size:36pt;} P{font-size:200%;}</p><h2>CSS符号属性大全</h2><p>CSS符号属性: list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/ list-style-type:square; /*实心方形符号*/ list-style-image:url(/dot.gif); /*图片式符号*/ list-style-position:outside; /*凸排*/ list-style-position:inside; /*缩进*/ CSS 背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed;/*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/ CSS连接属性:a /*所有超链接*/ a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/ a:hover /*鼠标转到链接*/ 鼠标光标样式:链接手指CURSOR: hand 十字体cursor:crosshair 箭头朝下cursor:s-resize 十字箭头cursor:move 箭头朝右 cursor:move 加一问号 cursor:help 箭头朝左cursor:w-resize 箭头朝上cursor:n-resize 箭头朝右上cursor:ne-resize 箭头朝左上cursor:nw-resize 文字I型cursor:text 箭头斜右下cursor:se-resize 箭头斜左下cursor:sw-resize</p><h2>CSS标签属性大全</h2><p>c s s样式大全(整理版) 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要 用数值就可以,单位:PX、PD 样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高 {line-height: normal;}(正常) 单位:PX、PD、EM 粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体 {font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, V e r d a n a 背景属性:(background) 色彩 {background-color: #FFFFFF;} 图片 {background-image: url();} 重复 {background-repeat: no-repeat;} 滚动 {background-attachment: fixed;}(固定) scroll;(滚动) 位置 {background-position: left;}(水平) top(垂直); 简写方法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性: (Block) /*这个属性第一次认识,要多多研究*/ 字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/ 对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进 {text-indent: 数值px;} 垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示 {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/ 方框属性: (Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; /*简写*/</p><h2>css代码大全</h2><p>color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白 padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="10868298"><a href="/topic/10868298/" target="_blank">css属性大全</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/c56462591.html" target="_blank">css常用代码大全</a></li>
<li><a href="/doc/0418083103.html" target="_blank">CSS大全,最全的常用css代码</a></li>
<li><a href="/doc/ee16762405.html" target="_blank">最新css样式大全(整理版)</a></li>
<li><a href="/doc/4c15307394.html" target="_blank">css属性大全</a></li>
<li><a href="/doc/7918032718.html" target="_blank">CSS标签属性大全</a></li>
<li><a href="/doc/ab10364396.html" target="_blank">CSS3常用属性大全</a></li>
<li><a href="/doc/d84657595.html" target="_blank">CSS属性总结(经典,很全)</a></li>
<li><a href="/doc/134941429.html" target="_blank">css样式大全(精华版)</a></li>
<li><a href="/doc/6c17241497.html" target="_blank">css代码大全</a></li>
<li><a href="/doc/972612795.html" target="_blank">css列表属性</a></li>
<li><a href="/doc/c22126267.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/0917063737.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/ed4785125.html" target="_blank">CSS大全</a></li>
<li><a href="/doc/3611737503.html" target="_blank">css常用的属性大全</a></li>
<li><a href="/doc/7116640705.html" target="_blank">CSS符号属性大全</a></li>
<li><a href="/doc/a310089989.html" target="_blank">DW CSS大全,最全的常用css代码1t</a></li>
<li><a href="/doc/d03512394.html" target="_blank">CSS命名+html标签属性大全</a></li>
<li><a href="/doc/124650311.html" target="_blank">CSS属性代码大全</a></li>
<li><a href="/doc/f818487796.html" target="_blank">CSS标签大全(最终整理版)</a></li>
<li><a href="/doc/5414863596.html" target="_blank">最新css样式大全(整理版)</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "fd6b9a4dba1aa8114531d905";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></div></div>