JFreeChart中文帮助文档
jfreechar 详细设置demo

jfreechar 详细设置demo(不断更新,研究中)关键字: jfreechar, 柱图, 饼图本demo正如上传的jfreechar的demo一样,(因为jfreechar版本并不相互支持)业余时间的爱好罢了,不过还是有质量的。
首先希望喜欢的、使用中的、使用过的、资深的jfreechar二次开发者能给与最大的支持支持!其次大家可以加入我的QQ群:72729572(普通群)一起在线研究讨论jfreechar。
最后感谢jfreechar、JavaEye和朋友们的大力支持支持!哈哈,今天心情好!多罗嗦两句!正题:jfreechart-1.0.11.zip里面有jfreechar的源码和jar包,我所发表的demo和他的demo是在一起的,请大家注意包的位置。
jfreechart-1.0.11-install.pdf是一个jreechar官方英文安装文档。
2006110821482378503.jpg是要放在d盘目录下的一个背景图片。
声明:1.在图片上生成中文时,一定要重新实例化字体,要不然中文是乱码!2.环境是:jdk1.5+jfreechart1.0.113.以下demo是为了明白图片生成和设置,并没有美化图片,嘿嘿!一、改造后的2d柱图demo1Java代码1./**2. * 详细设置2D柱图3. * */4.5.package org.jfree.chart.demo;6.7.import java.awt.Color;8.import java.awt.Dimension;9.import java.awt.Font;10.import java.awt.GradientPaint;11.12.import org.jfree.chart.ChartFactory;13.import org.jfree.chart.ChartPanel;14.import org.jfree.chart.JFreeChart;15.import org.jfree.chart.axis.AxisLocation;16.import org.jfree.chart.axis.CategoryAxis;17.import org.jfree.chart.axis.CategoryLabelPositions;18.import org.jfree.chart.axis.NumberAxis;19.import org.jfree.chart.axis.NumberTickUnit;20.import org.jfree.chart.axis.ValueAxis;21.import org.jfree.chart.block.BlockContainer;22.import org.jfree.chart.block.BorderArrangement;23.import belBlock;24.import bels.StandardCategoryItemLabelGenerator;25.import org.jfree.chart.plot.CategoryPlot;26.import org.jfree.chart.plot.IntervalMarker;27.import org.jfree.chart.plot.PlotOrientation;28.import org.jfree.chart.renderer.category.BarRenderer;29.import org.jfree.chart.renderer.category.LineAndShapeRenderer;30.import org.jfree.chart.title.LegendTitle;31.import org.jfree.chart.title.TextTitle;32.import org.jfree.chart.urls.StandardCategoryURLGenerator;33.import org.jfree.data.category.CategoryDataset;34.import org.jfree.data.category.DefaultCategoryDataset;35.import org.jfree.ui.ApplicationFrame;36.import org.jfree.ui.HorizontalAlignment;37.import yer;38.import org.jfree.ui.RectangleAnchor;39.import org.jfree.ui.RectangleEdge;40.import org.jfree.ui.RectangleInsets;41.import org.jfree.ui.RefineryUtilities;42.import org.jfree.ui.TextAnchor;43.import org.jfree.ui.VerticalAlignment;44.45./**46. * 生成一个带有多组数据的柱图(最基础图形)47. *48. */49.public class BarChartDemo1 extends ApplicationFrame {50.51. /**52. *53. */54. private static final long serialVersionUID = 1L;55.56. /**57. * 生成柱图58. *59. * @param title 大标题.60. */61. public BarChartDemo1(String title) {62. super(title);63. CategoryDataset dataset = createDataset();64. CategoryDataset dataset1 = createDataset1();65. JFreeChart chart = createChart(title,dataset,dataset1);66. ChartPanel chartPanel = new ChartPanel(chart, false);67. chartPanel.setPreferredSize(new Dimension(500, 270));68. setContentPane(chartPanel);69. }70.71. /**72. * 返回条形图所需要的数据(CategoryDataset基础数据类型).73. *74. * @return The dataset.75. */76. private static CategoryDataset createDataset() {77.78. // 行数据名称79. String series1 = "名称";80. String series2 = "Second";81. String series3 = "Third";82.83. // 栏数据名称84. String category1 = "栏数据";85. String category2 = "Category 2";86. String category3 = "Category 3";87. String category4 = "Category 4";88. String category5 = "Category 5";89.90. // 详细数据91. DefaultCategoryDataset dataset = new DefaultCategoryDataset();92.93. dataset.addValue(1.0, series1, category1);94. dataset.addValue(4.0, series1, category2);95. dataset.addValue(3.0, series1, category3);96. dataset.addValue(5.0, series1, category4);97. dataset.addValue(-5.0, series1, category5);98.99. dataset.addValue(5.0, series2, category1);100. dataset.addValue(7.0, series2, category2); 101. dataset.addValue(6.0, series2, category3); 102. dataset.addValue(8.0, series2, category4); 103. dataset.addValue(4.0, series2, category5); 104.105. dataset.addValue(4.0, series3, category1); 106. dataset.addValue(3.0, series3, category2); 107. dataset.addValue(2.0, series3, category3); 108. dataset.addValue(3.0, series3, category4); 109. dataset.addValue(6.0, series3, category5); 110.111. return dataset;112.113. }114. /**115. * 返回条形图所需要的数据(CategoryDataset基础数据类型).116. *117. * @return The dataset.118. */119. private static CategoryDataset createDataset1() { 120.121. // 行数据名称122. String series1 = "名称";123. String series2 = "Second";124. String series3 = "Third";125.126. // 栏数据名称127. String category1 = "栏数据";128. String category2 = "Category 2";129. String category3 = "Category 3";130. String category4 = "Category 4";131. String category5 = "Category 5";132.133. // 详细数据134. DefaultCategoryDataset dataset = new DefaultCatego ryDataset();135.136. dataset.addValue(11.0, series1, category1); 137. dataset.addValue(14.0, series1, category2); 138. dataset.addValue(13.0, series1, category3); 139. dataset.addValue(15.0, series1, category4); 140. dataset.addValue(-15.0, series1, category5); 141.142. dataset.addValue(15.0, series2, category1); 143. dataset.addValue(17.0, series2, category2); 144. dataset.addValue(16.0, series2, category3); 145. dataset.addValue(18.0, series2, category4); 146. dataset.addValue(14.0, series2, category5); 147.148. dataset.addValue(14.0, series3, category1); 149. dataset.addValue(13.0, series3, category2); 150. dataset.addValue(12.0, series3, category3); 151. dataset.addValue(13.0, series3, category4); 152. dataset.addValue(16.0, series3, category5); 153.154. return dataset;155.156. }157. /**158. * 生成一个柱图图片159. *160. * @param dataset the dataset.161. *162. * @return The chart.163. */164. private static JFreeChart createChart(String title,Cat egoryDataset dataset,CategoryDataset dataset1) {165.166. // create the chart...167. JFreeChart chart = ChartFactory.createBarChart( 168. title, // chart title169. "Category", // domain axis label170. "Value", // range axis label171. dataset, // data172. PlotOrientation.VERTICAL, // 生成图片方向173. true, // include legend 174. true, // tooltips? 175. false // URLs?176. );177. //总图片设置178. //设置背景颜色的图表179. chart.setBackgroundPaint(Color.WHITE);180. //设置图片的边框是否显示181. chart.setBorderVisible(true);182. //设置背景图片透明度(0.0~1.0)183. chart.setBackgroundImageAlpha(1.0f);184. //是否字体去锯齿185. chart.setAntiAlias(true);186. //主标题字体设置187. TextTitle text = chart.getTitle();188. Font font = new Font("黑体",Font.BOLD,20); 189. text.setFont(font);190. chart.setTitle(text);191.192.193.194. //主图片主样式实例化195. CategoryPlot plot=chart.getCategoryPlot(); 196. //设置图片的背景颜色197. plot.setBackgroundPaint(Color.lightGray); 198. //设置图片的透明度(0.0~1.0)199. plot.setBackgroundAlpha(1.0f);200. //设置x轴刻度线颜色201. plot.setDomainGridlinePaint(Color.white); 202. plot.setDomainGridlinesVisible(true);203. //设置y轴刻度线颜色204. plot.setRangeGridlinePaint(Color.white);205. plot.setRangeGridlinesVisible(true);206. //设置柱子的透明度207. plot.setForegroundAlpha(0.9f);208. //设置x轴显示位置209. plot.setDomainAxisLocation(AxisLocation.TOP_OR_LEF T);210. //设置y轴显示位置211. plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_R IGHT);212. //设置横纵坐标与axises之间的间距213. plot.setAxisOffset(new RectangleInsets(10.0, 10.0,10.0, 10.0));214.215.216. //bar实例化217. BarRenderer renderer = (BarRenderer) plot.getRende rer();218. //设置条形图上bar是否显示背景阴影219. renderer.setDrawBarOutline(false);220. //设置bar最大宽度百分比221. renderer.setMaximumBarWidth(0.10D);222. //设置bar显示value223. //renderer.setBaseItemLabelGenerator(new StandardC ategoryItemLabelGenerator());224. //renderer.setBaseItemLabelsVisible(true); 225. renderer.setSeriesItemLabelsVisible(0, Boolean.TRUE);226. // 手动设置条形图上bar设置颜色227. GradientPaint gp0 = new GradientPaint(0.0f, 0.0f, Color.blue,228.0.0f, 0.0f, new Color(0, 0, 64)); 229. GradientPaint gp1 = new GradientPaint(0.0f, 0.0f, Color.red,230.0.0f, 0.0f, new Color(64, 0, 0)); 231. GradientPaint gp2 = new GradientPaint(0.0f, 0.0f, Color.green,232.0.0f, 0.0f, new Color(0, 64, 0)); 233. renderer.setSeriesPaint(0, gp0);234. renderer.setSeriesPaint(1, gp1);235. renderer.setSeriesPaint(2, gp2);236. //bar间的宽度237. renderer.setItemMargin(0);238. //使设置生效239. renderer.setBaseItemLabelsVisible(true);240. //生成url连接(没有试验成功, 好像只有在jsp页面才ok,在jsp里面有个简单demo,做数据挖掘研究用,还没有改善)241. renderer.setBaseItemURLGenerator(new StandardCateg oryURLGenerator(""));242. //让上面所有的设置都生效243. plot.setRenderer(renderer);244.245. //设置图线246. //设置第二y轴坐标名247. NumberAxis numberAxis = new NumberAxis("y轴值");248. plot.setRangeAxis(1, numberAxis);249. plot.setRangeAxisLocation(1, AxisLocation.BOTTOM_O R_RIGHT);250. plot.setDataset(1, dataset1);251. plot.setRenderer(1, new LineAndShapeRenderer());252. plot.mapDatasetToDomainAxis(1, 0);253. plot.mapDatasetToRangeAxis(1,1);254. plot.addRangeMarker(createIntervalMarker(0, 2, Col or.GREEN, "0~2"), Layer.BACKGROUND);255.256. plot.addRangeMarker(createIntervalMarker(2, 4, Col or.BLACK, "2~4"), Layer.BACKGROUND);257.258. plot.addRangeMarker(createIntervalMarker(4, 6, Col or.PINK, "4~6"), Layer.BACKGROUND);259.260. plot.addRangeMarker(createIntervalMarker(6, 8, Col or.BLUE, "6~8"), Layer.BACKGROUND);261.262. plot.addRangeMarker(createIntervalMarker(8, 10, Co lor.YELLOW, "8~10"), Layer.BACKGROUND);263.264.265.266.267. //x坐标轴实例化268. CategoryAxis xaxis = plot.getDomainAxis(); 269. //坐标轴标尺值字体270. xaxis.setTickLabelFont(new Font("Serif",Font.CENTE R_BASELINE,13));271. xaxis.setLabelFont(new Font("Serif",Font.CENTER_BA SELINE,20));272. //设置栏目名称的旋转角度273. xaxis.setCategoryLabelPositions(CategoryLabelPosit ions.createUpRotationLabelPositions(Math.PI / 6.0));274. //设置距离图片左端距离,参数为图片的百分比275. xaxis.setLowerMargin(0.05);276. //设置距离图片右端距离277. xaxis.setUpperMargin(0.05);278.279.280. //y坐标轴实例化281. ValueAxis yaxis = plot.getRangeAxis();282. //坐标轴标尺值字体283. yaxis.setTickLabelFont(new Font("Serif",Font.CENTE R_BASELINE,13));284. yaxis.setLabelFont(new Font("Serif",Font.CENTER_BA SELINE,15));285. // 设置的范围轴,以显示只有整数286. final NumberAxis rangeAxis = (NumberAxis) plot.get RangeAxis();287. rangeAxis.setStandardTickUnits(NumberAxis.createIn tegerTickUnits());288. //将纵坐标间距设置为3289. rangeAxis.setTickUnit(new NumberTickUnit(3)); 290. //设置最高的一个柱与图片顶端的距离291. rangeAxis.setUpperMargin(0.2);292. //设置最低的一个柱与图片底端的距离293. rangeAxis.setLowerMargin(0.05);294. //设置竖坐标标签的旋转角度295. rangeAxis.setLabelAngle(0.05);296.297.298.299.300.301. //修改图例的字体302. LegendTitle legend = chart.getLegend();303. legend.setItemFont(new Font("宋体", Font.BOLD, 14));304. //设置图例中图示的位置(最短距离)305. legend.setPadding(10D,10D,10D,10D);306. //设置图例的背景颜色307. legend.setBackgroundPaint(Color.CYAN);308. //设置图例在图片中的位置(上下左右)309. legend.setPosition(RectangleEdge.RIGHT);310. //设置图例在图片中的位置(左中右)311. legend.setHorizontalAlignment(HorizontalAlignment.CENTER);312. //设置图例在图片中的位置(上中下)313. legend.setVerticalAlignment(VerticalAlignment.TOP) ;314. //手动设置图例是否可见315. legend.setVisible(false);316.317. //重新生成图例(契机)318. //实例化图例319. LegendTitle legendtitle = new LegendTitle(chart.ge tPlot());320. //设置图片背景颜色321. legendtitle.setBackgroundPaint(Color.CYAN); 322. //实例化图例块323. BlockContainer blockcontainer = new BlockContainer (new BorderArrangement());324. //图例的边界宽度325. blockcontainer.setBorder(1.0D, 1.0D, 1.0D, 1.0D);326. //自定义图例标题(标签)327. LabelBlock labelblock = new LabelBlock("test菜单:", new Font("宋体", 1, 12));328. //自定义边界距离329. labelblock.setPadding(5D, 5D, 5D, 5D);330. //自定义图例标签的位置并使之装入自定义图例框331. blockcontainer.add(labelblock, RectangleEdge.TOP);332. //自定义图例标题(标签)333. LabelBlock labelblock1 = new LabelBlock("by thomas 2008.12.19");334. //自定义边界距离335. labelblock1.setPadding(8D, 20D, 2D, 5D);336. //自定义图例标签的位置并使之装入自定义图例框337. blockcontainer.add(labelblock1, RectangleEdge.BOTT OM);338. //获得原图例的实例项目集339. BlockContainer blockcontainer1 = legendtitle.getIt emContainer();340. //自定义边界距离341. blockcontainer1.setPadding(2D, 10D, 5D, 2D); 342. //自定义图例标签的位置并使之装入自定义图例框343. blockcontainer.add(blockcontainer1);344. //画出图例边界345. legendtitle.setWrapper(blockcontainer);346. //设置图例在图片中的位置(上下左右)347. legendtitle.setPosition(RectangleEdge.RIGHT); 348. //设置图例在图片中的位置(左中右)349. legendtitle.setHorizontalAlignment(HorizontalAlign ment.LEFT);350.351. chart.addSubtitle(legendtitle);352.353.354. return chart;355.356. }357. private static IntervalMarker createIntervalMarker(dou ble low, double height, Color color, String label) { 358. IntervalMarker intervalmarker = new IntervalMarker (low, height);359.360. intervalmarker.setPaint(color);361.362. intervalmarker.setLabel(label);363.364. intervalmarker.setLabelFont(new Font("宋体", Font.BOLD, 8));365.366. intervalmarker.setLabelAnchor(RectangleAnchor.LEFT );367.368. intervalmarker.setLabelTextAnchor(TextAnchor.CENTE R_LEFT);369.370. return intervalmarker;371.372. }373. /**374. * Starting point for the demonstration application.375. *376. * @param args ignored.377. */378. public static void main(String[] args) {379. BarChartDemo1 demo = new BarChartDemo1("Bar 图 Dem o 1");380. demo.pack();381. RefineryUtilities.centerFrameOnScreen(demo);382. demo.setVisible(true);383. }384.385.}二、改造后的2D饼图demo1Java代码1./**2. * 生成一个2D饼图3. *4. * */5.6.package org.jfree.chart.demo;7.8.import java.awt.Color;9.import java.awt.Font;10.import java.awt.GradientPaint;11.import java.awt.Image;12.import java.io.IOException;13.import java.text.DecimalFormat;14.import java.text.NumberFormat;15.16.import javax.imageio.ImageIO;17.import javax.swing.JPanel;18.19.import org.jfree.chart.ChartFactory;20.import org.jfree.chart.ChartPanel;21.import org.jfree.chart.JFreeChart;22.import org.jfree.chart.block.BlockContainer;23.import org.jfree.chart.block.BorderArrangement;24.import belBlock;25.import bels.StandardPieSectionLabelGenerator;26.import org.jfree.chart.plot.PiePlot;27.import org.jfree.chart.title.LegendTitle;28.import org.jfree.data.general.DefaultPieDataset;29.import org.jfree.data.general.PieDataset;30.import org.jfree.ui.ApplicationFrame;31.import org.jfree.ui.HorizontalAlignment;32.import org.jfree.ui.RectangleEdge;33.import org.jfree.ui.RefineryUtilities;34.import org.jfree.ui.VerticalAlignment;35.36./**37. * 生成一个2D饼图(基础图形)38. */39.public class PieChartDemo1 extends ApplicationFrame {40.41. /**42. *43. */44. private static final long serialVersionUID = 1L;45.46. /**47. * Default constructor.48. *49. * @param title the frame title.50. */51. public PieChartDemo1(String title) {52. super(title);53. setContentPane(createDemoPanel(title));54. }55.56. /**57. * Creates a sample dataset.58. *59. * @return A sample dataset.60. */61. private static PieDataset createDataset() {62. DefaultPieDataset dataset = new DefaultPieDataset();63. dataset.setValue("One", new Double(43.2));64. dataset.setValue("Two", new Double(10.0));65. dataset.setValue("Three", new Double(27.5));66. dataset.setValue("Four", new Double(17.5));67. dataset.setValue("Five", new Double(11.0));68. dataset.setValue("Six", new Double(19.4));69. return dataset;70. }71.72. /**73. * Creates a chart.74. *75. * @param dataset the dataset.76. *77. * @return A chart.78. */79. private static JFreeChart createChart(String title,PieDataset dataset) {80.81. JFreeChart chart = ChartFactory.createPieChart(82. title, // chart title83. dataset, // data84. true, // include legend85. true,86. false87. );88. //总图片设置89. //设置背景颜色的图表90. GradientPaint gp = new GradientPaint(0.0f, 0.0f, Color.blue,91. 500.0f, 270.0f, new Color(0, 0, 64));92. gp = null;93. chart.setBackgroundPaint(gp);94. //设置图片背景图片95. if(gp == null){96. Image image = null;97. try {98. image = ImageIO.read(new java.io.File("D:\\2006110821482378503.jpg"));99. } catch (IOException e) {100. // TODO Auto-generated catch block101. e.printStackTrace();102. }103. chart.setBackgroundImage(image);104. }105. //设置图片的边框是否显示106. chart.setBorderVisible(false);107. //设置背景图片透明度(0.0~1.0)108. chart.setBackgroundImageAlpha(1.0f);109. //是否字体去锯齿110. chart.setAntiAlias(true);111.112.113.114. //手动设置饼图样式115. PiePlot plot = (PiePlot) chart.getPlot(); 116. //设置图片的背景颜色117. plot.setBackgroundPaint(Color.lightGray); 118. //设置图片的透明度(0.0~1.0)119. plot.setBackgroundAlpha(0.6f);120. //把Lable 为"One" 的那一块”挖“出来30%121. plot.setExplodePercent("One",0.3D);122. plot.setExplodePercent("Six",0.3D);123. //设置无数据时的信息124. plot.setNoDataMessage("无对应的数据,请重新查询。
JFreeChart快速指南说明书

required libraries can be linked into your Java program. The following image shows the structure of the directories and files :Add complete path of jfreechart-1.0.18.jar and jcommon-1.0.22.jar files to the CLASSPATH as shown below :OS DescriptionWindows Append the Strings “C:\ jfreechart-1.0.18\lib\ jfreechart-1.0.18.jar” and “C:\ jfreechart-1.0.18\lib\ jcommon-1.0.22.jar” to the end of the user variable CLASSPATH Linux Export CLASSPATH=$CLASSPATH: /usr/share/jfreechart-1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon-1.0.22.jarJFREECHART ARCHITECTUREThis chapter explains basic class level and application level architectures of JFreeChart to give you an idea about how JFreeChart interacts with different classes and how it fits in your Java based application.Class Level ArchitectureThe class level architecture explains how various classes from the library interacts with each other to create various types of charts.Following is the detail of the units used in the above block diagram :Units DescriptionFile The source having user input to be used for creating a dataset inthe file.Database The source having user input to be used for creating a dataset inthe database.Create Dataset Accepts the dataset and stores the dataset into dataset object. General Dataset This type of dataset is mainly used for pie charts.Category Dataset This type of dataset is used for bar chart, line chart,etc.Series Dataset This type of dataset is used for storing series of data and constructline charts.Series Collection Dataset The different categories of series datasets are added to seriescollection dataset. This type of dataset is used for XYLine Charts. Create Chart This is the method which is executed to create final chart.Frame/Image The chart is displayed on a Swing Frame or an image is created. Application Level ArchitectureThe application level architecture explains where JFreeChart library sits inside a Java Application.The client program receives user data and then it make use standard Java and JFreeChart APIs based on requirements to generate the output in the form of either a frame, which can be displayed directly inside the application or independently in the image formats such as JPEG or PNG.JFREECHART - PIE CHARTIn a pie chart, the arc length of each sector is proportional to the quantity it represents. This chapter demonstrates how we can use JFreeChart to create Pie Chart from a given set of business data.Business dataThe following example depicts mobile sale with the help of a pie chart. Following is a list of different mobile brands and their sale unitsperday.S.N.Mobile Brands Sales UNITSperday1Iphone 5S202Samsung Grand203MOTO G404Nokia Lumia10AWT Based ApplicationFollowing is the code to create Pie Chart from the above given information. This code helps you embed a pie chart in any AWT based application.import javax.swing.JPanel;import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartPanel;import org.jfree.chart.JFreeChart;import org.jfree.data.general.DefaultPieDataset;import org.jfree.data.general.PieDataset;import org.jfree.ui.ApplicationFrame;import org.jfree.ui.RefineryUtilities;public class PieChart_AWT extends ApplicationFrame{public PieChart_AWT(String title ){super( title );setContentPane(createDemoPanel());}private static PieDataset createDataset(){DefaultPieDataset dataset =new DefaultPieDataset();dataset.setValue("IPhone 5s",new Double(20));dataset.setValue("SamSung Grand",new Double(20));dataset.setValue("MotoG",new Double(40));dataset.setValue("Nokia Lumia",new Double(10));return dataset;}private static JFreeChart createChart(PieDataset dataset ){JFreeChart chart =ChartFactory.createPieChart("Mobile Sales",// chart titledataset,// datatrue,// include legendtrue,false);return chart;}public static JPanel createDemoPanel(){JFreeChart chart = createChart(createDataset());return new ChartPanel( chart );}public static void main(String[] args ){PieChart_AWT demo =new PieChart_AWT("Mobile Sales");demo.setSize(560,367);RefineryUtilities.centerFrameOnScreen( demo );demo.setVisible(true);}}dataset,// datatrue,// include legendtrue,false);int width =640;/* Width of the image */int height =480;/* Height of the image */File pieChart =new File("PieChart.jpeg");ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );}}Let us keep the above Java code in PieChart.java file, and then compile and run it from command prompt as follows :$javac PieChart.java$java PieChartIf everything is fine , it will compile and run to create JPEG image file named PieChart.jpeg in your current directory.JFREECHART - BAR CHARTThis chapter demonstrates how we can use JFreeChart to create Bar Chart from a given set of business data.A bar chart uses different orientation horizontalorvertical bars to show comparisons in various categories. One axis domainaxis of the chart shows the specific domain being compared, and the other axis rangeaxis represents discrete values.Business DataThe following example depicts various car statistics with the help of a bar chart. Following is a list of car brands along with their different characteristics, which we will show using a bar chart :Car Speed User Rating Millage SafetyFiat 1.0 3.0 5.0 5.oAudi 5.0 6.010.0 4.0Ford 4.0 2.0 3.0 6.0AWT Based ApplicationFollowing is the code to create Bar Chart from the above given information. This code helps you embed a bar chart in any AWT based application.import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartPanel;import org.jfree.chart.JFreeChart;import org.jfree.chart.plot.PlotOrientation;import org.jfree.data.category.CategoryDataset;import org.jfree.data.category.DefaultCategoryDataset;import org.jfree.ui.ApplicationFrame;import org.jfree.ui.RefineryUtilities;public class BarChart_AWT extends ApplicationFrame{public BarChart_AWT(String applicationTitle ,String chartTitle ){super( applicationTitle );JFreeChart barChart =ChartFactory.createBarChart(chartTitle,"Category","Score",createDataset(),PlotOrientation.VERTICAL,true,true,false);ChartPanel chartPanel =new ChartPanel( barChart );chartPanel.setPreferredSize(new java.awt.Dimension(560,367));setContentPane( chartPanel );}private CategoryDataset createDataset(){final String fiat ="FIAT";final String audi ="AUDI";final String ford ="FORD";final String speed ="Speed";final String millage ="Millage";final String userrating ="User Rating";final String safety ="safety";final DefaultCategoryDataset dataset =new DefaultCategoryDataset();dataset.addValue(1.0, fiat , speed );dataset.addValue(3.0, fiat , userrating );dataset.addValue(5.0, fiat , millage );dataset.addValue(5.0, fiat , safety );dataset.addValue(5.0, audi , speed );dataset.addValue(6.0, audi , userrating );dataset.addValue(10.0, audi , millage );dataset.addValue(4.0, audi , safety );dataset.addValue(4.0, ford , speed );dataset.addValue(2.0, ford , userrating );dataset.addValue(3.0, ford , millage );dataset.addValue(6.0, ford , safety );return dataset;}public static void main(String[] args ){BarChart_AWT chart =new BarChart_AWT("Car Usage Statistics","Which car do you like?);chart.pack( );RefineryUtilities.centerFrameOnScreen( chart );chart.setVisible( true );}}Let us keep the above Java code in BarChart_AWT.java file, and then compile and run it from command prompt as follows :$javac BarChar_AWT.java$java BarChart_AWTIf everything is fine , it will compile and run to generate the following Bar Graph :JPEG Image CreationLet us re-write above example to generate a JPEG image from command line. import java.io.*;import org.jfree.chart.ChartFactory;import org.jfree.chart.JFreeChart;import org.jfree.chart.plot.PlotOrientation;import org.jfree.data.category.DefaultCategoryDataset;import org.jfree.chart.ChartUtilities;public class BarChart{public static void main(String[] args )throws Exception{final String fiat ="FIAT";final String audi ="AUDI";final String ford ="FORD";final String speed ="Speed";final String millage ="Millage";final String userrating ="User Rating";final String safety ="safety";final DefaultCategoryDataset dataset =new DefaultCategoryDataset();dataset.addValue(1.0, fiat , speed );dataset.addValue(3.0, fiat , userrating );dataset.addValue(5.0, fiat , millage );dataset.addValue(5.0, fiat , safety );dataset.addValue(5.0, audi , speed );dataset.addValue(6.0, audi , userrating );dataset.addValue(10.0, audi , millage );dataset.addValue(4.0, audi , safety );dataset.addValue(4.0, ford , speed );dataset.addValue(2.0, ford , userrating );dataset.addValue(3.0, ford , millage );dataset.addValue(6.0, ford , safety );JFreeChart barChart =ChartFactory.createBarChart("CAR USAGE STATIStICS","Category","Score",dataset,PlotOrientation.VERTICAL,true,true,false);int width =640;/* Width of the image */int height =480;/* Height of the image */File BarChart=new File("BarChart.jpeg");ChartUtilities.saveChartAsJPEG(BarChart, barChart , width , height );}}Let us keep the above Java code in BarChart.java file, and then compile and run it from command prompt as follows:$javac BarChart.java$java BarChartIf everything is fine , it will compile and run to create JPEG image file named BarChart.jpeg in your current directoryLoading [MathJax]/jax/output/HTML-CSS/jax.js。
JFreeChart快速入门(所有版本皆可)

三、创建图表对象JFreeChart CategoryDataset dataset = getDataSet(); JFreeChart jfreechart = ChartFactory.createBarChart3D(―图表标题”, ―目录轴的显 示标签", "数值轴的显示标签", dataset, PlotOrientation.VERTICAL, false, false, false); // 其中的八个参数分别代表:图形的标题、X 轴标题、Y 轴标题、 CategoryDataset // 类的实例对象、显示标题hart 核心类库详细介绍
四、Renderer对象 1.定义:Renderer 对象是图形的绘制单元。
JFreeChart 提供了两个接口 CategoryItemRenderer 和 XYItemRenderer 、 1 个抽 象类 AbstractRenderer 供具体的 Renderer 类实现,给出了将近 50 种具体实现类 。 在含有 Renderer 对象的 JFreeChart 对象中, Renderer 对象决定了JFreeChart对 象的显示方式。 例如:
饼状图相关的 Plot 对象( MultiplePiePlot 、 PiePlot 、 PiePlot3D 、 RingPlot ) 中都不含有 Renderer 对象、 DomainAxis 对象、 RangeAxis 对象。 一般来说, Datset 对象存储数据模型, Renderer 对象存储显示模型, Plot 对象 根据 Datset 对象、 Renderer 对象完成画图操作。
5.设置:
所有的 Plot 共有的:背景(背景颜色、背景图片、透明度等)、前景透明度、无 数据存在情况的设置(显示的字符内容、显示的字体、显示的 Paint )、放大缩 小比例的, 大部分 Plot 对象还有设置 Dataset 、设置 Renderer 对象操作。
JFreeChart使用教程(中文)

用JFreeChart增强JSP报表的用户体验JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。
它能够用在Swing和Web等中制作自定义的图表或报表,并且得到广泛的应用。
本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一.下载与环境配置1. 下载JFreeChartJFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。
其下载地址为:/project/showfiles.php?g roup_id=15494,当前最新版本为1.0.6。
笔者下载的是1.0.6最新版。
说明:1)source目录:为jfreechart的源码目录;2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.6.ja r、gnujaxp.jar和jcommon-1.0.10.jar这三个包;3)根目录下的jfreechart-1.0.6-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置笔者的开发环境如下:JDK:1.5MyEclipse:5.1.1 GATomcat:5.5.28为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。
将下载的JFreeChart1.0.6下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。
另外还需要在web.xml文件中增加如下配置:<servlet><servlet-name>DisplayChart</servlet-name><servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-clas s></servlet><servlet-mapping><servlet-name>DisplayChart</servlet-name><url-pattern>/DisplayChart</url-pattern></servlet-mapping>二.柱状图在WebRoot目录下建立bar目录,用来存放柱状图的各个例子。
JFreeChart入门教程

JFreeChart 是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。
它能够用在Swing 和Web等中制作自定义的图表或报表,并且得到广泛的应用。
本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一.下载与环境配置1. 下载JFreeChartJFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。
其下载地址为:/projects/jfreechart/files/,当前最新版本为1.0.14。
笔者下载的是1.0.14最新版。
说明:1)source目录:为jfreechart的源码目录;2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.13.jar、gnujaxp.jar和jcommon-1.0.16.jar这三个包;3)根目录下的jfreechart-1.0.13-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置笔者的开发环境如下:JDK:1.6MyEclipse:6.6Tomcat:6.0.18为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。
将下载的JFreeChart1.0.14下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。
另外还需要在web.xml文件中增加如下配置:<servlet><servlet-name>DisplayChart</servlet-name><servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet><servlet-mapping><servlet-name>DisplayChart</servlet-name><url-pattern>/DisplayChart</url-pattern></servlet-mapping>参数介绍利用JF reeC ha rt插件生成动态统计图表的基本步骤如下:1.准备绘图时需要的相关属性2.创建Datas et对象3.创建JF reeC ha rt实例4.生成自定格式的图片J F r e e C h a r t核心简介:JF r e e Char t:图表对象。
Jfreechart开发文档

Jfreechart图形开发指南廊坊市大华夏神农信息技术有限公司2010年05月修订历史记录目录目录1.引言 (3)2.JFREECHART开发 (3)2.1绘制曲线图 (3)2.2绘制柱状图 (5)2.3绘制三维柱状图 (6)2.4绘制平面饼状图 (7)2.5绘制3D饼状图 (8)2.6绘制时序图 (9)2.7绘制甘特图 (11)3.依赖的JAR包 (13)1.引言JFreeChart是JAVA平台上的一个开放的图表绘制类库。
它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计。
JFreeChart可生成饼图(pie chart s)、柱状图(bar charts)、散点图(scatter plots)、时序图(time series)、甘特图(G antt charts)等等多种图表,并且可以产生PNG和JPEG格式的输出,还可以与PDF和EX CEL关联。
JFreeChart目前是最好的java图形解决方案,基本能够解决目前的图形方面的需求。
2.jfreechart开发2.1绘制曲线图工具类< LineChart >示例代码:图样:2.2绘制柱状图工具类<BarChart>示例代码:图样:2.3绘制三维柱状图工具类<BarChart>示例代码:图样:2.4绘制平面饼状图工具类<PieChart>示例代码:图样:2.5绘制3D饼状图工具类<PieChart3D>示例代码:图样:2.6绘制时序图工具类< TimeSeriesChart> 示例代码:图样:2.7绘制甘特图工具类< TimeSeriesChart> 示例代码:图样:3.依赖的jar包。
JFreeChat中文教程(入门篇)

dataset.addValue(200, null, "梨子");
dataset.addValue(300, null, "葡萄");
dataset.addValue(400, null, "香蕉");
dataset.addValue(500, null, "荔枝");
at sun.awt.Win32GraphicsEnvironment.makeScreenDevice(Win32GraphicsEnvironment.java:168)
at sun.java2d.SunGraphicsEnvironment.getScreenDevices(SunGraphicsEnvironment.java:240)
WWW的发展使得基于因特网的应用程序不再局限于静态或者简单的动态内容提
供。传统的一些以软件包形式发布应用程序例如报表系统等都在逐渐搬到因特网
上。但是这两者之间有着天壤之别,虽然对于数据获取、业务处理等方面基本类
似,但是最大的差别在于用户界面。为了能在web浏览器上显示要求用户界面使
用HTML以及图片的方式来展现数据,而传统的一些利用操作系统本身的控件来
三、使用JFreeChart生成各种样式的图表
四、将生成的图表移到浏览器上
高级主题
参考资料
关于作者
Java 专区中还有:
教学
工具与产品
代码与组件
所有文章
实用技巧
刘冬 (u@)
珠海市创我科技发展有限公司软件工程师
jfreechart 中文帮助文档

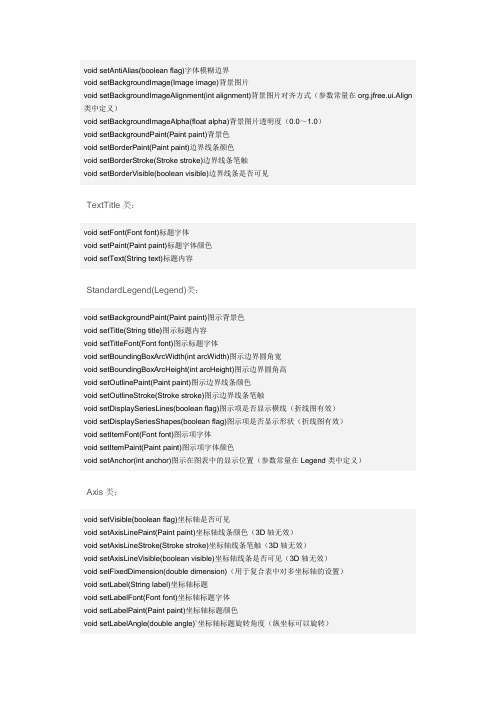
void setAntiAlias(boolean flag)字体模糊边界void setBackgroundImage(Image image)背景图片void setBackgroundImageAlignment(int alignment)背景图片对齐方式(参数常量在org.jfree.ui.Align 类中定义)void setBackgroundImageAlpha(float alpha)背景图片透明度(0.0~1.0)void setBackgroundPaint(Paint paint)背景色void setBorderPaint(Paint paint)边界线条颜色void setBorderStroke(Stroke stroke)边界线条笔触void setBorderVisible(boolean visible)边界线条是否可见TextTitle类:void setFont(Font font)标题字体void setPaint(Paint paint)标题字体颜色void setText(String text)标题内容StandardLegend(Legend)类:void setBackgroundPaint(Paint paint)图示背景色void setTitle(String title)图示标题内容void setTitleFont(Font font)图示标题字体void setBoundingBoxArcWidth(int arcWidth)图示边界圆角宽void setBoundingBoxArcHeight(int arcHeight)图示边界圆角高void setOutlinePaint(Paint paint)图示边界线条颜色void setOutlineStroke(Stroke stroke)图示边界线条笔触void setDisplaySeriesLines(boolean flag)图示项是否显示横线(折线图有效)void setDisplaySeriesShapes(boolean flag)图示项是否显示形状(折线图有效)void setItemFont(Font font)图示项字体void setItemPaint(Paint paint)图示项字体颜色void setAnchor(int anchor)图示在图表中的显示位置(参数常量在Legend类中定义)Axis类:void setVisible(boolean flag)坐标轴是否可见void setAxisLinePaint(Paint paint)坐标轴线条颜色(3D轴无效)void setAxisLineStroke(Stroke stroke)坐标轴线条笔触(3D轴无效)void setAxisLineVisible(boolean visible)坐标轴线条是否可见(3D轴无效)void setFixedDimension(double dimension)(用于复合表中对多坐标轴的设置)void setLabel(String label)坐标轴标题void setLabelFont(Font font)坐标轴标题字体void setLabelPaint(Paint paint)坐标轴标题颜色void setLabelAngle(double angle)`坐标轴标题旋转角度(纵坐标可以旋转)void setTickLabelFont(Font font)坐标轴标尺值字体void setTickLabelPaint(Paint paint)坐标轴标尺值颜色void setTickLabelsVisible(boolean flag)坐标轴标尺值是否显示void setTickMarkPaint(Paint paint)坐标轴标尺颜色void setTickMarkStroke(Stroke stroke)坐标轴标尺笔触void setTickMarksVisible(boolean flag)坐标轴标尺是否显示ValueAxis(Axis)类:文章转载自网管网:/pdb/java/200904/161114_2.htmlvoid setAutoRange(boolean auto)自动设置数据轴数据范围void setAutoRangeMinimumSize(double size)自动设置数据轴数据范围时数据范围的最小跨度void setAutoTickUnitSelection(boolean flag)数据轴的数据标签是否自动确定(默认为true)void setFixedAutoRange(double length)数据轴固定数据范围(设置100的话就是显示MAXV ALUE到MAXV ALUE-100那段数据范围)void setInverted(boolean flag)数据轴是否反向(默认为false)void setLowerMargin(double margin)数据轴下(左)边距void setUpperMargin(double margin)数据轴上(右)边距void setLowerBound(double min)数据轴上的显示最小值void setUpperBound(double max)数据轴上的显示最大值void setPositiveArrowVisible(boolean visible)是否显示正向箭头(3D轴无效)void setNegativeArrowVisible(boolean visible)是否显示反向箭头(3D轴无效)void setVerticalTickLabels(boolean flag)数据轴数据标签是否旋转到垂直void setStandardTickUnits(TickUnitSource source)数据轴的数据标签(可以只显示整数标签,需要将AutoTickUnitSelection设false)NumberAxis(ValueAxis)类:void setAutoRangeIncludesZero(boolean flag)是否强制在自动选择的数据范围中包含0void setAutoRangeStickyZero(boolean flag)是否强制在整个数据轴中包含0,即使0不在数据范围中void setNumberFormatOverride(NumberFormat formatter)数据轴数据标签的显示格式void setTickUnit(NumberTickUnit unit)数据轴的数据标签(需要将AutoTickUnitSelection设false)DateAxis(ValueAxis)类:void setMaximumDate(Date maximumDate)日期轴上的最小日期void setMinimumDate(Date minimumDate)日期轴上的最大日期void setRange(Date lower,Date upper)日期轴范围void setDateFormatOverride(DateFormat formatter)日期轴日期标签的显示格式void setTickUnit(DateTickUnit unit)日期轴的日期标签(需要将AutoTickUnitSelection设false)void setTickMarkPosition(DateTickMarkPosition position)日期标签位置(参数常量在org.jfree.chart.axis.DateTickMarkPosition类中定义)CategoryAxis(Axis)类:void setCategoryMargin(double margin)分类轴边距void setLowerMargin(double margin)分类轴下(左)边距void setUpperMargin(double margin)分类轴上(右)边距void setVerticalCategoryLabels(boolean flag)分类轴标题是否旋转到垂直void setMaxCategoryLabelWidthRatio(float ratio)分类轴分类标签的最大宽度AbstractRenderer类:void setItemLabelAnchorOffset(double offset)数据标签的与数据点的偏移void setItemLabelsVisible(boolean visible)数据标签是否可见void setItemLabelFont(Font font)数据标签的字体void setItemLabelPaint(Paint paint)数据标签的字体颜色void setItemLabelPosition(ItemLabelPosition position)数据标签位置void setPositiveItemLabelPosition(ItemLabelPosition position)正数标签位置void setNegativeItemLabelPosition(ItemLabelPosition position)负数标签位置void setOutLinePaint(Paint paint)图形边框的线条颜色void setOutLineStroke(Stroke stroke)图形边框的线条笔触void setPaint(Paint paint)所有分类图形的颜色void setShape(Shape shape)所有分类图形的形状(如折线图的点)void setStroke(Stroke stroke)所有分类图形的笔触(如折线图的线)void setSeriesItemLabelsVisible(int series,boolean visible)指定分类的数据标签是否可见void setSeriesItemLabelFont(int series,Font font)指定分类的数据标签的字体void setSeriesItemLabelPaint(int series,Paint paint)指定分类的数据标签的字体颜色void setSeriesItemLabelPosition(int series,ItemLabelPosition position)数据标签位置void setSeriesPositiveItemLabelPosition(int series,ItemLabelPosition position)正数标签位置void setSeriesNegativeItemLabelPosition(int series,ItemLabelPosition position)负数标签位置void setSeriesOutLinePaint(int series,Paint paint)指定分类的图形边框的线条颜色void setSeriesOutLineStroke(int series,Stroke stroke)指定分类的图形边框的线条笔触void setSeriesPaint(int series,Paint paint)指定分类图形的颜色void setSeriesShape(int series,Shape shape)指定分类图形的形状(如折线图的点)void setSeriesStroke(int series,Stroke stroke)指定分类图形的笔触(如折线图的线)AbstractCategoryItemRenderer(AbstractRenderer)类:void setLabelGenerator(CategoryLabelGenerator generator)数据标签的格式void setToolTipGenerator(CategoryToolTipGenerator generator)MAP中鼠标移上的显示格式void setItemURLGenerator(CategoryURLGenerator generator)MAP中钻取链接格式void setSeriesLabelGenerator(int series,CategoryLabelGenerator generator)指定分类的数据标签的格式void setSeriesToolTipGenerator(int series,CategoryToolTipGenerator generator)指定分类的MAP 中鼠标移上的显示格式void setSeriesItemURLGenerator(int series,CategoryURLGenerator generator)指定分类的MAP 中钻取链接格式BarRenderer(AbstractCategoryItemRenderer)类:void setDrawBarOutline(boolean draw)是否画图形边框void setItemMargin(double percent)每个BAR之间的间隔void setMaxBarWidth(double percent)每个BAR的最大宽度void setMinimumBarLength(double min)最短的BAR长度,避免数值太小而显示不出void setPositiveItemLabelPositionFallback(ItemLabelPosition position)无法在BAR中显示的正数标签位置void setNegativeItemLabelPositionFallback(ItemLabelPosition position)无法在BAR中显示的负数标签位置BarRenderer3D(BarRenderer)类:void setWallPaint(Paint paint)3D坐标轴的墙体颜色StackedBarRenderer(BarRenderer)类:没有特殊的设置StackedBarRenderer3D(BarRenderer3D)类:没有特殊的设置GroupedStackedBarRenderer(StackedBarRenderer)类:void setSeriesToGroupMap(KeyToGroupMap map)将分类自由的映射成若干个组(KeyToGroupMap.mapKeyToGroup(series,group))LayeredBarRenderer(BarRenderer)类:void setSeriesBarWidth(int series,double width)设定每个分类的宽度(注意设置不要使某分类被覆盖)WaterfallBarRenderer(BarRenderer)类:void setFirstBarPaint(Paint paint)第一个柱图的颜色void setLastBarPaint(Paint paint)最后一个柱图的颜色void setPositiveBarPaint(Paint paint)正值柱图的颜色void setNegativeBarPaint(Paint paint)负值柱图的颜色IntervalBarRenderer(BarRenderer)类:需要传IntervalCategoryDataset作为数据源GanttBarRenderer(IntervalBarRenderer)类:void setCompletePaint(Paint paint)完成进度颜色void setIncompletePaint(Paint paint)未完成进度颜色void setStartPercent(double percent)设置进度条在整条中的起始位置(0.0~1.0)void setEndPercent(double percent)设置进度条在整条中的结束位置(0.0~1.0)StatisticBarRenderer(BarRenderer)类:需要传StatisticCategoryDataset作为数据源LineAndShapeRenderer(AbstractCategoryItemRenderer)类:void setDrawLines(boolean draw)是否折线的数据点之间用线连void setDrawShapes(boolean draw)是否折线的数据点根据分类使用不同的形状void setShapesFilled(boolean filled)所有分类是否填充数据点图形void setSeriesShapesFilled(int series,boolean filled)指定分类是否填充数据点图形void setUseFillPaintForShapeOutline(boolean use)指定是否填充数据点的Paint也被用于画数据点形状的边框LevelRenderer(AbstractCategoryItemRenderer)类:void setItemMargin(double percent)每个分类之间的间隔void setMaxItemWidth(double percent)每个分类的最大宽度CategoryStepRenderer(AbstractCategoryItemRenderer)类:void setStagger(boolean shouldStagger)不同分类的图是否交错MinMaxCategoryRenderer(AbstractCategoryItemRenderer)类:void setDrawLines(boolean drawLines)是否在每个分类线间画连接线void setGroupPaint(Paint groupPaint)一组图形连接线的颜色void setGroupStroke(Stroke groupStroke)一组图形连接线的笔触void setMaxIcon(Icon maxIcon)最大值的ICONvoid setMinIcon(Icon minIcon)最小值的ICONvoid setObjectIcon(Icon objectIcon)所有值的ICONAreaRender(AbstractCategoryItemRenderer)类:没有特殊的设置StackedAreaRender(AreaRender)类:没有特殊的设置关键就是用好Renderer这个类了,再贴个例子:String sFont = "宋体";chart.setBorderVisible(true);chart.setBorderPaint(new Color(0xFF,0x66,0x00));chart.setBackgroundPaint(new Color(0xFF,0xF3,0xDE));chart.getTitle().setPaint(Color.red);chart.getTitle().setFont(new Font(sFont,Font.BOLD,14));//设置Plot,不显示所有网格((CategoryPlot)chart.getPlot()).setOutlinePaint(null);((CategoryPlot)chart.getPlot()).setDomainGridlinesVisible(false);((CategoryPlot)chart.getPlot()).setRangeGridlinesVisible(false);//设置横轴字体,设定横轴轴线不可见,隐藏纵轴((CategoryPlot)chart.getPlot()).getDomainAxis().setTickLabelFont(new Font(sFont,Font.PLAIN,12));((CategoryPlot)chart.getPlot()).getDomainAxis().setAxisLineVisible(false);((CategoryPlot)chart.getPlot()).getRangeAxis().setVisible(false);//采用BarRenderer作为表示器BarRenderer renderer = new BarRenderer();renderer.setPaint(new GradientPaint(0.0f,0.0f,Color.orange,0.0f,0.0f,Color.yellow));renderer.setOutlinePaint(Color.orange);renderer.setDrawBarOutline(true);//在条中央显示投票数值renderer.setItemLabelAnchorOffset(-20.0f);renderer.setLabelGenerator(new StandardCategoryLabelGenerator("{2}",new DecimalFormat()));renderer.setPositiveItemLabelPosition(new ItemLabelPosition());renderer.setItemLabelsVisible(true);文章转载自网管网:/pdb/java/200904/161114_4.html文章转载自网管网:/pdb/java/200904/161114_3.html文章转载自网管网:/pdb/java/200904/161114_2.html。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JFreeChart类:void setAntiAlias(boolean flag) 字体模糊边界void setBackgroundImage(Image image) 背景图片void setBackgroundImageAlignment(int alignment) 背景图片对齐方式(参数常量在org.jfree.ui.Align类中定义)void setBackgroundImageAlpha(float alpha) 背景图片透明度(0.0~1.0)void setBackgroundPaint(Paint paint) 背景色void setBorderPaint(Paint paint) 边界线条颜色void setBorderStroke(Stroke stroke) 边界线条笔触void setBorderVisible(boolean visible) 边界线条是否可见-----------------------------------------------------------------------------------------------------------TextTitle类:void setFont(Font font) 标题字体void setPaint(Paint paint) 标题字体颜色void setText(String text) 标题内容-----------------------------------------------------------------------------------------------------------StandardLegend(Legend)类:void setBackgroundPaint(Paint paint) 图示背景色void setTitle(String title) 图示标题内容void setTitleFont(Font font) 图示标题字体void setBoundingBoxArcWidth(int arcWidth) 图示边界圆角宽void setBoundingBoxArcHeight(int arcHeight) 图示边界圆角高void setOutlinePaint(Paint paint) 图示边界线条颜色void setOutlineStroke(Stroke stroke) 图示边界线条笔触void setDisplaySeriesLines(boolean flag) 图示项是否显示横线(折线图有效)void setDisplaySeriesShapes(boolean flag) 图示项是否显示形状(折线图有效)void setItemFont(Font font) 图示项字体void setItemPaint(Paint paint) 图示项字体颜色void setAnchor(int anchor) 图示在图表中的显示位置(参数常量在Legend类中定义)-----------------------------------------------------------------------------------------------------------Axis类:void setVisible(boolean flag) 坐标轴是否可见void setAxisLinePaint(Paint paint) 坐标轴线条颜色(3D轴无效)void setAxisLineStroke(Stroke stroke) 坐标轴线条笔触(3D轴无效)void setAxisLineVisible(boolean visible) 坐标轴线条是否可见(3D轴无效)void setFixedDimension(double dimension) (用于复合表中对多坐标轴的设置)void setLabel(String label) 坐标轴标题void setLabelFont(Font font) 坐标轴标题字体void setLabelPaint(Paint paint) 坐标轴标题颜色void setLabelAngle(double angle)` 坐标轴标题旋转角度(纵坐标可以旋转)void setTickLabelFont(Font font) 坐标轴标尺值字体void setTickLabelPaint(Paint paint) 坐标轴标尺值颜色void setTickLabelsVisible(boolean flag) 坐标轴标尺值是否显示void setTickMarkPaint(Paint paint) 坐标轴标尺颜色void setTickMarkStroke(Stroke stroke) 坐标轴标尺笔触void setTickMarksVisible(boolean flag) 坐标轴标尺是否显示ValueAxis(Axis)类:void setAutoRange(boolean auto) 自动设置数据轴数据范围void setAutoRangeMinimumSize(double size) 自动设置数据轴数据范围时数据范围的最小跨度void setAutoTickUnitSelection(boolean flag) 数据轴的数据标签是否自动确定(默认为true)void setFixedAutoRange(double length) 数据轴固定数据范围(设置100的话就是显示MAXVALUE到MAXVALUE-100那段数据范围)void setInverted(boolean flag) 数据轴是否反向(默认为false)void setLowerMargin(double margin) 数据轴下(左)边距void setUpperMargin(double margin) 数据轴上(右)边距void setLowerBound(double min) 数据轴上的显示最小值void setUpperBound(double max) 数据轴上的显示最大值void setPositiveArrowVisible(boolean visible) 是否显示正向箭头(3D轴无效)void setNegativeArrowVisible(boolean visible) 是否显示反向箭头(3D轴无效)void setVerticalTickLabels(boolean flag) 数据轴数据标签是否旋转到垂直void setStandardTickUnits(TickUnitSource source) 数据轴的数据标签(可以只显示整数标签,需要将AutoTickUnitSelection设false)NumberAxis(ValueAxis)类:void setAutoRangeIncludesZero(boolean flag) 是否强制在自动选择的数据范围中包含0void setAutoRangeStickyZero(boolean flag) 是否强制在整个数据轴中包含0,即使0不在数据范围中void setNumberFormatOverride(NumberFormat formatter) 数据轴数据标签的显示格式void setTickUnit(NumberTickUnit unit) 数据轴的数据标签(需要将AutoTickUnitSelection设false)DateAxis(ValueAxis)类:void setMaximumDate(Date maximumDate) 日期轴上的最小日期void setMinimumDate(Date minimumDate) 日期轴上的最大日期void setRange(Date lower,Date upper) 日期轴范围void setDateFormatOverride(DateFormat formatter) 日期轴日期标签的显示格式void setTickUnit(DateTickUnit unit) 日期轴的日期标签(需要将AutoTickUnitSelection设false)void setTickMarkPosition(DateTickMarkPosition position) 日期标签位置(参数常量在org.jfree.chart.axis.DateTickMarkPosition类中定义)CategoryAxis(Axis)类:void setCategoryMargin(double margin) 分类轴边距void setLowerMargin(double margin) 分类轴下(左)边距void setUpperMargin(double margin) 分类轴上(右)边距void setVerticalCategoryLabels(boolean flag) 分类轴标题是否旋转到垂直void setMaxCategoryLabelWidthRatio(float ratio) 分类轴分类标签的最大宽度-----------------------------------------------------------------------------------------------------------Plot类:void setBackgroundImage(Image image) 数据区的背景图片void setBackgroundImageAlignment(int alignment) 数据区的背景图片对齐方式(参数常量在org.jfree.ui.Align类中定义)void setBackgroundPaint(Paint paint) 数据区的背景图片背景色void setBackgroundAlpha(float alpha) 数据区的背景透明度(0.0~1.0)void setForegroundAlpha(float alpha) 数据区的前景透明度(0.0~1.0)void setDataAreaRatio(double ratio) 数据区占整个图表区的百分比void setOutLinePaint(Paint paint) 数据区的边界线条颜色void setOutLineStroke(Stroke stroke) 数据区的边界线条笔触void setNoDataMessage(String message) 没有数据时显示的消息void setNoDataMessageFont(Font font) 没有数据时显示的消息字体void setNoDataMessagePaint(Paint paint) 没有数据时显示的消息颜色CategoryPlot(Plot)类:void setDataset(CategoryDataset dataset) 数据区的2维数据表void setColumnRenderingOrder(SortOrder order) 数据分类的排序方式void setAxisOffset(Spacer offset) 坐标轴到数据区的间距void setOrientation(PlotOrientation orientation) 数据区的方向(PlotOrientation.HORIZONTAL或PlotOrientation.VERTICAL)void setDomainAxis(CategoryAxis axis) 数据区的分类轴void setDomainAxisLocation(AxisLocation location) 分类轴的位置(参数常量在org.jfree.chart.axis.AxisLocation类中定义)void setDomainGridlinesVisible(boolean visible) 分类轴网格是否可见void setDomainGridlinePaint(Paint paint) 分类轴网格线条颜色void setDomainGridlineStroke(Stroke stroke) 分类轴网格线条笔触void setRangeAxis(ValueAxis axis) 数据区的数据轴void setRangeAxisLocation(AxisLocation location) 数据轴的位置(参数常量在org.jfree.chart.axis.AxisLocation类中定义)void setRangeGridlinesVisible(boolean visible) 数据轴网格是否可见void setRangeGridlinePaint(Paint paint) 数据轴网格线条颜色void setRangeGridlineStroke(Stroke stroke) 数据轴网格线条笔触void setRenderer(CategoryItemRenderer renderer) 数据区的表示者(详见Renderer组)void addAnnotation(CategoryAnnotation annotation) 给数据区加一个注释void addRangeMarker(Marker marker,Layer layer) 给数据区加一个数值范围区域PiePlot(Plot)类:void setDataset(PieDataset dataset) 数据区的1维数据表void setIgnoreNullValues(boolean flag) 忽略无值的分类void setCircular(boolean flag) 饼图是否一定是正圆void setStartAngle(double angle) 饼图的初始角度void setDirection(Rotation direction) 饼图的旋转方向void setExplodePercent(int section,double percent) 抽取的那块(1维数据表的分类下标)以及抽取出来的距离(0.0~1.0),3D饼图无效void setLabelBackgroundPaint(Paint paint) 分类标签的底色void setLabelFont(Font font) 分类标签的字体void setLabelPaint(Paint paint) 分类标签的字体颜色void setLabelLinkMargin(double margin) 分类标签与图的连接线边距void setLabelLinkPaint(Paint paint) 分类标签与图的连接线颜色void setLabelLinkStroke(Stroke stroke) 分类标签与图的连接线笔触void setLabelOutlinePaint(Paint paint) 分类标签边框颜色void setLabelOutlineStroke(Paint paint) 分类标签边框笔触void setLabelShadowPaint(Paint paint) 分类标签阴影颜色void setMaximumLabelWidth(double width) 分类标签的最大长度(0.0~1.0)void setPieIndex(int index) 饼图的索引(复合饼图中用到)void setSectionOutlinePaint(int section,Paint paint) 指定分类饼的边框颜色void setSectionOutlineStroke(int section,Stroke stroke) 指定分类饼的边框笔触void setSectionPaint(int section,Paint paint) 指定分类饼的颜色void setShadowPaint(Paint paint) 饼图的阴影颜色void setShadowXOffset(double offset) 饼图的阴影相对图的水平偏移void setShadowYOffset(double offset) 饼图的阴影相对图的垂直偏移void setLabelGenerator(PieSectionLabelGenerator generator) 分类标签的格式,设置成null则整个标签包括连接线都不显示void setToolTipGenerator(PieToolTipGenerator generator) MAP中鼠标移上的显示格式void setURLGenerator(PieURLGenerator generator) MAP中钻取链接格式PiePlot3D(PiePlot)类:void setDepthFactor(double factor) 3D饼图的Z轴高度(0.0~1.0)MultiplePiePlot(Plot)类:void setLimit(double limit) 每个饼图之间的数据关联(详细比较复杂)void setPieChart(JFreeChart pieChart) 每个饼图的显示方式(见JFreeChart 类个PiePlot类)-----------------------------------------------------------------------------------------------------------AbstractRenderer类:void setItemLabelAnchorOffset(double offset) 数据标签的与数据点的偏移void setItemLabelsVisible(boolean visible) 数据标签是否可见void setItemLabelFont(Font font) 数据标签的字体void setItemLabelPaint(Paint paint) 数据标签的字体颜色void setItemLabelPosition(ItemLabelPosition position) 数据标签位置void setPositiveItemLabelPosition(ItemLabelPosition position) 正数标签位置void setNegativeItemLabelPosition(ItemLabelPosition position) 负数标签位置void setOutLinePaint(Paint paint) 图形边框的线条颜色void setOutLineStroke(Stroke stroke) 图形边框的线条笔触void setPaint(Paint paint) 所有分类图形的颜色void setShape(Shape shape) 所有分类图形的形状(如折线图的点)void setStroke(Stroke stroke) 所有分类图形的笔触(如折线图的线)void setSeriesItemLabelsVisible(int series,boolean visible) 指定分类的数据标签是否可见void setSeriesItemLabelFont(int series,Font font) 指定分类的数据标签的字体void setSeriesItemLabelPaint(int series,Paint paint) 指定分类的数据标签的字体颜色void setSeriesItemLabelPosition(int series,ItemLabelPosition position) 数据标签位置void setSeriesPositiveItemLabelPosition(int series,ItemLabelPosition position) 正数标签位置void setSeriesNegativeItemLabelPosition(int series,ItemLabelPosition position) 负数标签位置void setSeriesOutLinePaint(int series,Paint paint) 指定分类的图形边框的线条颜色void setSeriesOutLineStroke(int series,Stroke stroke) 指定分类的图形边框的线条笔触void setSeriesPaint(int series,Paint paint) 指定分类图形的颜色void setSeriesShape(int series,Shape shape) 指定分类图形的形状(如折线图的点)void setSeriesStroke(int series,Stroke stroke) 指定分类图形的笔触(如折线图的线)AbstractCategoryItemRenderer(AbstractRenderer)类:void setLabelGenerator(CategoryLabelGenerator generator) 数据标签的格式void setToolTipGenerator(CategoryToolTipGenerator generator) MAP中鼠标移上的显示格式void setItemURLGenerator(CategoryURLGenerator generator) MAP中钻取链接格式void setSeriesLabelGenerator(int series,CategoryLabelGenerator generator)指定分类的数据标签的格式void setSeriesToolTipGenerator(int series,CategoryToolTipGenerator generator) 指定分类的MAP中鼠标移上的显示格式void setSeriesItemURLGenerator(int series,CategoryURLGenerator generator) 指定分类的MAP中钻取链接格式BarRenderer(AbstractCategoryItemRenderer)类:void setDrawBarOutline(boolean draw) 是否画图形边框void setItemMargin(double percent) 每个BAR之间的间隔void setMaxBarWidth(double percent) 每个BAR的最大宽度void setMinimumBarLength(double min) 最短的BAR长度,避免数值太小而显示不出void setPositiveItemLabelPositionFallback(ItemLabelPosition position) 无法在BAR中显示的正数标签位置void setNegativeItemLabelPositionFallback(ItemLabelPosition position) 无法在BAR中显示的负数标签位置BarRenderer3D(BarRenderer)类:void setWallPaint(Paint paint) 3D坐标轴的墙体颜色StackedBarRenderer(BarRenderer)类:没有特殊的设置StackedBarRenderer3D(BarRenderer3D)类:没有特殊的设置GroupedStackedBarRenderer(StackedBarRenderer)类:void setSeriesToGroupMap(KeyToGroupMap map) 将分类自由的映射成若干个组(KeyToGroupMap.mapKeyToGroup(series,group))LayeredBarRenderer(BarRenderer)类:void setSeriesBarWidth(int series,double width) 设定每个分类的宽度(注意设置不要使某分类被覆盖)WaterfallBarRenderer(BarRenderer)类:void setFirstBarPaint(Paint paint) 第一个柱图的颜色void setLastBarPaint(Paint paint) 最后一个柱图的颜色void setPositiveBarPaint(Paint paint) 正值柱图的颜色void setNegativeBarPaint(Paint paint) 负值柱图的颜色IntervalBarRenderer(BarRenderer)类:需要传IntervalCategoryDataset作为数据源GanttBarRenderer(IntervalBarRenderer)类:void setCompletePaint(Paint paint) 完成进度颜色void setIncompletePaint(Paint paint) 未完成进度颜色void setStartPercent(double percent) 设置进度条在整条中的起始位置(0.0~1.0)void setEndPercent(double percent) 设置进度条在整条中的结束位置(0.0~1.0)StatisticBarRenderer(BarRenderer)类:需要传StatisticCategoryDataset作为数据源LineAndShapeRenderer(AbstractCategoryItemRenderer)类:void setDrawLines(boolean draw) 是否折线的数据点之间用线连void setDrawShapes(boolean draw) 是否折线的数据点根据分类使用不同的形状void setShapesFilled(boolean filled) 所有分类是否填充数据点图形void setSeriesShapesFilled(int series,boolean filled) 指定分类是否填充数据点图形void setUseFillPaintForShapeOutline(boolean use) 指定是否填充数据点的Paint也被用于画数据点形状的边框LevelRenderer(AbstractCategoryItemRenderer)类:void setItemMargin(double percent) 每个分类之间的间隔void setMaxItemWidth(double percent) 每个分类的最大宽度CategoryStepRenderer(AbstractCategoryItemRenderer)类:void setStagger(boolean shouldStagger) 不同分类的图是否交错MinMaxCategoryRenderer(AbstractCategoryItemRenderer)类:void setDrawLines(boolean drawLines) 是否在每个分类线间画连接线void setGroupPaint(Paint groupPaint) 一组图形连接线的颜色void setGroupStroke(Stroke groupStroke) 一组图形连接线的笔触void setMaxIcon(Icon maxIcon) 最大值的ICONvoid setMinIcon(Icon minIcon) 最小值的ICONvoid setObjectIcon(Icon objectIcon) 所有值的ICONAreaRender(AbstractCategoryItemRenderer)类:没有特殊的设置StackedAreaRender(AreaRender)类:没有特殊的设置。
