2011网页制作题目要求
网页设计与制作现场操作试题要求及评分标准

第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准(完成时间:120分钟)一、参赛要求1、在系统目录:E:\下制作网页。
2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
3、色彩搭配合理、美观,设计新颖,有创意。
4、技术运用全面,技术含量高。
5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
6、网页中有自制的动态效果。
7、网页中涉及的所有"路径"必须使用"相对路径"。
8、网页不少于6个,深度至少包括二级页面。
显示分辨率以800*600或1024*768状态为准。
作品总体积不超过10MB。
9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。
二、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名3、在作品中出现比较明显的反映选手身份的信息三、竞赛规则1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
网页制作要求

7、课内完成作业后,可将本人的文件夹复制到指定的PC机\\192.168.34.*\作业提交文件夹中。
8、若课后完成,请将文件压缩成一个文件后作为附件发送到邮箱liaoxuanqiqi@中。
2、所有的作业应该放在一个指定的文件夹中。
3、作业内容为三部分:1张主页、1张子页和1张文本说明文件(用来介绍网页制作情况)。
4、本次作业请用记事本完成。若用Frontpage或Dreamweaver等工具完成,必须附不允许抄袭或复制。若出现相同或雷同作业,两人成绩均判定为0分。
电子商务实验要求:
1、先在本机的E盘中创建新文件夹,文件夹的命名使用自己的姓名。
2、先在IE浏览器地址栏中输入\\192.168.34.*,将本次实验内容和参考资料(HTML教程及HTML导引)拷贝到本机的E盘中。
3、实验过程中所形成的作业全部放在指定的文件夹中。
作业要求:
1、本次完成的实验内容是网页制作。
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
网页标题设计要点

网页标题设计要点引导语:一个网页的设计,标题是吸引人的重点也是首要的条件,以下是小编整理的网页标题设计要点,欢迎参考阅读!在设计网页标题时,应注意同时兼顾对用户的注意力,以及对搜索引擎检索的需要。
这一原则在实际*作中可通过三个方面来体现,这三个方面也可以被认为是网页标题设计的一般规律:一、网页标题不宜过短或者过长一般来说6-10个汉字比较理想,最好不要超过30个汉字。
网页标题字数过少可能包含不了有效关键词,字数过多不仅搜索引擎无法正确识别标题中的核心关键词,而且也让用户难以对网页标题(尤其是首页标题,代表了网站名称)形成深刻印象,也不便于其他网站链接。
二、网页标题应概括网页的核心内容当用户通过搜索引擎检索时,在检索结果页面中的内容一般是网页标题(加链接)和网页摘要信息,要引起用户的关注,网页标题发挥了很大的作用,如果网页标题和页面摘要信息有较大的相关*,摘要信息对网页标题将发挥进一步的补充作用,从而引起用户对该网页信息点击行为的发生(也就意味着搜索引擎推广发挥了作用)。
另外,当网页标题被其他网站或者本网站其他栏目/网页链接时,一个概括了网页核心内容的标题有助于用户判断是否点击该网页标题链接。
三、网页标题中应含有丰富的关键词考虑到搜索引擎营销的特点,搜索引擎对网页标题中所包含的关键词具有较高的权重,尽量让网页标题中含有用户检索所使用的关键词。
以网站首页设计为例,一般来说首页标题就是网站的名称或者公司名称,但是考虑到有些名称中可能无法包含公司/网站的核心业务,也就是说没有核心关键词,这时通常采用“核心关键词+公司名/品排名”的方式来作为网站首页标题。
开头所列举的某网络营销服务商网站首页标题实例,其实也是采用这种方式来设计网页标题,只不过由于罗列了太多的“核心关键词”,反而没有了核心。
做美工看起来并不是一件容易的事情。
首先,要对整个站点和企业有个大致的了解。
例如:某些企业喜欢蓝*的主调,你不可能去做个红*的主调,这样完全违背客户的主要意愿,如果百度的标志改成五颜六*的,相信大家也不会认可的。
网页设计与制作课程设计要求(1)

《网页设计与制作》课程设计要求使用所学知识独立制作一个网站,网站的主题可以是文学、音乐、影视、自我介绍(求职)、家乡介绍等。
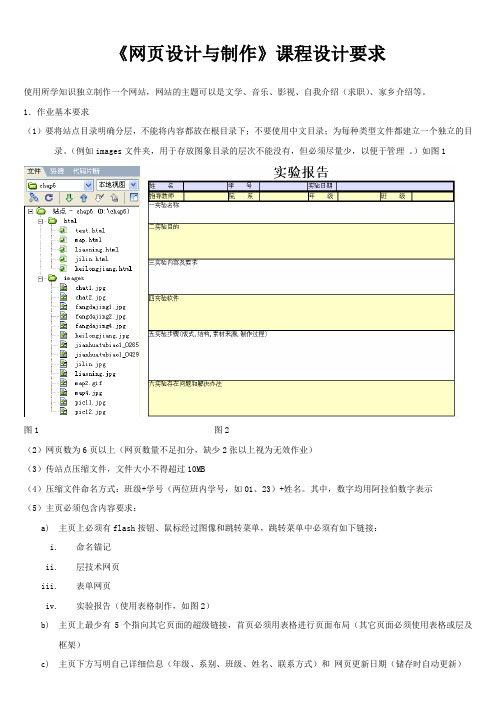
1.作业基本要求(1)要将站点目录明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。
(例如images文件夹,用于存放图象目录的层次不能没有,但必须尽量少,以便于管理。
)如图1图1 图2(2)网页数为6页以上(网页数量不足扣分,缺少2张以上视为无效作业)(3)传站点压缩文件,文件大小不得超过10MB(4)压缩文件命名方式:班级+学号(两位班内学号,如01、23)+姓名。
其中,数字均用阿拉伯数字表示(5)主页必须包含内容要求:a)主页上必须有flash按钮、鼠标经过图像和跳转菜单,跳转菜单中必须有如下链接:i.命名锚记ii.层技术网页iii.表单网页iv.实验报告(使用表格制作,如图2)b)主页上最少有5个指向其它页面的超级链接,首页必须用表格进行页面布局(其它页面必须使用表格或层及框架)c)主页下方写明自己详细信息(年级、系别、班级、姓名、联系方式)和网页更新日期(储存时自动更新)2. 作业创意加分:在完成标准作业要求的前提下,对作业有独创性及设计美观的作业跟据情况给予加分。
方法如下:(1)思想性、科学性主题明确,内容积极、健康向上,文字内容通顺,无错别字(2)创造性素材获取及其加工属原创、主题表达形式新颖,构思独特、巧妙,具有想象力和个性表现力,内容、结构设计合理(3)技术性选用制作工具和制作技巧恰当,导航和链接准确、页面浏览速度快(4)艺术性反映出作者有一定的审美能力,完美运用各种形式表现主题,有感染力、界面美观、布局设计独到,富有新意注:如有抄袭的情况,根据雷同程度扣分,情节严重者扣20分!。
网页制作技能大赛题目及要求

网页制作技能大赛题目及要求一、参赛题目:1.《某个专业网站》例如:计算机系网站2.《十二五规划》3.《某种运动网站》例如:羽毛球网站,可以将此运动介绍,国内外情况、主要运动员等进行具体介绍4.《爱虎网》整个网站以爱护老虎为主题最好只选择专业或者运动中的一种,如果太大,你的信息就很难做的完整,例如如果我要做一个计算机系的页面,那么系里涉及的所有工作都应在你的页面上能找到。
二、考核内容:使用Dreamweaver在网页中插入中文字、图片、声音等素材,并且能够对各种素材加以修饰,使用CSS+DIV或表格对页面加以布局,能够充分展现页面内容、并能够使用各种超链接方式使各个页面间能够随意跳转。
可以使用一些行为等功能对页面加以修饰。
三、考核要求:1、参赛作品由参赛选手在指定时间内独立完成。
每个网站要求至少六张网页并且网页深度最多不超过三层。
一定要保证页面信息的完整。
所以建议大家不要将主题选的太大。
2网页的整个布局和设计应有自己的创意。
3、由参赛选手自行策划设计制作,不限定创作工具。
作品内容不得含有不健康信息,可出现商业性广告语和任何外部链接,并严格遵守国家有关法律法规。
4、网页首页文件名为index.html、index.htm5、网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符。
6、网页中的页面之间的链接应使用相对链接,不能使用绝对链接。
并且各页面间能正确,方便的进行跳转。
整个网站布局合理,美观。
7、对于主页的要求:要求应用表格、CSS+DIV或框架来进行页面布局8、对于分网页的要求:网页中有文字与图片,且页面布局合理、美观,图片有一定的处理。
例如将图片做一些效果上的处理或者是将多幅图片做成横幅广告。
9、作品提交时必须注明:作品名,作者名,作者 Email ,联系电话,以及完整的作品简介 ( 包括作品名称、作品说明、创作动机、创作思想等 ) 。
10、所有网页应保证不携带病毒。
网页制作期末考查要求
5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页设计与制作综合作业要求
网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
个人网页设计作业要求及评分标准
网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页制作操作要求
2011计算机网页设计考试要求
姓名:
设计制作一个介绍自己或朋友、同学或名人、名星的网站
要求:
1. 网站命名要能体现网站主题,在D盘根目录下建
立网站文件夹并把相关网页保存在网站根目录下;网站
至少包括三个页面:主页和另外两个和主页相链接的网
页。
2. 网页中要具有的元素:文字、图片、网页标题、
网页背景颜色或图片、超链接。
3. 以下网页元素:FLASH动画、视频、表格、框
架、Flashpaper、层、动态效果在网页中至少要用四个。
4. 网页制作中用到的素材可以引用我们讲课时的
各章素材,也可以引用自己从网上下载的素材。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2011年上海市高校计算机等级考试(一级)网页制作A卷(一)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm,设置网页标题为"西安世园会";按样张设置网页背景色为浅绿色(#00FF99);设置表格属性:对齐方式居中对齐、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。
2. 按样张在第3行第1列处插入"2011西安世园会简介.txt"中的有关文字,并按样张排版,标题设置字体为楷体_GB2312、颜色为蓝色(#0000FF)、大小18磅(或24像素)并居中,正文设置字体为楷体_GB2312、大小14磅(或18像素),毎段段首空二个字符。
3. 按样张在第3行第2列插入图片new.jpg,设置图片宽度为550像素,高度280像素,并链接到网页np.htm,单击后在新窗囗中打开。
4.按样张第2行第1列插入表单,设置"全文"、"标题"、"标签"三个单选按钮,默认选中"标题";在右边添加文本框、添加"搜索"按钮。
5. 按样张在表格下方添加水平线,并设置水平线的宽度为75%,高度4像素,红色(#FF0000)。
设置"联系我们"链接到exa@。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)B卷(二)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm,设置网页标题为“2011年西安世园会”;设置网页背景图像bj.jpg;设置表格属性:对齐方式居中、边框线宽度、单元格衬距(填充)和单元格间距都设置为0。
2.删除第1行的图片,按样张在单元格中插入动画xa.swf,设置宽度为820像素,高度为110像素,居中。
3. 删除第2行第1列的“站内搜索”,按样张修改表单,设置“网页”、“新闻”、“图片”、“博客”四个单选按钮,默认选中“博客”;在右边添加文本框、添加“搜索”按钮。
4. 按样张将网页上原滚动字幕“2011年西安世园会”,文字改为“2011年西安园艺博览会”,字体隶书、大小为24磅(或30像素),颜色为(#FF0066),所在单元格背景颜色为(#66FF33)。
5. 将第4行第1列图片链接到网页cg.htm,并能在新窗囗中打开。
按样张在表格下方添加水平线,并设置水平线的宽度为850像素,高度5像素,颜色为(#FF9900),居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)(三)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm。
设置网页标题为:中学生健康膳食调查;设置网页背景图像为bj.gif,并在index.htm网页第1行写上题目"中学生膳食健康调查"字体为隶书、红色(#FF0000)、居中、36磅(46像素),插入水平线,宽度设置为60%,高度设置为4,红色。
2.在水平线下方插入一个1行2列表格,设置表格属性:边框线宽度0、单元格衬距(填充)为0、单元格间距0,水平居中,指定宽度为浏览器窗口的60%,将表格的背景色设置为白色。
3.在表格的第1列单元格插入图片"baota.gif",设置图片的宽度和高度都为160像素,为图片添加"食物金字塔"的说明,使其在浏览时,鼠标移上去停留后会自动显示该文字,将图片超级链接到<>,并能在新窗口中打开。
4.在表格的第2列单元格插入文本文件"文字.txt"中的相关内容,设置项目符号。
在表格的下面插入表单,将网页下方的表格移动到表单中,设置表格居中,并合并表格第一行。
5.在合并的单元格中填入文本文件"文字.txt"中的相关内容,删除该表格的最后五行,并将表格右边的方框改为单选按钮,设置默认选定A项,在表单下方插入两个按钮设置为提交和重置,并居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)D卷(四)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在原文件夹中。
1.打开主页index.htm。
设置网页标题为:吸烟有害健康;设置网页背景图像为bj.gif,在index.htm网页第1行写上题目"吸烟有害健康",字体为隶书、红色、居中、36磅(或36像素),在题目下方插入水平线,长度60%,高度5,蓝色("#0000FF")。
2.在水平线下方插入一个1行2列的表格,设置表格属性:边框线宽度0、单元格衬距(填充)0、单元格间距0 ,水平居中,指定宽度为浏览器窗口的60%,将表格的背景色设置为淡绿色(#66FF66)。
3.根据样张在表格的第1列单元格插入图片"jy.gif",设置图片的宽高各150,当鼠标移到图片上停留时,会显示"禁烟标志"的文字提示,将图片超级链接到/,并能在新窗口中打开。
4.在表格的第2列单元格插入文本文件"禁烟.txt"中的相关内容,按样张编辑,使每段首行空2格,在表格的后面插入表单,将网页下方的表格移动到表单中,设置居中,合并表格最后一行。
5.编辑修改表格第1列中内容使其与样张一致,在第1列中添加复选框表单元素,并设置默认选项为都选中,添加第2列为单选按钮表单元素,在表格最后一行添加两个按钮"提交"和"重置",并居中。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)(五)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1. 打开主页index.htm,设置网页标题为"花博会欢迎你";按样张设置网页背景色为淡紫色(#CC99FF);设置网页超链接颜色为红色(#FF0000);在表格第3行第1列,插入图片yb.jpg。
2. 设置表格属性:对齐方式水平居中、边框线宽度和单元格间距都设置为0;设置表格第3行第1列图片的边框为1;设置表格第二行中的"联系我们"链接到邮箱地址support@。
3. 在表格第3行第2列插入动画hua.swf;设置动画宽度为106像素、高度为107像素;设置表格第1行图片链接到网页msh.htm;并能在新窗口中打开。
4. 按样张合并表格第4行单元格;插入水平线,其宽度为800像素,高度为5像素;颜色为紫色(#993399)。
5. 在表格第5行"花博祝福"下创建表单(文字可以从hua.txt中复制),按样张设置单选按钮,其中"女"选项已钩选;"您的祝福语:"后插入文本区(文本域);最后插入两个按钮"提交"和"重置"。
(注意:由于显示器分辨率或窗口大小的不同,网页中文字的位置可能与样张略有差异,图文混排效果与样张大致相同即可。
)F卷(六)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1. 打开主页index.htm,设置网页标题为“杭州畅想”;设置背景颜色为淡绿色(#CCFFCC);设置表格居中对齐、边框线宽度和单元格间距都设置为0。
2. 按样张在表格第2行最后一列插入水平线,其宽度为150像素,高度为8像素,颜色为淡绿色(#00CC00);合并第2行第1列和第2列。
3. 将h.txt中的有关文字复制到样张位置;设置字体为黑体、颜色为蓝紫色(#6633FF)、大小11磅(或14像素);文字在单元格中左对齐。
4. 在表格第4行单元格问卷调查之后居中创建表单(文字可从h.txt中复制),按样张设置复选按钮;其中“曲院风荷”选项已钩选;“您的希望:”后插入文本区(文本域);最后插入两个按钮“提交”和“重置”。
5. 将表格第3行中的文字“柳浪闻莺”链接到网页llwy.htm,并能在新窗口中打开。
在表格第5行居中插入图片tu.jpg;设置图片为宽度为727像素,高度为123像素。
(注意:由于显示器分辨率或窗口大小的不同,以及所使用的网页制作工具的不同,网页效果可能与样张略有差异,因此网页样张仅供参考,最终效果以题目要求为准。
)G卷(七)网页设计(共20分)利用\KS\wy文件夹中的素材(图片素材在wy\images中,动画素材在wy\flash中),按以下要求制作或编辑网页,结果保存在该文件夹中。
1.打开主页index.htm。
设置网页标题为:第十四届国际泳联世界锦标赛;按样张设置网页背景图片为:bg.jpg。
设置表格属性:对齐方式水平居中、边框线宽度为:0。
2.设置“历届回顾”字体为:黑体,大小为18磅(或22像素),颜色为:蓝色(#3333CC),并为该行添加书签(锚),名称为:top。
3.为下面的文字按照样张设置项目列表。
在本页中部的文字“第十三届世界游泳锦标赛”前添加书签(锚)LM,并为“第十三届:2009年7月19日-8月2日罗马”设置链接,链接到书签(锚)LM。
设置已访问链接颜色为:灰色(#333333)。
4.在表格第二行第一列添加图片pg1.jpg,并设置左对齐环绕,并设置图片链接到wy目录下的content.html。
为注册下的用户名和密码后面添加文本框,设置文本框宽度都为15字符,并在下面添加两个按钮,分别为“提交”和“重置”。
5.在“第十三届世界游泳锦标赛”前添加水平线,设置宽度为90%,高度为1,颜色默认,下方文字居中,在网页底部添加文字“返回顶部”,并将其链接到本页“历届回顾”前名为top 的书签(锚)。
