引导路径动画
引导路径动画

引导路径动画补间动画中对象的运行轨迹都是直线,而各个学科中很多课件内容,如天体的运动等都是按照曲线进行运动的,如化学分子的运路路径应该是无序的(即按自由路径运动的)。
FLASH在补间动画的基础上,提供了按指定路径运动的动画方式——引导路径动画。
利用这种动画,可以使一个或多个对象按照曲线轨迹进行运动。
创建引导路径动画注意事项:1、运动引导层是用来控制运动补间动画中对象移动路径的特殊图层,在运动引导层下面以缩进形式显示的就是被引导层。
2、在制作路径动画时,通常在“运动引导层”上绘制一条曲线作为动画路径,被引导层上的动画对象都能沿引导层中所绘制的曲线运动。
3、如果要实现多个图层按一个相同的路径运动,可以将需要被引层的图层播放到引导层下面。
如果要将被引导层取消,将该图层拖放到运动引导层的上面即可。
引导路径动画(一)——雪花飘操作过程:1、新建flash文件。
在“属性”面板将背景颜色改为#336699。
2、将素材文件夹中的图片snow.jpg插入到舞台,并在属性面板将图片大小改为550X400像素。
3、新建一个图形元件,命名为snow。
4、选择椭圆工具,舞台上绘制一个无边框的圆,并在属性面板将其宽和高都改为8像素,颜色设为白色。
5、新建一个影片剪辑元件,命名为snowing1。
6、在snowing1内部,将库面板中的元件snow移入到舞台上。
7、单击添加运动引导层按钮,新建一个引导层。
选择引导层的第一帧,使用铅笔工具绘制引导线。
8、选择图层1的第60帧,按下F6按键插入关键帧,并在第1帧—第60帧之间创建补间动画。
选择引导层的第60帧,按下F5按键插入帧。
其时间轴面板如图。
9、选择图层1的第1帧,将元件snow的中心点移至引导线的起点,选择图层1的第60帧,将元件snow中心点移至引导线的终点。
按下enter按键,查看元件snow是否沿引导线运动。
10、新建第2个影片剪辑元件,命名为snowing2.重复步骤6—步骤9,制作第2段引导路径动画。
实训项目 6 引导路径动画制作

广东工程职业技术学院计算机信息系《动画设计》实训报告实训题目:实训项目 6 引导路径动画制作班级:学号:姓名:日期:成绩:知识目标:1.第8章引导路径动画a)将一个或多个层链接到一个运动引导层,是一个或多个对象沿着同一条路径运动的动画形式被称为“引导路径动画”,这种动画可以是一个或多个元件完成曲线或不规则运动。
b)在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。
任何图层都可以作为引导层。
实训目的:1.理解引导层和被引导层的关系。
2.掌握引导层和被引导层上可放置对象的种类。
3.学会建立引导层的方法。
4.掌握引导动画的制作方法。
5.了解引导动画可实现的特效种类。
实训要求:1.以“两位学号+姓名”建立文件夹,然后再建立一个“实训06”的子文件夹,以下的操作均在此子文件夹中进行。
2.最终的效果参照“效果”文件夹中对应的影片文件。
3.要求在每个完成的Flash文件中写上你的班别、学号、姓名。
4.按要求的文件名保存文件。
实训内容:1.课堂练习:a)蝴蝶花间舞(P.119)b)小鱼跳跃(P.126)c)跳动的音符(P.123)2.必做内容:a)6B-1 瑞雪纷纷(见制作参考)i.影片剪辑元件实质上就是一段小的Flash动画片段,本案例利用影片剪辑元件的嵌套模拟出大雪纷飞的景象,场景形象逼真,极富现场感。
ii.通过本范例的练习可以深入理解和把握影片剪辑元件的强大功能。
iii.制作步骤:1.新建影片文档和设置文档属性2.创建动画背景3.制作元件4.创建主动画b)6B-2 沿文字路径飞舞的星星(见制作参考)i.本案例利用引导路径动画制作沿文字路线飞舞的星星,其飞舞的动画就像在书写文字一般,形象而细腻。
通过本案例的练习,掌握引导路径动画制作的方法和技巧。
ii.制作步骤:1.新建影片文档和设置文档属性2.绘制基本形状3.绘制星星4.绘制闪烁星星5.制作引导动画c)6B-3 卫星运动(见制作参考)i.通过本案例的练习,掌握引导动画的制作方法。
引导路径动画(蜻蜓第10次课)

教学目的:将导入的蜻蜓gif动画文件制作成影片剪辑,制作蜻蜓沿各种 路径的动画。
任务一:制作蜻蜓从右到左的直线运动。
左
右
பைடு நூலகம்
2.6 引导动画(沿路径动画 )
第一步 影片属性设置。 第二步 创建背景层。
第三步 创建“蜻蜓”影片剪辑。
点击“文件”菜单下的---“导入”----”导入到库“命令,选择要导入的文件”蜻蜓gif”。
(3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导 线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、 终点的2个“中心点”一定要对准“引导线”的2个端头。
第五步 创建引导动画。 单击如图2-24中所示图层左下方的“添加运动引导层”按钮,在蜻蜓层上 添加了一个运动引导层,蜻蜓层自动转换成被引导层。
(1)在引导层画一直线。 (2)选中蜻蜓层上的第一帧,在对应的属性面板上的补间后选择“动画“选项。
(3)之后,时间轴面板将如下图所示(蜻蜓层出现一向右实线箭头)。
(4)在时间轴面板中选中蜻蜓图层的首帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的右端点重合,如下图所示。
(5)在时间轴面板中选中蜻蜓图层的末帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的 重合,如下图所示。自此,从右至左的动画完成。
任务二:试着将蜻蜓的从右到左的直线运动变成 折线运动(提示:折线用线条工具画或将任务一 的直线用选择工具修改成折线)。
库中将生成一个名称为“蜻蜓gif”的影片剪辑
第四步 创建移动动画。
在背景层上插入图层2,把“蜻蜓gif”影片剪辑拖到图层2的第1帧的舞台上。 如图所示,把 “蜻蜓”影片剪辑拖到起点处(右边某位置处),应用工具栏中的 任意变形工具调整蜻蜓的大小和方向,并将图层2改名为“蜻蜓”。
《Flash动画制作——引导路径动画》教学设计

2012-10课堂内外一、教学思路本节课是利用Flash制作引导层动画。
学生已经对补间动画有了一定的认识,为了让他们对动画学习有一个完整的任务情境,这节课的学习任务是在补间动画学习的基础上,深入学习另一种特殊的动画类型,比较补间动画与引导层动画的区别,以最基本操作入手,从而使学生学会引导动画的制作方法,并且可以区分补间动画与引导动画的特点。
二、教学目标知识目标:使学生了解引导动画及引导层的概念;学生通过实例初步掌握Flash引导层的使用;掌握制作引导动画的基本方法。
能力目标:培养学生分析问题、解决问题和探究问题的能力;培养学生自主学习和协作学习的能力。
情感目标:通过学生欣赏优秀作品,对学生进行审美能力及美学教育。
三、学习内容分析学习的重点:引导动画的特征;引导层的创建。
学习的难点:为动画添加引导层时,对运动对象中心点的控制;引导层与被引导层的关系处理。
四、教学对象分析高一的学生,已经学习了Photoshop图像处理,对图层和时间轴的理解和运用有一定的体验,上个阶段的Flash学习,已经掌握了基本绘图工具和简单的动画制作,初步感受了库、图形元件、关键帧、普通帧、帧频、图层的概念,这些知识的接触为这节课引导动画的学习做了很好的铺垫。
五、教学方法与教学策略教学方法:教学过程主要采用讲解法、演示法、任务驱动法、探究式教学法。
课时:一节课。
教学策略设计:(1)形成认知结构的策略,在设计过程中,使用两主线:“鱼”游动是第一条主线,即没有规律的线路;小球沿着椭圆轨道环绕动画是第二条主线,即有规律的椭圆形运动。
(2)自主探索的教学策略,即从产生学习愿望、掌握知识、形成技能到发现问题、解决问题的学习过程。
教学把教学活动看作是一个自主学习、持续学习的过程。
六、教学环境与教学资源设计学习环境选择:网络教室。
学习资源类型:学习课件、Flash半成品源文件、PPT演示课件。
学习资源的简要说明:学习课件是帮助学习自主学习,有关操作中的疑难点都有具体解答。
第13课引导路径动画课件小学信息技术闽教课标版信息技术六年级上册课件64441.ppt

测试动画效果, 保存文件
按住“Ctrl”的同时按下“Enter”键。
导入新课 基本概念 探究活动 创新活动 活动评价 1.打开老师提供的地球、月亮图片,让月亮绕着地 球转。
2.在“蝴蝶飞啊飞.fla”文件中,让更多的蝴蝶飞起来。
导入新课 基本概念 探究活动 创新活动 活动评价
请同学们翻到书本第78页,对照各项要求,你能得几颗星。
引导层和被引导层对象
引导层中的图形用 引导层中的对象可以使钢笔、铅笔、线条、 来指引元件的运行 矩形或画笔工具等绘制的图形。 路径。
被引导层中的对象 被引导层的对象必须是元件。 是跟着引导线走的
导入新课 基本概念 探究活动 创新活动 活动评价
向被引导层中添加元件
在设置元件的起点和终点 时要特别注意元件的“中心点” 一定要对准引导线的两个端点
新建图层
单击图层操作区上的插入图层按钮新建一个图层,默认名为“图层2”, 将元件“蝴蝶”拖入舞台合适位置。
导入新课 基本概念 探究活动 创新活动 活动评价 活动主题:创建《蝴蝶飞啊飞》动画
创建引导层 单击图层操作区上添加引导图层图标按钮,在舞台上用铅笔工具的
平滑模式随意画一条曲线。
插入帧
在图层1和引导层的第80帧插入普通帧,在图层2的第80帧插入关 键帧。
闽教版三年级上册
引导路径动画
江山中心小学 潘丽华
导入新课 基本概念 探究活动 创新活动
补间动画的运动轨迹一般是比较有规律的。可是, 在生活中有很多物体的运动轨迹是不规则的,如树叶 从树上飘落,鱼儿在大海里遨游,蝴蝶在花丛中自由 飞舞等。在Flash中,用引导路径动画可以做出许多不 规则的运动路线效果。
导入新课 基本概念 探究活动 创新活动 活动评价 活动主题:创建《蝴蝶飞啊飞》动画
flash入门基础 第9课 引导路径动画

第9课引导路径动画在前面几课里,我们已经给大家介绍了一些动画效果,如跳动的小球、辉光掠过文字等等,不知你注意到没有,这些动画的运动轨迹都是直线的,可是在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
学习目的◆创建多层引导路径动画◆用文字做路径◆创建光芒四射的星星课前热身沪上老康是个Flash“老玩童”,他的古道热肠为人所称道,老康蓝屋(/)是他的个人网站,这个网站在闪客中也是大名鼎鼎。
下面来研究一下网站上“老康蓝屋”这几个字的动画效果,它是一个多图层路径引导动画,其运行效果如下。
以下是本范例的制作步骤:(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,新建一个影片文档,设置舞台尺寸为515×152像素,背景色为黑色(在教程中,我们为了更好地显示场景中的内容,背景色设为了深蓝色),如图3-6-6所示。
图3-6-6 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将配套光盘中的名为“老康蓝屋背景.bmp”的图片导入到场景中(“老康蓝屋.bmp”图片位置:光盘\example\part3\***\图片\老康蓝屋.bmp)。
(2)创建元件步骤1 创建“老康蓝屋”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“老康蓝屋”,如图3-6-7所示。
图3-6-7 创建“老康蓝屋”元件选择【文本工具】,在场景中输入“老康蓝屋”四个字,在【属性】面板中,设置文本类型【静态文本】,字体【华文彩云】,字体大小为80,颜色为白色,如图3-6-8所示。
图3-6-8 “老康蓝屋”文字【属性】面板建“星星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“星星”,如图3-6-9所示。
引导路径动画

第八课引导路径动画单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
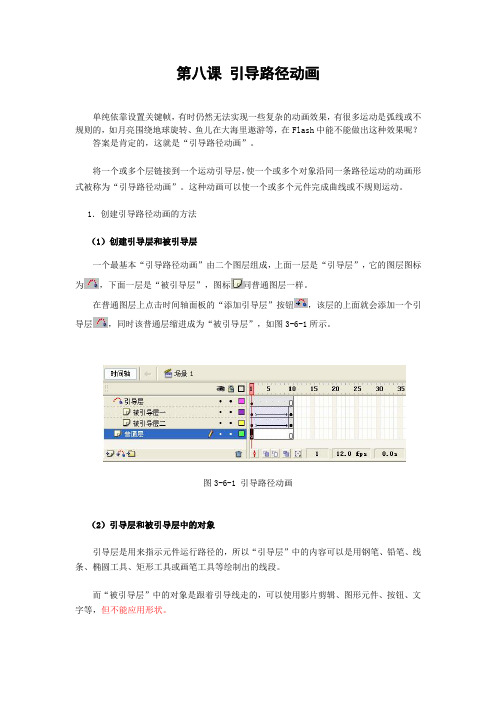
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
《Flash动画制作―引导路径动画》教学设计

《Flash动画制作―引导路径动画》教学设计Flash动画制作引导路径动画教学设计一、教学设想本节课所采用教材是电子工业出版社的网页设计师:FLASH8中文版基础与实例教程(职业版)。
“引导路径动画”位该教材第三章的第6节。
第三章的内容为Flash动画基础,详细讲解了Flash制作动画的原理、方法和技巧。
学好“引导路径动画”技术,可以为后面的Flash动画创作打下扎实的基础。
教材的处理:我在教材的基础上进行了加深和拓展。
总体思路是:借助实例讲解本节的基础知识及注意点,分析典型实例的设计思路,在此基础上引导学生进行自主创作。
二、教学目标根据教材的具体内容和学生的认知心理,我确定本节课的教学目标如下:【知识目标】1.理解引导图层的作用2.能够灵活应用引导图层完成指定的较复杂的动画或者自行设计富有创意的引导路径动画【能力目标】1.提高学生发现问题、分析问题、寻求解决问题办法的能力2.增强学生创新意识和创新能力【情感目标】1.激发探究热情,自主实践2.加强环保意识教育,激发学生热爱大自然、保护大自然的情感三、学习内容分析根据本节课在教材中的地位、作用以及学生的起点和认知规律,我确定本节课的教学重点、教学难点如下:重点:引导图层的含义和建立方法、作用。
难点:运用引导图层,解决椭圆形路径中的起始点。
落实教学重点及难点的关键在:引导图层的应用。
四、教学对象分析我所教学的对象是中职学校计算机应用专业二年级的学生,学生已经具有一定的自学能力和操作能力,教师在课堂上只要引导到位,帮助学生解决疑难问题,学生便能自主完成一定的学习任务。
但是对信息技术,中职二年级的学生仍然停留在感性认识的程度,还没有从理论的角度进行总结。
在教学中,我通过有效的设置情景,调动学生的学习主动性,进而培养学生的自主学习、团队合作学习精神。
五、教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习。
课时一节课。
1.教学方法本节课采用“目标式案例”教学,结合演示、对比竞赛、现场指导等多种教学手段与方法进行课堂教学。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
知识要点
课题引入
很多 运动路径是弧线或不规则的,如月 亮绕地球旋转,鱼儿在大海里遨游 等。 在Flash中能不能做出这样的效果 呢?
3
什么是引导路径动画?
将一个或多个层链接到一个运动 引导层,使一个或多个对象沿同 一条路径运动的动画形式被称为 “引导路径动画”。
实例分析
9
8
5.1.2 应用引导层路径动画的技巧
引导层中的内容,在播放时是看不见 的,利用这一特点,可以单独定义一 个不含“被引导层”的“引导层”。 该引导层中可以放置一些文字说明、 元件位置参考等。 【贴紧至对象】按钮,可以使“对象 附着于引导线”的操作更容易成功, 拖动对象时,对象的中心会自动吸附 到路径端点上。 过于陡峭的引导线可能使引导动画失 败,平滑圆润的线段才有利于引导动 画成功。
课堂演示
5
5.1.1 创建引导路径动画的方法
2、引导层和被引导层中的对象
“引导层”是用来指示运行路径的, 所以引导层的内容可以是用钢笔、铅 笔、线条、椭圆工具、矩形工具 或画笔工具等绘制出的线段。
“被引导层”中的对象是跟着引导 线
走的,所以“被引导层”中的对象可 以
使用影片剪辑、图形元件、按钮、 文 字 等 , 但 不 能课堂用演示形 状 。
6
5.1.1 创建引导路径动画的方法
3、向被引导层中添加元件
“引导动画”最基本的操作,就是 使一个运动动画“附着”在“引导线” 上,所以要注意“引导线”的两端,被 引导的对象起始、终点的2个“中心点” 一定要对准“引导线”的2个端头。
课堂演示
7
5.1.2 应用引导层路径动画的技巧
如果想让对象作圆周运动,可以在“引 导层”画一根半圆形线条,再把 对象的起始、终点分别对准端点即可。 引导线允许重叠,但在重叠处的线段必 须保持圆润,否则会使引导失败。 向被引导层中放元件时,在动画开始和 结束的关键帧上,要让元件的注册点对 准线段的开始和结束的端点,否则无法 引导。 如果想解除引导,可以把被引导层拖离 “引导层”。
这种动画可以使一个或多个元件 完成曲线或不规则运动。
4
5.1.1 创建引导路径动画的方法
1、创建引导层和被引导层
一个最基本的“引导路径动画”由 两个图层组成,上面一层是“引导层” 它的图层图标为 ;下面一层是“ 被引导层”,图标为 ,和普通图 层一样。
在普通图层上单击时间轴面板中 的“添加运动引导”按钮,该层的上面 就会添加一个引导层,同时该普通层 缩进成为“被引导层”。
