j s正则表达式
JS正则表达式大全

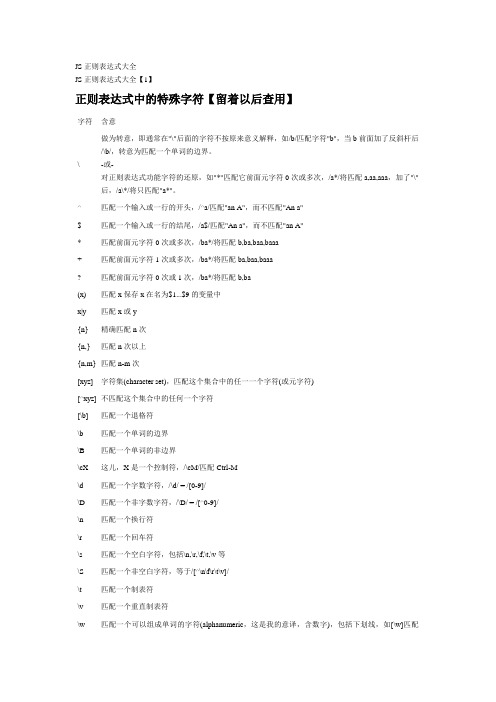
JS正则表达式大全JS正则表达式大全【1】正则表达式中的特殊字符【留着以后查用】字符含意\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。
-或-对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa+ 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa? 匹配前面元字符0次或1次,/ba*/将匹配b,ba(x) 匹配x保存x在名为$1...$9的变量中x|y 匹配x或y{n} 精确匹配n次{n,} 匹配n次以上{n,m} 匹配n-m次[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)[^xyz] 不匹配这个集合中的任何一个字符[\b] 匹配一个退格符\b 匹配一个单词的边界\B 匹配一个单词的非边界\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M\d 匹配一个字数字符,/\d/ = /[0-9]/\D 匹配一个非字数字符,/\D/ = /[^0-9]/\n 匹配一个换行符\r 匹配一个回车符\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/\t 匹配一个制表符\v 匹配一个重直制表符\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
js正则匹配公式

js正则匹配公式在JavaScript中,可以使用正则表达式(Regular Expression)来匹配公式。
正则表达式是一种模式匹配的工具,它可以用于搜索和匹配字符串中满足特定模式的内容。
以下是几个常见的正则表达式示例,用于匹配公式:1. 匹配整数或浮点数:- `/^\d+$/`:匹配正整数。
- `/^-?\d+$/`:匹配整数(包括负整数)。
- `/^\d+(\.\d+)?$/`:匹配正浮点数(包括整数和小数)。
- `/^-?\d+(\.\d+)?$/`:匹配浮点数(包括整数、小数和负数)。
2. 匹配加减乘除运算:- `/^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/`:匹配两个数字之间的加、减、乘、除运算(如1+2、3-4、5*6、7/8)。
3. 匹配带括号的表达式:- `/^\([\d\+\-\*\/\s]+\)$/`:匹配带有括号的表达式(如(1+2)、(3-4*5))。
4. 匹配常见数学函数:- `/^(sin|cos|tan|sqrt)\([\d\+\-\*\/\s]+\)$/`:匹配常见数学函数(如sin(90)、cos(45+30))。
通过使用正则表达式的`test()`方法,可以判断一个字符串是否符合指定的正则表达式模式,如下所示:```javascriptvar formula = "1+2";var regex = /^\d+(\.\d+)?\s*[\+\-\*\/]\s*\d+(\.\d+)?$/;if (regex.test(formula)) {console.log("匹配成功");} else {console.log("匹配失败");}```以上仅是一些常见的正则表达式示例,实际情况可能更加复杂,具体的匹配规则需要根据公式的具体语法和要求来确定。
js正则提取指定字符之间的字符

一、介绍正则表达式以及JavaScript中的正则表达式在进行js正则提取指定字符之间的字符之前,首先需要对正则表达式以及JavaScript中的正则表达式进行介绍。
正则表达式是用于匹配字符串的一种模式,在各种编程语言中都有广泛的应用。
JavaScript作为一种强大的脚本语言,也内置了对正则表达式的支持,通过使用正则表达式,可以对字符串进行复杂的匹配和提取操作。
二、JavaScript中的正则表达式语法JavaScript中的正则表达式可以使用两种方式来创建,一种是使用RegExp对象,另一种是使用字面量。
正则表达式的语法包括普通字符(例如字母、数字等)、元字符(用于描述一个或多个字符的模式)、修饰符(用于指定匹配模式的标志)。
其中,正则表达式的元字符包括了一些特殊的字符,比如“^”表示匹配输入的开始,“$”表示匹配输入的结束等等。
三、实现JavaScript正则提取指定字符之间的字符为了实现JavaScript正则表达式提取指定字符之间的字符,首先需要构建一个合适的正则表达式模式。
正则表达式提供了多种元字符和修饰符,可以通过组合这些元素来满足不同的提取需求。
在提取指定字符之间的字符的情况下,通常会使用“贪婪匹配”或“非贪婪匹配”,以及使用“分组”的方式来提取需要的部分。
四、提取指定字符之间的字符的常用正则表达式模式通过构建合适的正则表达式模式,可以实现提取指定字符之间的字符。
以下列举了一些常用的正则表达式模式:1. 提取括号内的内容通过使用“\((.*?)\)”的正则表达式模式,可以提取字符串中括号内的内容。
2. 提取引号内的内容通过使用“\"(.*?)\"”的正则表达式模式,可以提取字符串中引号内的内容。
3. 提取特定标签之间的内容通过使用“<tag>(.*?)<\/tag>”的正则表达式模式,可以提取HTML标签中特定标签之间的内容。
五、JavaScript中的正则提取方法在构建好合适的正则表达式模式之后,可以使用JavaScript中的正则提取方法来实现对指定字符之间的内容提取。
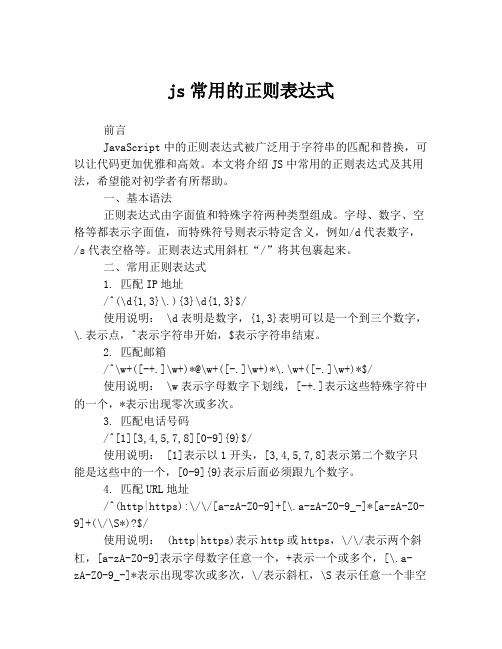
js常用的正则表达式

js常用的正则表达式前言JavaScript中的正则表达式被广泛用于字符串的匹配和替换,可以让代码更加优雅和高效。
本文将介绍JS中常用的正则表达式及其用法,希望能对初学者有所帮助。
一、基本语法正则表达式由字面值和特殊字符两种类型组成。
字母、数字、空格等都表示字面值,而特殊符号则表示特定含义,例如/d代表数字,/s代表空格等。
正则表达式用斜杠“/”将其包裹起来。
二、常用正则表达式1. 匹配IP地址/^(\d{1,3}\.){3}\d{1,3}$/使用说明: \d表明是数字,{1,3}表明可以是一个到三个数字,\.表示点,^表示字符串开始,$表示字符串结束。
2. 匹配邮箱/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/使用说明: \w表示字母数字下划线,[-+.]表示这些特殊字符中的一个,*表示出现零次或多次。
3. 匹配电话号码/^[1][3,4,5,7,8][0-9]{9}$/使用说明: [1]表示以1开头,[3,4,5,7,8]表示第二个数字只能是这些中的一个,[0-9]{9}表示后面必须跟九个数字。
4. 匹配URL地址/^(http|https):\/\/[a-zA-Z0-9]+[\.a-zA-Z0-9_-]*[a-zA-Z0-9]+(\/\S*)?$/使用说明: (http|https)表示http或https,\/\/表示两个斜杠,[a-zA-Z0-9]表示字母数字任意一个,+表示一个或多个,[\.a-zA-Z0-9_-]*表示出现零次或多次,\/表示斜杠,\S表示任意一个非空白字符。
5. 匹配HTML标签/<\/?[^>]+>/gi使用说明: \?表示出现零次或一次,[^>]表示不是大于号的字符,+表示一个或多个,/i使匹配忽略大小写,/g表示全局匹配。
6. 匹配中文字符/[\u4e00-\u9fa5]/使用说明: [\u4e00-\u9fa5]表示从\u4e00到\u9fa5这个区间的所有字符。
js金额正则表达式

js金额正则表达式
JavaScript是一种常用的编程语言,它可以用来验证和处理金额的输入。
金额是一种非常重要的数据类型,因此在网站或应用程序中,通常需要使用正则表达式来验证和限制金额的输入。
下面是一些常用的js金额正则表达式。
1. 只允许输入数字和小数点的正则表达式:^[0-9.]+$
这个正则表达式只允许用户输入数字和小数点。
如果用户输入了其他字符,那么就会提示输入不合法。
2. 限制只能输入两位小数的正则表达式:
^[0-9]+(.[0-9]{1,2})?$
这个正则表达式允许用户输入任意数字,并且限制了小数点后只能输入两位小数。
如果用户输入了超过两位小数的数字,那么就会提示输入不合法。
3. 限制输入金额的范围的正则表达式:
^(0|[1-9]d{0,2}(,d{3})*)(.d{1,2})?$
这个正则表达式将输入的金额限制在0到999,999.99之间。
如果用户输入的金额超过了这个范围,那么就会提示输入不合法。
除了上述的正则表达式之外,还有很多其他的js金额正则表达式,可以根据实际需求选择使用。
需要注意的是,在验证和处理金额时,一定要考虑到小数点、千位分隔符、负数等各种情况,以确保输入的金额数据合法、准确、安全。
- 1 -。
js常用证件类型的正则表达式 -回复

js常用证件类型的正则表达式-回复有关于常用证件类型的JS正则表达式的文章。
1. 什么是正则表达式?正则表达式是一种用来描述字符串模式的工具。
它是一个字符序列,可以用于匹配、查找或替换字符串中符合特定模式的部分。
JavaScript中的正则表达式通过RegExp对象实现。
2. 为什么要使用正则表达式?正则表达式具有强大的字符串处理能力,可以帮助我们高效地解决一些常见的字符串处理问题。
例如,我们可以使用正则表达式来验证输入的数据是否符合特定的格式要求,比如邮件地址、电话号码等。
在开发中,正则表达式经常用来进行表单验证、字符串过滤、文本搜索等操作。
3. 常用的证件类型在实际开发中,我们经常需要对用户输入的证件类型进行验证。
常见的证件类型包括id、护照、驾驶证等。
下面,我们将通过编写正则表达式来验证这些证件类型。
# 3.1 id号码id号码是我们最常见的证件类型。
它通常由18位字符组成,前17位是数字,最后一位可以是数字或字母(X代表10)。
以下是用于验证id号码的正则表达式:javascriptvar idCardReg = /(^\d{15}) (^\d{18}) (^\d{17}(\d X x))/;# 3.2 护照号码护照号码是用于识别持有人身份的国际旅行文件。
不同国家的护照号码格式可能略有不同,但一般都由字母和数字组成。
以下是用于验证护照号码的正则表达式:javascriptvar passportReg = /^[A-Z]\d{8}/;# 3.3 驾驶证号码驾驶证号码是用于证明个人驾驶资格的证件。
不同地区的驾驶证号码格式可能略有不同,但一般都由字母和数字组成。
以下是用于验证驾驶证号码的正则表达式:javascriptvar driverLicenseReg = /^[A-Za-z0-9]{12,18}/;# 3.4 其他证件类型除了id、护照和驾驶证,还有许多其他常用的证件类型,比如港澳通行证、台胞证等。
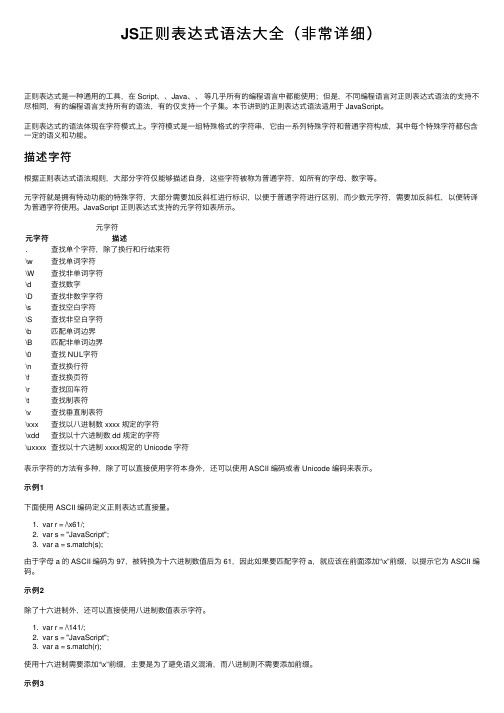
JS正则表达式语法大全(非常详细)

JS正则表达式语法⼤全(⾮常详细)正则表达式是⼀种通⽤的⼯具,在 Script、、Java、、等⼏乎所有的编程语⾔中都能使⽤;但是,不同编程语⾔对正则表达式语法的⽀持不尽相同,有的编程语⾔⽀持所有的语法,有的仅⽀持⼀个⼦集。
本节讲到的正则表达式语法适⽤于 JavaScript。
正则表达式的语法体现在字符模式上。
字符模式是⼀组特殊格式的字符串,它由⼀系列特殊字符和普通字符构成,其中每个特殊字符都包含⼀定的语义和功能。
描述字符根据正则表达式语法规则,⼤部分字符仅能够描述⾃⾝,这些字符被称为普通字符,如所有的字母、数字等。
元字符就是拥有特动功能的特殊字符,⼤部分需要加反斜杠进⾏标识,以便于普通字符进⾏区别,⽽少数元字符,需要加反斜杠,以便转译为普通字符使⽤。
JavaScript 正则表达式⽀持的元字符如表所⽰。
元字符元字符描述.查找单个字符,除了换⾏和⾏结束符\w查找单词字符\W查找⾮单词字符\d查找数字\D查找⾮数字字符\s查找空⽩字符\S查找⾮空⽩字符\b匹配单词边界\B匹配⾮单词边界\0查找 NUL字符\n查找换⾏符\f查找换页符\r查找回车符\t查找制表符\v查找垂直制表符\xxx查找以⼋进制数 xxxx 规定的字符\xdd查找以⼗六进制数 dd 规定的字符\uxxxx查找以⼗六进制 xxxx规定的 Unicode 字符表⽰字符的⽅法有多种,除了可以直接使⽤字符本⾝外,还可以使⽤ ASCII 编码或者 Unicode 编码来表⽰。
⽰例1下⾯使⽤ ASCII 编码定义正则表达式直接量。
1. var r = /\x61/;2. var s = "JavaScript";3. var a = s.match(s);由于字母 a 的 ASCII 编码为 97,被转换为⼗六进制数值后为 61,因此如果要匹配字符 a,就应该在前⾯添加“\x”前缀,以提⽰它为 ASCII 编码。
⽰例2除了⼗六进制外,还可以直接使⽤⼋进制数值表⽰字符。
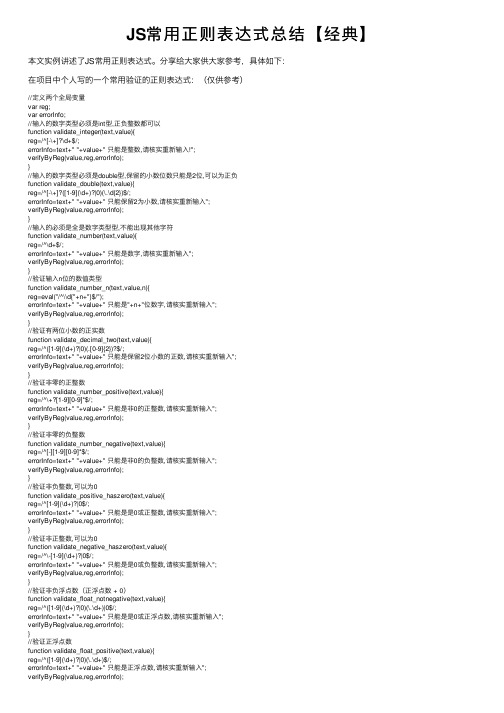
JS常用正则表达式总结【经典】

JS常⽤正则表达式总结【经典】本⽂实例讲述了JS常⽤正则表达式。
分享给⼤家供⼤家参考,具体如下:在项⽬中个⼈写的⼀个常⽤验证的正则表达式:(仅供参考)//定义两个全局变量var reg;var errorInfo;//输⼊的数字类型必须是int型,正负整数都可以function validate_integer(text,value){reg=/^[-\+]?\d+$/;errorInfo=text+" "+value+" 只能是整数,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//输⼊的数字类型必须是double型,保留的⼩数位数只能是2位,可以为正负function validate_double(text,value){reg=/^[-\+]?([1-9](\d+)?|0)(\.\d{2})$/;errorInfo=text+" "+value+" 只能保留2为⼩数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//输⼊的必须是全是数字类型型,不能出现其他字符function validate_number(text,value){reg=/^\d+$/;errorInfo=text+" "+value+" 只能是数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊n位的数值类型function validate_number_n(text,value,n){reg=eval("/^\\d{"+n+"}$/");errorInfo=text+" "+value+" 只能是"+n+"位数字,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证有两位⼩数的正实数function validate_decimal_two(text,value){reg=/^([1-9](\d+)?|0)(.[0-9]{2})?$/;errorInfo=text+" "+value+" 只能是保留2位⼩数的正数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的正整数function validate_number_positive(text,value){reg=/^\+?[1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮零的负整数function validate_number_negative(text,value){reg=/^[-][1-9][0-9]*$/;errorInfo=text+" "+value+" 只能是⾮0的负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负整数,可以为0function validate_positive_haszero(text,value){reg=/^[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或正整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮正整数,可以为0function validate_negative_haszero(text,value){reg=/^\-[1-9](\d+)?|0$/;errorInfo=text+" "+value+" 只能是是0或负整数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证⾮负浮点数(正浮点数 + 0)function validate_float_notnegative(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数function validate_float_positive(text,value){reg=/^([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//⾮正浮点数(负浮点数 + 0)function validate_float_notpositive(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)|0$/;errorInfo=text+" "+value+" 只能是是0或者负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数function validate_float_negative(text,value){reg=/^\-([1-9](\d+)?|0)(\.\d+)$/;errorInfo=text+" "+value+" 只能是负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证正浮点数多少位⼩数function validate_float_posbit(text,value,n){reg=eval("/^(\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位正浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//验证负浮点数多少位⼩数function validate_float_negbit(text,value,n){reg=eval("/^(-?\\d+)(\\.\\d{"+n+"})$/");errorInfo=text+" "+value+" 只能是"+n+"位负浮点数,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//校验⽂本是否为空function checknull(text,value){if(value=="" || typeof(value)=='undefined'){errorInfo=text+" "+value+" 不能为空,请重新输⼊!";returnInfo(errorInfo);}}//验证由26个英⽂字母组成的字符串function validate_string_letter(text,value){reg=/^[A-Za-z]+$/;errorInfo=text+" "+value+" 只能是26位不区分⼤⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼤写组成的字符串function validate_string_bigletter(text,value){reg=/^[A-Z]+$/;errorInfo=text+" "+value+" 只能是26位⼤写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由26个英⽂字母的⼩写组成的字符串function validate_string_smallletter(text,value){reg=/^[a-z]+$/;errorInfo=text+" "+value+" 只能是26位⼩写的英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字和26个英⽂字母组成的字符串function validate_string_number(text,value){reg=/^[A-Za-z0-9]+$/;errorInfo=text+" "+value+" 只能是数字和26个英⽂字母组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证由数字、26个英⽂字母或者下划线组成的字符串function validate_string_numberandunderline(text,value){reg=/^\w+$/;errorInfo=text+" "+value+" 只能是数字、26个英⽂字母或者下划线组成,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}//验证邮箱function validate_email(value){reg=/^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;errorInfo='邮箱 '+value+" ⽆效,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证时如果选择默认调⽤此⽅法⾦额类型,可以是正整数或保留4位有效数字的正整数/**有问题function validate_money_default(text,value){var reg=/^\d+(\.\d{4})?$/;var errorInfo=text+" "+value+" 只能是正整数或保留4位有效数字,请核实重新输⼊"; verifyByReg(value,reg,errorInfo);}**///验证输⼊的只能是中⽂function validate_chinese(text,value){reg=/^[\u4e00-\u9fa5]+$/;errorInfo=text+" "+value+" 只能是中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//验证输⼊的只能是n位的中⽂function validate_bitchinese(text,value,bit){reg=eval("/^[\\u4e00-\\u9fa5]{"+bit+"}$/");alert(reg);errorInfo=text+" "+value+" 只能是"+bit+"位中⽂字符,请重新输⼊";verifyByReg(value,reg,errorInfo);}//跟最⼤的值⽐较,此⽅法是看数字是否超出系统的上限function thanMax(text,number,max){if(number>max){errorInfo=text+" "+number+" 不能⼤于"+max+",请重新输⼊";returnInfo(errorInfo);}}//跟最⼩的值⽐较,此⽅法是看数字是否低于系统的下限function thinMin(text,number,min){if(number<min){errorInfo=text +" "+number+" 不能⼩于"+min+",请重新输⼊";returnInfo(errorInfo);}}//输⼊⽂本的字符串是否在系统的指定长度内function isLimit(text,value,length){var arr=value.split("");if(arr.length>length){errorInfo=text +" "+value+" 字符过长,请输⼊最多"+length+"位字符";returnInfo(errorInfo);}}//邮政编码的验证function validate_zipcode(value){reg=/[1-9]\d{5}(?!\d)/;errorInfo='邮政编码 '+value+" 有误,请核实重新输⼊";verifyByReg(value,reg,errorInfo);}//对数值类型的数据进⾏简单的验证和转换,因为在设置的时候没有传⼊这个参数的话就会出现js代码错误,所以应该对数值型的数据进⾏转换//⾮空字符的判定function getZeroByNull(text,value){errorInfo=text+" "+value+" 不能为空,请核实重新输⼊";if(value==null||value==''||value=='undefined'){returnInfo(errorInfo);}}//⾝份证验证,分为了两种,15位和18位function validate_IdCard(value){var size=value.split("");if(size.length==15){reg=/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/;//15位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else if(size.length==18){reg=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X|x)$/;//18位⾝份证验证errorInfo='位⾝份证号码 '+value+" 有误,请核实重新输⼊";}else{errorInfo="请输⼊合法的⾝份证号码!";returnInfo(errorInfo);}verifyByReg(value,reg,errorInfo);}//每个验证都需要调⽤此⽅法function verifyByReg(value,reg,errorInfo){if(value!=''&®!=''){var regExp = new RegExp(reg);if(!regExp.test(value)){alert(errorInfo);throw errorInfo;}}}//不进过正则表达式验证,只需要返回信息,适合内部调⽤此⽅法function returnInfo(message){alert(message);throw message;}//许可证号⽣产企业的格式:QS 1234 2346 3456 其中空格可有可⽆///经营企业许可证的格式为: 湘010249 但是中国的省会简称可能会有三个字的,所以中⽂可以定义为1-3个function validate_license(value,type){if(type==1){reg=/^[a-zA-Z]{2}[ ]?(\d{4}[ ]?\d{4}[ ]?\d{4})$/;//⽣产企业许可证号errorInfo="⽣产许可证号 "+value+" 有误,请核实重新输⼊!";}else if(type==2){reg=/^[\u4e00-\u9fa5]{1,3}\d{6}$/;errorInfo="经营许可证号 "+value+" 有误,请核实重新输⼊!";}verifyByReg(value,reg,errorInfo);}//传真可以匹配的字符串如:+123 -999 999 ; +123-999 999 ;123 999 999 ;+123 999999等function validate_fax(value){reg=/^([+]{0,1})?\d{1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;errorInfo="传真 "+value+" 有误,请重新输⼊!";verifyByReg(value,reg,errorInfo);}//电话号码可以输⼊:电话或者⼿机其中⼿机号码可以是(+86)、(86)+号码,也可以是号码电话的号码可以是区号+号码区号-号码号码function validate_tel(value){reg=/(^(0\d{2,3}([-|+])?)?\d{7}$)|(^(\d{3,4}([-|+])?)?\d{7,8}$)|(^([+]?(86)?[+]?)1[3-9]\d{9}$)/;errorInfo='电话号码 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽇:⼤于0⼩于等于31的正整数function validate_day(value){reg=/(^[0]?[1-9]$)|(^[1-2]\d$)|(^[3][0-1]$)/;errorInfo='⽇期 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//⽉:合法⽉份function validate_month(value){reg=/(^[0]?[1-9]$)|(^[1][0-2]$)/;errorInfo='⽉份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//年:合法年份在这⾥合法的年份为公元1000年⾄公元2999年function validate_year(value){reg=/^[1-2]\d{3}$/;errorInfo='年份 '+value+" 有误,请核实重新输⼊!";verifyByReg(value,reg,errorInfo);}//百分⽐:合法百分⽐(0-100之前的数字)function validate_percentage(text,value){reg=/(^[1-9](\d)?(\.\d+)?$)|(^0(\.\d+)?$)|(^100$)/;errorInfo=text +" "+value+" 有误,请输⼊0到100的数字!";verifyByReg(value,reg,errorInfo);}//系数:⼩于等于1的正数在这⾥系数的⼩数点后⾯也是2位function validate_modulus(text,value){reg=/^[0](\.\d{2})$|^[1](\.[0]{2})?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0到1的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮负的正数,包含了正整数和正浮点数function validate_posnumhaszero(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证⾮正的负数,包含了负整数和负浮点数function validate_negnumhaszero(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于或等于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证正数,包含了正整数和正浮点数function validate_posnum(text,value){checknull(text,value);reg=/^[1-9](\d+)?(\.\d+)?$|^0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼤于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证负数,包含了负整数和负浮点数function validate_negnum(text,value){checknull(text,value);reg=/^[-][1-9](\d+)?(\.\d+)?$|^[-]0(\.\d+)$/;errorInfo=text+" "+value+" 有误,请输⼊⼩于0 的数字!";verifyByReg(value,reg,errorInfo);}//验证数,包括所有的数值,正数、负数、正浮点数、负浮点数function validate_allnum(text,value){checknull(text,value);reg=/^[-|+]?[1-9](\d+)?(\.\d+)?$|^[-|+]?0(\.\d+)?$/;errorInfo=text+" "+value+" 有误,请输⼊数字!";verifyByReg(value,reg,errorInfo);}PS:这⾥再为⼤家提供2款⾮常⽅便的正则表达式⼯具供⼤家参考使⽤:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
正则正则:一个规则,它是用来处理字符串的,验证字符串是否符合某个规则(正则匹配),或者是把字符串中符合规则的内容取出来(正则捕获)一个正则是由元字符组成的。
创建正则有两种方式(有一些区别)var reg1=/\d/;//字面量方式,代表包含0-9之间的任意一个数字即可var reg2=new RegExp("\\d");//实例创建方式区别在于:1.实例创建方式需要多转译一次,把具有特殊意思,并且带\的都要多转译一次。
2.字面量方式无法识别变量,而实例创建方式可以,也就是说实例创建可以进行我们的字符串拼接(把一个变量代表的值放到正则中作为规则)。
var reg1=/\d/;var reg2=new RegExp("\\d");varreg=/zhufeng/;console.log(reg.test("welcome zhufeng student"));//trueconsole.log(reg.test("welcome zhufeng student"));//falsevar c="w100";varreg=/^"+c+"$/;//以"开头,出现一到多次,然后是c出现一到多次,最后以"结尾,而不是我们认为的字符串拼接varreg=new RegExp("^"+c+"$");//此时只能包含w100的正则中还包含修饰符:i(ignoreCase忽略大小写), m(multiline 匹配换行), g(global 全局匹配)varreg=/^[a-z]$/i;varreg=new RegExp("^[a-z]$","i");console.log(reg.test("Z"));具有特殊意义的元字符\d :0-9之间任意一个数字\ :转译字符^ :以某一个元字符开始$ :以某一个元字符结束\n :一个换行符. :匹配除了\n以为的任何字符x|y :x或者y[xyz] :x y z 三个中一个[^xyz] :除三个中的任一个[a-z] :a--z之间任意一个[^a-z] :除了a--z之间任意一个\w :数字、字母、下划线[a-zA-z_0-9]\b :匹配一个边界\s :匹配任何的空白字符空格制表符换页符量词元字符(代表出现多少次)* :出现零到多次+ :出现一到多次?:出现零或一次{n} :出现n次{n,} :出现n到多次{n,m} :出现n到m次普通元字符:所有的东西都可以作为我们的元字符,除了特殊的以外,都代表本身的意思正则中有一个方法,test 匹配字符串(验证某个字符串是否符合正则的规则的),返回true代表匹配返回false代表不匹配。
例1:varreg=/\d/;var str1="zhufeng";var str2="zhufeng2015";var res1=reg.test(str1);//判断这个字符串是否符合我们的这个规则[包含0-9之间的任意一个数据即可]console.log(res1);//false 不符合返回false 符合返回truevar res2=reg.test(str2);console.log(res2);//true例2varreg=/^\d$/;//以0-9之间的数子开始和结束,并且中间只能包含一个数字var str1="8";var res1=reg.test(str1);console.log(res1);//true例3varreg=/^\d+$/;//以0-9之间的数子开始和结束,并且中间只能包含一到多个数字var str1="8253";var res1=reg.test(str1);console.log(res1);//true例4varreg=/^\d{11}$/;//简单的手机号码验证正则,只能是数字并且是11位varreg=/^12.5$/;//注意:这里面的.代表是是除了换行外的任意字符,而不是小数点。
如果我想让他只代表小数点,varreg=/^12\.5$/;需要用转译字符来处理console.log(reg.test("12.5"));此时需要注意的是:varreg=/^[12.5]$/;//[]包起来的里面都是代表本身意思的字符,没有特殊意义,.就是小数.console.log(reg.test("."));//true例5varreg=/^wo(r|y)d$/;//():正则的分组:大正则中的小括号是小正则,改变了默认的优先级console.log(reg.test("word"));//trueconsole.log(reg.test("woyd"));//trueconsole.log(reg.test("wor"));//false 没有以d结束console.log(reg.test("yd"));//falseconsole.log(reg.test("woryd"));//false例6varreg=/^[word]$/;//这个代表的是只能是以word中的一个开头结束console.log(reg.test("w"));//trueconsole.log(reg.test("o"));//trueconsole.log(reg.test("wo"));//false想反:考虑下这个问题,不会得再找我啊^_^。
varreg=/^[^word]$/;console.log(reg.test("w"));//console.log(reg.test("o"));//console.log(reg.test("wo"));//exec : 正则捕获的方法(正则的捕获是懒惰的。
)1.首先拿我们的字符串和正则进行匹配,如果不匹配,捕获的结果是null2.只有匹配,才按照规则进行捕获通过exec如果可以获取到内容的话是一个数组(跟平时的长得不是很一样)第一项是捕获到的内容,index是捕获到的索引,input我们捕获的那个原始的字符串正则的捕获是懒惰的,默认只捕获第一个符合条件的,例如:只得到了2015,但是没有获取2014正则的捕获是贪婪的,默认按照匹配最长的捕获。
例如:捕获的是2015而不是2如何取消正则的贪婪性,在量词元字符后面加?即可,出现在普通元字符后面代表出现0-1次,如果出现在量词元字符后面代表取消正则的贪婪性。
例子://1)可以加一个全局的修饰符g,需要捕获几次,我们就执行几次,这样就能都捕获到了varreg=/\d+?/g;//varreg=/\d+/g;varary=[];varstr="zhufeng2015peixun2014";var res=reg.exec(str);while(res){ary.push(res[0]);res=reg.exec(str);}console.log(ary);例子:varreg=/\d+/g;console.log(stIndex);console.log(reg.exec("zhufeng2015peixun2014"));//["2015", index: 7, input: "zhufeng2015peixun2014"]console.log(stIndex);console.log(reg.exec("zhufeng2015peixun2014"));//["2014", index: 17, input: "zhufeng2015peixun2014"]console.log(stIndex);console.log(reg.exec("zhufeng2015peixun2014"));//nullconsole.log(stIndex);分组:用()小括号包起来的就是一个分组,也是大正则中的一个小正则。
1.改变默认的优先级2.可以进行分组捕获例子:捕获到的是一个数组,第一项是大正则捕获到的内容,接下来分别是每一个小分组捕获到的内容index 是大正则捕获的开始索引varreg=/(\d+)([a-z]+)/;console.log(reg.exec("zhufeng2015peixun2014"));["2015peixun", "2015", "peixun", index: 7, input: "zhufeng2015peixun2014"]"2015peixun" 大正则捕获的内容ary[0]"2015" 第一个分组捕获的内容ary[1]"peixun" 第二个分组捕获的内容ary[2]....注:如果不想捕获第二个分组中的内容,只需要再小括号中加?:即可例子:varreg=/(\d+)(?:[a-z]+)/;console.log(reg.exec("zhufeng2015peixun2014"));["2015peixun", "2015", index: 7, input: "zhufeng2015peixun2014"]字符串中也有一个捕获的方法:match不加全局匹配符g的时候,和我们的exec一样,大正则和分组的内容都可以捕获到加g的时候,虽然执行一次就可以把所有的大正则匹配的内容都捕获到了(而exec需要多次操作才可以),但是match加上g的时候不能捕获到小分组中的内容。
例子:varreg=/(\d+)([a-z]+)/;varstr="zhufeng2015peixun2014";console.log(str.match(reg));["2015peixun", "2015", "peixun", index: 7, input: "zhufeng2015peixun2014"]和下面例子进行比较,区分var reg1=/(\d+)([a-z]+)/g;var str1="zhufeng2015peixun2014";console.log(str1.match(reg1));//[2015peixun]分组的引用:当我们发现正则中的某一部分需要和另外一部分匹配的内容一模一样才可以,这样的情况下我们用分组引用来解决。
