uCGUI 汉字显示技巧及总结
ucGUI移植详细设计及总结

ucGUI移植详细设计及总结序本文档阐述了将ucGUI移植到IM12上的过程。
ucGUI版本为3.9,移植到IM12上,触摸屏及按键能够正常使用。
在ucGUI源码包的基础上,添加了一些接口函数以适应IM12,在使用时应该根据情况使用这些接口,这些新增加的函数的接口将在后面章节中详细讲述。
此外,适应IM12的ucGUI在Wind River Workbench 3.0环境下被编译成两个静态库文件libNoWindow.a和libWindow.a,编译程序时应该连接这两个库。
文档篇章安排如下:第一章,ucGUI源码包简介。
主要介绍了所使用的ucGUI图形库中各文件夹的内容及功能,并对IM12中与ucGUI移植相关的部分,包括触摸屏、LCD、按键板等进行了简单的介绍。
第二章,图形库移植。
阐述如何对ucGUI进行配置、编译,以在IM12的LCD上显示图形,此部分还未实现触摸屏及按键功能,只是纯粹的显示而已第三章,触摸屏移植。
第四章,按键移植。
第五章,带触摸屏及按键功能的ucGUI应用程序模板。
第一章ucGUI源码包简介ucGUI要移植到im12上,实际上就是根据im12的情况修改ucGUI中的一些配置项,或增加、删减一些程序以适应im12,同时要保持ucGUI的特性。
要做好移植工作,需对ucGUI 及IM12相关部分有足够的了解。
1.1ucGUI简介移植所采用的ucGUI版本为3.9,主要包含的文件夹如图1所示图1 ucGUI源码结构图各文件夹的主要内容如下:Config ----------- 配置文件GUI ----------- 源代码GUI_X ---------- 操作系统接口函数定义文件GUI 源代码文件:1)AntiAlias: 抗锯齿显示效果支持。
2)ConvertColor: 彩色显示的色彩转换支持。
3)ConvertMono: (b/w)和灰度显示的色彩转换支持。
4)Core: 核心文件,提供了GUI基本的功能。
第18章emWin(UCGUI)汉字显示方式一(FontCvt的使用)

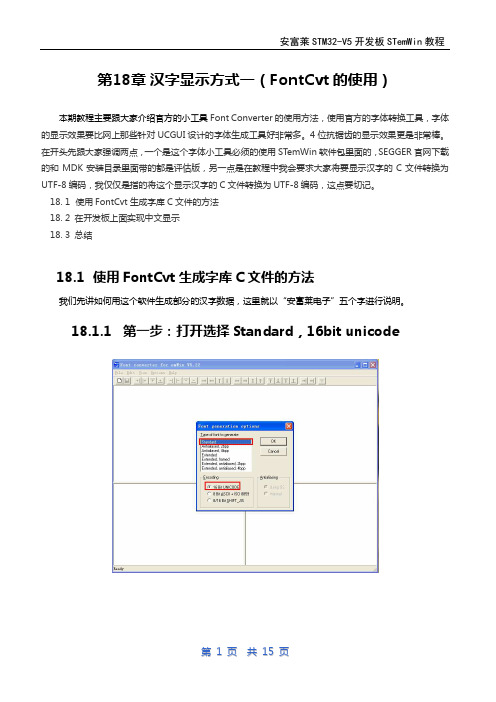
第18章汉字显示方式一(FontCvt的使用)本期教程主要跟大家介绍官方的小工具Font Converter的使用方法,使用官方的字体转换工具,字体的显示效果要比网上那些针对UCGUI设计的字体生成工具好非常多。
4位抗锯齿的显示效果更是非常棒。
在开头先跟大家强调两点,一个是这个字体小工具必须的使用STemWin软件包里面的,SEGGER官网下载的和MDK安装目录里面带的都是评估版,另一点是在教程中我会要求大家将要显示汉字的C文件转换为UTF-8编码,我仅仅是指的将这个显示汉字的C文件转换为UTF-8编码,这点要切记。
18. 1 使用FontCvt生成字库C文件的方法18. 2 在开发板上面实现中文显示18. 3 总结18.1使用FontCvt生成字库C文件的方法我们先讲如何用这个软件生成部分的汉字数据,这里就以“安富莱电子”五个字进行说明。
18.1.1第一步:打开选择Standard,16bit unicode18.1.2第二步:打开选择字体和字体大小18.1.3第三步:选择禁止所有的字符18.1.4第四步:用unicode软件转换函数用中文转unicode的小软件得到“安福莱电子”这5个字的unicode编码我这里在百度上面找了一个网页应用。
18.1.5第五步:在FontCvt上使能这个五个字的编码在Font Converter软件上面使能这个五个字的unicode编码,以“安”字为例它的unicode编码是5b89,这里有两种办法找这个字。
方法一:直接的在软件里面查找,根据左边的unicode编码。
方法二:通过限制范围查找。
18.1.6第六步:然后点击保存为C文件要将前面的五个字全部找到并使能以后再做保存。
18.2在开发板上面实现中文显示下面我们用18.1小节讲的汉字生成方式生成7中类型的字体。
前三种是Standard的宋体,大小是16,36和72.第四种是144*144点阵的,有没有这么大的字体,需要手动往大小选项里面填写144,并选择右侧的Pixels。
GUI汉字显示原理

GUI汉字显示原理1、在UCGUI中有两种类型字体, 一种是等宽字体(Monospaced Font),即字体当中所有字都是同一宽度,它在UCGUI中的相应结构体是GUI_FONT_MONO, 一种是均衡字体(Proportional font), 这种字体中的字都有自己独立的宽度, 字体内的每个字都可以有不同宽度, 它在UCGUI中的相应结构体是GUI_FONT_PROP, 对于等宽字体, 一般都是将所有字的点阵存放在一个数组中, 因为每个字都宽度相同. 对于均衡字体, 则要单独用数组来定义每个字符的点阵, 然后将每一个字符的宽高及点阵存为一个数组即字符信息(ucgui中对应结体为GUI_CHARINFO), 所有字符信息再存到一个数组当即称为字符集, 它包含每个字的字符信息(点阵高宽及一行占几个字节), 所谓一行占几个字节, 是指这个字体的点阵每一行有多少个字节, 它与宽度高度单位不同, 宽度高度的单位是象素数.2.另外特别指出的是, 在等宽字体中不仅所有字符宽度相同,高宽也是相等的; 对于均衡字体, 不仅可以宽度不同, 高度也可以不同, 每一行有多少个字节自然也不同, 在均衡字体中每一个字符都单独定义之后才组成字体的字符集.3.字符集的问题, 在UCGUI中每种字体含的字符集不同, 这个可以参看UCGUI手册中的"Standard Font"一章,这一章中对于字符集有如下描述:ASCII: Only ASCII characters 0x20-0x7E (0x7F).[仅包含0x20-0x7E这个范围内的ansii字符]1: ASCII characters and European extensions 0xA0 - 0xFF.[除0x20-0x7E这个范围内的ansii字符, 还有0xA0 - 0xFF这个范围内的欧洲字符集, 这里要指出美国英语只用到0x20-0x7E, 它只考虑了自己的须求, 没有考虑其它国家的须求, 在欧洲是有拉丁字符的, 所以欧洲国家扩展了剩余的0xA0 - 0xFF这个范围内的来表示欧洲的字符集, 其实我们国家的汉字也是在这个范围内扩展的, 不过我们用的是二个字节来表示一个汉字, 是因为汉字太多, 这区区94个值无法满足汉字的须求, 94*94就差不多了. 汉字用到的第一个值为0xb0a1(啊), 最后一个为0xf7fe(齄), 在机内码1当中只用到a1+15~a0+86这个范围的, 关于机内码是这个意思: 对于"啊"字模,机内码:(0xb0,0xa1), 0xb0为"啊"字的机内码1,0xa1为机内码2. 对于机内码2合使用是0xa1~0xff这个范围内的所有值, 关于机内码及汉字显示的原理及汉字库的构成, 本论坛中有专门的一篇文章介绍--"ucgui中处理汉字显示的说明", 请查看此贴, 这里不多说了, 所以范围是这样确定的.]HK: Hiragana and Katakana[日文平假名与片假名].1HK: ASCII, European extensions, Hiragana and Katakana[ansii,欧洲字符集,日文平假与片假].D: Digit fonts[数字及运算符号集].以上的ASCII/1/HK/1Hk/D都是字符集的简单代号.3. 回过头来再看你的GUI_Font__21_Prop2,GUI_Font__21_Prop1. 那么很容易理解,GUI_Font__21_Prop2是欧洲字符集, 范围当然是0xa0-0xff. GUI_Font__21_Prop1中存的是ASCII字符集. 至于GUI_Font__21_CharInfo中则存的是全部的字符集的点阵信息, 包含所有字符信息. 最后, 将字体中包含的所有字符集用链表连接起来. 再将这个链表头指针存到字体结构(GUI_FONT)中的存放均衡字体的指针(const GUI_FONT_PROP* pProp)当中, 这样在处理字符的显示, 可以在这链表中查找所要显示的字符是在哪一个字符集中, 从而找到它的字符信息(即点阵数据及宽高).typedef struct {GUI_DISPCHAR* pfDispChar;GUI_GETCHARDISTX* pfGetCharDistX;GUI_GETFONTINFO* pfGetFontInfo;GUI_ISINFONT* pfIsInFont;tGUI_ENC_APIList* pafEncode;U8 YSize;U8 YDist;U8 XMag;U8 YMag;union {//此联合处存放均衡或是待宽字符集信息...void *pFontData;const GUI_FONT_MONO* pMono;const GUI_FONT_PROP* pProp;} p;U8 Baseline;} GUI_FONT;在GUI_Font__21_Prop1中的(void GUI_FLASH *)&GUI_Font__21_Prop2/* pointer to next GUI_FONT_PROP */在GUI_Font__21_Prop2中的(void GUI_FLASH *)&GUI_Font__21_Prop3/* pointer to next GUI_FONT_PROP */在GUI_FONT_MONO当中的成员next就是指向一下字符集的...这个链表是人工写成的.....链表最后一个成员的next指向空....这个链表的构造, 其实还是为了使用, 所以要理解它, 就要理解是如何用的.均衡字体的显示, 是在GUIPROPAA_DispChar这个函数中处理的, 要理解链表的构造就要理解这个函数,下面做简要的分析....void GUIPROPAA_DispChar(U16P c) {int BytesPerLine;GUI_DRAWMODE DrawMode = GUI_Context.TextMode;const GUI_FONT_PROP* pProp = GUIPROP_FindChar(GUI_Context.pAFont->p.pProp, c);if (pProp) {GUI_DRAWMODE OldDrawMode;const GUI_CHARINFO* pCharInfo = pProp->paCharInfo+(c-pProp->First);BytesPerLine = pCharInfo->BytesPerLine;OldDrawMode = LCD_SetDrawMode(DrawMode);Draw ( GUI_Context.DispPosX, GUI_Context.DispPosY,(pCharInfo->XSize+1)/2,GUI_Context.pAFont->YSize,BytesPerLine,(U8 const*) pCharInfo->pData);LCD_SetDrawMode(OldDrawMode); /* Restore draw mode */ GUI_Context.DispPosX += (pCharInfo->XDist+1)/2;}}而理解GUIPROPAA_DispChar的重点, 就是要理解它当中调用的用来寻找要显示的字符的字符信息的函数GUIPROP_FindChar, GUIPROP_FindChar主要是寻找字符所在的字符集(其实这个字符集在汉字应用当中,有些不同.在hzk12.c中, 作者是将汉字接区来分集的, 下面我们以hzk12.c 中的构造来讲解字符集链表:hzk12.c 中共分成(0xa1a1~0xa1fe),(0xa2a1~0xa2fe)...(0xf7a1~0xf7fe)共分成86个字集, 另外加上(0x0020, 0x007f)这个ANSCII字符集, hzk12.c中的链表中就其有87个字符集, 这里的字符集的意义就不再是一个标准的字符集了, 而只能称之为字符的集合而已, 没有严格意义上的字符集的意思).hzk12.c中, 字符集链表构成为: 字符集链表第一个元素为ascii字符集,第二个为机内码处于(0xa1a1~0xa1fe)间的汉字集, 最后一个为(0xf7a1,0xf7fe)....了解了汉字库的这个字符集链表的构成, 那么现在来看一下如何寻找一个要显示的字符处于哪个字符集当中, 找了那个字符集才能找到这个字符的字符信息....static const GUI_FONT_PROP* GUIPROP_FindChar(const GUI_FONT_PROP* pProp, U16P c) {for (pProp = GUI_Context.pAFont->p.pProp; pProp; pProp=(const GUI_FONT_PROP*) pProp->pNext) {if ((c>=pProp->First) && (c<=pProp->Last))break;}return pProp;}GUIPROP_FindChar 其实就是查找字符的机内码是位于哪个字符集之间, 比如寻找"啊"字, 机内码为0xb0a1,那么由上查找, 就可以知道它是位于链表中第16(0xb0-0xa1=16)个字符集(机内码处于0xb0a1~0xb0fe)当中, 那么就返回这个字符集的指针. 找到了要显示的字符所处的字符集, 再根据:const GUI_CHARINFO* pCharInfo = pProp->paCharInfo+(c-pProp->First);c-pProp->First即为该字符在此字符集中的偏移, pProp->paCharInfo为该字符集中第一个字符地址...这样就找到了要显示的字符的字符信息了(宽高及点阵数等), 理解了这个过程, 那么反过来理解这个字符集为何要如此构造, 就比较容易了...比如说: 为什么要将汉字分成86个字符集合? 这是由于汉字的机内码并没有用到所有的0xffff--xa1a1=0x5e5e中连续的值, 而是间断的, 0xa1a1~0xa1fe用到了, 0xa200~0xa2a1这段当中的值不能用(因为机内码2小于0xa1了), 只能用0xa2a1~0xa2fe, 所以这个特性决定了汉字的机内码分布是显区段的, 不能用一个单一的GUI_FONT_PROP 结点来表示出所有的字符集, 因为汉字是区间分布的, 不是连续的.比如说, 如下所示:GUI_FLASH const GUI_FONT_PROP GUI_FontHZ12_Propa1= {0xa1a1,0xfefe,&GUI_FontHZ12_CharInfo[ 96],(void *)&GUI_FontHZ12_Propa2};用以下一个结点来表示所有汉字, 如同ACSII, 那么我们分析一下它为什么不可以:首先对于区间(0xa1a1~0xa1fe)这第一个区间, 在以上的结构下, 这个区间内的字符还是能够正确找到所要显示的字符信息. 但对于(0xa2a1~0xa2fe)这个区间的, pProp->paCharInfo+(c-pProp->First)显然无法找到字符信息. 这是GUI_FontHZ12_CharInfo 这个所有字符信息集数组的结构决定的, 因为汉字未用的区间的在它上面没有体现, 它上面存放的是将分隔开的汉字区间连在一起的, 这样你就无法根据pProp->paCharInfo+(c-pProp->First)来找到字符的位置了....[ucgui原创]在UCGUI中增加汉字显示的说明.在UCGUI中增加汉字显示的说明.作者: ucguiemail:*************home:版本: v1.0.0.1UCGUI中本身只支持E,没有提供中文的字库的.C源码文件, 但是我们可以通过下面的方式来实现汉字的显示...我们知道, 在DOS下经常利用点阵来显示汉字. 带汉字显示的程序,很多都会自己带上汉字库, 这个字库里放的就是每个汉字的点阵.一. 汉字的显示原理之一 -----------------点阵汉字.简单的理解, 所谓一个字的点阵. 其实就是指这个汉字用多少个象素点来描述. 每个象素点显示为什么颜色, 通常情况下, HZK16采用的是16*16点阵, 即256个象素点描述一个汉字.这些点的颜色分为两种, 一种是前景色, 一种是显示为背景色.那么,关于那些点显示为前景色, 那些点显示为背景色, 是如何得知的呢??可以这样来考虑, 你在纸上比较正正方方的写一个规则的楷字, 然后在这个字的从上到下,左到右, 分别画十七条直线, 那么这个字就被放置于一个16*16的方格之内, 这样我们就可以很明显的看出, 16*16的方格内的具体哪些点有笔划经过, 有笔划经过与没笔化经过的即就是应该被分别填充上前景色与背景色的点.现在,找到了一个汉字的点阵, 那么还须要用数据来记录点阵的信息, 通常情况下, 我们会用32个字节来表示16*16点阵的汉字, 即每一行用二个字节来记录十六个象素点的色色彩情况, 0表示背景色, 1表示前景色. 16行其须要32个字节.点阵汉字的原理同时也决定了它的缺点, 他不具务放大特性, 因为它的显示是基于被定死的点阵, 放大后, 会产生明显的锯齿,非常的难看, 当然, 可以进行一些光滑处理, 但基本上没有多在的改观.但点阵汉字简易, 对于复杂汉字, 它比矢量显示汉字法更快带.矢量显示是基于记录汉字的笔化的. 对于简单的汉字它比较占优势, 容易放大处理. 但对于复杂的汉字, 表示起来, 则笔化太多..复杂.二. 关于字库的建立及其原理.现在讲完了汉字点阵. 也说了一个汉字点阵的存放方式, 但具体的点阵如何存放, 读者也应该了解.通常情况下, 一般的DOS下的程序都会提供一个汉字库, 这样在脱离汉字平台(如UCDO)的支持下也可以进行汉字显示, 但是这样会存一个问题, 就是如果每个DOS下的程序员都这么做的话, 就会造成一定的磁盘空间浪费. 所以有的DOS下的程序,针对自己所需要的汉字, 就会定制自己的小型字库, 那么字库的制作到底应该如何进行呢? 下面我们将就这个问题进行一些基本的讨论.众所周知,一个ASCII字符占一个字节,它的数值从0到255, 那么汉字字符将如何与ASCII字符区别开来呢?实际上,仔细观察ASCII字符表,从第161(即0xa1)个字符开始,后面的字符并不经常为E文所使用。
原创ucGUI入门心得

ucGUI 入门心得学习ucGUI 近一个月,感觉已经达到入门的级别,先前掌握的Windows 应用程序开发经验对于学习ucGUI 有着很大的帮助。
首先,我使用的是ucGUI 的高版本——emwin5.22 。
这个版本较旧版本多了些可用的控件和皮肤,这会让我们设计出外观更好,功能更强的界面。
然后,我们设计出来的界面需要在VC6.0 上进行调试。
网上可以下载到移植好的emwin及附带的小工具。
这些工具包括界面设计工具GUIBuilder ,图片转16进制数据工具BmpCvt和字体生成工具FontCvt。
用好这些工具对我们开发GUI有很大的帮助。
接着开始创建一个GUI 工程。
第一步用GUIBuilder 创建一个对话框做为窗体,第二步在这个对话框上面放上一些用到的控件,接下来对这些控件进行属性设置,这些都做完以后,点击保存菜单就会生成一个C文件。
VC6.0引用这个C文件就可以显示刚才设计的界面了。
如果让我们的界面更加美观就需要用到BmpCvt 工具,它可以把图片生成16 进制数据供图片框调用。
BmpCvt可以生成透明背景的图片,效果相当不错。
制作透明图片需要用到Photoshop,在PS里新建一个带透明背景的图片,然后把我们图片粘贴进去,再擦除一此不需要的颜色就可以了。
带透明背景的图片用BmpCvt打开以后,可以看到透明部分显示的是马赛克就对了。
用FontCvt 工具可以生成我们需要的各种字体,也包括汉字。
我习惯使用Keil 开发环境,Keil 里使用汉字是Ansi 编码,而FontCvt 生成的是Unicode 编码,这显然不能兼容。
这需要转换一下就可以直接使用了。
最后总结一下在使用emwin 过程中遇到的一些问题。
1. 在对话框里使用画线画多边形或显示文字这些基本绘图功能。
只需要在窗口回调函数下的WM_PAINT肖息里操作即可。
2. 在点取下拉列表的表项时,会点击到其下边的其它控件,造成误操作。
ucGUI添加自定义汉字字库

在uCGUI中添加自定义字体的方法
uCGUI 自带的字体文件中只包含英文及标点,想要显示中文字体最简单的方法便是自己动手添加。
先来看一下ucGUI 中自带字体文件的取模方式,如图1所示
其中用X 表示的部分是需要在屏幕上显示的一个像素点,下划线的部分则不显示,uCGUI 中自带的字体都是基于这个方法来显示的。
其实图1 中,每一个逗号前都是1 个字节的数据,所以我们可以将图1 的取模方式改为如图2 所示的情况,这样也是正确的,当然也可以改成全16 进制的表示方式,但显示效果没有图1 来的直观。
下面进入具体实现步骤。
步骤1:下载字体生成软件
步骤2:首先需要一个字体生成软件,该软件要能制作出如图1 所示的字体取模效果,我使用的是ucGUI 字体生成器V3.0,界面如图3 所示。
图三
步骤3:开始制作自己想要的字体文件
如图四所示
图四
步骤四:在GUI/Font文件夹中创建一个.c文件,这里定义为Font.c(文件名可以随意更改,只要不和库文件名冲突就可以)如图5所示
图5
步骤五:把Font.c添加到keil工程目录下,如图六所示
图六
步骤六:修改程序
将Font.c文件中里面的数组加上const修饰,如图七所示
图七
步骤七:在KEIL工程中找到GUI.H
在GUI.h中添加一段代码,声明数组,该数组名就是Font .c文件中的最末尾数组的数组名,如图八所示
图八
步骤八:调用GUI_SetFont(&GUI_FontHZ16)函数,如图九所示
图九
步骤九:编译,如果没有出现错误,就可以下载到开发板,显示效果如图十所示
图十。
uCGUI汉字库固化

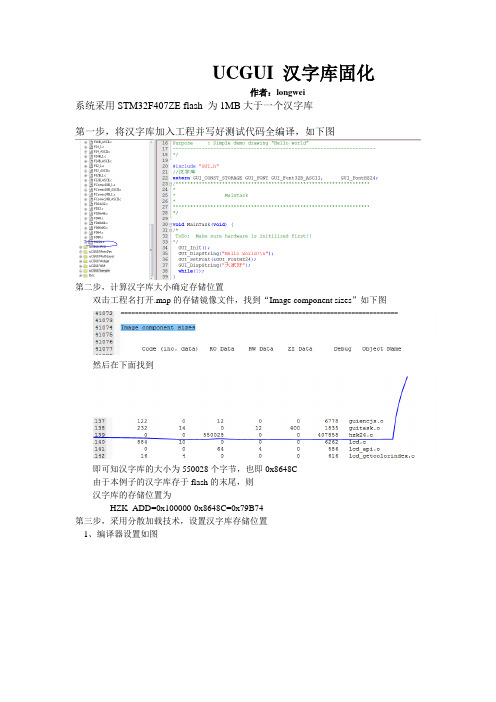
UCGUI 汉字库固化作者:longwei系统采用STM32F407ZE flash 为1MB大于一个汉字库第一步,将汉字库加入工程并写好测试代码全编译,如下图第二步,计算汉字库大小确定存储位置双击工程名打开.map的存储镜像文件,找到“Image component sizes”如下图然后在下面找到即可知汉字库的大小为550028个字节,也即0x8648C由于本例子的汉字库存于flash的末尾,则汉字库的存储位置为HZK_ADD=0x100000-0x8648C=0x79B74第三步,采用分散加载技术,设置汉字库存储位置1、编译器设置如图去掉“Use Memory Layout from Target Dialog”点击“Edit....”编辑后缀为“.sct”的文件实例如下:; *************************************************************; *** Scatter-Loading Description File generated by uVision ***; *************************************************************LR_IROM1 0x08000000 0x00079B70 { ; load region size_regionER_IROM1 0x08000000 0x00079B60 { ; load address = execution address *.o (RESET, +First)*(InRoot$$Sections).ANY (+RO)}RW_IRAM1 0x20000000 0x00020000 { ; RW data.ANY (+RW +ZI)}RW_IRAM2 0x10000000 0x00010000 {Global_V.o (+ZI +RW)ucos_ii.o (+ZI +RW)}}LR_IROM2 0x08079B74 0x0008648C { ; load region size_regionER_IROM2 0x08079B74 0x0008648C { ; load address = execution address hzk24.o (+RO)}}然后全编译下载。
在ucgui中加入汉字库

ucgui中加入汉字库的问题及其步骤官方的ucgui库中没有汉字库,需要自己添加,但是其中有日语库,具体的汉字库见压缩文件在压缩包没,1、将汉字库放到font文件夹内,并在GUI.H中声明,声明方式如下;extern GUI_CONST_STORAGE GUI_FONT GUI_FontHZ12;2、把创建的汉字字库文件F16_HZ_ALL.C添加到uC/GUI的工程中,通过以下语句实现在LCD上显示汉字,GUI_SetFont(&GUI_FontHZ12); //字体设置问汉字宋体GUI_DispStringAt("中国计量学院",50,200);上面是在给定汉字库的方式下建立汉字库的方式,下面这种方法是在自己创建汉字库,从网上的步骤拷贝下来,仅供参考;在uC/GUI中动态地读取字模是无法实现的,即当程序运行时动态地从汉字库中读取所需字母的字模,因此只有把所有一级常用汉字的字模全部读出,按照uC/GUI中字库创建的标准去创建新的字库就可以了。
下面以在F16_HZ_ALL.C中创建字体GUI_Font16_HZ为例来说明具体的步骤。
第一步:声明全局字体结构体对象GUI_Font16_HZ,该声明必须在GUI.H文件中加以声明。
extern const GUI_FONT GUI_Font16_HZ;第二步:定义一个用于存放字模数据的数组。
GUI_FLASH const unsigned char acFont16HZ\[\]\[32\] ={{/*单字字模数据1*/},……,{/*单字字模数据n*/}};第三步:定义一个GUI_CHARINFO的结构体对象数组,用于说明每个字母的字模数据在程序段存储的方式。
GUI_FLASH const GUI_CHARINFO GUI_Font16_HZ_CharInfo\[3760\]={{16,16,2,(void GUI_FLASH *)&acFont16HZ\[0\],……,16,16,2,(void GUI_FLASH *)&acFont16HZ\[3759\] },};第四步:按汉字内码的高位来定义多个结构体GUI_FONT_PROP对象。
第15章emWin(UCGUI)汉字基础知识介绍

第15章汉字基础知识介绍本期教程跟大家介绍一下字体显示方面的一些知识,因为字体显示在实际项目中用到的地方还是很多的。
特别是汉字的显示,在实际项目中用到的最多,也是经常容易出问题的。
借本期教程给大家详细的讲解一下字体原理和显示方面的东西,主要点阵字体。
15 1 汉字点阵15. 2 点阵原理15. 3 字库的建立及其原理15. 4 汉字点阵在汉字库中的地址计算公式15.5总结15.1汉字点阵在嵌入式设备 LCD 上显示的汉字大多数都属于点阵汉字。
常用的点阵字库来自UCDOS。
大家可以去网上下载一个 UCDOS 的完全安装版本,里面可以找到很多点阵字库文件。
下面几个字库文件是常用的: HZK12 : 12 点阵汉字库(宽度 x 高度 = 12x12)ASC12 : 12 点阵 ASCII 字库(宽度 x 高度 = 6x12)HZK16 : 16 点阵汉字库(宽度 x 高度 = 16x16) 最常用的中文字库ASC16 : 16 点阵 ASCII 字库(宽度 x 高度 = 8x16)最常用的 ASCII 字库HZK24 : 24 点阵汉字库(宽度 x 高度 = 24x24) 票据打印机用得较多UCDOS 的字库排列标准符合国标一、二级字库标准,即 GB2312,汉字个数为 6000多个。
按照汉语拼音顺序排列,前面一部分是一级常用汉字大约 2000 多个,后面一部分是二级汉字大约 4000 多个。
大多数情况下,一二级字库就可以满足我们的需求。
但是在某些特殊应用(比如显示每个人的姓名)中可能需要用到 GB18030 字库,该字库除了包括一、二级字库外还包含很多不常用的汉字,总汉字个数为 27538 个。
下面是 GB18030 字库点阵的截图。
这个放大的汉字就是二级字库中最后一个汉字,这个字后面的汉字就属于 GB18030特有的汉字了。
估计大多数人一个都不认识。
我们来看看 GB18030 字库最后区域的汉字长得啥样子。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UCGUI的基础应用
汉字显示
在uC/GUI中显示汉字,必要的一个步骤就是汉字取模。
通常有两种方法:
一、单个字模法:使用字模取模软件,进行单个字的取模。
此方法可应用于显示汉字字
数较少的情况下。
其优点是:占用存储空间小,无冗余。
但当显示汉字字数较多时,该方法则非常繁琐。
二、字模库法:该方式需要移植整个汉字字库,若项目要求需显示多种汉字字体,则需
移植多种字体的字库。
其优点是:操作方便。
若嵌入式系统的FLASH存储容量够大时,该方式可行。
根据作者多年的项目实践,找到一个兼具上述两种方式优点的显示方案:利用UCGUIFontTool软件,提取windows自带的字模库。
该方法的使用步骤:
1、将项目中所要显示的汉字根据字体进行分类并汇总。
2、使用UCGUIFontTool软件分别提取上述字模。
3、将所产生的.C文件添加到工程中。
4、更改gui.h中的配置,添加该汉字的宏定义,如图
5、显示汉字前更改需显示的字体,如图
6、利用函数进行显示。
该方法移植方便,易实现同时显示多种字体,无字模冗余,占用存储空间最小。
图片显示
uC/GUI提供了位图的解决方案,在GUI显示图片时,需先将其他格式的图片转换为bmp格式。
可利用windows系统自带的画图软件打开一个图片,再另存为bmp格式,继而转换为.c 格式文件加入到工程中。
其操作步骤如下:
1、将其他格式的图片另存为bmp格式。
2、打开UCGUI源码自带的工具uC-GUI-BitmapConvert,选择相应参数,并转换为.c文件。
3、将该.c文件加入到工程中。
4、添加外部变量,并调用相应函数进行显示。
如图
5、也可UCGUI提供的缩放函数可对图片进行缩放显示。
如图
这里说一个技巧:如果无需在显示过程中对图片进行缩放,那么建议在第二步的时候就完成图片的缩放操作,以减少CPU的工作量。
控件显示
UCGUI提供了很多控件,这里不再赘述,每个控件的操作方式类同。
这里以按钮控件作为举例。
1、在工程中加入相应的头文件,按钮控件的头文件是button.h。
2、类似于定义其他变量,需定义按钮变量BUTTON_Handle。
3、调用相应函数
按钮控件上可显示中文、图片,在中文和位图数据都加入到工程的情况下,其所需操作步骤很少。
代码如下所示:
hButton_1 = BUTTON_Create(80, 80, 100, 90, 1, WM_CF_SHOW);
BUTTON_SetBitmap(hButton_1,0,&bmBMP);
BUTTON_SetDefaultFont(&GUI_FontHZ_SimSun_15);
hButton_2 = BUTTON_Create(150, 280,70, 30, 1, WM_CF_SHOW);
BUTTON_SetText(hButton_2, "下一页");
————————屈环宇。
